对于数组或者对象的遍历,筛选,提取等操作是前端开发中经常有的需求,不要再只会写普通的for循环了,虽然普通的for循环已经能完成一切的功能的,是一个特殊方法,但是针对各种需求,js给我们提供了许多方法,来更优雅的遍历,来学习一下吧!
1. for in
for in 循环,数组和对象都可以遍历,item为array的下标,或者object的key这样的代码,比起for循环可读性能强一些。
2.for of
与for in 不同的是,for of只能遍历数组,item为数组元素的值
3.Object.keys/values/entries
上面提到了for of无法遍历对象,那么我们还想通过for of遍历对象怎么办呢
那我们就可以用到以上三个方法了
var obj ={a:1,b:2,c:3,d:4,e:5}
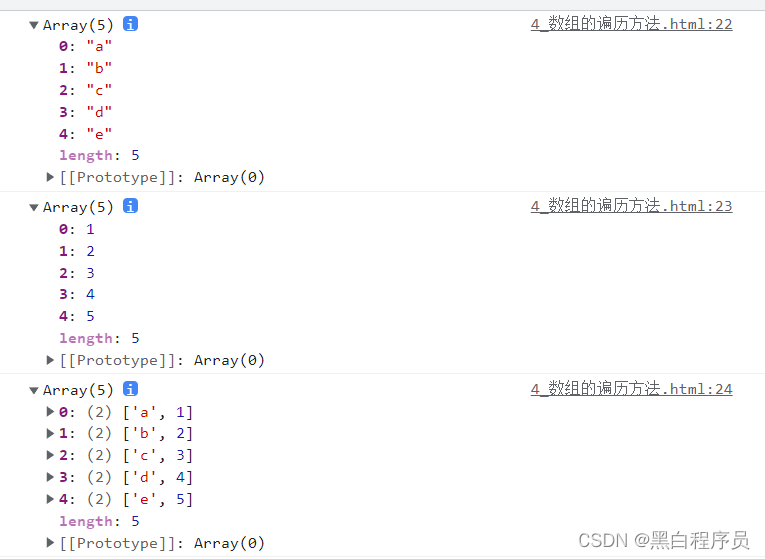
console.log(Object.keys(obj))
console.log(Object.values(obj))
console.log(Object.entries(obj))

可见,for of无法遍历对象,但我们可以通过Object.keys/values/entries将对象的keys,values或者keys和values转化为数组,借此遍历
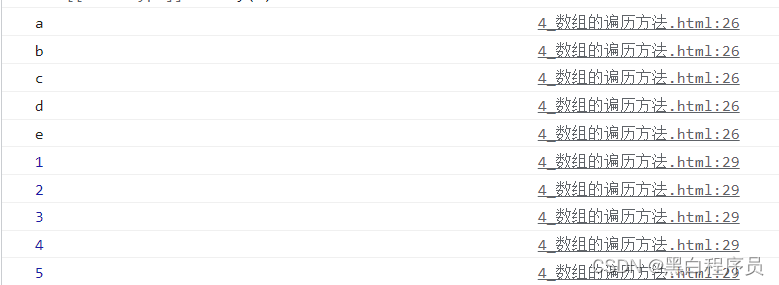
for(var key of Object.keys(obj)){
console.log(key)}for(var value of Object.values(obj)){
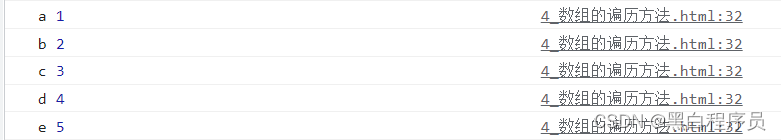
console.log(value)}for(var[key,value]of Object.entries(obj)){
console.log(key,value)}


至此,我们就用for of +Object.keys/values/entries将数组的keys或者values遍历出来了。
以下的forEach,map,filter,some和every可以一起记忆
3.arr.forEach
一下就都是遍历数组的方法了,如果想遍历对象,也同上的for of一样,将对象的keys或values转化为数组再进行遍历。
- forEach的第一个参数是一个函数,可以是箭头函数,也可以是普通函数,看需求进行选择,该函数将在每一次数组元素被遍历时执行
- forEach的第二个参数是一个对象,如果指定了第二个参数,则如果第一个参数是function,****function中的this会指向这个对象,如果第一个参数是箭头函数,那么由于箭头函数的特性,作用域将不会发生改变
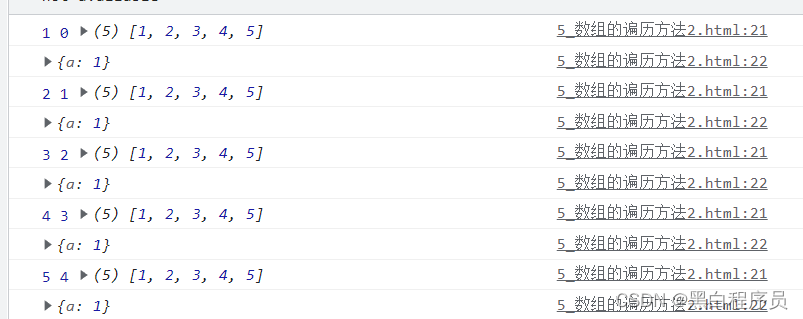
- 重点1: forEach第一个参数的函数中的传入的参数有三个分别为(item,index,arr),即数组当前数组的元素值,元素下标,和当前数组
- 重点2:forEach没有返回值
- 重点3:forEach不能使用break或continue关键字进行跳出循环,如果想跳出循环可以使用return
var arr =[1,2,3,4,5]var obj ={a:1}
console.log(
arr.forEach(function(item,index,arr){
console.log(item,index,arr)
console.log(this)},obj)

4.arr.map
Map与forEach非常的用法非常相似,区别是forEach没有返回值,而Map有,使用Map可以返回一个与原数组有映射关系的数组
var arr =[1,2,3,4,5]var arr1 = arr.map(function(item,index,arr){return item *2})
console.log(arr1)

5.arr.filter
作用:过滤掉函数中返回false的元素
var arr =[1,2,3,4,5]var arr1 = arr.filter(function(item,index,arr){if(index >3)returntrue})

6.arr.some
作用:数组中只要有一个元素的返回值为true 返回值就为true,否则返回false
7.arr.every
作用:与arr.some刚好相反,数组中只要有一个元素的返回值为false,返回值就为false,只有全部返回值都为true,才返回true
8.arr.reduce
作用 :对数组进行遍历,返回一个值
- 重点1:reduce的第一个参数是一个函数,与前五个方法不同的是,此函数并非只有3个参数,而是由4个参数,分别为 (accumulator,currentValue,index,arr)如同其字面意思一样,这4个参数分别是累加器,当前元素值,当前元素下标,和整个数组
- 重点2:reduce的第二个参数是一个值,该值为累加器的初始值,如果不指定初始值,则默认为0
var sum =[0,1,2,3,4].reduce(function(accumulator,currentValue,currentIndex,arr){return accumulator + currentValue
})
console.log(sum)

在数组的遍历过程中,累加器由每一个则执行的函数处理后传递给下一个执行的函数,最终返回出来。
版权归原作者 黑白程序员 所有, 如有侵权,请联系我们删除。