在Selenium中可以使用drvier.execute_script()来执行Javascript脚本,支持多行语句。
使用Javascript可以实现以下功能:
- 移除元素隐藏、禁用、只读等限制属性
- 为元素添加id或高亮样式
- 页面滚动
- 富文本框输入(HTML注入)
- 获取页面信息
使用Javascript参数
在使用Javascript语句时,还可以动态传入参数或元素对象,Javascript语句中使用占位符“argument[n]”来表示取第几个参数,如:
js = "arguments[0].setAttribute('style', arguments[1]);"
这里埋设了两个参数,一个是元素对象,另一个是样式字符串。
element = driver.find_element_by_id("kw")
style = "background: red; border: 2px solid yellow;"
执行脚本时,按顺序携带参数即可:
driver.execute_script(js, element, style)
获取Javascript返回值
在Javascript语句中加上return字样,如获取页面高度:
js = 'return document.documentElement.scrollHeight;'
执行该后便可以拿到其返回值:
page_height = driver.execute_script(js)
完整示例
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/')
js = 'arguments[0].setAttribute("style", arguments[1]);'
element = driver.find_element('id', 'kw')
style = 'background: red; border: 2px solid yellow;'
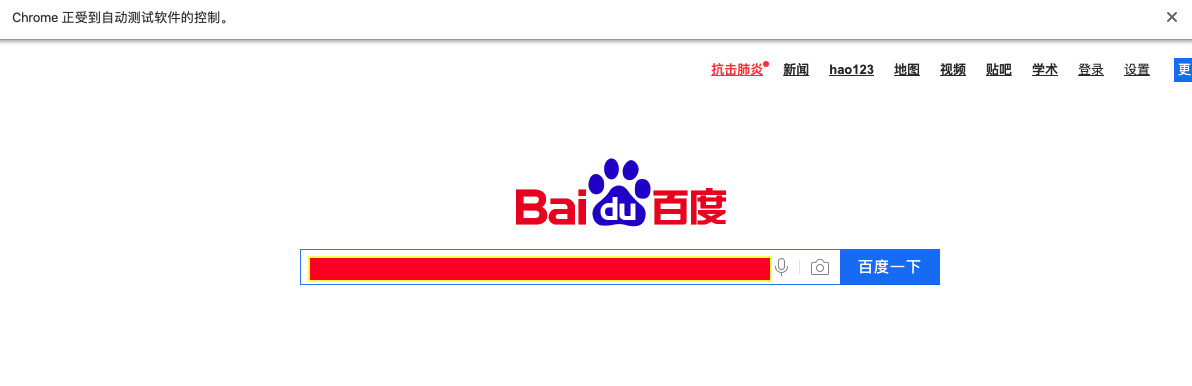
driver.execute_script(js, element, style)
page_height = driver.execute_script('return document.documentElement.scrollHeight;')
print(page_height)
time.sleep(3)
driver.quit()
运行结果如图:

打印结果:
890
如果对你有帮助的话,点个赞收个藏,给作者一个鼓励。也方便你下次能够快速查找。
如有不懂还要咨询下方小卡片,博主也希望和志同道合的测试人员一起学习进步
在适当的年龄,选择适当的岗位,尽量去发挥好自己的优势。
我的自动化测试开发之路,一路走来都离不每个阶段的计划,因为自己喜欢规划和总结,
测试开发视频教程、学习笔记领取传送门!!!
版权归原作者 测试-八戒 所有, 如有侵权,请联系我们删除。