C++绑定widget的方式有两种,一种是使用meta = (BindWidget),一种是使用GetWidgetFromName(TEXT("")),两种方式都可以。
一、meta = BindWidget方式
注意这种绑定的方式UMG里面的空间名称需要与C++里面声明的变量名称相同 Btn_StartU


二、GetWidgetFromName方式
.h文件
UPROPERTY()
UButton* Btn_Register;
.cpp文件
Btn_Register = Cast<UButton>(GetWidgetFromName(TEXT("Btn_Register")));
三、初始化UI的两种方式,第一是virtual void NativeConstruct() override;第二种是bool Initialize() override;
.h文件
public:
virtual void NativeConstruct() override;
bool Initialize() override;
UFUNCTION()
void OnStartUIclickEvent();
UFUNCTION()
void LoginClickEvent();
.cpp文件
void UMyUserWidget::NativeConstruct()
{
Super::NativeConstruct();
Btn_Register = Cast<UButton>(GetWidgetFromName(TEXT("Btn_Register")));
Btn_Register->OnClicked.AddDynamic(this,&UMyUserWidget::OnStartUIclickEvent);
}
bool UMyUserWidget::Initialize()
{
if (!Super::Initialize())
{
return false;
}
Btn_StartUI->OnClicked.AddDynamic(this, &AMyGameMode::LoginClickEvent);
return true;
}
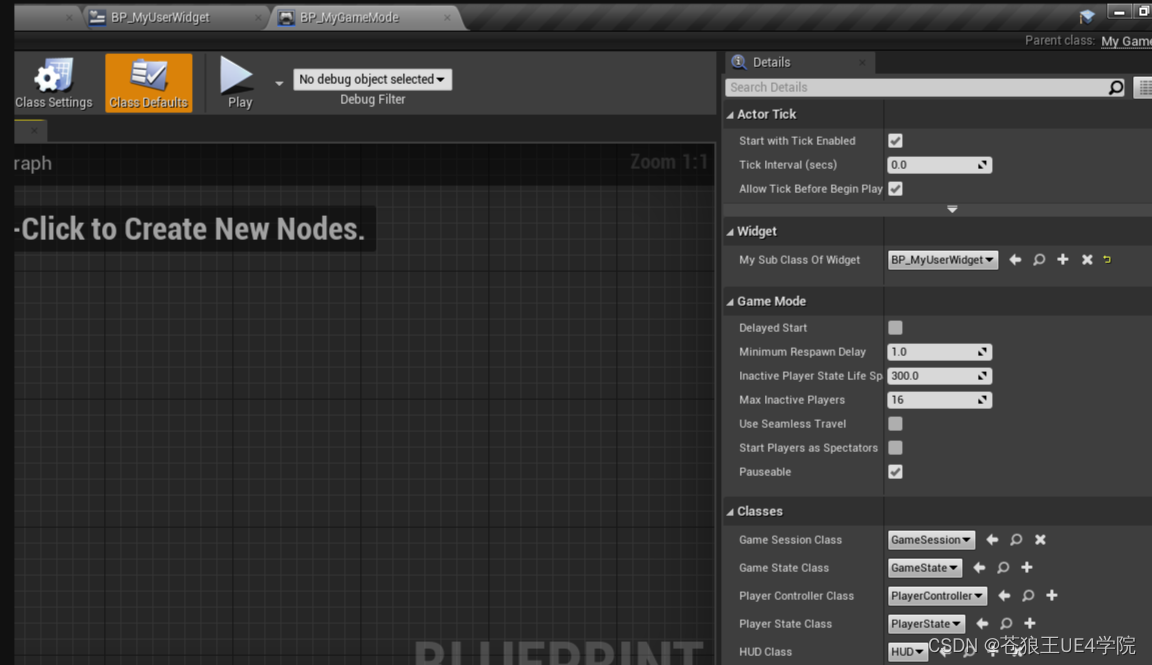
四、指定蓝图UMG的方式TSubclassOf<UUserWidget> MySubClassOfWidget;
UPROPERTY(EditAnywhere,BlueprintReadWrite,Category = "Widget")
TSubclassOf<UUserWidget> MySubClassOfWidget;
UUserWidget* TmpWidget = CreateWidget<UUserWidget>(GetWorld(),MySubClassOfWidget);
版权归原作者 苍狼王UE4学院 所有, 如有侵权,请联系我们删除。