一、先做一个简单的electron应用
1.创建项目
mkdir electroltest
cd electrontest
npm init –y
2.安装electron 和相应的打包⼯具
npm install electron electron-packager electron-installer-dmg –save
3.创建并修改package.json(为巩固练习代码能力,我这里是贴图+重新写一遍代码)

{
"name": "electroltest",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"test":"echo \"Error:no test specified\" && exit 1",
"start": "electron .",
"build":"electron-packager .",
"dmg":"electron-installer-dmg ./electroltest-darwin-x64/electroltest.app/ electroltest"
},
"author": "",
"license": "ISC",
"devDependencies": {
"electron": "^15.1.2",
"electron-installer-dmg":"^3.0.0",
"electron-packager": "^15.4.0",
"spectron":"^19.0.0"
}
}
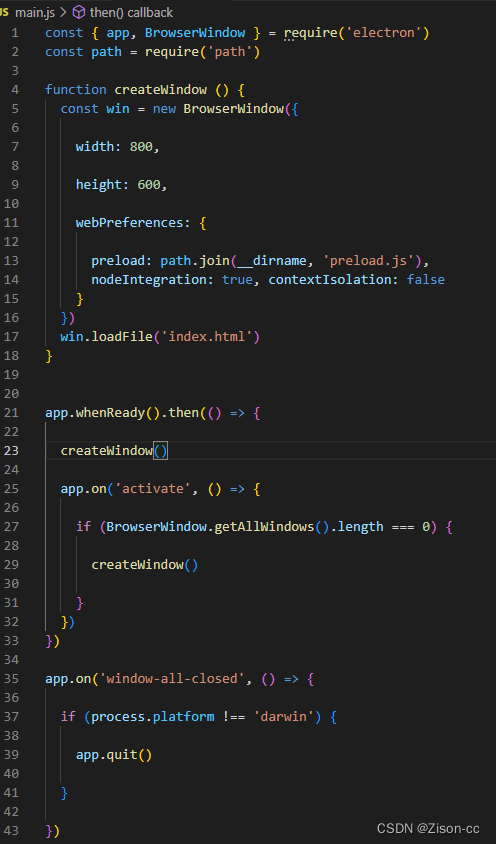
4.添加main.js

const {app,BrowserWindow } = require('electron')
const path = require('path')
function createwindow () {
const win = new BrowserWindow({
width: 800,
height: 600,
WebPreferences: {
preload:path.join(_dirname,'preload.js'),
nodeIntegration: true, contextIsolation: false
}
})
win.loadFile('index.html')
}
app.whenReady().then(() => {
createwindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createwindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
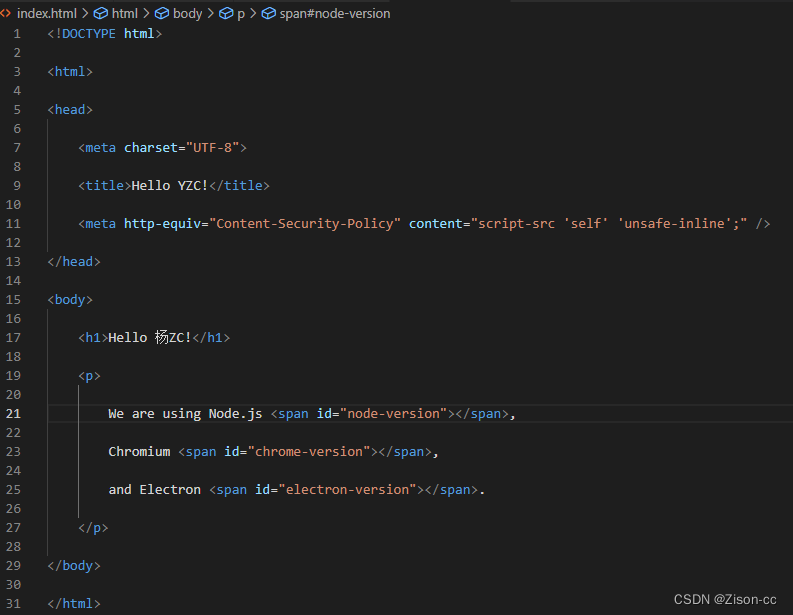
5.添加index.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello YZC!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafeinline';"/>
</head>
<body>
<h1>Hello 杨ZC!</h1>
<p>
We are using Node.js <span id="node-version"></span>,
Chromium <span id="chrome-version"></span>,
and Electron <span id="electron-version"></span>.
</p>
</body>
</html>
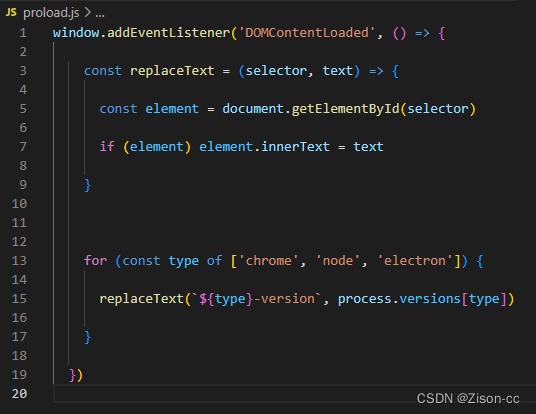
6.添加 proload.js

window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const type of ['chrome', 'node', 'electron']) {
replaceText(`${type}-version`, process.versions[type])
}
})
7.打包electron应用
npm run build #这⾥是由于在package.json中定义了build指令,如果没有定义也可以运⾏ npxelectron-packager

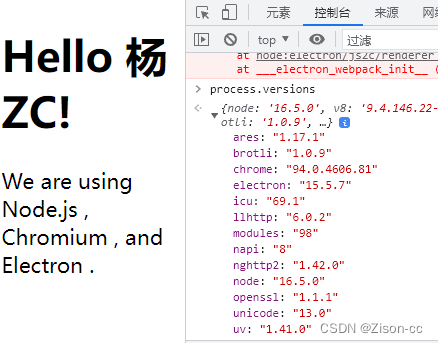
8.查看打包后应用的chrome版本
打开应用
打开chrome devTools⾯板

在console标签中输⼊ process.versions 可以查看到 chrome 版本,自己下载对应chrome版本,
下载地址:
http://npm.taobao.org/mirrors/chromedriver/ 或者
https://chromedriver.storage.googleapis.com/index.html

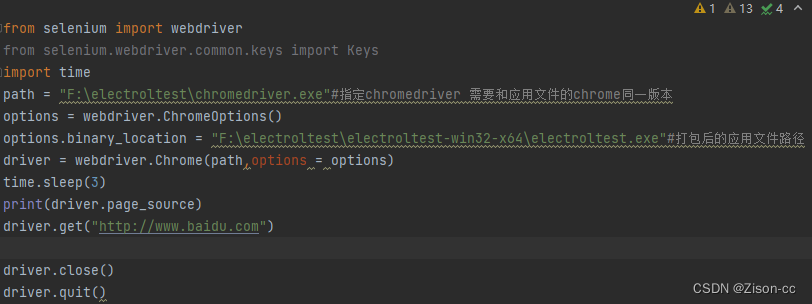
二、开始编写测试脚本

需要完整测试脚本的,关注+私聊~~~~
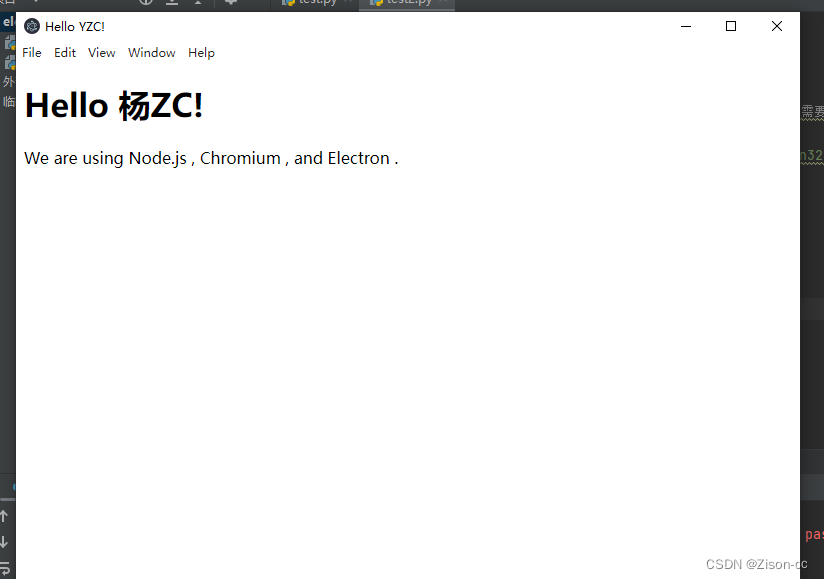
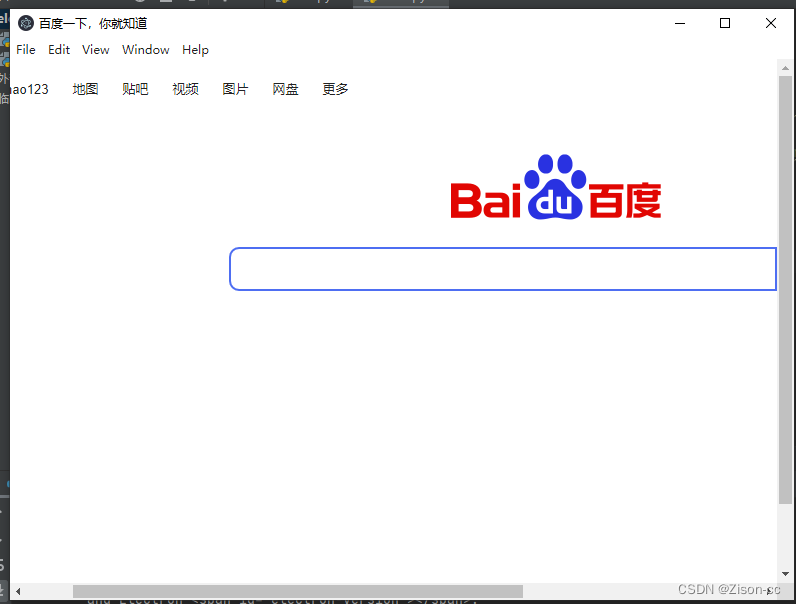
执行效果:
应用程序会被自动打开
根据脚本会关闭应用并打开百度随后自行关闭


脚本弊端:当打开百度时前一个应用会被关闭叫停,本质上是重新打开了某个应用,但是更多时候,期望测试的是⼀个已经打开的app,如果某个应用需要登录且登录⽅式⽐较复杂(扫码登录或者短信登录等),如果成功登录,过⼀段时间后再次打开则不会进⼊到登录界⾯,每次运⾏⽤例都需要重新登录,非常的不方便
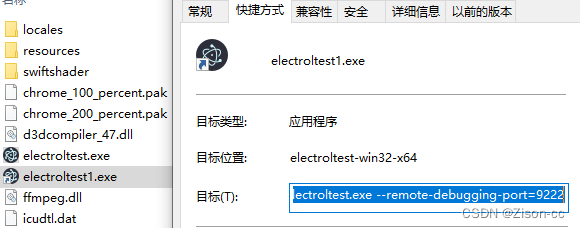
优化:在启动时加上⼀个⽤于调试的端⼝,将应用创建一个快捷方式并右键【属性】在【目标】一栏添加
--remote-debugging-port=9222(前面注意加空格)
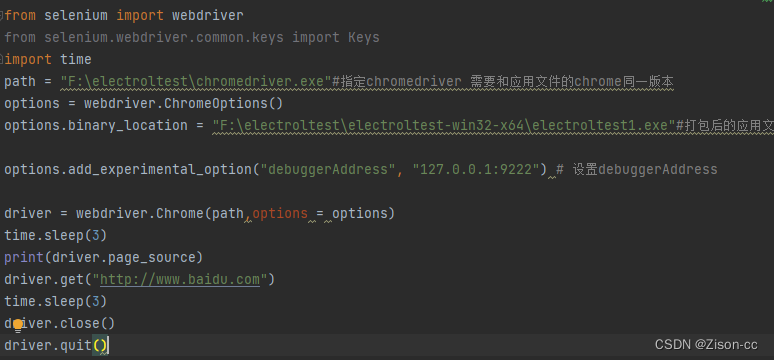
在脚本里添加一行:
options.add_experimental_option("debuggerAddress", "127.0.0.1:9222")

这样就能在启动应⽤的同时,也能开启远程调试功能,在使⽤selenium时,可以直接对该应用进⾏测试了⽽不需要再次重新打开⼀个新的应用。适用于登录之类的复杂应用
版权归原作者 Zison-cc 所有, 如有侵权,请联系我们删除。