目录



一、PHP开发 登录页面
1.数据库搭建
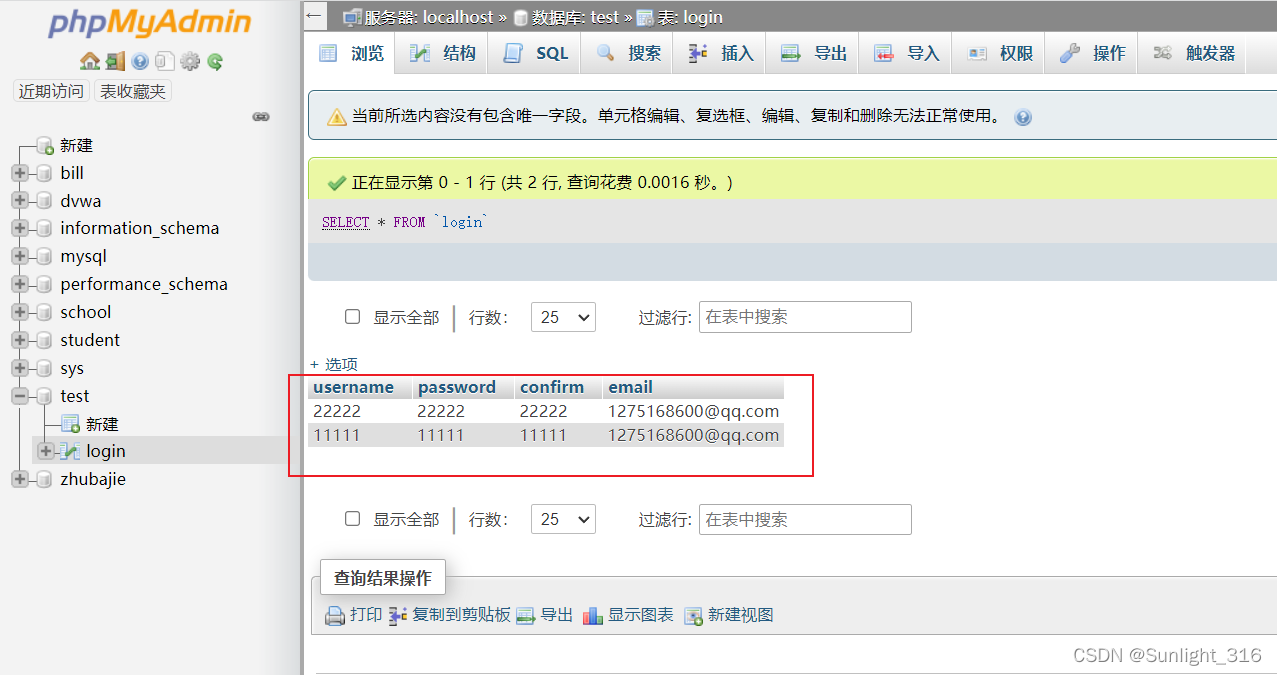
先在mysql数据库中创建一个test数据库login表:
设置如下几个字段:
id : 它是唯一的,类型为 int ,并选择主键。
uesrname : 用户名,类型为 varchar, 长度为30。
password : 密码,类型为 varchar, 长度为30。
添加一个用于测试的用户名和密码
插入了一个数据username为22222; password为22222

2.验证码
发表一个产生png图片验证码的基本图像:
1、产生一张png的图片
2、为图片设置背景色
3、设置字体颜色和样式
4、产生4位数的随机的验证码
5、把产生的每个字符调整旋转角度和位置画到png图片上
6、加入噪点和干扰线防止注册机器分析原图片来恶意注册
7、输出图片
8、释放图片所占内存
下面是一个验证码代码实例:
```python
```php
<?php
//设置session,必须处于脚本最顶部
session_start();
$image = imagecreatetruecolor(100,30);//1>设置验证码图片大小的函数
//5>设置验证码颜色 imagecolorallocate(int im,int red,int green,int blue);
$bgcolor = imagecolorallocate($image,255,255,255);//#ffffff//6>区域填充 int imagefill(int im,int x,int y,int col)(x,y) 所在的区域着色,col 表示欲涂上的颜色
imagefill($image,0,0, $bgcolor);//10>设置变量
$captcha_code ="";//7>生成随机数字
for($i=0;$i<4;$i++){//设置字体大小
$fontsize =6;//设置字体颜色,随机颜色
$fontcolor = imagecolorallocate($image, rand(0,120),rand(0,120), rand(0,120));//0-120深颜色
//设置数字
$fontcontent = rand(0,9);//10>.=连续定义变量
$captcha_code .= $fontcontent;//设置坐标
$x =($i*100/4)+rand(5,10);
$y = rand(5,10);
imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor);}//10>存到session
$_SESSION['authcode']= $captcha_code;//8>增加干扰元素,设置雪花点
for($i=0;$i<200;$i++){//设置点的颜色,50-200颜色比数字浅,不干扰阅读
$pointcolor = imagecolorallocate($image,rand(50,200), rand(50,200), rand(50,200));//imagesetpixel — 画一个单一像素
imagesetpixel($image, rand(1,99), rand(1,29), $pointcolor);}//9>增加干扰元素,设置横线
for($i=0;$i<4;$i++){//设置线的颜色
$linecolor = imagecolorallocate($image,rand(80,220), rand(80,220),rand(80,220));//设置线,两点一线
imageline($image,rand(1,99), rand(1,29),rand(1,99), rand(1,29),$linecolor);}//2>设置头部,image/png
header('Content-Type: image/png');//3>imagepng() 建立png图形函数
imagepng($image);//4>imagedestroy() 结束图形函数 销毁$image
imagedestroy($image);
?>
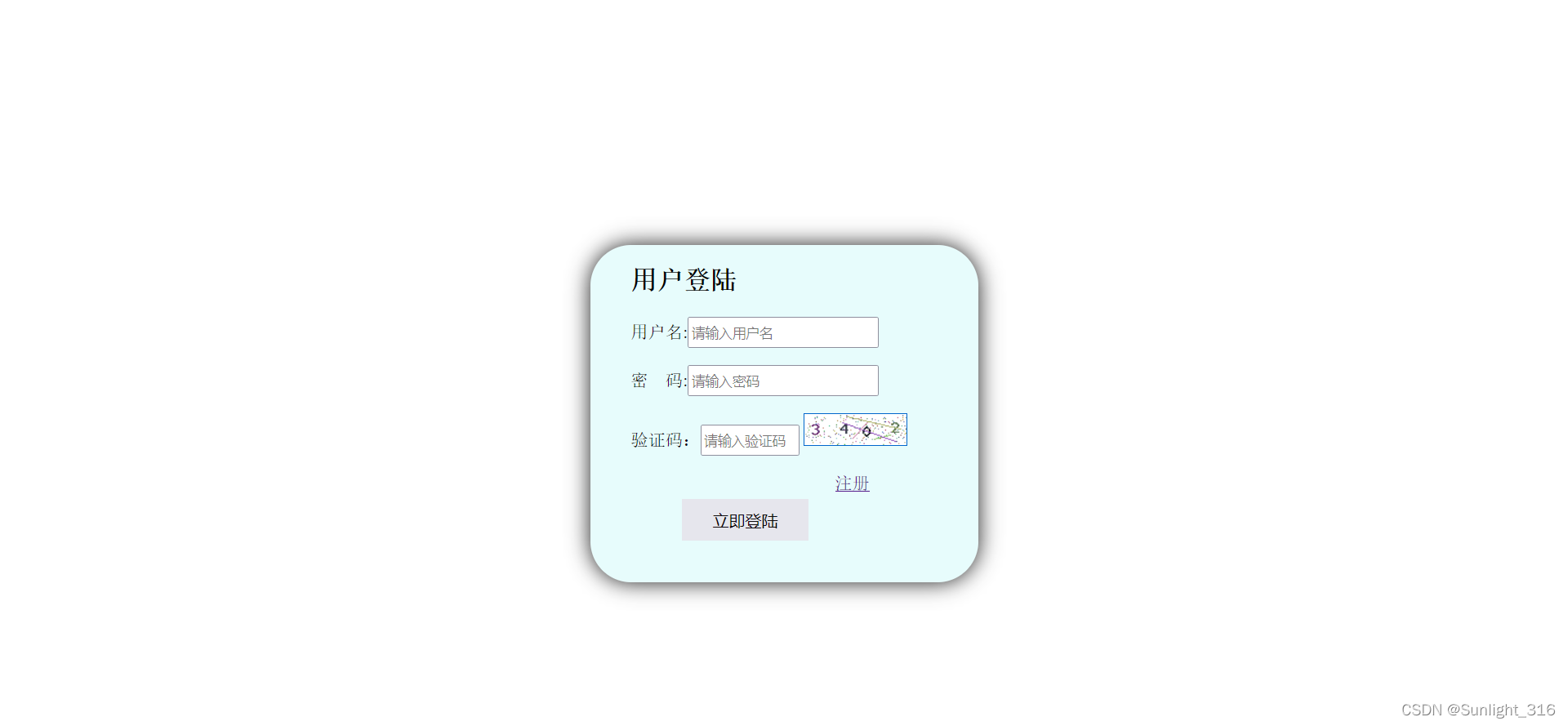
2.HTML页面
<!DOCTYPE html><html><head><title>用户登录页面</title><meta charset="UTF-8"/><style type="text/css">*{margin:0px;padding:0px;}
ul{width:400px;```php
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>登陆界面</title><script type="text/javascript">functionfoo(){if(myform.name.value==""){alert("请输入用户名");
myform.name.focus();returnfalse;}if(myform.pwd.value==""){alert("请输入密码");
myform.pwd.focus();returnfalse;}if(myform.yzm.value==""){alert("请输入验证码");
myform.yzm.focus();returnfalse;}}</script><style type="text/css">
body{background-image:url("2.png")}.container{width:380px;height:330px;margin:0 auto;margin-top:240px;
box-shadow:0020px #222;
border-radius:40px;
background-color:rgba(152,242,242,0.23);}
div.right{position: relative;left:40px;top:20px;}
input {width:180px;height:25px;}#yzm{width:90px;height:25px;}.button{
background-color:rgba(230,228,236,0.93);/* Green */border: none;color:#110c0f;padding:10px 30px;
text-align: center;display: inline-block;
font-size:16px;
margin-top:-40px;
margin-left:50px;cursor: pointer;}</style></head><body><form action="login.php" method="post" onsubmit="return foo();" name="myform"><div class="container"style="font-size:17px"><div class="right"><h2>用户登陆</h2><p>
用户名:<input type="text" name="username" placeholder="请输入用户名"></p><p>
密 码:<input type="password" name="password" placeholder="请输入密码" ></p><p>
验证码:<input type="text" name="code" id="yzm" placeholder="请输入验证码"><a href="javascript:;" onclick="document.getElementById('captcha_img').src='captcha.php?r='+Math.random()"><img id="captcha_img" border='1' src='captcha.php?r=echo rand(); ?>' style="width:100px; height:30px"/></a></p><p style=" margin-left: 200px"><a href="zhuce.html">注册</a></p><p><button class="button">立即登陆</button></p></div></div></form></body></html>
3.PHP页面
用POST方式来获取数据,比如用户名和密码
<?php$username=$_POST["username"];//用户名$password=$_POST["password"];//密码$code=$_POST["code"];//验证码?>

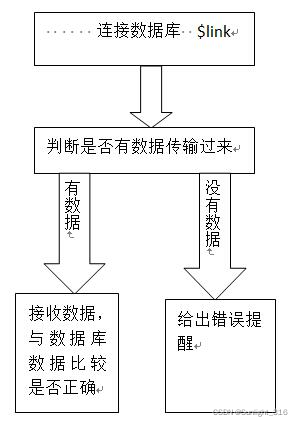
需要连接数据库并判断是否连接成功,前面我们已经介绍了制作数据库test和表login,这里可以直接连接。
<?php$link=mysqli_connect('localhost','root','root','test');if(!$link){die("连接失败:".mysqli_connect_error());}$sql="select * from login";$result=mysqli_query($link,$sql);$rows=mysqli_fetch_array($result);?>
要对用户名和密码这些进行验证判断,防止非法的登录访问
<?phpif($username==""){//echo "请填写用户名<br>";echo"<script type='text/javascript'>alert('请填写用户名');location='login.html'; </script>";}if($password==""){//echo "请填写密码<br><a href='login.html'>返回</a>"; echo"<script type='text/javascript'>alert('请填写密码');location='login.html';</script>";}?>
用户填写用户名和密码后需要去数据库里面核对是否正确。核对正确后才能正常的登录并跳转到登陆成功页面。
<?phpif($rows){//拿着提交过来的用户名和密码去数据库查找,看是否存在此用户名以及其密码if($username==$rows["username"]&&$password==$rows["password"]){//echo "验证成功!<br>";echo"<script type='text/javascript'>alert('登陆成功');location='success.html';</script>";}else{//echo "用户名或者密码错误<br>";echo"<script type='text/javascript'>alert('用户名或者密码错误');location='login.html';</script>";//echo "<a href='login.html'>返回</a>";}}?>
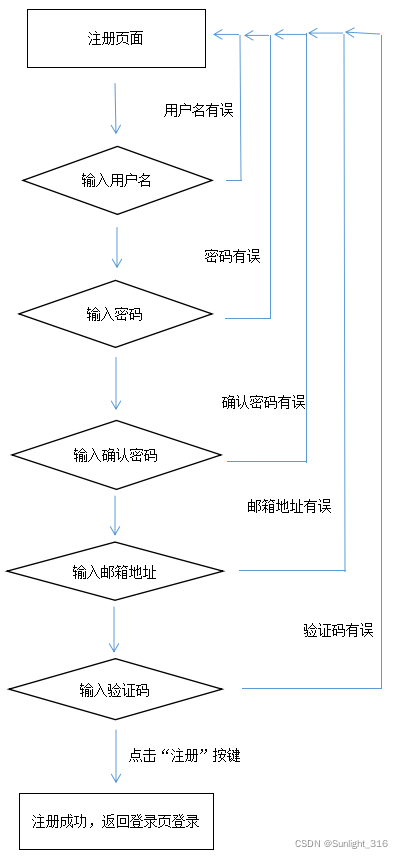
二、PHP开发 注册页面

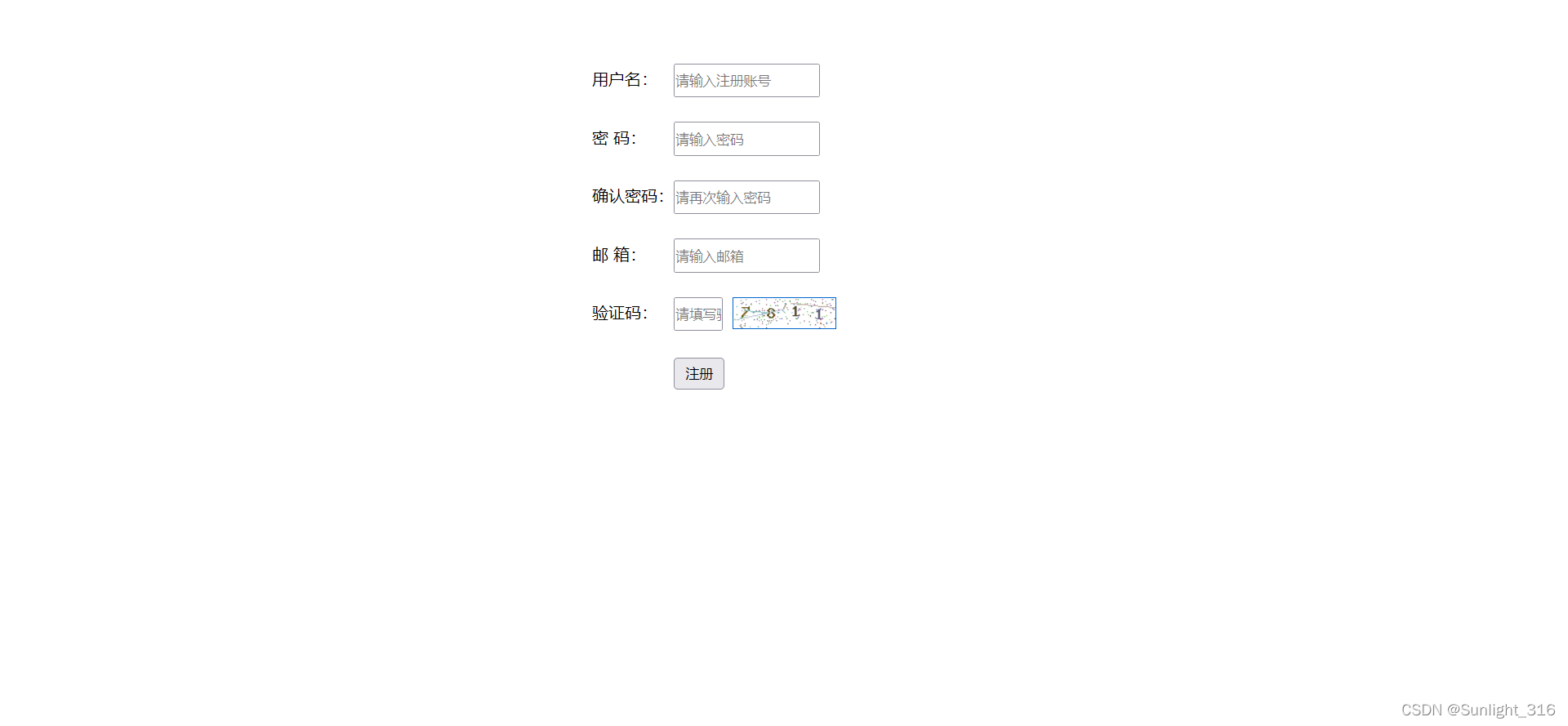
1.HTML页面
<!DOCTYPE html><html><head><title>用户注册页面</title><meta charset="UTF-8"/><style type="text/css">*{margin:0px;padding:0px;}
ul{width:400px;list-style:none;margin:50px auto;}
li{padding:12px;position:relative;}
label{width:80px;display:inline-block;float:left;
line-height:30px;}
input[type='text'],input[type='password']{height:30px;}
img{
margin-left:10px;}
input[type="submit"]{
margin-left:80px;padding:5px 10px;}</style></head><body><form action="zhuce.php" method="post"><ul><li><label>用户名:</label><input type="text" name="username" placeholder="请输入注册账号"/></li><li><label>密 码:</label><input type="password" name="password" placeholder="请输入密码"/></li><li><label>确认密码:</label><input type="password" name="confirm" placeholder="请再次输入密码"/></li><li><label>邮 箱:</label><input type="text" name="email" placeholder="请输入邮箱"/></li><li><label>验证码:</label><input type="text" name="code" size="4" style="float:left" placeholder="请填写验证码"/><a href="javascript:;" onclick="document.getElementById('captcha_img').src='captcha.php?r='+Math.random()"><img id="captcha_img" border='1' src='captcha.php?r=echo rand(); ?>' style="width:100px; height:30px"/></a></li><li><input type="submit" value="注册"/></li></ul></form></body>
2.PHP页面
用POST方式来获取数据。
<?php$username=$_POST['username'];//注册的用户名$password=$_POST['password'];//注册密码$confirm=$_POST['confirm'];//确认密码$email=$_POST['email'];//邮箱$code=$_POST['code'];//验证码?>
继续连接已经创建的数据库和表
<?php$link=mysqli_connect('localhost','root','root','test');if(!$link){die("连接失败:".mysqli_connect_error());}$sql="select * from login";$result=mysqli_query($link,$sql);$rows=mysqli_fetch_array($result);?>
对输入的用户名和邮箱进行正则判断
<?phpif((strlen($username)<3)||(!preg_match('/^\w+$/i',$username))){echo"<script>alert('用户名至少3位且不含非法字符!重新填写');window.location.href='zhuce'</script>";//判断用户名长度和非法字符}if(!preg_match('/^[\w\.]+@\w+\.\w+$/i',$email)){echo"<script>alert('邮箱不合法!重新填写');window.location.href='zhuce.html'</script>";//判断邮箱格式是否合法}?>
这里与用户登录最大的不同在于如果用户名已经被其他用户注册,您将不能在使用这个用户名。
需要先读取数据库中已经存在的用户名数据,然后进行判断。
<?phpif(mysqli_fetch_array(mysqli_query($link,"select * from login where username = '$username'"))){echo"<script>alert('用户名已存在');window.location.href='zhuce.html'</script>";// 判断用户名是否已经被注册}?>
三、PHP开发 登录注册完整代码
1.登录HTML页面
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>登陆界面</title><script type="text/javascript">functionfoo(){if(myform.name.value==""){alert("请输入用户名");
myform.name.focus();returnfalse;}if(myform.pwd.value==""){alert("请输入密码");
myform.pwd.focus();returnfalse;}if(myform.yzm.value==""){alert("请输入验证码");
myform.yzm.focus();returnfalse;}}</script><style type="text/css">
body{background-image:url("2.png")}.container{width:380px;height:330px;margin:0 auto;margin-top:240px;
box-shadow:0020px #222;
border-radius:40px;
background-color:rgba(152,242,242,0.23);}
div.right{position: relative;left:40px;top:20px;}
input {width:180px;height:25px;}#yzm{width:90px;height:25px;}.button{
background-color:rgba(230,228,236,0.93);/* Green */border: none;color:#110c0f;padding:10px 30px;
text-align: center;display: inline-block;
font-size:16px;
margin-top:-40px;
margin-left:50px;cursor: pointer;}</style></head><body><form action="login.php" method="post" onsubmit="return foo();" name="myform"><div class="container"style="font-size:17px"><div class="right"><h2>用户登陆</h2><p>
用户名:<input type="text" name="username" placeholder="请输入用户名"></p><p>
密 码:<input type="password" name="password" placeholder="请输入密码" ></p><p>
验证码:<input type="text" name="code" id="yzm" placeholder="请输入验证码"><a href="javascript:;" onclick="document.getElementById('captcha_img').src='captcha.php?r='+Math.random()"><img id="captcha_img" border='1' src='captcha.php?r=echo rand(); ?>' style="width:100px; height:30px"/></a></p><p style=" margin-left: 200px"><a href="zhuce.html">注册</a></p><p><button class="button">立即登陆</button></p></div></div></form></body></html>
2.登录PHP页面
<?php//开启Sessionsession_start();header("Content-type:text/html;charset=utf-8");$link=mysqli_connect("127.0.0.1","root","7777777",'test');if(!$link){die("连接失败:".mysqli_connect_error());}//接受提交过来的用户名及密码$username=$_POST["username"];//用户名$password=$_POST["password"];//密码$code=$_POST["code"];//验证码if($username==""){//echo "请填写用户名<br>";echo"<script type='text/javascript'>alert('请填写用户名');location='login.html'; </script>";}if($password==""){//echo "请填写密码<br><a href='login.html'>返回</a>";echo"<script type='text/javascript'>alert('请填写密码');location='login.html';</script>";}if($code!=$_SESSION['authcode'])//判断填写的验证码是否与验证码PHP文件生成的信息匹配{echo"<script type='text/javascript'>alert('验证码错误!');location='login.html';</script>";}$sql_select="select username,password from login where username= ?";//从数据库查询信息$stmt=mysqli_prepare($link,$sql_select);mysqli_stmt_bind_param($stmt,'s',$username);mysqli_stmt_execute($stmt);$result=mysqli_stmt_get_result($stmt);$row=mysqli_fetch_assoc($result);if($row){if($password!=$row['password']||$username!=$row['username']){echo"<script>alert('密码错误,请重新输入');location='login.html'</script>";exit;}else{$_SESSION['username']=$row['username'];echo"<script>alert('登录成功');location='success.html'</script>";}}else{echo"<script>alert('您输入的用户名不存在');location='login.html'</script>";exit;}?>
3.注册HTML页面
<!DOCTYPE html><html><head><title>用户注册页面</title><meta charset="UTF-8"/><style type="text/css">*{margin:0px;padding:0px;}
ul{width:400px;list-style:none;margin:50px auto;}
li{padding:12px;position:relative;}
label{width:80px;display:inline-block;float:left;
line-height:30px;}
input[type='text'],input[type='password']{height:30px;}
img{
margin-left:10px;}
input[type="submit"]{
margin-left:80px;padding:5px 10px;}</style></head><body><form action="zhuce.php" method="post"><ul><li><label>用户名:</label><input type="text" name="username" placeholder="请输入注册账号"/></li><li><label>密 码:</label><input type="password" name="password" placeholder="请输入密码"/></li><li><label>确认密码:</label><input type="password" name="confirm" placeholder="请再次输入密码"/></li><li><label>邮 箱:</label><input type="text" name="email" placeholder="请输入邮箱"/></li><li><label>验证码:</label><input type="text" name="code" size="4" style="float:left" placeholder="请填写验证码"/><a href="javascript:;" onclick="document.getElementById('captcha_img').src='captcha.php?r='+Math.random()"><img id="captcha_img" border='1' src='captcha.php?r=echo rand(); ?>' style="width:100px; height:30px"/></a></li><li><input type="submit" value="注册"/></li></ul></form></body>
4.注册PHP页面
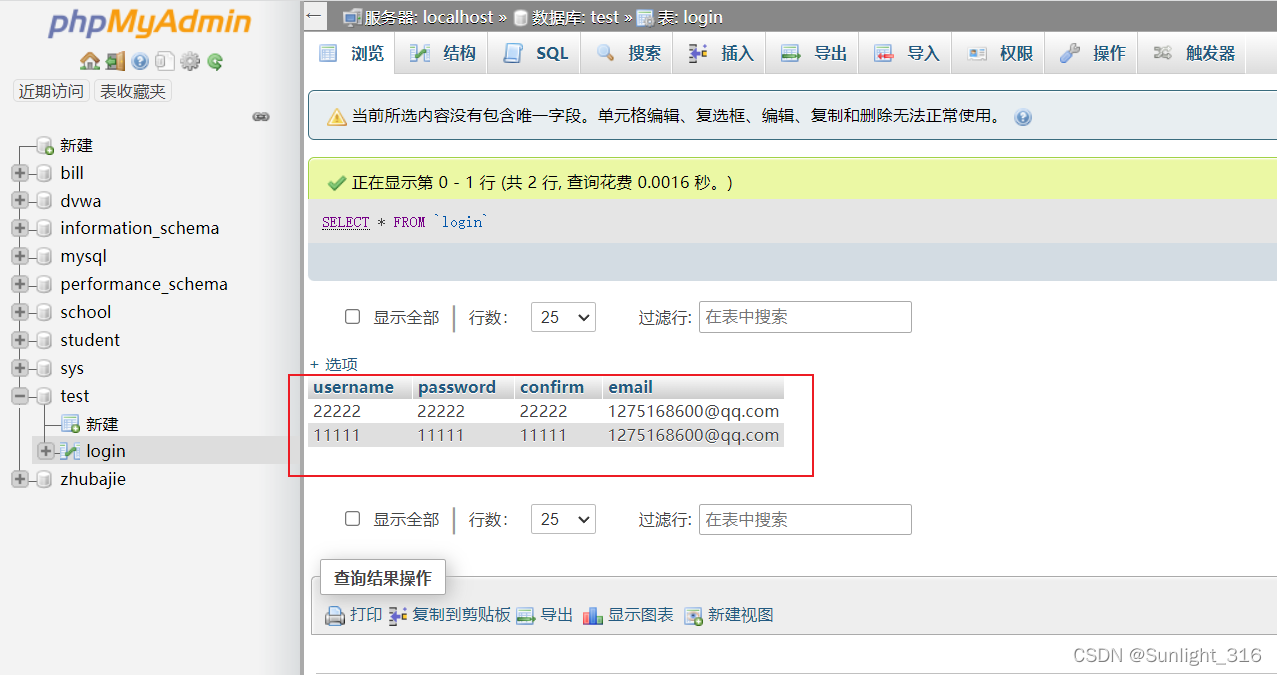
<?phpsession_start();header("Content-type:text/html;charset=utf-8");$link=mysqli_connect('127.0.0.1','root','7777777','test');if(!$link){die("连接失败:".mysqli_connect_error());}$username=$_POST['username'];$password=$_POST['password'];$confirm=$_POST['confirm'];$email=$_POST['email'];$code=$_POST['code'];if($username==""||$password==""||$confirm==""||$email==""||$code==""){echo"<script>alert('信息不能为空!重新填写');window.location.href='zhuce.html'</script>";}elseif((strlen($username)<3)||(!preg_match('/^\w+$/i',$username))){echo"<script>alert('用户名至少3位且不含非法字符!重新填写');window.location.href='zhuce'</script>";//判断用户名长度}elseif(strlen($password)<5){echo"<script>alert('密码至少5位!重新填写');window.location.href='zhuce.html'</script>";//判断密码长度}elseif($password!=$confirm){echo"<script>alert('两次密码不相同!重新填写');window.location.href='zhuce.html'</script>";//检测两次输入密码是否相同}elseif(!preg_match('/^[\w\.]+@\w+\.\w+$/i',$email)){echo"<script>alert('邮箱不合法!重新填写');window.location.href='zhuce.html'</script>";//判断邮箱格式是否合法}elseif($code!=$_SESSION['authcode']){echo"<script>alert('验证码错误!重新填写');window.location.href='zhuce.html'</script>";//判断验证码是否填写正确}elseif(mysqli_fetch_array(mysqli_query($link,"select * from login where username = '$username'"))){echo"<script>alert('用户名已存在');window.location.href='zhuce.html'</script>";}else{$sql="insert into login(username, password, confirm, email)values('$username','$password','$confirm','$email')";//插入数据库if(!(mysqli_query($link,$sql))){echo"<script>alert('数据插入失败');window.location.href='zhuce.html'</script>";}else{echo"<script>alert('注册成功!去登陆');window.location.href='login.html'</script>";}}?>
5.验证码程序
<?php//设置session,必须处于脚本最顶部session_start();$image=imagecreatetruecolor(100,30);//1>设置验证码图片大小的函数//5>设置验证码颜色 imagecolorallocate(int im, int red, int green, int blue);$bgcolor=imagecolorallocate($image,255,255,255);//#ffffff//6>区域填充 int imagefill(int im, int x, int y, int col) (x,y) 所在的区域着色,col 表示欲涂上的颜色imagefill($image,0,0,$bgcolor);//10>设置变量$captcha_code="";//7>生成随机数字for($i=0;$i<4;$i++){//设置字体大小$fontsize=6;//设置字体颜色,随机颜色$fontcolor=imagecolorallocate($image,rand(0,120),rand(0,120),rand(0,120));//0-120深颜色//设置数字$fontcontent=rand(0,9);//10>.=连续定义变量$captcha_code.=$fontcontent;//设置坐标$x=($i*100/4)+rand(5,10);$y=rand(5,10);imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor);}//10>存到session$_SESSION['authcode']=$captcha_code;//8>增加干扰元素,设置雪花点for($i=0;$i<200;$i++){//设置点的颜色,50-200颜色比数字浅,不干扰阅读$pointcolor=imagecolorallocate($image,rand(50,200),rand(50,200),rand(50,200));//imagesetpixel — 画一个单一像素imagesetpixel($image,rand(1,99),rand(1,29),$pointcolor);}//9>增加干扰元素,设置横线for($i=0;$i<4;$i++){//设置线的颜色$linecolor=imagecolorallocate($image,rand(80,220),rand(80,220),rand(80,220));//设置线,两点一线imageline($image,rand(1,99),rand(1,29),rand(1,99),rand(1,29),$linecolor);}//2>设置头部,image/pngheader('Content-Type: image/png');//3>imagepng() 建立png图形函数imagepng($image);//4>imagedestroy() 结束图形函数 销毁$imageimagedestroy($image);?>
6.注意事项
- 此项目是通过phpstudy来实现的,本地Apache服务器+phpstudy自带的mysql
- 所以应把所有文件放入phpstudy网页的目录中,才能在本地正常运行
- 链接:https://pan.baidu.com/s/1XUdbkcgibW0CLFmrn84aKw 提取码:qcby

版权归原作者 Sunlight_614 所有, 如有侵权,请联系我们删除。