基本概念理解
1.http协议
HTTP 协议是接下来学习网站框架最重要的协议HTTP (HyperText Transfor Protocol) 超文本传输协议是互联网目前应用最为广泛的一种协议目前的 WWW 服务器都基于 HTTP 协议,HTTP 协议的目的是为了提供一种发布 Web 及接收 Web 页面数据的方法HTTP 协议常用端口为 80,客户端首先通过 80 端口向 HTTP 服务端发起请求,建立 TCP 连接,之后进行 HTTP 数据传输
B/S架构
HTTP 协议属于建立在 TCP 协议中的应用层上的一种协议,HTTP 协议以客户端请求和服务端应答为标准,浏览器(browser)通常被人称为客户端,Web 服务器(server)常被称作服务端,所以人们经常称这样浏览器/服务端的架构为 B/S 架构
当浏览器作为客户端访问服务器之后,取到所有所需的数据,立即断开 TCP 连接,整个 HTTP 连接过程非常短,所以人们也常称 HTTP 协议为无连接的协议这也因为每一次 HTTP 的请求,都是重新开启一个新的连接,而不是在一个历史连接持续工作短链接
Request请求
当我们使用HTTP协议访问某个连接时,首先需要向服务器提交一个Request请求
一般当我们使用浏览器访问Web服务时,由浏览器完成这个工作,Request消息分为三部分,分别包括:Request Line、Request Header、Body
2.常见的请求方式
请求****解释GET 获取服务端数据,比如浏览一个网站,最普通的动作POST向服务端提交数据,比如注册帐号的时候PUT向服务端上传数据DELETE删除服务端通过 Request-URL 所标示的资源TRACE测试服务端是否可以接收到 Request 请求CONNECT以管道方式连接代理服务器OPTIONS返回服务器所支持的其他 HTTP 请求方法HEAD与 GET 方法类似,但不返回服务器响应时的消息体
Django框架 (重点)
MVT&MVC
1.Django框架设计模式 主要采用MVT
2.什么是MVT
M-model:模型,操作数据库功能部分
V-View:视图,处理业务逻辑的位置,提取数据、获取用户数据等等操作都在这里
T-Template:模版,用来展示视图操作后的数据,也可以在模版中为用户提供表单,让用户可以提交数据
3.再其他语言框架中,还有一种盛行的模式 叫做 MVC
M-model:模型,和MVT的 m 是一样的,同样用来操作数据库
V-view:视图,和MVT的 T 是一样的,用来进行数据的可视化
C-Controller:控制器,相当于MVT中的 C,用来进行数据的逻辑操作
3.框架安装
python -m pip install --upgrade pip # 升级pip版本命令
pip config set global.index-url https://pypi.tuna.tsinghua.edu.cn/simple # 设置清华镜像
pip install django==2.2.2 # 安装django
项目创建
可以桌面新建一个文件夹,在文件路径中 输入 CMD

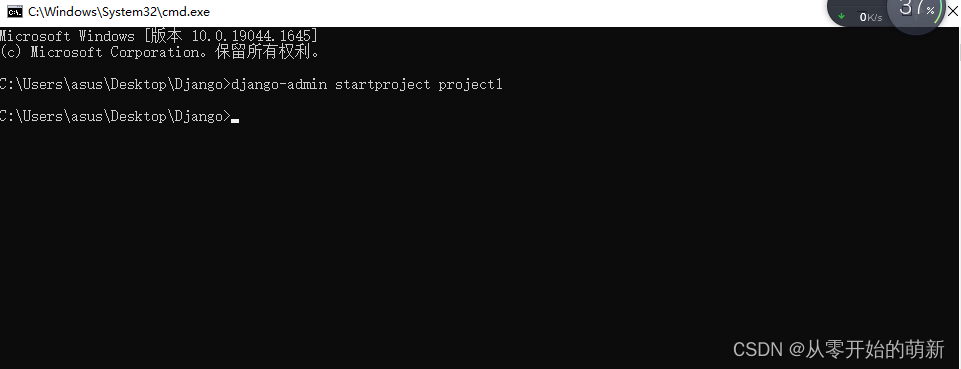
会出现一个小黑窗口 , 在小黑窗口 输入命令:django-admin startproject [项目名称]

我刚刚创建了一个 名称叫做 project1 的项目

然后打开我们新建的Django文件夹 会发现有 一个名字 project1 的文件夹 我们可以选中鼠标拉到pycharm
也可以在pycharm里面打开文件
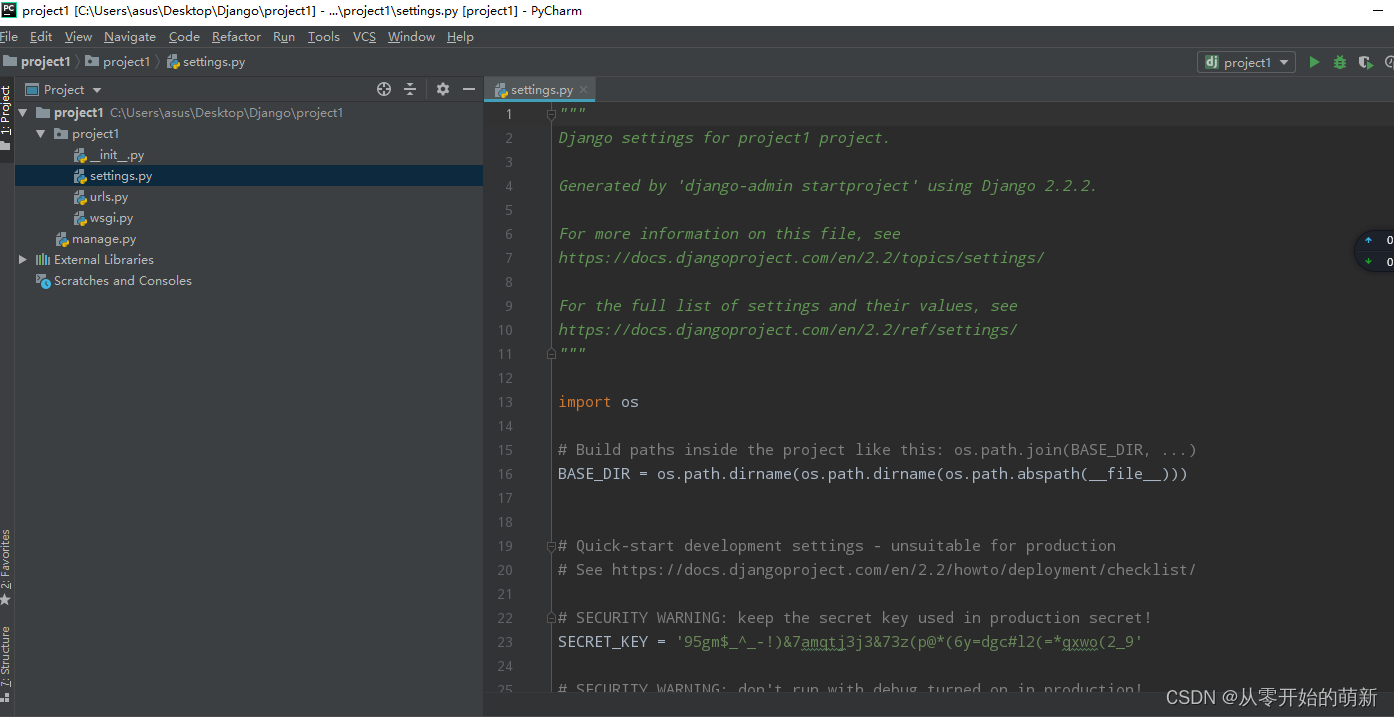
进入pycharm以后我们可以先了解一下 settings.py 里面的文件

** 可以对应下面描述 找到相对于的Django配置 去了解其意思**
- BASE_DIR:当前项目工作目录,用来在每一次开启项目时动态找到这个项目运行在当前操作系统下的哪个目录下
- SECRET_KEY:加密的hash值以及保护某些签名数据的关键密钥
- DEBUG:调试模式,在这个模式下,你可以很清晰的看到出错信息,如果关闭了,那么出错将会变为状态码或者隐蔽性更高的报错页面
- ALLOWED_HOSTS:当前主机所拥有的IP哪些可以被外界使用访问Django
- INSTALL_APPS:Django项目中所有使用的应用名称,自创建子应用也要加到这里,不然ORM数据库无法被识别到
- MIDDLEWARE:中间件,用来在 请求request和 响应reponse过程中添加功能,比如确保安全性,传输保存Session等
- ROOT_URLCONF:主路由配置文件,字符串填写 url.py 文件路径
- TEMPLATES:模板文件配置项
- WSGI_APPLICATION:WSGI 服务器配置项,找到当前 django 下的 wsgi 引入 APP 文件
- DATABASES:数据库配置项,默认使用SQLite3,一个本地文件数据库
- AUTH_PASSWORD_VALIDATORS:检查用户密码强度的验证程序列表,不过是针对admin组件下的用户,而非自定义
- LANGUAGE_CODE:所使用语言文件,一般国内项目采用zh-Hans
- TIME_ZONE:所使用时区,一般国内项目采用Asia/Shanghai
- USE_I18N:国际化支持 18 表示 Internationalization 这个单词首字母 I 和结尾字母 N 之间的字母有 18 个
- USE_L10N:是localization的缩写形式,意即在 l 和 n 之间有 10 个字母
- USE_TZ:开启了Time Zone功能,则所有的存储和内部处理,包括 print 显示的时间将是是 UTC 时间格式
- STATIC_URL:访问静态资源时的URL**路径
创建子应用及其意义
应用是一个专门做某件事的网络应用程序,比如博客系统中的用户功能部分,一个考试系统中管理试卷的部分。
项目则是一个网站使用的配置和应用的集合,一个项目可以包含很多个app*应用,*应用可以被很多个项目使用。
子应用创建
python manage.py startapp myapp # myapp 应用名称
2.1 模版页面
2.1.1 模版页面返回
现在再来思考一下,只是简单的返回一个html字符串,我们可以满足吗?难道平时的网站就这么朴素吗?
那当然是不行的,返回一个字符串这也太low了,也不好看,那么现在就来返回一个正式HTML页面吧!
模版配置
首先要告诉Django,你准备把接下来的html页面存放在哪里,那么需要打开settings.py文件,找到TEMPLATES选项,修改其中的DIRS属性,在这里添加我们的html文件夹位置
# project.settings.py
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
一般我们会把存放HTML的文件夹名字命名为template,翻译过来就叫做模版文件,至于为啥叫模版,我们稍后来揭晓
创建模版
有了这个文件夹的配置之后,接下来在项目根目录下创建与配置同名的文件夹template/
并在其中书写一个简单的html,并命名为index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hi</title>
</head>
<body>
<h1>真不错</h1>
<p>
今天这个天气是<strong>晴天</strong>
</p>
</body>
</html>
视图渲染
有了html,目录也配置好了,那么紧接着就是让视图去返回这个文件,那么现在我们要引入一个新的方法叫做render,这个方法专门用来返回一个html页面,并且在未来,我们还会了解到这个方法的更高级用处,就是传递上下文模版变量
修改app下的视图方法,返回这个页面,页面路径不需要绝对路径,使用*template/*下的相对路径即可
# app.views.py
from django.shortcuts import render
def index(request):
return render(request, 'index.html')
2.1.2 模版变量渲染
思考一下,如果天气每天都变,但是我们现在是写死在页面上的,这样好像也没有起到啥框架的实质性作用啊,这咋行?难道说我还得每天早上起来看了天气预报去修改html**页面标签的文本内容吗?
于是乎,现在我们可以使用模版变量来解决这个问题,页面处数据变化的位置,我们不再写死,而是通过一种特殊的语法,叫做模版变量的形式来展示天气这部分数据,这个语法类似这样
{{ var }}
来简单修改一些刚才的index.html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hi</title>
</head>
<body>
<h1>真不错</h1>
<p>
今天这个天气是<strong>{{ weather }}</strong>
</p>
</body>
</html>
而视图部分,此时可以通过在视图函数内部定义相关的模版变量,来让它通过视图函数去返回 在页面中,模版变量叫做weather,那么在视图函数代码中,就需要有一个映射格式数据,他的key值对应html页面中的模版变量,而value将是这个模版变量渲染的结果
# app.views.py
from django.shortcuts import render
def index(request):
content = {'weather': '晴天'}
return render(request, 'index.html', content)
方便一些的写法还可以直接用locals******方法,将当前函数作用域下的变量及值组合为字典
# app.views.py
from django.shortcuts import render
def index(request):
weather = '晴天'
return render(request,'index.html',locals())
如果成功的话,大家可以看到页面上可以通过视图所定义的变量进行渲染,返回 这样开发者们,也就将不再需要修改html页面,只需要在视图中,通过操作数据库等方式将数据处理好返回即可
同时,因为html页面中更加强大,支持了模版变量这样的内容,所以我们也不在将django中所编写html称作html页面,而是叫做模版页面
那么render方法,我们也可以来做一下总结,render可以用来返回一个模板页面,并将一个字典组合成的模板变量传递到模板页面上,完成页面的渲染
render(request, template_name, context=None)
'''
request: 固定接收 request 请求,与视图 han s 第一个参数相同
template_name: 为一个可以找到的模板页面,填写配置 template 的相对路径即可
context: 模板页面所需模板变量,是一个字典格式,key 为模版变量,value 为渲染的值
'''
2.1.3 模版语句循环、分支
for 标签
使用模板中使用标签语言
{% for %}
和
{% endfor%}
,对视图函数传递的数据集进行遍历访问,比如上面传递的字符串,列表,元祖,字典,集合这样的数据
和普通模板变量不同,模板标签使用大括号百分号的组合
{% lag %}
,具有有一些特殊的功能性
模板中的标签
{% for %}
与Python中的for循环类似,要记得有闭合模板标签
{{ endfor }}
{% for var in sequence %}
{{ var }}
{% endfor %}
来把上面的数据进行访问
{% for var in str_ %}
<p>{{ var }}</p>
{% endfor %}
---------------------
{% for var in list_ %}
<p>{{ var }}</p>
{% endfor %}
---------------------
{% for var in tuple_ %}
<p>{{ var }}</p>
{% endfor %}
---------------------
{% for var in set_ %}
<p>{{ var }}</p>
{% endfor %}
看到的效果和在Python中迭代访问的结果是差不多的,并且模板循环还会使对应的标签也进行循环 接下来通过模板循环从字典中取出来的是字典的key值
{% for var in dict_ %}
<p>{{ var }} {{ dict_.var}}</p>
{% endfor %}
在for循环遍历访问字典的时候,不能再像Python语法里一样,直接通过迭代获取
key
之后通过
dict[key]
或是
dict.key
,拿到对应value; 模板变量不会把
var
解释成取到的对应
key
值,var只是作为了一个单纯的
var
字符串,除非在字典中,有
var
字符串做为字典的键值,否则是取不到的
正确的对字典中键值对进行获取的方式是通过内置字典
items
属性:
{% for key,value in dict_.items %}
<p>{{ key }} {{ value}}</p>
{% endfor %}
- 注意:模板语言中,不会出现索引超出范围的
IndexError或者Key值不存在的KeyError,取不出任何东西则只是一个空
在
{% for %}
循环中,我们还可以使用很多有用的模板变量,方便我们控制循环
{% for var in iterable %}
{{ forloop.counter }} <!--当前循环次数,从1开始计数 -->
{{ forloop.counter0 }} <!--当前循环次数,从0开始计数 -->
{{ forloop.revcounter }} <!--当前循环次数,从最大长度开始 -->
{{ forloop.revcounter0 }} <!--当前循环次数,从最大索引开始 -->
{{ forloop.first }} <!-- 判断是否为第一次循环 -->
{{ forloop.last }} <!-- 判断是否为第一次循环 -->
{{ forloop.parentloop }} <!-- 当循环嵌套时,访问上层循环 -->
{% endfor %}
通过
{% empty %}
标签判断迭代对象是否为空
{% for var in test_list %}
{{ var }}
{% empty %}
空空如也
{% endfor %}
if 标签
在模版中,可以通过
{% if %}
标签语法来进行模板变量的值判断;
{% if test_list %}
列表不为空
{% elif test_dict %}
列表为空,字典不为空
{% else %}
列表字典均为空
{% endif %}
并且
if
标签还支持
and
、
or
及
not
来进行变量的布尔判断
{% if test_list and test_dict %}
列表、字典均不为空
{% endif %}
{% if not test_list %}
列表为空时才能满足IF条件判断
{% endif %}
{% if test_list or test_dict %}
列表、字典某一个不为空
{% endif %}
{% if not test_list or test_dict %}
列表为空或字典不为空
{% endif %}
{% if test_list and not test_dict %}
列表不为空并且字典为空
{% endif %}
也支持同时使用and及or语句,但是and的条件判断优先级要高于or语句
{% if a or b and c %}
等同于
{% if a or (b and c) %}
if
标签还支持
==
、
!=
、
>
、
<
、
>=
、
<=
的判断用法
{% if var == "1" %}
这个值是"1"
{% endif %}
{% if var != "x" %}
判断不相等成立
{% endif %}
{% if var < 100 %}
var大于100
{% endif %}
{% if var >= 100 %}
var大于100
{% endif %}
注意:如果判断的数据类型在后台传递到模板变量时具体数值类型为整型或浮点型而不是字符串;不需要在判断的时候加字符串的标识引号
在模板语言中,不支持连续判断
{% if 100 > var > 50 %}
var大于50小于100
{% endif %}
应该使用and语句写成这样
{% if 100 > var and var > 50 %}
var大于50小于100
{% endif %}
除去运算符之外,
if
标签还支持
in
和
not in
的判断运算
{% if 1 in test_list %}
列表中有数字1
{% endif %}
2.2 静态资源
2.2.1 静态资源概念
虽然有了模板页面,可以来展示一些标签的效果,但是整个 HTML 还是感觉很丑陋
我们还要继续引入一些类似css、img、js等静态资源,来装饰我们的页面
2.2.2 静态资源路径配置
在 Django 中模板页面的静态资源使用,不能像之前写 HTML 代码直接引入
需要我们首先在项目中创建目录保存对应的静态资源,该目录名常为static/
- 在settings中配置静态文件目录路径,添加如下内容
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
# STATICFILES_DIRS 该配置项用来告诉 django 在查找静态资源时,应该访问哪个目录
在项目中创建***static/目录,static/目录下创建专门保存图片的img/***目录,在里面存一张图片
project/
project/
app/
template/
static/
img/
1.jpg
2.2.3 静态资源模版使用
有了图片,接下来在模板页面中去引入并使用它,打开
index.html
进行修改
<!DOCTYPE html>
<html lang="en">
{% load staticfiles %}
<head>
<meta charset="UTF-8">
<title>hi</title>
</head>
<body>
<h1>{{ message }}</h1>
<img src='{% static "img/1.jpg" %}' alt="图片">
</body>
</html>
这里用到了一个特殊语法,***{% tag %}这个叫模版标签*,模版标签不同于模板变量,模版标签经常用来加载数据,或这是一些处理逻辑,使用模版标签可以方便我们在模板页面上实现某些只有在后台代码中才可以实现的逻辑功能
在页面中要引入静态资源,css、img、js文件在引入时都需要通过***{% static "path" %}***来进行引入
注意:需要使用静态标签***{% static %}前使用{% load staticfiles %}***标签进行静态资源路径的加载
2.3 ORM映射
2.3.1 ORM映射概念
ORM映射关系,是django与数据库之间的一个桥梁,可以使开发者不再关注如何去编写SQL语句,直接通过一套ORM所提供的API接口即可方便对各种数据库进行交互
有了以上内容的修饰,现在感觉还是缺少一些什么,我们在视图函数中为前端页面返回的是一个提前定义好的变量,这显然在真正开发中是很少出现的,我们的数据应该是大都来自于数据库中的,那么现在需要我们在项目中加入数据库,并且在视图函数中通过对数据库的访问来拿到数据
2.3.2 模型类编写
这里使用项目自带的SQLite3数据库即可,默认它已经是配置好的,接下来需要我们进入到app下的models.py文件中,编写一个类,这个类就对应数据库中的一张表
通过ORM映射在models.py文件中创建模型类
#myapp/models.py
from django.db import models
# Create your models here.
class Weather(models.Model):
weather = models.CharField(max_length=100,verbose_name="天气")
class Meta: # 定义元类
verbose_name_plural = "天气" # 可以控制模型类的属性 在后台管理站点中看到的效果
# 设置当前表名的一个可读的性更好的名字
def __str__(self): # 控制后台管理站点中添加对象的名字
return self.weather # 将天气2个字返回 效果都是在后台管理中站点看到的
在这里我们使用到了 django 的ORM映射关系用来创建数据库表,继承自models.Model类, 一个类用来表示一张表,类中的一个属性代表一个字段
代码中定义了一个类型为CharField,长度为100的字段,用来存储天气
models.CharField(max_length=100,verbose_name="天气")
下面的class Meta是模型类的元类,用来设置当前表的一些属性,比如联合约束,排序条件等
使用verbose_name_plural属性设置当前表在admin后台查看时的名字
代码中定义一个属于实例的函数**
__str__
,用来描述当前数据在返回时的默认展示结果**
django在创建模型类对应的数据表时,默认使用应用名加下划线加模型类名作为表的名字,比如当前 Weather 表名为:myapp_weather
- 当某个子应用
APP涉及到了数据库的使用时,要记得在settings文件中进行配置
#myproject/settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
]
2.3.3 生成迁移文件
接下来通过manage.py命令行管理工具提供的两条,创建我们所需要的数据 注意:默认django本身就已经需要一些数据的创建,所以我们在初次执行以下两条命令时可能会看到很多数据表和字段的创建,不要惊讶,这是正常的
python manage.py makemigrations # 创建数据库迁移文件
2.3.4 执行迁移
python manage.py migrate # 根据数据库迁移文件生成对应 SQL 语句并执行
如果提示结果正常,那么代表相应的表已经创建好了
接下来就需要我们去到django为我们提供的admin(数据库管理界面)来进行相关表的操作了!
2.4 admin控制台
2.4.1 admin控制台概念
admin控制台是 django 为我们提供的一个非常便捷的用来管理数据库的界面
在主路由文件下,其实你已经看到了它对应的路由设置:path('admin/', admin.site.urls)
2.4.2 admin控制台超级用户
进入admin界面,初次访问连接:127.0.0.1/admin,会提示我们输入账号密码,这是因为admin界面是需要一个超级管理员来登陆访问的,所以还需要我们创建对应的admin界面下的超级用户
- 创建admin超级用户,使用manage.py命令行工具执行如下命令并按照提示创建即可
python manage.py createsuperuser
在输入太短(不满足 8 位),或是只包含数字的简单密码,超级用户的创建都是被拒绝的
接下来开启测试服务器,并通过创建好的超级用户登陆访问,如果幸运的话,你已经可以看到后台的admin界面啦
admin界面已经展示出了默认django所使用的两张表,用户表和组表,用来保存当前管理后台的用户以及对应权限分组,可以点入用户表查看其中我们刚创建的root用户
2.4.3 admin控制台模型类注册
问题还是有的,虽然admin界面已经可以登入,但是为什么看不到刚才创建的Weather表呢
这是因为默认的表创建之后,还需要通过对应app下的admin.py文件进行admin后台注册,只有注册在这个文件中的模型类对应的表才可以在admin界面所看到
- 在app下的admin.py文件中进行模型类的注册
#myapp/admin.py
from django.contrib import admin
from myapp import models
admin.site.register(models.Weather)
#使用 register 函数接收模型类作为参数即可完成注册
注册成功之后,在服务器,通过浏览器访问admin界面,就可以看到创建好的Weather表了 鼠标点击进去之后,就可以看到对应的表数据界面,右上角提供了可以添加功能的选项,试试来添加一些数据吧,这里我们添加了三条数据
阴天,晴天,打雷了
2.5 ORM视图操作
2.5.1 子应用视图使用ORM
最后,在视图中进行数据库操作,获取数据库中的数据来渲染到页面上,修改之前所编写的视图,并使用ORM的数据库操作获取数据
2.5.2 如何通过ORM操作模型类
这里使用all方法,代表获取某表中的所有数据
# myapp/views.py
from django.shortcuts import render
from myapp import models
def index(request):
weathers = models.Weather.objects.all()
content = {
"weathers": weathers,
}
return render(request, 'index.html', content)
2.5.3 模版页面数据渲染ORM操作结果
修改一下对应的要渲染的 HTML 页面,使其渲染遍历出每一条数据
<!DOCTYPE html>
<html lang="en">
{% load staticfiles %}
<head>
<meta charset="UTF-8">
<title>hi</title>
</head>
<body>
{% for weather in weathers %}
<p>{{ weather }}</p>
{% empty %}
<p>没有任何天气</p>
{% endfor %}
</body>
</html>
模板标签***{% for xxx in xxxs %}***可以用来在模板.面出迭代访问取出每一个数据 ***{% empty %}***标签用来判断当循环访问数据为空时要做的事情
因为HTML中并没有像Python缩进这样的方式来控制代码块,最后循环标签要有***{% endfor %}***标签进行结束
总结几个常用命令
1.创建django项目 django-admin startproject project1
2创建子应用 python manage.py startapp myapp
3生成迁移文件 python manage.py makemigrations
4执行迁移文件 python manage.py migrate
5创建超级用户 python manage.py createsuperuser
版权归原作者 从零开始的萌新 所有, 如有侵权,请联系我们删除。