文章目录
1. 写在前面
做过爬虫开发的人都知道,浏览器的开发者工具基本是离不开的,有时候在准备开发一个web爬虫的时候,往往最先开始的就是打开浏览器开发者工具进行请求、参数、响应…的分析。用好了确实是可以大大的帮我们提高调试代码的效率!
本文将介绍几个高级的工具使用技巧,帮助大家提升爬虫开发的效率

2. Reply XHR(重新发起请求)
我们在做逆向分析的时候,在调试的时候需要多次对URL进行请求。在这里,相信还有很多人一样手动刷新浏览器重新请求或者使用第三方的一些工具
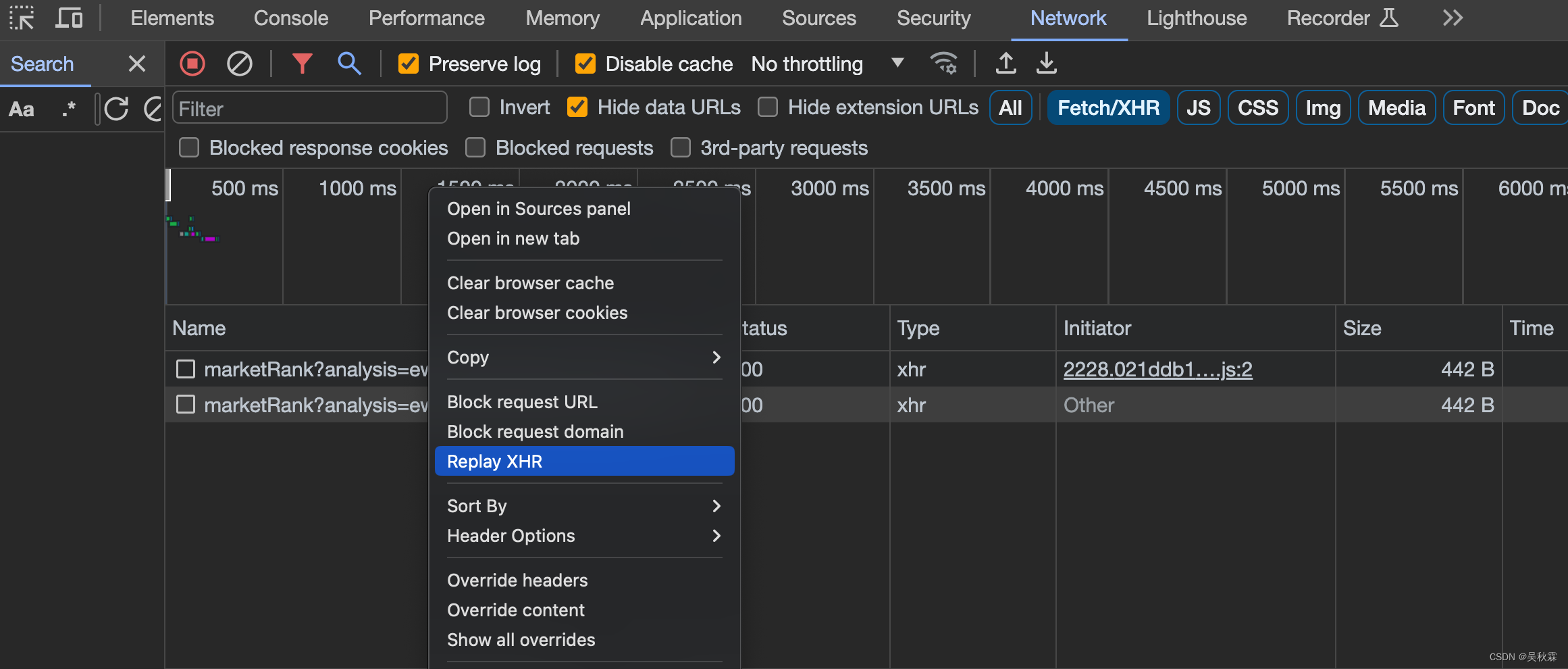
其实拿Chrome的开发者工具来说,已经有一个让用户发起请求的功能,我们完全可以使用此功能对一个URL重新发起请求
Network–>Fetch/XHR–>Reply XHR

3. copy as fecth(修改参数请求)
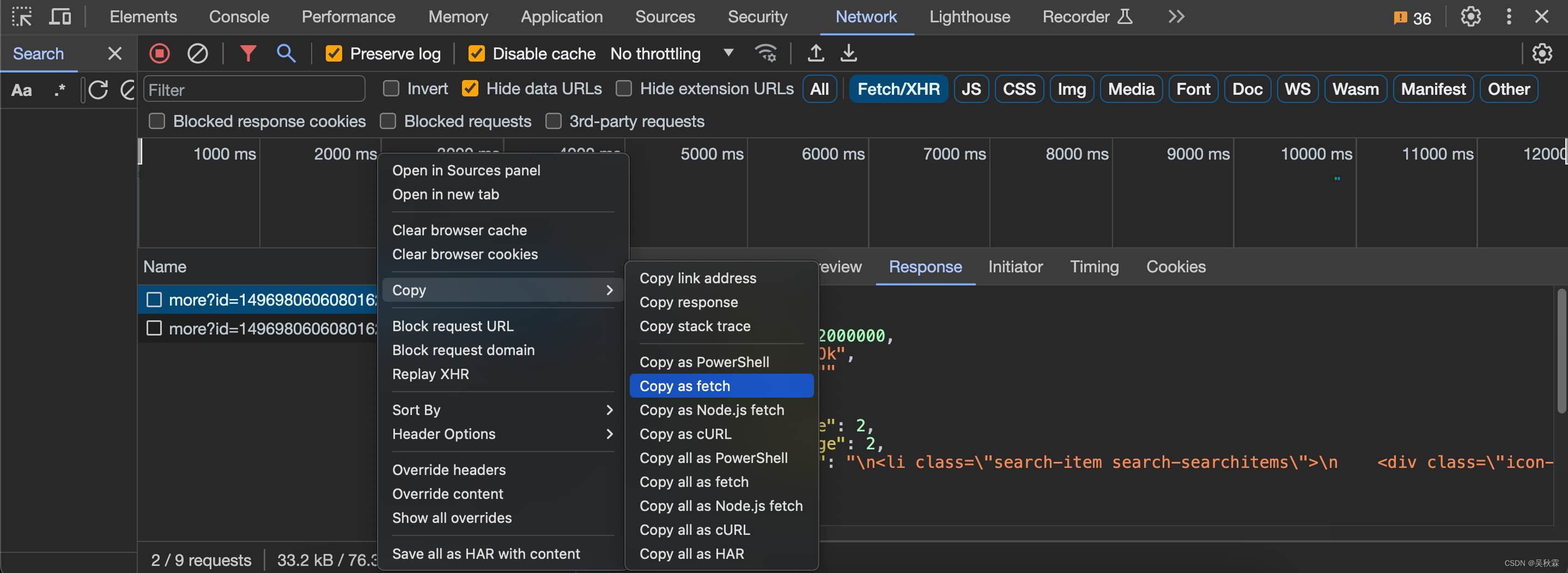
使用copy as fecth请求可以动态修改请求参数,这样就不用到代码里面去改了,而是直接在开发者工具里面改就行了,更加灵活且使用场景也很多,在做爬虫开发时,可能header头里面的代码写错了,平常就是回过头来改再去发送,而使用copy as fecth则完全不用编辑器改代码,减少了出错的可能和时间
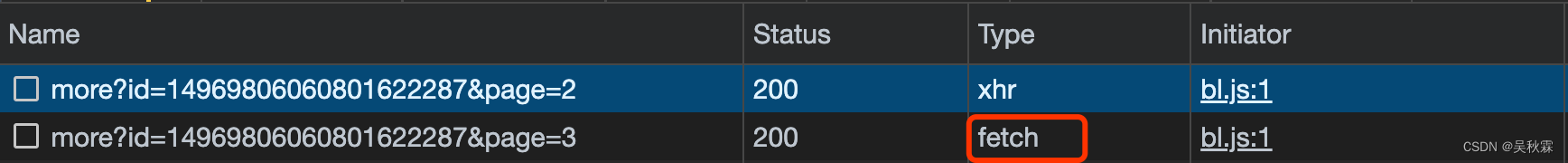
Network–>Fetch/XHR–>Copy–>Copy as fecth

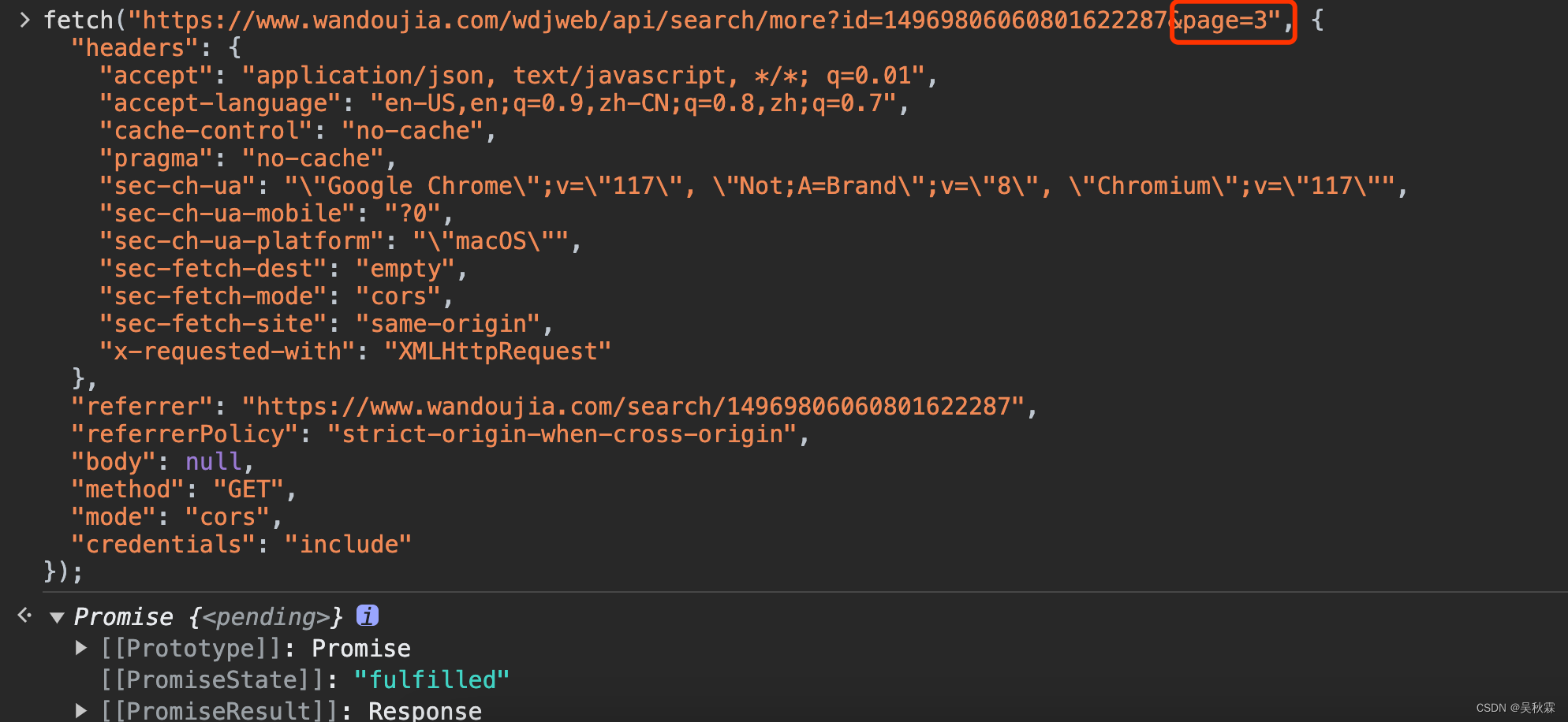
点击复制代码后,我们将代码帖到控制台上进行测试(自己可以根据需求修改参数来重新发送请求),下图为例修改了查看更多翻页参数所示:

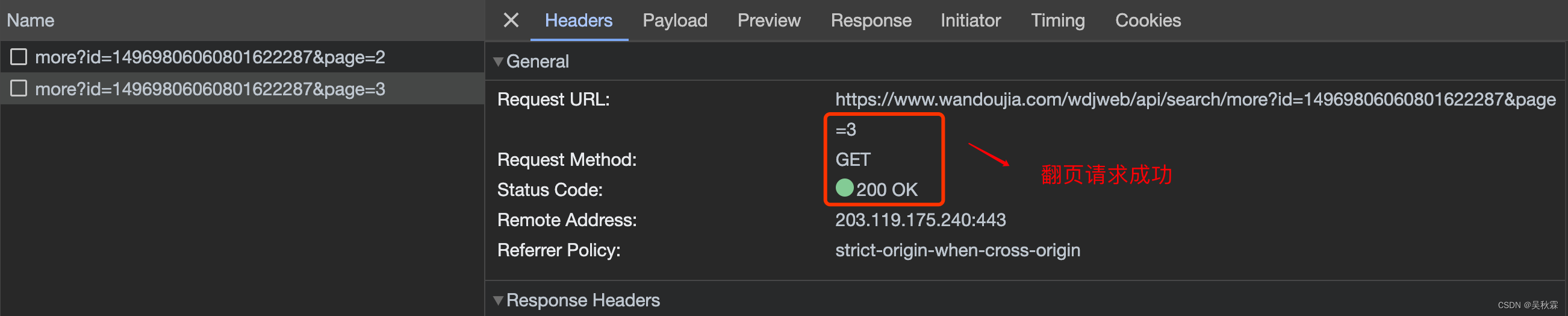
请求的结果如下,状态码也都是正常的:


4. copy()复制变量
大家在做JS逆向调试的时候查看并复制一个JS对象比较常见,一般比较觉见的都是在控制台获取并复制,但是复制时往往都是JSON格式,或不方便复制
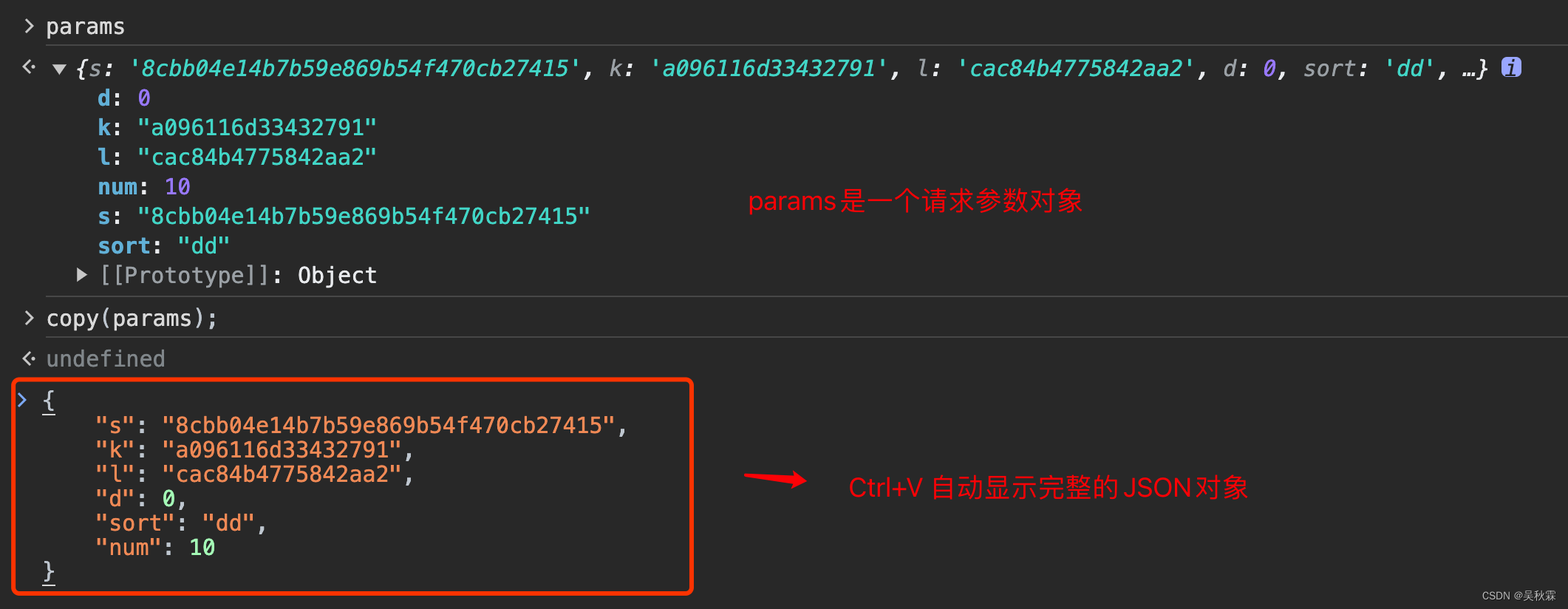
如下所示,params是一个请求参数对象,可以在控制台使用**copy()**方法获取

参数再多,这样的复制不仅省时简单,还不会丢失!
5. Web网页全屏截图
如果只是截取一屏的方法,有很多方式。但是,如果一个网页有很多屏,想要滚动截取所有网页屏幕,这里给大家也推荐两种方式
方式一:控制台截屏
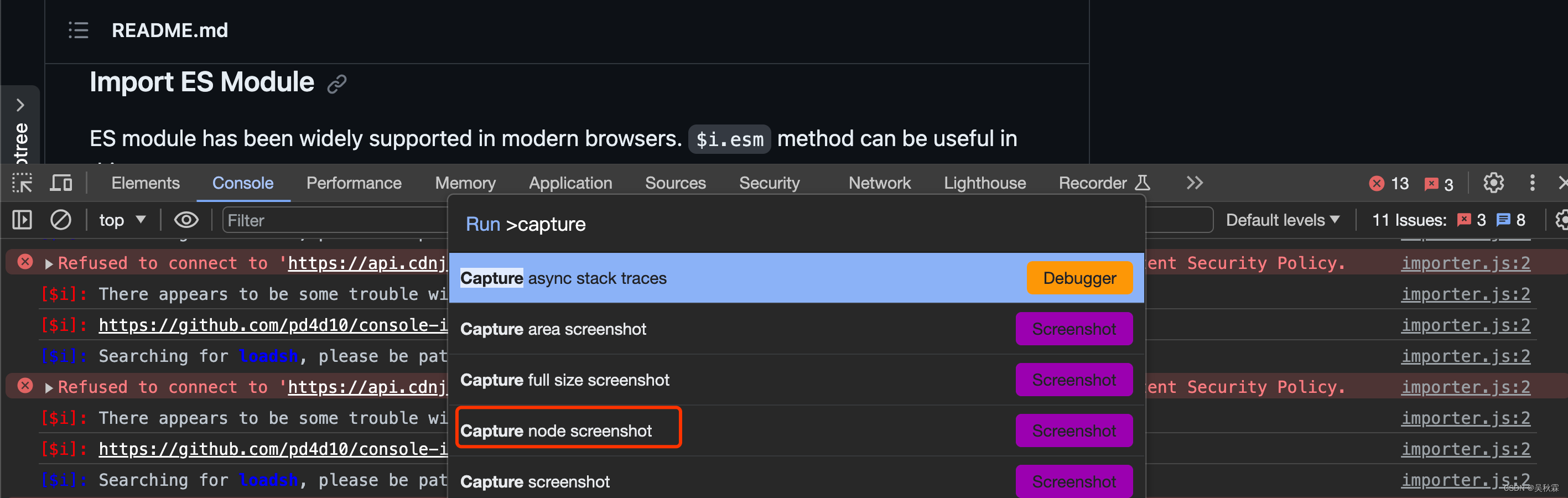
操作:打开要截屏的网页,然后按F12调出开发者工具,进入console控制台,按Shift+Ctrl+p ,输入capture,如下所示:

如果要截取某个 DOM 元素的屏幕截图,你可以使用Capture node screenshot命令
方式二:Chrome插件
操作:安装捕捉网页截图-FireShot,安装该插件后即可使用,插件功能如下图所示:

6. 控制台安装使用npm
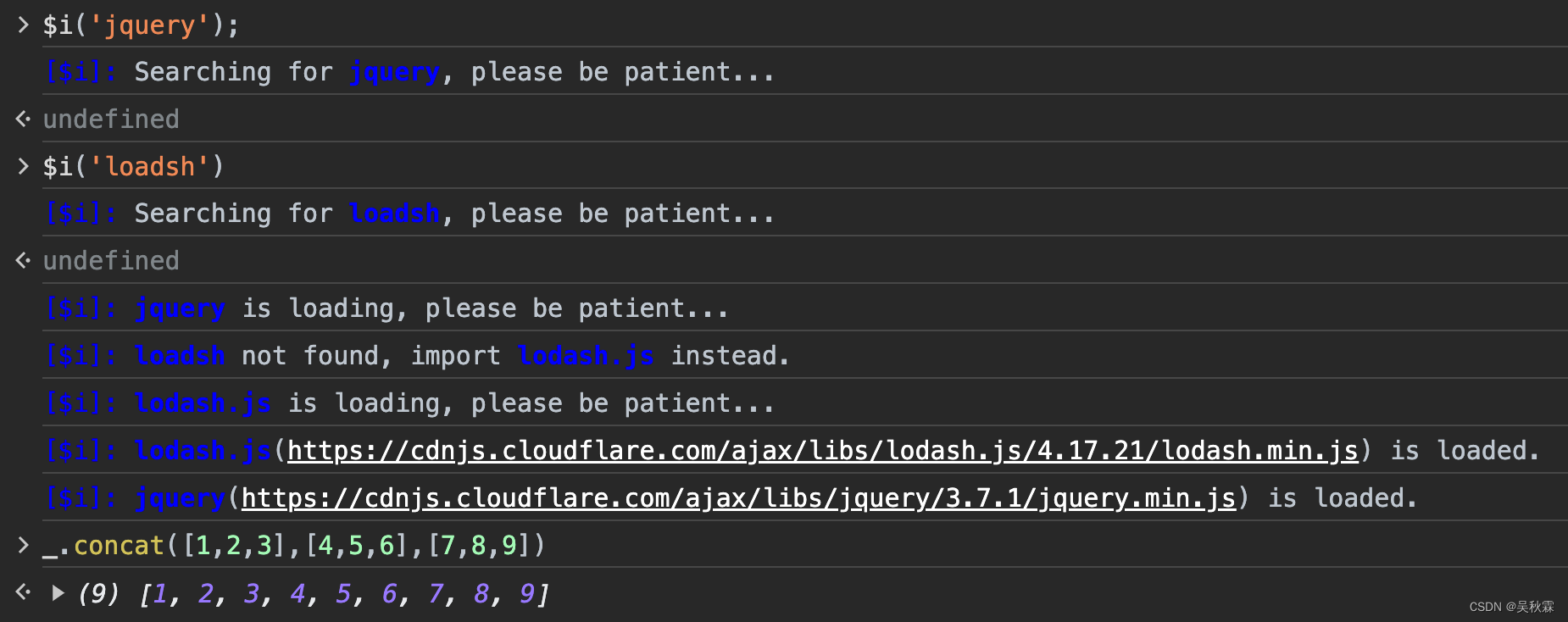
有时候想调用npm里面的库跟API,正常是直接在我们电脑环境里面调用,其实不然是可以直接在开发者工具的控制台里面安装,然后调用安装好的库的api
Github安装方式:console-importer
安装完以后我们就可以安装第三方的库,然后如下所示使用:

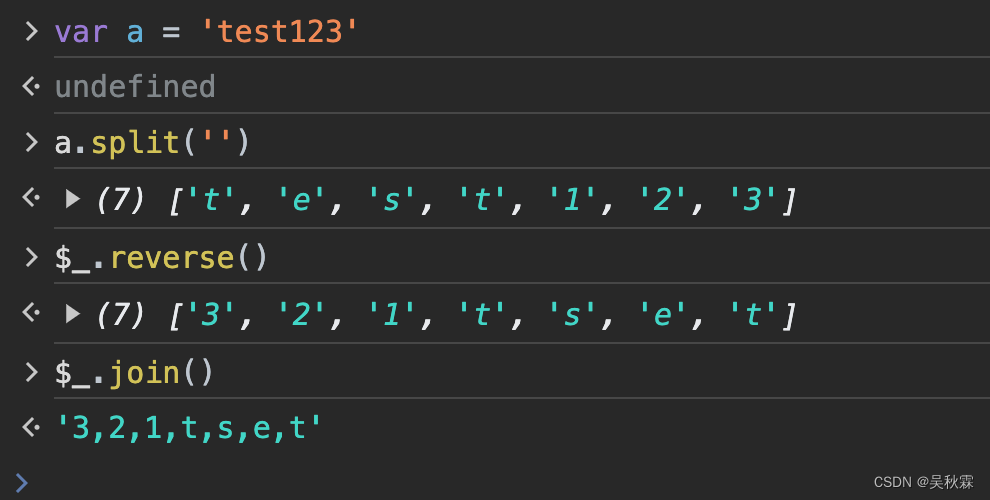
7. 控制台中引用上次执行结果
我们在控制台中调试代码的时候,可以使用魔术变量**$_**引用上一次操作的结果,可以让更加优雅的调试代码
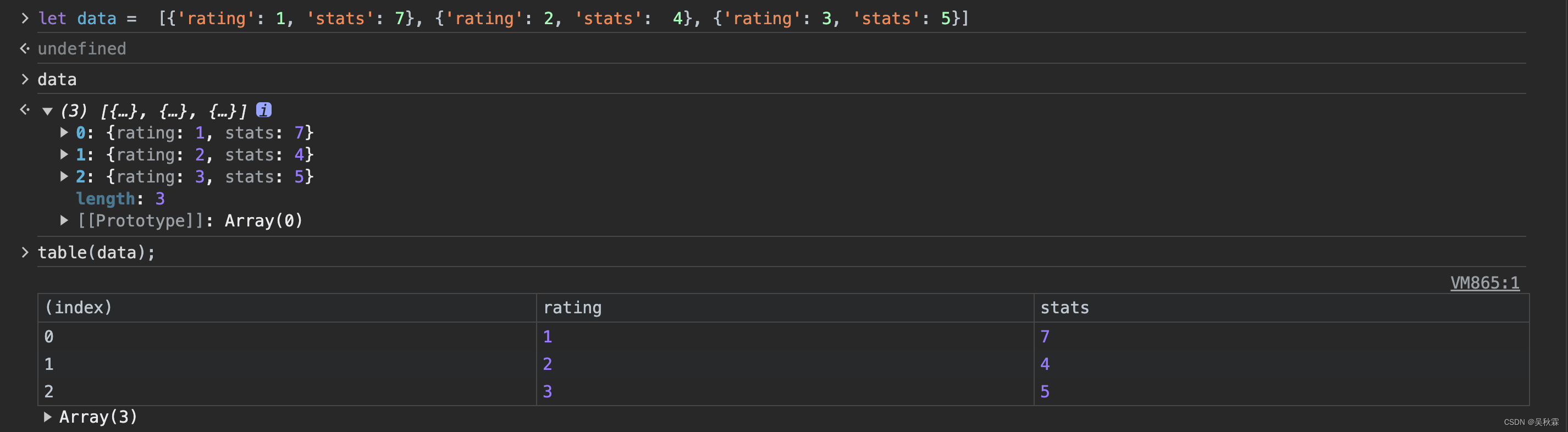
8. 控制台表展示对象数组
有时候在控制台中有的数据元素内容复杂且长,查看起来数据难以阅读理解,我们可以使用Chrome所提供的表格展示功能将数组对象进行列表展示,如下图所示:

好了,到这里又到了跟大家说再见的时候了。创作不易,帮忙点个赞再走吧。你的支持是我创作的动力,希望能带给大家更多优质的文章
版权归原作者 吴秋霖 所有, 如有侵权,请联系我们删除。