
大家好,前面跟大家分享关于快速填写请求头的方法。通常情况下,我们添加一个请求时需要打开一个窗口,然后选择请求方法、地址和相应的参数。当请求数量较多时,这种添加方式可能会让人感到繁琐。因此,Postman 提供了导入功能,允许我们导入相关的请求。下面将给大家分享三种不同的导入。
一、导入请求
1、从抓包工具中导入请求
此处用Charles进行演示,关于 Charles 使用,大家可以参考:使用Charles抓包、模拟弱网和篡改请求
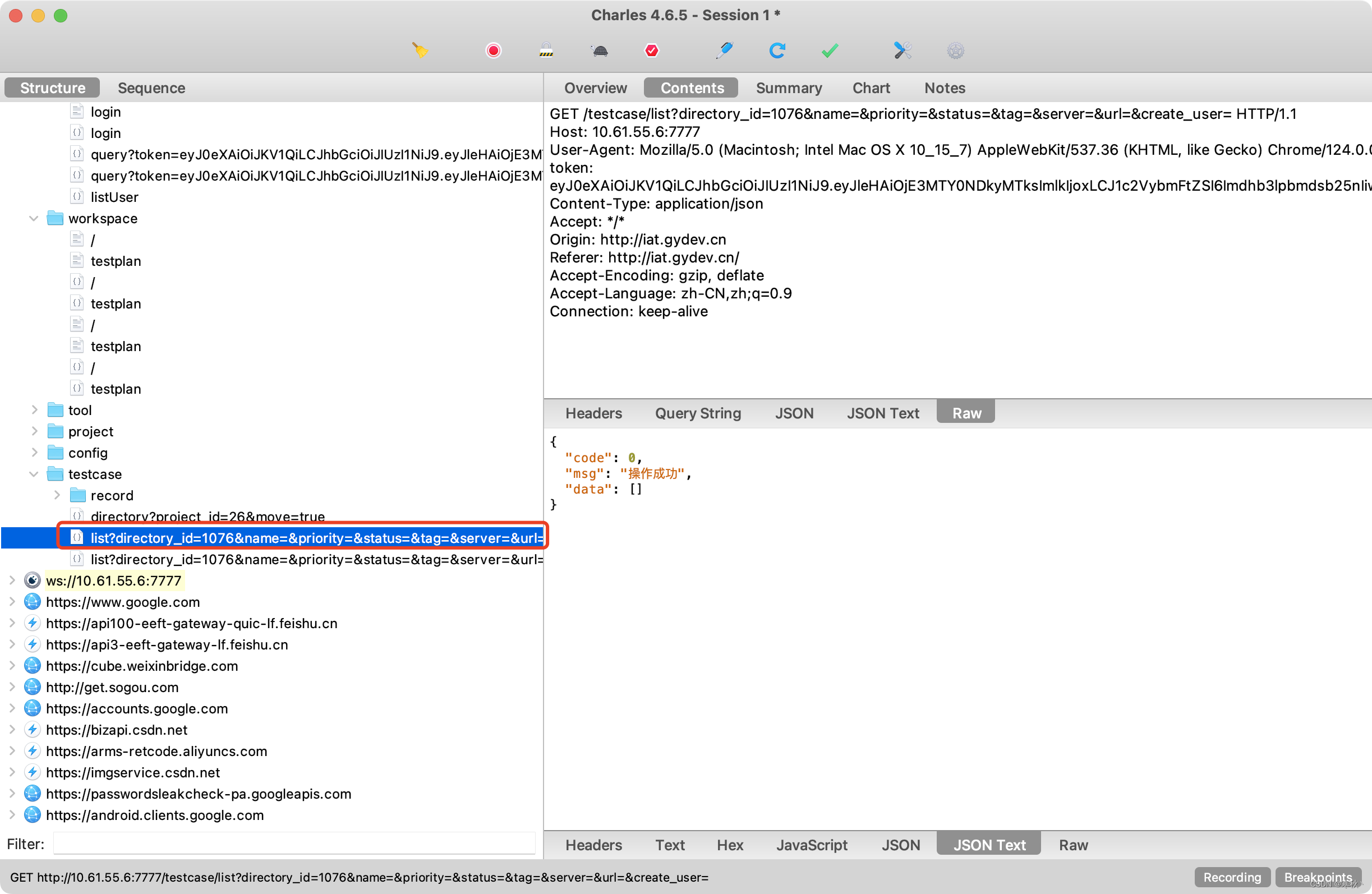
(1)在抓包工具中,找到并且选择要导入的接口请求。

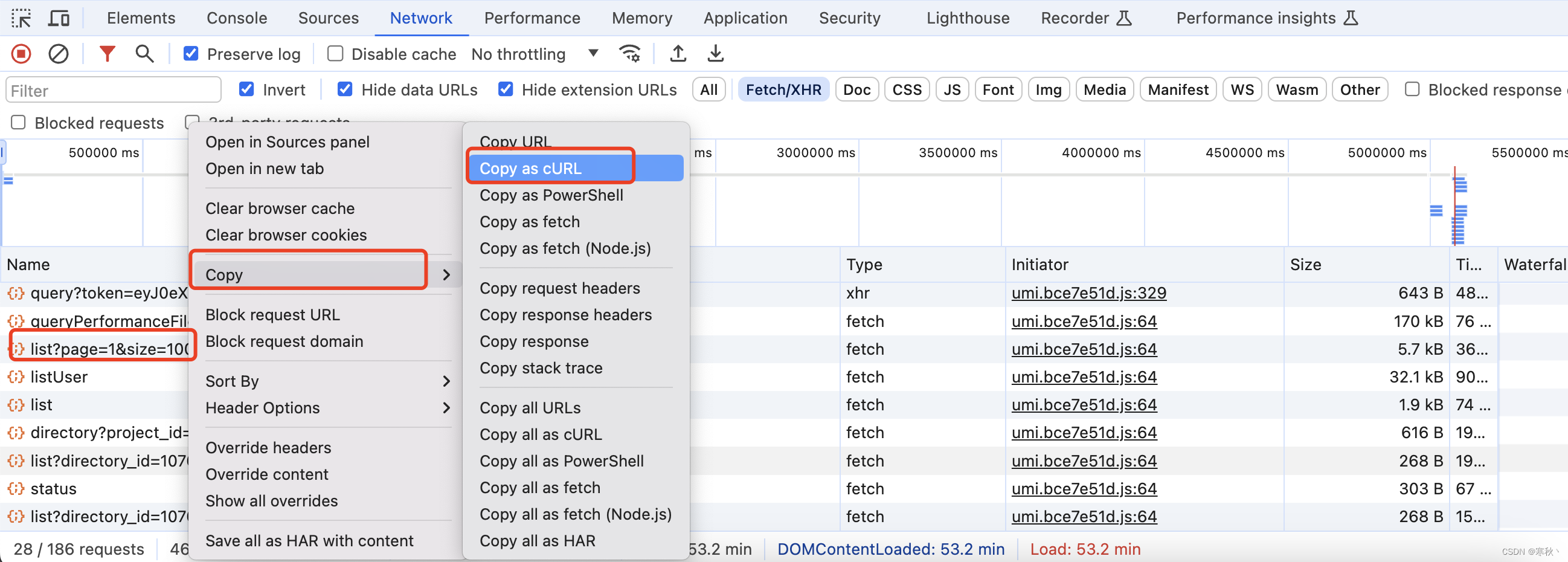
(2)在请求地址上点击鼠标右键,在菜单中找到并且选择 Copy cURL Request 。
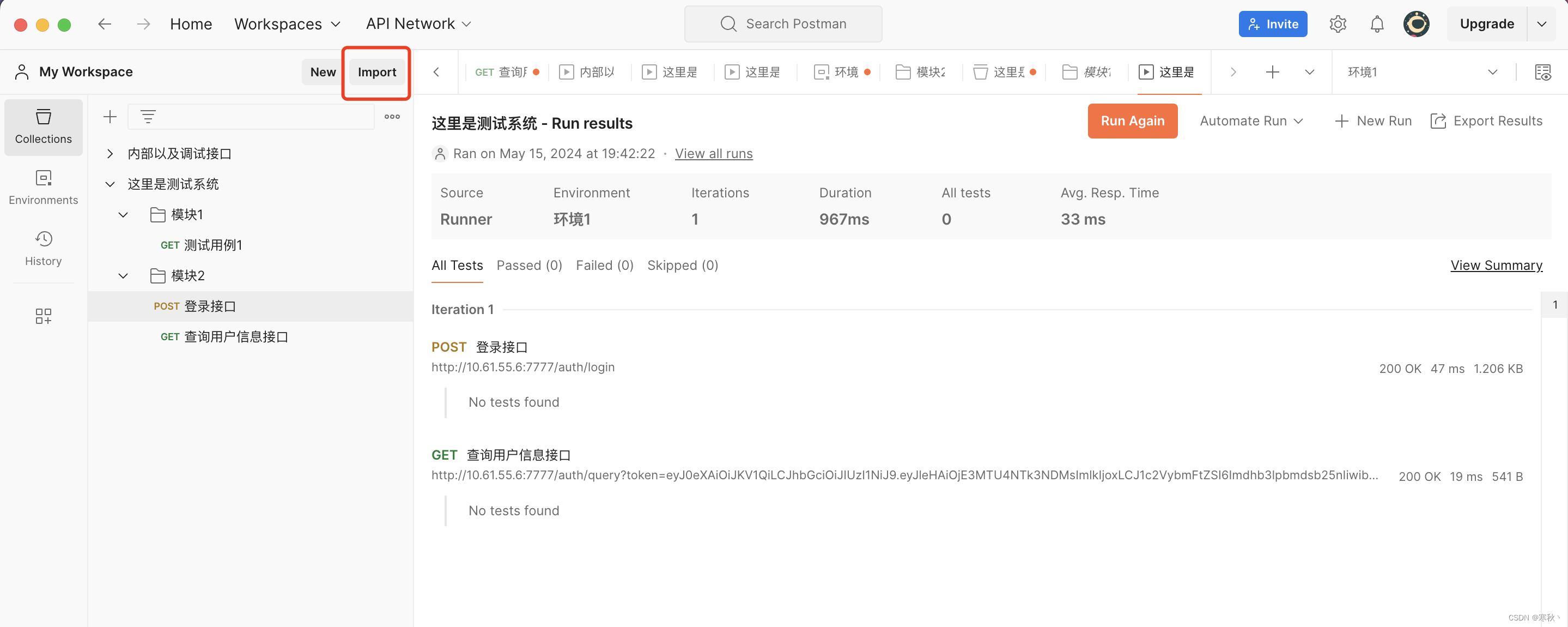
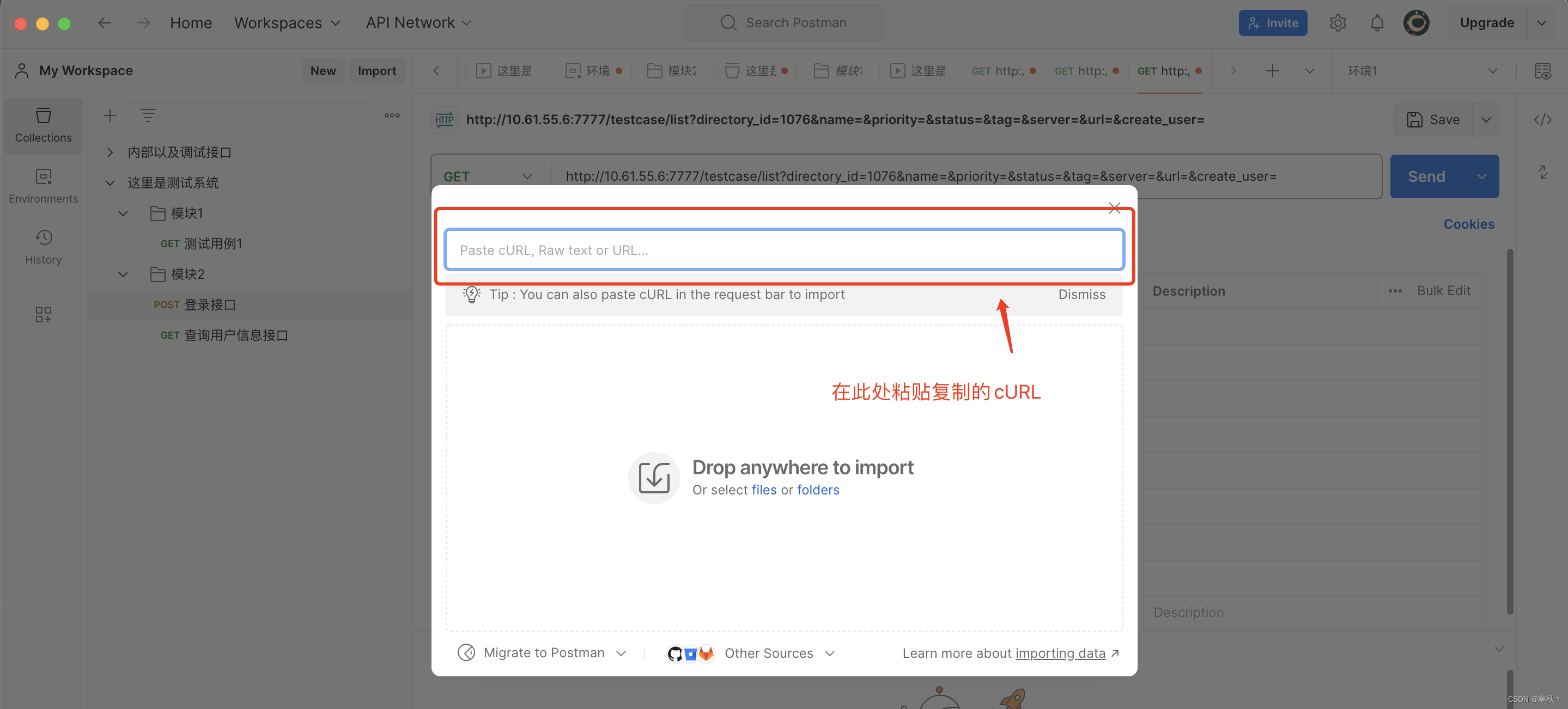
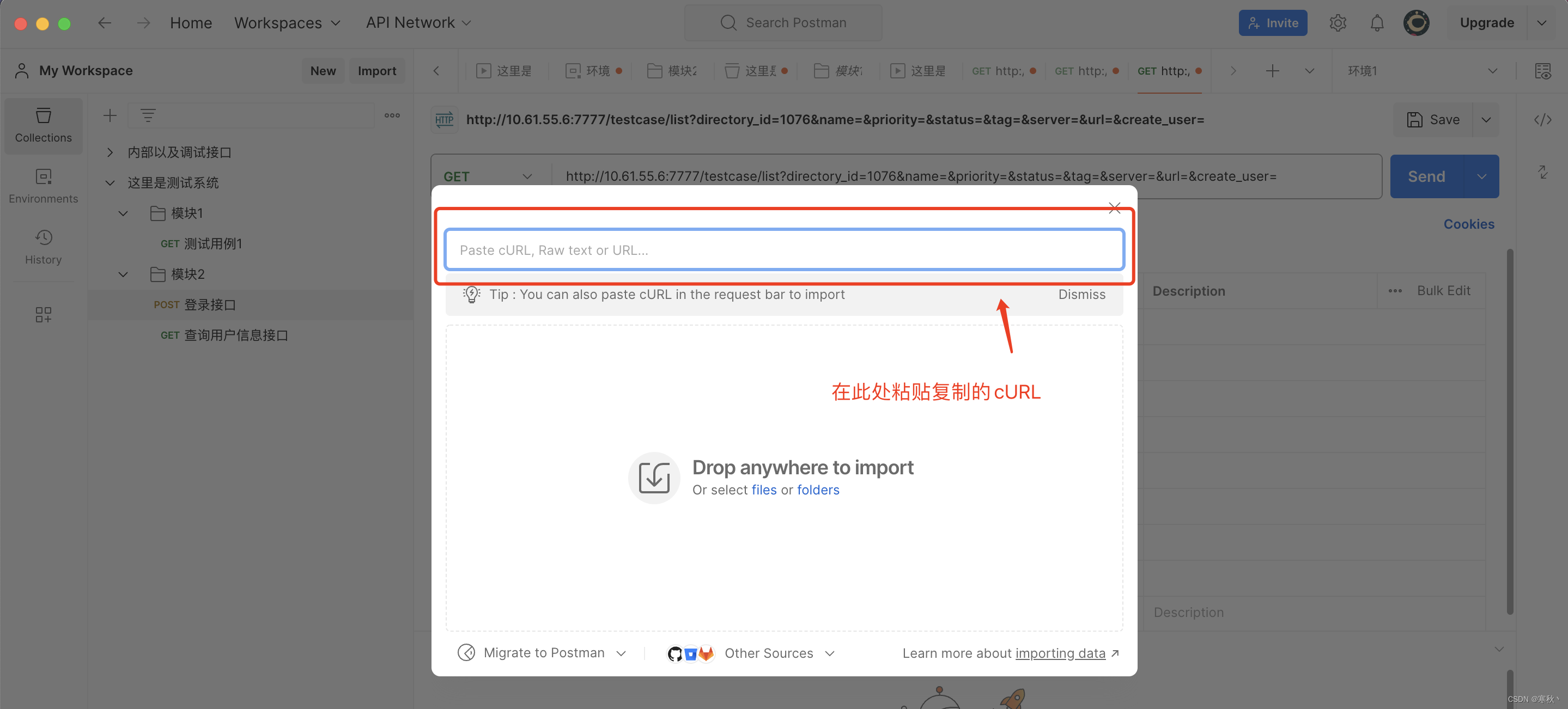
(3)打开 Postman ,点击 import 按钮,出现弹层,弹层上方的输入框就是输入复制的cURL的地方。


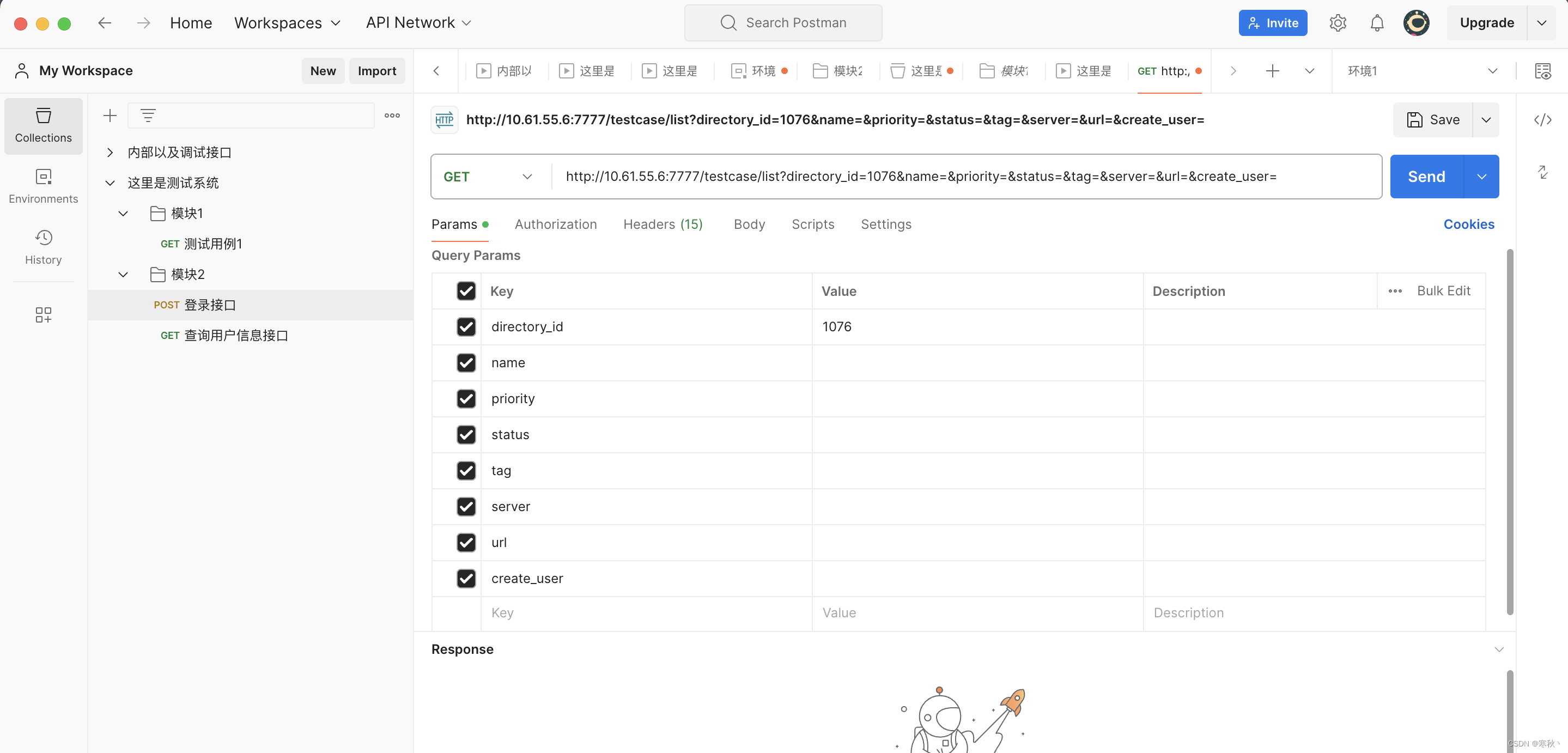
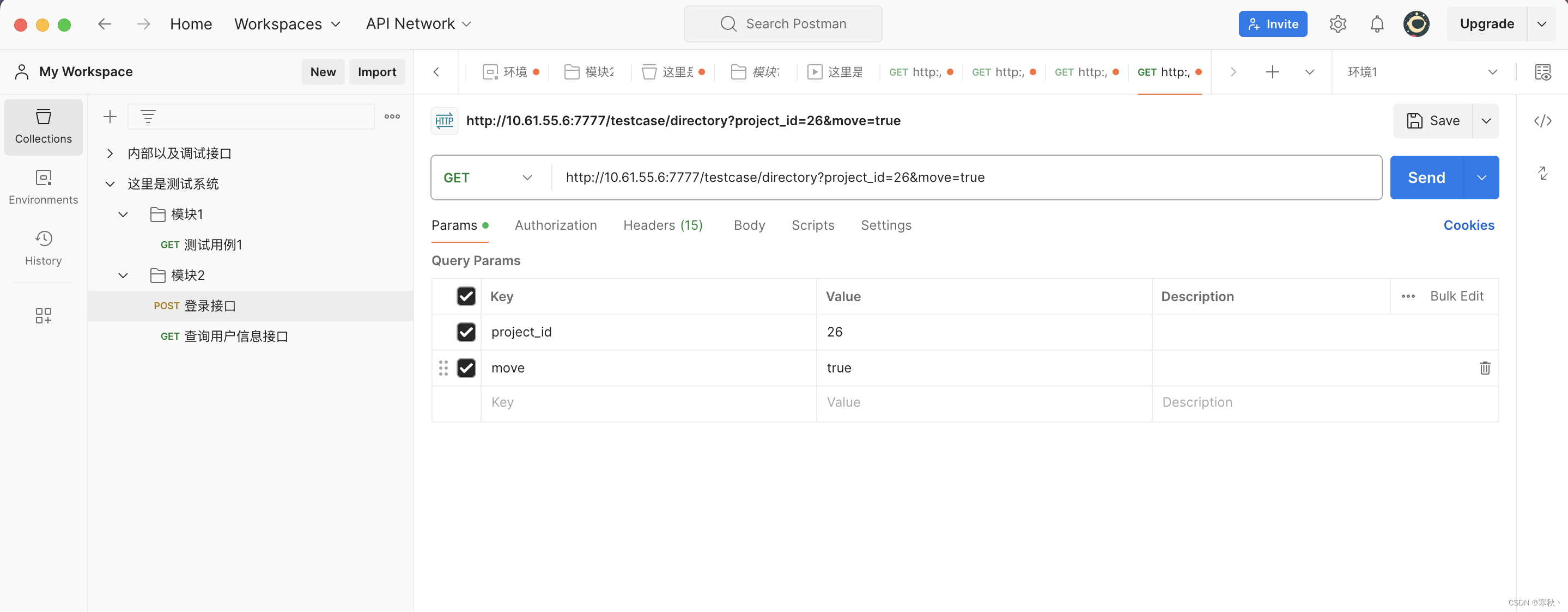
(4)将复制的 cURL 粘贴进去,会自动自动创建一个接口请求,接口地址、请求参数和请求头都会自动填入,如下图:

这个功能非常实用,尤其是可以把浏览器或抓包工具中的数据包导入进来直接使用,大大地减少了接口填写所需花费的时间。
2、从浏览器中导入请求
从浏览器中导入请求的的原理和抓包工具导入请求是一样的,以下为浏览器导入请求的具体步骤:
(1)在浏览器中抓取到想要的接口请求,然后选中并且右键 Copy 出 cURL 的数据包。

(2)在 Postman 的 import 中将数据粘贴进来,就会自动生成对应的请求。


3、从别人的Postman中导入写好的请求
很多情况下,接口相关的工作,是每个人负责一部分的,当你用到其它同事写好的请求时,你就可以通过如下这个操作来完成,但是这个功能需要团队成员都登录 Postman 账号。具体的操作步骤为:
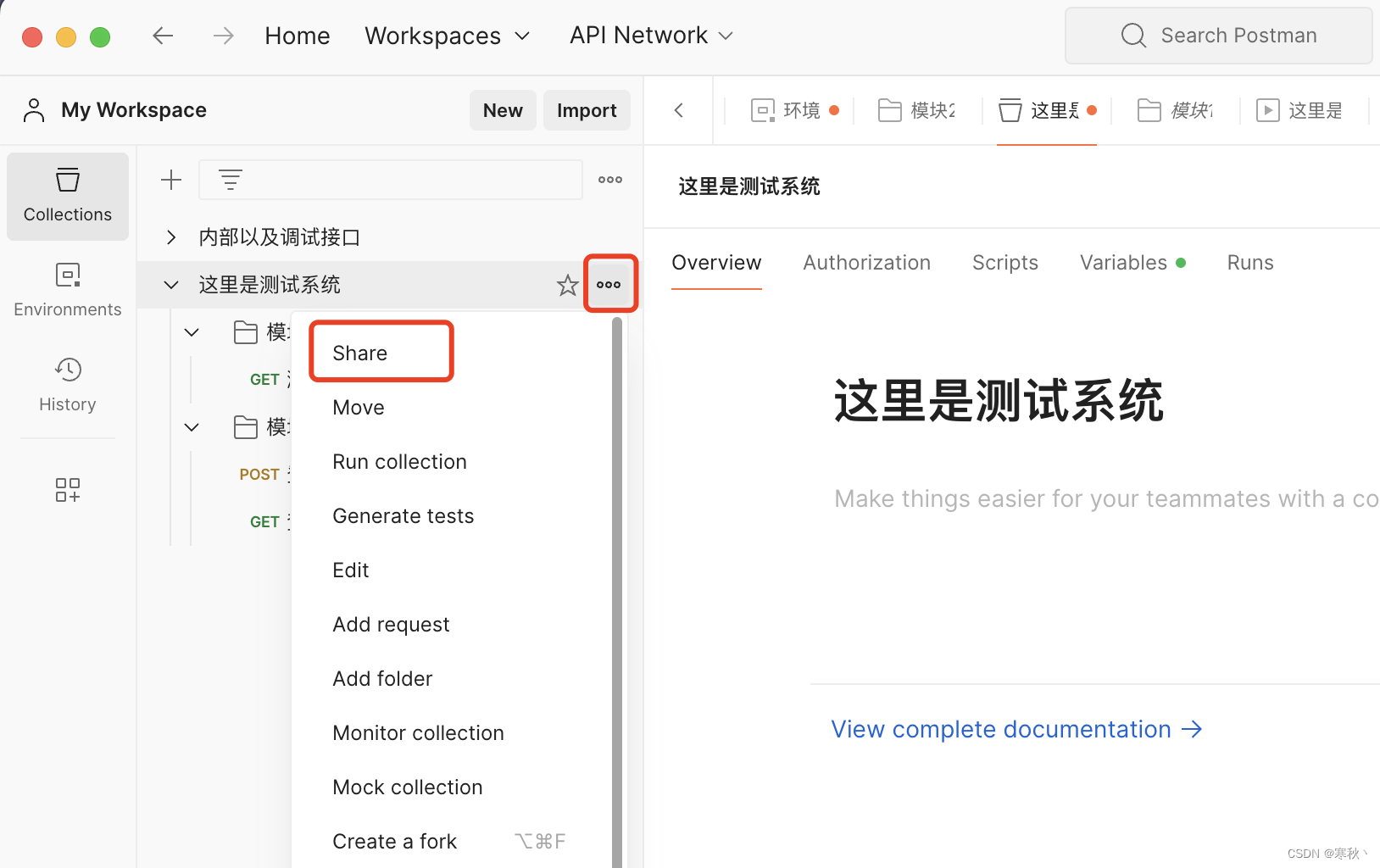
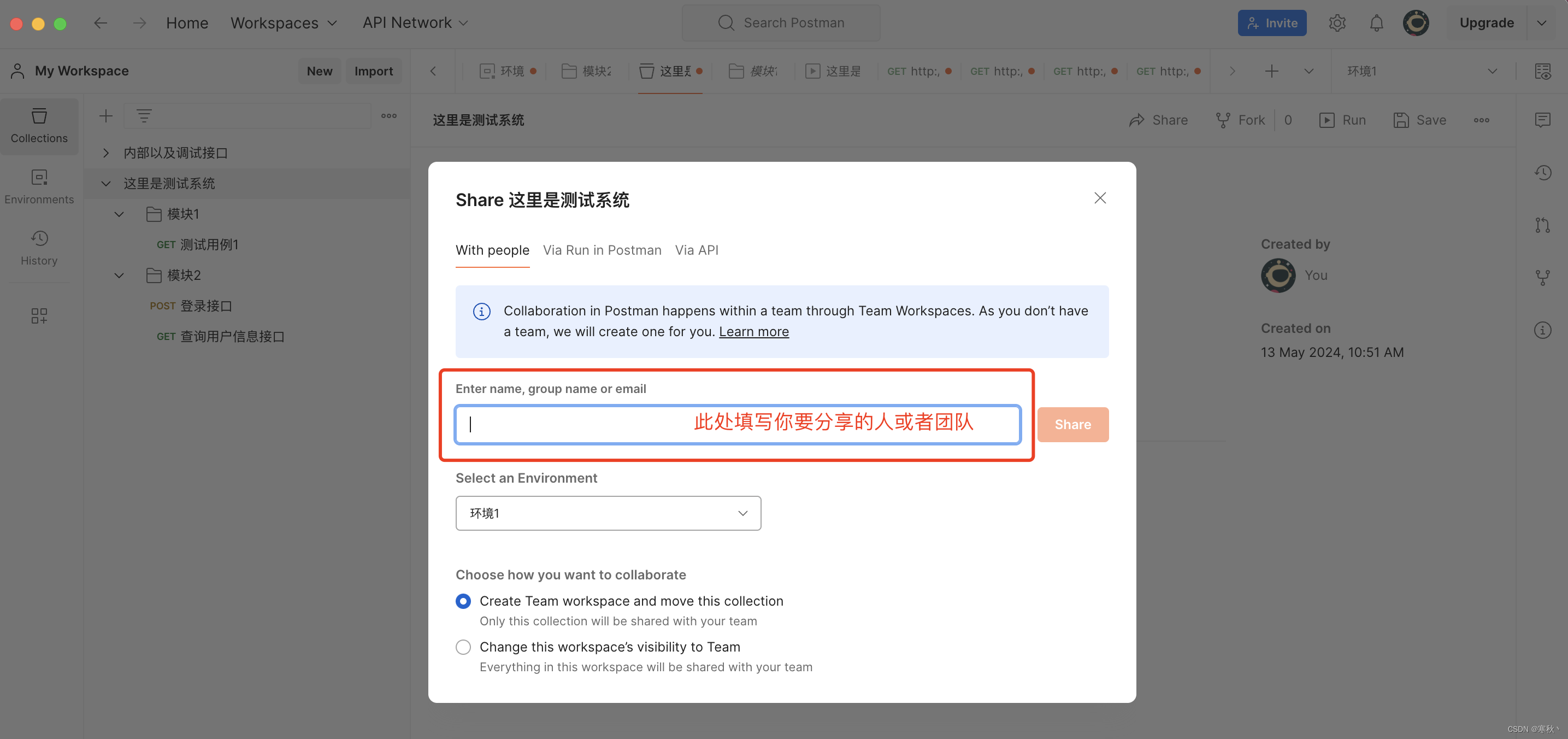
(1)将已经写好请求所在的集合,点击分享

(2)在弹出的界面填写要分享的人或者团队,然后点击 Share ,然后点击 Copy Invite Link

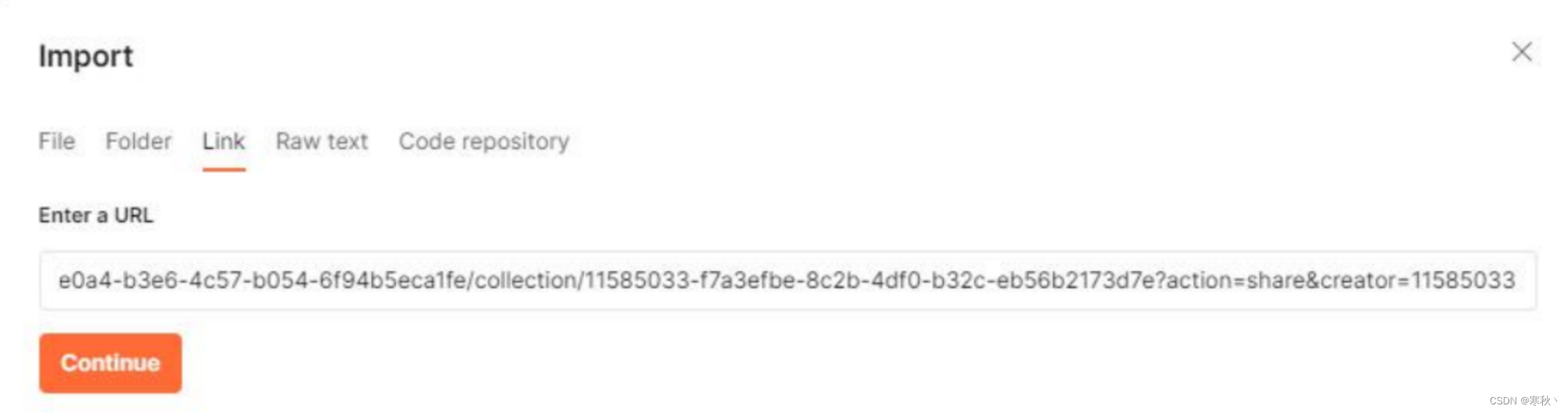
(3)在新的 Postman 账号中,选择 Import -> Link,粘贴进行导入

这样,团队其它成员就可以通过这个功能共享写好的整个接口测试集合了。
二、继承集合认证
该功能实用性很强,在进行接口测试时,经常需要处理登录认证的问题。即便不使用 Authorization 功能,同样可以解决认证问题,只需按照要求在指定位置传入认证数据作为参数即可。例如,我们之前测试的系统,登录后返回的 token 需要在每个请求接口的 Headers 中传入。此时,就需要在每个 Headers 中都填写一个认证参数,这样做较为繁琐。如果使用认证(authorization)功能,则可以大大简化认证过程。下面我们先来了解一下这个功能的具体位置及其主要作用。

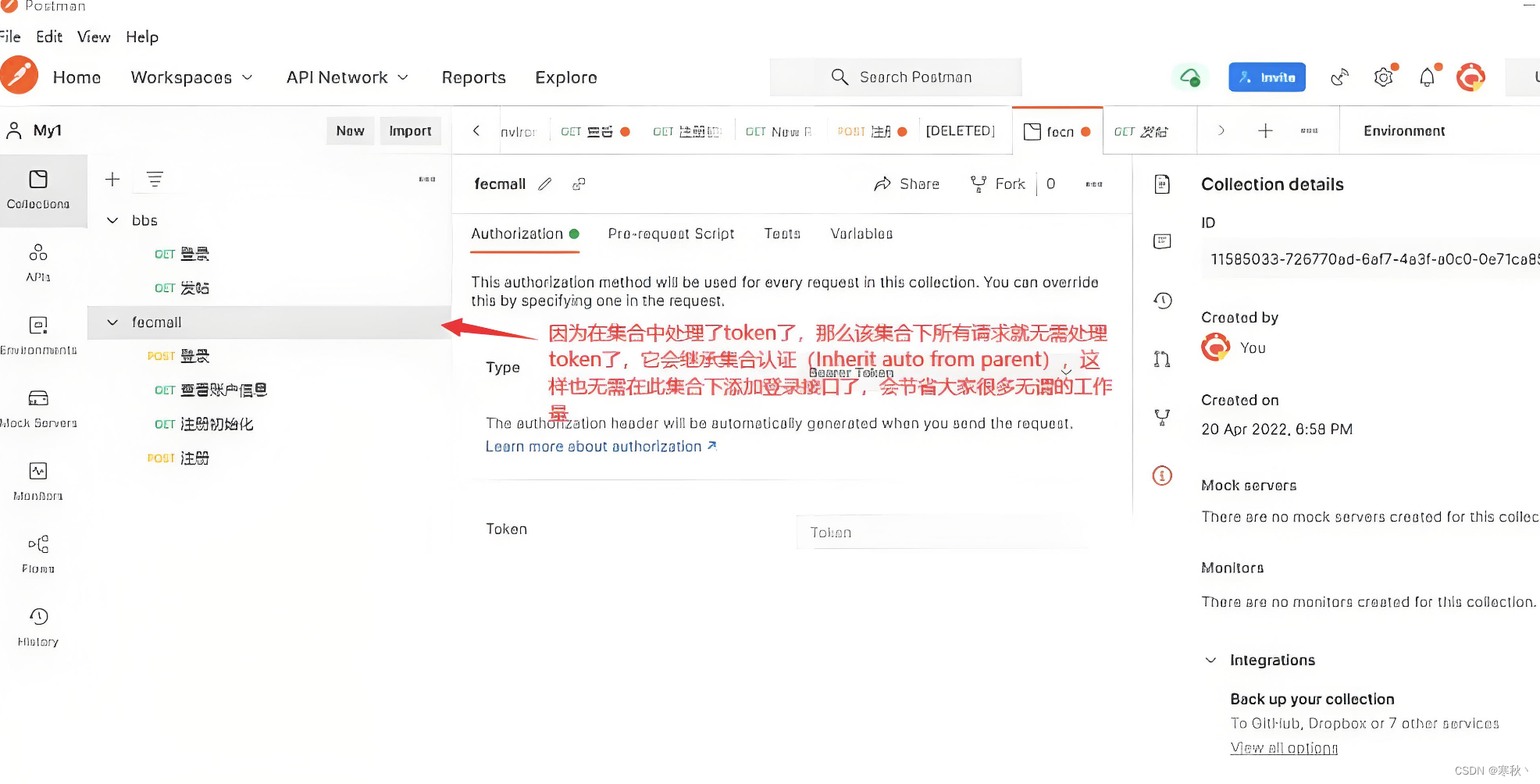
1、Inherit auto from parent(从父级继承身份验证)
这是每个请求的默认选项。它是一个非常实用的功能,当对某个集合(Collection)进行测试时,如果集合中的每个请求都需要获取 token,那么在集合中处理好 token 后,该集合下的所有请求都将自动获取到这个 token,从而省去了对每个 token 分别进行处理的步骤。
具体步骤如下:
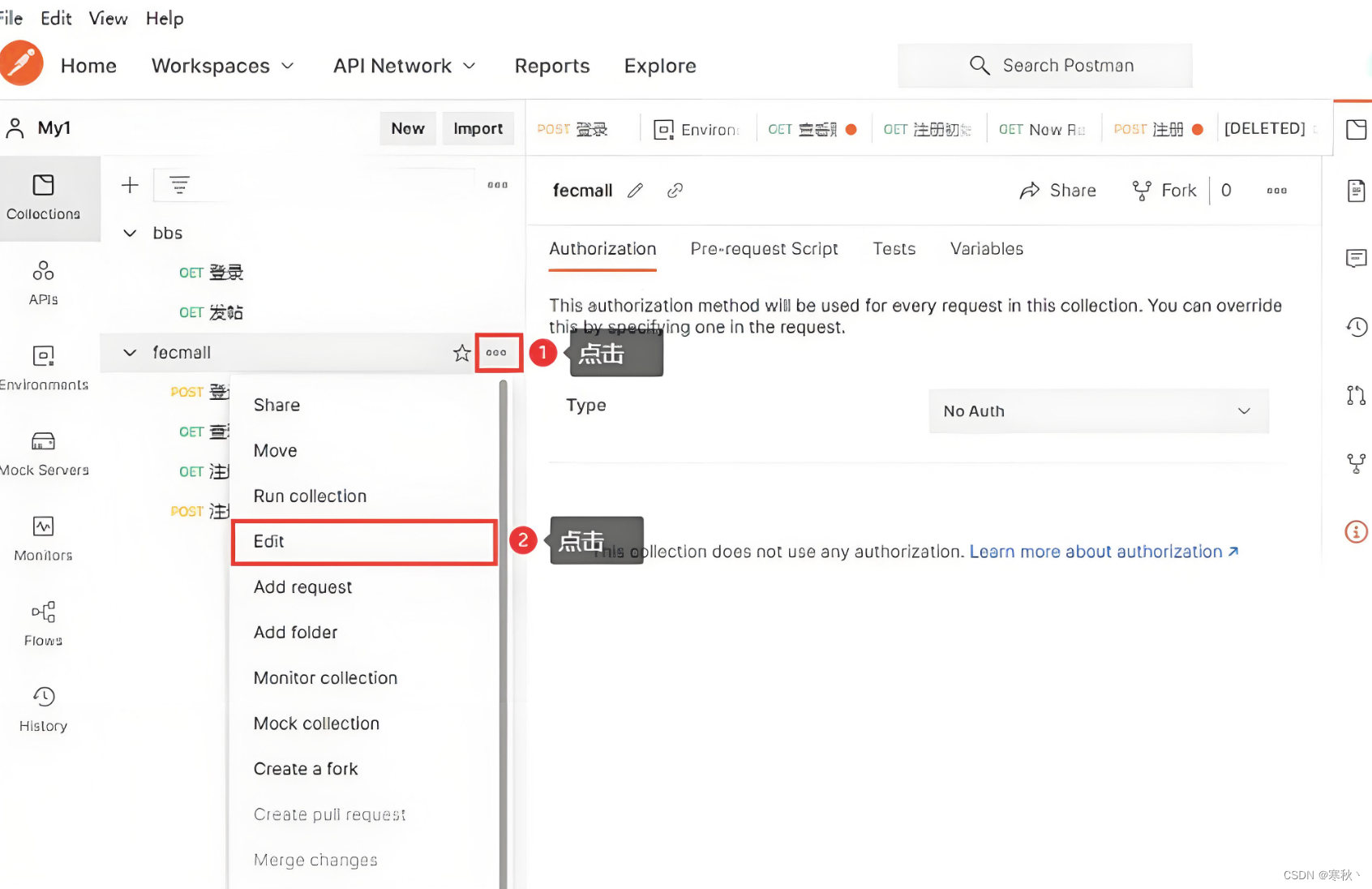
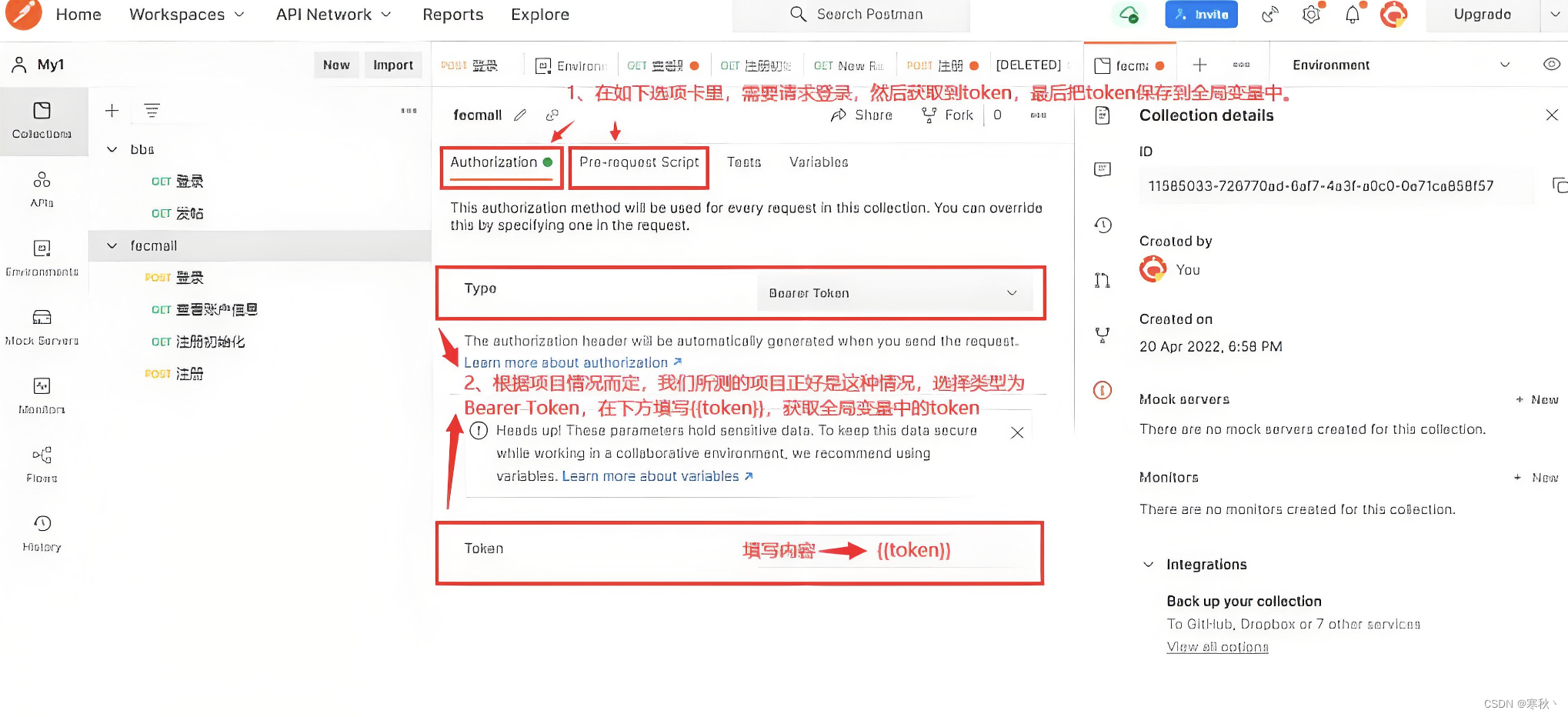
(1)选中一个集合进行编辑,切换到 Pre-Request Script,在这里请求登录接口,将返回的 token 值拿到,然后保存成全局变量。
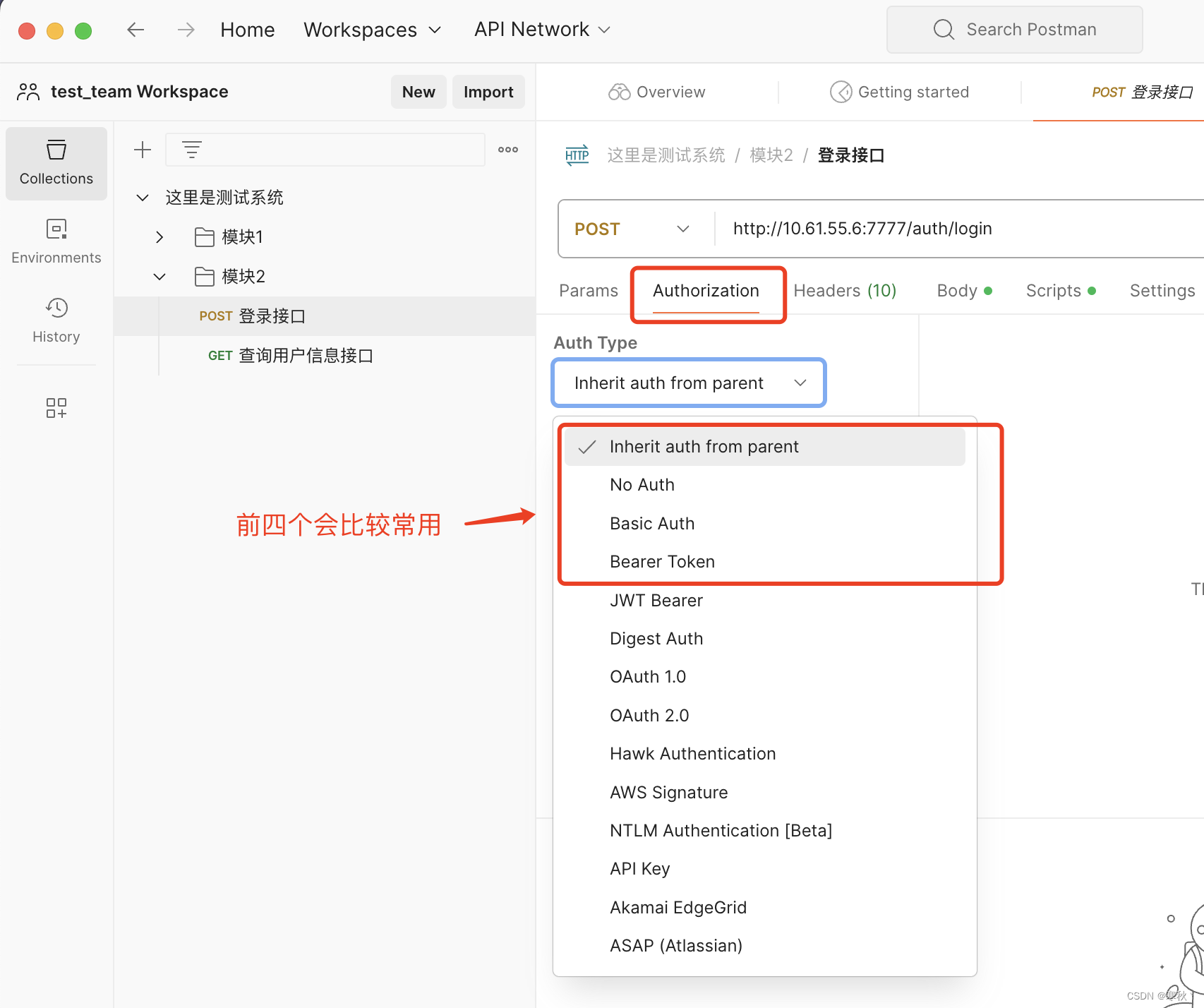
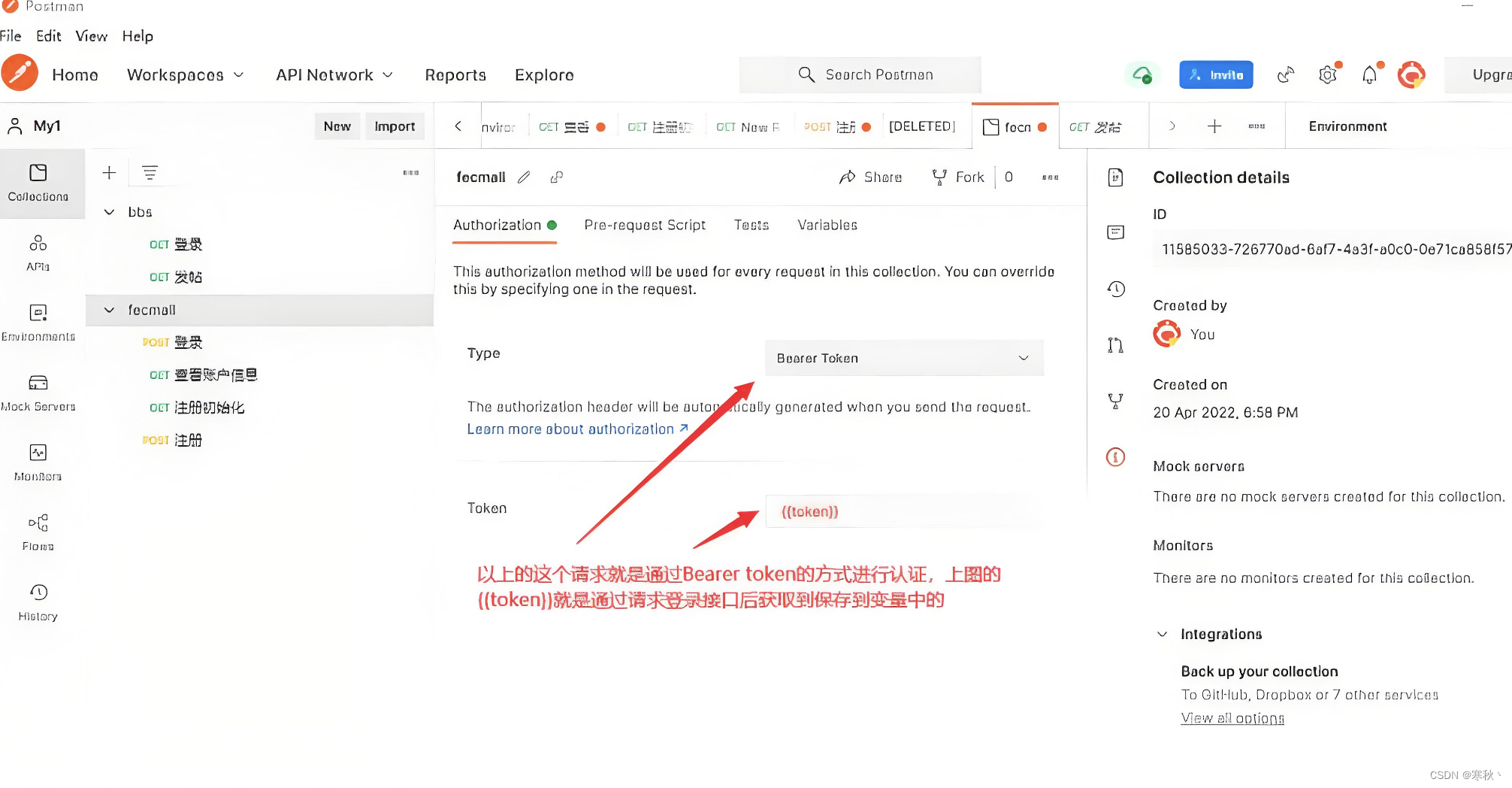
(2)切换到 Authorization 选项卡,在这里直接获取 token。这里的获取 token 需要根据具体的项目。比如我们所测试的项目正好是 Bearer token 这种形式,则直接在列表中使用这种方式输入{{token}}即可。
(3)向集合添加请求,无需进行 token 处理,所有接口都能请求成功。



No Auth: 无需身份认证的可以选择这个。
API Key: 也有很多系统是通过这种认证方式,比如在请求头添加 model: data

Bearer Token:很多系统都是这种认证方式,就是在请求头中添加 Authorization:Bearer Token。使用这种认证,完全等同于在 Headers 中添加 Authorization 参数。
 2、通过在集合中完成登录认证
2、通过在集合中完成登录认证
除了以上访问完成登录认证以外,还可以在集合中完成登录认证,但是这个功能在使用前,需要先熟悉如何通过实现发送请求、接收响应数据等。
代码中发送请求是通过 pm.sendRequest 来完成的。在 Pre-requests Script 和 Tests 中都可使用。支持发送各种类型的请求。具体如下:
- 代码中发送查询参数的请求数据
- 代码中发送 JSON 参数的请求数据
- 代码中发送表单参数的请求数据
发送查询参数请求数据
//发送一个 GET 请求,请求成功后设置一个环境变量
pm.sendRequest('http://appfront.huice.com/catalogsearch/index?q=%E5%9
C%86%E9%A2%86', function (err, res) {
if (err) {
console.log(err);
} else {
pm.environment.set("klk", "3864");
}
});
发送 JSON 请求数据
const PostJSONRequest = {
url:'http://appfront.huice.com/customer/ajax?currentUrl=http%3A%2F%2Fappfront.huice.com%2Fcustomer%2Faccount&product_id=',
method: 'POST',
header: 'Content-Type:application/JSON',
body: {
mode: 'raw',
raw: JSON.stringify({ "account":'13866668888',"password":"123456" })
}
};
pm.sendRequest(PostJSONRequest, function (err, res) {
console.log(err ? err : res.JSON());
});
发送表单数据
const PostFormRequest = {
url:'http://localhost/index.php?m=Home&c=User&a=do_login&t=0.8975232623499945',
method: 'POST',
header: 'Content-Type:application/x-www-form-urlencoded',
body: {
mode: 'x-www-form-urlencoded',
raw: 'username=13866668888&password=123456&verify_code=8888'
}
};
pm.sendRequest(PostJSONRequest, function (err, res) {
console.log(err ? err : res.JSON());
});
以上代码都是可以放在 Tests 或者放在 Pre-requests Script 中使用的,那么通过它,也可以解决登录认证的问题,以下通过一个案例来说明如何使用。
示例:
项目的 token 通过 sendRequest 来实现。
具体步骤如下:
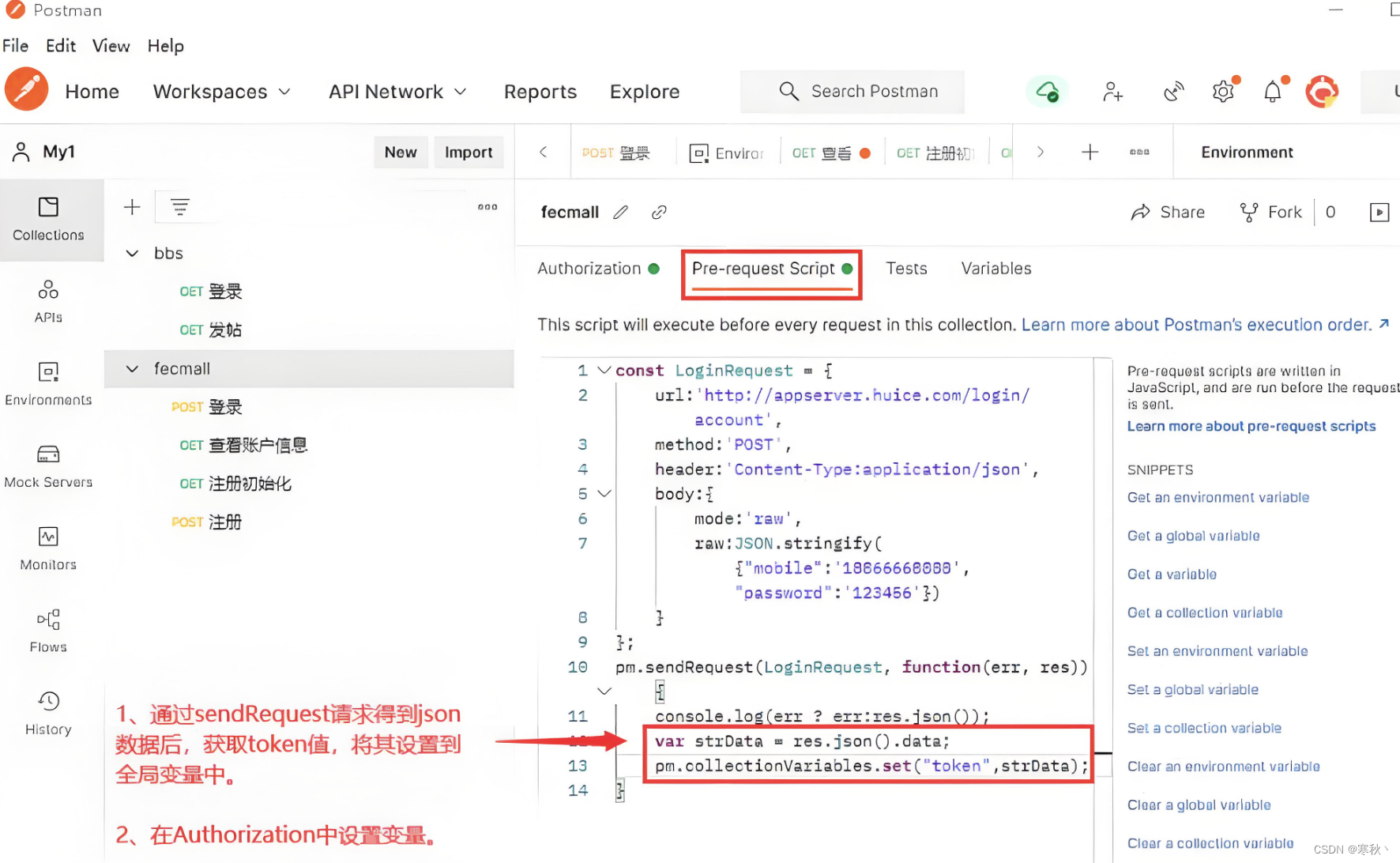
(1)点击集合右击,选择 edit,切换到 Pre-request Scripts 中。
(2)在文本域编写发送登录接口的前置脚本,并将获取到的 token 保存到集合变量。
(3)在 Authorization 中设置获取 token,使其 token 在集合中全局有效。
(4)运行该集合(集合下就不需要编写登录请求了),批量运行成功。

通过这种方式来设置,就不需要在集合下面单独新建一个登录的文件夹了,也不需要在每个请求中加入 token 参数了,非常方便。
版权归原作者 寒秋丶 所有, 如有侵权,请联系我们删除。