因为之前在看到了这样的文章,博主介绍了很多种实现方式,作为一名菜鸟级选手,我选择了其中一种实践了一下,因为在平时的项目中其实只需要熟练掌握一种就可以了(( • ̀ω•́ )✧还有就是我是菜鸟~)
懒加载实现大数据量的列表展示
node 简单的写一下接口
const express =require('express');const cors =require('cors')const app =express();
app.use(cors())
app.get('/user',(req, res)=>{let list =[]let num =0// 生成10万条数据的listfor(let i =0; i <100000; i++){
num++
list.push({src:'https://p3-passport.byteacctimg.com/img/user-avatar/3b4dabc9f03e3a13a72d443412e03d6e~300x300.image',text:`我是${num}号嘉宾陌上烟雨寒`,icon:'text',tid: num
})}
res.send(list)})
app.listen(8081,()=>{
console.log('serve running at http://127.0.0.1:8081')})
vue3 懒加载
<template><divid="container"style="height: 500px;overflow: auto"@scroll="handleScroll"ref="container"><divclass="sunshine"v-for="item in showList":key="item.tid"><img:src="item.src"style="height: 30px;width: 30px"/><span>{{ item.text }}</span></div></div></template><script>import{ ref, defineComponent, onMounted, computed }from"vue";import axios from"axios";
axios.defaults.baseURL ="http://127.0.0.1:8081/";exportdefaultdefineComponent({name:"",setup(){const container =ref();// const blank = ref();const list =ref([]);// 列表const page =ref(1);const limit =200;// 一次展示200条const maxPage =computed(()=> Math.ceil(list.value.length / limit));// 向下取整获取页数// 真实展示的列表const showList =computed(()=> list.value.slice(0, page.value * limit));consthandleScroll=()=>{if(page.value > maxPage.value)return;const clientHeight = container.value.clientHeight;// const scrollHeight = container.value.scrollHeight;const scrollTop = container.value.scrollTop;// 触底监测if(scrollHeight <= scrollTop + clientHeight +10){
page.value++;}};onMounted(()=>{getDataList();});constgetDataList=()=>{
axios.get("user").then((res)=>{
list.value = res.data;});};return{
handleScroll,
showList,
container,
list,
page,
limit,
maxPage,};},});</script>
小tip
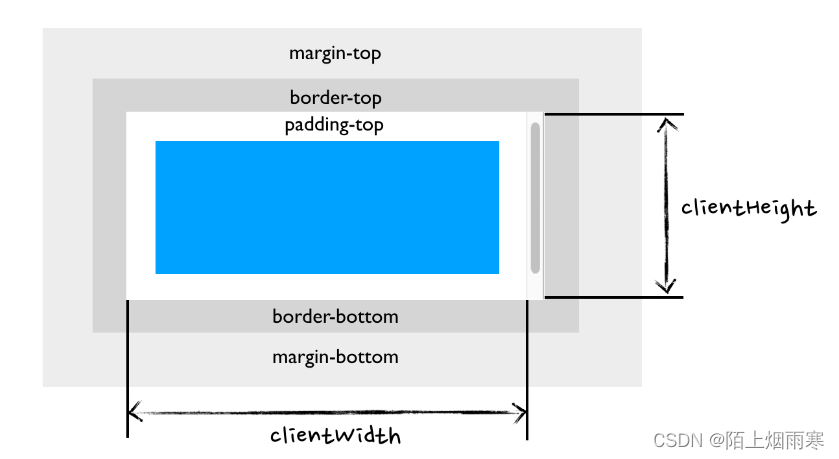
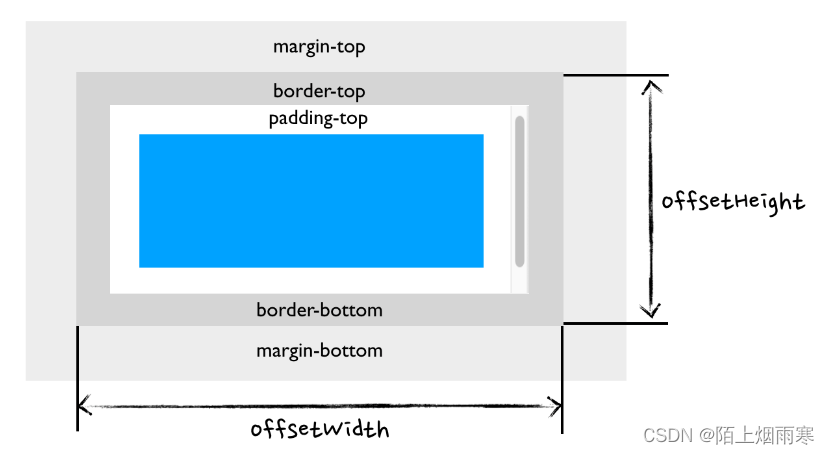
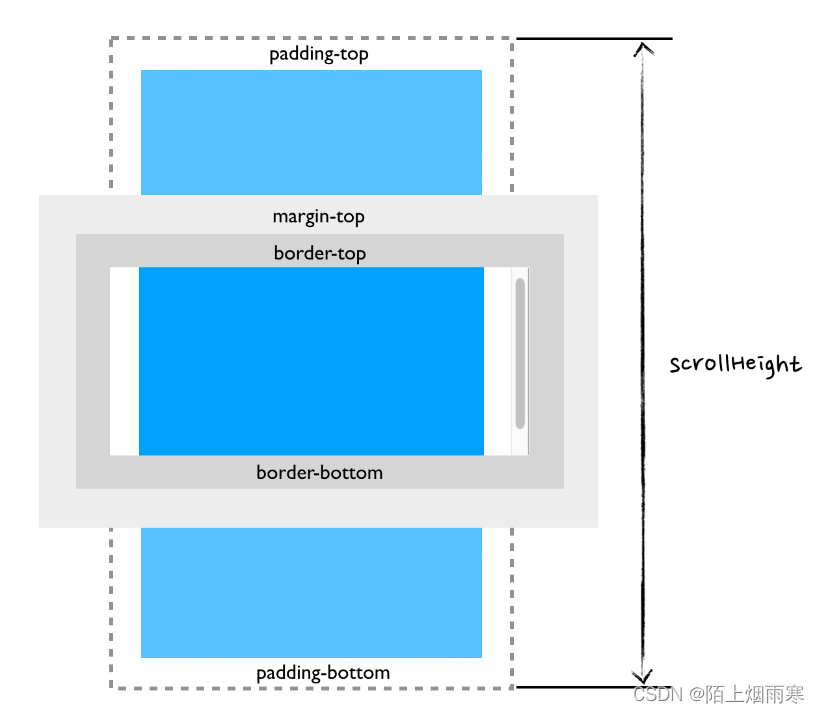
clientHeight ,offsetHeight,scrollHeight,scrollTop介绍
O(∩_∩)O~ 精准打击基础知识不清晰
clientHeight元素可视区域高度: 它返回该元素的像素高度,高度包含内边距(padding),不包含边框(border),外边距(margin)和滚动条,是一个整数,单位是像素 px。
offsetHeight高度: 它返回该元素的像素高度,高度包含内边距(padding)和边框(border),不包含外边距(margin),是一个整数,单位是像素 px。

scrollHeight高度 它返回该元素的像素高度,高度包含内边距(padding),不包含外边距(margin)、边框(border),是一个整数,单位是像素 px。
element.scrollTop返回当前视图中的实际元素的顶部边缘和顶部边缘之间的距离
版权归原作者 陌上烟雨寒 所有, 如有侵权,请联系我们删除。