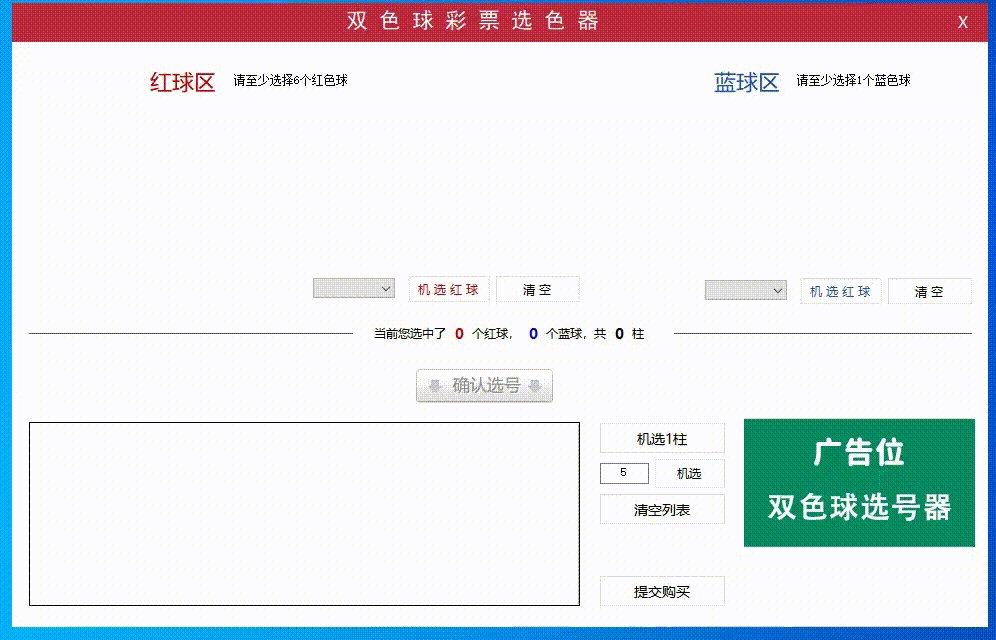
一、 效果展示
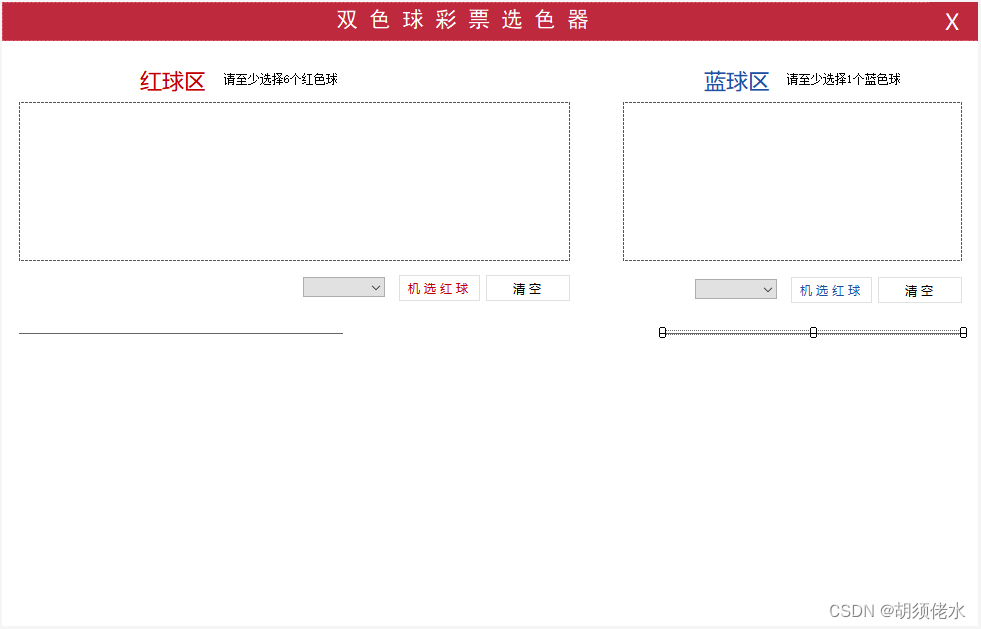
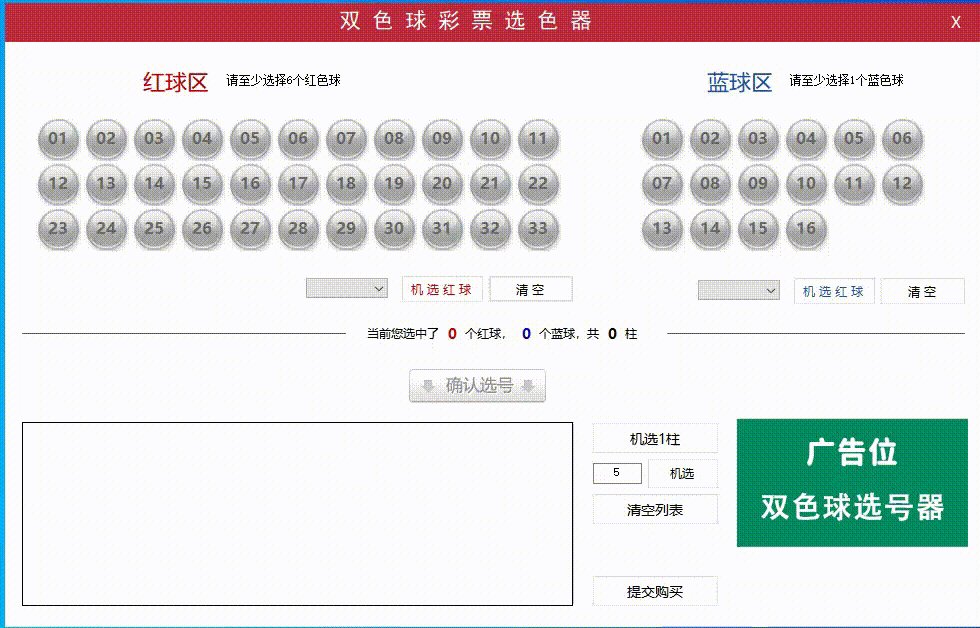
1. 无点击效果展示:不选中——双色球为灰色,字体也为灰色

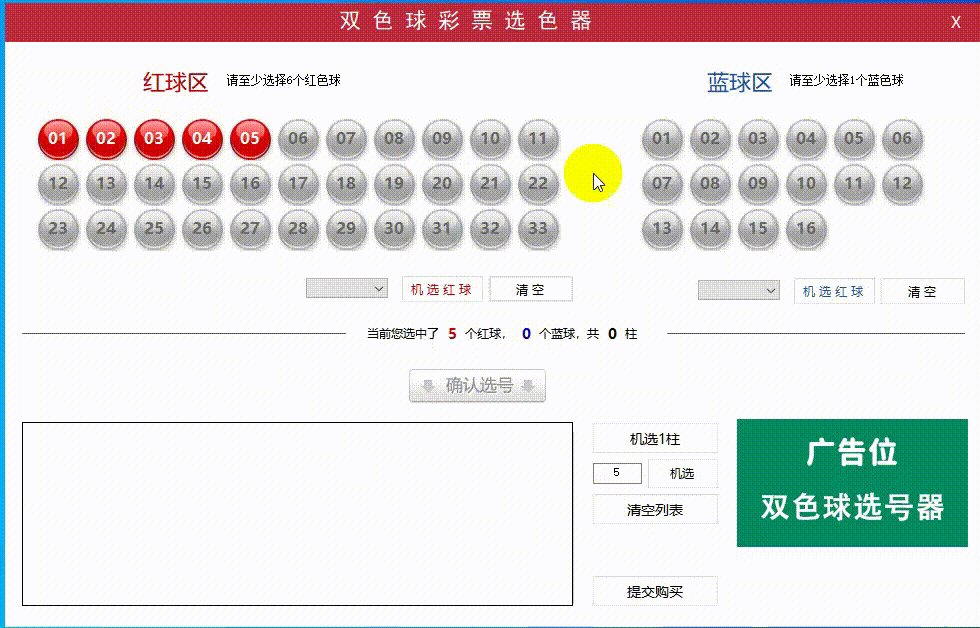
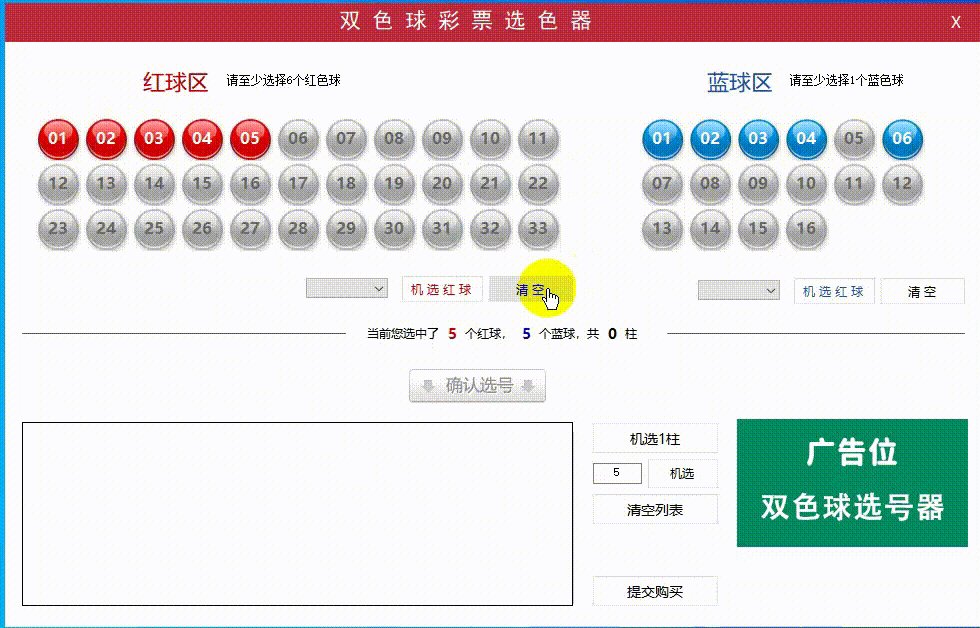
2.点击双色器效果展示:选中——双色球为红或者蓝,字体为白色

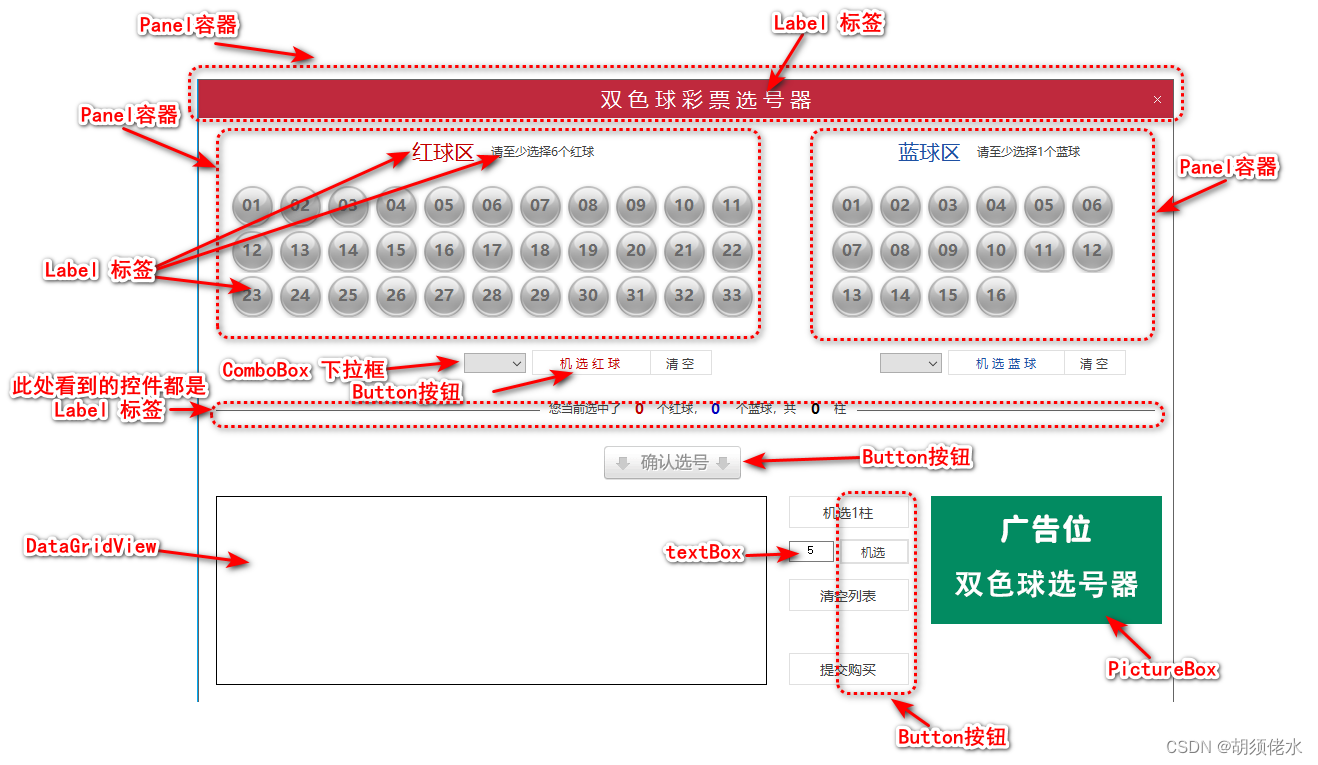
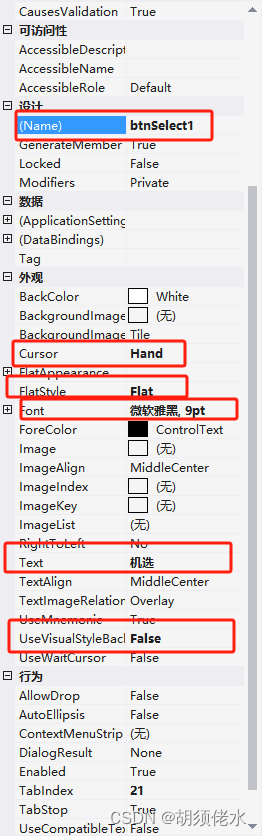
二、 使用控件标注说明

三、界面特点介绍
- 双色球代码控制生成---------由于红色33个球,蓝色16个球,拖放控件过于繁琐
- 页面偏向扁平化设计
四、环境配置介绍
- vs2022
- .NET Framework 4.6
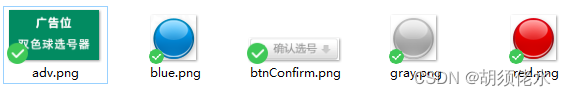
- 准备素材图片

五、完整的实现过程
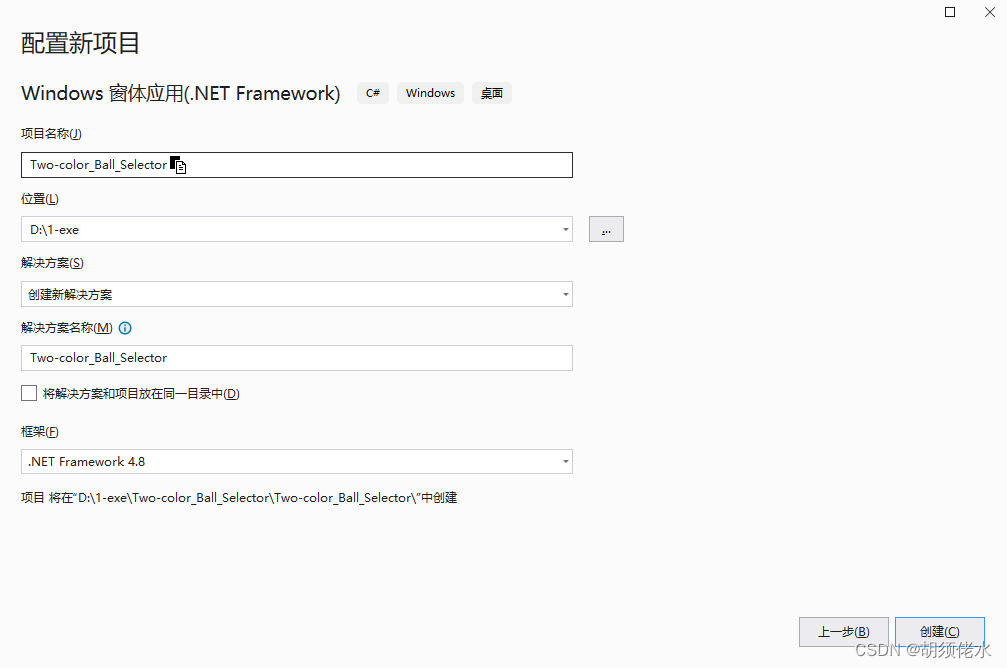
1.创建项目:选择windows窗体应用(.NET Framwork)


2.窗体基础设置
- 将窗体名称改为FrmMain

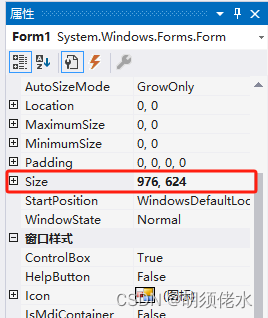
- 窗体大小设置:976, 624

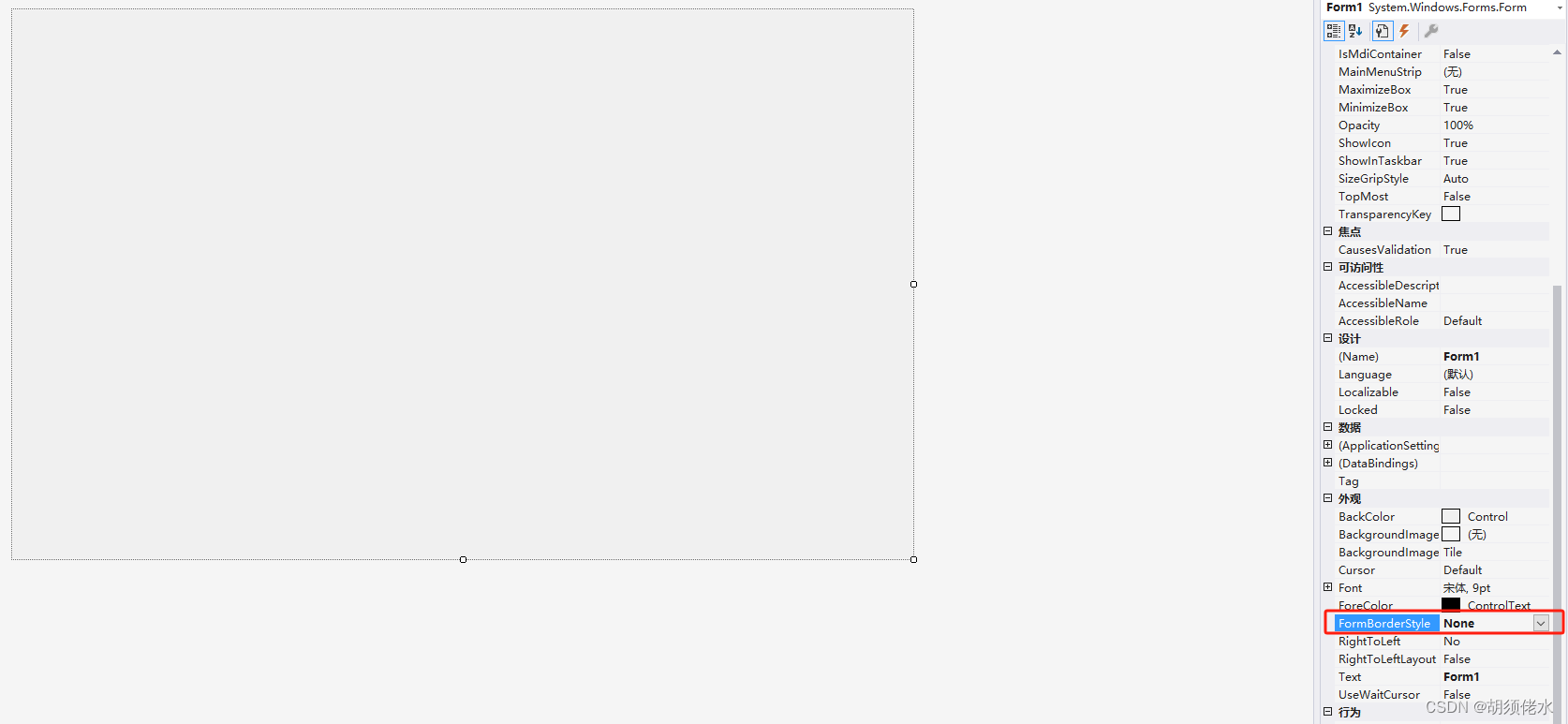
- 窗体扁平化设置 FormBorderStyle:None

3.红色上边框设置
- 窗体上面红色部分设计
- 使用Panel,尺寸:976,39【颜色:191, 41, 61】
- 插入Label控件: — 字体:微软雅黑,字体大小:三号字体 — 字体颜色:白色 — Text:双 色 球 彩 票 选 号 器
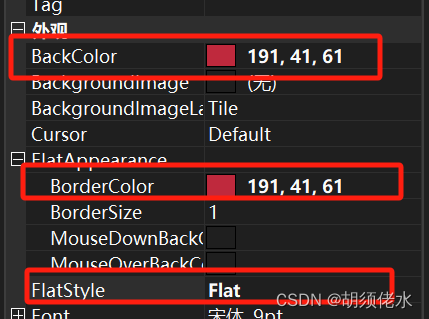
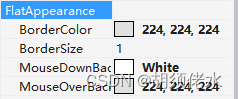
- 错号退出按钮:button按钮 — 背景颜色【颜色:191, 41, 61】 — 字体:微软雅黑,字体大小:三号字体 — 字体颜色:白色 — Text:X — Name:btnClose — 边框、背景色都设置为红色 — FlatStyle:Flat

— 退出代码(双击控件,进入到事件中):this.Close();
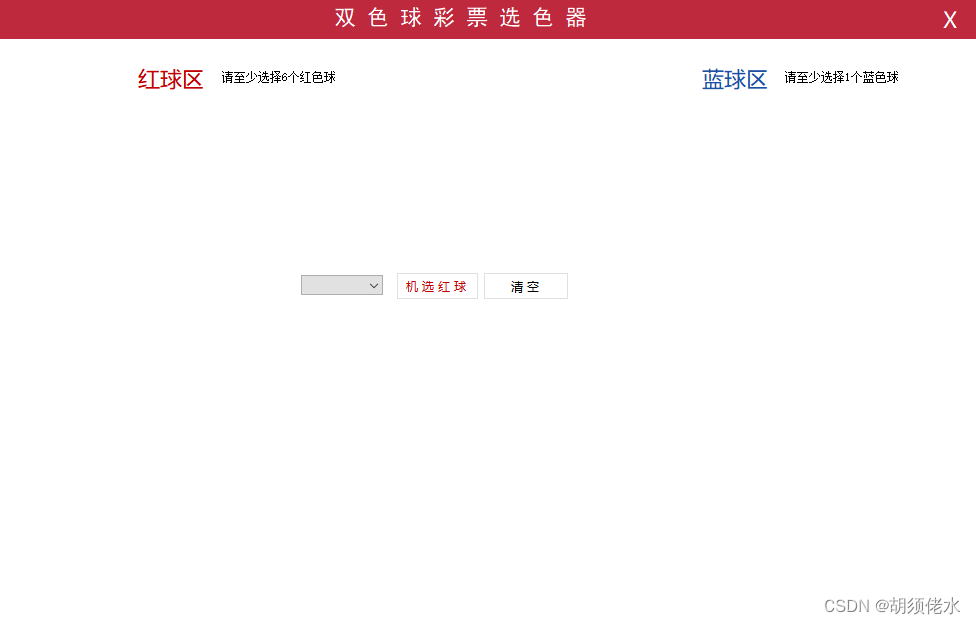
- 效果展示
- 背景色设置为白色

4.设置号码球字体样式部分
- 设置红球区-字体设置
- 颜色设置:192, 0, 0
- 字体:微软雅黑,三号字体
- 请选择至少6个红色球 : 默认字体设置
- 设置蓝球区-字体设置
- 颜色设置:192, 0, 0
- 字体:微软雅黑,三号字体
- 请选择至少1个蓝色球 : 默认字体设置
- 左侧设置控件Panel,右侧一样设置控件Panel
- 左侧Panel-Name设置:panelRed,右侧Panel-Name设置:panelBlue
- 左侧Panel-尺寸:826,238 , 右侧Panel-尺寸:508, 238
5.下方选球部分样式
- 下拉控件ComboBox中的属性Name:cbbRed
- 下拉不可编辑:DropDownstyle:DropDownList
- Button按钮设计,背景颜色:White,Cursor:Hand(鼠标样式),FlatStyle:Flat,字体颜色:红色:192, 0, 0,蓝色:30, 80, 162
- Button边框设置

- Button 红色区域属性设置 Name:btnRandomCreate,蓝色属性:Name:btnCreateBlue
- combox列表:Name:cbbRed,cbbBlue
- 清空Button,Name:btnResetRed,btnResetBlue
- Button 清楚区域属性设置:红色与蓝色,Name:btnResetRed,btnResetBlue
6.划线部分与显示部分
- 划线:Label标签,设置AutoSize:False,BorderStyle:Fixedsingle,设置好后呈现直线,将Text内容清空,Size:中的hight设置成1,显示效果如下

- 显示选择球数设置,其他为Label标签+普通文字,字体设置为微软雅黑
- 颜色:从红到黑:192, 0, 0,0, 0, 192,Black
- button按钮,Name:设置lblRedCount,lblBlueCount,lblBallCount
- 效果展示

7.下方设置过程
确认按钮设置:
- Name:btnConfirm
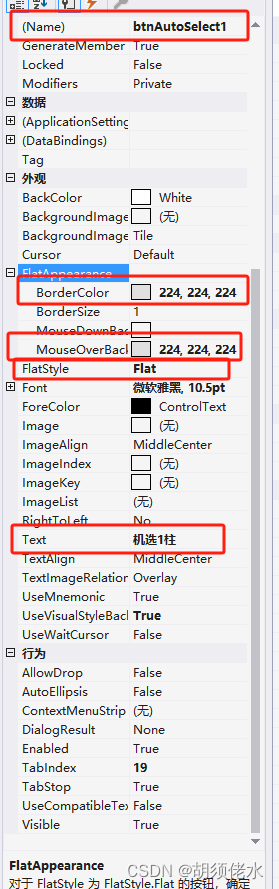
- FlatStyle:Flat
- Backgroundlmage:背景图,设置
显示文本:
- DataGridView
- Name:dgvList
- BackgroundColor:white
- ColumnHeadersVisible:False
机选按钮
Name:btnAutoSelect1
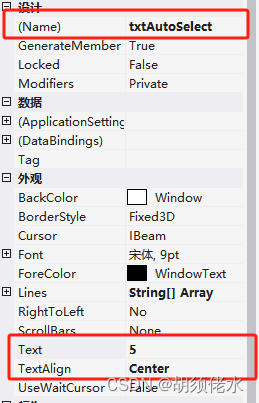
机选几柱设置
- Name:txtAutoselect
 自选机选按钮
自选机选按钮 - Name:btnSelect1
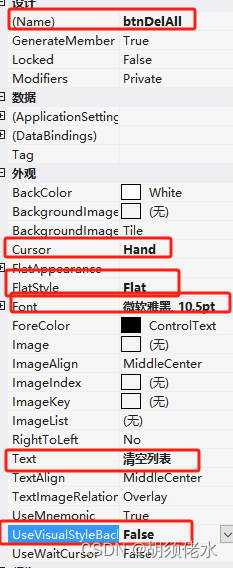
 清空按钮 Name:btnDelAll
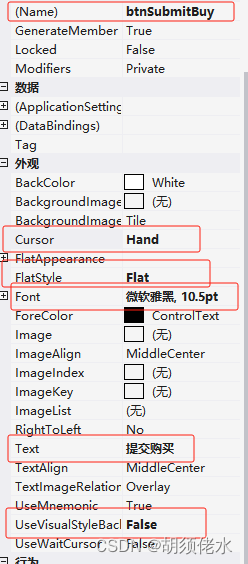
清空按钮 Name:btnDelAll 提交购买按钮
提交购买按钮 广告位设置
广告位设置 - 使用控件:pictureBox Name:默认,没有设置代码控制
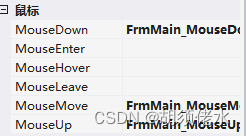
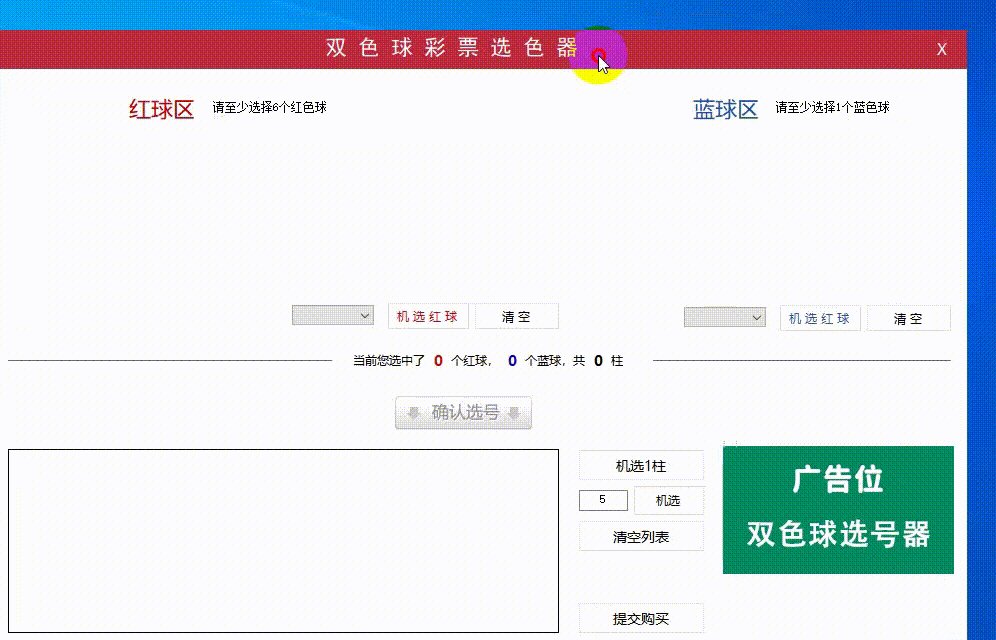
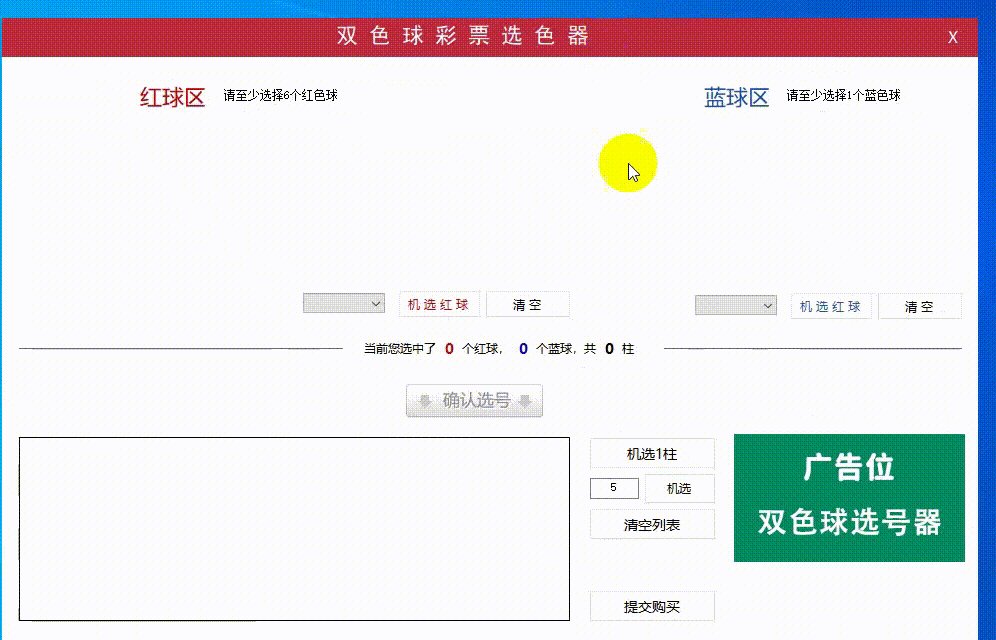
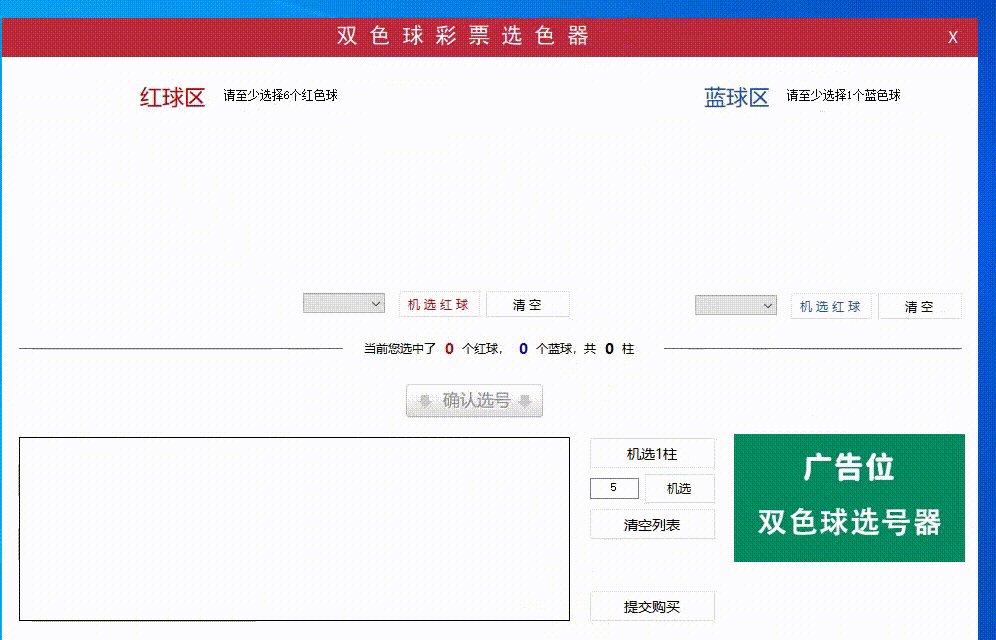
六、窗体拖动代码实现
- 可以窗体可以自由拖动,在上部分的Panel 进行设置
- 将代码写入到FrmMain中
private Point mouseOff;//鼠标移动位置变量
private bool leftFlag;//标签是否为左键
private void FrmMain_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
mouseOff = new Point(-e.X, -e.Y); //得到变量的值
leftFlag = true; //点击左键按下时标注为true;
}
}
private void FrmMain_MouseMove(object sender, MouseEventArgs e)
{
if (leftFlag)
{
Point mouseSet = Control.MousePosition;
mouseSet.Offset(mouseOff.X, mouseOff.Y); //设置移动后的位置
Location = mouseSet;
}
}
private void FrmMain_MouseUp(object sender, MouseEventArgs e)
{
if (leftFlag)
{
leftFlag = false;//释放鼠标后标注为false;
}
}
private void btnClose_Click(object sender, EventArgs e)
{
this.Close();
}
- 对上部分的Panel 进行鼠标绑定事件

- 实现效果

七、实现号码球的生成以及实现选取与清空球
publicFrmMain(){InitializeComponent();//初始化红色球和蓝色球InitRedPanel();InitBluePanel();}//创建两色球标签控件集合,为了方便后面用户选择等相关操作,省的每次都去访问panel集合// key=球的数字 value=球对象privateDictionary<string, Label> redBallLables =newDictionary<string, Label>();privateDictionary<string, Label> blueBallLables =newDictionary<string, Label>();#region 拖动窗体的实现privatePoint mouseOff;//鼠标移动位置变量privatebool leftFlag;//标签是否为左键privatevoidFrmMain_MouseDown(object sender,MouseEventArgs e){if(e.Button == MouseButtons.Left){
mouseOff =newPoint(-e.X,-e.Y);//得到变量的值
leftFlag =true;//点击左键按下时标注为true;}}privatevoidFrmMain_MouseMove(object sender,MouseEventArgs e){if(leftFlag){Point mouseSet = Control.MousePosition;
mouseSet.Offset(mouseOff.X, mouseOff.Y);//设置移动后的位置
Location = mouseSet;}}privatevoidFrmMain_MouseUp(object sender,MouseEventArgs e){if(leftFlag){
leftFlag =false;//释放鼠标后标注为false;}}privatevoidbtnClose_Click(object sender,EventArgs e){this.Close();}#endregion#region 红色球区域初始化privatevoidInitRedPanel(){for(int i =1; i <=33; i++)//下面的属性是我们直接在UI中添加控件后,生成的,复制过来的{//这些是不变的属性Label lbl =newLabel();
lbl.Cursor = System.Windows.Forms.Cursors.Hand;
lbl.Font =newSystem.Drawing.Font("微软雅黑",12F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point,((byte)(134)));
lbl.ForeColor = System.Drawing.Color.DimGray;
lbl.Image = Image.FromFile("images/gray.png");
lbl.TextAlign = System.Drawing.ContentAlignment.MiddleCenter;
lbl.Size =newSystem.Drawing.Size(48,45);//这些是变化的属性
lbl.Name ="lblnum"+ i;
lbl.Text = i <10?"0"+ i : i.ToString();//如果数字小于10,自动补齐0
lbl.Tag ="0";// 默认0 表示灰色 1 表示红色,为了后面切换背景使用 (实际开发中,根据需要也可以存储数据)//坐标需要单独计算(分3组)if(i <=11)//第1排{
lbl.Location =newSystem.Drawing.Point(13+48*(i -1),13);}elseif(i >=12&& i <=22){
lbl.Location =newSystem.Drawing.Point(13+48*(i -1-11),58);// Y 增加了45,这个是我们通过观察后台代码得到的数字}elseif(i >=23){
lbl.Location =newSystem.Drawing.Point(13+48*(i -1-22),103);}//lbl.Location = new System.Drawing.Point(13, 13); //这个是第一个红色球的原始坐标//添加到面板集合中this.panelRed.Controls.Add(lbl);//当你写到这个地方的时候,可以把UI中自己添加的全部删掉//增加一个单击事件,实现有颜色切换
lbl.Click +=newEventHandler(lblRed_Click);//添加到红色球集合中
redBallLables.Add(lbl.Text, lbl);}}#endregion#region 蓝色球区域初始化privatevoidInitBluePanel(){for(int i =1; i <=16; i++){//这些是不变的属性Label lbl =newLabel();
lbl.Cursor = System.Windows.Forms.Cursors.Hand;
lbl.Font =newSystem.Drawing.Font("微软雅黑",12F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point,((byte)(134)));
lbl.ForeColor = System.Drawing.Color.DimGray;
lbl.Image = Image.FromFile("images/gray.png");
lbl.TextAlign = System.Drawing.ContentAlignment.MiddleCenter;
lbl.Size =newSystem.Drawing.Size(48,45);//这些是变化的属性
lbl.Name ="lblnum"+ i;
lbl.Text = i <10?"0"+ i : i.ToString();//如果数字小于10,自动补齐0
lbl.Tag ="0";// 默认0 表示灰色 1 表示蓝色,为了后面切换背景使用 //坐标需要单独计算(分3组)if(i <=6)//第1排{
lbl.Location =newSystem.Drawing.Point(13+48*(i -1),13);}elseif(i >=7&& i <=12){
lbl.Location =newSystem.Drawing.Point(13+48*(i -1-6),58);// Y 增加了45,这个是我们通过观察后台代码得到的数字}elseif(i >=13){
lbl.Location =newSystem.Drawing.Point(13+48*(i -1-12),103);}//添加到面板集合中this.panelBlue.Controls.Add(lbl);//增加一个单击事件,实现有颜色切换
lbl.Click +=newEventHandler(lblBlue_Click);//添加到蓝色球集合中
blueBallLables.Add(lbl.Text, lbl);}}#endregion#region 单击球变色,演示复位//红色球单击privatevoidlblRed_Click(object sender,EventArgs e){Label lbl =(Label)sender;if(lbl.Tag.ToString().Equals("0"))//如果这个球是灰色的{SetRedOrBlue(lbl,"red");}else{SetGray(lbl);}ShowRedCount();//显示红色球的总数}//蓝色球单击privatevoidlblBlue_Click(object sender,EventArgs e){Label lbl =(Label)sender;if(lbl.Tag.ToString().Equals("0")){SetRedOrBlue(lbl,"blue");}else{SetGray(lbl);}ShowBlueCount();//显示蓝色球选择的总数}//设置成红色或蓝色privatevoidSetRedOrBlue(Label lbl,string color){if(lbl.Tag.ToString().Equals("0"))//如果这个球是灰色的{
lbl.Image = Image.FromFile($"images/{color}.png");
lbl.Tag ="1";
lbl.ForeColor = System.Drawing.Color.White;}}//统一设置成灰色privatevoidSetGray(Label lbl){
lbl.Image = Image.FromFile("images/gray.png");
lbl.Tag ="0";
lbl.ForeColor = System.Drawing.Color.DimGray;}#endregion#region 显示红色球和蓝色球的选择总数//显示红色球的总数privatevoidShowRedCount(){int redCount =0;foreach(var item inthis.redBallLables.Values){if(item.Tag.ToString().Equals("1")) redCount++;}this.lblRedCount.Text = redCount.ToString();}//显示蓝色球的总数privatevoidShowBlueCount(){int blueCount =0;foreach(var item inthis.blueBallLables.Values){if(item.Tag.ToString().Equals("1")) blueCount++;}this.lblBlueCount.Text = blueCount.ToString();}#endregion#region 清空按钮//清空红色球选择privatevoidbtnResetRed_Click(object sender,EventArgs e){foreach(Label item inthis.redBallLables.Values){SetGray(item);}this.lblRedCount.Text ="0";}//清空蓝色球选择privatevoidbtnResetBlue_Click(object sender,EventArgs e){foreach(Label item inthis.blueBallLables.Values){SetGray(item);}this.lblBlueCount.Text ="0";}#endregion
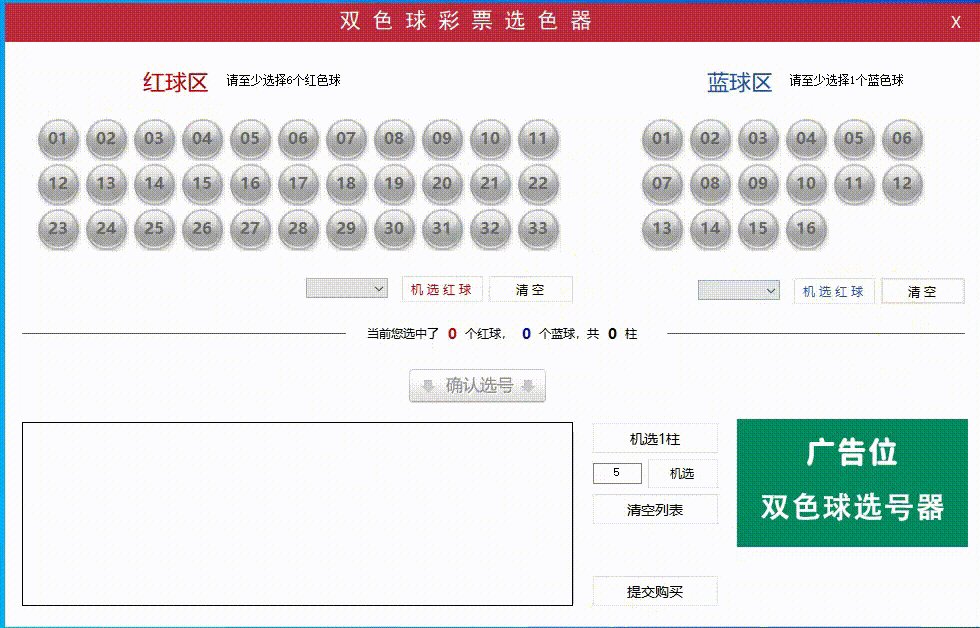
八、实现效果

源代码
有能力的还是下面的步骤,不难
本文转载自: https://blog.csdn.net/qq_40127080/article/details/137748666
版权归原作者 胡须佬水 所有, 如有侵权,请联系我们删除。
版权归原作者 胡须佬水 所有, 如有侵权,请联系我们删除。