最近新做的项目,选了arco design作为UI组件,ArcoDesign 是由字节跳动架构前端团队联合打造的一款企业级设计系统,有react和vue版本。arco design官网
我们公司用的是vue3,所以我是在vue3中使用的。理论上这个UI框架用起来跟element ui/plus差不多,但其实里面还是有点坑的,并且有时候它这个避坑的解决办法并不在官方的文档中而在github的issues中。对于爱看源码的大大佬来说或许不算什么,但是对于我这种不爱看(kan bu dong)源码的菜鸟来说,这些坑有点浪费时间。
遇到的第一个坑:在使用标签页 Tabs组件的时候,对于当前选中的标签的 key, 官网的api中是这么写的:active-key (v-model)

然而,你在项目中写么写有时候是不起作用的,最后发现要这么写:v-model:activeKey=“currentTabName”
<a-tabsv-model:activeKey="currentTabName"></a-tab>
所以有时候不得不去github上看看。
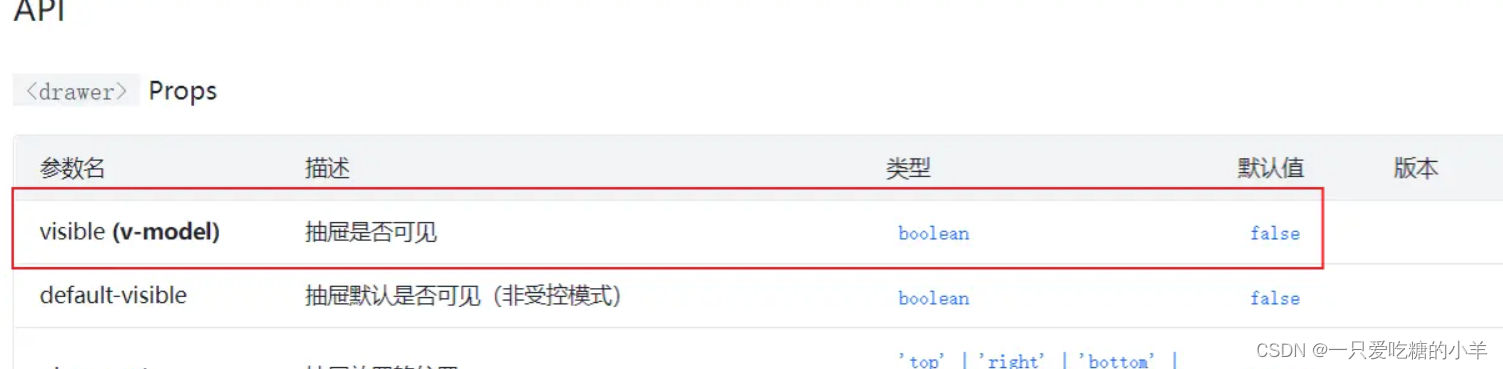
遇到的第二个坑:在使用抽屉 Drawer组件的时候,对于抽屉是否可见,官网api是这么写的:
然而,用的时候发现按照官网例子这么写根本不行:抽屉打开之后点击遮罩层不消失,哪怕你设置了mask-closable为true(其实默认值也是true),然后点击叉号也关不掉,总之就是打开了如果不手动设置visible为false这个抽屉就别想关闭了。。。
后来去github上查相关的issue,发现解决办法是在visible前面加个 v-model:visible,所以要这么写:v-model:visible=“visible”
<a-drawerv-model:visible="visible">```
</a-drawer>
这些也不是版本的问题,本身为了省事用的就是arco design pro的框架,看了官网中的文档版本号也没错,所以这种问题真的很奇怪。
后来发现遇到问题,如果是控制组件的主要属性不起作用或者是作用混乱,可以试试在原本要绑定的重要属性(比如绑定值或者是控制展示的属性之类的)前面加个 v-model碰碰运气。
希望这个博客对您遇到的同款问题有所帮助。
版权归原作者 一只爱吃糖的小羊 所有, 如有侵权,请联系我们删除。