使用 github pages, 部署静态网页
- 效果预览我自己的个人博客点击
- 需要源码的话github仓库点击
- github保存到自己仓库

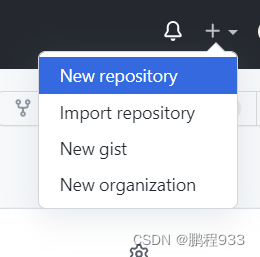
在github创建一个仓库

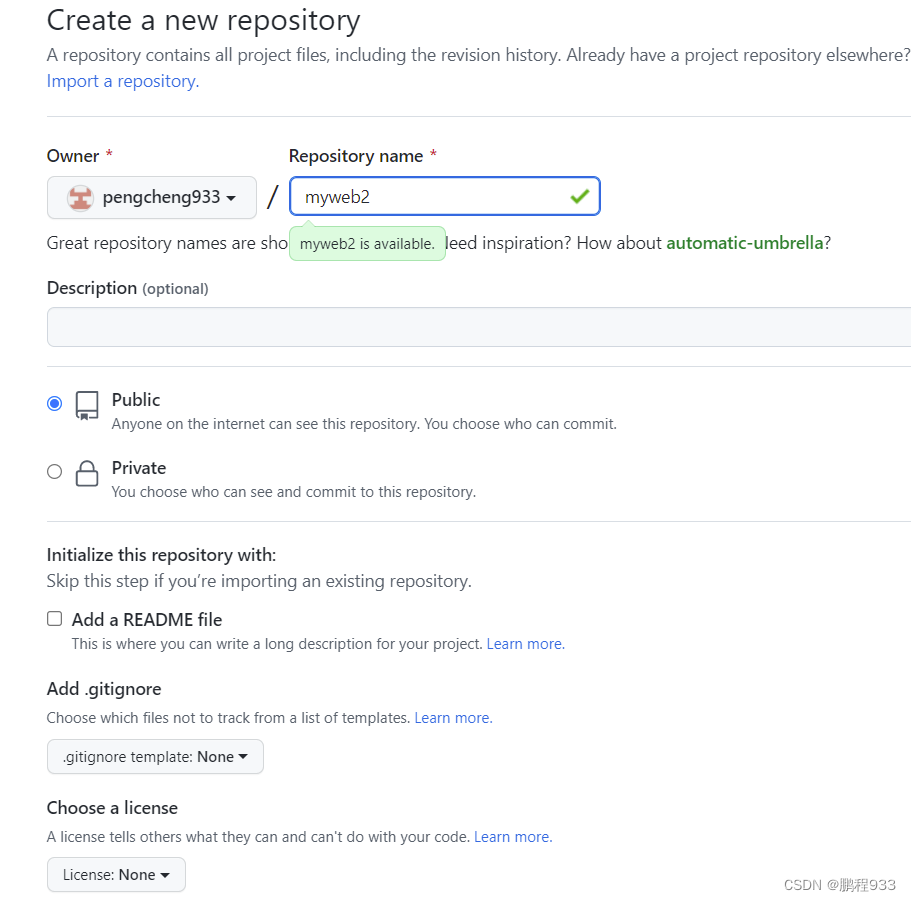
为仓库命名

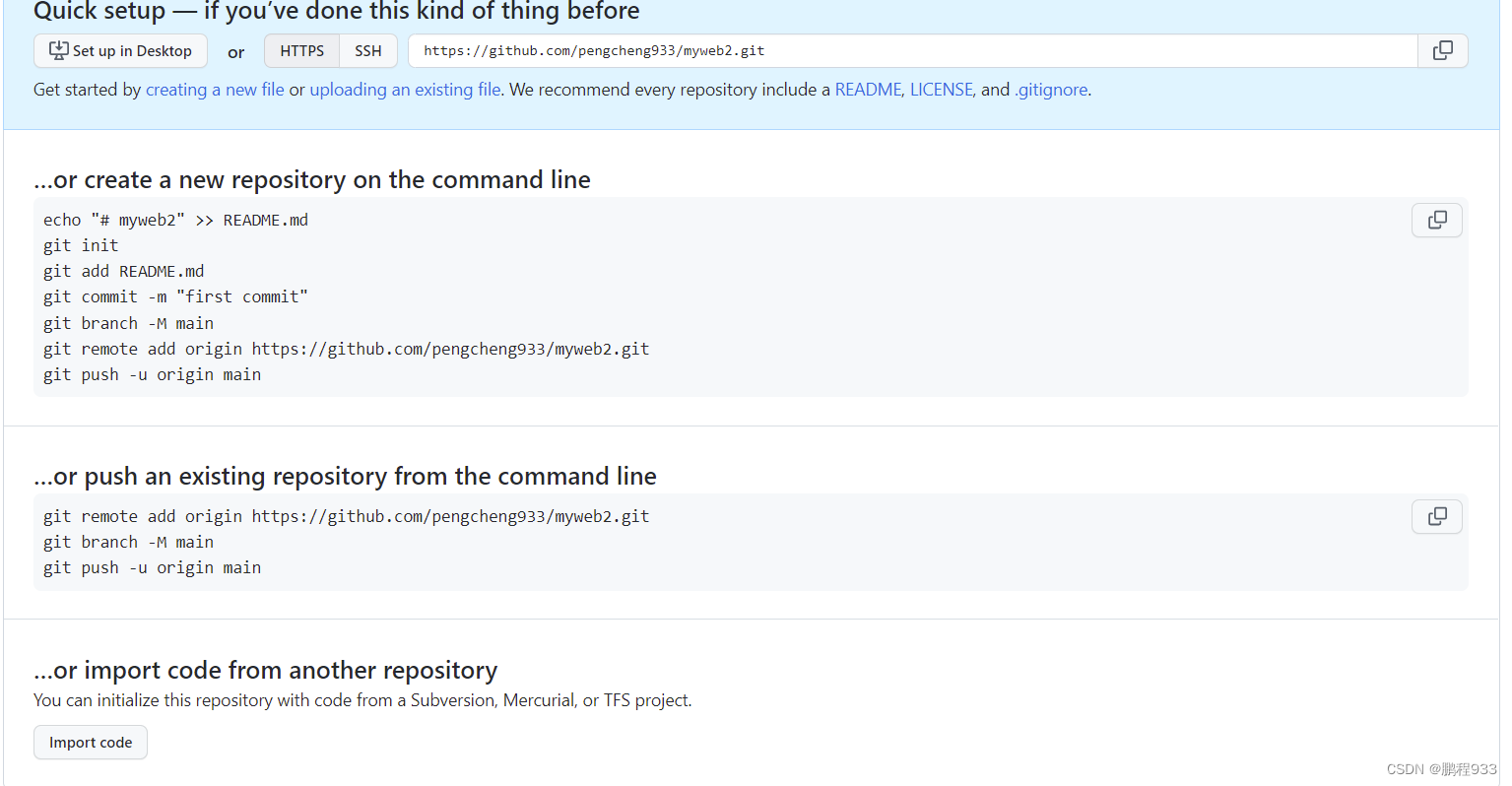
将本地文件上传到githup

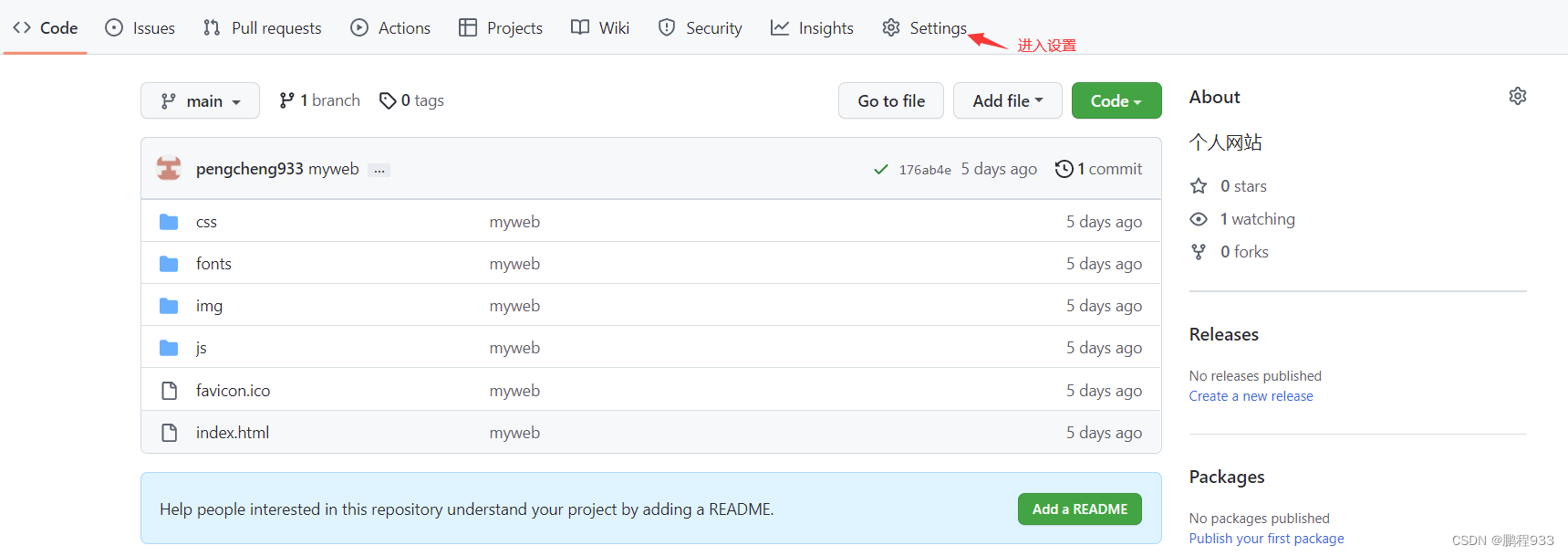
上传后效果和进入设置界面进行配置

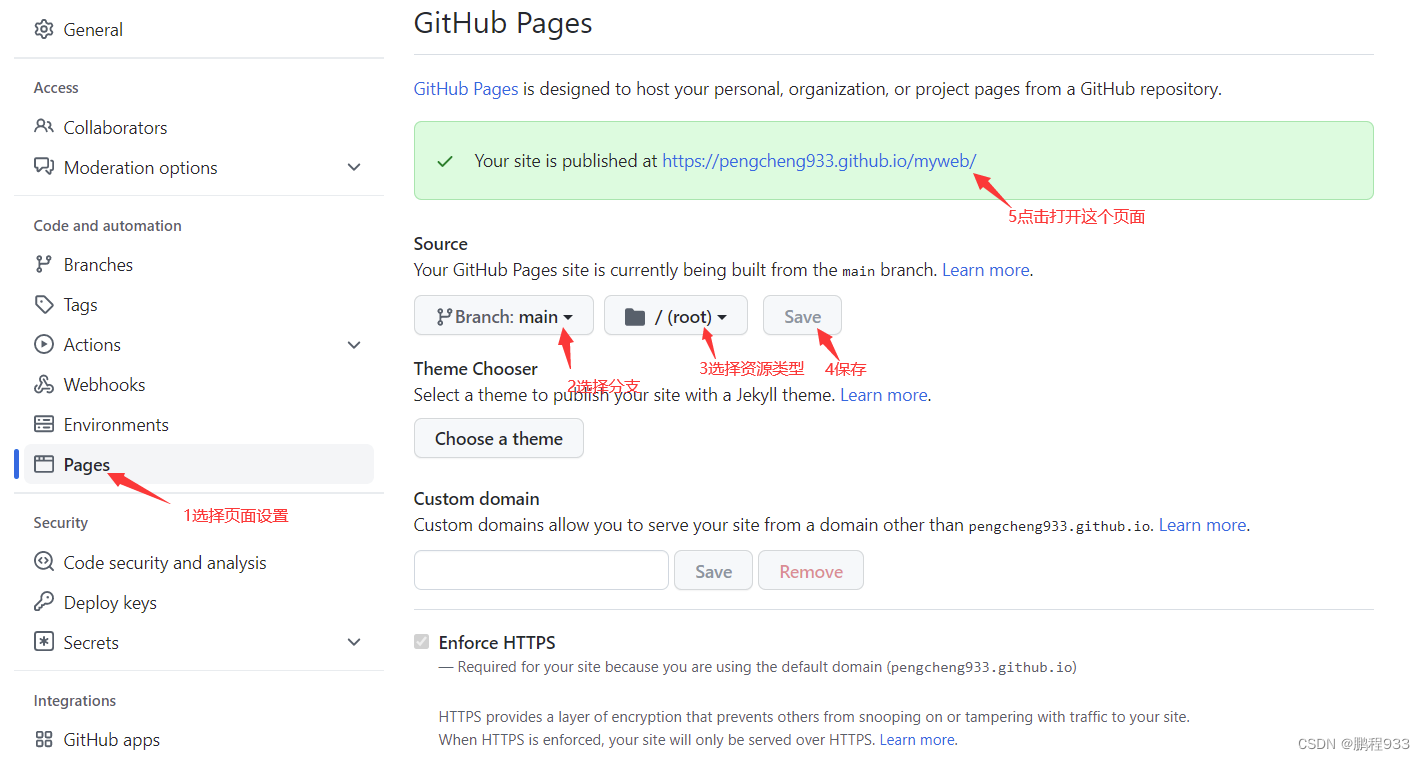
在page页面进行配置

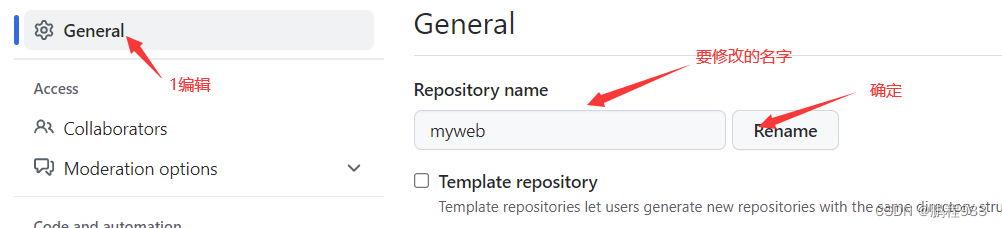
更改路径名(也可不更改)

page遇到的问题
页面空白只有文字
- 打包时在vue.config.js中更改
module.exports =defineConfig({publicPath: process.env.NODE_ENV==='production'?'/myweb/'// githup仓库名称:'/',transpileDependencies:true,})
进入的页面显示404,但在下一级目录中有
- 目录结构不对
- 网址进入的就是仓库第一层目录,要保证第一层目录与网址名匹配
本文转载自: https://blog.csdn.net/weixin_64925940/article/details/125033386
版权归原作者 鹏程933 所有, 如有侵权,请联系我们删除。
版权归原作者 鹏程933 所有, 如有侵权,请联系我们删除。