
远程服务端开发IDE分析
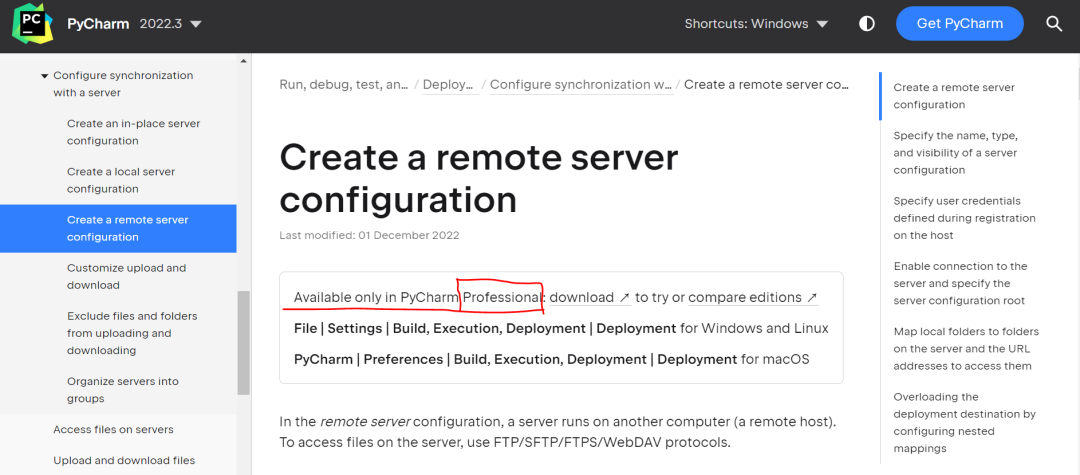
这里仅对Pycharm 和 Visual Studio Code (简称VS或VScode)做简单的对比分析,Pycharm是面向专业开发者的Python IDE,分为Professional(专业)和Community(社区)版本,仅专业版本提供remote server功能,破解专业版本经常需要更换激活码,购买专业版本1743元/第一年,如果既不破解又不想购买,那就换用完全免费开源的VScode,VScode通过支持相关插件的安装(例如SSH、Python、Pylance等)的形式能很好的实现本地和远程服务器同步开发。 
本地远程服务器开发必要性
实际开发中,有些开发场景需要采用本地Remote服务端开发模式,例如
本地cpu、windows,需要用到服务端linux、gpu计算能力本地开发,服务端测试或部署,期望本地代码增删改查能自动或便捷同步到远端服务器边端或远端有特殊接口,本地无法开发,需要同步边/远端环境才能运行开发,这种情况以边缘盒子开发较为常见。使用本地IDE直接进行服务端代码开发,包括具备debug、代码补全、函数跳转、错误检测等功能。
本文以下两个角度,借助VScode实现本地和远端同步开发
代码在本地——"从本地到远端"代码在远端——"从远端到本地"
对以上两个角度,本文所展示均只是基于VScode实现的一种方式,并非仅此一种,按照个人开发习惯进行取舍整合。
从本地到远程服务器
实际开发中,以本地开发环境为windows,远程服务器为linux情况最常见,对于初级开发者,一般将项目代码在本地开发好,然后手动或者借助FTP/SFTP桌面工具同步代码到远程服务器进行测试或者部署,再借助xshell、MobaXterm等工具登录服务器,通过bash命令手动启动服务,这条流水线存在以下问题:
当对代码做增删改查时,需要本地通过各种IDE编辑好,再手动同步到服务器每次对服务进行启停操作,需要通过xshell等工具登录,然后手动启停本地无法共享服务器计算资源和环境配置,例如服务器有gpu、cpu,而本地仅有cpu,对CV计算测试显然需要服务器资源。
下面介绍如何借助VScode,无需各种工具切换,让本地项目享用远端(云端)服务器环境和计算资源,且便捷同步本地和远程代码。
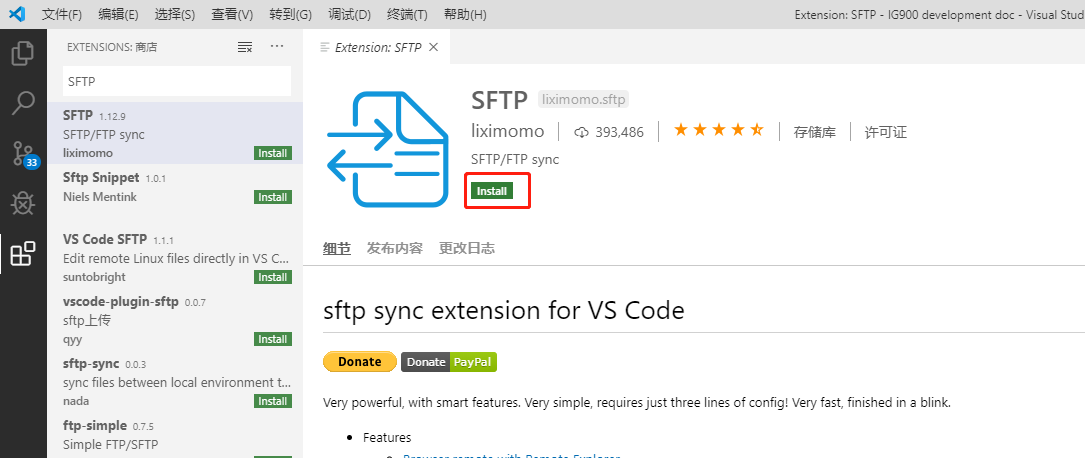
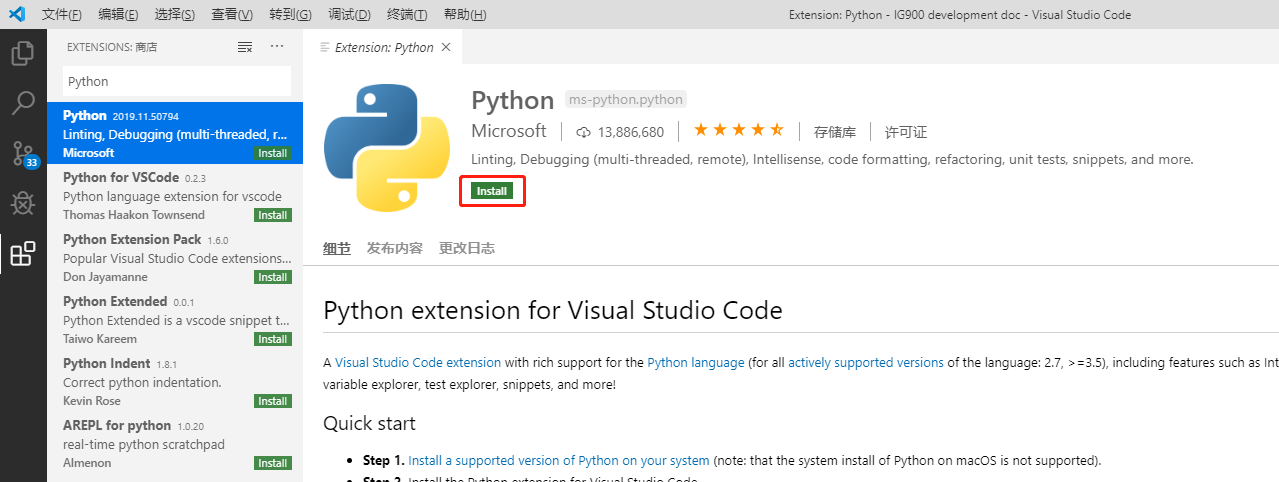
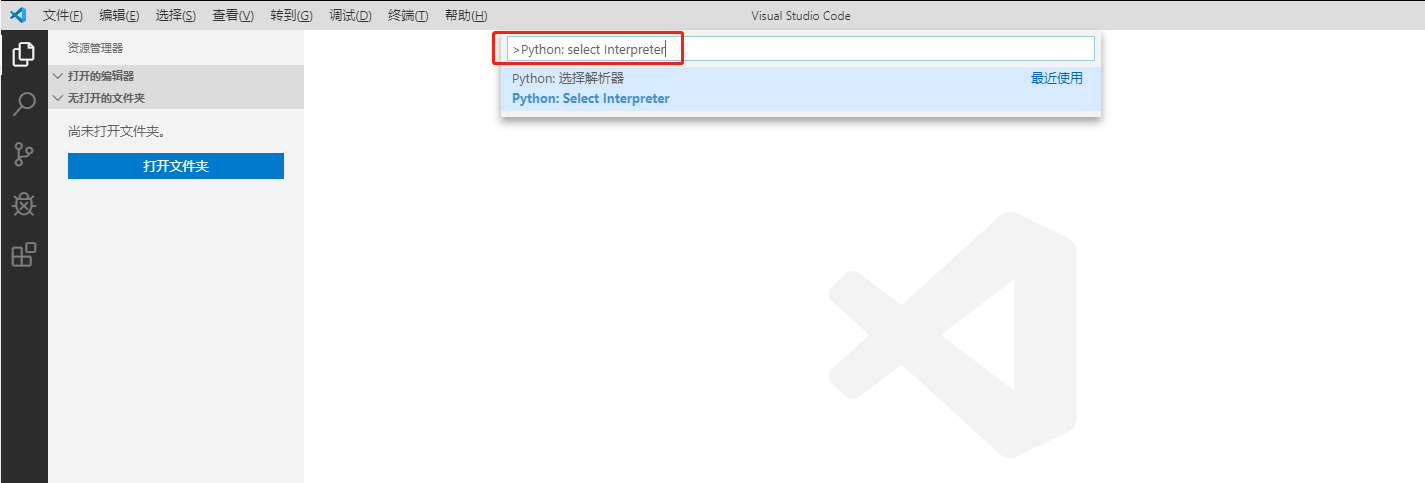
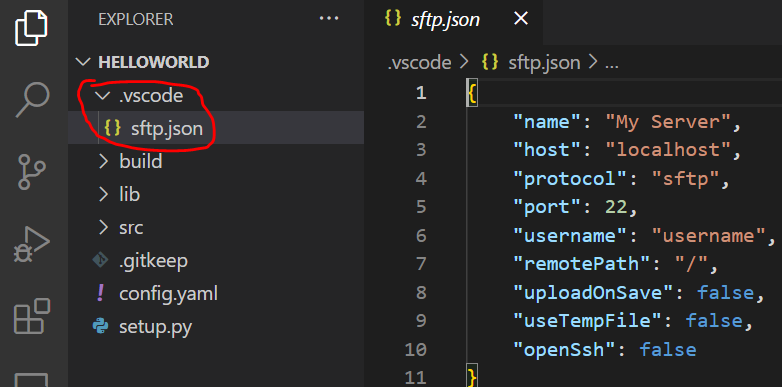
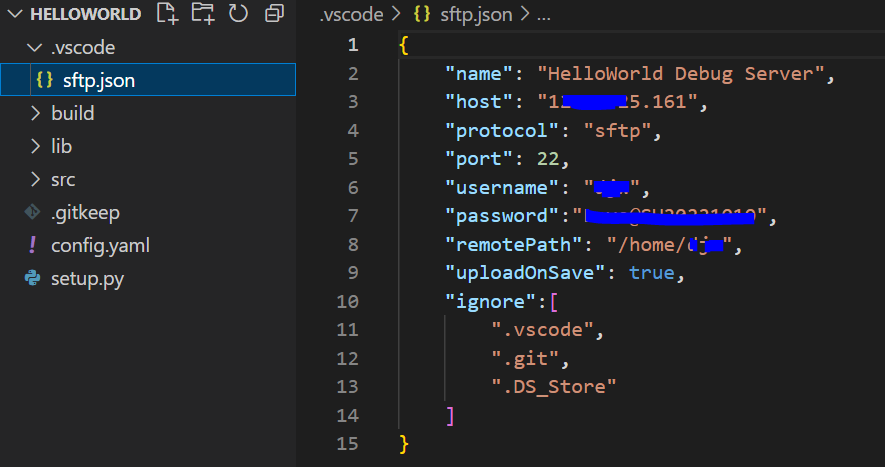
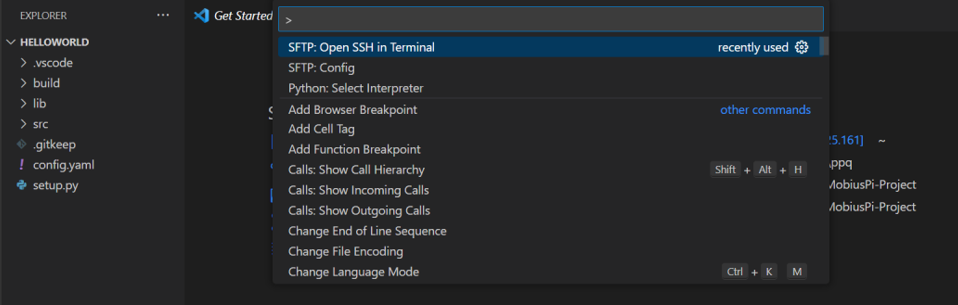
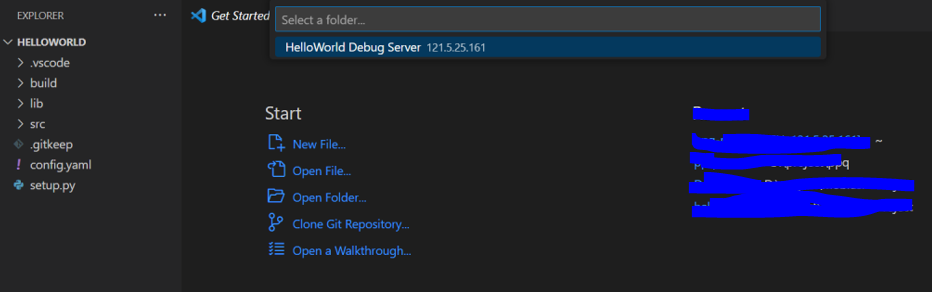
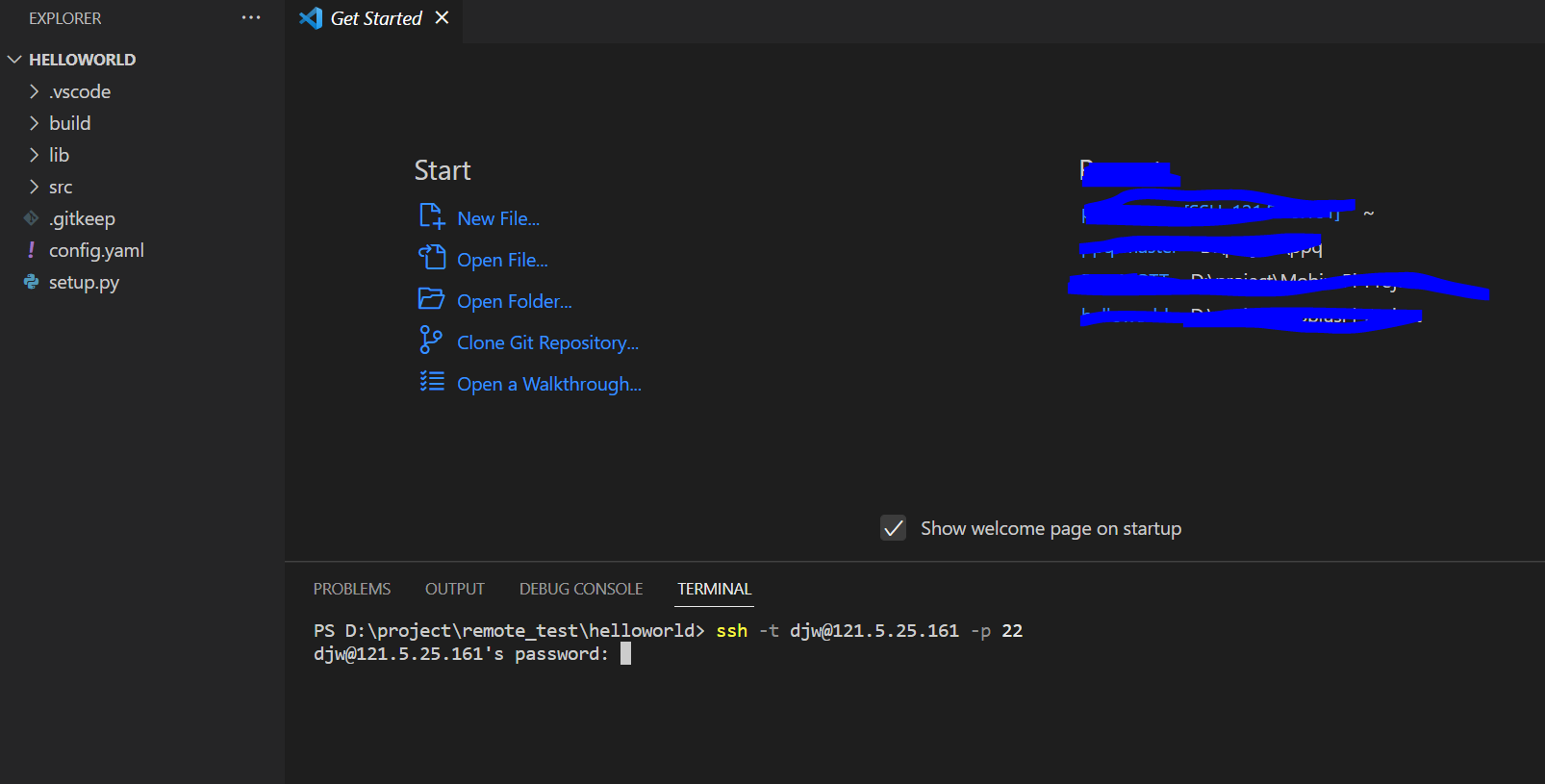
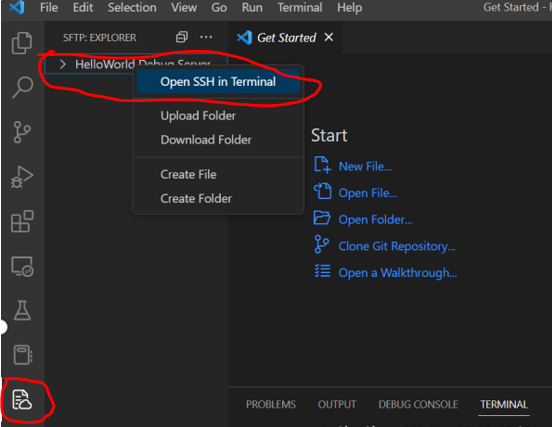
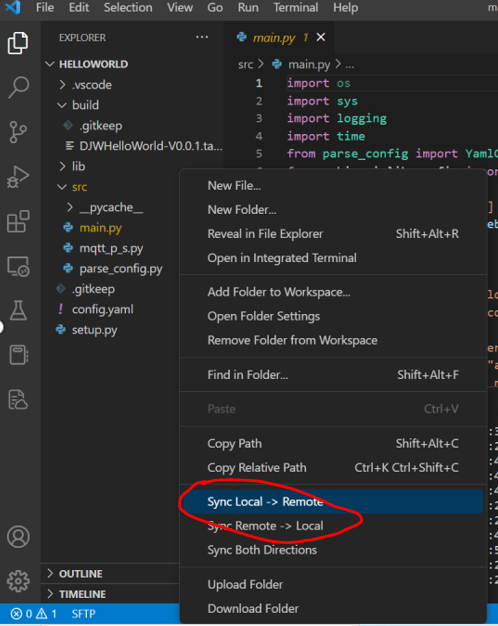
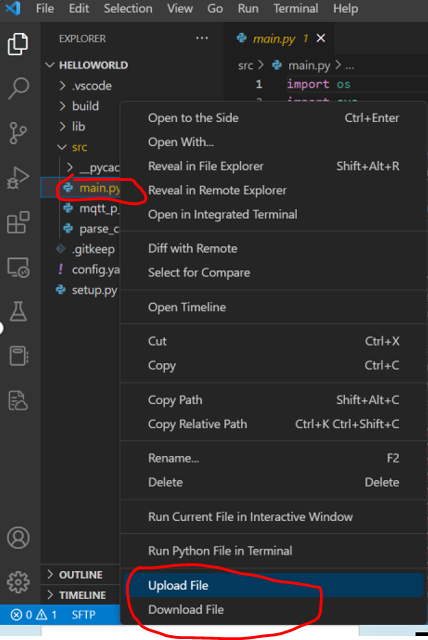
下载安装VScode,打开本地项目文件安装VScode python插件、SFTP插件 Ctrl+Shift+X 分别输入 python、SFTP  此时左侧导航栏会多出SFTP图标 配置本地Python解释器 使用快捷键:Ctrl+Shift+P 打开命令面板,在命令面板中输入>Python: select Interpret,选择本地python解释器(这里假设本地已有可用的python环境,如果没有请自行安装) 打开sftp.json文件 Ctrl+Shift+P 打开命令面板,在命令面板中输入>SFTP:Config 命令后打开sftp.json文件,项目中自动新增.vscode目录,里面包含sftp.json模板文件  修改name、host、port、username等信息,新的sftp.json如下 连接远端linux服务器 配置完成并保存后在命令面板中输入>SFTP:Open SSH in Terminal以连接远端的服务器  随后命令面板会提示您需要选择要连接的SFTP服务器(可能需要等30秒才出现,具体视网络情况,因为本地和远程建立连接需要时间),选择sftp.json中的SFTP服务器并回车即可  根据提示在终端输入密码即可(第一次需要手动输入密码)  或者选择左侧SFTP图标,右键远程服务名  终端进入bash命令模式  切换服务端python环境,再运行脚本即可。本地项目文件远端同步和脚本增删改查自动同步 SFTP连接成功后,在左侧空白处右键选择“Sync Local->Remote”将代码同步到远程服务器,同步成功后本地修改或者删除代码时都会 **自动和远端服务器同步**(因为在sftp.json中设置"uploadOnSave": true)。(建议先在远端新建项目路径,在sftp.json中设置该路径为remotePath,即指定了本地代码同步到远端的路径) 手动同步脚本增删改查 如果设置"uploadOnSave": false,当在本地修改某个脚本时,右击该脚本,通过"Upload File"或者"Download File"上传或者下拉更新,项目文件手动同步到远端也可以采用该方式 退出远程连接模式 选择右下角kill按钮即可关闭远程连接 
注意,通过以上方式,让开发者仅在VScode下就可进行本地开发、本地代码自动同步到远端、远端命令执行,无需切换工具(例如使用pycharm开发代码,使用fileZilla同步文件,通过xshell连接远端并执行命令),但该方式需要本地和远端分别配置相同可运行的环境,且本地项目代码需要同步到远端服务器,这属于一种半手动远端服务器开发方式,下面介绍进阶式的本地远端同步开发方式。
进阶篇:从远程服务器到本地
以linux服务器为例,代码(或者项目)位于远程服务器上,通过VScode同步远程服务器环境并能在本地调试服务器代码(注意:无需将远程服务器代码同步到本地)。
连接linux远程服务器
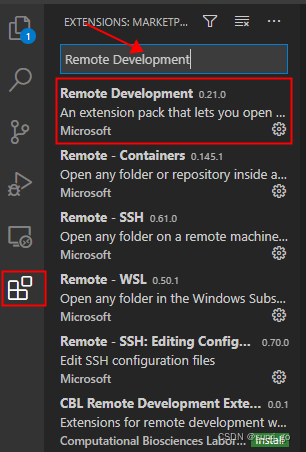
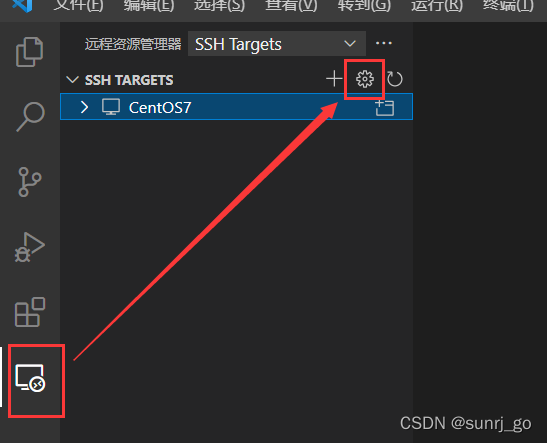
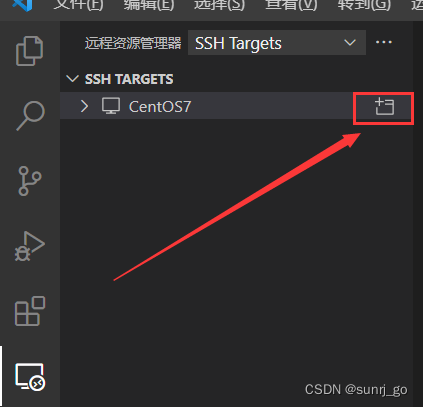
点击左侧的扩展按钮(或用Ctrl+Shift+X),搜索插件"Remote Development"进行安装 安装完后会在左侧生成了远程连接的图标,点击此图标,然后选择设置图标
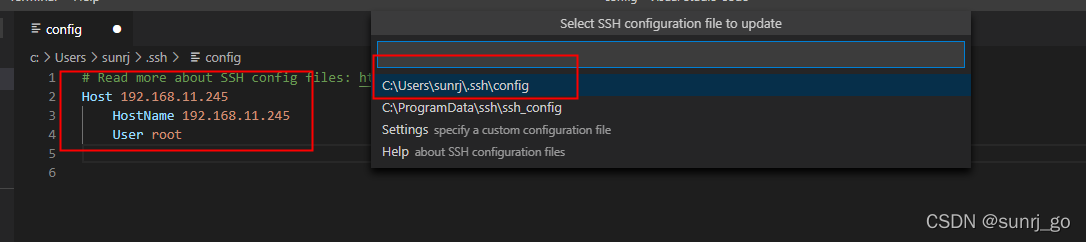
安装完后会在左侧生成了远程连接的图标,点击此图标,然后选择设置图标  点击弹出的config文件,在文件中填写服务器的配置,Host为在VS Code内显示的名称,可以随意填写,Hostname是远程服务器的公网IP地址,User是用于登录的用户名称,这里选择.ssh/config
点击弹出的config文件,在文件中填写服务器的配置,Host为在VS Code内显示的名称,可以随意填写,Hostname是远程服务器的公网IP地址,User是用于登录的用户名称,这里选择.ssh/config  按照如下格式填写服务器相关配置信息
按照如下格式填写服务器相关配置信息
# Read more about SSH config files: https://linux.die.net/man/5/ssh_config
Host 服务器名称
HostName 服务器IP
User 登录账号
# eg:
Host testName
HostName 127.0.0.1
User root
# 填写好之后,保存关闭文件。
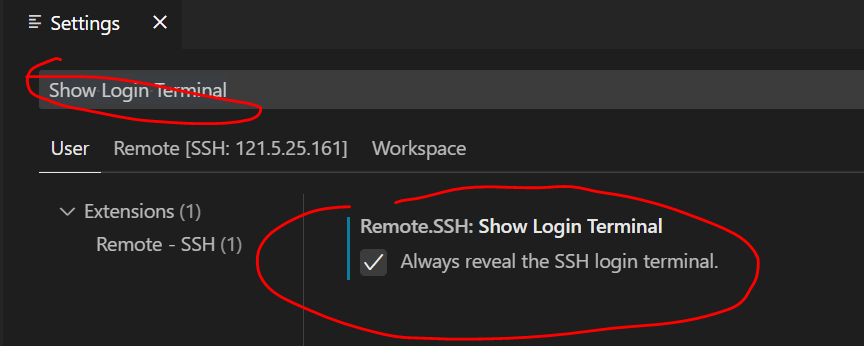
Ctrl+Shift+P 打开命令框,输入"Show Login Terminal";或者也可以依次选择"文件"->"首选项"->"设置",搜索Show Login Terminal,勾选"Always reveal the SSH login terminal"  再点击远程连接的图标,选择"Connect to Host in New Window" or "Connect to Host in Current Window"
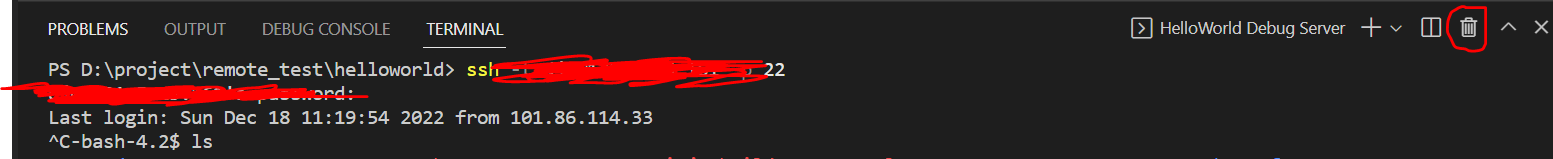
再点击远程连接的图标,选择"Connect to Host in New Window" or "Connect to Host in Current Window"  输入登录密码即可连接远程服务器
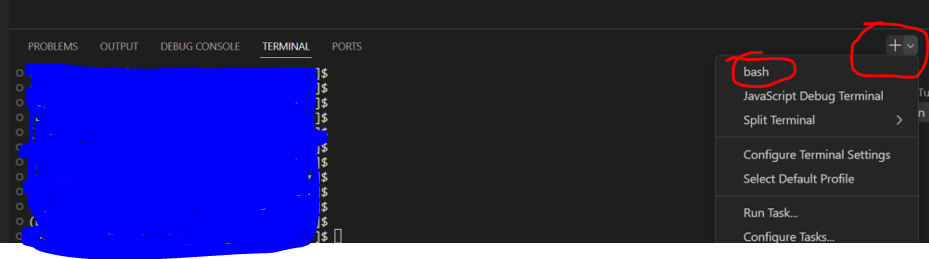
输入登录密码即可连接远程服务器  点击右下角"+"号,选择bash即可使用服务器sh命令
点击右下角"+"号,选择bash即可使用服务器sh命令 
出现的问题
以上通过ssh仅实现了本地和远端服务器的连接,但并没有在ssh中安装python解释器,在本地编辑运行代码时,会出现以下情况
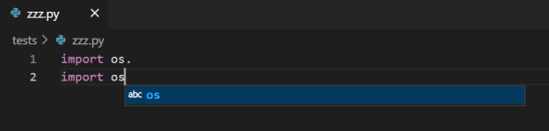
无自动补全功能 出现自动补全,但非python期望的补全方式 需要在终端手动运行代码 需要在终端先手动切换虚拟环境,对应上合适的python解释器,再输入准确的脚本路径,方可运行 所有py脚本没出现因警告或错误导致的高亮 不支持"ctrl + 鼠标左击"函数跳转、debug、错误检测等功能 函数跳转功能对于程序理解和调试非常重要,这个功能的缺失极大影像项目开发进度和相关软件使用流畅度。
问题分析
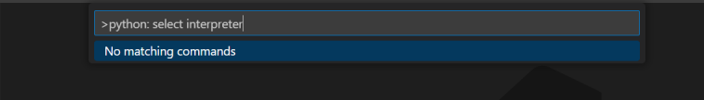
出现以上问题根本原因是本地项目没有关联远程服务器的python解释器,即当使用快捷命令 Ctrl+Shift+P 打开命令框,输入"python: select interpreter"无服务端python解释器可选择 
解决方案
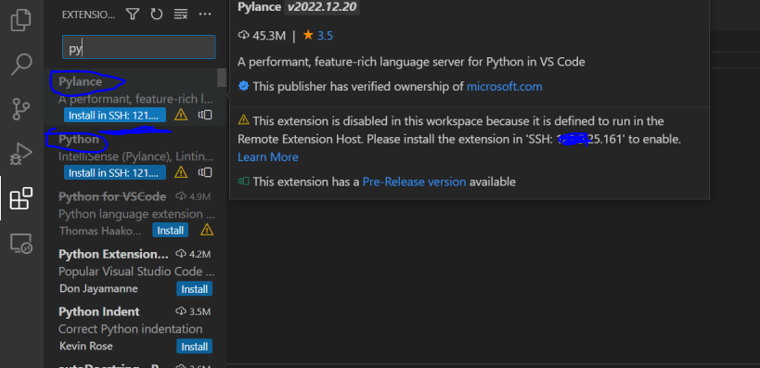
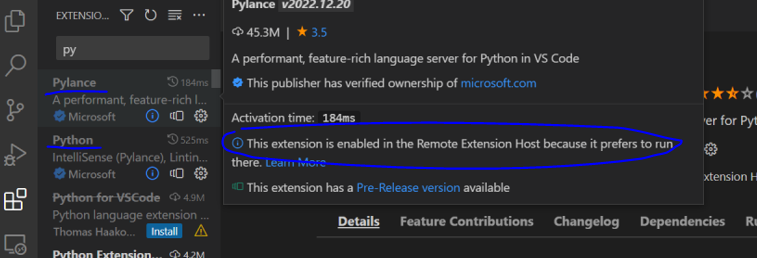
使用 Ctrl+Shift+X 打开扩展(插件)管理窗口(Extentions),输入"python"在应用商店中搜索扩展Pylance并install in SSH  安装成功后,提示"This extension is enabled in the Remote Extension Host because it prefers to run"
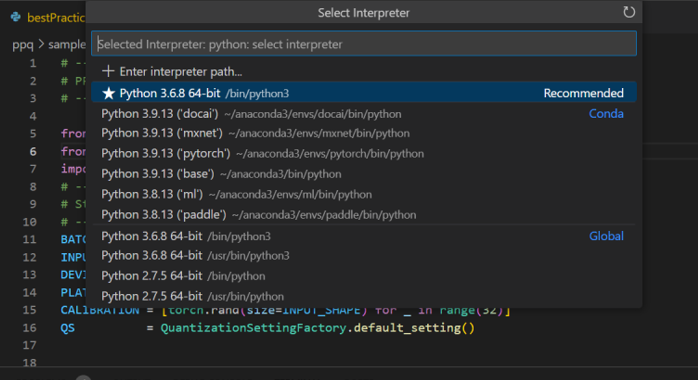
安装成功后,提示"This extension is enabled in the Remote Extension Host because it prefers to run"  再次打开命令框,输入"python: select interpreter",此时便出现Linux服务器上可选的各种环境下的python解释器
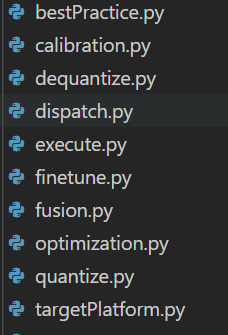
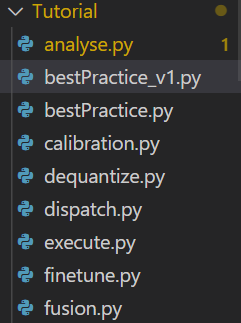
再次打开命令框,输入"python: select interpreter",此时便出现Linux服务器上可选的各种环境下的python解释器  此时某些py脚本出现黄色高亮(脚本内部警告和错误导致),说明服务器上的python解释器已经起作用了。
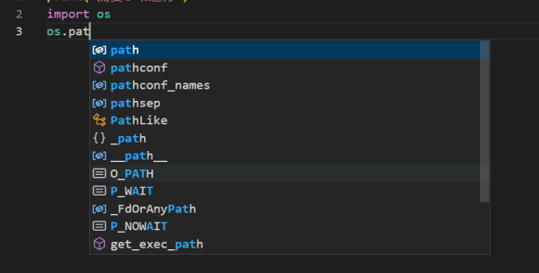
此时某些py脚本出现黄色高亮(脚本内部警告和错误导致),说明服务器上的python解释器已经起作用了。  代码也能自动补全
代码也能自动补全  其它功能,例如debug、函数跳转等功能和使用本地解释器开发完全一致。
其它功能,例如debug、函数跳转等功能和使用本地解释器开发完全一致。
一般情况下,以上两种方式,更推荐方式二,在本地加载远端环境并开发,整个开发流程非常之流畅,与利用本地环境进行项目开发的方式几乎完全一致,毫无违和感。
附录
https://code.visualstudio.com/Download
关注公号【野马逐星】回复svm,lstm,mqtt,face即可等领取相关项目代码
本文由 mdnice 多平台发布
版权归原作者 野马逐星 所有, 如有侵权,请联系我们删除。