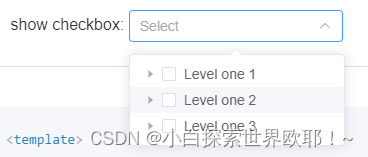
昨天在做一个表单,里面有一项是以tree形式为选项的select框↓

于是乎,用到了vue中的treeselect组件,在此记录一下。
** 有几个比较重要的点:**
1、绑值, :value=“form.astdeptId”,主要绑的就是id或者code,通过id或code找到对应的label回显
2、options是数据源,正常调接口获取就行了
3、append-to-body="true"这个最好加上,可能会遇到下拉的弹窗打不开或者只有一点点高的情况
4、normalizer就是把我们自己的后端返的数据格式按树插件需要的格式转换
5、select点击事件里赋值
6、插槽slot=“option-label” 是下拉框的值
7、插槽slot=“value-label” 是输入框回显的值
使用
1.放入目标位置
<el-form-item label="父节点" v-model="formData.parentCategoryKey">
<listBoxF>
<template slot="content">
<treeselect class="treeSelect-option" v-model="value" :multiple="multiple" :normalizer="normalizer" :options="list" placeholder="请选择" @select="selectNode" />
</template>
</listBoxF>
</el-form-item>
2. 用watch来监听value的变化
watch:{
// 监听选中值的变化
value:{
deep:true,
handler(val){
this.$emit('getSelectVal',val)
}
}
},
3.一定要记得设置好替换的字段
// 自定义参数键值名称
normalizer(node){
//去掉children=[]的children属性
if(node.children && !node.children.length){
delete node.children;
}
return {
id: node.categoryKey,
label: node.categoryName,
children: node.children,
level: node.level
}
},
4. 选中的时候,进行相关赋值操作
selectNode(node){
this.formData.level=node.level+1
this.formData.parentCategoryKey=node.categoryKey || ''
this.value=node.categoryKey
console.log("selectNode(node):",this.formData)
},
5. 初始化,一定要写null,否则默认情况下会出现 unknown
created(){
// console.log(this.value,this.formData)
this.getTree()
this.reset()
if(this.formData.parentCategoryKey){
this.value=this.formData.parentCategoryKey
}else{
this.value=null
}
}
附加:里面我用到的插槽
<template>
<div class="clearfix list-box-f">
<div class="text">
<slot name="name"></slot>
</div>
<div class="cont">
<slot name="content"></slot>
</div>
</div>
</template>
<script>
export default {
name: 'list-box-f'
}
</script>
<style lang="scss" rel="stylesheet/scss">
.list-box-f {
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
.text {
width: 144px;
float: left;
text-align: right;
line-height: 32px;
padding-right: 8px;
>strong {
color: #ff0000;
padding-right: 4px;
}
}
.cont {
// width: calc(100% - 162px);
float: left;
.textarea-content {
.v-input {
textarea {
min-height: 400px !important;
font-size: 12px;
}
}
}
>.v-radio-group,>.ans-radio-group {
padding-top: 7px;
}
>.v-input {
textarea {
height: 70px;
}
}
.v-radio-group-item {
font-weight: normal;
margin-top: 1px;
}
}
}
</style>
效果:

踩坑:
因为一开始我吧value初始化为''、{}两种方式,都不行,会出现unknown
 最后我改为value,就可以了!
最后我改为value,就可以了!
它是根据id来与label进行匹配的,找不到key他就对不上。 treeselect 绑定的值需要与options输出的id相对应,若是空值,请不要给空字符串,0,等,因为会出现unknown,并且当选择了值以后,会出现选中的值后面会拼上unknown。
解决办法:把v-modle绑定的值设为null,初始化的时候才不会出现unknown。
版权归原作者 小白探索世界欧耶!~ 所有, 如有侵权,请联系我们删除。