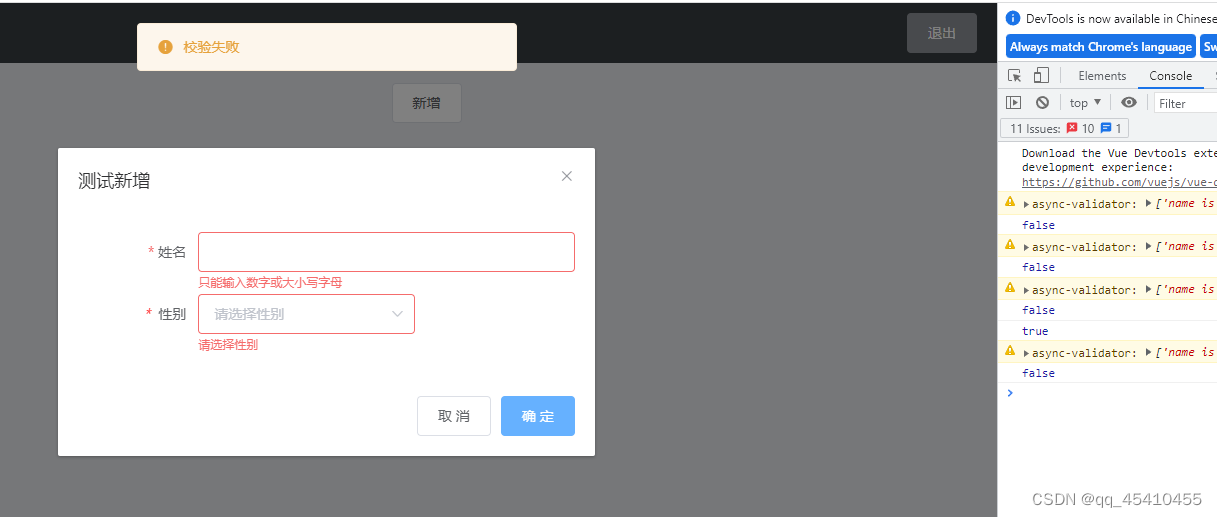
在日常后台管理的开发中会需要对用户输入的数据进行校验,结合element提供的弹窗来进行实际操作
校验用户输入&清除表单的状态
<div><el-button @click="dialogFormVisible=true">新增</el-button><el-dialog
@open="getOpen"
@close="close" title="测试新增":close-on-click-modal="false":visible.sync="dialogFormVisible"
width="40%" append-to-body><el-form ref="form":model="form":rules="rules"><el-form-item label="姓名":label-width="formLabelWidth" prop="name"><el-input v-model="form.name" autocomplete="off"></el-input></el-form-item><el-form-item label="性别":label-width="formLabelWidth" prop="region"><el-select v-model="form.region" placeholder="请选择性别"><el-option label="男" value="1"></el-option><el-option label="女" value="2"></el-option></el-select></el-form-item></el-form><div slot="footer"class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="Add">确 定</el-button></div></el-dialog></div>
需要注意的时el-form的绑定值要和rules中写的校验需要一致,否则会导致不生效
下拉选择的触发trigger需要使用change
还有就是规则写完后要检查一下el-form-item 有没有加上prop 本人多次忘记加了导致看不到号排查了好久哈哈**
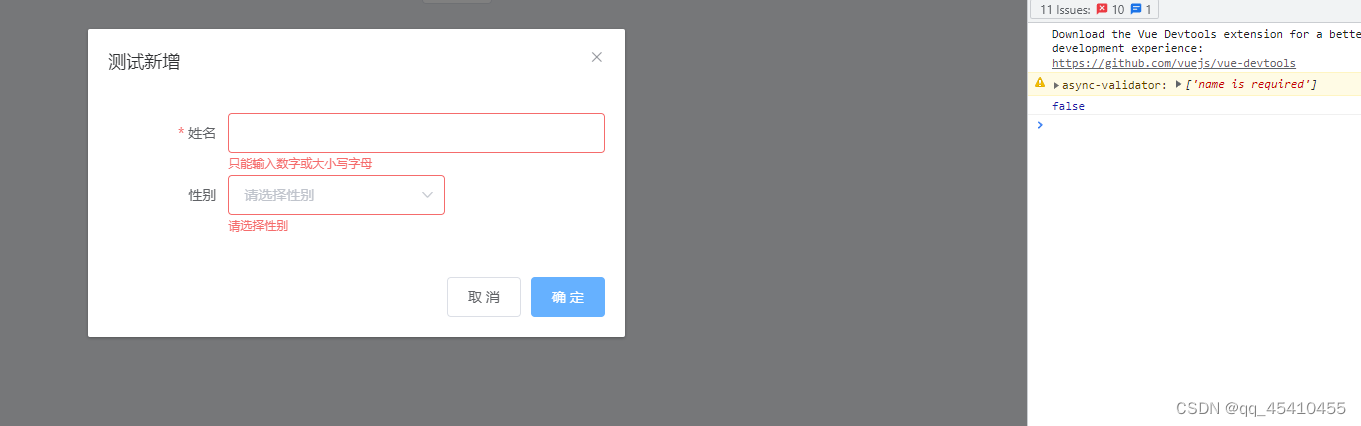
rules:{name:[{required:true,pattern:/^[a-zA-Z0-9]+$/,message:'只能输入数字或大小写字母',trigger:'blur'}],region:[{validator:this.validatorRegion,trigger:'change'}]}
validatorRegion是自定义的校验事件
//自定义校验方法validatorRegion(rule, value, callback){if(!this.form.region){callback(newError('请选择性别'))}else{callback()}},


但是会有一个问题就是自定义的校验规则没有必填的*号
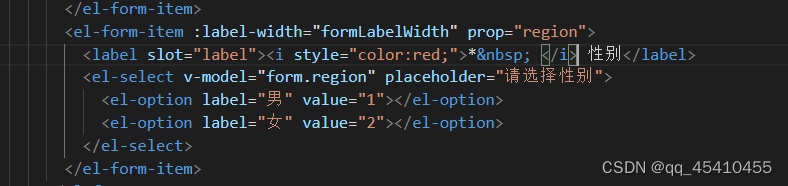
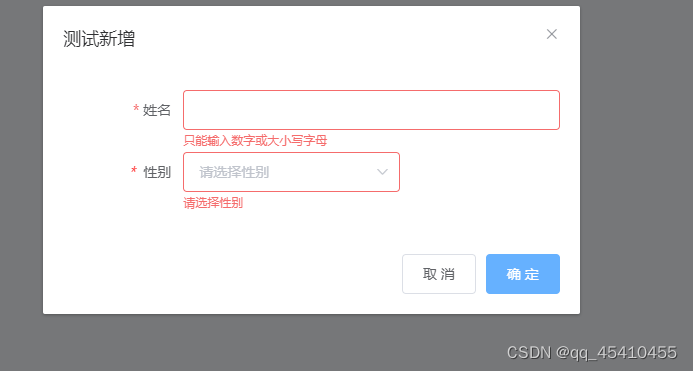
我们用label提供的slot自己写一个

还有就是点击取消关闭弹窗后 再次打开表单的状态没有清除
我们查看官方文档有提供相应的方法直接调用就可以
这里我使用的是el-dialog的@open和@close来处理
需要注意的是要在清除方法外面用$nextTick处理一下在DOM渲染完成后在操作
不然会有问题
如果不需要清除的话可以不调用回调方法
//弹框打开的时getOpen(){// 移除校验状态// this.$refs.form.resetField()this.$nextTick(()=>{this.$refs.form.clearValidate()})},//关闭弹窗close(){this.$nextTick(()=>{this.$refs.form.resetFields()})}


最后放上全代码
<template><div><el-button @click="dialogFormVisible=true">新增</el-button><el-dialog @open="getOpen" @close="close" title="测试新增":close-on-click-modal="false":visible.sync="dialogFormVisible" width="40%" append-to-body><el-form ref="form":model="form":rules="rules"><el-form-item label="姓名":label-width="formLabelWidth" prop="name"><el-input v-model="form.name" autocomplete="off"></el-input></el-form-item><el-form-item :label-width="formLabelWidth" prop="region"><label slot="label"><i style="color:red;">* </i> 性别</label><el-select v-model="form.region" placeholder="请选择性别"><el-option label="男" value="1"></el-option><el-option label="女" value="2"></el-option></el-select></el-form-item></el-form><div slot="footer"class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="Add">确 定</el-button></div></el-dialog></div></template><script>exportdefault{data(){return{formLabelWidth:'120px',dialogFormVisible:false,form:{name:'',region:''},rules:{name:[{required:true,pattern:/^[a-zA-Z0-9]+$/,message:'只能输入数字或大小写字母',trigger:'blur'}],region:[{validator:this.validatorRegion,trigger:'change'}]}}},methods:{//自定义校验方法validatorRegion(rule, value, callback){if(!this.form.region){callback(newError('请选择性别'))}else{callback()}},Add(){this.$refs.form.validate((valid)=>{
console.log(valid)if(valid){this.$message.success('校验成功')this.dialogFormVisible =!this.dialogFormVisible
}else{this.$message.warning('校验失败')}})},//弹框打开的时getOpen(){// 移除校验状态this.$nextTick(()=>{this.$refs.form.clearValidate()})},//关闭弹窗close(){//清除用户输入this.$nextTick(()=>{this.$refs.form.resetFields()})}}}</script><style lang="less" scoped></style>
版权归原作者 月色真美121 所有, 如有侵权,请联系我们删除。