创建
这里我用的是WebStorm 2019.2.2版本
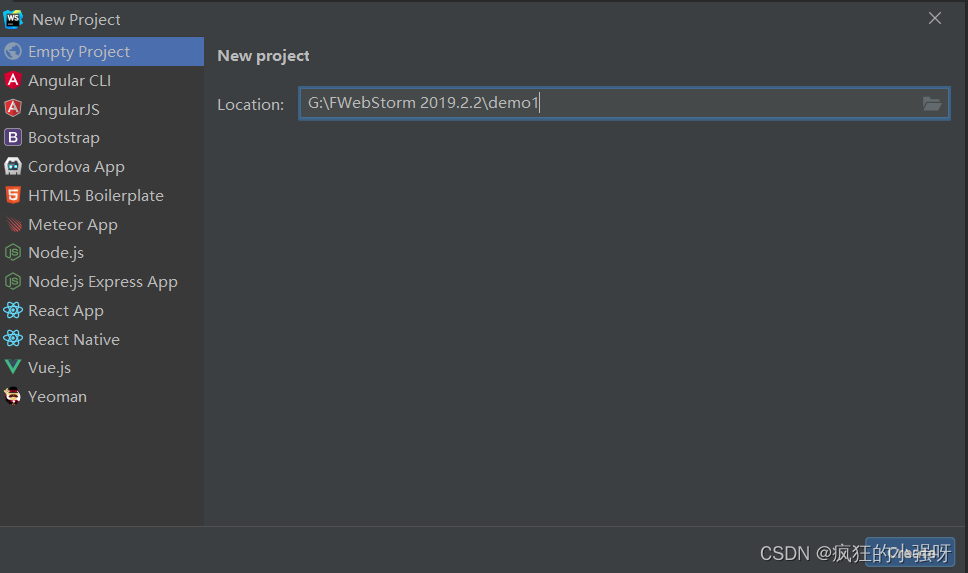
- 首先,创建一个空项目 File -> New -> Project->Empty Project

- 生成配置文件自动配置: 打开终端输入
tsc --init,即可自动生成tsconfig.json文件手动配置: 在项目根目录下新建一个tsconfig.json文件,并配置如下内容 具体配置可以直接使用下面的配置,详细配置可以去官网查考每一个属性对应的作用 官网地址:https://www.tslang.cn/docs/handbook/compiler-options.html
{"compilerOptions":{// 采用的模块系统"module":"es6",// 编译输出目标 ES 版本"target":"es6",// 删除所有注释,除了以 /!*开头的版权信息。"removeComments":true}}
配置TypeScript
- File -> Settings->Language & Frameworks -> TypeScript 配置(ts语言规范配置)
 如果没有安装的话,可以参考博文:https://blog.csdn.net/David_house/article/details/134077973?spm=1001.2014.3001.5502进行安装
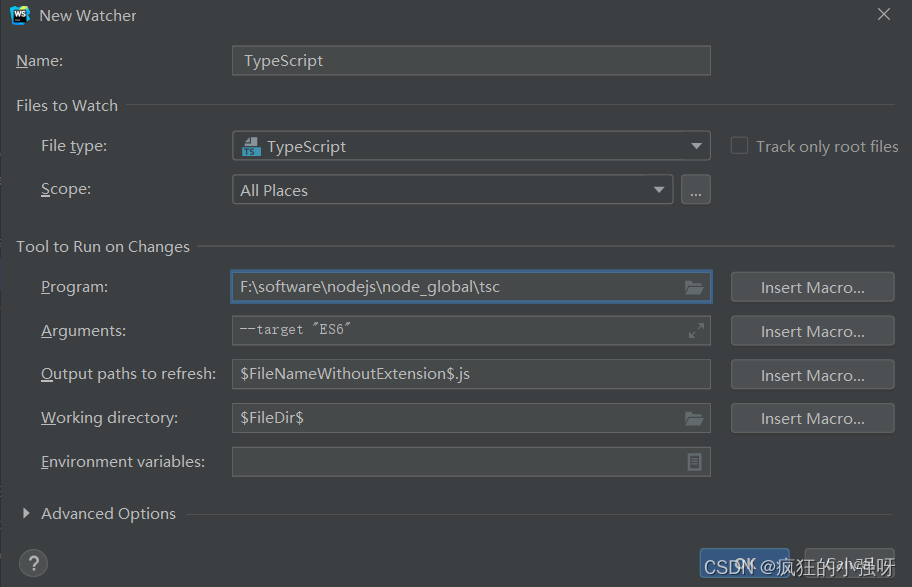
如果没有安装的话,可以参考博文:https://blog.csdn.net/David_house/article/details/134077973?spm=1001.2014.3001.5502进行安装 - Tools -> File Watchers 配置(ts文件自动编译为js文件)
 配置如下内容到对应位置:
配置如下内容到对应位置:
TypeScript
--target "ES6"
$FileNameWithoutExtension$.js
$FileDir$

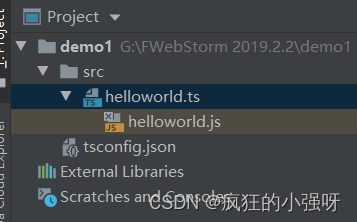
3. 项目中新建src目录和 “HelloWorld” TypeScript文件
保存之后自动生成了一个同名的js文件,这是上面配置生效的结果,对ts文件自动编译了
4. 运行文件,右键找到run命令
有的人可能找不到run这个命令,这个时候进行如下操作:
①安装直接运行所需依赖包:
npm install -g ts-node
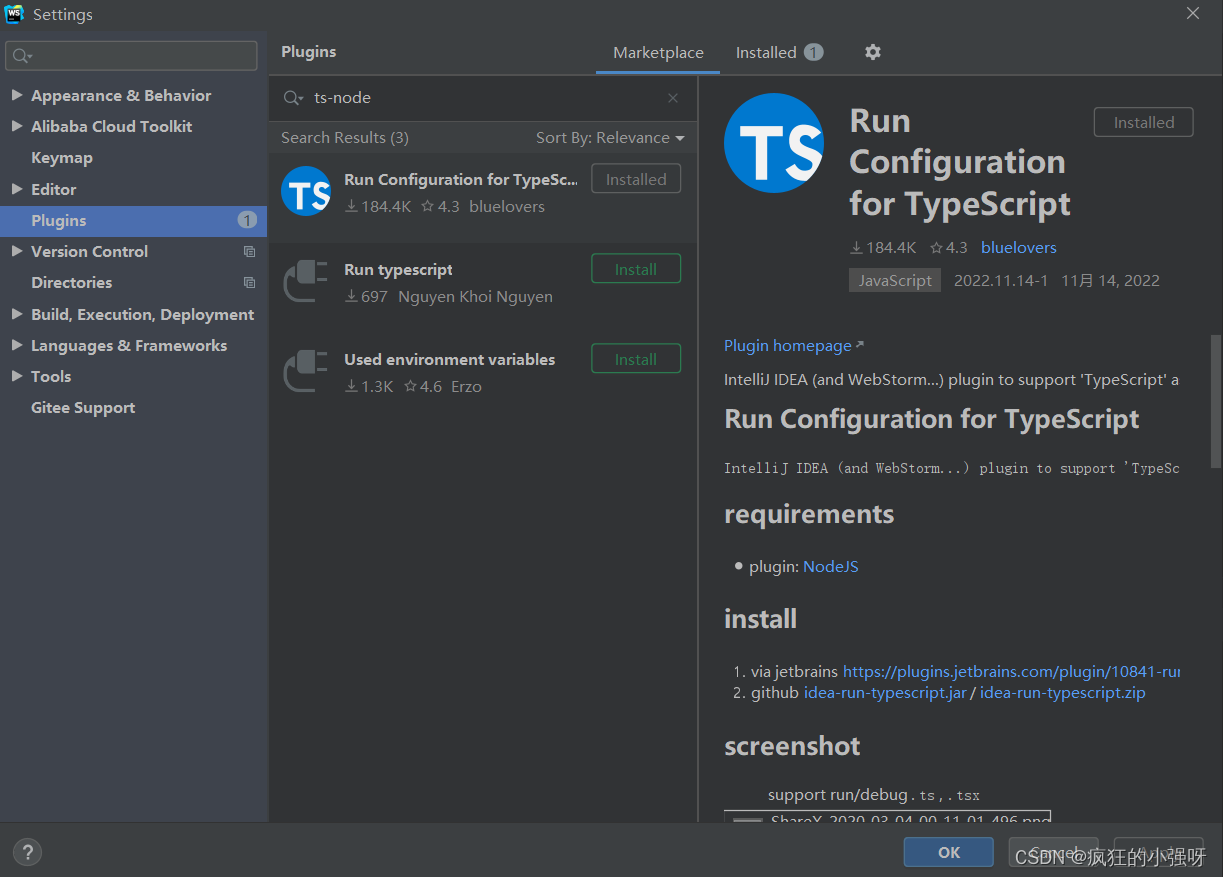
②settings->plugins,安装ts-node插件
然后重启,再右键就可以找到run命令啦
参考博文
版权归原作者 疯狂的小强呀 所有, 如有侵权,请联系我们删除。