文章目录
- 四、身份证的智能识别
前言
上传本地图片的功能很常见,那么具体该如何实现呢?
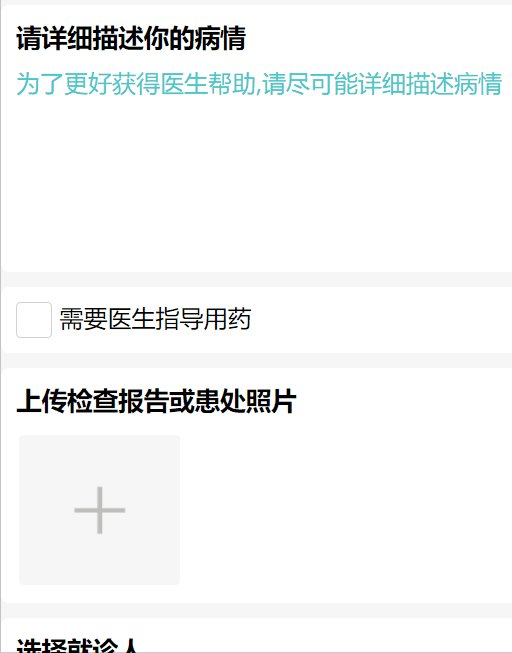
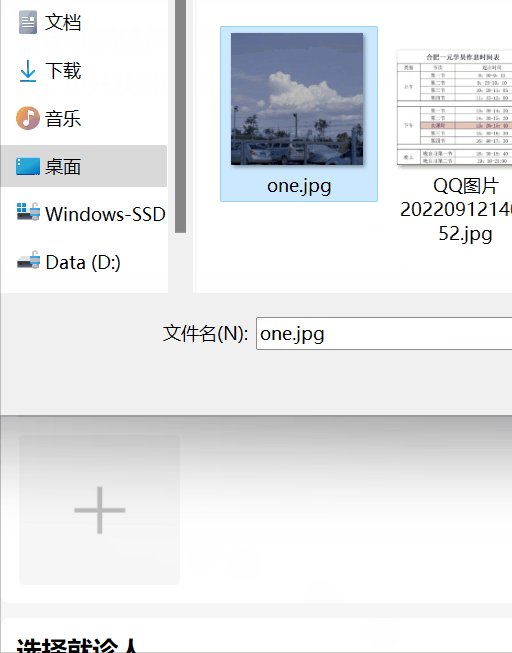
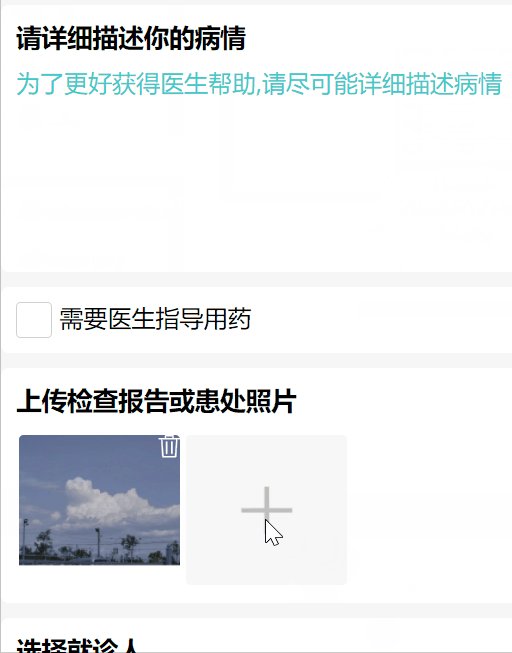
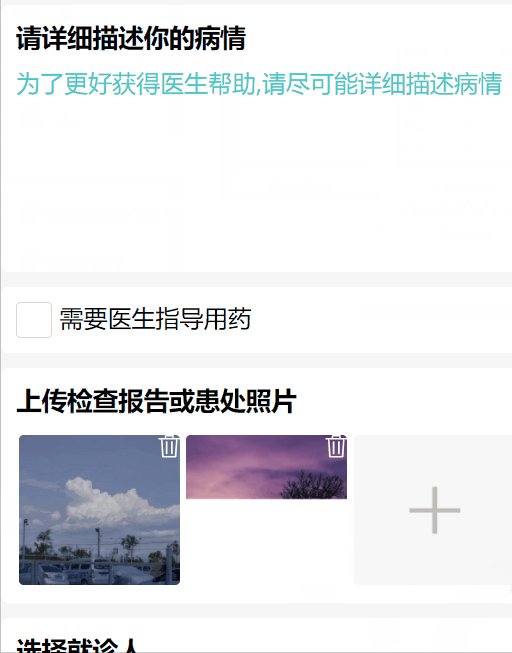
一、示例图

二、实现过程
1.完成提交图片的api地址
提交图片同样也需要调用相应的api接口,所以,我们的首要任务就是确保提交图片的地址是可使用的
此时可以在项目文件的根目录下新建一个api文件 ,接着新建 index.js文件
index.js文件中:
// 公共地址 var baseURL = "https://meituan.thexxdd.cn/api"; // 图片上传接口 let IMAGEURL = baseURL + '/upload_picture'; // 将该对象暴露出去给其他文件使用 export { IMAGEURL, AICARD }
公共地址
// 公共地址 var baseURL = "https://meituan.thexxdd.cn/api";
定义提交图片的地址
// 图片上传接口 let IMAGEURL = baseURL + '/upload_picture';可以看到这里就是一个公共地址和提交图片地址的一个字符串拼接,这样提交图片的api地址就书写完成了,但是还是需要提交相应的参数,也就是你所要提交的图片地址,那么如何获取本地图片呢?这就需要查看uni-app的文档了,文档中有相应的api,只需要调用即可实现。
2.获取本地图片
#uni.chooseMedia(OBJECT)
拍摄或从手机相册中选择图片或视频。
官网地址:uni.chooseVideo(OBJECT) | uni-app官网
OBJECT 参数说明
参数名类型默认值必填说明countNumber9(注意:ios不可大于9)否最多可以选择的文件个数mediaTypeArray.<string>['image', 'video']否文件类型sourceTypeArray.<string>['album', 'camera']否图片和视频选择的来源maxDurationNumber10否拍摄视频最长拍摄时间,单位秒。时间范围为 3s 至 30s 之间sizeTypeArray.<string>['original', 'compressed']否仅对 mediaType 为 image 时有效,是否压缩所选文件cameraString'back'否仅在 sourceType 为 camera 时生效,使用前置或后置摄像头successfunction否接口调用成功的回调函数failfunction否接口调用失败的回调函数completefunction否接口调用结束的回调函数(调用成功、失败都会执行)
OBJECT.mediaType 合法值
值说明image只能拍摄图片或从相册选择图片video只能拍摄视频或从相册选择视频mix可同时选择图片和视频
OBJECT.sourceType 合法值
值说明album从相册选择camera使用相机拍摄
OBJECT.camera 合法值
值说明back使用后置摄像头front使用前置摄像头
success 返回参数说明
参数名类型说明tempFilesArray.<string>本地临时文件列表typeString文件类型,有效值有 image 、video、mix
res.tempFiles 的结构
参数名类型说明tempFilePathString本地临时文件路径 (本地路径)sizeNumber本地临时文件大小,单位 BdurationNumber视频的时间长度heightNumber视频的高度widthNumber视频的宽度thumbTempFilePathString视频缩略图临时文件路径fileTypeString文件类型
fileType 合法值
值说明image图片video视频
用法示例:
/ 定义一个函数专门用来上传图片
// 参数说明:
// 1.图片上传的地址,
// 2.上传成功的说明
// 3.上传失败的说明
var upLoad = function(imageUrl, suc_desc, err_desc) {
return new Promise((resolve, reject) => {
uni.chooseMedia({
count: 1, //所要上传图片的数量
mediaType: ['image'], //所要上传文件的类型
sourceType: ['album', 'camera'], //所要上传文件的来源
sizeType: ['original', 'compressed'], //所要上传文件是否需要压缩
success(res) {
console.log(res.tempFiles)
}
})
})
}
// 暴露该函数
export {
upLoad
}
3.将本地图片上传至开发者服务器
uni.uploadFile(OBJECT)
将本地资源上传到开发者服务器,客户端发起一个
POST请求,其中
content-type为
multipart/form-data。
如页面通过 uni.chooseImage 等接口获取到一个本地资源的临时文件路径后,可通过此接口将本地资源上传到指定服务器。
OBJECT 参数说明
参数名类型必填说明平台差异说明urlString是开发者服务器 urlfilesArray是(files和filePath选其一)需要上传的文件列表。使用 files 时,filePath 和 name 不生效。App、H5( 2.6.15+)fileTypeString见平台差异说明文件类型,image/video/audio仅支付宝小程序,且必填。fileFile否要上传的文件对象。仅H5(2.6.15+)支持filePathString是(files和filePath选其一)要上传文件资源的路径。nameString是文件对应的 key , 开发者在服务器端通过这个 key 可以获取到文件二进制内容headerObject否HTTP 请求 Header, header 中不能设置 Referer。timeoutNumber否超时时间,单位 msH5(HBuilderX 2.9.9+)、APP(HBuilderX 2.9.9+)formDataObject否HTTP 请求中其他额外的 form datasuccessFunction否接口调用成功的回调函数failFunction否接口调用失败的回调函数completeFunction否接口调用结束的回调函数(调用成功、失败都会执行)
注意:
- App支持多文件上传,微信小程序只支持单文件上传,传多个文件需要反复调用本API。所以跨端的写法就是循环调用本API。
- hello uni-app中的客服反馈,支持多图上传。uni-app插件市场中也有多个封装的组件。
- App平台选择和上传非图像、视频文件,参考uni-app 选择和上传非图像、视频文件 - DCloud问答
- 网络请求的
超时时间可以统一在manifest.json中配置 networkTimeout。 - 支付宝小程序开发工具上传文件返回的http状态码为字符串形式,支付宝小程序真机返回的状态码为数字形式
files参数说明
files 参数是一个 file 对象的数组,file 对象的结构如下:
参数名类型必填说明nameString否multipart 提交时,表单的项目名,默认为 filefileFile否要上传的文件对象,仅H5(2.6.15+)支持uriString是文件的本地地址
Tip:
- 如果
name不填或填的值相同,可能导致服务端读取文件时只能读取到一个文件。
success 返回参数说明
参数类型说明dataString开发者服务器返回的数据statusCodeNumber开发者服务器返回的 HTTP 状态码
用法示例:
uni.uploadFile({
url: imageUrl, // 上传图片的接口地址
filePath: tempFilePath, //所要上传的图片地址
name: 'file', //所要上传的文件类型
header: {
accept: 'application/json'
},
success: (uploadFileRes) => { //成功的回调函数
console.log(uploadFileRes);
resolve(uploadFileRes)
}
});
三、具体实现代码
以上就是我们所要使用的api的用法讲解,接下来就到了如何利用该方法实现图片的上传啦,接下来我将通过一个案例实现。
步骤1 —— 封装提交图片的地址
关于这一步在文章开头已经描述,在这里不再赘述
api 文件夹下 —— index.js文件
步骤2 —— 封装专门用来提交图片的函数
api 文件夹下 —— misc.js 文件
// 定义一个函数专门用来上传图片
// 参数说明:
// 1.图片上传的地址,
// 2.上传成功的说明
// 3.上传失败的说明
var upLoad = function(imageUrl, suc_desc, err_desc) {
return new Promise((resolve, reject) => {
uni.chooseMedia({
count: 1, //所要上传图片的数量
mediaType: ['image'], //所要上传文件的类型
sourceType: ['album', 'camera'], //所要上传文件的来源
sizeType: ['original', 'compressed'], //所要上传文件是否需要压缩
success(res) {
const tempFilePath = res.tempFiles[0].tempFilePath
uni.uploadFile({
url: imageUrl, // 上传图片的接口地址
filePath: tempFilePath, //所要上传的图片地址
name: 'file', //所要上传的文件类型
header: {
accept: 'application/json'
},
success: (uploadFileRes) => { //成功的回调函数
console.log(uploadFileRes);
resolve(uploadFileRes)
}
});
}
})
})
}
// 暴露该函数
export {
upLoad
}
步骤3 —— 在所在的页面文件中引入以上步骤1和步骤2的方法
例如在 index.vue 中,在相应的添加图片点击事件中调用以上的方法即可
// 添加图片的点击事件
async addImage() {
// 调用上传图片的函数并传入参数
const result = await upLoad(IMAGEURL, '上传中', '上传失败');
const image = JSON.parse(result.data).data;
this.baseData.push(image);
},
四、身份证的智能识别
学会了以上方法,关于身份证的智能识别就很简单啦,依旧可以采取上述步骤、调用相应的智能识别的接口,调用上述的uni-app中的api接口,之后将返回值赋值给对应的表单项即可,学会了吗?开干!
版权归原作者 Bonsoir777 所有, 如有侵权,请联系我们删除。