try…catch语法,简单来说就是用来捕获异常的,我就简述一下我遇到的问题
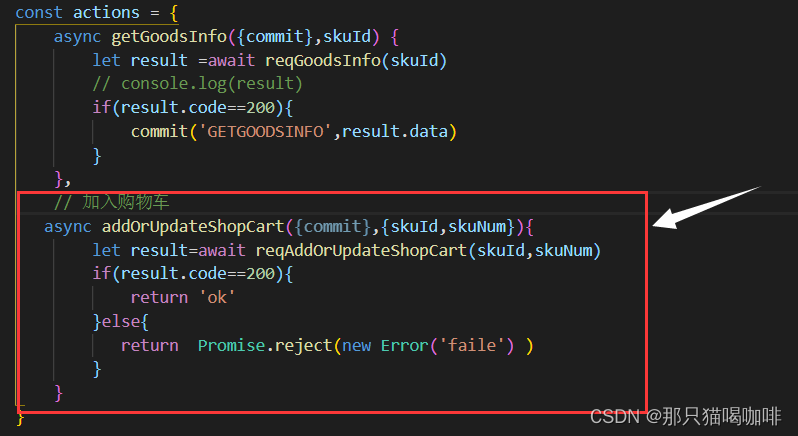
当使用vuex在actions发请求时,这个接口不仅可以添加购物车数据,同时也可更新产品的数量,我就在更新产品数量的地方出现了问题,

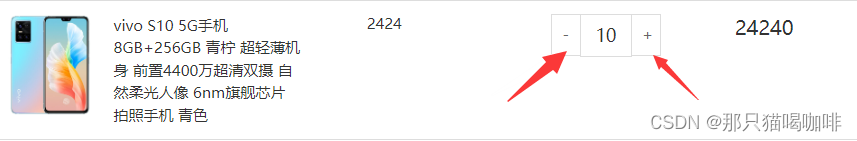
先说说我的问题:点击增加/减少产品数量,第一次点击+,确实发请求了,但是数据并没有发生改变,第二次点击数值直接变成12,跳过了展示11的过程。于是我开始排查代码。。。。。

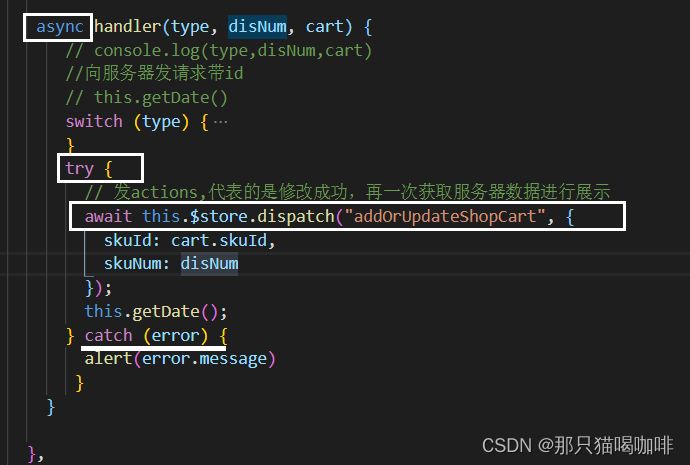
利用try...catch可捕获代码异常,当然,我的代码并没有报错,但是使用了try...catch之后确实功能正常了。所以我觉得我们要养成使用try...catch的习惯,用在哪?
当后台报错时,你可以用try...catch捕获错误,缩小检查范围。
在发请求时,可使用,因为发请求时的

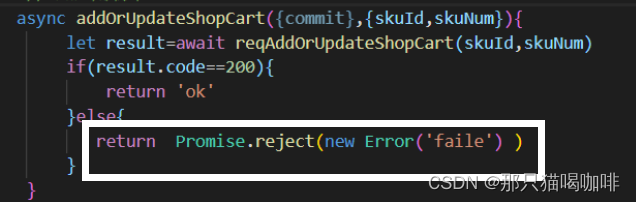
其实就是给try...catch用的,一旦数据没回来或者异常,能较准确的告诉你哪里出了什么问题,提高编码效率。try...catch在组件中使用时,我们是需要知道请求的结果的,所以写了一个判断,让try...catch提供给我们报错的详细信息
例如:我进行路由跳转之前要发请求,请求成功时,再路由跳转,否则报错,这时,就用try...catch包裹这个请求,这样如果出现报错,那一定是请求出现了问题,所以各位尽量用。
这个try...catch我个人理解,目前它比捕获异常作用还大的就是能够保证代码能够顺序进行,减少bug,虽然不报错,但是有些逻辑问题存在,一旦使用了就没事了。
怎么用?仅仅是包裹吗?
首先我们要知道
this.$store.dispatch("XXXXX")//这个的返回值是什么?是promise对象
如何证明?
你可以let result=this.$store.dispatch("XXXXX")//打印一下试试
既然是一个promise对象,那就得用await来等待,而await和async是CP,所以要配合使用,仅看画框的即可。

唉,虽然写起来比较麻烦,但是确实能缩小检查错误的范围,具体详细的介绍或许你可以拿出一点时间去学习一下es6新语法,在那里你可以获得更多更详细更全面的知识体系,诸君加油!
版权归原作者 那只猫喝咖啡 所有, 如有侵权,请联系我们删除。