semantic-ui环境搭建:
0.前情提要
因为本人刚入门前端,不太熟练,所以在这里只列出两种我理解使用方法:CDN和本地使用。
需要注意的点为:semantic-ui需要用到jQuery。
semantic-ui的官方网站为:Getting Started | Semantic UI (semantic-ui.com)
1.下载到本地进行使用
我们需要下载两个东西:一个是jQuery,一个是semantic-ui。下载链接分别如下:
jQuery的下载链接https://jquery.com/download/https://jquery.com/download/
1.1.semantic-ui文件展示:

所需的dist展示

#我们后续使用只会用到semantic.css和semantic.js两个文件,上面两个目录可以看成是资源仓库,semantic.css是一个控制台,调用资源仓库里面的东西(如图片,icon等等)
1.2.jQuery的js文件展示:

2.通过CDN使用
和下载到本地相反,在这个方法是直接调用官方的css和js,不用下载到本地然后再使用下载文件,相比下载本地使用更方便快捷,坏处就是受网络影响较大。
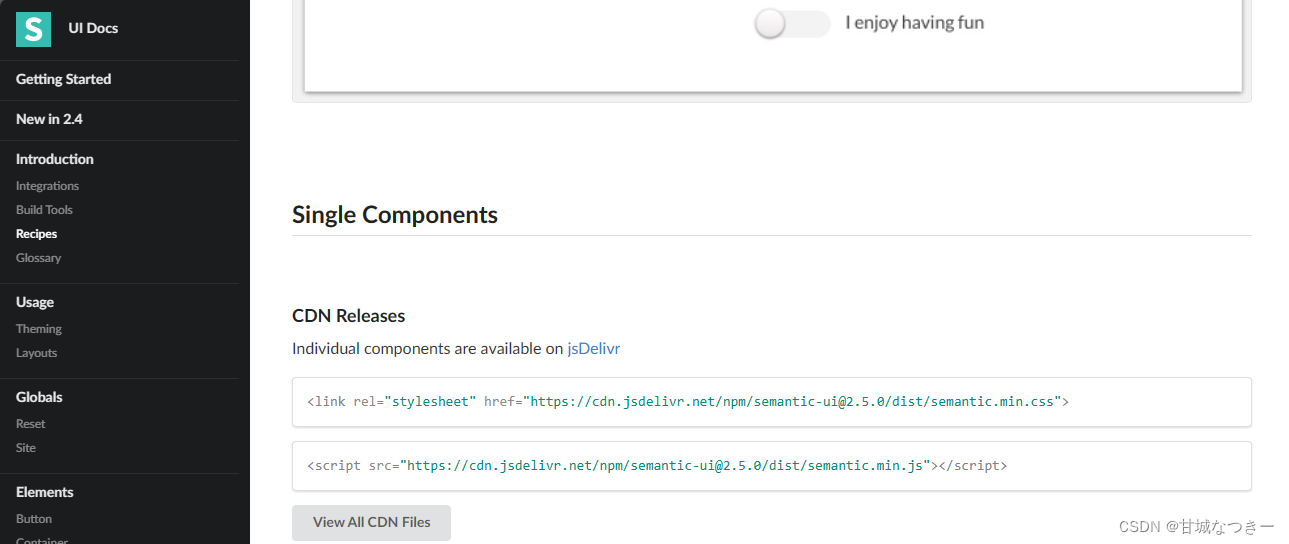
2.1.CDN获取:
在html文件中加入一下调用代码然后就可调用semantic-ui。
官方的演示如下:
<link rel="stylesheet" type="text/css" href="semantic/dist/semantic.min.css">
<script
src="https://code.jquery.com/jquery-3.1.1.min.js"
integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="
crossorigin="anonymous"></script>
<script src="semantic/dist/semantic.min.js"></script>
国内使用方法:
但因为官方在国外,要使用中文的CDN,可以通过semantic-ui (v2.5.0) - Semantic 作为一款开发框架,帮助开发者使用对人类友好的 HTML 语言构建优雅的响应式布局。 | BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务Semantic 作为一款开发框架,帮助开发者使用对人类友好的 HTML 语言构建优雅的响应式布局。https://www.bootcdn.cn/semantic-ui/进行查询,官方给的js的CDN可在官网找到**最终代码如下**:
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/semantic.min.css">
</head>
<body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/semantic.min.js"></script>
</body>
#这个CDN引用是参考了这个 视频:视频https://www.bilibili.com/video/BV1wy4y1J7Zf/?p=2&share_source=copy_web&vd_source=ac99e2e1b974f34efff31d8297e02ef8坐标在21:00处。CDN具体怎么实现和原理我目前也不太清楚。
运用进Springboot中
1.用CDN进行semantic-ui的使用
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>首页</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/semantic.min.css">
</head>
<body>
<div class="ui icon input">
<input type="text" placeholder="Search...">
<i class="inverted circular search link icon"></i>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/semantic.min.js"></script>
</body>
</html>
出现下图就代表成功引用

2.用本地下载的文件进行semantic-ui使用
2.1关于Springboot使用静态文件解释说明
参考这个文章:
SpringBoot静态资源详解http://t.csdnimg.cn/tHAEm简单来说就是Springboot会默认你存放在static等指定目录下,所以引用本地文件时不需要使用相对路径引用。
假如项目结构如2.2的项目结构:
在demo.html中使用css的链接应为:
<link href="/semantic-ui/semantic.css" rel="stylesheet" type="text/css">
而非相对路径:
<link href="../static/semantic-ui/semantic.css" rel="stylesheet" type="text/css">
如果用相对路径,会使项目启动后,通过8080端口访问时的界面找不到css渲染(因为Springboot项目查找资源方式和直接访问html不同),但是直接访问这个界面却有css渲染,详细原因参考上面的文章。
2.2本地使用
项目结构如下图:

#在static下的css和js文件夹是凑数的,里面什么都没有。
在demo.html中使用static下的静态文件,注意引用链接!:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="/semantic-ui/semantic.css" rel="stylesheet" type="text/css">
<script src="/semantic-ui/jquery-3.5.1.js"></script>
<script src="/semantic-ui/semantic.js"></script>
</head>
<body>
<div class="ui icon input">
<input type="text" placeholder="Search...">
<i class="inverted circular search link icon"></i>
</div>
</body>
</html>
通过启动项目访问demo,可以看到已经出现

2.3本地使用的注意事项
2.3.1 IDEA直接显示是调用不到css文件。
本地这样的写的代码,IDEA直接显示是调用不到css文件通过的(如下图)。要想直接通过idea显示的话,需要将调用改成相对路径,但这样通过项目启动访问的话Springboot就不会调用css(原因参考2.1)


2.3.2 css文件和js文件直接放在static文件下是无法调用的
像下面这样:
<head>
<title>首页</title>
<link href="/semantic.css" rel="stylesheet" type="text/css">
</head>

启动项目后却发现:

直接访问也不行

具体原因未知,不过我推测是因为Springboot扫描的问题,目前得出的结论是:css文件和js文件必需在static的子目录下,而不能直接放在static下,否则无法使用。
版权归原作者 甘城なつきー 所有, 如有侵权,请联系我们删除。