1.下载
官网下载
postman安装包
postman是chrome的一款浏览器插件,用来测试web接口和抓包,但是国内安装插件太麻烦,需要翻墙,我们直接安装软件即可。
注意安装完成必须登录注册才能使用,绑定邮箱即可。
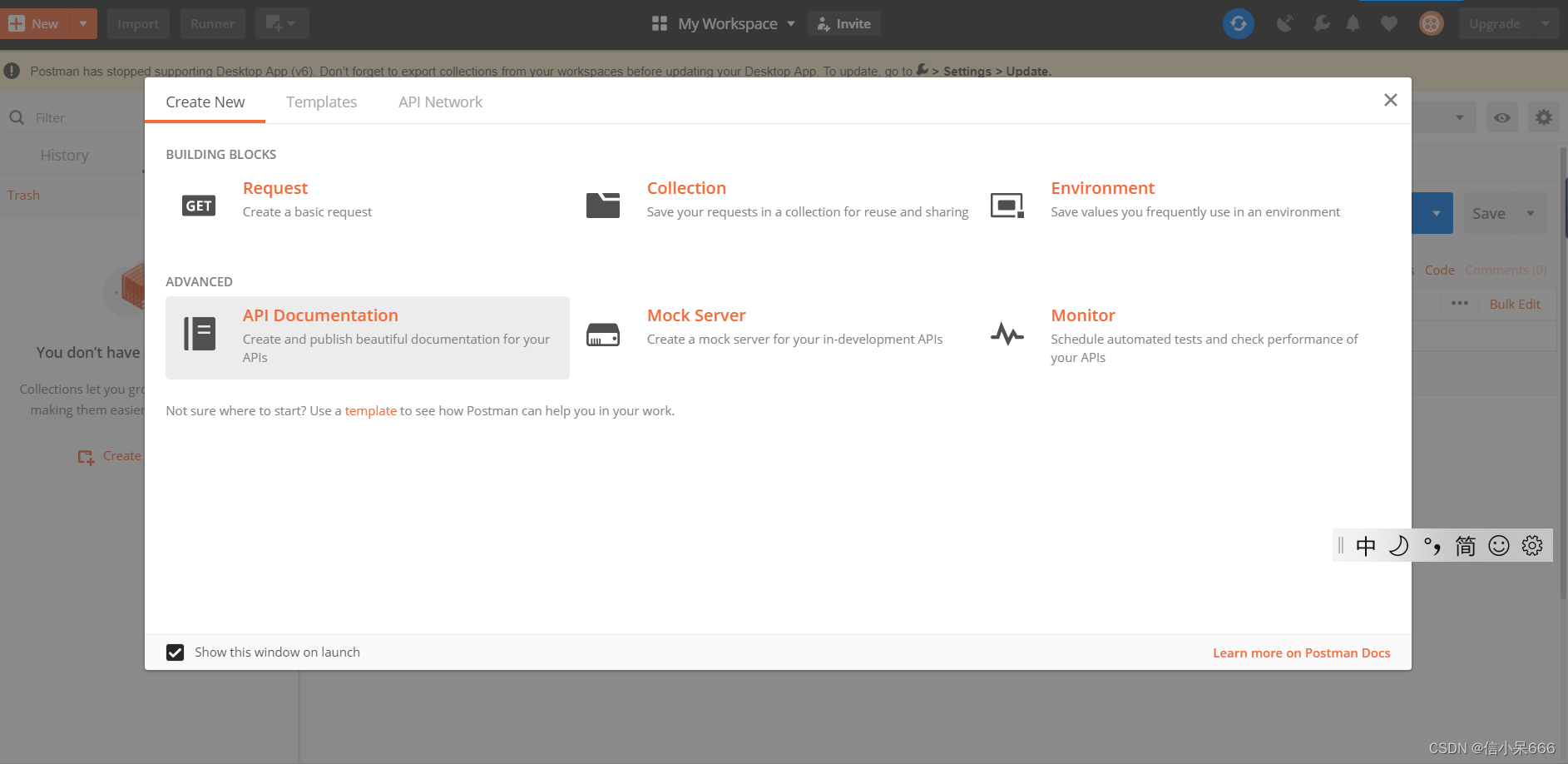
2.界面介绍

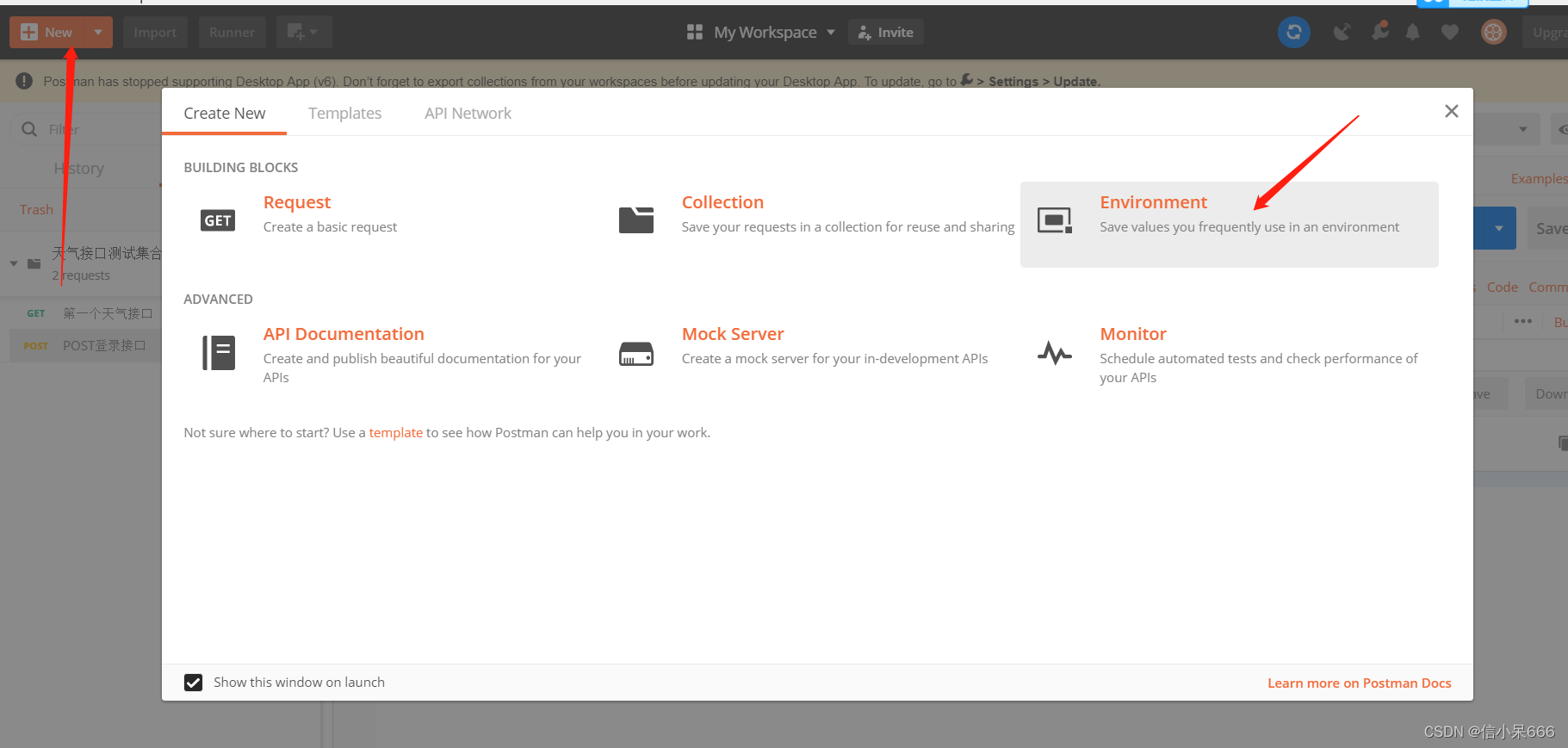
这块是一个集成页面,比如点击Request就相当于下面图片点击+,点击Collection相当于点击左边的Collection新建一个,其实可以×掉在内部操作。

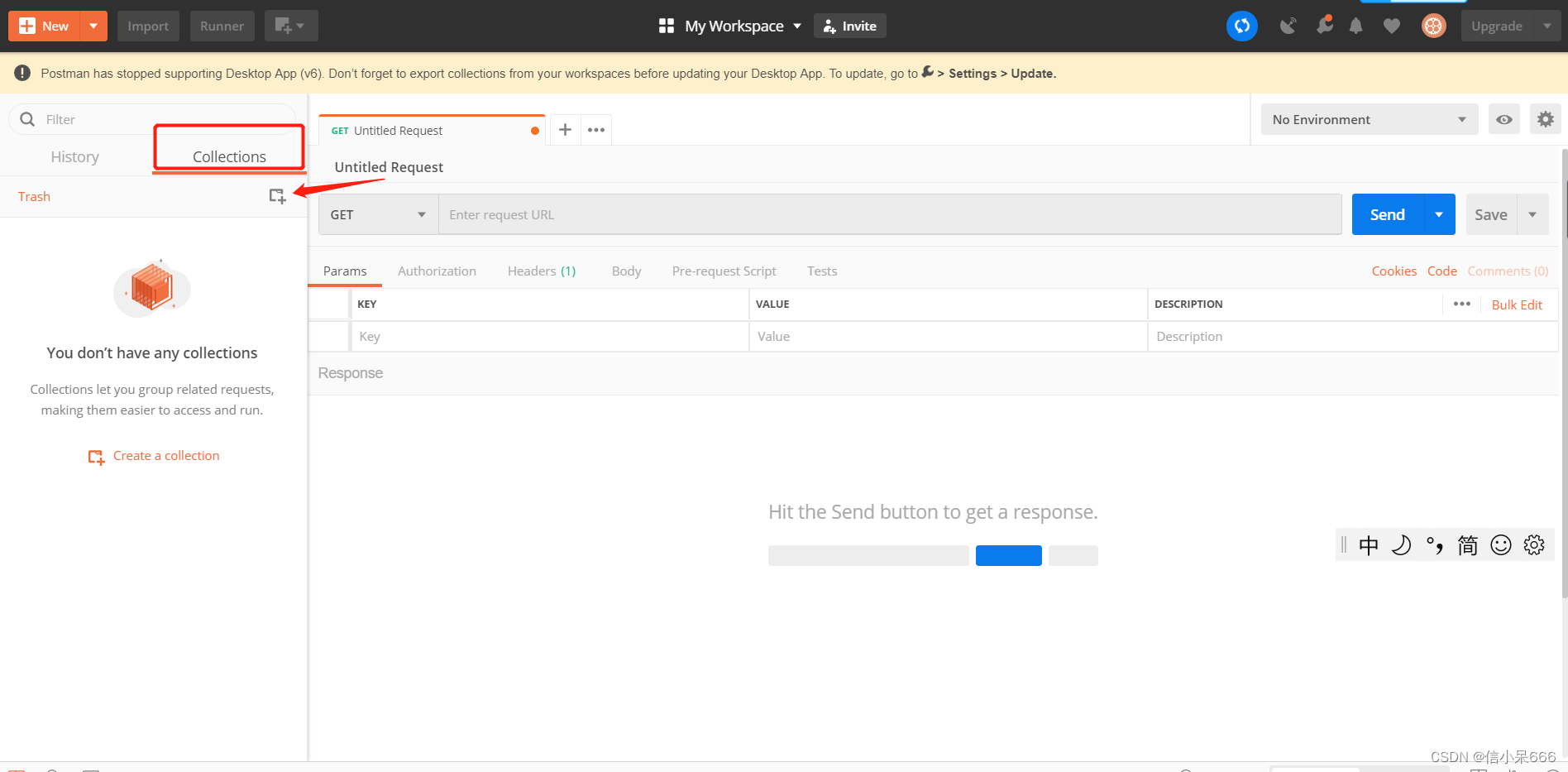
3.快速入门
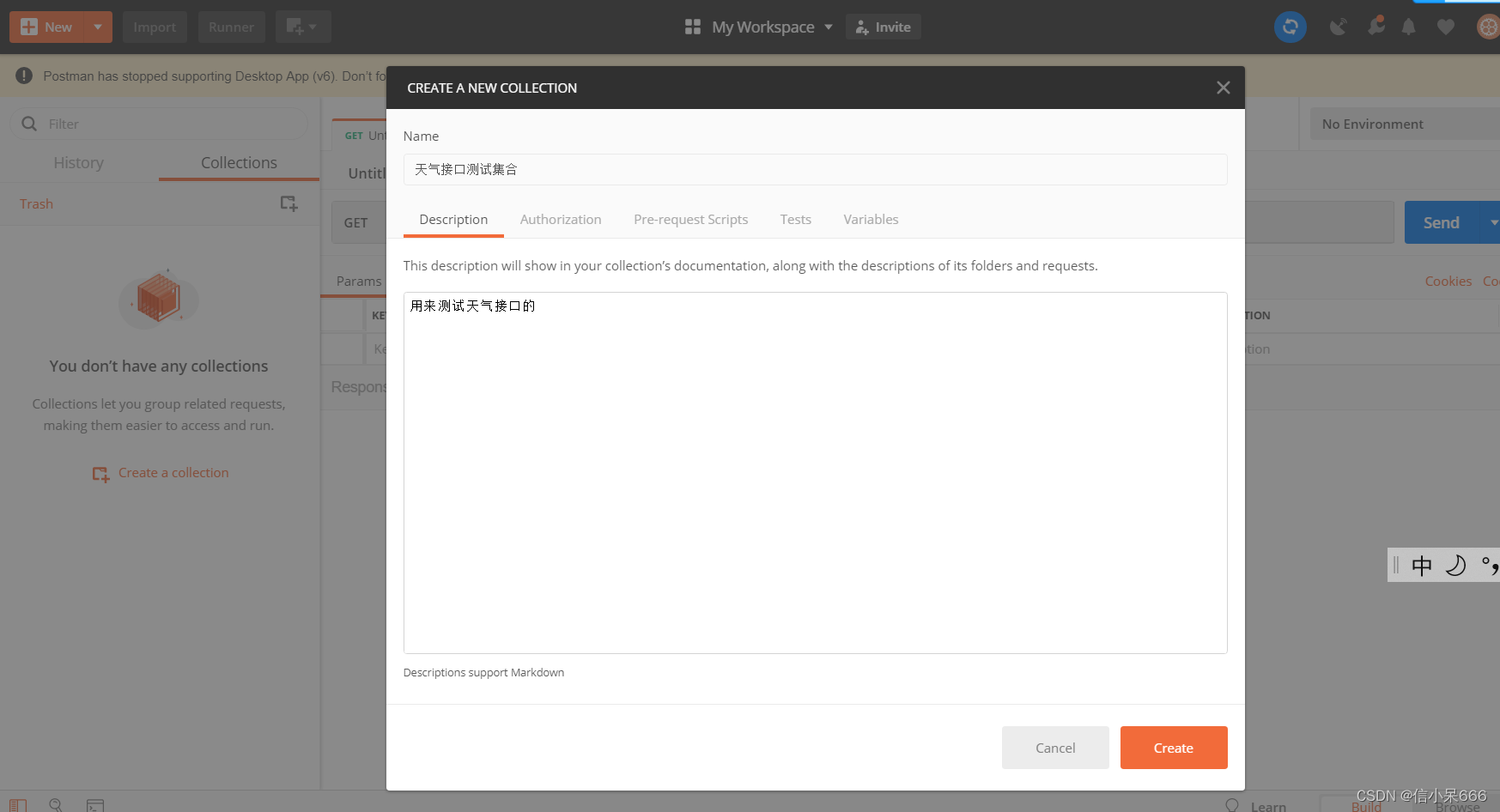
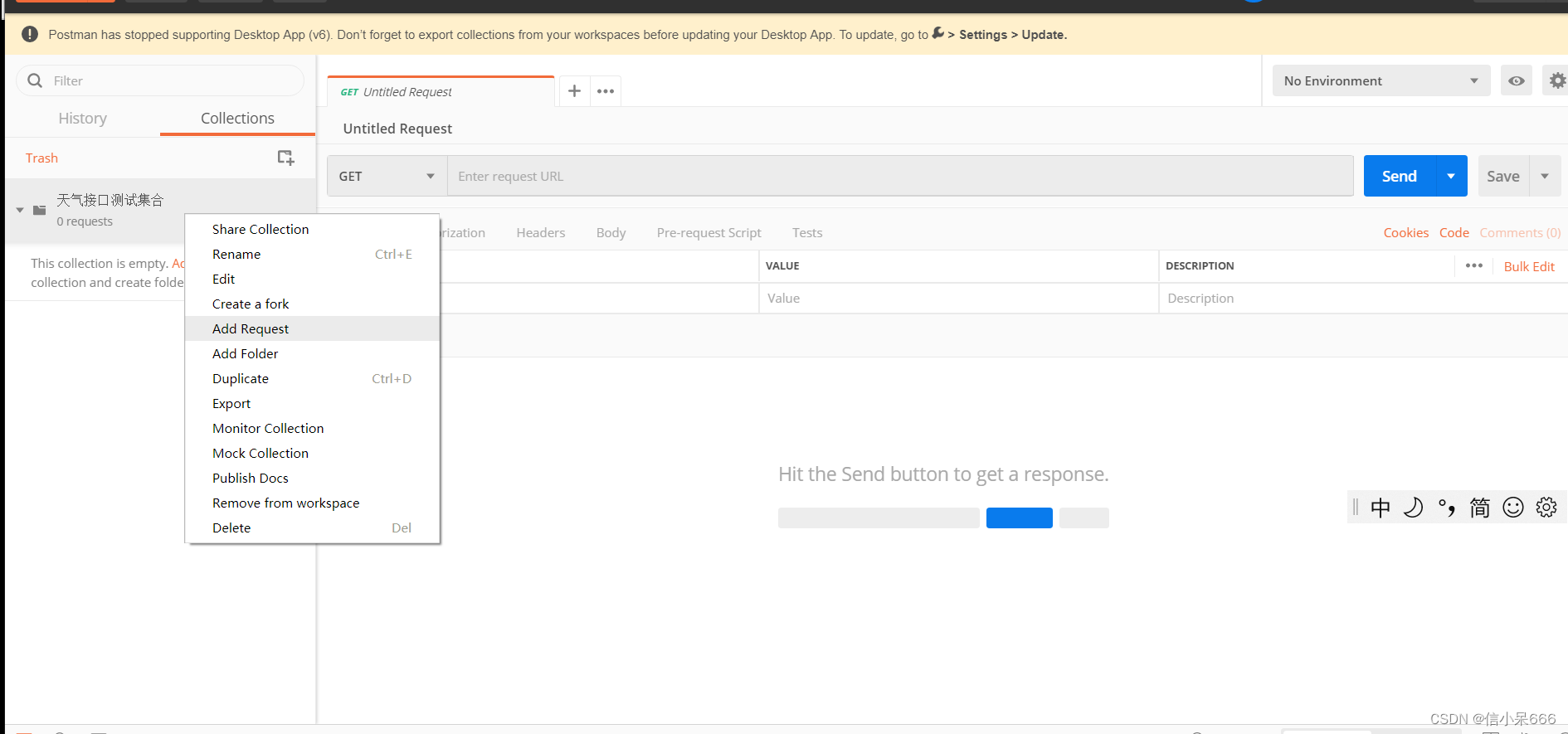
3.1:新建一个测试集合


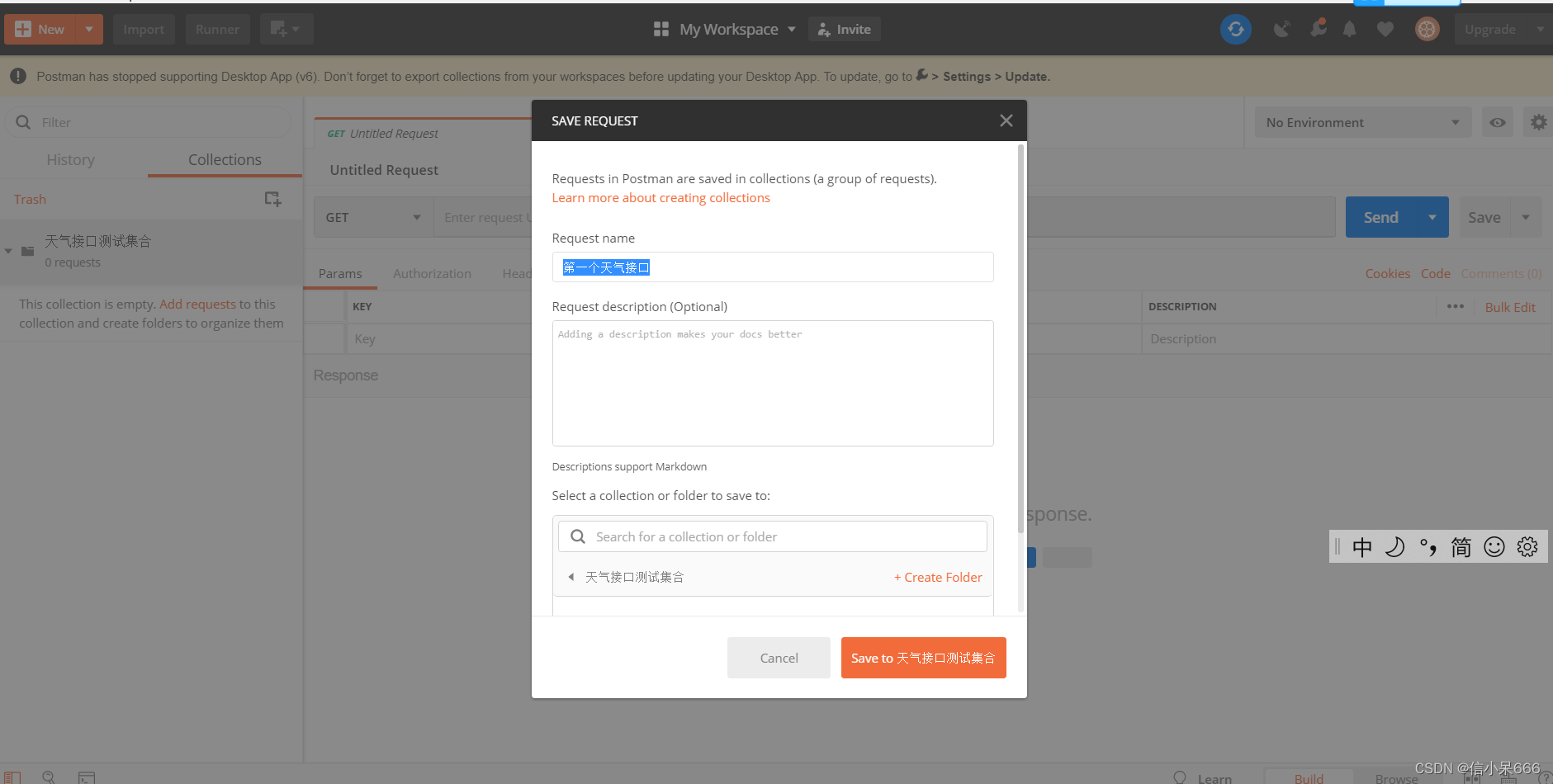
3.2 新建测试request



3.3 填写接口和参数进行测试
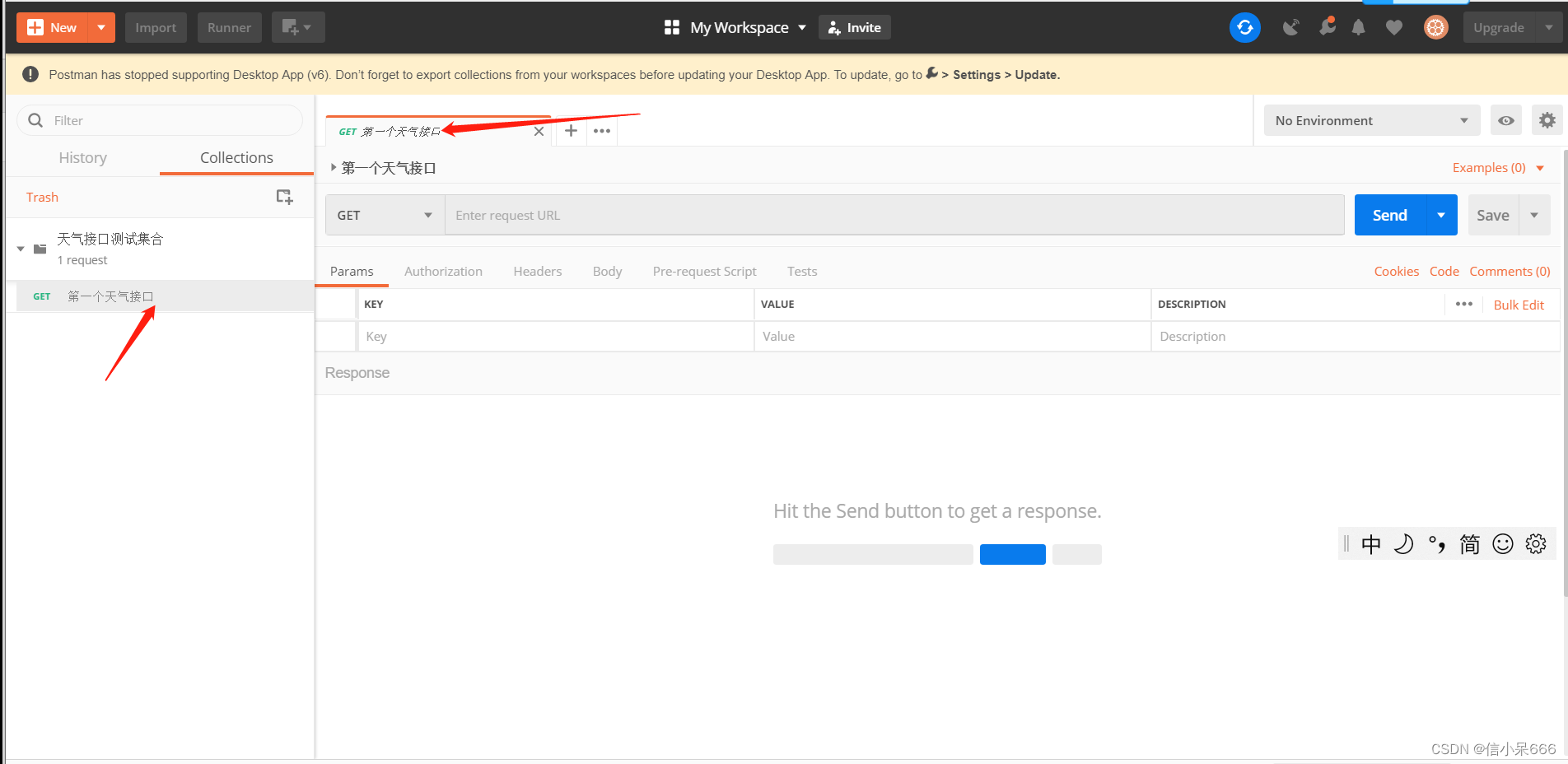
以上是准备工作,对于经常要经行复测的接口可以这样报错,下次打开直接测试即可。
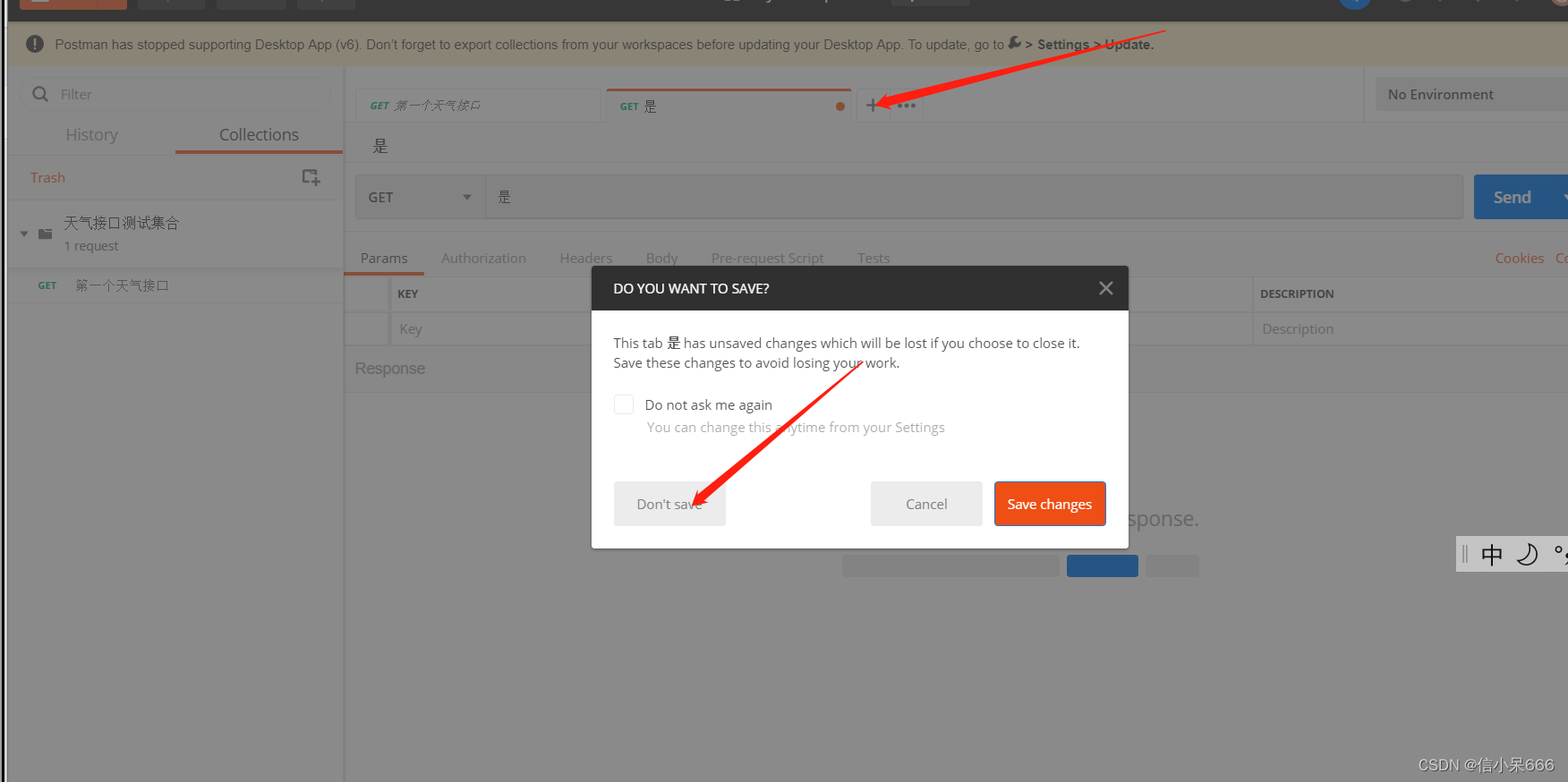
对于一次测试的接口,点击+测试不保存即可
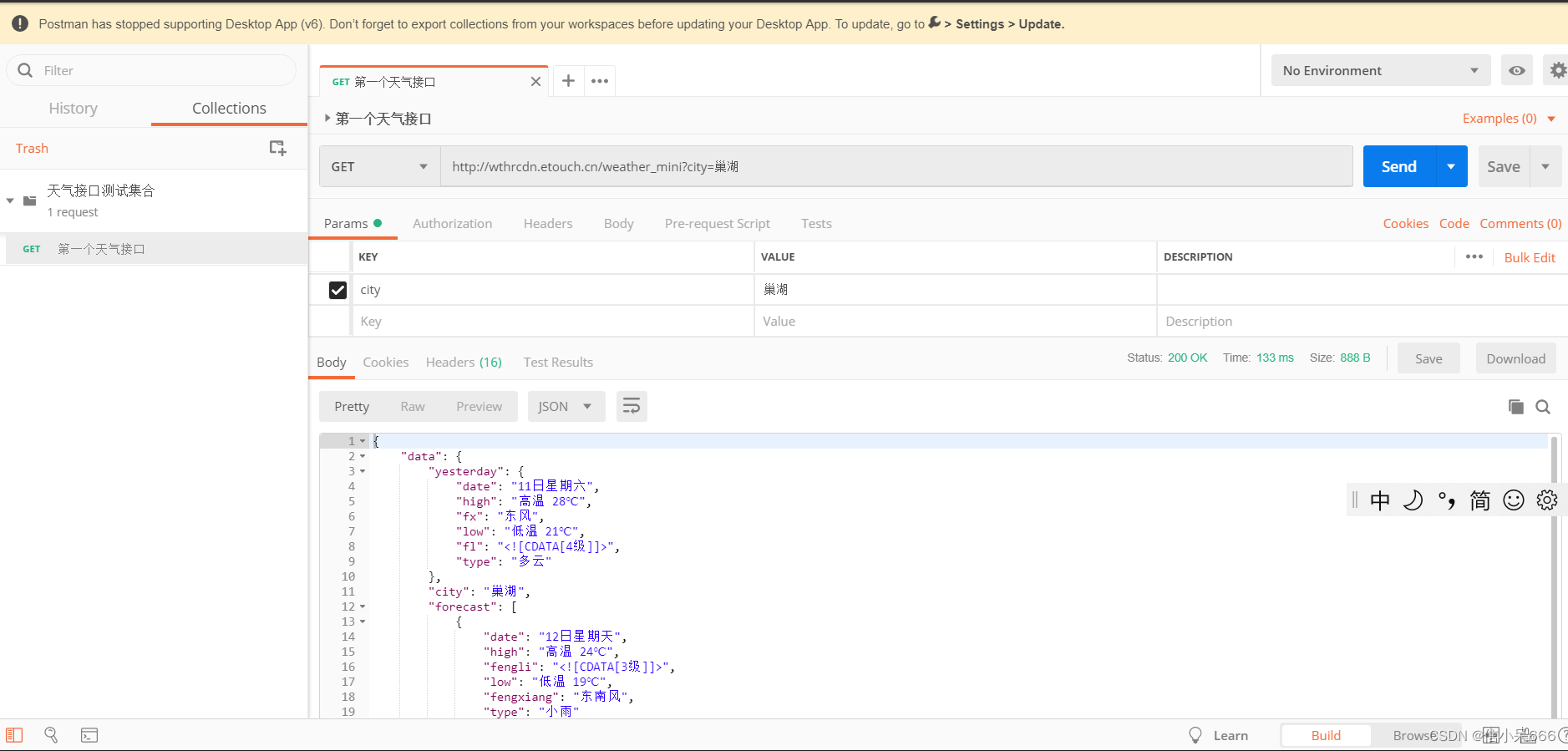
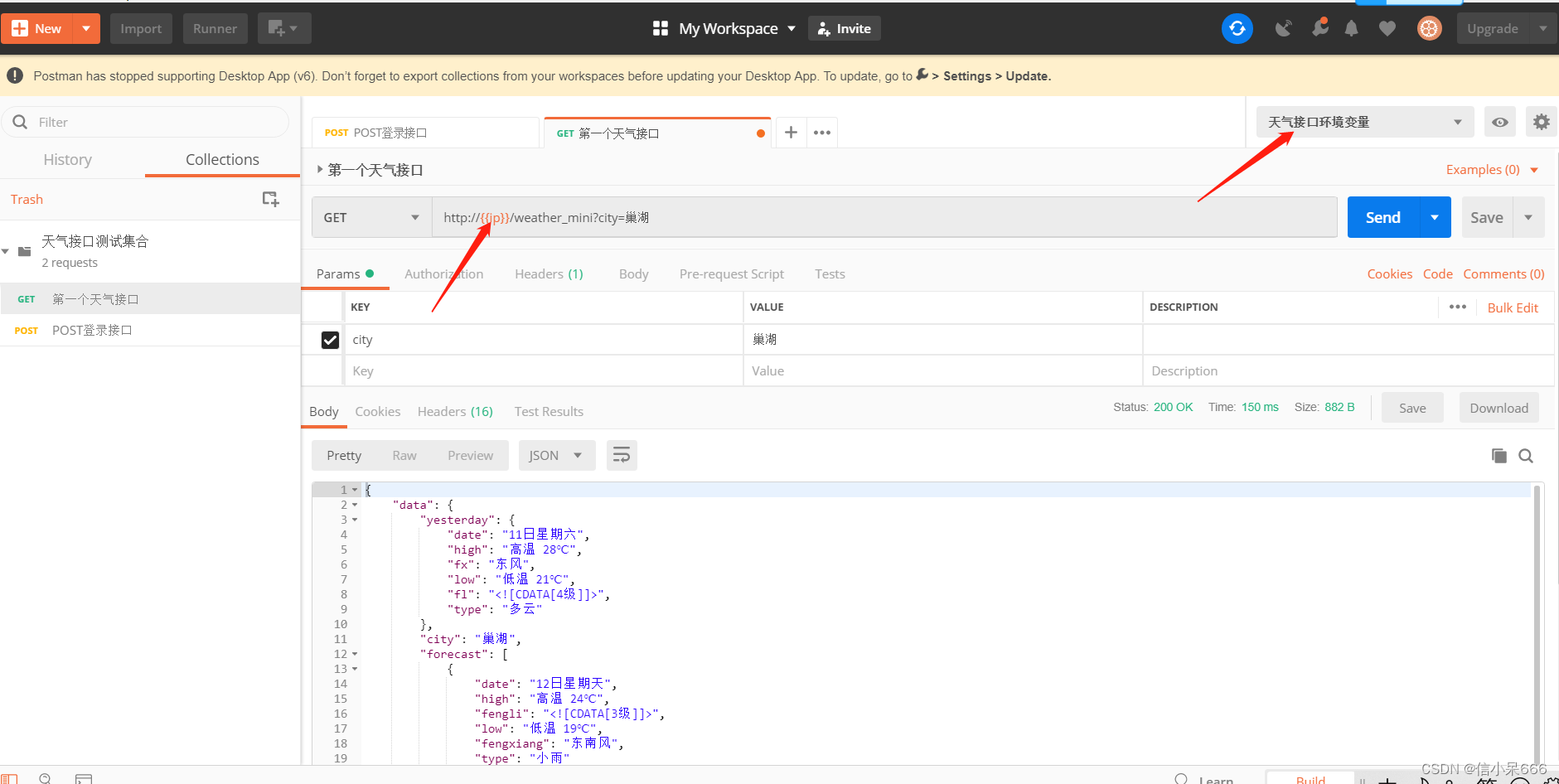
我们选择天气接口:http://wthrcdn.etouch.cn/weather_mini?city=巢湖
接口请求方式是GET,请求参数city=巢湖

4.GET请求
之前的天气接口就是get请求,url和请求方式在上面选择即可
4.1 Params和Header
关于参数这块,get请求参数是直接在?后面拼接的
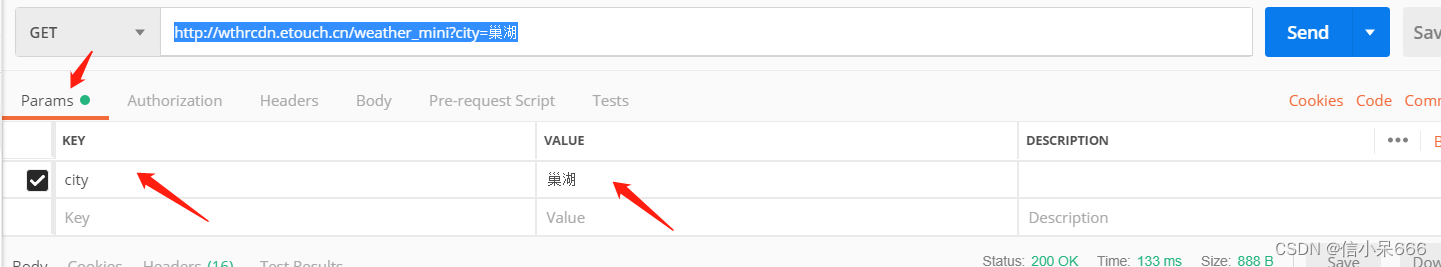
当然也可以写在Params中。如下图
这样它会自动的写入到我们的url之中去。
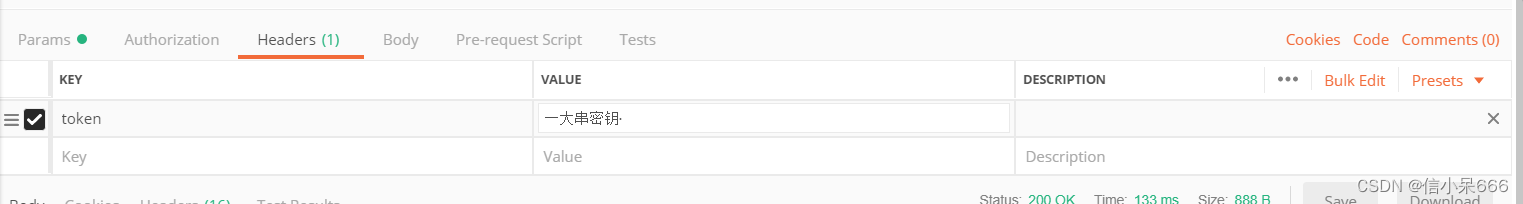
关于Header是头部参数,这里不用写,通常需要写token作用统一登录
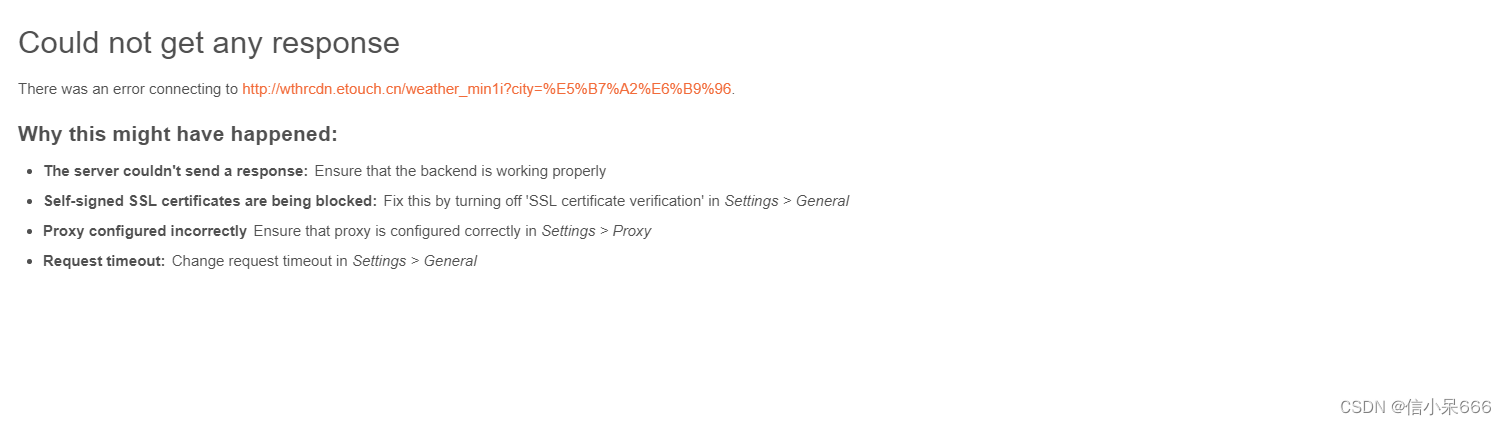
点击send发送请求,得到响应
这种就是接口不通,可以检查是否是接口地址写错了。
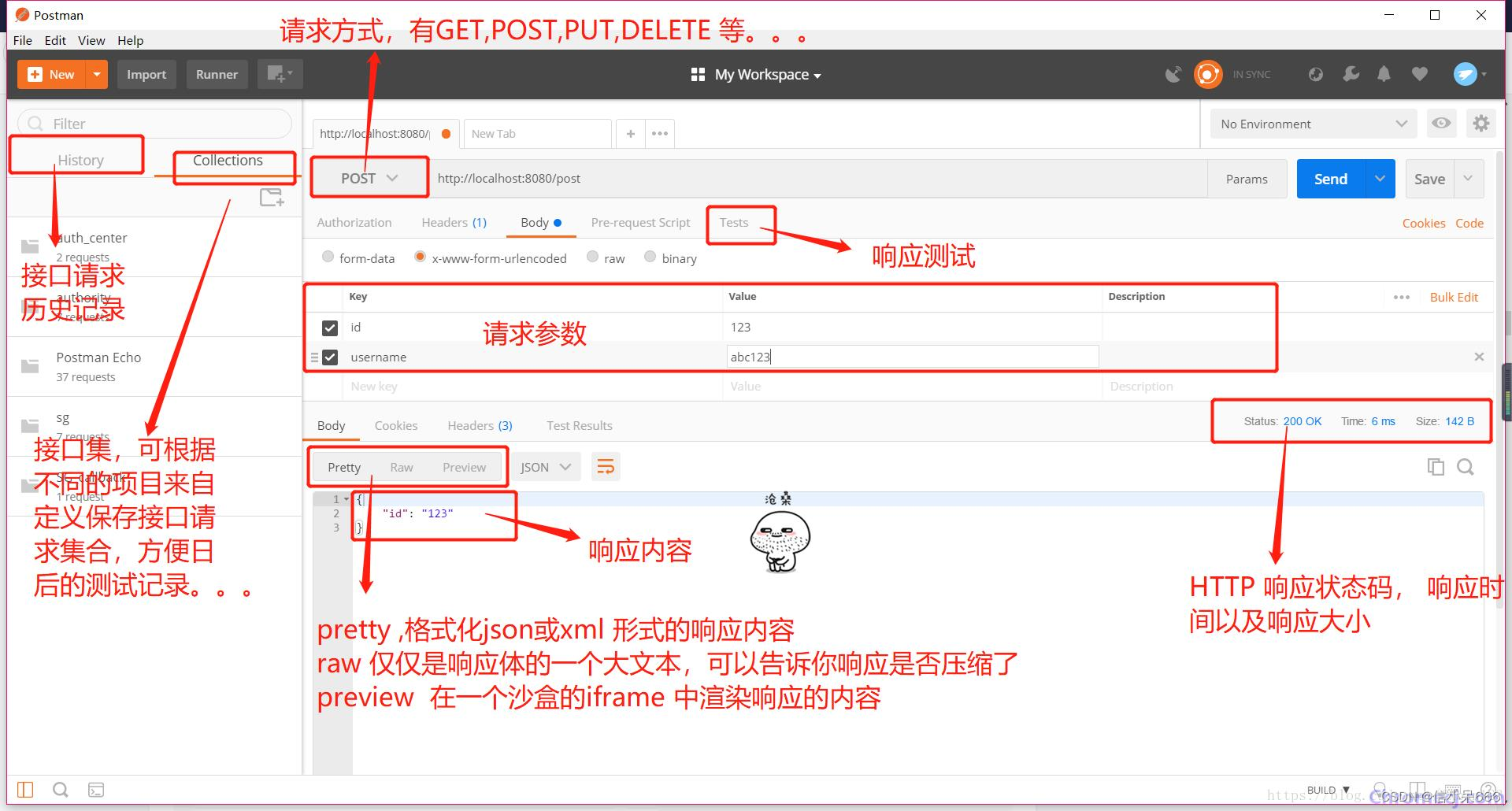
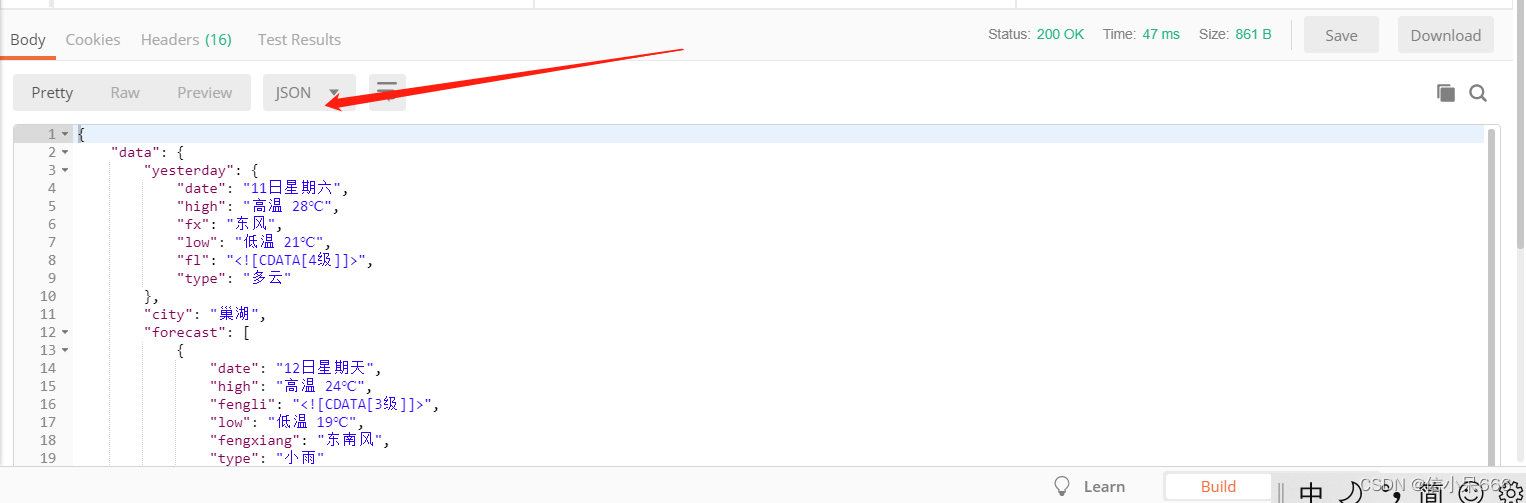
4.2 返回结果

如果正确返回结果,我们可以在body里面看到响应内容,通常是json格式,我们可以点击切换格式。

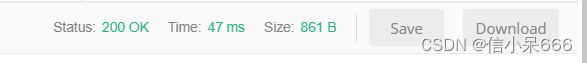
右侧还有响应状态
Status 状态码200 响应成功
Time 响应时间 47毫秒
Size 返回结果的大小
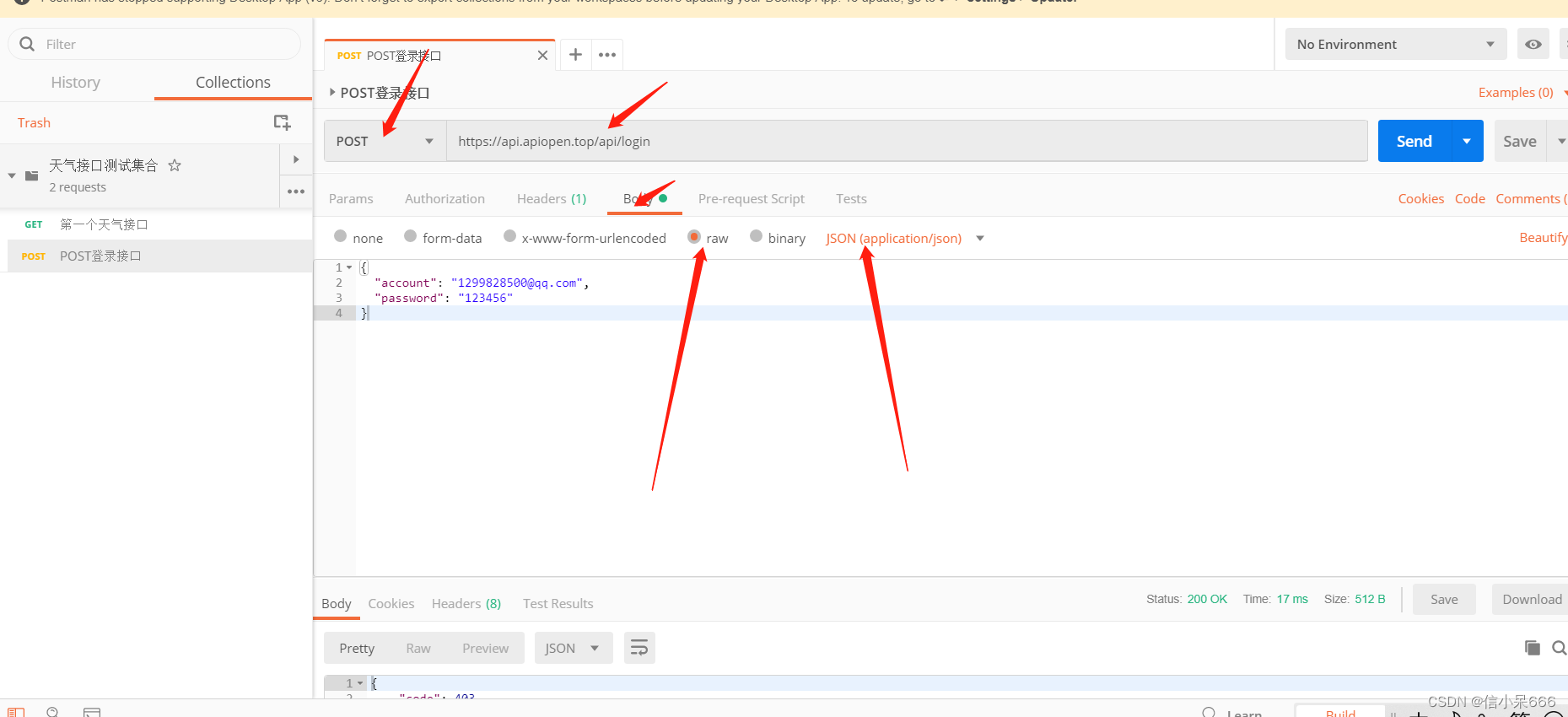
5.POST请求
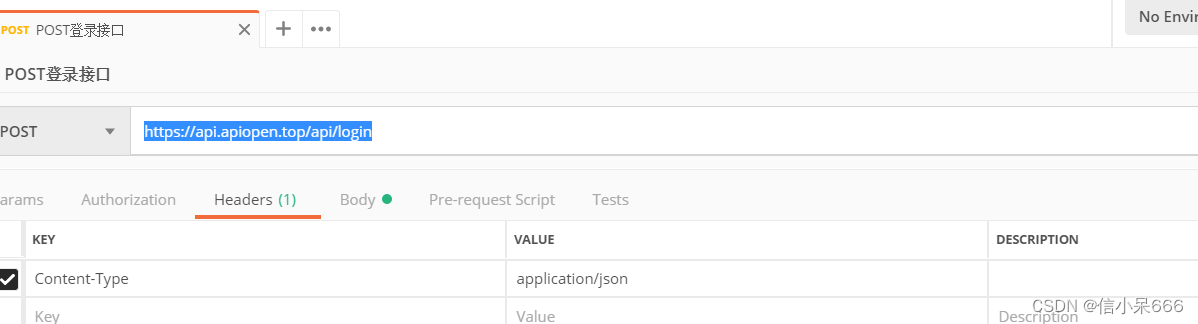
请求url https://api.apiopen.top/api/login
参数
{"account":"[email protected]","password":"123456"}

这里我们选择用post的方式进行请求,post请求的参数不是写在Parm里,我们直接点击body。
下面几个选项,我们一般选择raw,form-data格式是键值对的形式,用的也比较多
这里的参数是json,我们就现在raw,文本格式json,点击发送即可。
其中Header默认帮我们添加了 Content-Type = application/json
返回结果是和get一样,区别就是携带参数不同
6.环境变量
我们测试的时候,同一个域名可能有很多不同的接口,我们可以写一个环境变量作为经常出现的值。
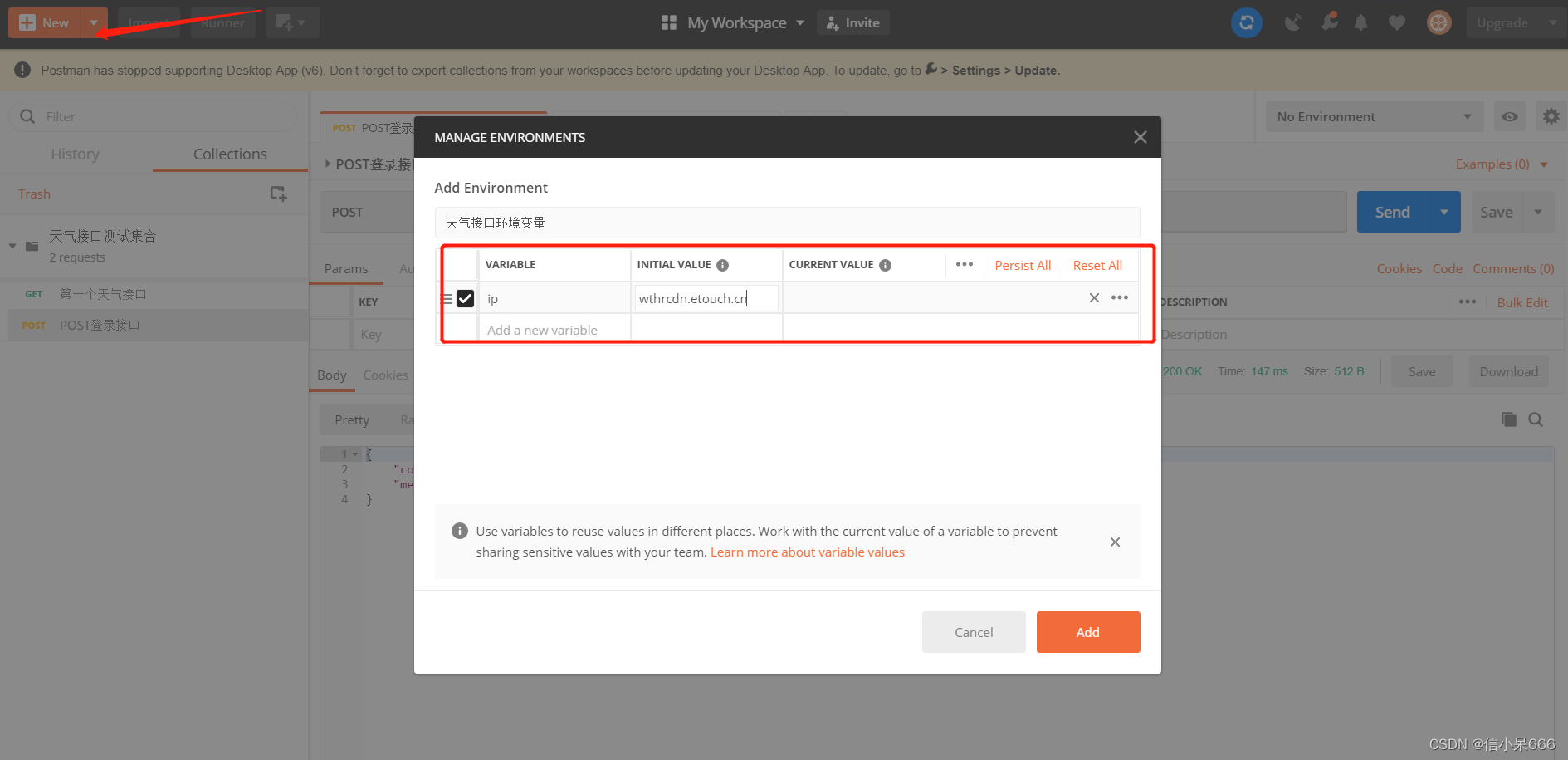
第一步点击添加环境变量

第二步 我们把IP设置为天气的 wthrcdn.etouch.cn

第三步 我们把原来的值 换成环境变量,上面选择变量空间,然后{{}} 用双大括号括起来变量即可
7.动态参数
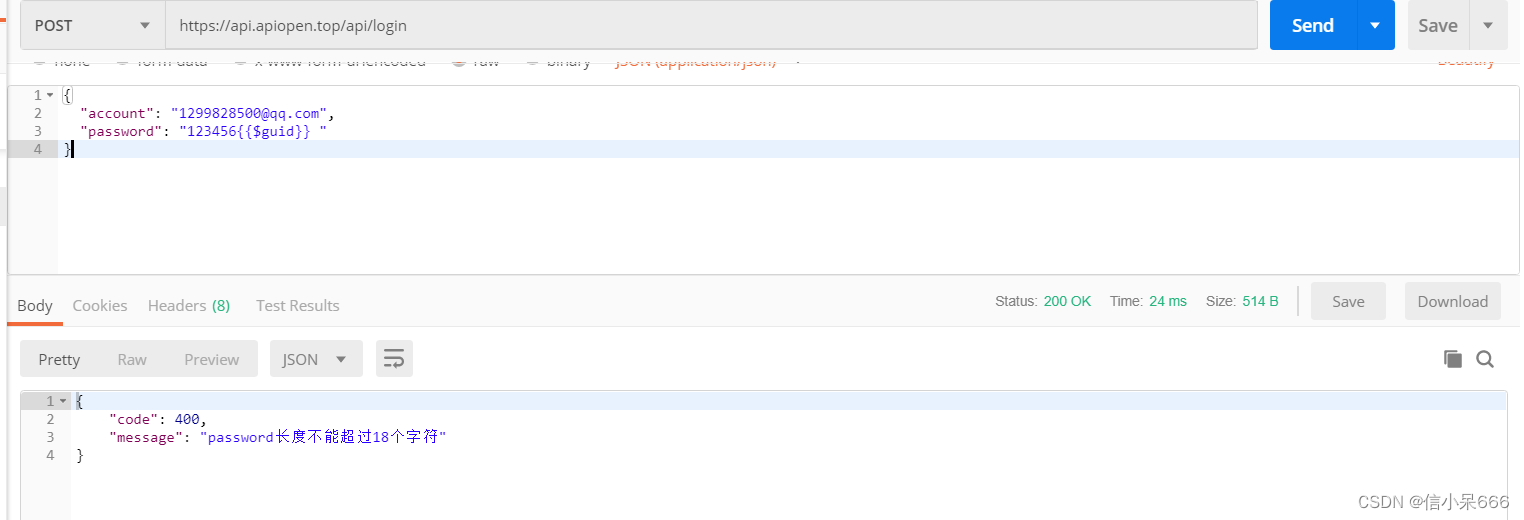
{{KaTeX parse error: Expected 'EOF', got '}' at position 10: timestamp}̲} 生成当前时间的时间戳。 {…randomint}} 生成0-1000之间的随机数,可重复。
{{$guid}} 生成速记GUID字符串
直接写在""里面即可
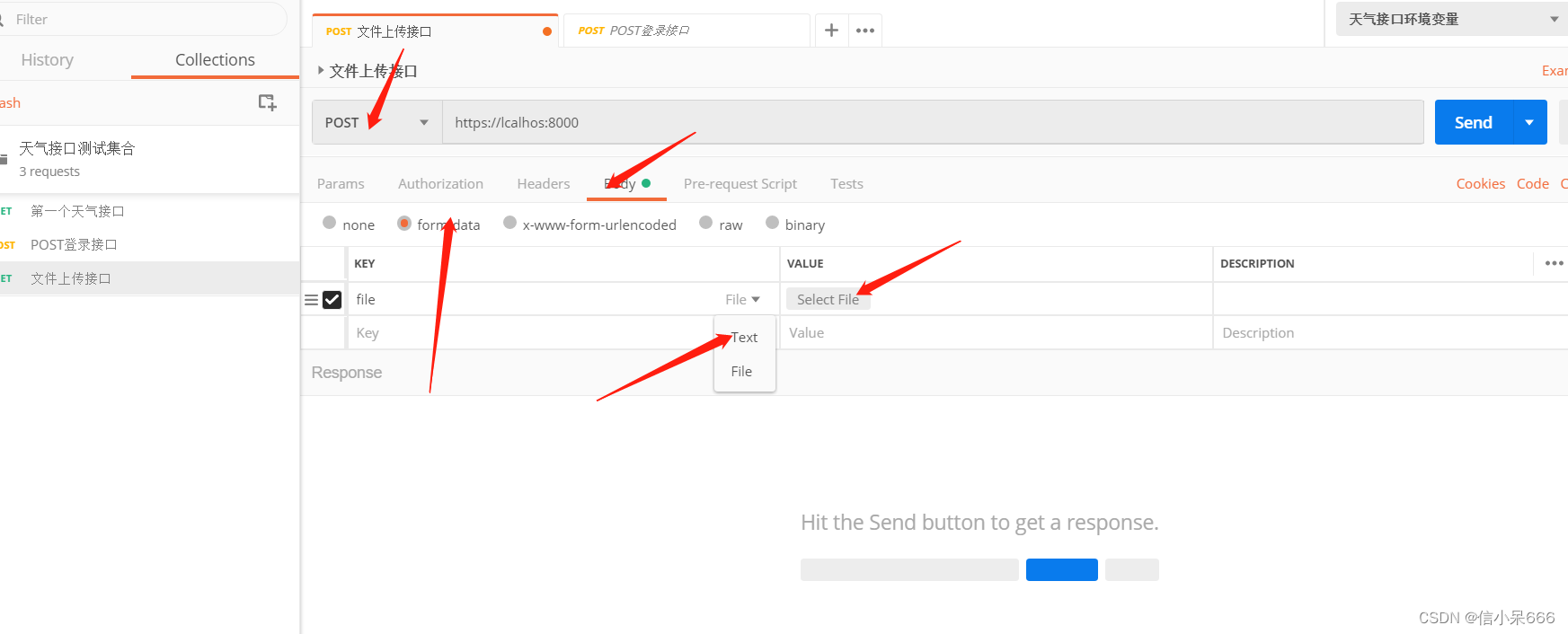
8.文件上传接口

我们文件上传接口,一样是post,body选择form-data的键值对格式
不过我们后面选择为file,然后点击选择文件即可
9 其他测试功能
断言,批量执行测试用例等等,不过我们不是专门测试,这块许多功能就不介绍了,知道有这么个东西,要用的时候在百度下几分钟就会了。
10. 导入导出测试用例
一般有两种 生成link链接和json文件方式 我们这里介绍json文件的方法
link链接测试用例导入导出
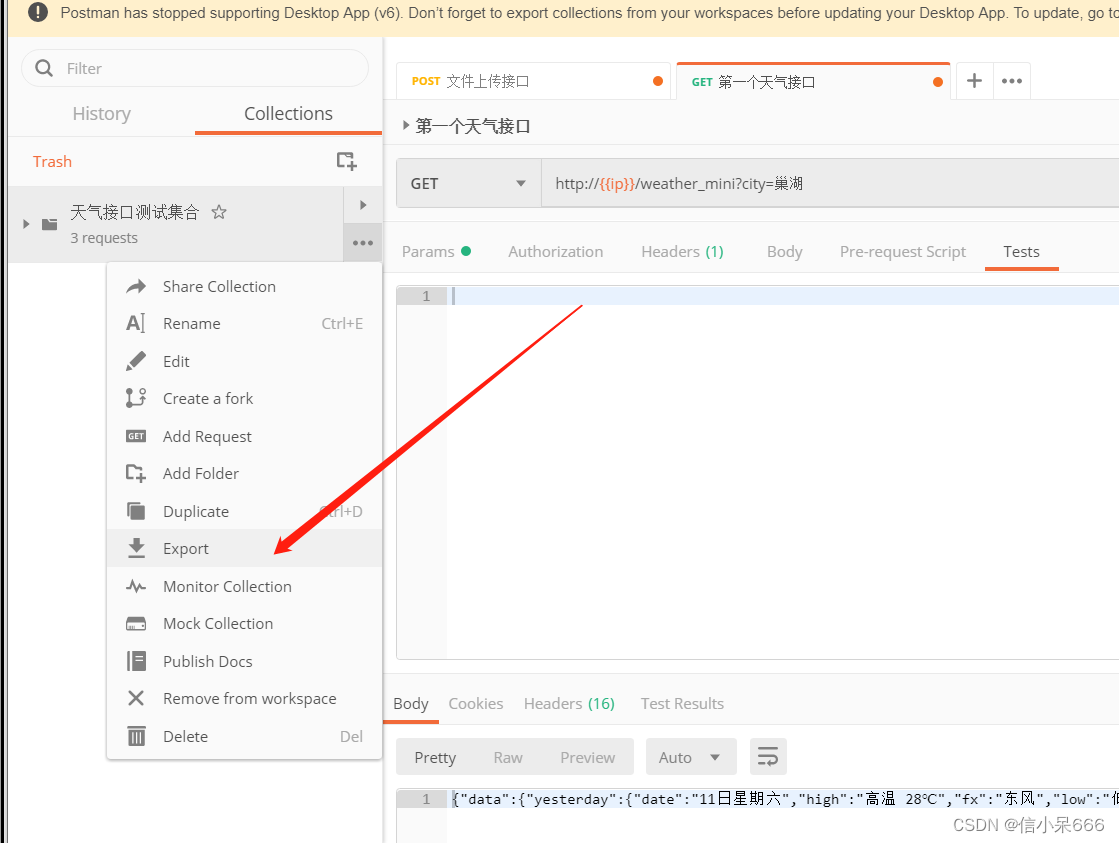
导出测试用例
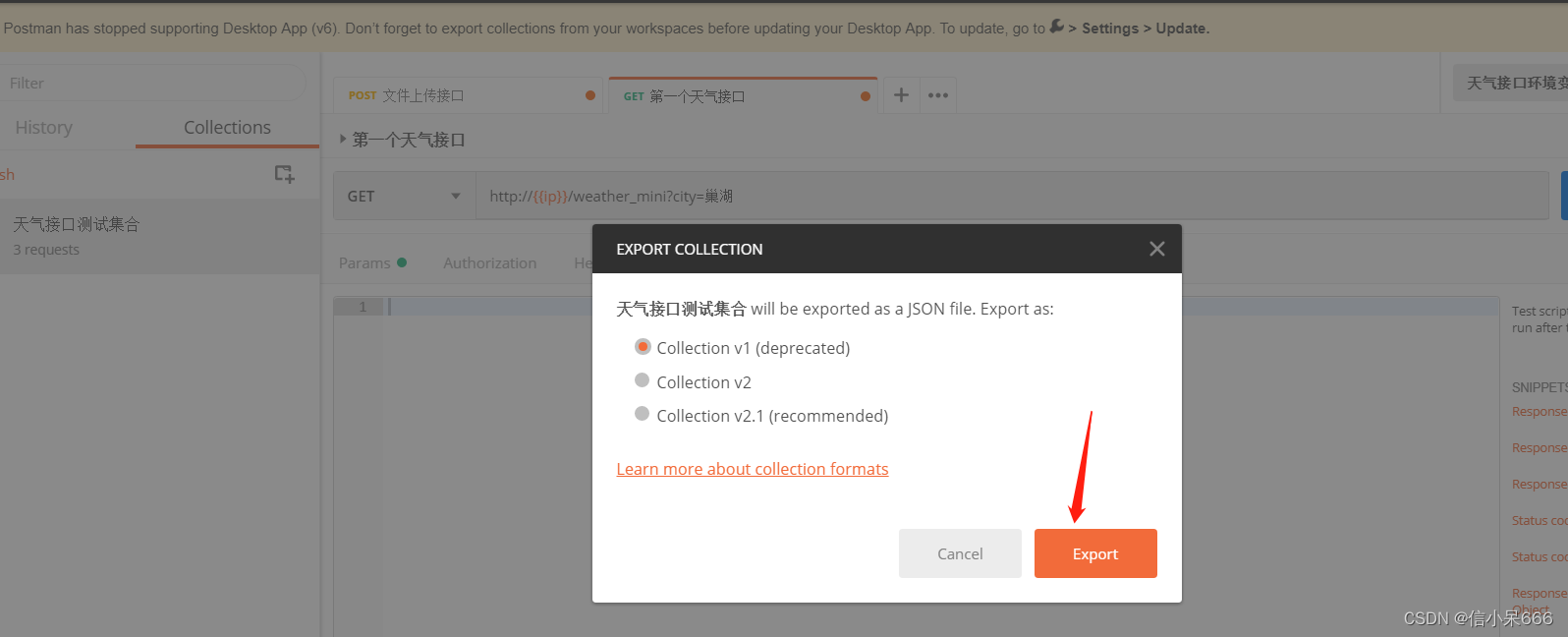
选择导出Expoet

直接导出到电脑桌面等位置即可,默认是json格式
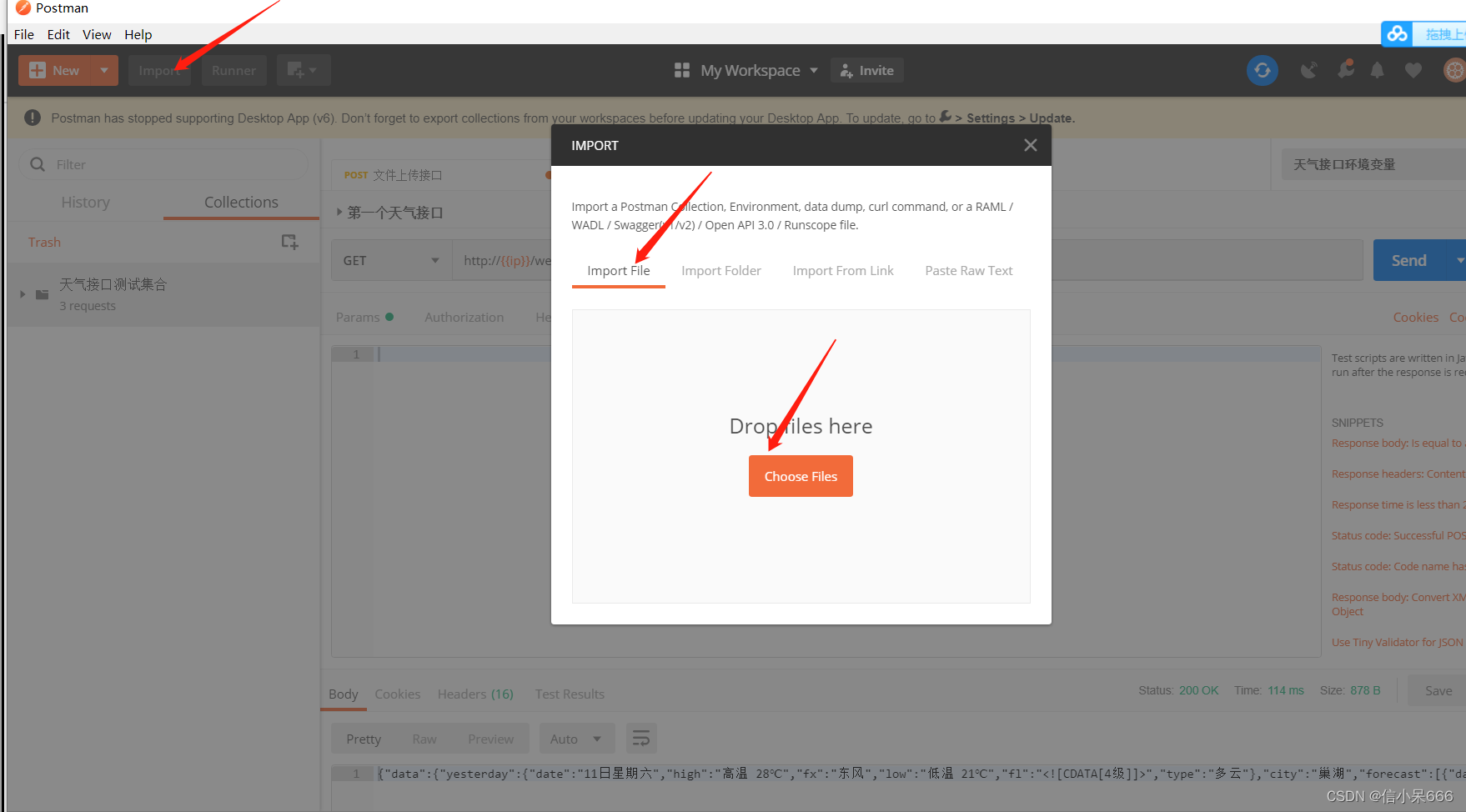
导入
选择import,选择json文件即可。
版权归原作者 信小呆666 所有, 如有侵权,请联系我们删除。