Android Studio第八课(SqLite数据库,Room框架,轮播图)
前言
作者介绍:友友们好我是乱披风锤,大二学生党一枚
作者主页:乱披风锤的个人博客主页.跳转到个人简介
我和友友们一样喜欢编辑,天天敲代码🤭,沉迷学习,日渐消瘦。很荣幸能向大家分享我的所学,和大家一起进步,成为合格的卷王。如果文章有错误,欢迎在评论区指正。那么开始今天的学习吧!
那么今天的学习就到这里了。友友们觉得不错的可以给个关注,点赞或者收藏哦!感谢各位友友们的支持。以下的代码希望各位大佬们自行检验哦,毕竟亲手操作让记忆更加深刻。
一、什么是SQLite
SQLite是一个进程内的轻量级嵌入式数据库,它的数据库就是一个文件,实现了自给自足、无服务器、零配置的、事务性的SQL数据库引擎。它是一个零配置的数据库,这就体现出来SQLite与其他数据库的最大的区别:SQLite不需要在系统中配置,直接可以使用。且SQLite不是一个独立的进程,可以按应用程序需求进行静态或动态连接。SQLite可直接访问其存储文件。
1.SQLite数据库实际操作
创建OpenSqlHelper类(用于加载驱动)
package com.example.hc5;
import android.content.Context;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
import android.database.sqlite.SQLiteTableLockedException;
import androidx.annotation.Nullable;
public class DBOpenHelper extends SQLiteOpenHelper {
public DBOpenHelper(@Nullable Context context, @Nullable String name, @Nullable SQLiteDatabase.CursorFactory factory,int version){super(context, name, factory, version);}//创建表
@Override
public voidonCreate(SQLiteDatabase sqLiteDatabase){
String sql="create table user(id integer primary key autoincrement,username varchar(20),password varchar(20),age integer)";
sqLiteDatabase.execSQL(sql);}//用于更新
@Override
public voidonUpgrade(SQLiteDatabase sqLiteDatabase,int i,int i1){}}
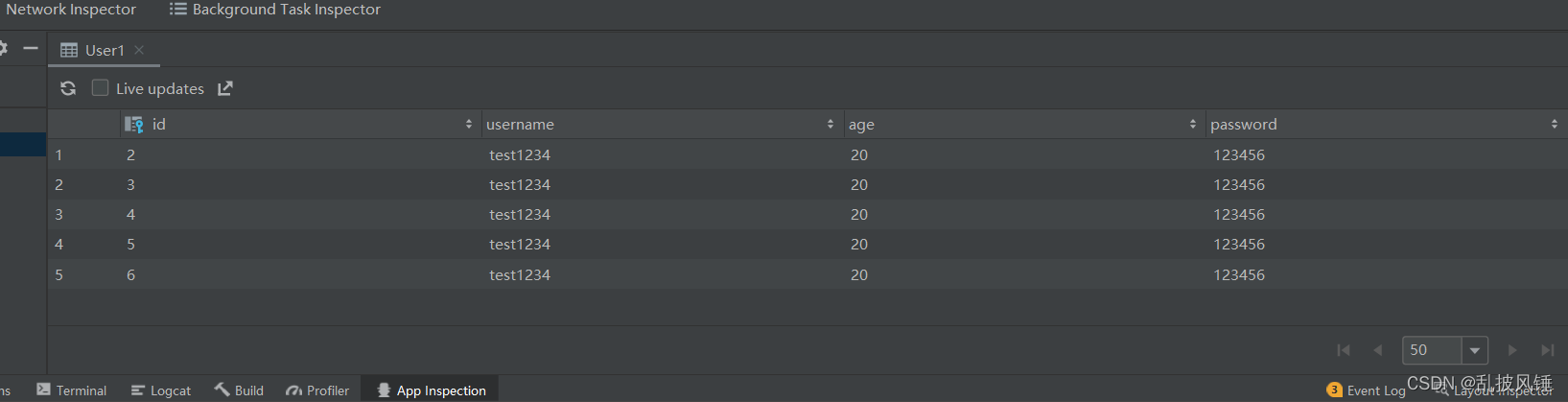
多次点击后实现的效果
二、Room框架
概念
搭建Room框架设计到的概念有以下几个:
1、Entity : 对应数据库中的表,可以使用Entity注解将一个类变成数据库中的一张表结构。
2、DAO : 全称Database Access Object,定义了对数据库中数据的读写等操作,DAO中可以使用SQL语句来操作数据库。
3、RoomDatabase : 数据库持有类,用于创建数据库或者连接到数据库。内部包含DAO和Entity。
1.需要做的准备
Entity
Room Database中的Entity表示一张数据表结构,一个Entity实例就是表中的一行,如定义一个Word类的Entity。
重点:
1、一个Entity对象代表数据表中的一行,一个Entity类代表一张数据表。
2、Entity中的成员变量都是数据表中的列。
3、一个Java类定义成Entity只要加上Entity注解就可以了。
@Entity
public class User1 {//实体类->数据库 ->省略创建表
@PrimaryKey(autoGenerate = true)//代表自增长
public int id;
public String username;
public int age;
public String password;}
建立一个接口UserDao
接口需要写增删改查方法,并在对应的位置标记了注解。
在添加注解的时候爆红,光标点击在对应的爆红的位置按住alt+enter即可选择导入依赖
在DAO(data access object)中,可以使用SQL语句进行对数据库的操作并且将这些语句与Java中方法关联调用,编译器会检查SQL语句并且通过注解生成对应的查询语句,例如@Update。
注意:
1、DAO必现是抽象类或者接口
2、所有的查询语句必须在单独的线程里面执行。
package com.example.hc5;
import androidx.room.Dao;
import androidx.room.Delete;
import androidx.room.Insert;
import androidx.room.Query;
import androidx.room.Update;
import java.util.List;//Dao名字结尾类 一般是操作数据库方法
@Dao
public interface UserDao{
@Insert//增voidinserUser(User1 user1);
@Delete//删voiddeleteUser(User1 user1);
@Update//改voidupdate(User1 user1);
@Query("SELECT * FROM User1")
List<User1>getallUser();//查
@Query("SELECT * FROM User1 where id= :userId")
List<User1>getallUserByID(int userId);
@Query("SELECT * FROM User1 where username like '%'||:username||'%'")
List<User1>getallUserByName(String username);}
抽象类UserDatabase
package com.example.hc5;
import androidx.room.Database;
import androidx.room.RoomDatabase;
@Database(entities ={User1.class}, version =1, exportSchema = false)
public abstract class UserDatabase extends RoomDatabase {
public abstract UserDao getUserDao();}
2.在主界面进行增删改查
首先布局按钮控件
<Button
android:id="@+id/button"
android:layout_width="109dp"
android:layout_height="38dp"
android:layout_marginEnd="240dp"
android:text="添加数据"
app:layout_constraintBottom_toBottomOf="@+id/textView"
app:layout_constraintEnd_toEndOf="parent"
tools:ignore="MissingConstraints"/><Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="392dp"
android:text="删除按钮"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.895"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="MissingConstraints"/><Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="232dp"
android:text="更新按钮"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.511"
app:layout_constraintStart_toStartOf="parent"
tools:ignore="MissingConstraints"/><Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="116dp"
android:text="查询"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.52"
app:layout_constraintStart_toStartOf="parent"
tools:ignore="MissingConstraints"/>
MainActivity 下的增删改查操作实现代码
findViewById(R.id.button).setOnClickListener(new View.OnClickListener(){
@Override
public voidonClick(View view){
User1 user1 = new User1();
user1.username ="test1234";
user1.password ="123456";
user1.age =20;
userDao.inserUser(user1);}});findViewById(R.id.button3).setOnClickListener(new View.OnClickListener(){
@Override
public voidonClick(View view){
User1 user1 = new User1();
user1.username ="test1234";
user1.password ="123456";
user1.age =20;
user1.id =2;
userDao.update(user1);}});findViewById(R.id.button4).setOnClickListener(new View.OnClickListener(){
@Override
public voidonClick(View view){
List<User1> user1List = userDao.getallUserByName("test");for(User1 user1 : user1List){
Log.i("User1","name"+ user1.username +"password="+ user1.password +"id="+ user1.id);}}});findViewById(R.id.button2).setOnClickListener(new View.OnClickListener(){
@Override
public voidonClick(View view){
User1 user1 = new User1();
user1.id =1;
user1.username ="test1234";
user1.password ="123456";
user1.age =20;//对象操作 省略sql语句->映射到数据库对于数据的操作
userDao.deleteUser(user1);
三、实现轮播图
1.导入依赖
首先我们要在build.gradle下导入所需要的依赖,我会把代码发在下面,我们直接拿来用就可以了.依赖包如下:
implementation 'io.github.youth5201314:banner:2.2.2'
implementation 'com.github.bumptech.glide:glide:4.13.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.13.0'
2.主页面修改布局界面,加入以下布局
<com.youth.banner.Banner
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="200dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"/>
3.主页面java文件添加图片
public class MainActivity extends AppCompatActivity {//声明控件
UserDatabase userDatabase;
UserDao userDao;
Banner banner;
List<String> bannerList = new ArrayList<>();
@Override
protected voidonCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);
banner =findViewById(R.id.banner);//添加图片
bannerList.add("https://s.cn.bing.net/th?id=OIP-C.rHuc8SKa0wLVwCqqA27uIwHaEt&w=313&h=199&c=8&rs=1&qlt=90&o=6&dpr=1.25&pid=3.1&rm=2");
bannerList.add("https://s.cn.bing.net/th?id=OIP-C.io4VXXysHbv5SM257I-isQHaEo&w=316&h=197&c=8&rs=1&qlt=90&o=6&dpr=1.25&pid=3.1&rm=2");
bannerList.add("https://s.cn.bing.net/th?id=OIP-C.Zxtf2X2EddV-g7hKyBhilAHaQB&w=161&h=350&c=8&rs=1&qlt=90&o=6&dpr=1.25&pid=3.1&rm=2");
banner.setAdapter(new BannerImageAdapter<String>(bannerList){
@Override
public voidonBindView(BannerImageHolder holder, String data,int position,int size){
Glide.with(holder.imageView).load(data).into(holder.imageView);}});
banner.setIndicator(new CircleIndicator(this));
banner.setIndicatorRadius(50);
下面是我实现的轮播图效果,图片都是从网上找到,小伙伴们也可以替换自己喜欢的图片实现效果
版权归原作者 乱披风锤 所有, 如有侵权,请联系我们删除。