今天的文章是关于nviewui的使用,结合案例。

但是我的是平板端的,nviewui没法兼容vw啊。所以我们不用组件,手写一个。大部分都是手写的,没办法,要兼容。
用的是flex来让他们的位置都处于一个比较合适的地方,直接上代码。
我的图片是上传到七牛云的,就不方便展示了~
css有变量,是在全局变量里定义了,要自己修改。
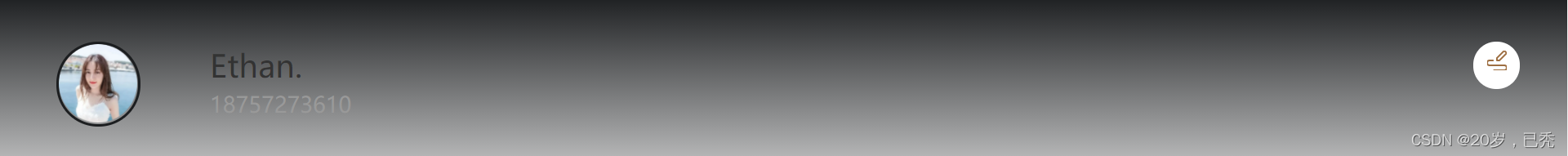
效果:

html
<div class="header"> <div class="info"> <div class="avatar"></div> <div class="infoname"> <div class="name">Ethan.</div> <div class="number">18757273610</div> </div> </div> <div class="edit"> <img src="http://123.png" class="editimg" /> </div>
css
.avatar {
position: relative;
left: 0.57321vw;
top: 0vw;
width: 5vw;
height: 5vw;
border-radius: 50%;
background: v-bind('theme.background');
-moz-background-size: 100% 100%;
background-size: 100% 100%;
border: 0.2vw solid @text-color-2;
}
.header {
display: flex;
justify-content: space-between;
padding-top: 3vw;
padding-left: 3vw;
}
.info {
display: flex;
}
.infoname > div {
margin-left: 5vw;
margin-top: -1%;
}
.edit {
border-radius: 50%;
width: 3vw;
height: 3vw;
background-color: @text-color-4;
// 图片水平居中
text-align: center;
box-sizing: border-box;
margin-right: 3vw;
}
.editimg {
box-sizing: border-box;
margin-top: 18%;
}
.contant {
background-image: linear-gradient(@text-color, white, white, white);
width: 100%;
height: 100%;
}
.name {
color: @text-color-7;
font-family: @font-family-2;
font-size: 2vw;
font-weight: 400;
}
.number {
color: @text-color-3;
font-family: @font-family-3;
font-size: 1.4vw;
font-weight: 400;
}
js
const theme = {
background: 'url(123.png) no-repeat'
};
然后我们来写这个功能

这个功能比较普通。
html
<div class="money">
<div>
<div class="number moneynumber">银行卡消费</div>
<div class="name">¥2686</div>
</div>
<div>
<div class="number moneynumber">可用余额</div>
<div class="name">¥0.00</div>
</div>
<div>
<div class="number moneynumber">累计服务</div>
<div class="name">¥1196.33</div>
</div>
</div>
css
.money {
display: flex;
}
.name {
color: @text-color-7;
font-family: @font-family-2;
font-size: 2vw;
font-weight: 400;
}
.number {
color: @text-color-3;
font-family: @font-family-3;
font-size: 1.4vw;
font-weight: 400;
}
.moneynumber {
color: @text-color-5;
}
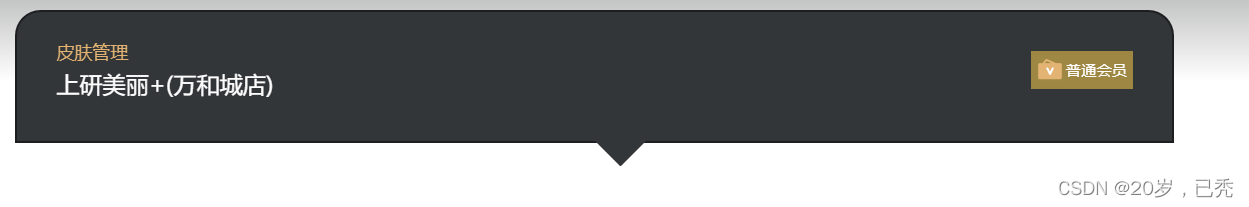
然后来写这个功能。

我先写一个对话框吧
发现css这个很常用,封装了全局css
.between{
display: flex;
justify-content: space-between;
}

html
<div class="use">
<div class="div between">
<div class="skinadress">
<div class="skin">皮肤管理</div>
<div class="adress">上研美丽+(万和城店)</div>
</div>
<div class="member">
<div class="img">
<img
src="123.png"
/>
</div>
<div class="divs">普通会员</div>
</div>
</div>
</div>
css
.div {
width: 90%;
height: 10vw;
border: 0.2vw solid @text-color-2;
position: relative;
margin-left: 3vw;
border-top-right-radius: 2vw;
border-top-left-radius: 2vw;
background-color: @background-7;
margin-top: 3vw;
}
.div::before {
content: '';
width: 0;
height: 0;
border: 2vw solid;
position: absolute;
bottom: -4vw;
left: 50%;
border-color: @background-7 transparent transparent;
}
.skin {
color: @text-color-8;
font-family: @font-family-3;
font-size: 1.4vw;
font-weight: @font-weight-1;
}
.adress {
color: @text-color-4;
font-family: @font-family-2;
font-size: 1.8vw;
font-weight: @font-weight-1;
}
.member {
color: @text-color-4;
font-family: @font-family-3;
font-size: 1.2vw;
font-weight: @font-weight-1;
background-color: @background-8;
width: 8vw;
height: 3vw;
text-align: center;
margin-top: 3vw;
margin-right: 3vw;
display: flex;
}
.member > .img {
margin-top: 5%;
margin-left: 0.5vw;
}
.member > .divs {
margin-top: 7%;
margin-left: 0.2vw;
}
.skinadress {
margin-top: 2vw;
margin-left: 3vw;
}
写完了,接下来我们写这个

也非常简单 - - 感觉在干重复的事情。
css
.module {
display: flex;
justify-content: space-between;
margin-left: 5vw;
margin-top: 5vw;
margin-right: 7vw;
}
.modulenumber {
color: @text-color-7;
margin-left: -1vw;
}
html
<div class="module">
<div>
<div>
<img src="htt1%E5%AF%B9%E6%AF%94.png" />
</div>
<div class="number modulenumber">肌肤变化</div>
</div>
<div>
<div>
<img src="h1A2%E6%9C%8D.png" />
</div>
<div class="number modulenumber">专属客服</div>
</div>
<div>
<div>
<img src="h1hd-b19F%E6%97%A5.png" />
</div>
<div class="number modulenumber">顾客生日</div>
</div>
<div>
<div>
<img src="ht1%E6%98%8E%E7%BB%86.png" />
</div>
<div class="number modulenumber">积分明细</div>
</div>
</div>
果然一直干活就会感觉累 应该干一小时摸鱼一会儿才效率最快。唉,可是正在赶进度呢,周五的时候做完吧。
下周新的ui要来了。
- 先写个大概的静态页面,后面会增加功能的,还有提取数据。这篇文章讲的就是静态页面。之后再开个新的好了。
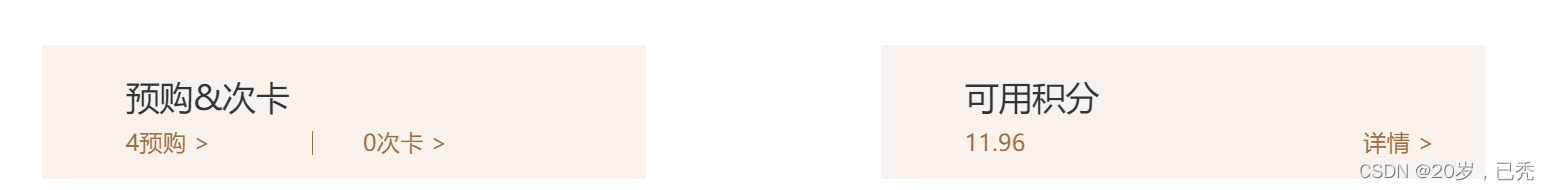
感觉ui切割的不行,不太会切,一会去学习一下好了。

html
<div class="block between">
<div class="child">
<div class="name">预购&次卡</div>
<div style="display: flex">
<div class="font">4预购 ></div>
<div class="underline">
<n-divider vertical />
</div>
<div class="font">0次卡 ></div>
</div>
</div>
<div class="child">
<div class="name">可用积分</div>
<div class="between">
<div class="font">11.96</div>
<div class="font">详情 ></div>
</div>
</div>
</div>
css
.block {
margin-left: 5vw;
margin-right: 5vw;
margin-top: 5vw;
}
.block > .child {
background-color: @background-9;
width: 40%;
height: 8vw;
margin-right: 4vw;
box-sizing: border-box;
padding-left: 5vw;
padding-top: 1.5vw;
}
.font {
color: @text-color-9;
font-family: @font-family-3;
font-size: 1.4vw;
font-weight: @font-weight-1;
margin-right: 3vw;
}
/deep/ .n-divider.n-divider--vertical {
display: inline-block;
height: 1.4vw;
margin: 0.5vw 3vw 0 3vw;
vertical-align: middle;
width: 1px;
}
/deep/ .n-divider.n-divider--vertical {
background-color: @text-color-9;
}
接下来要做这个

- 好累哦 加急把代码写完吧
主要是心累吧 精神上疲惫。
终于要用到组件了,但是和ui不太符合。那就deep修改一下吧。

用到的是标签页的组件 - -

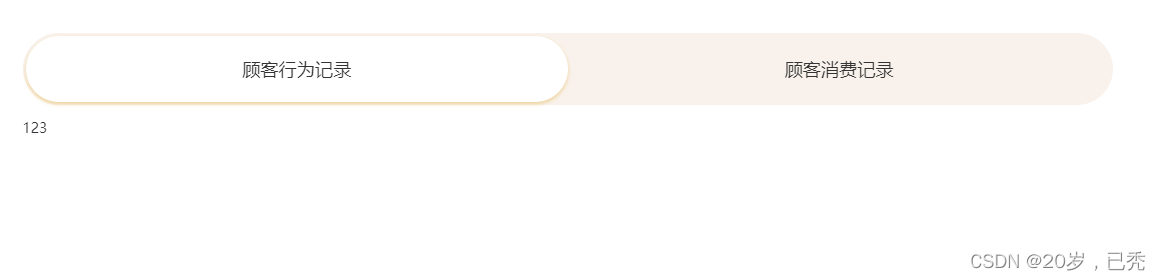
差不多样式就好了 之后ui还要修改呢

html
<div class="tab">
<n-tabs type="segment" tab-style="--n-tab-color-segment: white;--n-tab-border-radius: 4vw;">
<n-tab-pane name="chap1" tab="顾客行为记录"> 123 </n-tab-pane>
<n-tab-pane name="chap2" tab="顾客消费记录"> 456 </n-tab-pane>
</n-tabs>
</div>
css
.tab {
margin-left: 5vw;
margin-right: 5vw;
margin-top: 5vw;
}
/deep/ .n-tabs .n-tabs-rail {
background-color: rgb(249, 242, 236);
border-radius: 4vw;
}
/deep/ .n-tabs .n-tabs-nav {
line-height: 3;
}
/deep/ .n-tabs .n-tabs-tab .n-tabs-tab__label {
color: @text-color-7;
font-family: @font-family-3;
font-size: 1.5vw;
font-weight: @font-weight-1;
}
/deep/ .n-tabs .n-tabs-rail .n-tabs-tab-wrapper .n-tabs-tab.n-tabs-tab--active {
box-shadow: 0px 2px 4px rgba(214, 150, 0, 0.36);
}
- 难怪有的就是出不来 浏览器解析的阴影数据 看都没看直接复制,我也是个呆瓜,唉。根本不一样。

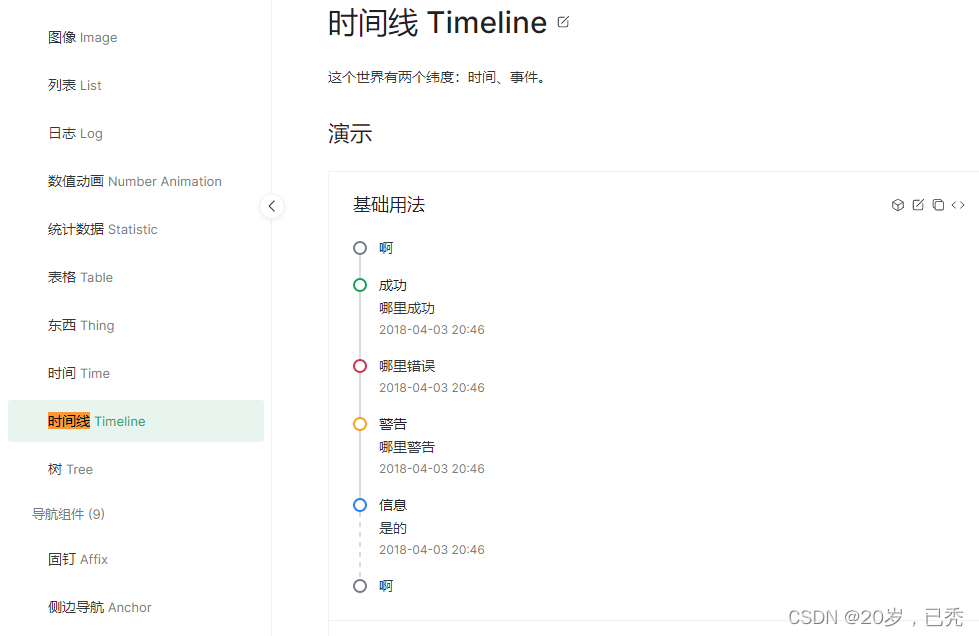
接下来写这个功能吧 - -

用这个吧 emm快写完了 想休息 - -

html
<n-timeline :icon-size="20"> <n-timeline-item type="warning"> <template #icon> <img src="http://rjh8q4767.hd-bkt.clouddn.com/ty.png" /> </template> <div class="name">2022年08月24日</div> <div> <div class="number actives fontavtive">浏览了“6周年VIP回馈礼B"活动</div> <div class="imgactive"> <img src="1111/imgpic.png" style="height: 90%" /> </div> </div> </n-timeline-item> <n-timeline-item type="warning"> <template #icon> <img src="111/ty.png" /> </template> <div class="name">2022年08月24日</div> <div> <div class="number actives fontavtive">浏览了“6周年VIP回馈礼B"活动</div> <div> <img src="111.png" style="height: 100%" /> </div> </div> </n-timeline-item> </n-timeline>
.imgactive {
width: 30vw;
height: 10vw;
background-color: @background-9;
text-align: center;
padding-top: 1%;
}
.fontavtive {
font-size: 1.4vw;
}
.actives {
margin-top: 1vw;
margin-bottom: 1vw;
}
。。。。写完了 就说手机端转pc端设计看上去就很奇怪
发现nviewUI官网关于这个组件介绍,不是很正经。(吐槽)
全套ui



<template>
<n-scrollbar style="max-height: 100%">
<div class="contant">
<div class="header between">
<div class="info">
<div class="avatar"></div>
<div class="infoname">
<div class="name">Ethan.</div>
<div class="number">18757273610</div>
</div>
</div>
<div class="edit">
<img
src="http://rjh8q4767.hd-bkt.clouddn.com/%E7%BC%96%E8%BE%91%E6%92%B0%E5%86%99_writing-fluently.png"
class="editimg"
/>
</div>
</div>
<div class="money">
<div>
<div class="number moneynumber">银行卡消费</div>
<div class="name">¥2686</div>
</div>
<div>
<div class="number moneynumber">可用余额</div>
<div class="name">¥0.00</div>
</div>
<div>
<div class="number moneynumber">累计服务</div>
<div class="name">¥1196.33</div>
</div>
</div>
<div class="use">
<div class="div between">
<div class="skinadress">
<div class="skin">皮肤管理</div>
<div class="adress">上研美丽+(万和城店)</div>
</div>
<div class="member">
<div class="img">
<img
src="http://rjh8q4767.hd-bkt.clouddn.com/%E8%BD%BB%E4%BC%9A%E5%91%98_light-member%E5%A4%87%E4%BB%BD.png"
/>
</div>
<div class="divs">普通会员</div>
</div>
</div>
</div>
<div class="module">
<div>
<div>
<img src="http://rjh8q4767.hd-bkt.clouddn.com/%E5%88%87%E7%89%87%E8%82%8C%E8%82%A4%E5%8F%98%E5%8C%96.png" />
</div>
<div class="number modulenumber">肌肤变化</div>
</div>
<div>
<div>
<img src="http://rjh8q4767.hd-bkt.clouddn.com/%E4%B8%93%E5%B1%9E%E5%AE%A2%E6%9C%8D%E5%88%87%E5%9B%BE.png" />
</div>
<div class="number modulenumber">专属客服</div>
</div>
<div>
<div>
<img src="http://rjh8q4767.hd-bkt.clouddn.com/%E9%A1%BE%E5%AE%A2%E7%94%9F%E6%97%A5%E5%88%87%E5%9B%BE.png" />
</div>
<div class="number modulenumber">顾客生日</div>
</div>
<div>
<div>
<img
src="http://rjh8q4767.hd-bkt.clouddn.com/%E7%A7%AF%E5%88%86%E6%98%8E%E7%BB%86%E5%88%87%E5%9B%BE1.png"
/>
</div>
<div class="number modulenumber">积分明细</div>
</div>
</div>
<div class="block between">
<div class="child">
<div class="name">预购&次卡</div>
<div style="display: flex">
<div class="font">4预购 ></div>
<div class="underline">
<n-divider vertical />
</div>
<div class="font">0次卡 ></div>
</div>
</div>
<div class="child">
<div class="name">可用积分</div>
<div class="between">
<div class="font">11.96</div>
<div class="font">详情 ></div>
</div>
</div>
</div>
<div class="tab">
<n-tabs type="segment" tab-style="--n-tab-color-segment: white;--n-tab-border-radius: 4vw;">
<div style="width"></div>
<n-tab-pane name="chap1" tab="顾客行为记录">
<!-- 时间线 -->
<n-timeline :icon-size="20">
<n-timeline-item type="warning">
<template #icon>
<img src="http://rjh8q4767.hd-bkt.clouddn.com/ty.png" />
</template>
<div class="name time fontavtive">2022年08月24日</div>
<div class="fontavtive">
<div class="number actives">浏览了“6周年VIP回馈礼B"活动</div>
<div class="imgactive">
<img src="http://rjh8q4767.hd-bkt.clouddn.com/imgpic.png" style="height: 90%" />
</div>
</div>
</n-timeline-item>
<n-timeline-item type="warning">
<template #icon>
<img src="http://rjh8q4767.hd-bkt.clouddn.com/ty.png" />
</template>
<div class="name time fontavtive">2022年08月24日</div>
<div class="fontavtive">
<div class="number actives">浏览了“6周年VIP回馈礼B"活动</div>
<div>
<img src="http://rjh8q4767.hd-bkt.clouddn.com/cfj.png" style="height: 100%" />
</div>
</div>
</n-timeline-item>
</n-timeline>
</n-tab-pane>
<n-tab-pane name="chap2" tab="顾客消费记录"> 456 </n-tab-pane>
</n-tabs>
</div>
<div class="drawer">
<div style="display: flex">
<n-button color="rgb(255,247,238)" class="service" style="margin-right: 3vw">
<template #icon>
<img src="http://rjh8q4767.hd-bkt.clouddn.com/%E6%96%87%E6%A1%A3%E6%88%90%E5%8A%9F_doc-success.png" />
</template>
<span class="font">服务开单</span>
</n-button>
<n-button color="rgb(255,247,238)" class="service">
<template #icon>
<img src="http://rjh8q4767.hd-bkt.clouddn.com/%E6%96%87%E6%A1%A3%E6%88%90%E5%8A%9F_doc-success.png" />
</template>
<span class="font">服务开单</span>
</n-button>
</div>
</div>
</div>
</n-scrollbar>
</template>
<script setup lang="ts">
import { defineComponent, reactive, getCurrentInstance, provide, ref } from 'vue';
// define props & emit
// init & data
const theme = {
background: 'url(http://rjh8q4767.hd-bkt.clouddn.com/%E4%BD%8D%E5%9B%BE.png) no-repeat'
};
const up = () => {};
</script>
<style lang="less" scoped>
.div {
width: 90%;
height: 10vw;
border: 0.2vw solid @text-color-2;
position: relative;
margin-left: 3vw;
border-top-right-radius: 2vw;
border-top-left-radius: 2vw;
background-color: @background-7;
margin-top: 3vw;
}
.div::before {
content: '';
width: 0;
height: 0;
border: 2vw solid;
position: absolute;
bottom: -4vw;
left: 50%;
border-color: @background-7 transparent transparent;
}
.avatar {
position: relative;
left: 0.57321vw;
top: 0vw;
width: 5vw;
height: 5vw;
border-radius: 50%;
background: v-bind('theme.background');
-moz-background-size: 100% 100%;
background-size: 100% 100%;
border: 0.2vw solid @text-color-2;
}
.header {
padding-top: 3vw;
padding-left: 3vw;
}
.money {
display: flex;
}
.money > div {
margin-left: 5vw;
margin-top: 2vw;
}
.info {
display: flex;
}
.infoname > div {
margin-left: 5vw;
margin-top: -1%;
}
.edit {
border-radius: 50%;
width: 3vw;
height: 3vw;
background-color: @text-color-4;
// 图片水平居中
text-align: center;
box-sizing: border-box;
margin-right: 3vw;
}
.editimg {
box-sizing: border-box;
margin-top: 18%;
}
.contant {
background-image: linear-gradient(@text-color, white, white, white);
width: 100%;
height: 100%;
margin-bottom: 10%;
}
.name {
color: @text-color-7;
font-family: @font-family-2;
font-size: 2vw;
font-weight: @font-weight-1;
}
.number {
color: @text-color-3;
font-family: @font-family-3;
font-size: 1.4vw;
font-weight: @font-weight-1;
}
.moneynumber {
color: @text-color-5;
}
.skin {
color: @text-color-8;
font-family: @font-family-3;
font-size: 1.4vw;
font-weight: @font-weight-1;
}
.adress {
color: @text-color-4;
font-family: @font-family-2;
font-size: 1.8vw;
font-weight: @font-weight-1;
}
.member {
color: @text-color-4;
font-family: @font-family-3;
font-size: 1.2vw;
font-weight: @font-weight-1;
background-color: @background-8;
width: 8vw;
height: 3vw;
text-align: center;
margin-top: 3vw;
margin-right: 3vw;
display: flex;
}
.member > .img {
margin-top: 9%;
margin-left: 0.5vw;
}
.member > .divs {
margin-top: 7%;
margin-left: 0.2vw;
}
.skinadress {
margin-top: 2vw;
margin-left: 3vw;
}
.module {
display: flex;
justify-content: space-between;
margin-left: 5vw;
margin-top: 5vw;
margin-right: 7vw;
}
.modulenumber {
color: @text-color-7;
margin-left: -1vw;
}
.block {
margin-left: 3vw;
margin-right: 3vw;
margin-top: 5vw;
}
.block > .child {
background-color: @background-9;
width: 40%;
height: 8vw;
margin-right: 4vw;
box-sizing: border-box;
padding-left: 5vw;
padding-top: 1.5vw;
border-radius: 1vw;
}
.font {
color: @text-color-9;
font-family: @font-family-3;
font-size: 1.4vw;
font-weight: @font-weight-1;
margin-right: 3vw;
}
/deep/ .n-divider.n-divider--vertical {
display: inline-block;
height: 1.4vw;
margin: 0.5vw 3vw 0 3vw;
vertical-align: middle;
width: 1px;
}
/deep/ .n-divider.n-divider--vertical {
background-color: @text-color-9;
}
.tab {
margin-left: 5vw;
margin-right: 5vw;
margin-top: 5vw;
}
/deep/ .n-tabs .n-tabs-rail {
background-color: rgb(249, 242, 236);
border-radius: 4vw;
}
/deep/ .n-tabs .n-tabs-nav {
line-height: 3;
}
/deep/ .n-tabs .n-tabs-tab .n-tabs-tab__label {
color: @text-color-7;
font-family: @font-family-3;
font-size: 1.5vw;
font-weight: @font-weight-1;
}
/deep/ .n-tabs .n-tabs-rail .n-tabs-tab-wrapper .n-tabs-tab.n-tabs-tab--active {
box-shadow: 0px 2px 4px rgba(214, 150, 0, 0.36);
}
.imgactive {
width: 30vw;
height: 10vw;
background-color: @background-9;
text-align: center;
padding-top: 1%;
}
.fontavtive {
font-size: 1.4vw;
margin-left: 2vw;
}
.actives {
margin-top: 1vw;
margin-bottom: 1vw;
}
.time {
font-size: 1.5vw;
}
.drawer {
position: absolute;
background-color: @background-4;
left: 0vw;
top: 38.5vw;
height: 8.75455vw;
width: 100%;
background: @background-1;
background-blend-mode: normal;
box-shadow: 0vw -0.10422vw 0.20844vw rgba(0, 0, 0, 0.1);
padding-top: 2vw;
padding-left: 8vw;
}
.service {
--n-width: 10vw !important;
--n-height: 4vw !important;
}
</style>

版权归原作者 20岁,已秃 所有, 如有侵权,请联系我们删除。