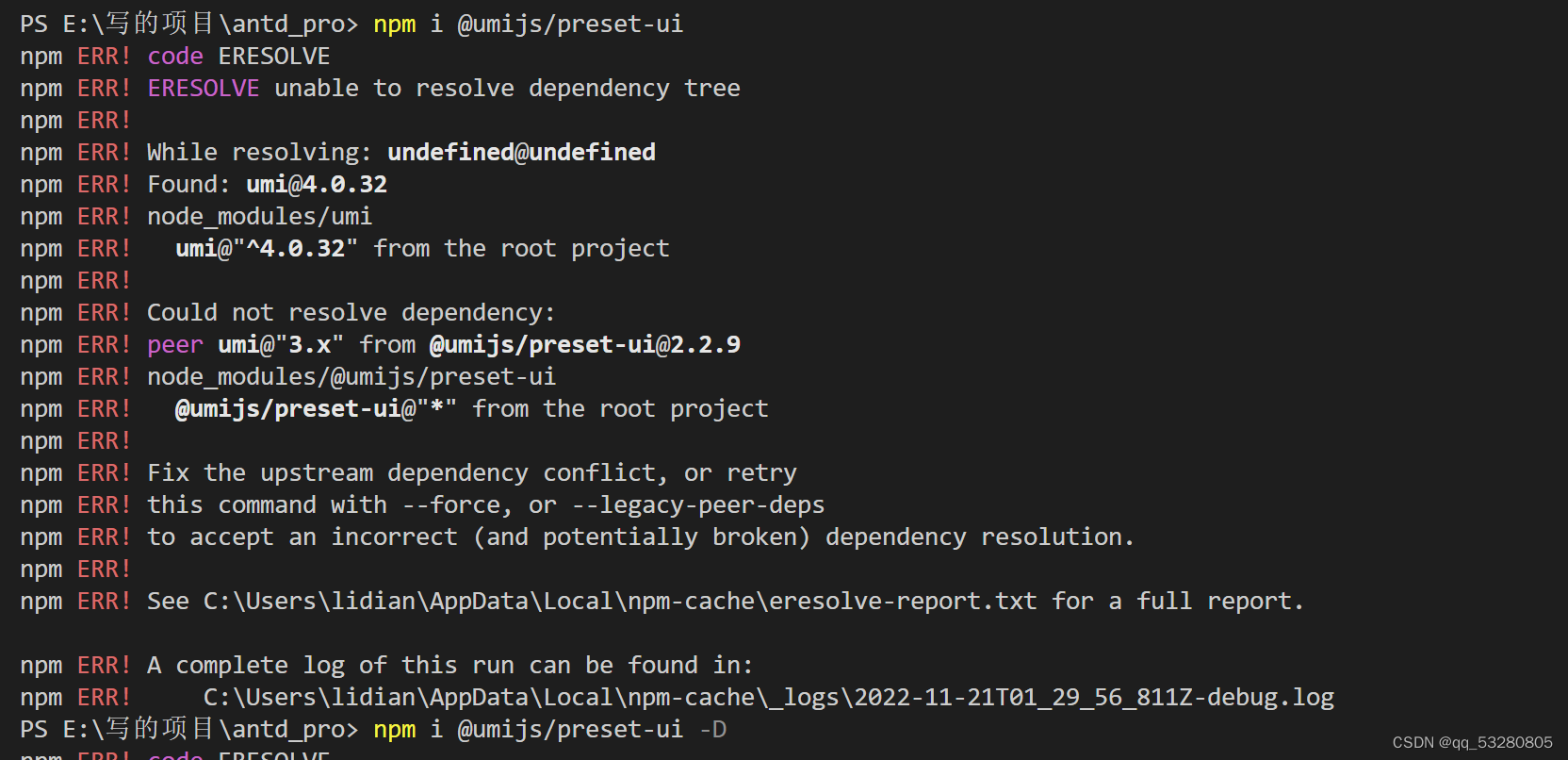
今天想使用ui,出现了很多错误,刚开始安装的时候没有一点事,就是运行的时候报错,好像和umi版本不匹配了,后来又把umi删除了又安装一遍,然后还是运行不了,后来我又把@umijs/preset-ui卸了,之后就又安装不上了。
更改运行代码为:
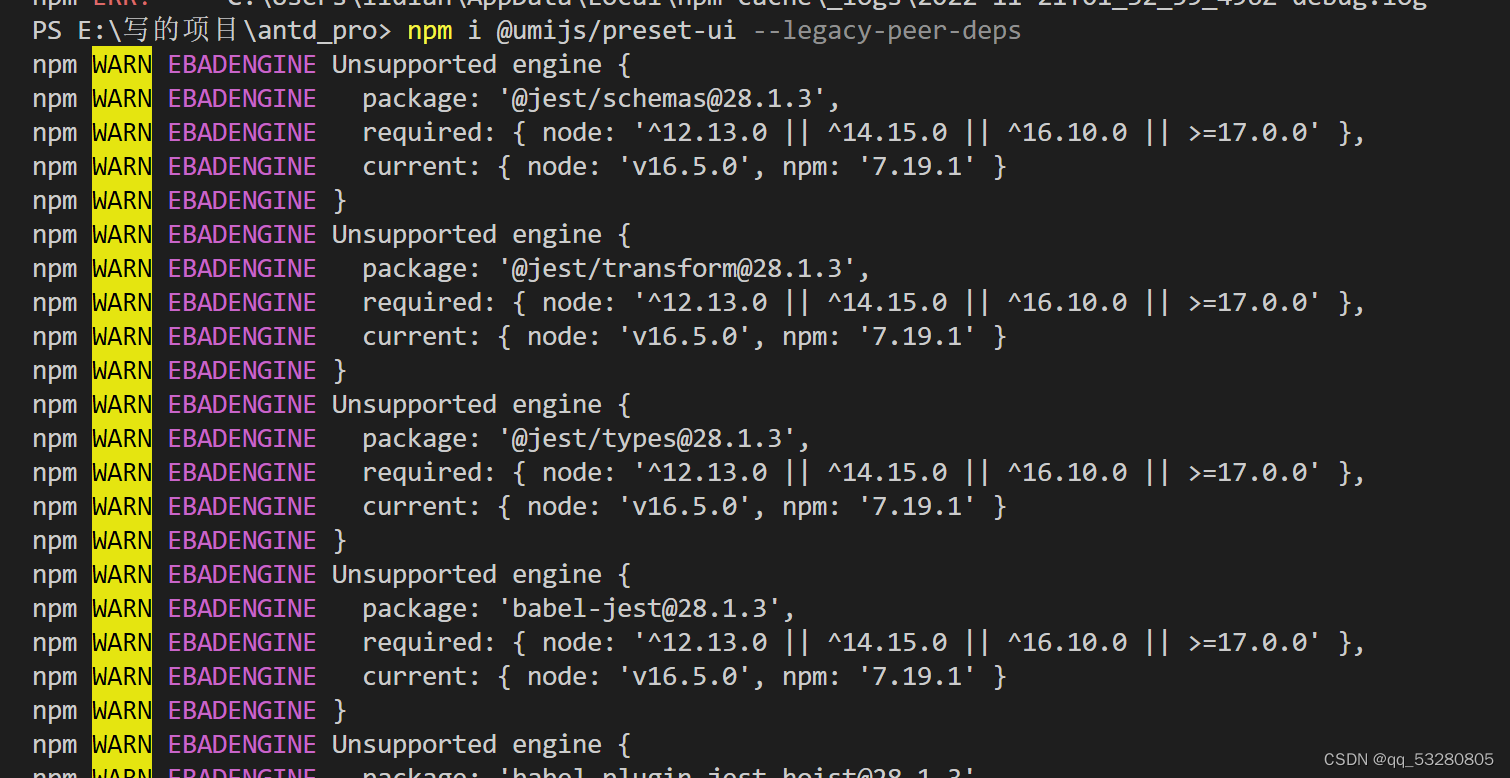
npm install @umijs/preset-ui --legacy-peer-deps
报错原因:
在新版本的npm中,默认情况下,npm install遇到冲突的peerDependencies时将失败。
解决方法:
使用–force或–legacy-peer-deps可解决这种情况。
–force会无视冲突,并强制获取远端npm库资源,当有资源冲突时覆盖掉原先的版本。
–legacy-peer-deps:安装时忽略所有peerDependencies,忽视依赖冲突,采用nom版本4-6的样式去安装依赖,已有的依赖不会覆盖。
–legacy-peer-deps比较保险一点。
好,安装成功·,我继续运行;
解决某某不是内部或外部命令,也不是可运行的程序或批处理文件。
1)在桌面找到此电脑,点击鼠标右键->属性
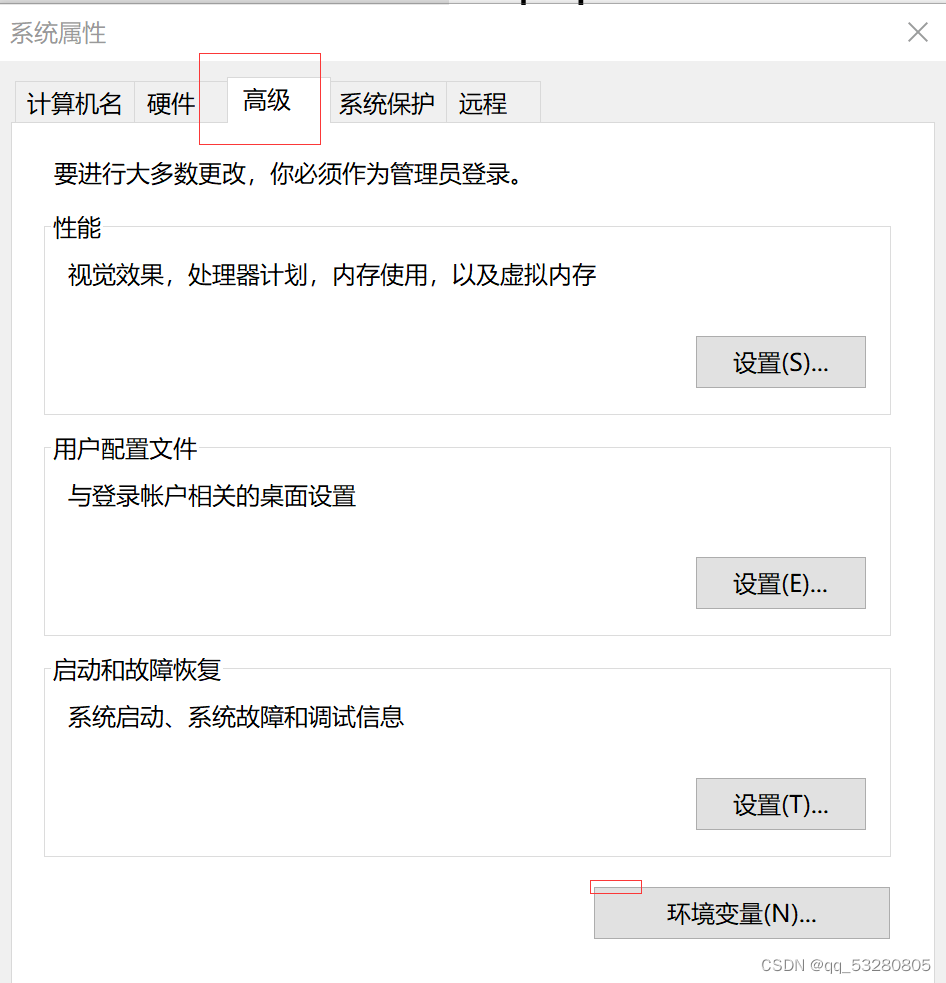
2)选择高级系统设置
3)高级->环境变量
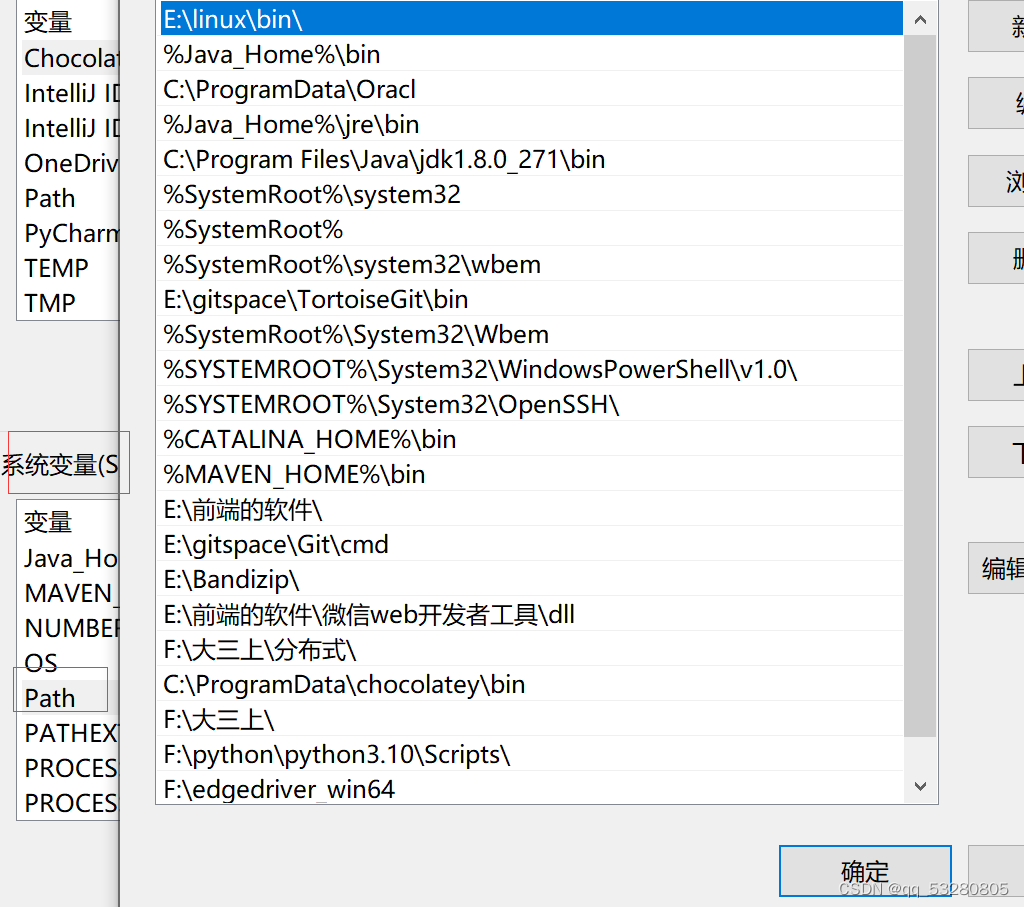
4)系统变量->path->编辑
5)点击新建,添加完之后一直确定
好,配置的非常好,当我万分高兴的再去运行时,还是这样,整个人傻了,依然没有什么效果,又去搜了几篇关于这个问题,依然没有满意的。我想住明天再次运行会不会有什么不一样。
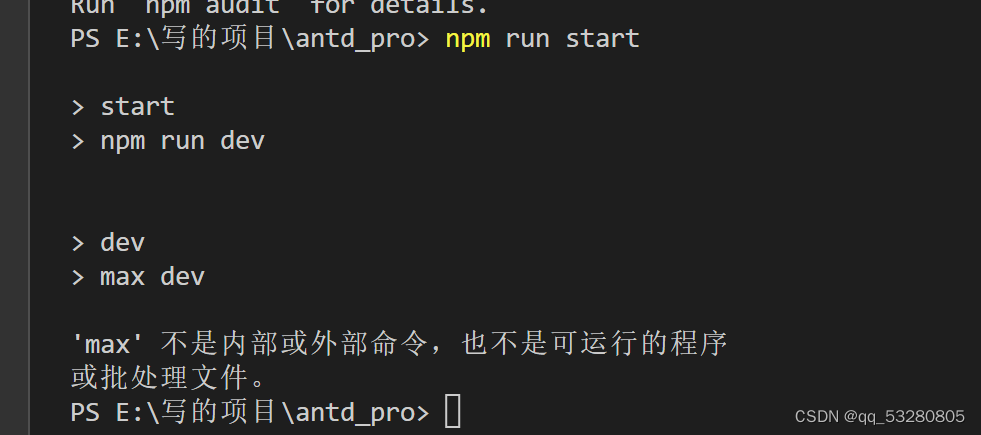
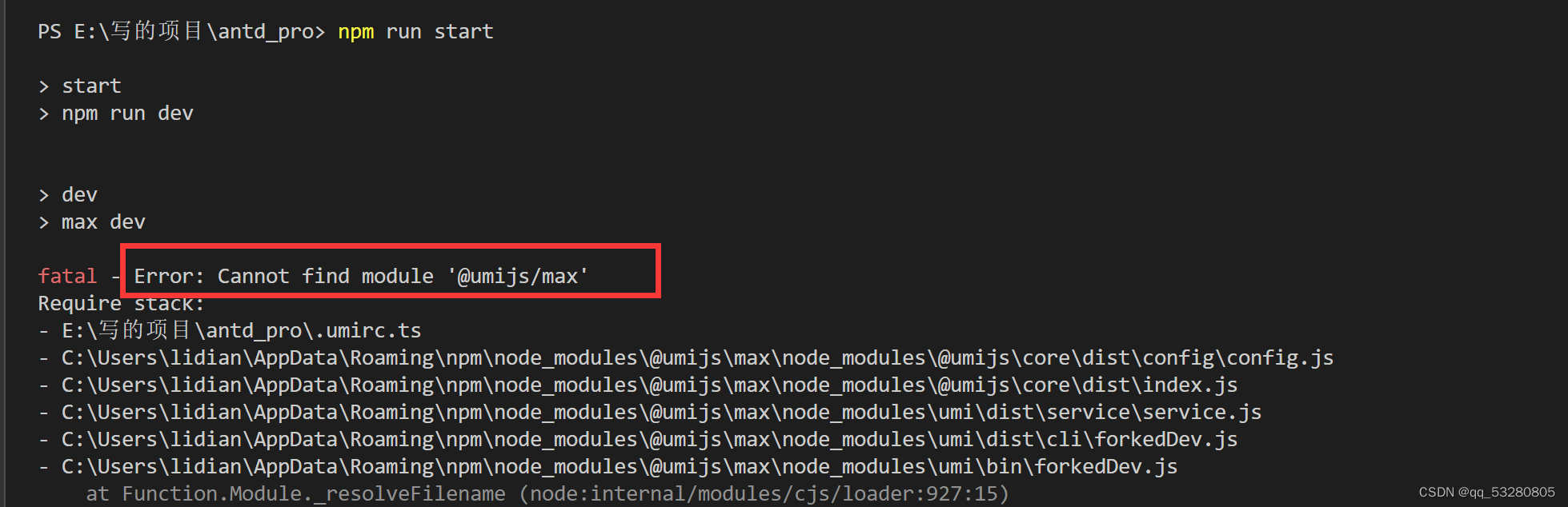
第二天,我再次打开了这个项目,再去npm run start,确实不是报上边的错了,但是这不意味着他可以运行了;
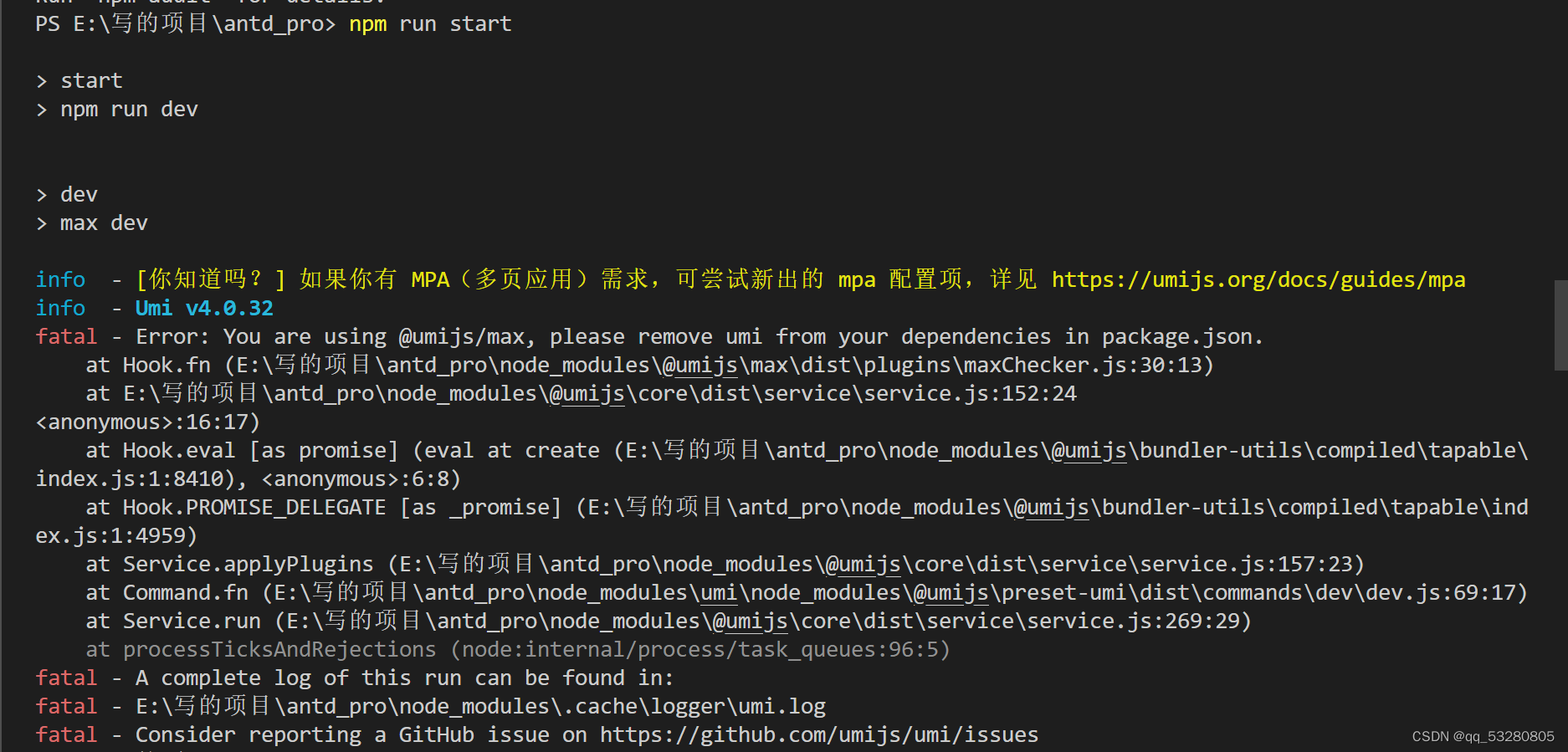
它说没有@umijs/max,行,我就立马去按,安装完之后我又再次有点小激动的去运行了;
很好,这个错误我又能看懂,就是让我给umi删掉,我就用命令把umi删掉了,并且在package.json手动把umi的版本移除了,再次去运行。
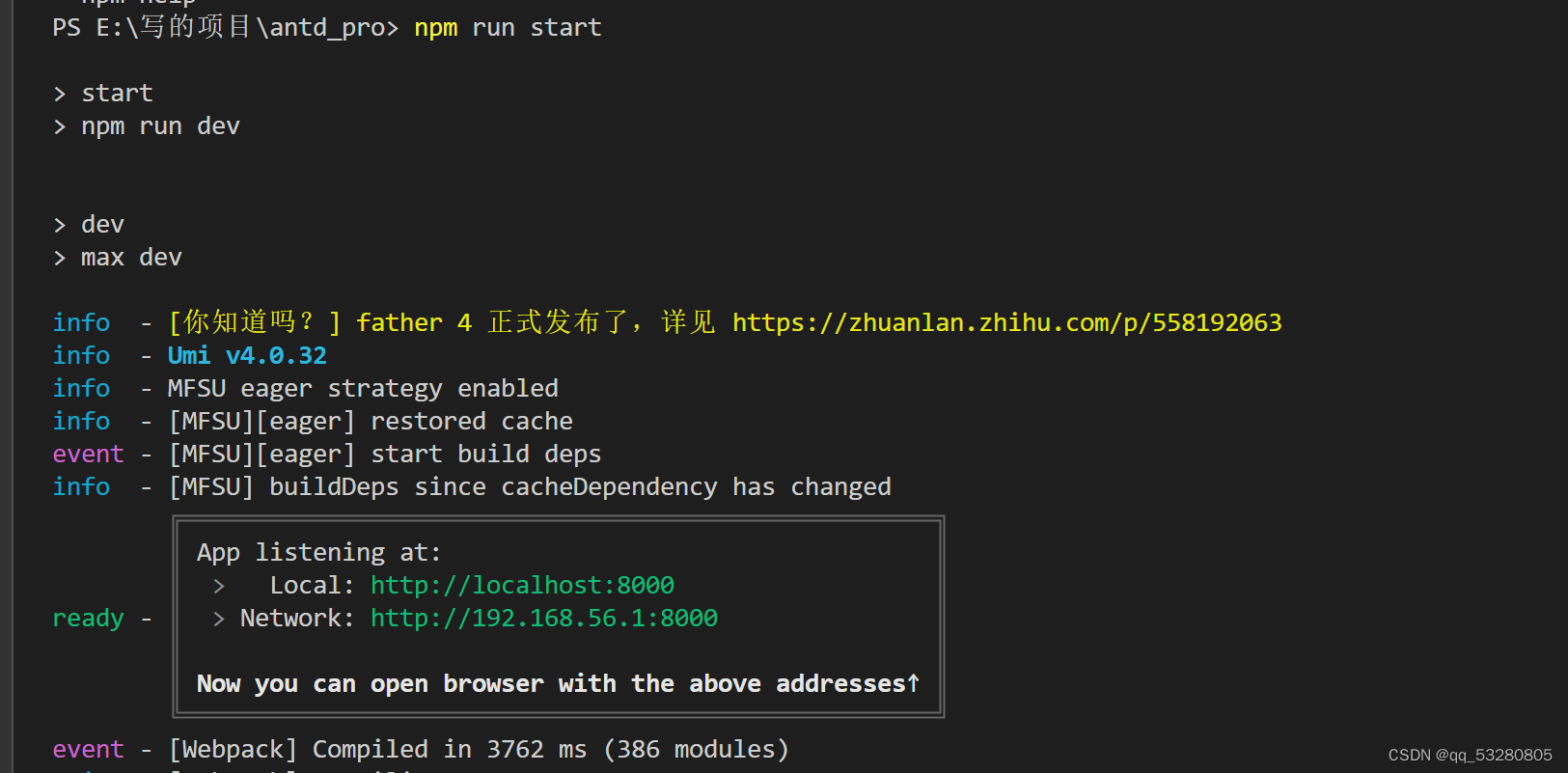
这次都可以运行成功了。
Umi Max。 这是内部 Bigfish 框架的对外版本,解我们自己的问题,同时也给社区另一个集中化框架的选择,定位是中后台框架,包含了中后台相关的大量最佳实践的插件。如果有定制需求,大家可以参考他来实现内网框架的定制,比如快手团队就有基于 Umi 4 的框架定制,还有 Alita 也是基于 Umi 定制的面向移动端的框架。
版权归原作者 qq_53280805 所有, 如有侵权,请联系我们删除。