一、概述
**1.**Node.js是一个开源和跨平台是JavaScript运行时环境,它几乎是任何类型项目的流行工具。它让JavaScript成为与PHP、python、Perl、Ruby等服务语言平起平坐的脚本语言。
**2.**node.js作用好处:
(1)IO处理非常快
(2)node.js是单线程,没有线程之间的损耗,没有线程的竞争
(3)不适合做复杂的运算
(4)开发时省力
二、操作步骤
(一)下载node.js
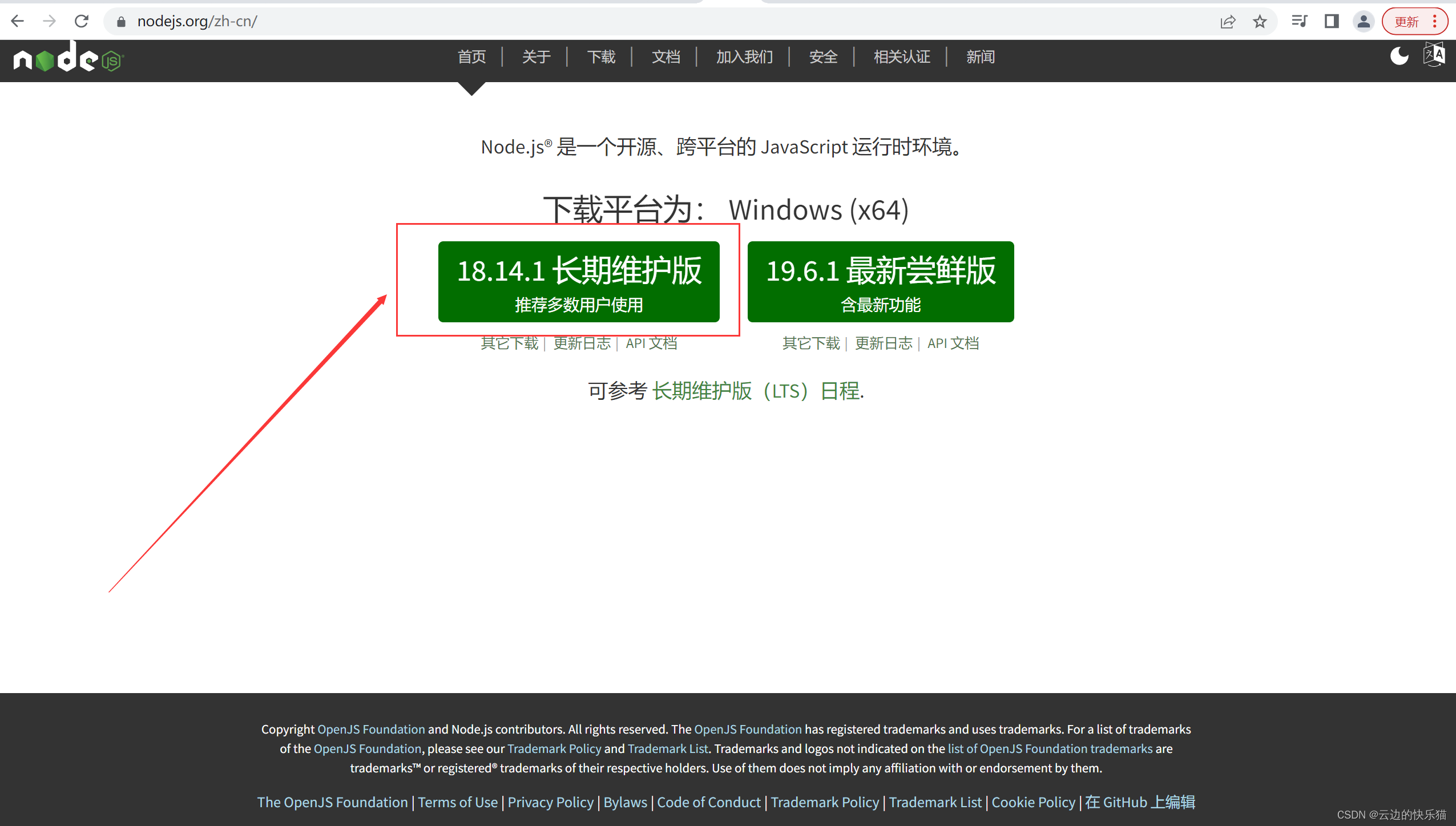
**1.**进入官网,下载稳定版本
官网:Node.js

下载完成

(二) 安装node.js
**2.双击下载好的安装包,然后点击next **

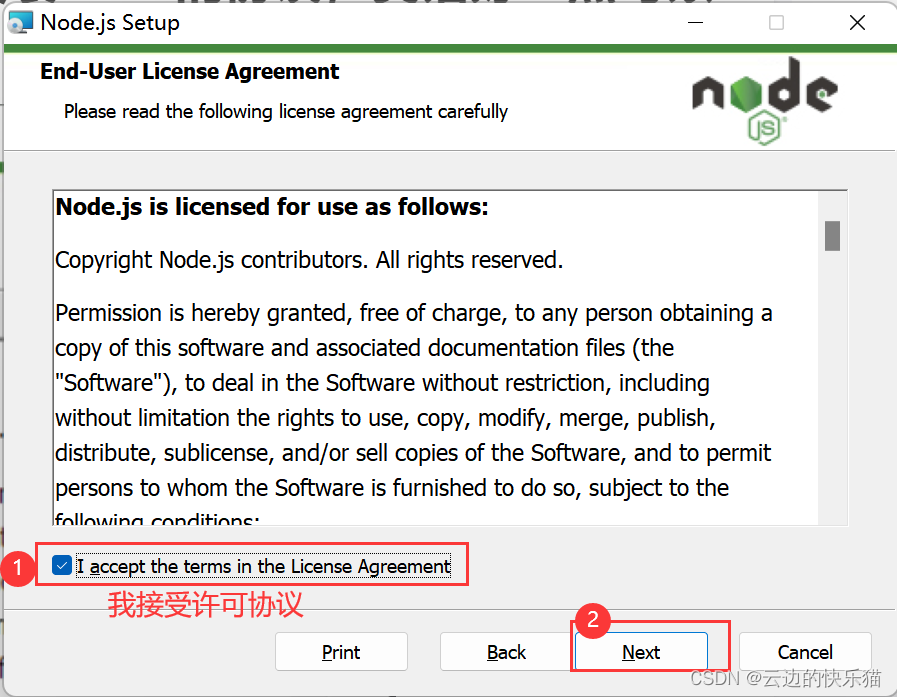
** 3. **勾选接受许可协议后,再点击next

**4.**选择安装位置,然后next

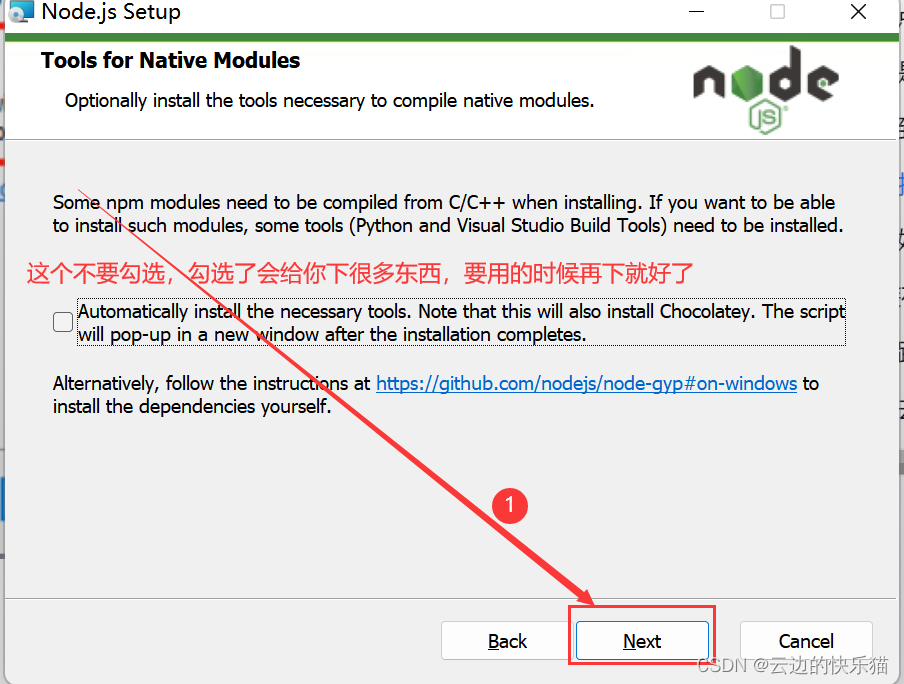
** 5.**点击next就好

6.点击next就好

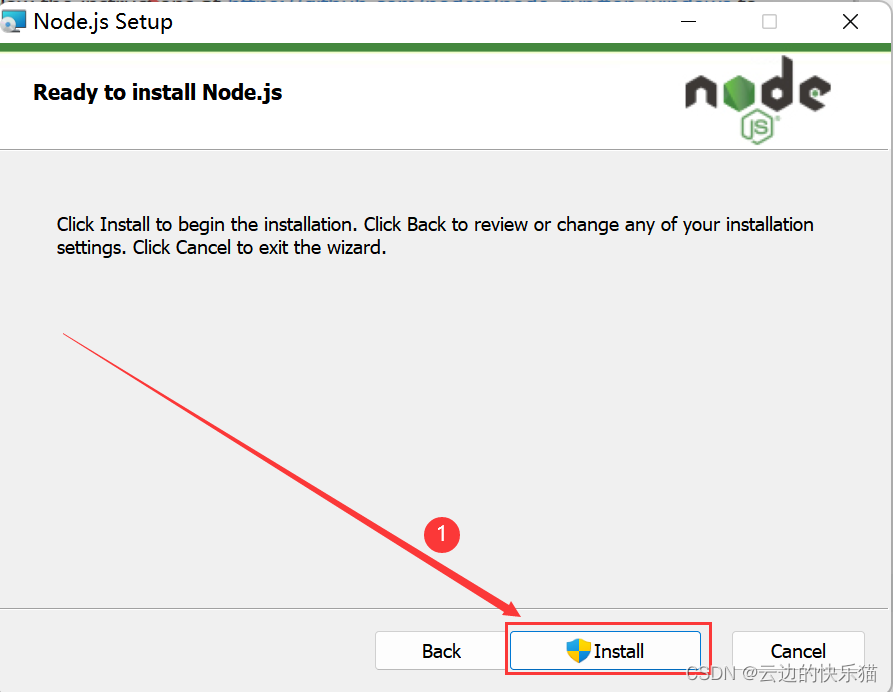
**7.**点击安装

** 8.**点击完成

(三)查看环境变量
ps:因为安装时候默认给配置好了环境变量,所以这个步骤就是查看环境变量是否配好而已。个人觉得没啥用,可以不用看这一步
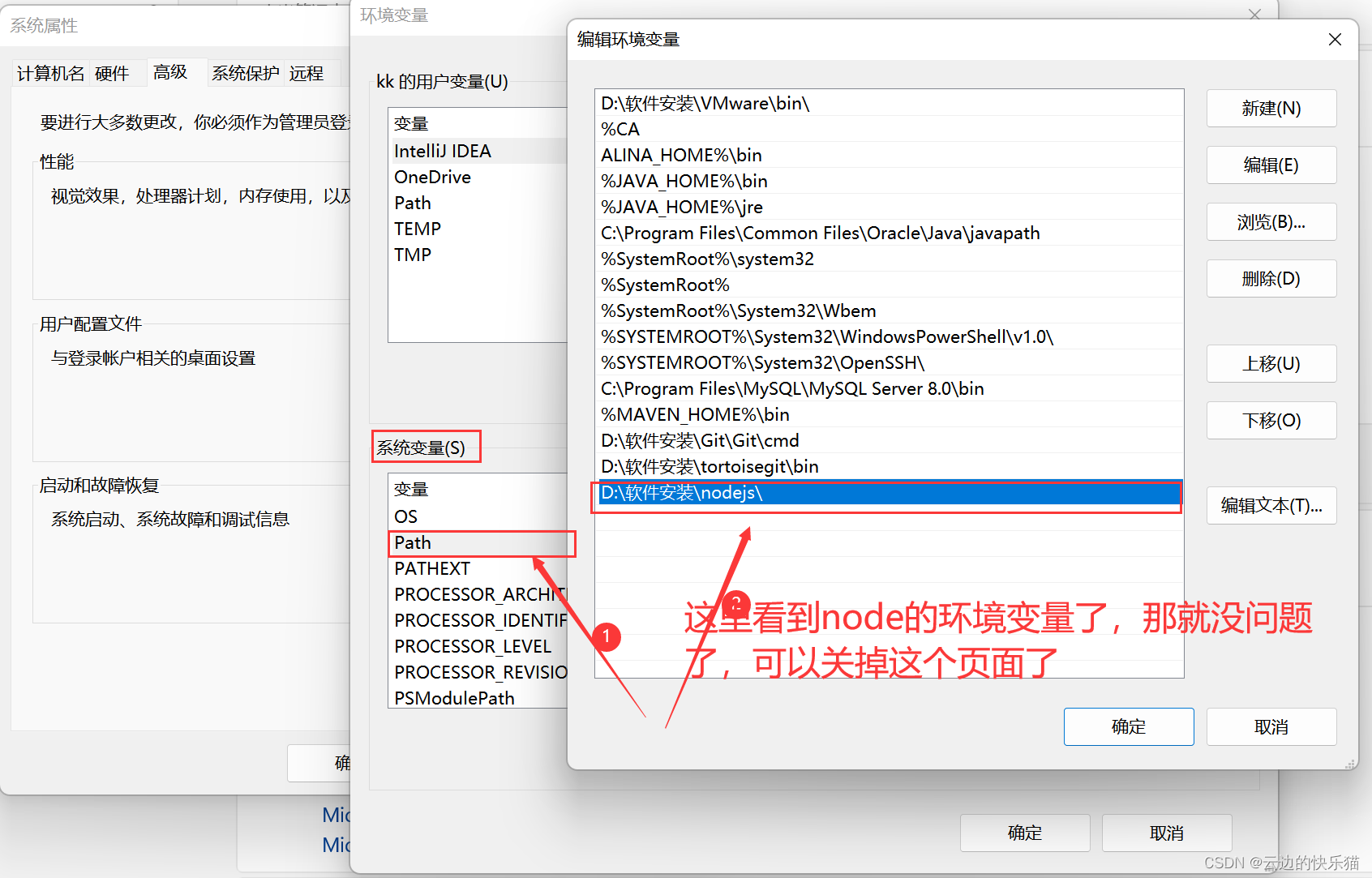
9.右键此电脑---属性---高级系统设置--环境变量--系统环境变量--双击path打开查看

(四)查看版本信息
ps:这个步骤只是用来查看node.js有没有安装成功 。个人觉得没啥用,可以不用看这一步
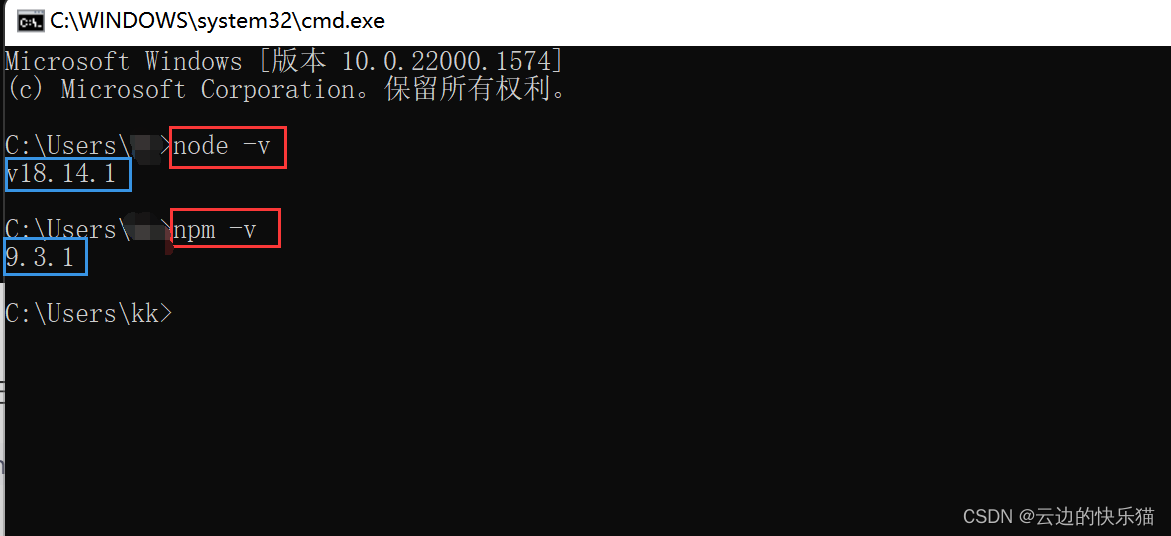
**10. **快捷键(win键+R键)打开cmd命令,分别输入以下的命令查看版本信息
node -v #查看node版本
npm -v #查看npm版本
 看到版本信息,说明我们的node已经安装完成了
看到版本信息,说明我们的node已经安装完成了
(五)新建全局下载包和缓存包位置
ps:在下载一些全局模块时候,会被默认放到其他的位置下,那么我们需要更改一些下载的全局模块和缓存的位置,改放到我们node的根目录下
npm root -g #这就是查看默认存放包位置的cmd命令
** 11.在node安装的目录下,新建node_global和node_cache**这两个文件夹
ps:默认安装位置是:C:\Program Files\nodejs

**12.**把这两个包设为全局下载存放包和node缓存包。 cmd界面分别执行这两个命令
ps:双引号里面分别是这两个新建文件夹的位置,每个人都不一样。根据自己的文件夹位置去执行
npm config set prefix "D:\软件安装\nodejs\node_global"
npm config set cache "D:\软件安装\nodejs\node_cache"
** 成果:**
这样我们的全局下载包和缓存位置就分别更改到了这两个刚刚新建的包里面了
(六)配置环境变量
因为在上一步已经修改了全局下载包和缓存位置,我们的系统还不知道。所以要在环境变量里面配置环境变量让系统知道
13.右键此电脑---属性---高级系统设置--环境变量--系统环境变量--path--点击浏览---添加这3个包的路径进去
ps:这3个包是node.js安装目录下的包

**系统环境变量的path里面成果 **

(七)安装express(内嵌http模块)
14.cmd输入如下命令安装express这个全局变量
ps:如果安装报错了看下面17或者18点,有对应的解决办法
npm install express -g
安装成功
**15.**输入上面这个命令成功就这样,就成功了

安装失败
ps:出现这个错误是由于对文件夹的操作权限不够
**16.**如果输入该命令,如下界面是失败

解决办法一(最好的办法)
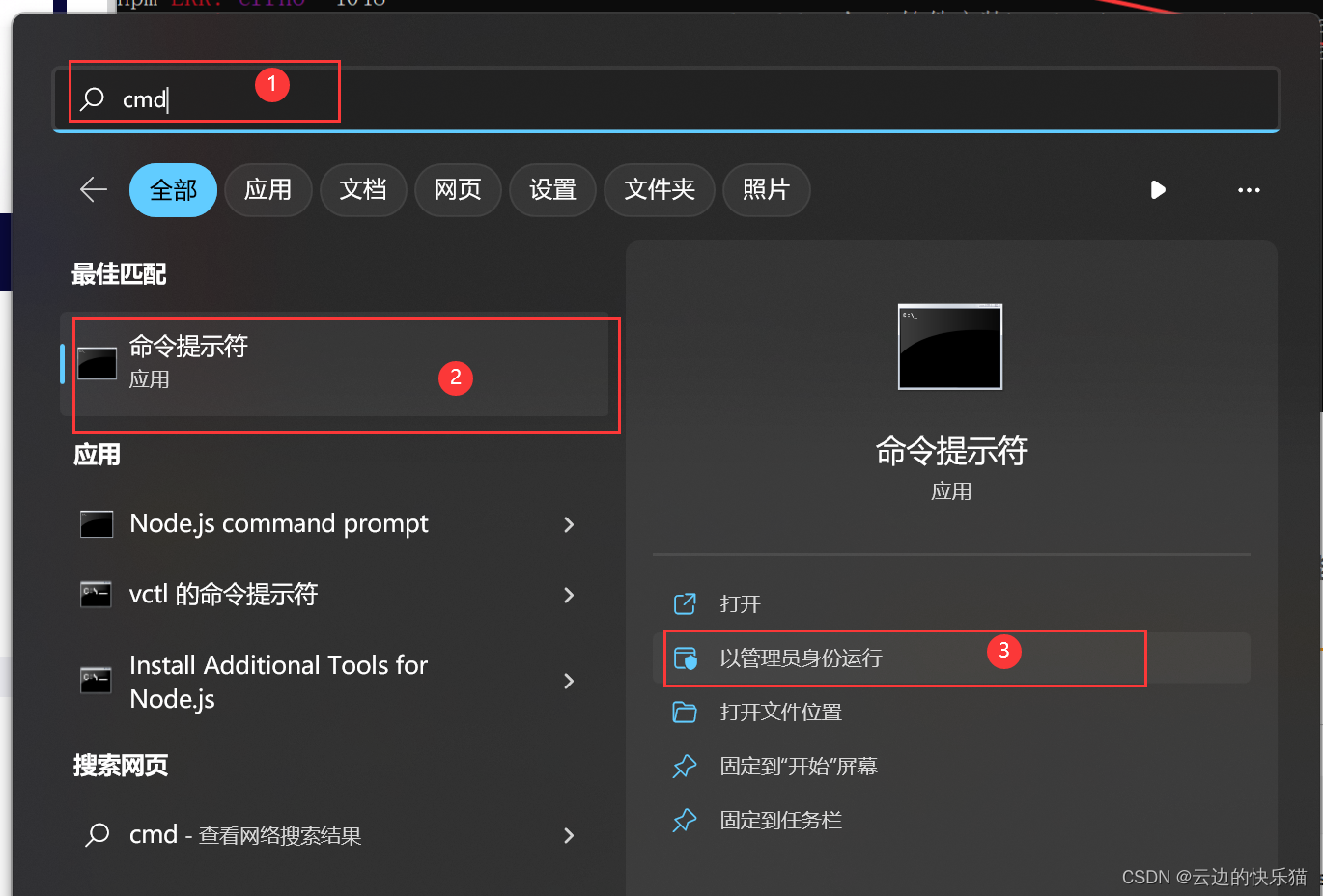
**17.**cmd命令用管理员权限打开再输入命令就好了

解决办法二(其次)
**18.点击node.js的安装包文件夹,右键--属性--然后按照如下的步骤。给这个安装包文件夹勾选上全部能勾选的权限。 **
ps:如果这样还下载失败,那就把安装node.js安装包文件夹下的node_cache、node_global、node_modules的这些文件夹的权限也都勾选上就再去运行cmd命令就可以成功了。

(八)安装淘宝镜像(可以不安装)
ps:下载 npm 包时会从国外的服务器下载,国内下载会很慢。一般更换为淘宝镜像的cnpm
**19.**cmd界面输入如下命令:全局安装基于淘宝源的cnpm
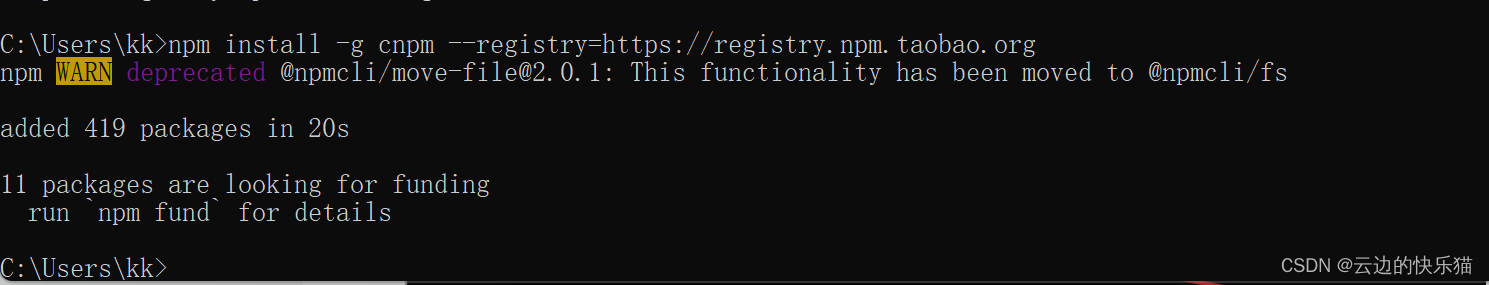
npm install -g cnpm --registry=https://registry.npm.taobao.org

翻译文中图片为(不要管它):
警告信息 npm WARN deprecated @npmcli/move-file@2.0.1: This functionality has been moved to @npmcli/fs 表示某些软件包(@npmcli/move-file)已经过时了,并且推荐使用其他软件包(@npmcli/fs)来代替。这通常是由于软件包的更新而导致的。如果您的安装过程没有被终止,那么这些警告信息通常不需要太过关注。
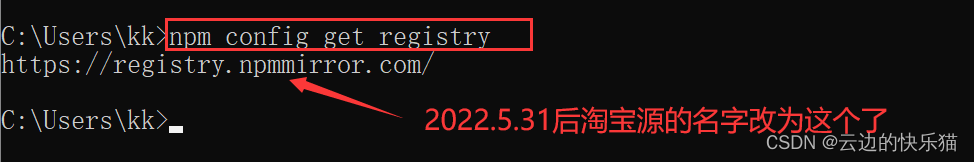
**20.**检查镜像是否安装成功
npm config get registry

这样就是检测到淘宝镜像安装成功了
(九)全局安装webpack
**21.**cmd输入如下命令
npm install webpack -g
即:

(十)下载Vue与配置
下载Vue脚手架
这是要用到vue不可缺少的一个环节
**22.**cmd命令输入以下的命令安装Vue的脚手架
npm install -g @vue/cli
即:

这样就是安装好了,无视那些警告什么的,不用管
配置Vue的环境变量
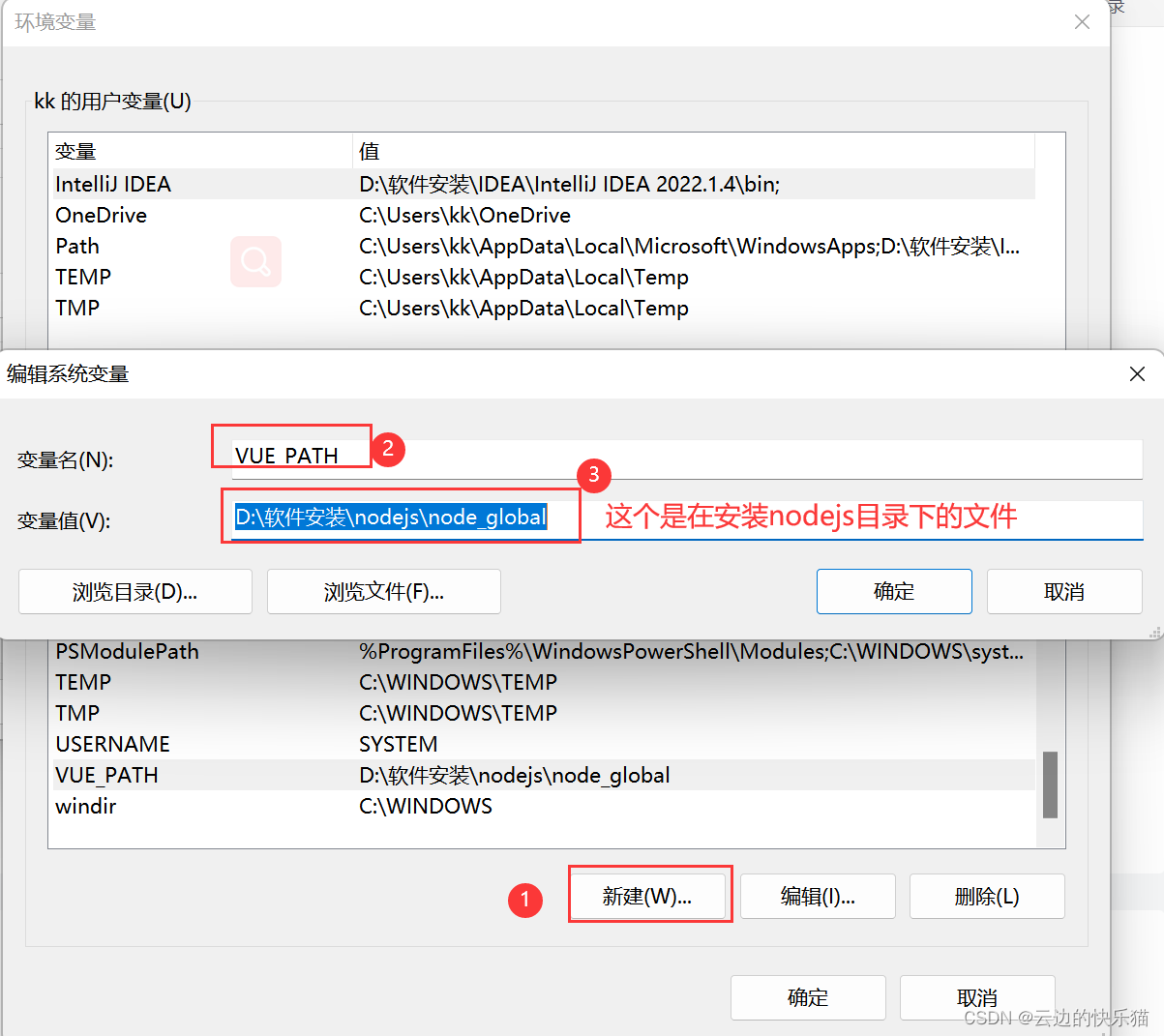
23.右键此电脑---属性---高级系统设置--环境变量--系统环境变量--新建--填写变量名和变量值--确定--确定
变量名:VUE_PATH
变量值:node安装目录下的global文件夹(刚刚上面创建文件夹步骤有教创建)
即:

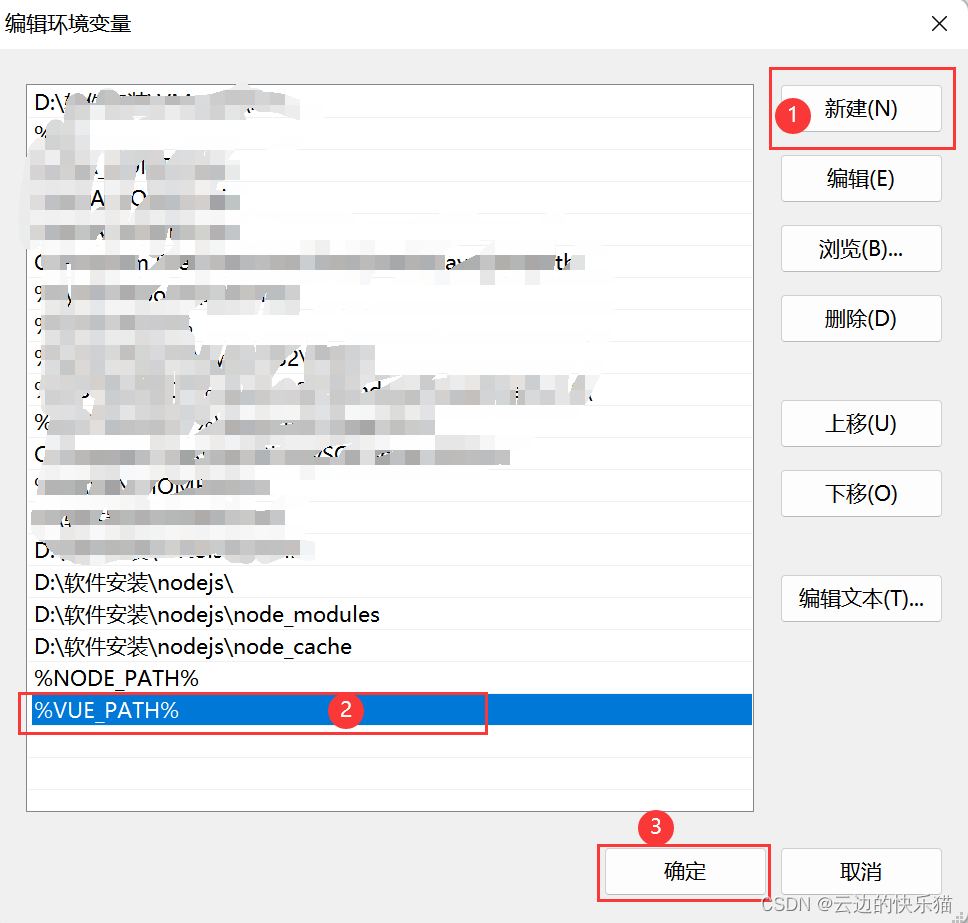
24.双击path,在里面新建添加上%VUE_PATH%

测试Vue是否配置成功
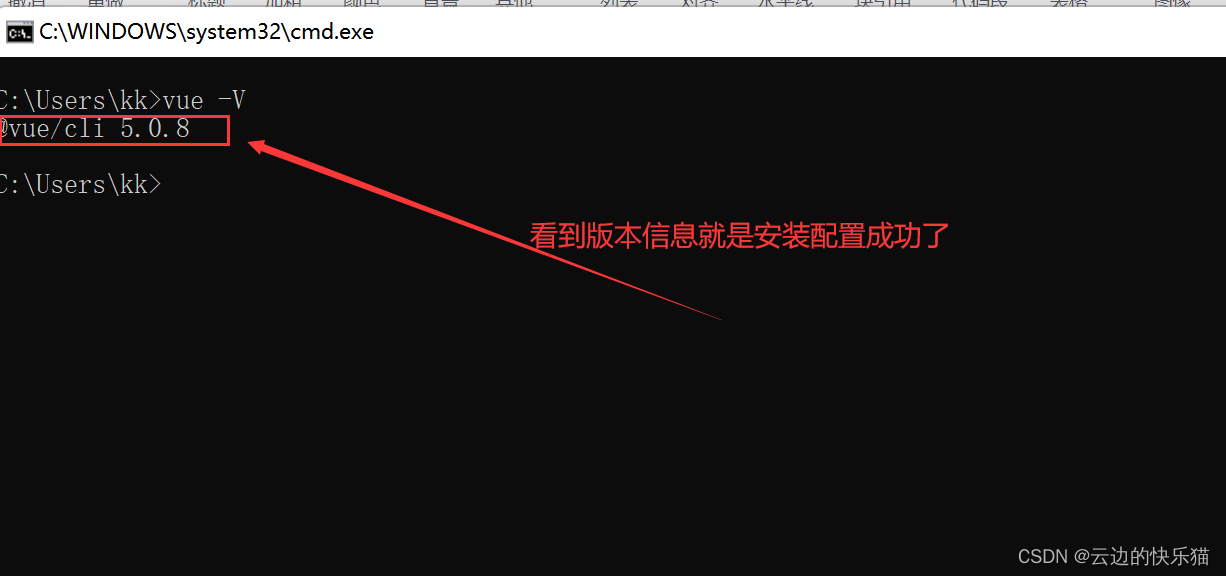
**25.**cmd输入以下的命令(大写的V)
vue -V

这样我们的node.js就都安装完成了,环境变量也配好了。
如果你觉得本篇文章对你有所帮助的,多多支持吧!!!
点赞收藏评论,抱拳了!
如果想要安装包资源👇
1.点击下面那个云边的快乐猫
2.然后去回复”node“
版权归原作者 云边的快乐猫 所有, 如有侵权,请联系我们删除。