大家好,我是宝哥。
今天给大家推荐14个VSCode靠前的编程辅助插件,它们可以帮助你提高代码编写、调试、阅读和管理效率。
1.ESLint
简介:用于检查JavaScript代码的语法和风格错误。
功能特色:支持多种规则,可以自定义规则,还可以与其他插件集成。
使用体验:使用简单,可以帮助你提高代码质量。
插件名字:ESLint
官方地址:https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
2.Prettier
简介:用于格式化JavaScript代码。
功能特色:支持多种格式化规则,可以自定义规则,还可以与其他插件集成。
使用体验:使用简单,可以帮助你保持代码风格一致。
插件名字:Prettier
官方地址:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
3.GitLens
简介:用于查看和管理Git代码仓库。
功能特色:支持查看代码历史、提交记录、分支等信息,还可以进行代码blame、提交diff等操作。
使用体验:功能强大,可以帮助你提高Git工作效率。
插件名字:GitLens
官方地址:https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
4.Live Share
简介:用于与他人实时协作编辑代码。
功能特色:支持多人同时编辑代码,可以实时查看代码更改,还可以进行语音聊天。
使用体验:使用简单,可以帮助你提高团队协作效率。
插件名字:Live Share
官方地址:https://marketplace.visualstudio.com/items?itemName=MS-vsliveshare.vsliveshare
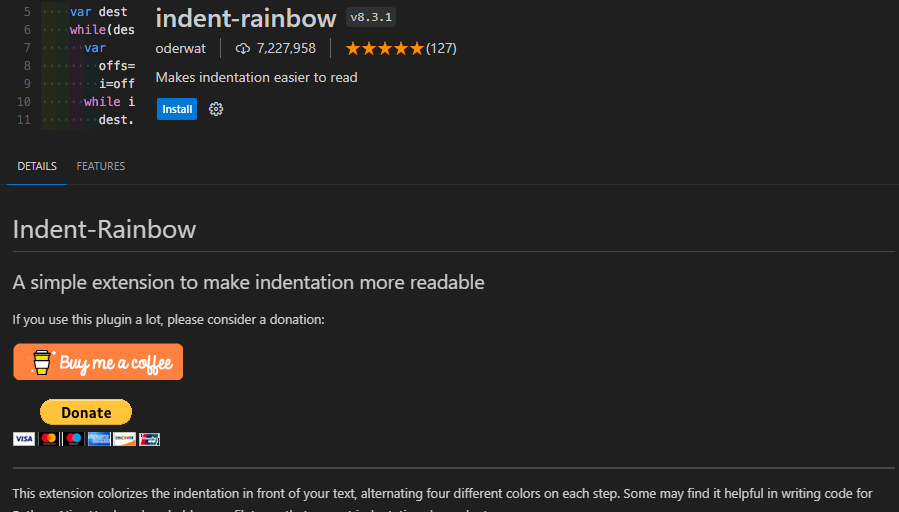
5.indent-rainbow
简介:用于给代码缩进着色。
功能特色:支持多种编程语言,可以自定义颜色,还可以与其他插件集成。
使用体验:使用简单,可以帮助你提高代码阅读效率。
插件名字:indent-rainbow
官方地址:https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
6.Path Intellisense
简介:用于自动补全文件路径。
功能特色:支持多种编程语言,可以学习你的文件路径输入习惯,还可以与其他插件集成。
使用体验:使用简单,可以帮助你提高代码编写效率。
插件名字:Path Intellisense
官方地址:https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
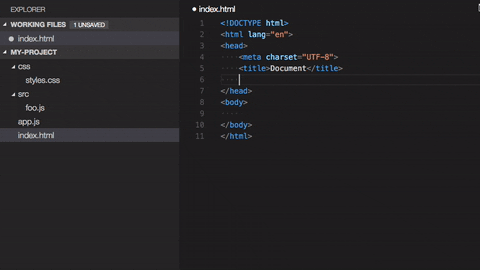
7.Auto Close Tag
简介:用于自动关闭HTML和XML标签。
功能特色:支持多种编程语言,可以自定义快捷键,还可以与其他插件集成。
使用体验:使用简单,可以帮助你提高代码编写效率。
插件名字:Auto Close Tag
官方地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
8.Code Spell Checker
简介:用于检查代码中的拼写错误。
功能特色:支持多种编程语言,可以自定义字典,还可以与其他插件集成。
使用体验:使用简单,可以帮助你提高代码质量。
插件名字:Code Spell Checker
官方地址:https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
9.Markdown Preview Enhanced
简介:用于增强Markdown预览功能。
功能特色:支持多种主题,可以自定义样式,还可以与其他插件集成。
使用体验:使用简单,可以帮助你提高Markdown文档阅读体验。
插件名字:Markdown Preview Enhanced
官方地址:https://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced
10.Todo Tree
简介:用于管理代码中的待办事项。
功能特色:支持多种编程语言,可以设置优先级,还可以与其他插件集成。
使用体验:使用简单,可以帮助你提高代码管理效率。
插件名字:Todo Tree
官方地址:https://marketplace.visualstudio.com/items?itemName=Gruntfuggly.todo-tree
11.Better Comments
简介:用于增强代码注释功能。
功能特色:支持多种注释风格,可以折叠注释,还可以与其他插件集成。
使用体验:使用简单,可以帮助你提高代码可读性。
插件名字:Better Comments
官方地址:https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments
12.Code Runner
简介:用于在VSCode中运行代码。
功能特色:支持多种编程语言,可以自定义运行参数,还可以与其他插件集成。
使用体验:使用简单,可以帮助你提高代码调试效率。
插件名字:Code Runner
官方地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner
13.Bookmarks
简介:用于在代码中添加书签。
功能特色:支持多种编程语言,可以设置书签颜色,还可以与其他插件集成。
使用体验:使用简单,可以帮助你快速跳转到代码中的重要位置。
插件名字:Bookmarks
官方地址:https://marketplace.visualstudio.com/items?itemName=alefragnani.bookmarks
14.Auto Rename Tag
简介:用于自动重命名HTML和XML标签。
功能特色:支持多种编程语言,可以自定义重命名规则,还可以与其他插件集成。
使用体验:使用简单,可以帮助你提高代码编写效率。
插件名字:Auto Rename Tag
官方地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
总结
以上插件各有特色,可以满足不同编程人员的需求。希望大家能够找到适合自己的插件,提高编程效率。
码字不易,如果觉得推荐不错,就点个赞吧!
关于我
欢迎长按图片加好友,宝哥会第一时间和你分享前端行业趋势,面试资源,学习途径等等。

添加好友备注【加群】拉你进技术交流群
公众号:
前端开发博客专注
前端开发技术,分享
前端开发资源和
WEB前沿资讯,如果喜欢我的分享,给 宝哥 点一个
赞或者
分享都是对我的支持
关注公众号后,在首页:
- 回复「小抄」,领取Vue、JavaScript 和 WebComponent 小抄 PDF
- 回复「Vue脑图」获取 Vue 相关脑图
- 回复「思维图」获取 JavaScript 相关思维图
- 回复「简历」获取简历制作建议
- 回复「简历模板」获取精选的简历模板
- 回复「电子书」下载我整理的大量前端资源,含面试、Vue实战项目、CSS和JavaScript电子书等。
- 回复「知识点」下载高清JavaScript知识点图谱
- 回复「读书」下载成长的相关电子书
版权归原作者 前端开发博客 所有, 如有侵权,请联系我们删除。