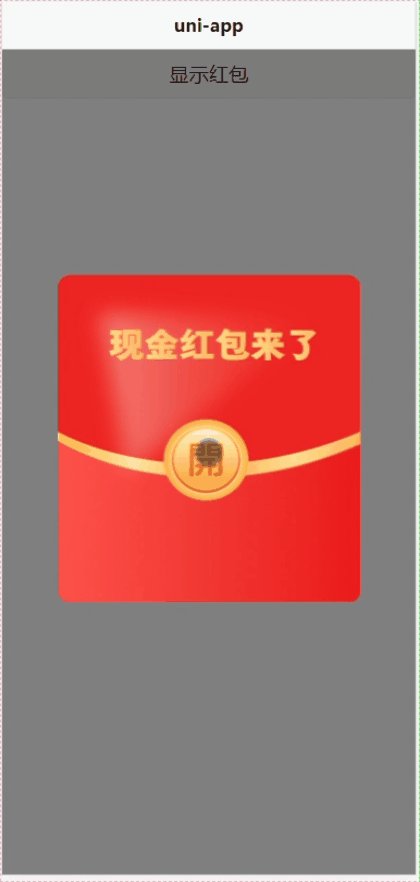
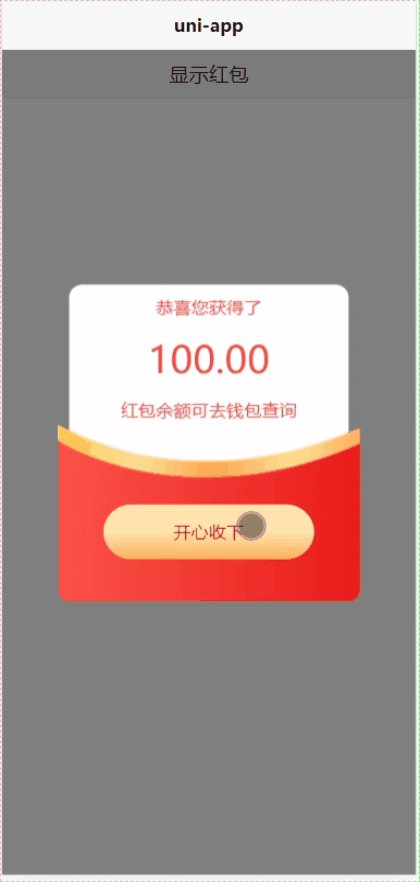
效果演示

首先安装CSS动画库animate.css依赖
yarn add animate.css
打开main.ts文件引入
import 'animate.css'
这两张图片放入static文件夹下

用到的图片red1.png

用到的图片red2.png
红包整体主要分三部分 红包头部 中部 底部
<template>
<view>
<button @tap="red = true">显示红包</button>
</view>
<!-- 红包特效遮罩层 -->
<view v-show="red" class="cover">
<!-- 红包整体 -->
<view class="redBig animate__animated animate__bounceIn" :key="redIndex">
<!-- 头部 -->
<view :animation="redHead" class="redBigHead">
<image @tap="redHeadAnimation" class="" src="/static/red1.png" mode=""></image>
</view>
<!-- 中间 -->
<view :animation="redMid" class="redBigMid">
<view class="text1">
恭喜您获得了
</view>
<view class="text2">
100.00
</view>
<view class="text3">
红包余额可去钱包查询
</view>
</view>
<!-- 底部 -->
<view class="redBigBottom">
<!-- 打开红包后展示 -->
<view @tap="redBagAnimationRenew" v-show="redBottom" class="button animate__animated animate__bounceIn">
开心收下
</view>
</view>
</view>
</view>
</template>
使用uni.createAnimation()创建动画实例并进行相关操作具体查看官方文档
<script setup lang="ts">
import {
ref,
getCurrentInstance
} from 'vue'
import {
onShow
} from '@dcloudio/uni-app'
const {
proxy
} = getCurrentInstance() as any
//红包动画
let red = ref(false) //红包显示
let redIndex = ref(0) //红包组件刷新
onShow(() => {
let animation = uni.createAnimation()
proxy.animation = animation
})
//头部动画
let redHead = ref({})
function redHeadAnimation() {
proxy.animation.translateY(-300).opacity(0).step({
duration: 500,
timingFunction: 'ease-in-out',
})
redHead.value = proxy.animation.export()
redBottom.value = true
setTimeout(() => {
redMidAnimation()
}, 300)
}
//中部动画
let redMid = ref({})
function redMidAnimation() {
proxy.animation.translateY(-120).opacity(1).step({
duration: 500,
timingFunction: 'ease-in-out',
})
redMid.value = proxy.animation.export()
}
//红包底部按钮显示
let redBottom = ref(false)
//重置红包
function redBagAnimationRenew() {
red.value = false
redBottom.value = false
redHead.value = {}
redMid.value = {}
redIndex.value++
}
</script>
除了红包底部 头部和中部需要定位
<style lang="scss">
.cover {
position: fixed;
left: 0;
top: 0;
bottom: 0;
right: 0;
background: rgba(000, 000, 000, 0.5);
display: flex;
align-items: center;
justify-content: center;
}
.redBig {
position: relative;
display: flex;
flex-direction: column;
align-items: center;
}
.redBigHead {
position: absolute;
z-index: 2;
image {
width: 550rpx;
height: 440rpx;
}
}
.redBigMid {
width: 508rpx;
height: 350rpx;
background-color: #fff;
border-radius: 24rpx;
display: flex;
flex-direction: column;
align-items: center;
color: #FF4545;
position: absolute;
z-index: 0;
margin-top: 260rpx;
opacity: 0;
.text1 {
margin-top: 20rpx;
font-size: 32rpx;
}
.text2 {
margin-top: 30rpx;
font-size: 70rpx;
}
.text3 {
margin-top: 30rpx;
}
}
.redBigBottom {
width: 550rpx;
height: 331rpx;
background-image: url('../../static/red2.png');
background-size: 100% 100%;
margin-top: 280rpx;
z-index: 1;
.button {
background: linear-gradient(to bottom, #FEE3AD 50%, #FEB05C);
color: #BC0D0D;
margin-left: 84rpx;
margin-right: 84rpx;
padding-top: 30rpx;
padding-bottom: 30rpx;
border-radius: 100rpx;
text-align: center;
margin-top: 150rpx;
}
}
</style>
版权归原作者 X_JinCheng 所有, 如有侵权,请联系我们删除。