本文被专栏 系统学习JavaWeb 收录,点击订阅
写在前面
Hello,我是黄小黄。经过了专栏 JavaSE从入门到精通 的学习,想必大家对OOP、文件操作、多线程、网络编程以及反射都有了一定的认识。在学习JavaWeb之前,首先需要对前端部分进行一定的了解,学习。当然,不必过于深入!
本文,将会给带来html的入门知识,包括语法规范,以及常用的标签使用方式,让大家对网页的组成有一定的了解。本专栏前几篇,将会带大家学习html、css、JavaScript的基本知识,希望对大家有帮助!
话不多说,正文开始!
文章目录
1 初探JavaWeb
1.1 B/S软件开发架构与前端开发流程
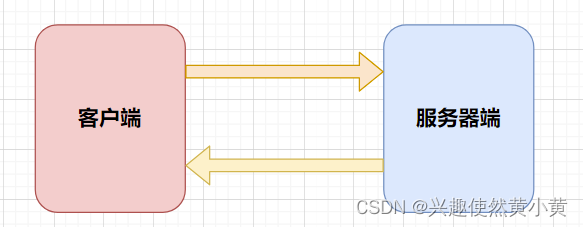
在我们之前所使用的JavaSE体系中,软件是 C/S 架构,指的是 Client 与 Server,客户端与服务端。
而在JavaEE的项目中,采用的是B/S软件开发架构,即 Brower 与 Server,浏览器与Web服务器分别冲动 客户端和服务端的角色。

而前端开发流程如下:
- 网页设计师根据需求设计网页;
- 前端工程师将设计做成静态网页;
- 后台工程师将网页修改为动态网页。
1.2 网页的组成
网页由三部分组成:内容(结构)、表现、行为。
- 内容(结构): 内容是网页制作者放在页面中想要让用户浏览的信息,也就是我们可以看到的数据,包括文字、图片、视频等。主要以 HTML当作网页的载体。
- 表现: 指的是内容在网页上的表现形式,比如布局、颜色、大小等。所有用来改变内容外观的东西称为表现。而 CSS样式是表现。
- 行为: 指的是页面中的元素与输入设备交互的响应,一般 使用 JavaScript技术实现。
2 HTML入门
2.1 HTML简介及HTML规范
何为HTML?
Hyper Text Markup language(超文本标记语言),HTML通过标签来标记要显示的网页中的各个部分,而网页文件本身就是一种文本文件。HTML的结构包括头部(head),主体(body)两大部分,其中头部描述浏览器所需的信息,而主体包含要说明的具体内容。
下面我们来使用html编写一个最熟悉的hello world,来熟悉一下HTML的基本结构
<!DOCTYPEhtml><!-- 约束,声明 --><htmllang="en"><!-- html标签表示html的开始 lang="en",其中en表示英国,en-US表示美国,zh_CN表示中国 --><head><!-- 表示头部信息,一般包含三个部分内容:title标签,css样式,js代码 --><metacharset="UTF-8"><!-- 表示当前页面使用UTF-8字符集 --><title>标题</title><!-- 表示标题 --></head><body><!-- body标签是整个html页面的主体内容 -->
hello world!
</body></html>
html的代码注释:
<!-- 这是注释 -->
运行结果如下:
2.2 HTML标签格式及分类
- html标签使用两个尖括号括起来,基本格式:
<标签名>封装的数据</标签名>
- 标签名大小写不敏感。
- 标签拥有自己的属性,分为基本属性和事件属性。基本属性可以修改简单的样式效果,而事件属性可以直接设置事件响应后的代码。
- 标签又分为单标签和双标签。
- 单标签:
<标签名/>
- 双标签:
<标签名>封装的数据</标签名>
2.3 常用标签
2.3.1 font字体标签
font标签是字体标签,可以用来修改文本的字体,颜色和大小。其中:
- color属性修改颜色
- face属性修改字体
- size属性修改文本大小
需求1:在网页上显示,我是黄小黄,并修改字体为宋体,颜色为红色,字体调整到最大(7)
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>标题</title></head><body><fontcolor="red",face="宋体",size="7">我是黄小黄</font></body></html>

2.3.2 特殊字符与字符实体
浏览器中会将
<br>
标签解释为换行,但是不会将字符以这种形式原封不动的显示出来,下面看一个需求:
把
<br>换行标签 变成文本,转换成字符显示在页面上
如何实现呢?在HTML中,诸如此类"<"的符号拥有特殊的含义,为了在文本中使用它们,我们需要使用字符实体。
何为字符实体?
字符实体帮助我们使用浏览器正确的表示一些特殊字符,这些特殊字符一般都有自身的含义,比如换行、空格等。
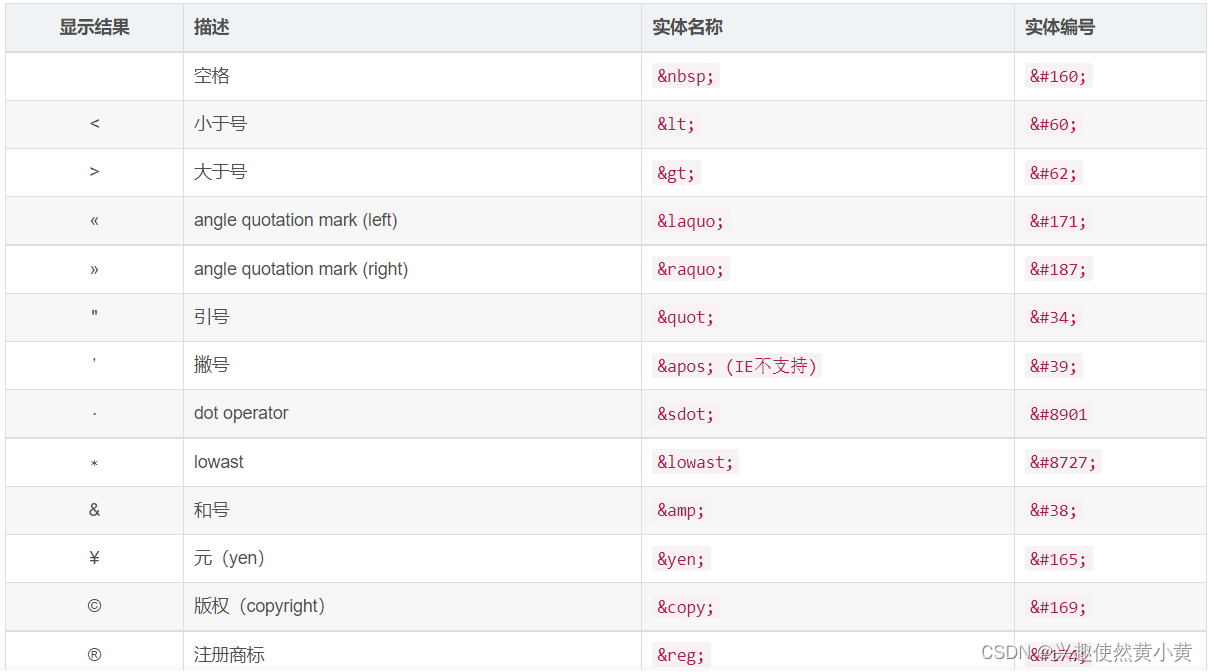
字符实体由三部分组成:一个和号(&),一个实体名称。或者一个#和一个实体编号,以及一个分号(;)。 需要注意的是,字符实体对大小写敏感!
常用的字符实体如下:
查表后,完成需求就变的相对容易了。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>标题</title></head><body><br></body></html>

2.3.3 标题标签
标题标签由
<h1></h1>
1~6组成,标题1最大,标题6最小,下面看演示代码与结果:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>标题标签演示</title></head><body><h1>标签1</h1><h2>标签2</h2><h3>标签3</h3><h4>标签4</h4><h5>标签5</h5><h6>标签6</h6></body></html>

标题标签可选属性:align 对齐属性
- left(默认,居左对齐)
- right(右对齐)
- center(居中对齐)
演示代码及结果如下:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>标题标签演示</title></head><body><h1align="left">左对齐</h1><h2align="center">居中对齐</h2><h3align="right">右对齐</h3></body></html>

2.3.4 超链接标签(重点)
超链接是指在网页中所有点击后可以跳转的内容。
通过标签
<a href="网址"></a>
实现,其中 href(hypertext reference),超文本引用,用于设置链接的地址。
另外,可选属性:target,设置哪个目标进行跳转。
- _self表示当前页面跳转。
- _blank表示打开新的页面进行跳转。
设置一个超链接,实现跳转到百度网站,在新页面实现。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>标题标签演示</title></head><body><ahref="https://www.baidu.com",target="_blank">百度</a></body></html>

2.3.5 列表标签
列表分类:无序列表、有序列表、定义列表,定义列表一般不常用。
无序列表案例:
使用
<ul></ul>
标签实现,全称:unorder list
列表中的每一项,使用
<li></li>
实现,全称:list
使用无序列表方式,将 黄小黄 懒羊羊 小牛马 程序员 展示出来
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>无序列表</title></head><body><ul><li>黄小黄</li><li>懒羊羊</li><li>小牛马</li><li>程序员</li></ul></body></html>

有序列表案例:
使用
<ol></ol>
标签实现,全称:order list
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>无序列表</title></head><body><ol><li>黄小黄</li><li>懒羊羊</li><li>小牛马</li><li>程序员</li></ol></body></html>

2.3.6 img标签
img标签可以实现在html页面中显示图片。其中,src属性可以设置图片的路径。
在JavaSE中,路径分为相对路径和绝对路径
- 相对路径:从工程名开始
- 绝对路径:盘符:/目录/文件名
在JavaWeb中,路径同样分为相对路径和绝对路径
- 相对路径:
.表示当前文件所在目录;..表示当前文件所在的上一级目录;文件名 表示当前文件所在目录的文件,相当于./只不过可以被省略。 - 绝对路径:http://ip:port/工程名/资源路径
img标签可以通过width与height属性设置图片大小,border属性设置简单边框。
img标签使用实例:
在项目的工程文件下,html文件的上一级目录下,包含一个img文件夹,其中有6张动漫人物的图片,请你设置合适的大小和边框,在页面中进行展示。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>img标签</title></head><body><imgsrc="../img/1.jpg"width="250"height="250"border="1"/><imgsrc="../img/2.jpg"width="250"height="250"border="1"/><imgsrc="../img/3.jpg"width="250"height="250"border="1"/><imgsrc="../img/4.jpg"width="250"height="250"border="1"/><imgsrc="../img/5.jpg"width="250"height="250"border="1"/><imgsrc="../img/6.jpg"width="250"height="250"border="1"/></body></html>

当然,还有一个属性alt,可以设置当指定路径找不到图片时,替代的文本内容。
假设我们找不到 路飞了,即 5.jpg 不存在:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>img标签</title></head><body><imgsrc="../img/1.jpg"width="250"height="250"border="1"/><imgsrc="../img/2.jpg"width="250"height="250"border="1"/><imgsrc="../img/3.jpg"width="250"height="250"border="1"/><imgsrc="../img/4.jpg"width="250"height="250"border="1"/><imgsrc="../img/5不在.jpg"width="250"height="250"border="1"alt="路飞不见了"/><imgsrc="../img/6.jpg"width="250"height="250"border="1"/></body></html>

2.3.7 table标签
- table标签是表格标签;
- tr标签是行标签;
- th是表头标签;
- td是单元格标签。
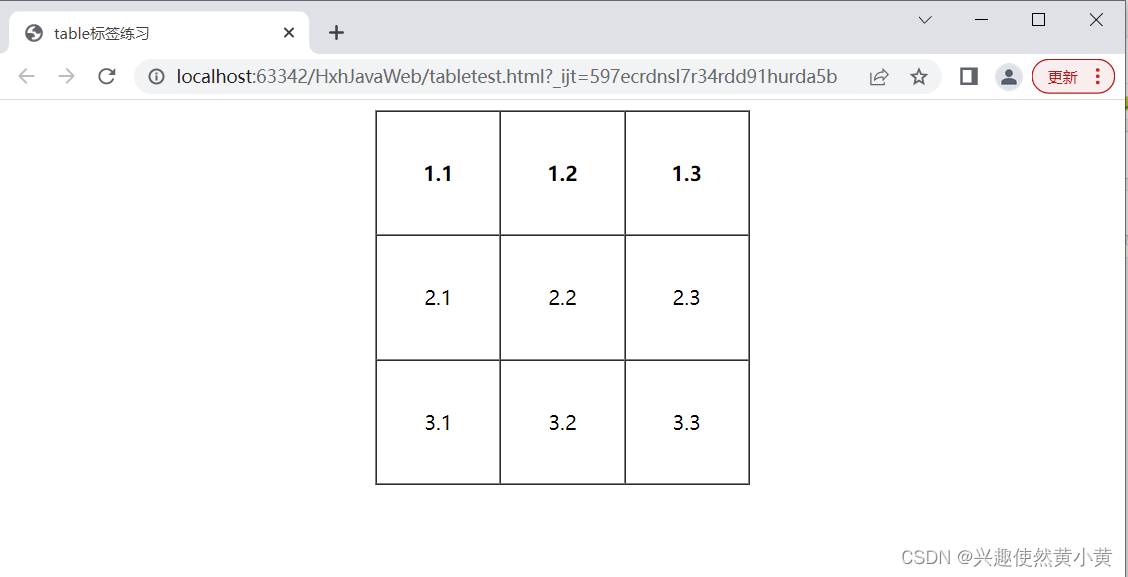
做一个带表头的三行三列表格,并显示边框。适当调整表格高度、宽度、表格对齐方式、单元格间距,美化。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>table标签练习</title></head><body><tableborder="1"width="300"height="300"align="center"cellspacing="0"><!-- cellspacing设置单元格间距 --><tr><th><b>1.1</b></th><th><b>1.2</b></th><th><b>1.3</b></th></tr><tr><tdalign="center">2.1</td><tdalign="center">2.2</td><tdalign="center">2.3</td></tr><tr><tdalign="center">3.1</td><tdalign="center">3.2</td><tdalign="center">3.3</td></tr></table></body></html>

以上是普通表格的绘制,但是在实际中,存在 表格的跨行跨列问题。
- colspan:设置跨越的列数;
- rowspan:设置跨越的行数。
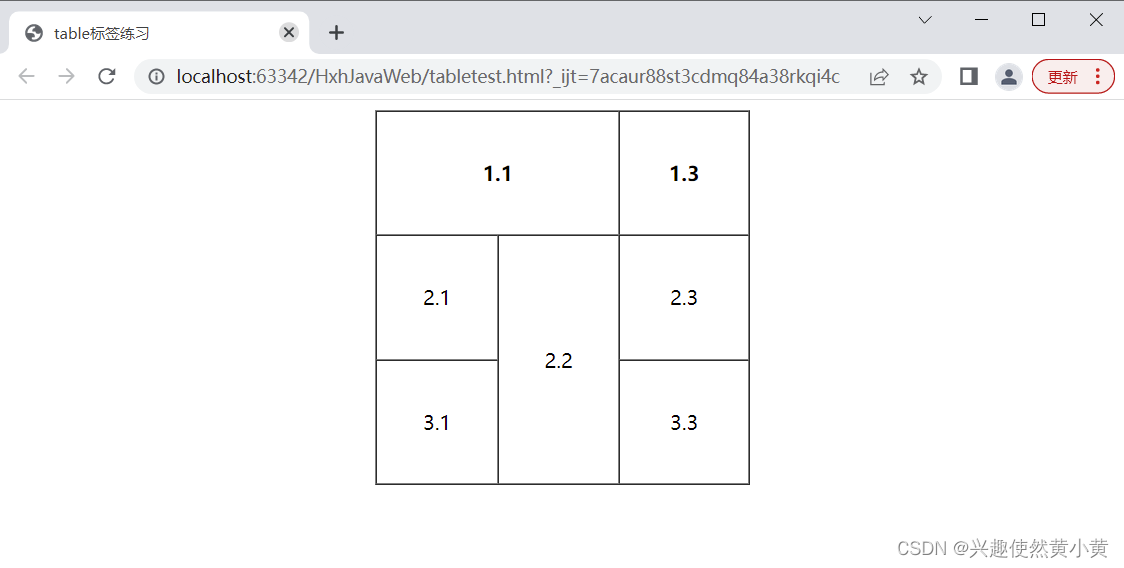
建立一个三行三列的表格,其中1.1跨越两列,2.2跨越两行。在之前 的案例中稍加修改,得到即可。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>table标签练习</title></head><body><tableborder="1"width="300"height="300"align="center"cellspacing="0"><!-- cellspacing设置单元格间距 --><tr><thcolspan="2"><b>1.1</b></th><th><b>1.3</b></th></tr><tr><tdalign="center">2.1</td><tdalign="center"rowspan="2">2.2</td><tdalign="center">2.3</td></tr><tr><tdalign="center">3.1</td><tdalign="center">3.3</td></tr></table></body></html>

2.3.8 iframe框架标签
iframe标签可以在页面上开辟一个小区域显示一个单独的界面,常常和超链接标签一同使用,来看一个案例:
使用iframe创建一个区域用于显示动漫人物图片,每个图片已经单独写成html文件,并调整了合适的大小。
请你使用无序列表,包含三个元素,点击每个列表元素,跳转到不同的动漫人物。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>iframe</title></head><body><!-- 使用name标记 --><iframesrc="nezuko.html"width="300"height="300"align="center"name="iframe"></iframe><ul><!-- target标记作用对象 --><li><ahref="nezuko.html"target="iframe">祢豆子</a></li><li><ahref="namei.html"target="iframe">娜美</a></li><li><ahref="hankuke.html"target="iframe">波雅汉库克</a></li></ul></body></html>

2.4 表单标签(常用,重点)
2.4.1 表单显示
何为表单?
表单就是html页面中,用来收集用户信息的所有元素集合,然后把这些信息发送给服务器。
表单通过
form
标签来实现,其可包括的元素及属性:
- input type=“text” 是文本输入框, 可选 value=“默认值”
- input type=“password” 是密码输入框, 可选 value=“默认值”
- input type=“radio” 是单选框, 需要设置name属性来让浏览器知道radio属于相同的组,实现单选效果,checked="checked"表示默认选中
- input type=“checkbox” 是复选框, 同样设置name属性来区分组,checked属性同上
- input type=“reset” 是重置按钮, 可以设置 value属性,改变按钮默认值
- input type=“submit” 是提交按钮, 同样可以设置 value属性,改变按钮默认值
- input type=“button” 是按钮, 可以设置 value属性,改变按钮值
- input type=“file” 是文件上传域
- input type=“hidden” 是隐藏域。 当我们要发送某些信息,而这些信息不需要用户参与,就可以使用隐藏域(提交的时候也会上传给服务器,但是用户看不见)。
- select 是下拉列表框, 采用双标签的形式。option标签表示每个选项,selected="selected"表示默认选中
- textarea 表示多行文本输入框, 可选rows与cols属性设置可见的行数和列数。即每行和每列可以显示多少字符。在多行文本输入框中,默认值是起始标签和结束标签中间包含的部分
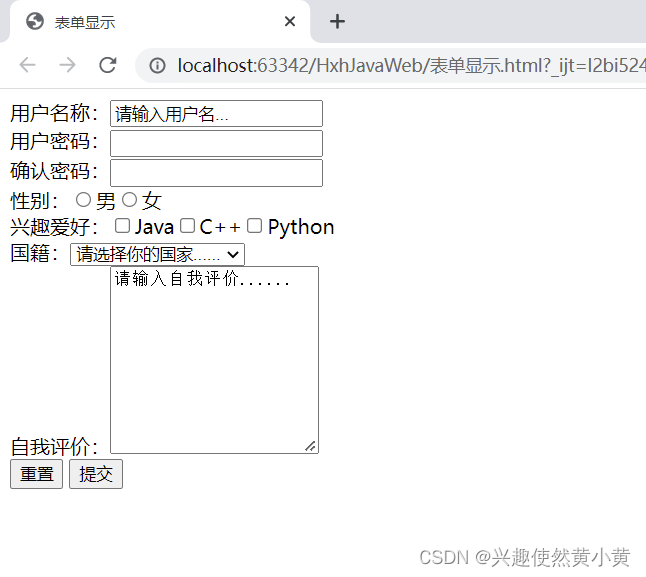
创建一个个人信息注册的表单界面,包含用户名、密码、确认密码、性别(单选)、兴趣爱好(多选)、国籍(下拉列表)、隐藏域、自我评价(多行文本域),可重置、提交。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>表单显示</title></head><body><form>
用户名称:<inputtype="text"value="请输入用户名..."/><br/>
用户密码:<inputtype="password"/><br/>
确认密码:<inputtype="password"/><br/>
性别:<inputtype="radio"name="sex"/>男<inputtype="radio"name="sex"/>女<br/>
兴趣爱好:<inputtype="checkbox"/>Java<inputtype="checkbox"/>C++<inputtype="checkbox"/>Python<br/>
国籍:<select><option>请选择你的国家......</option><option>America</option><option>Japan</option><option>England</option><option>中国</option></select><br/>
自我评价:<textarearows="10"cols="20">请输入自我评价......</textarea><br/><inputtype="reset"/><inputtype="submit"/></form></body></html>

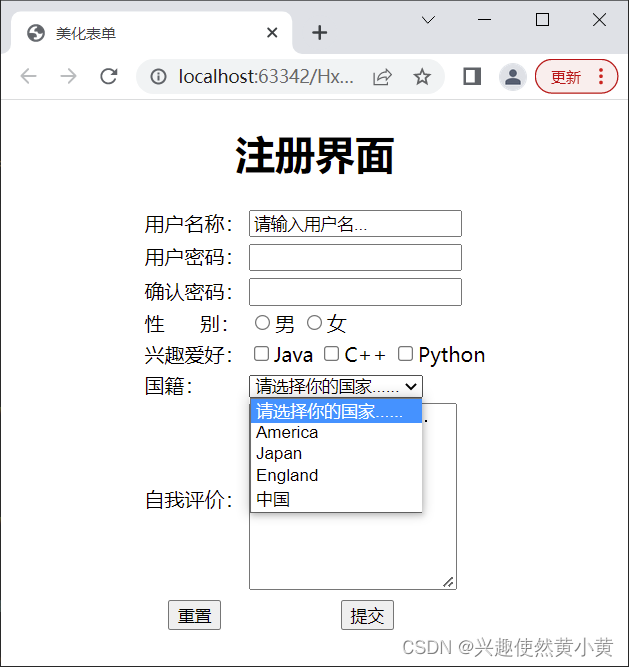
2.4.2 表单格式化
上一案例中,表单虽然完成了,但是不够美观,接下来,结合table表格,来让表单更加美观!
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>美化表单</title></head><body><form><h1align="center">注册界面</h1><!-- 注册界面表单 放在表格中 --><tablealign="center"><tr><td>用户名称:</td><td><inputtype="text"value="请输入用户名..."/></td></tr><tr><td>用户密码:</td><td><inputtype="password"/></td></tr><tr><td>确认密码:</td><td><inputtype="password"/></td></tr><tr><td>性 别:</td><td><inputtype="radio"name="sex"/>男
<inputtype="radio"name="sex"/>女
</td></tr><tr><td>兴趣爱好:</td><td><inputtype="checkbox"/>Java
<inputtype="checkbox"/>C++
<inputtype="checkbox"/>Python
</td></tr><tr><td>国籍:</td><td><select><option>请选择你的国家......</option><option>America</option><option>Japan</option><option>England</option><option>中国</option></select></td></tr><tr><td>自我评价:</td><td><textarearows="10"cols="20">请输入自我评价......</textarea></td></tr><tr><tdalign="center"><inputtype="reset"/></td><tdalign="center"><inputtype="submit"/></td></tr></table></form></body></html>

2.4.3 表单提交的细节
form标签是表单标签,其有两个非常重要的属性:
- action: 设置提交的服务器地址;
- method: 设置提交的方式,分为GET和POST。
表单提交的时候,数据没有发送给服务器的三种情况:
- 表单项没有name属性值;
- 单选、复选、下拉列表的option标签,都需要添加value属性,以便发送给服务器;
- 表单项不在提交的form标签中。
Get请求的特点:
- 浏览器地址栏中的地址是:action属性+?+请求参数;
- 请求参数的格式:name=value&name=value&…
- 不安全
- 有数据长度的限制,如果表单值包含非ASCII字符或者超过100个字符(与浏览器有关),必须使用method=“post”。
Post请求的特点:
- 浏览器地址栏中只有action属性值;
- 相对于GET请求更加安全;
- 理论上没有数据长度的限制。
2.5 其他标签
- div标签:默认独占一行;
- span标签:长度为封装数据的长度;
- p标签:段落标签,默认在段落的上方或下方各空一行,如果已经空出,则不再空。
写在最后
好了,本文内容到这里就告一段落了,下一节,将给大家带来CSS与Javascript的相关内容,欢迎大家订阅专栏,加入学习!点击订阅
如果你有任何问题,欢迎私信,感谢您的支持!

版权归原作者 兴趣使然黄小黄 所有, 如有侵权,请联系我们删除。