1、我们需要在maven中引入依赖
<dependencies>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>2.9.0</version>
</dependency>
</dependencies>
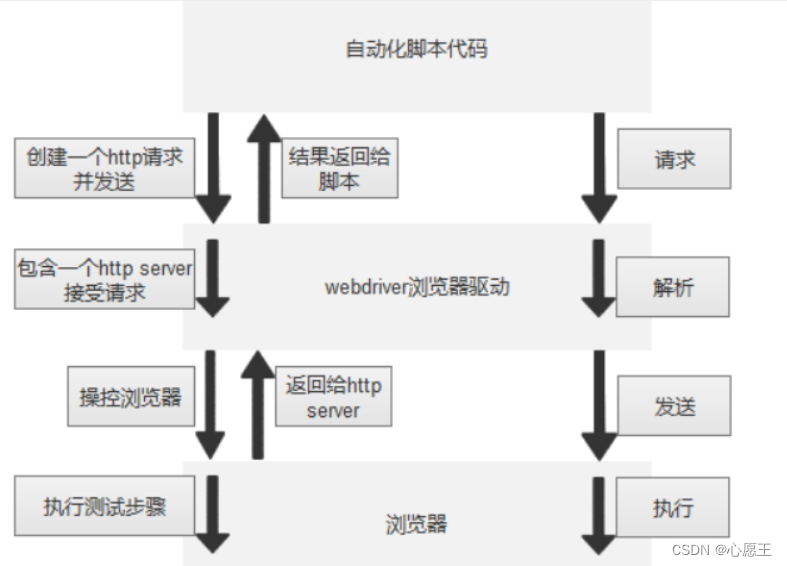
2、selenium的工作原理

3、创建驱动
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class ceshi {
public static void main(String[] args) {
WebDriver webDriver=new ChromeDriver();
}
}
4、创建驱动打开百度
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class ceshi {
public static void main(String[] args) {
WebDriver webDriver=new ChromeDriver();
webDriver.get("https://www.baidu.com");
}
}
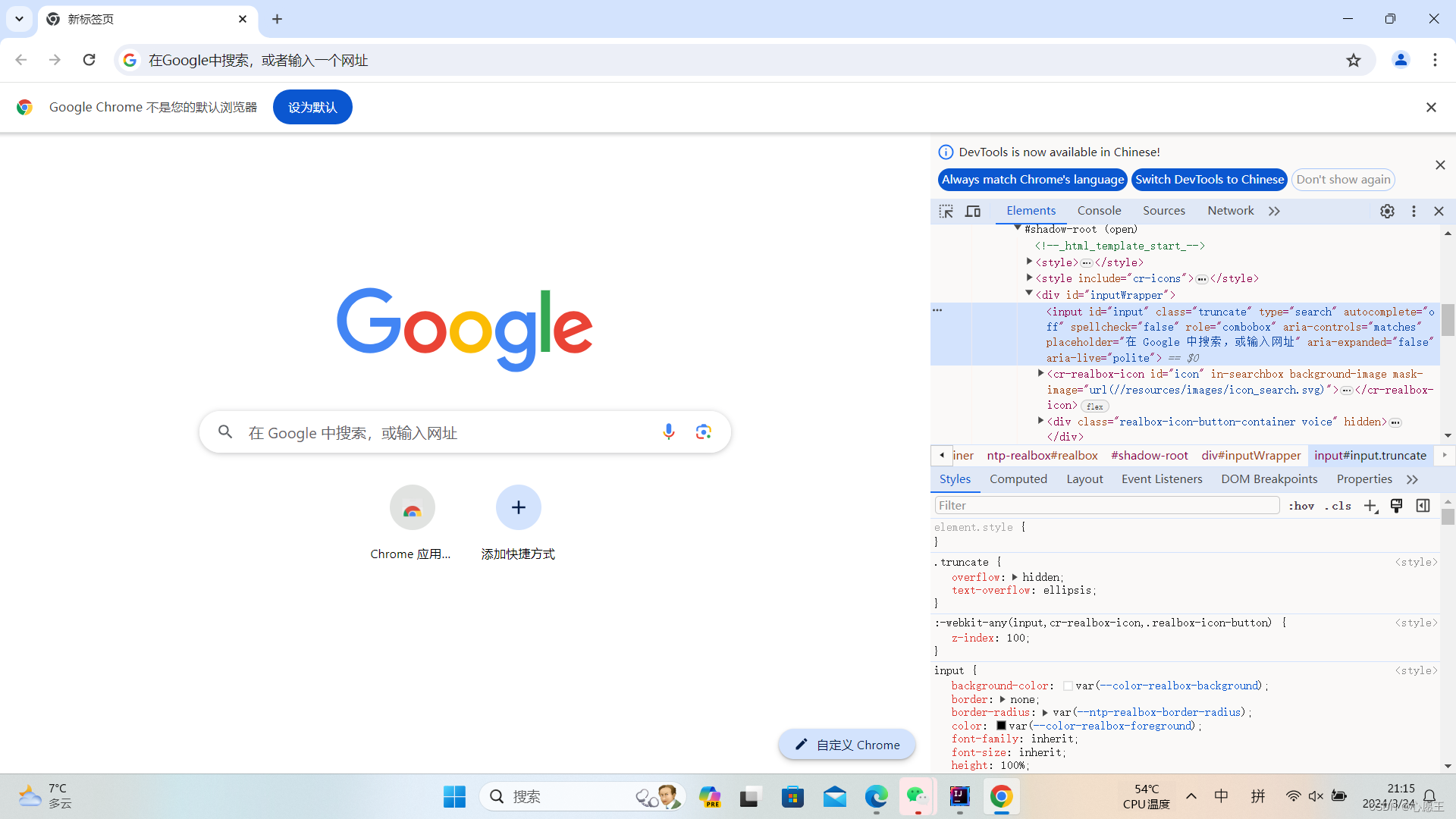
5、selenium相关的API
(1)定位元素
(1.1)CSS选择器定位元素(就是一个语法)

(1.1.1)类选择器:.class值(.truncate)

(1.1.2)id选择器:#id值(#input)

(1.1.3)父类选择器 子类选择器:父类选择器表达式 子类选择器表达式 (#inputWrapper #icon)注意两个选择器中间有空格

(1.1.4)标签选择器:标签名 举例:form body标签
(1.2)xpath定位元素(xpath是一个语法)
(1.2.1)绝对路径(通过/开头):/html/body/div/div/div(不常用,不是所有body下面都有div)
(1.2.2)相对路径(通过//开头):
(1.2.2.1)相对路径+索引://form/span[1]/input(当有很多span的时候可以用索引注明第几个)
(1.2.2.2)相对路径+属性值://input[@class="truncate"]

(1.2.2.3)相对路径+通配符://[@=“truncate”]

(1.2.2.4)相对路径+文本匹配://span[text()="语音搜索"]

(1.3)标签定位元素

6、测试是否有css要搜索的元素
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class ceshi {
public static void main(String[] args) {
//创建一个驱动
WebDriver webDriver=new ChromeDriver();
//打开百度首页
webDriver.get("https://www.baidu.com");
//定位百度搜索框
WebElement search_input=webDriver.findElement(By.cssSelector(".s_ipt"));
if(search_input==null){
System.out.println("测试不通过");
}else {
System.out.println("测试通过");
}
}
}
7、通过xpath定位元素
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class ceshi {
public static void main(String[] args) {
//创建一个驱动
WebDriver webDriver=new ChromeDriver();
//打开百度首页
webDriver.get("https://www.baidu.com");
//定位百度搜索框
WebElement search_input=webDriver.findElement(By.xpath("//form/span[1]/input"));
if(search_input==null){
System.out.println("测试不通过");
}else {
System.out.println("测试通过");
}
}
}
8、通过标签选择器定位元素
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class ceshi {
public static void main(String[] args) {
//创建一个驱动
WebDriver webDriver=new ChromeDriver();
//打开百度首页
webDriver.get("https://www.baidu.com");
//定位百度搜索框
WebElement search_input=webDriver.findElement(By.tagName("input"));
if(search_input==null){
System.out.println("测试不通过");
}else {
System.out.println("测试通过");
}
}
}
9、关闭我们打开的浏览器
(1)webDriver.quit(); (会删掉cookie等,关闭的更彻底,推荐)
(2)webDriver.close();(删除的不彻底)
10、css选择器和xpath选择器之间的区别
(1)css的效率更高(推荐),xpath从根开始扫描效率低
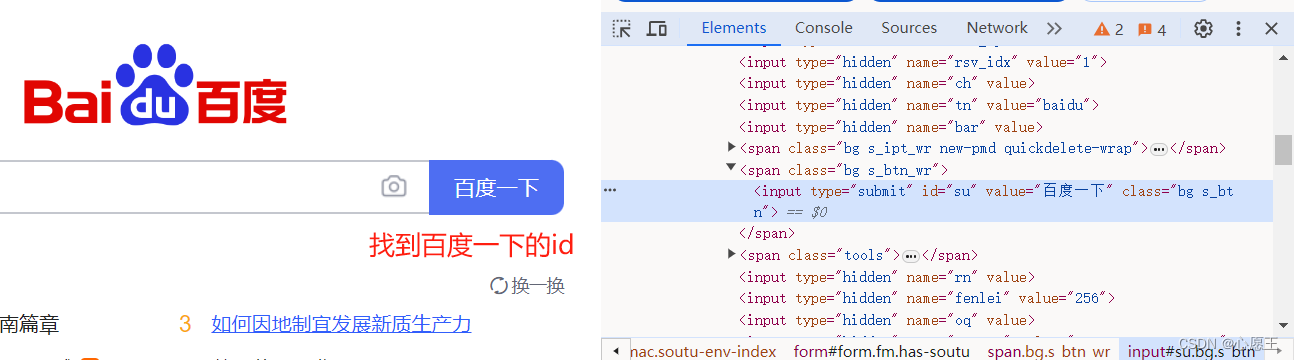
11、在浏览器中查找数据



找到我们要查找的字的位置,代码展示
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.List;
import static java.lang.Thread.sleep;
public class ceshi {
public static void main(String[] args) throws InterruptedException {
test();
}
private static void test() throws InterruptedException {
//创建一个驱动
WebDriver webDriver=new ChromeDriver();
//打开百度首页
webDriver.get("https://www.baidu.com");
//找到搜索输入框
WebElement search_input= webDriver.findElement(By.cssSelector("#kw"));
//向搜索输入框中输入“软件测试”
search_input.sendKeys("软件测试");
//找到百度一下
WebElement baidu_button=webDriver.findElement(By.cssSelector("#su"));
//点击百度一下
baidu_button.click();
sleep(3000);
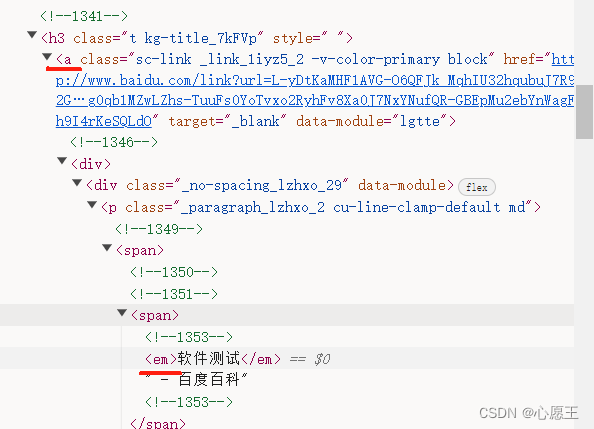
//找到了页面软件测试相关元素
List<WebElement> search_results =webDriver.findElements(By.cssSelector("a em"));
//遍历list
//如果搜索结果中没有软件测试,测试不通过
//否则测试通过
for (int i=0;i<search_results.size();i++){
if(search_results.get(i).getText().equals("软件测试")){
System.out.println("测试通过");
}else {
System.out.println("测试不通过");
}
}
}
}
我们必须用到sleep这样的缓冲时间,因为我们的页面的渲染时间比较慢,我们程序跑的太快,我们的程序要等一等我们的浏览器渲染
12、清空我们输入的数据
search_input.sendKeys("软件测试");
search_input.clear();
13、我们每个字位置都不一样,有的用css有的用xpath看他具体位置(上面是用的css接下来演示一个用xpath的)

import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.List;
import static java.lang.Thread.sleep;
public class ceshi {
public static void main(String[] args) throws InterruptedException {
test();
}
private static void test() throws InterruptedException {
//创建一个驱动
WebDriver webDriver=new ChromeDriver();
//打开百度首页
webDriver.get("https://www.baidu.com");
//找到搜索输入框
WebElement search_input= webDriver.findElement(By.cssSelector("#kw"));
//向搜索输入框中输入“前端”
search_input.sendKeys("前端");
//找到百度一下
WebElement baidu_button=webDriver.findElement(By.cssSelector("#su"));
//点击百度一下
baidu_button.click();
sleep(3000);
//找到了页面软件测试相关元素
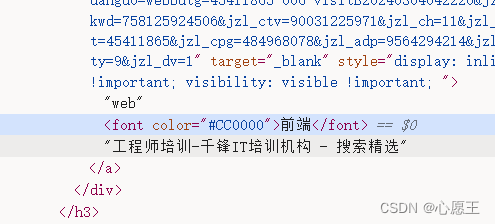
List<WebElement> search_results =webDriver.findElements(By.xpath("//font[text()=\"前端\"]"));
//遍历list
//如果搜索结果中没有软件测试,测试不通过
//否则测试通过
for (int i=0;i<search_results.size();i++){
if(search_results.get(i).getText().equals("前端")){
System.out.println("测试通过");
}else {
System.out.println("测试不通过");
}
}
}
}
14、submit和click之间的区别:
(1)submit操作的元素需要放到form标签中,否则会报错
(2)click没有限制(推荐使用)
15、等待
(1)隐式等待:隐式等待并非固定时间,比如我们设置了一个3个小时,但是我们程序就需要3秒就可以我们的隐式等待就会自动的给我们等待3秒就去执行,如果没等到执行就一直等待,等待到3小时为止,为轮询的方式等待
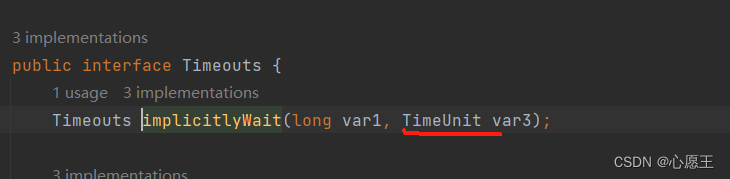
单位我们可以(crtl)点到这里查看(秒微秒纳秒小时天等都有)


代码展示轮询休眠3秒
webDriver.manage().timeouts().implicitlyWait(3,SECONDS);
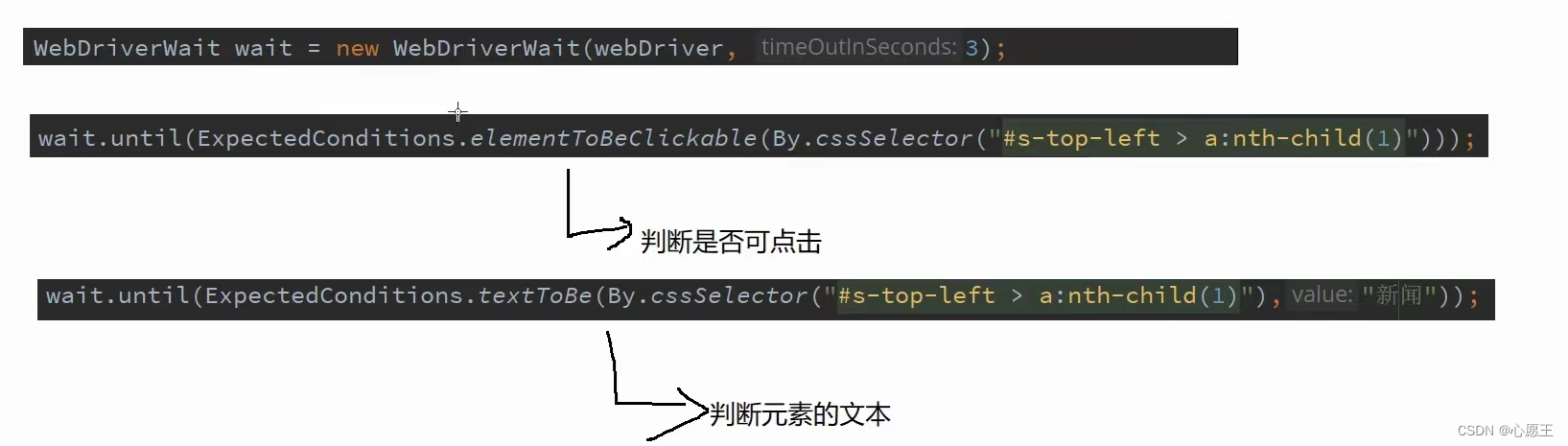
(2)显示等待

(3)显示等待和隐式等待的区别
显示等待等待的是元素,隐式等待等待的式页面,推荐使用隐式等待
版权归原作者 心愿王 所有, 如有侵权,请联系我们删除。