文章目录
一、START

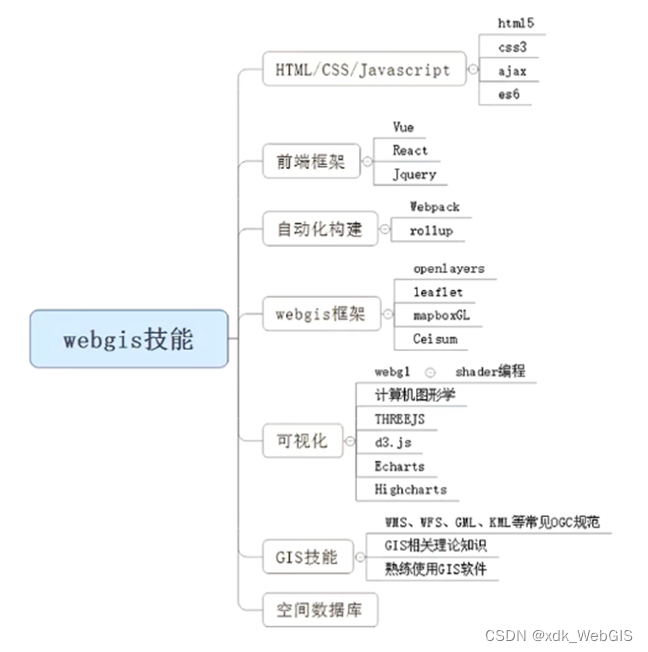
HTML定义网页的内容
CSS描述网页的布局和样式
JavaScript控制网页的行为
1.html
1.1 简介
超文本标记语言(HyperText Markup Language),用于创建网页的标准标记语言。
1.2 标签
- 语义化
- 块元素、行内元素
2.CSS
2.1 简介
层叠样式表(Cascading Style Sheets)
2.2 引用
- 外部
<link rel="stylesheet"href="./style.css"type="text/css"> - 内部
<style> body { padding: 0; margin: 0;}</style> - 行内
<div style="color:red;font-size:18px"></div> - js设置样式
document.body.style.background="green"
2.3 布局
2.3.1 盒模型

设置div宽度与width一致
box-sizing:border-box
2.3.2 Block Formatting Contexts
BFC,块级格式化上下文,指一个独立的渲染区域或者独立容器
- 触发条件 (1) 浮动元素:float除none以外的值 (2) 绝对定位:position(absolute,fixed) (3) display为inline-block,table-cell,table-caption或flex (4) overflow除了visible以外的值(hidden,auto,scroll) (5) body根元素 > 以上满足其中一个即可
- 特性及应用 (1) 同一个BFC下边距胡发生折叠 (2) BFC可以包含浮动的元素(清除浮动) (3) BFC可以阻止元素被浮动元素覆盖
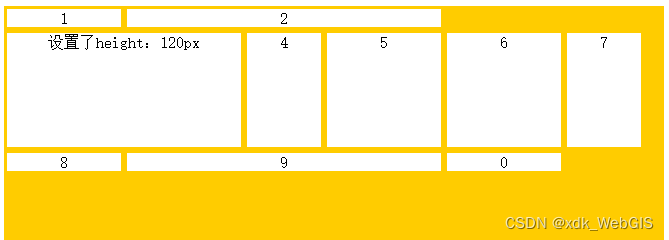
2.3.3 float
CSS的float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列
float:right;/*清除浮动*/clear:both;
2.3.4 flex
弹性盒子模型( Flexible Box 或者 Flexbox ),通过调整其内元素的宽高,从而在任何显示设备上实现对可用显示空间最佳填充的能力。弹性容器扩展其内元素来填充可用空间,或将其收缩来避免溢出。
(1) 容器属性
- flex-direction属性:决定主轴的方向(即项目的排列方向) row(默认):主轴水平方向,起点在左端 row-reverse:主轴水平方向,起点在右端 column:主轴垂直方向,起点在上边沿 column-reserve:主轴垂直方向,起点在下边沿

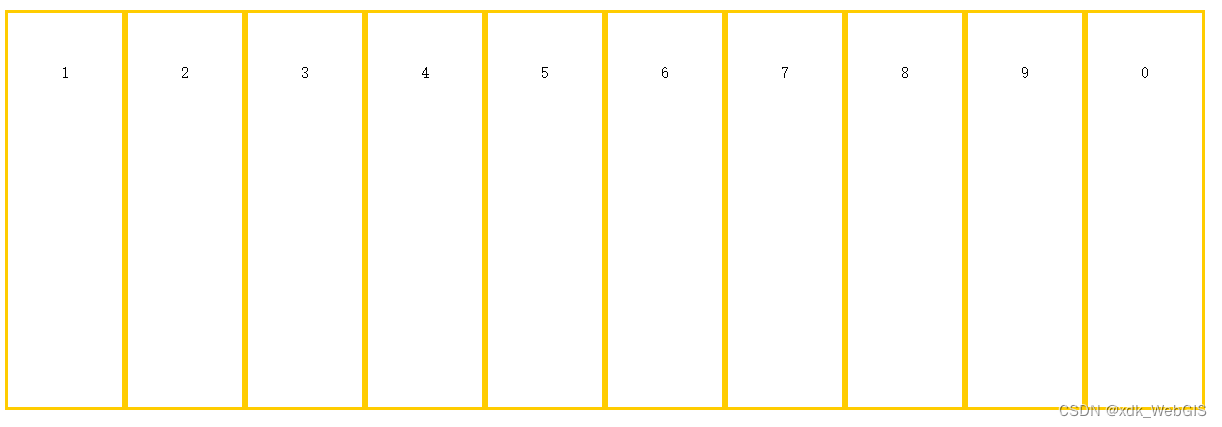
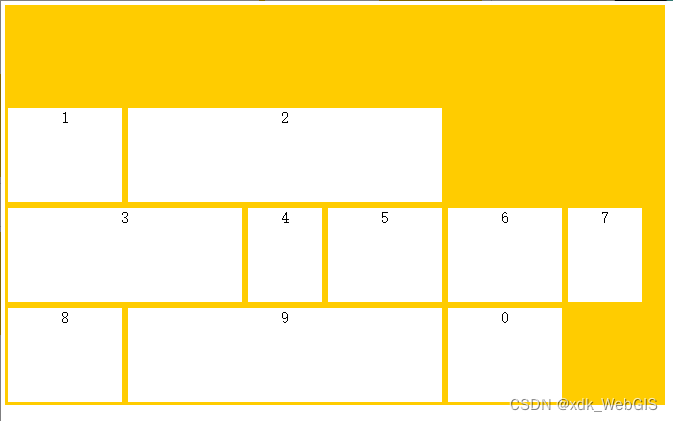
- flex-wrap属性:定义换行情况 nowrap(默认):不换行
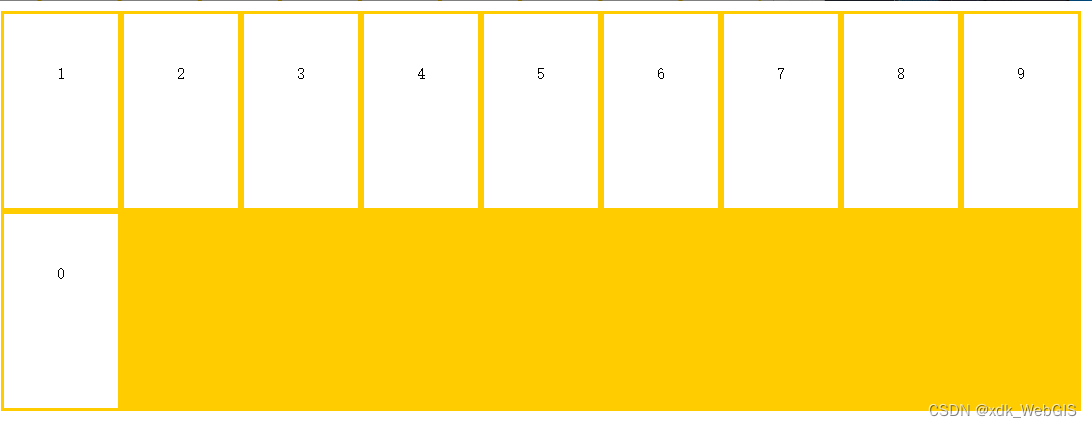
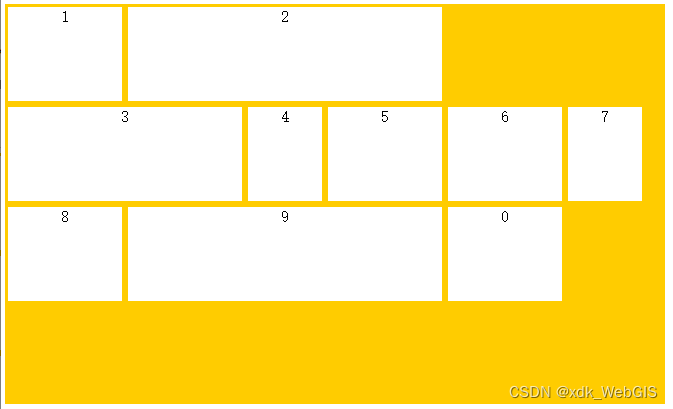
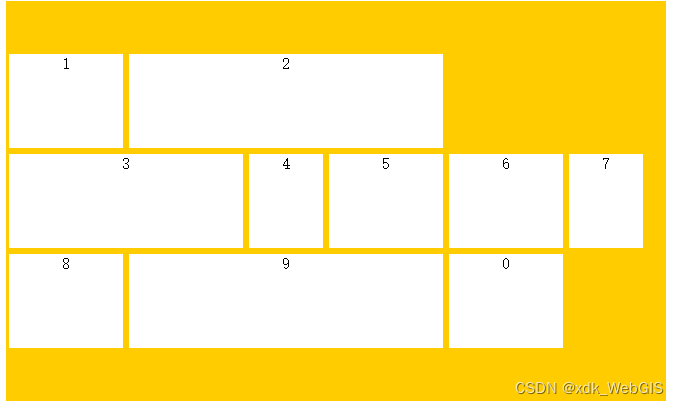
 wrap:换行,第一行在上方
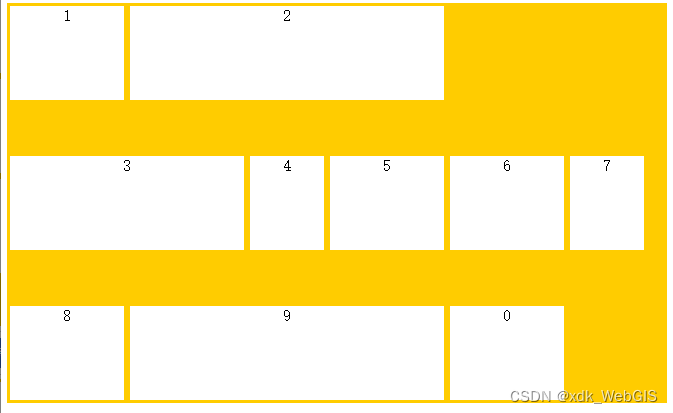
wrap:换行,第一行在上方 wrap-reverse:换行,第一行在下方。
wrap-reverse:换行,第一行在下方。
- flex-flow属性:flex-direction和flex-wrap的简写,默认row nowrap
- justify-content属性:定义项目在主轴上的对齐方式 flex-start(默认值):左对齐
 flex-end:右对齐
flex-end:右对齐 center:居中
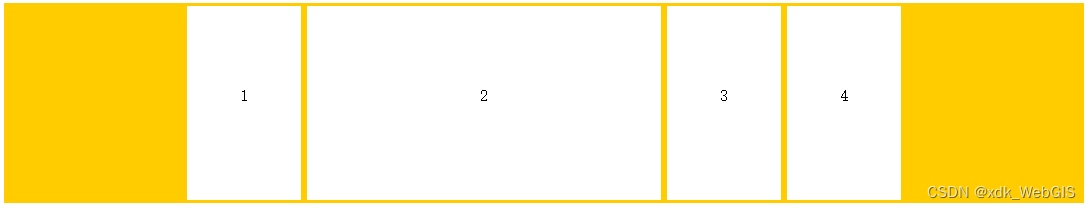
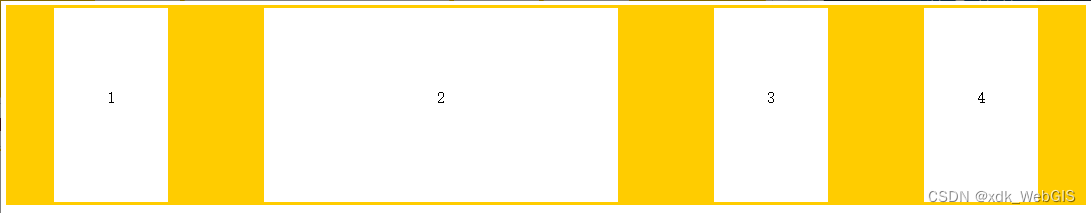
center:居中 space-between:两端对齐,项目之间间隔相等
space-between:两端对齐,项目之间间隔相等 space-around:每个项目两侧的间隔相等
space-around:每个项目两侧的间隔相等
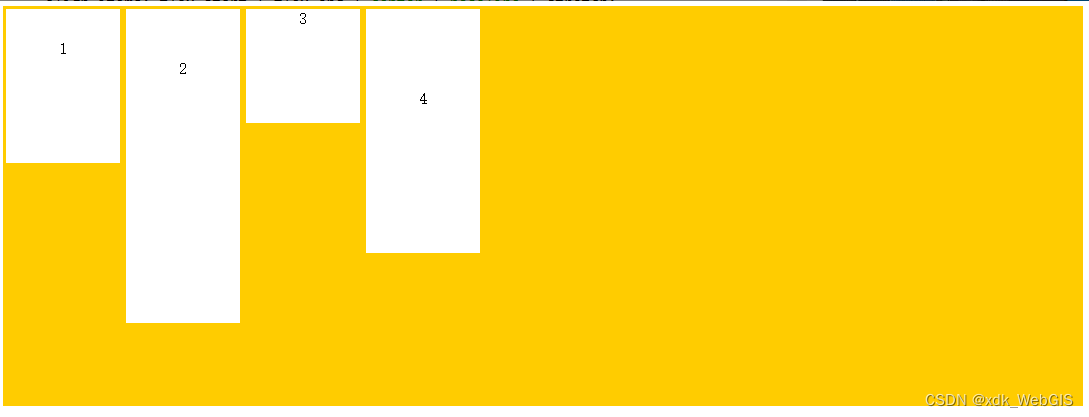
- align-items属性:定义在交叉轴上的对齐方式 flex-start:起点对齐
 flex-end:终点对齐
flex-end:终点对齐 center:中点对齐
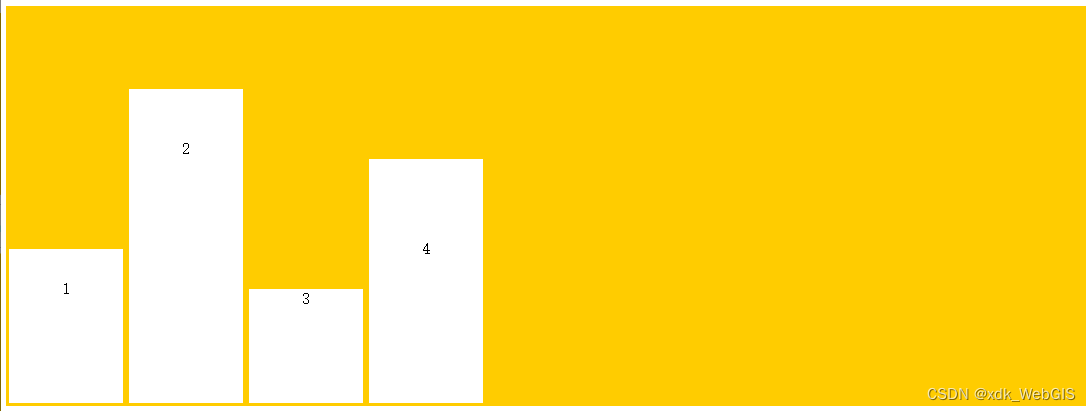
center:中点对齐 baseline:项目的第一行文字的基线对齐
baseline:项目的第一行文字的基线对齐 stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度
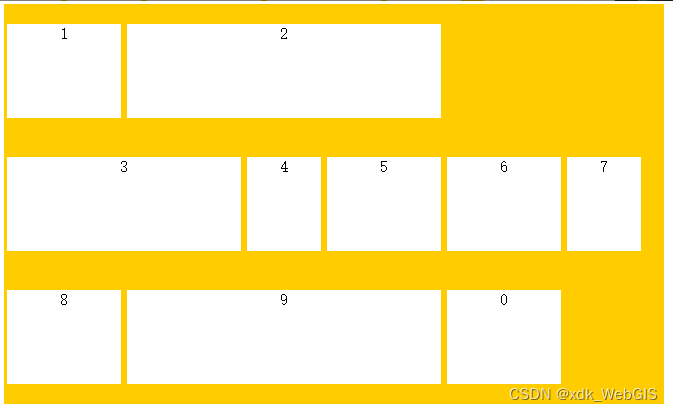
- align-content属性:定义多根轴线的对齐方式 如果项目只有一根轴线,该属性不起作用。容器必须设置flex-wrap:··· flex-start:与交叉轴的起点对齐
 flex-end:与交叉轴的终点对齐
flex-end:与交叉轴的终点对齐 center:与交叉轴的中点对齐
center:与交叉轴的中点对齐 space-between:与交叉轴的两端对齐,轴线之间的间隔平均分布
space-between:与交叉轴的两端对齐,轴线之间的间隔平均分布 space-around:每根轴线两侧的间隔相等
space-around:每根轴线两侧的间隔相等 stretch(默认值):轴线占满整个交叉轴。
stretch(默认值):轴线占满整个交叉轴。 当不给项目设置高度并且align-content不为stretch时,同一轴线上的项目的高度将等于项目中高度最高的项目。
当不给项目设置高度并且align-content不为stretch时,同一轴线上的项目的高度将等于项目中高度最高的项目。
(1) 子项目属性
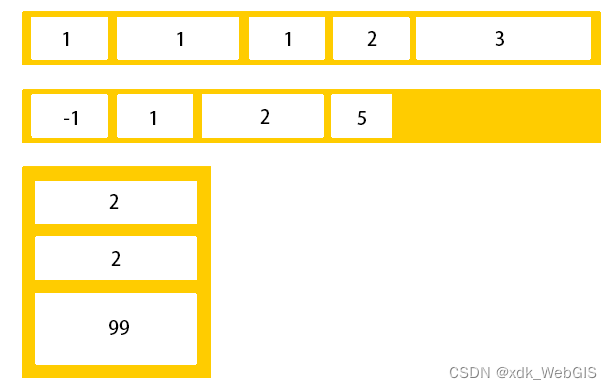
- order属性:定义项目的排列顺序。数值越小,排列越靠前,默认为0,可以是负值。

- flex-grow属性:定义项目的放大比例,若所有项目的flex-grow的数值都相同,则等分剩余空间。


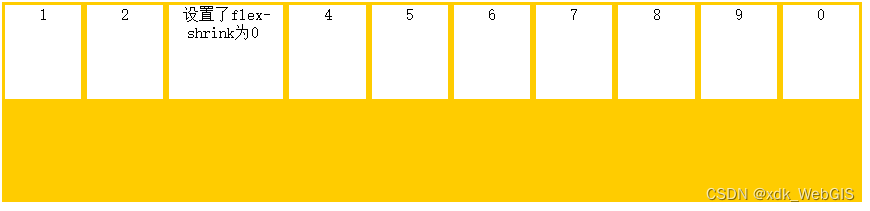
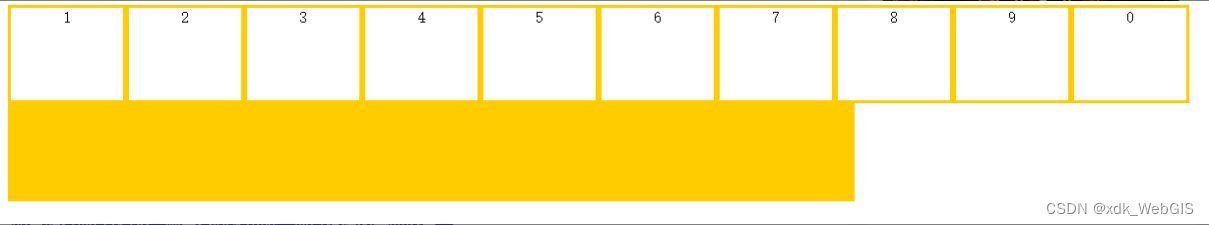
- flex-shrink属性:定义项目的缩小比例,默认值为1,即如果空间不足将等比例缩小。如果有一个项目的值为0,其他项目为1,当空间不足时,该项目不缩小。
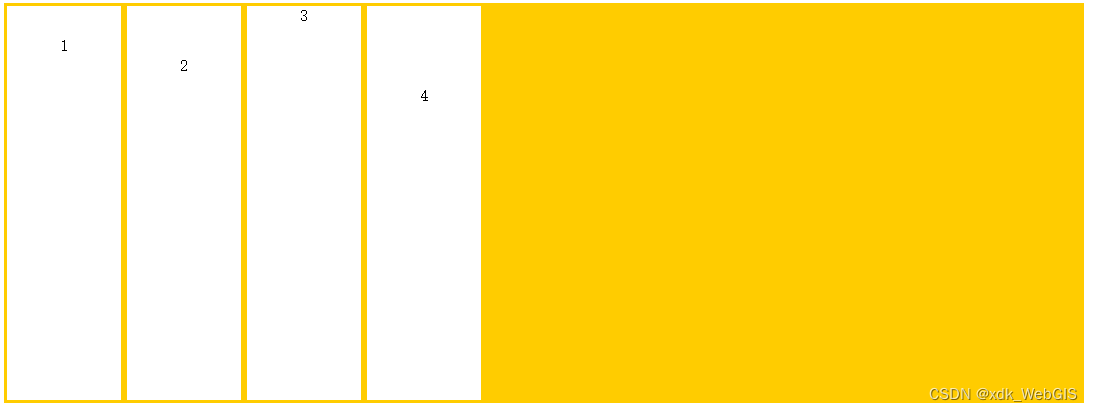
 如果所有项目都为0,则当空间不足时,项目撑破容器而溢出
如果所有项目都为0,则当空间不足时,项目撑破容器而溢出
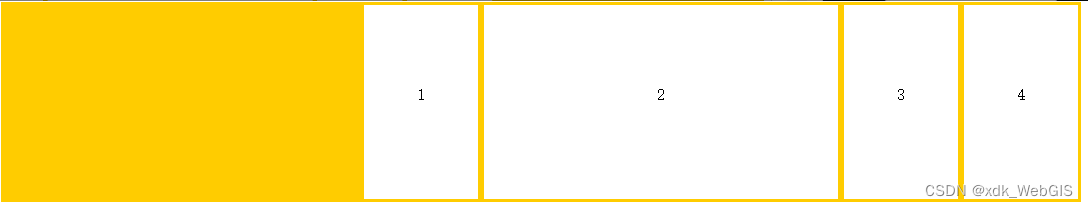
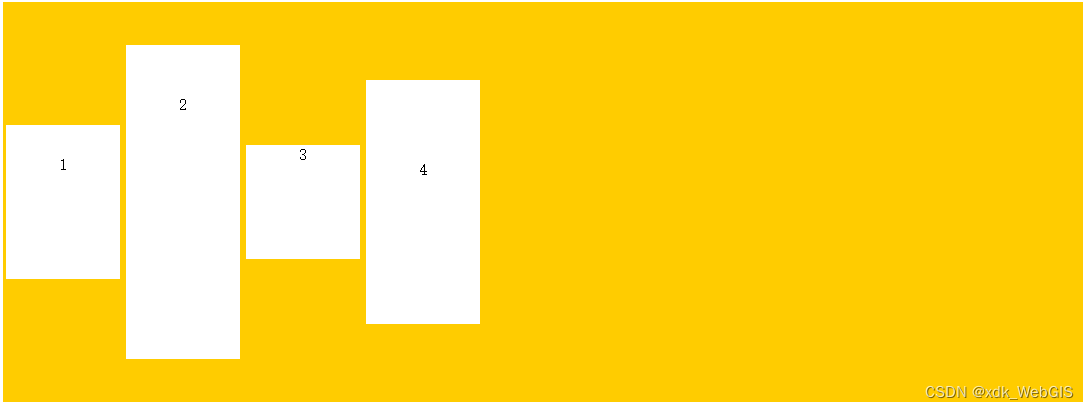
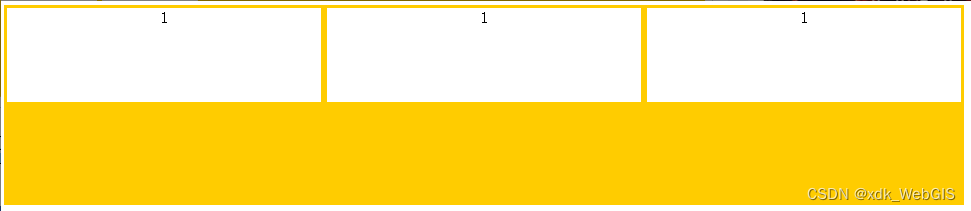
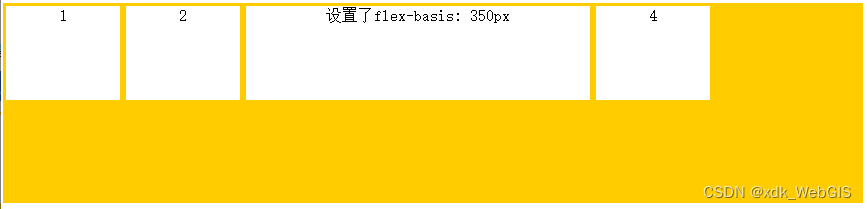
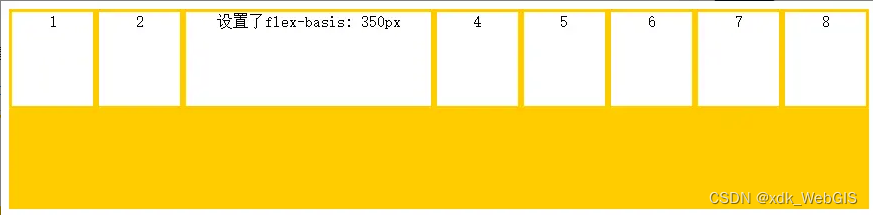
- flex-basis属性:定义在分配多余空间之前,项目占据的主轴空间,默认值为auto,设置的flex-basis是分配多余空间,如果空间不足则默认情况下该项目也会缩小。 设置flex-basis为350px,但空间充足
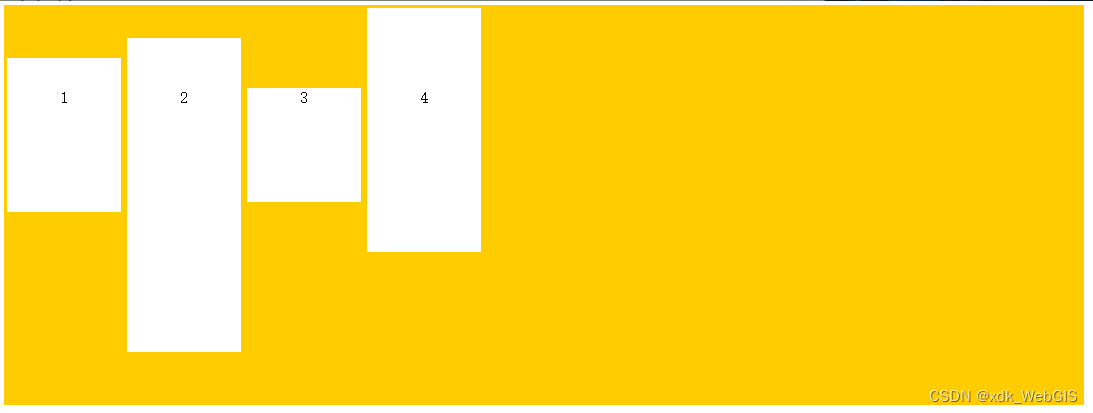
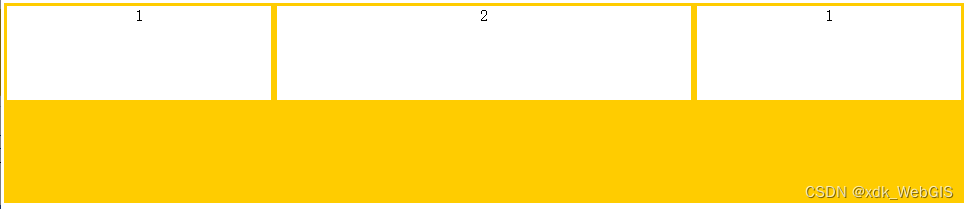
 空间不足,项目缩小,小于设定值
空间不足,项目缩小,小于设定值
- flex属性:flex-grow,flex-shrink和flex-basis的简写 可以用 flex:auto; 代替 flex: 1 1 auto; 可以用 flex: none; 代替 flex: 0 0 auto;
- align-self属性:允许单个项目与其他项目有不一样的对齐方式,默认值为auto,表示继承父元素的align-items属性,并可以覆盖align-items属性。
align-self:auto | flex-start | flex-end | center | baseline | stretch;
2.4 响应式
2.4.1 rem/em
- em是一种相对长度单位,它基于父元素的字体大小而定。 em的值表示当前元素的字体大小的倍数。
- rem是一个根据根元素(即html元素)字体大小而定的单位。当使用rem作为单位时,它的值不会受到层次结构中任何其他元素的影响。
2.4.2 vw/vh
- vw : 视口宽度(viewport width),1vw = 1 / 100 视口宽度
- vh : 视口高度(viewport height),1vh = 1 / 100 视口高度
2.4.3 @media
根据不同的屏幕尺寸设置不同的样式
- 语法
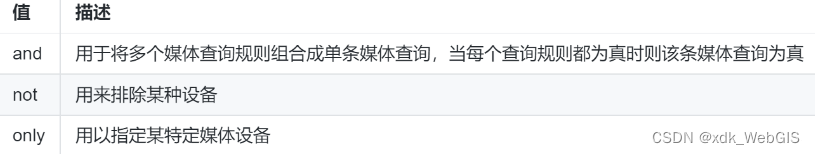
@media mediatype and|not|only(media feature){ CSS-Code;}- 必须是以 @media 开头 。- 使用 mediatype 指定媒体(设备)类型 。- 使用 and | not | only 逻辑操作符构建复杂的媒体查询 。- 使用 media feature 指定媒体特性 。- CSS-Code 位置是要设置的 CSS 样式。 - mediatype (媒体类型)

- 逻辑操作符

- media feature (媒体特性)

- 针对不同的媒体设备,从外部链入不同的 stylesheets
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="style.css">
2.4.4 CSS变量
自定义属性在某个地方存储一个值,然后在其他许多地方引用它。
- 声明:大小写敏感, --variable-name: variable-value
:root{/*全局变量*/color:white;--color: red;} - 使用:使用var(变量名)来使用一个变量
#div{color:var(color)}
- CSS变量的定义的值可以任意值或表达式
- CSS变量之间可互相传递值,如–test1:var(–test)
- CSS变量不可基于自身再次赋值,如–test:var(–test,#fff)是错误的
- CSS变量不支持用于媒体查询
- 当变量的值是数值时,必须使用calc()函数计算,就算还是简单的单位拼接
2.5 过渡与动画
2.5.1 transition
用于实现元素平滑过渡效果的属性。
- 选择要添加过渡效果的元素:通过CSS选择器选择想要应用过渡效果的元素。
.element{/* 设置元素的初始样式 */} - 定义过渡属性:使用transition属性来定义要过渡的属性和过渡时间,过渡属性可以是一个或多个属性的组合,并用逗号分隔。
.element{transition: property duration timing-function delay;}- 属性(property):指定要过渡的CSS属性名,如 width、height、background-color等。- 过渡时间(duration):指定过渡效果的持续时间,单位可以是秒(s)或毫秒(ms)。- 时间函数(timing-function):指定过渡效果的速度曲线。 (1) linear:线性过渡,即匀速过渡效果,从开始到结束持续时间内过渡效果保持恒定。 (2) ease:默认的时间函数,开始和结束时的过渡速度较快,中间部分较慢。 (3) ease-in:开始缓慢,然后加速过渡。 (4) ease-out:开始较快,然后减速过渡。 (5) ease-in-out:开始和结束时缓慢,中间部分较快。 (6) 除了预定义的时间函数,还可以使用cubic-bezier()函数自定义,通过指定控制点的坐标来确定曲线形状。.element{transition-timing-function:cubic-bezier(x1, y1, x2, y2);/* (x1, y1)和(x2, y2)分别表示曲线上的两个控制点的坐标,取值范围为0到1之间 */}- 延迟(delay):可选参数,指定过渡效果的延迟时间,单位可以是秒(s)或毫秒(ms) - 触发过渡效果:通过改变元素的样式来触发过渡效果,可以是鼠标悬停、点击事件等。
/* 当鼠标悬停在.my-element元素上时,元素会平滑过渡到新的样式 */.element:hover{/* 结束样式 */} - 示例
.element{background-color: red;/* 初始背景颜色为红色*/}.element{transition: background-color 1s ease-in-out 0.5s;}.element:hover{background-color: green;/* 结束背景颜色为绿色 */}
2.5.2 动画
动画用于为网页元素添加动态效果。通过CSS属性和关键帧(keyframes)来定义元素在动画过程中的样式变化,从而实现各种动画效果。
- 定义关键帧:使用@keyframes规则,定义动画的关键帧。关键帧是指元素在动画过程中不同时间点上的样式定义。可以通过指定百分比或关键字(如from和to)来定义。
@keyframes Animation{0%{/* 初始样式 */}50%{/* 中间样式 */}100%{/* 结束样式 */}} - 应用动画:选择要应用动画的元素,并使用animation属性指定动画的名称、持续时间、时间函数等属性。
.element{animation-name: Animation;/* 动画名称:Animation */animation-duration: 2s;/* 持续时间:2s */animation-timing-function: ease-in-out;/* 时间函数 */animation-delay: 1s;/* 延迟时间:1s */animation-iteration-count: infinite;/* 循环次数:无限循环 */animation-direction: alternate;/* 播放方向:交替播放 */} - 可选:使用其他动画属性进行进一步配置,如animation-fill-mode(填充模式)、animation-play-state(播放状态)等。
.element{animation-fill-mode: forwards;/* 填充模式为保持结束样式(forwards) */animation-play-state: paused;/* 播放状态为暂停(paused) */}
将所有的animation属性合并在一起 (顺序不可更改):
.element{animation: Animation 2s ease-in-out 1s infinite alternate forwards;}
2.5.3 常见动画效果
- 淡入淡出
/* 元素在2秒内以渐变的方式从透明度0到1再到0,无限循环地交替执行。*/.fade-in-out{animation: fadeInOut 2s ease-in-out infinite alternate;}@keyframes fadeInOut{0%{opacity: 0;}100%{opacity: 1;}} - 平移
/* 元素在1秒内沿着x轴从左侧滑动进入页面 */.slide-in{animation: slideIn 1s ease-out;}@keyframes slideIn{0%{transform:translateX(-100%);}100%{transform:translateX(0);}} - 旋转
/* 元素围绕自身中心点以线性方式无限旋转,每次旋转360度,执行时间为2秒 */.rotate{animation: rotate 2s infinite linear;}@keyframes rotate{0%{transform:rotate(0deg);}100%{transform:rotate(360deg);}} - 缩放
/* 元素在1秒内以渐变的方式从原始大小缩放到1.2倍大小,然后再返回,无限循环地交替执行 */scale{animation: scale 1s ease-in-out infinite alternate;}@keyframes scale{0%{transform:scale(1);}100%{transform:scale(1.2);}}
2.5.4 过渡与动画的区别
- 触发方式:过渡通常与状态伪类(如:hover、:focus等)搭配使用,当元素状态发生改变时会触发过渡效果。而动画则可以通过添加CSS类名或使用JavaScript来手动触发。
- 定义方式:过渡通过指定元素的初始状态和目标状态之间的平滑过渡来实现效果,通过设置过渡属性、持续时间、时间函数和延迟等来控制过渡效果。动画则是通过使用关键帧(keyframes)来定义元素在动画过程中的样式变化,可以对每个关键帧设置具体样式。
- 控制方式:过渡仅允许在两个状态之间进行过渡,仅执行一次。它的主要作用是提供平滑的过渡效果。动画可以进行复杂的样式变化,可以定义多个关键帧,改变多个属性,并且可以循环播放或反向播放。
- 应用场景:过渡通常适用于简单的、交互性的效果,如颜色、大小或位置的平滑过渡。动画适用于更复杂的效果,例如平移、旋转、缩放等连续的样式变化。
3. JavaScript
3.1 js的引用
页面加载过程中,如果遇到了script标签,那么会将之前已经解析的HTML内容先渲染出来,然后再去加载对应的javascript。所以通常需要将script标签放到body标签之后,以便尽早的展现HTML内容。
script标签默认同步加载。
- 外部
<scriptsrc="js/main.js"></script>//defer='defer' 异步加载对应的javascript脚本,不会阻塞页面的渲染,等HTML页面加载完成后再接着执行加载完成的javascript脚本。//async='async' 异步加载对应的javascript脚本,会阻塞页面的渲染,等javascript执行完成后再继续HTML页面的加载 - 内部
<script>alert('Hello World');</script> - 行内
<bodyonload="alert('hello world')">
3.2 js的组成
- ESMAScript:一种脚本语言的标准化规范,规定了 JavaScript 语言的语法、类型、语句、关键字、保留字、操作符和对象。
- DOM(文档对象属性)
- BOM(浏览器对象属性)
3.3 数据类型
- 数据类型 - 值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean) 、空(Null)、未定义(Undefined)、Symbol- 引用数据类型:对象(Object)、数组(Array)、函数(Function)
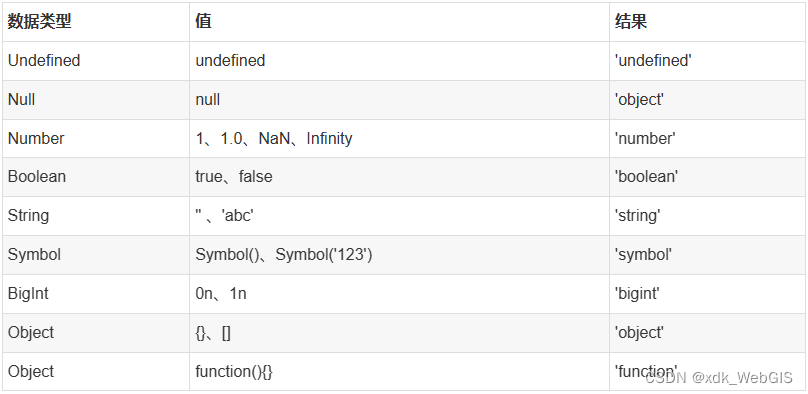
- 类型判断 - 值类型:typeof
typeofnull='object'typeofundefined='undefined' - 引用类型:instanceof
- 引用类型:instanceof[1,2,3]instanceofArray//true- Object.prototype.toString.call()Object.prototype.toString.call(null);// => "[object Null]"Object.prototype.toString.call(undefined);// => "[object Undefined]"// Boolean 类型,tag 为 "Boolean"Object.prototype.toString.call(true);// => "[object Boolean]"// Number 类型,tag 为 "Number"Object.prototype.toString.call(1);// => "[object Boolean]"// String 类型,tag 为 "String"Object.prototype.toString.call("");// => "[object String]"// Array 类型,tag 为 "Array"Object.prototype.toString.call([]);// => "[object Array]"// Function 类型, tag 为 "Function"Object.prototype.toString.call(function(){});// => "[object Function]"// Date 类型,tag 为 "Date"Object.prototype.toString.call(newDate());// => "[object Date]"// 其他类型,tag 为 "Object"Object.prototype.toString.call(newclass{});// => "[object Object]"
3.3.1 数值
- 注意
NaN===NaN//false0.1+0.2=0.30000000000000004 - 类型判断与类型转换
isNaN()isNaN(0)isNaN(null)isNaN(undefined)var num =123.456var num2 = num.toFixed(2)//保留两位小数var str= num.toString()//转字符串var str ='123.456'var num=Number(str)//转数值var flo=parseFloat(str)//转浮点var int=parseInt(str)//转整型
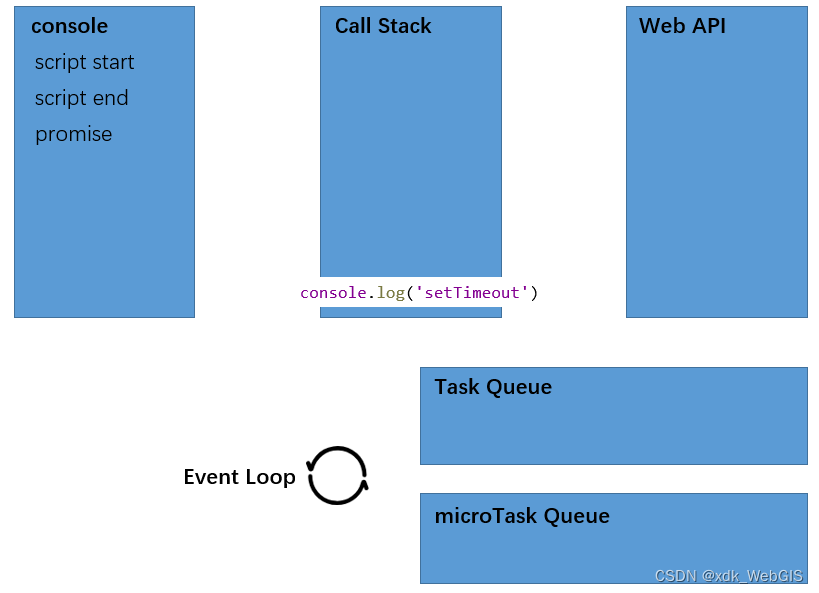
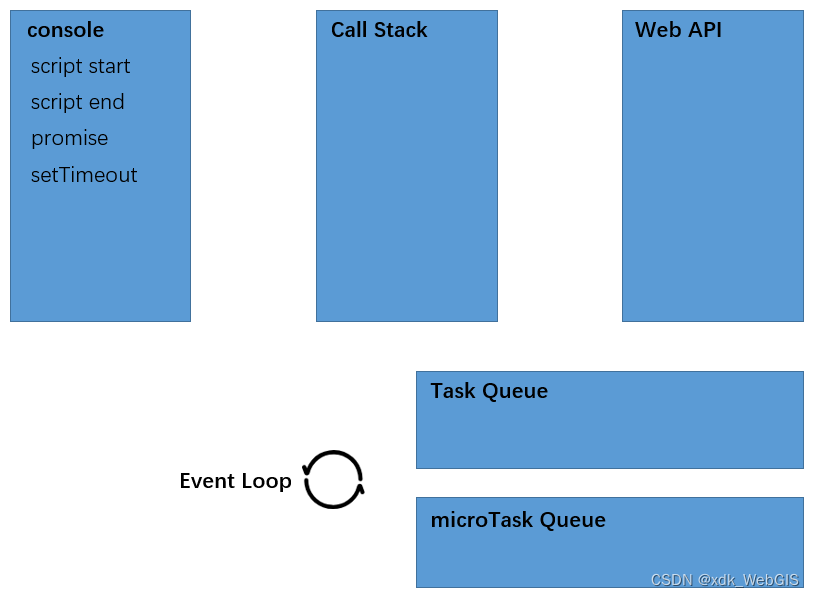
3.4 Event Loop
javascript是一门 单线程 的 非阻塞 的脚本语言
3.4.1 异步
(1) 宏任务
- setInterval
vartimer =setInterval(回调函数,[间隔的时间毫秒数);clearTimeout(timer ) - setTimeout
vartimer =setTimeout(调用函数,[延迟毫秒数]);clearTimeout(timer )
(2) 微任务
- promise
//resolve rejectnewPromise((resolve,reject)=>{resolve("ok");reject("error");})//then catchnewPromise(function(resolve,reject){resolve("ok");reject("error");}).then(res=>{ console.log(res);}).catch(function(e){ console.log(e);})const p1 = Promise.resolve(1)const p2 = Promise.reject(2)functionp3(){returnnewPromise(function(resolve,reject){resolve("3");})}//all方法提供了并行执行异步操作的能力,在all中所有异步操作结束后执行回调。 Promise.all([p1,p2,p3()]).then(function(data){ console.log(data);//[1,2,'3']})//race 第一个promise返回的结果 Promise.race([p1,p2,p3()]).then(function(data){ console.log(data);//1})//any 第一个resolve返回的而己过 Promise.any([p1,p2,p3()]).then(function(data){ console.log(data);//1}) - Async/Await async 关键字用于声明异步函数,await 关键字可以暂停异步函数代码的执行。 异步函数如果不包含await 关键字,其执行基本上跟普通函数没什么区别。
functiontest(v){returnnewPromise(resolve=>{resolve(v)})}asyncfunctionfunc(){var res =awaittest(1) console.log(res)}func()(asyncfunction(){var res =awaittest(1) console.log(res)}) - new MutaionObserver()
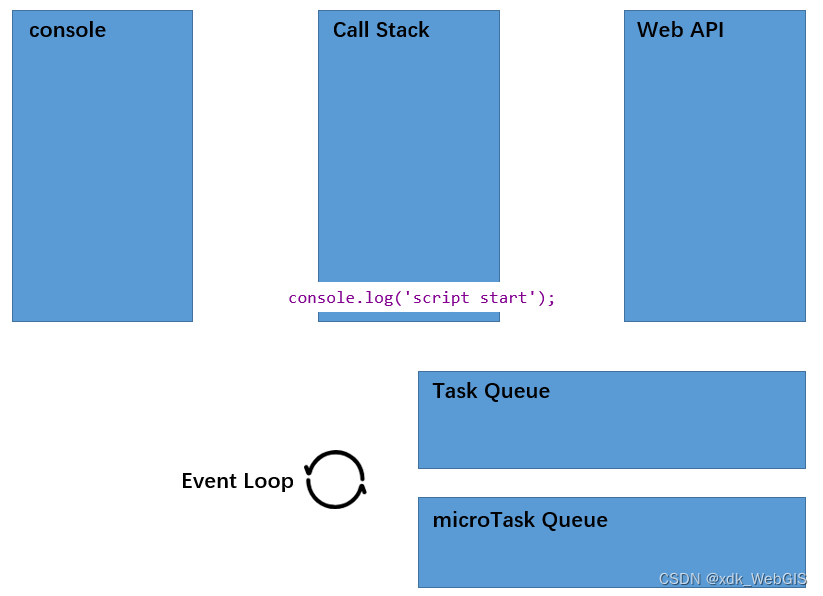
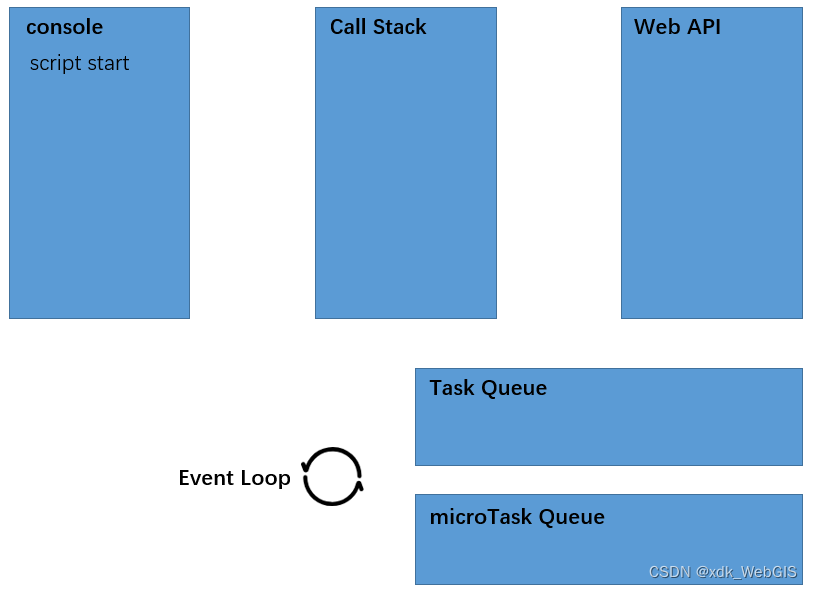
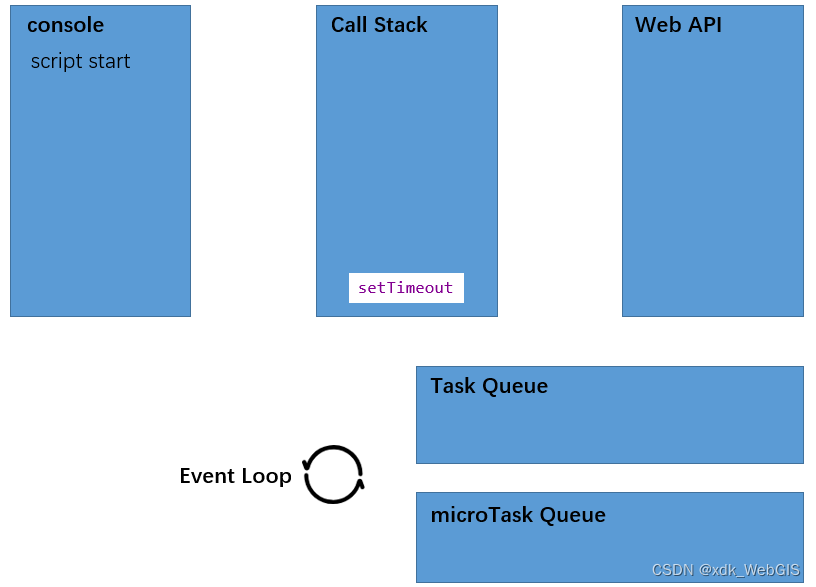
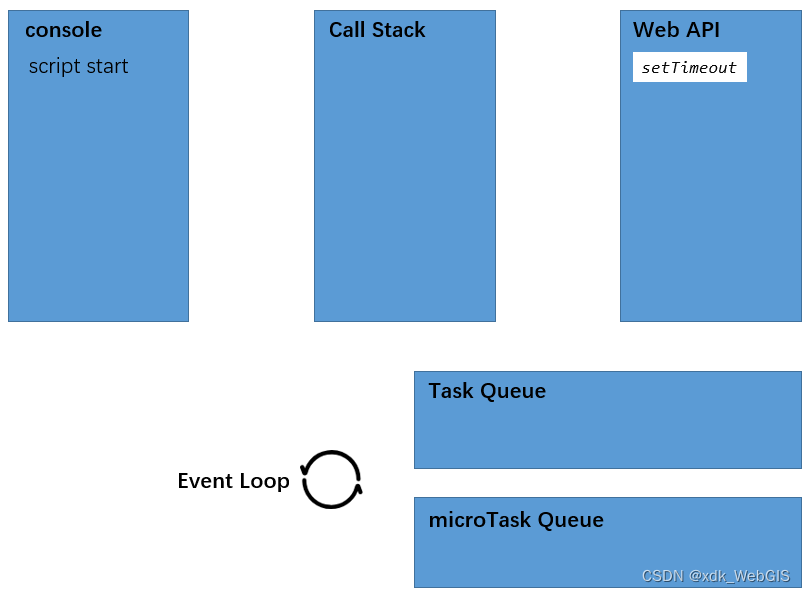
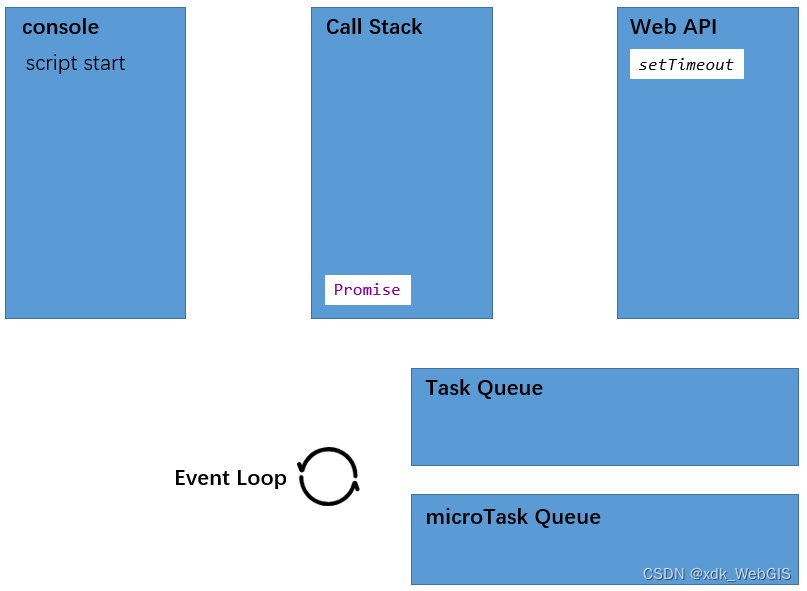
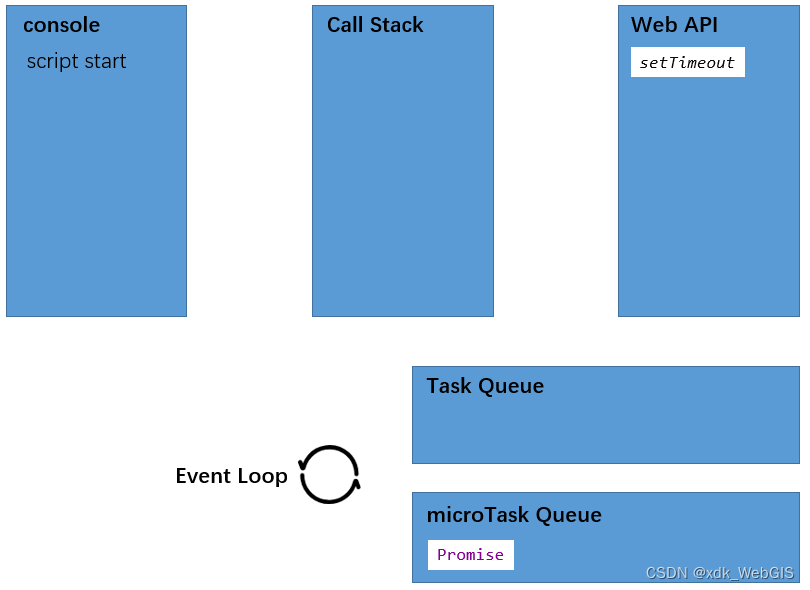
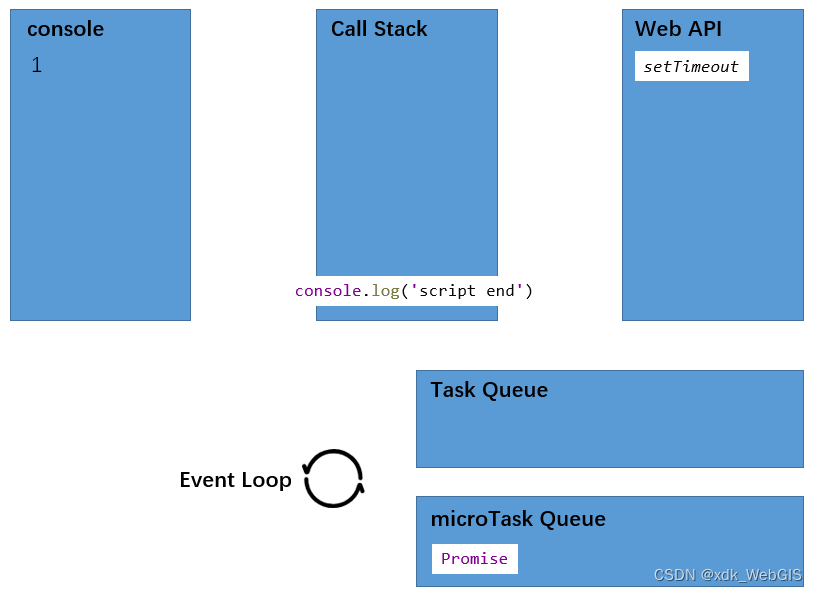
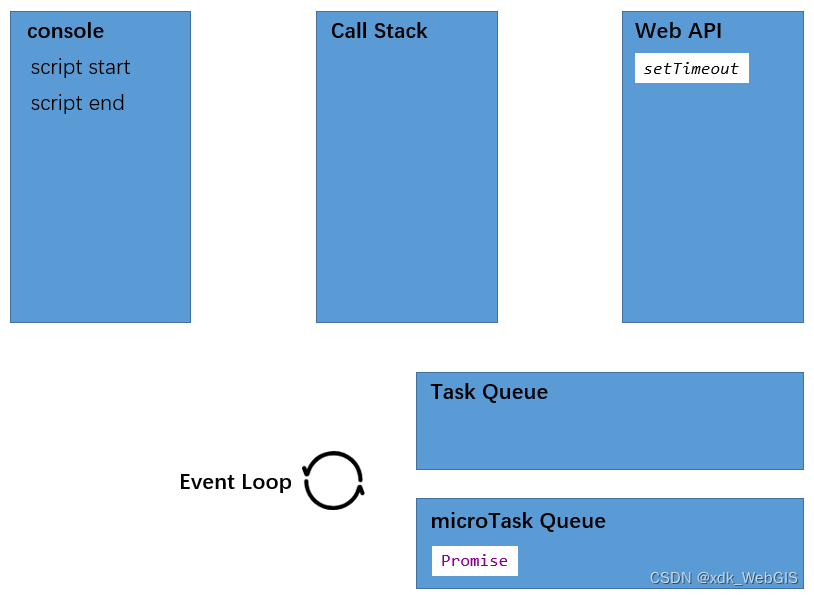
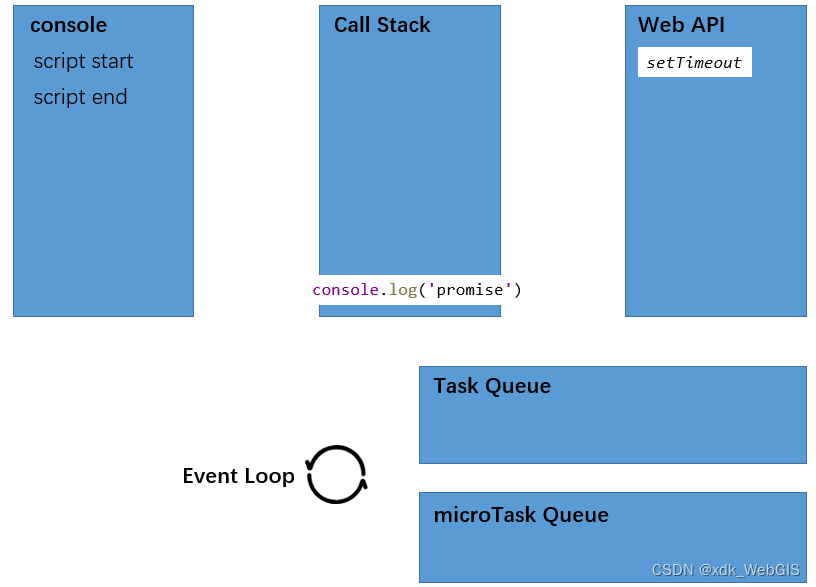
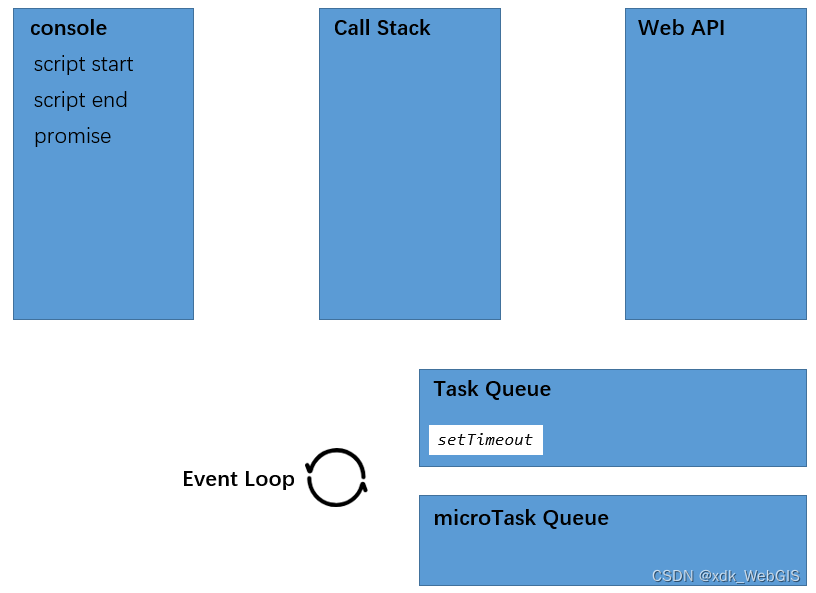
(3) Event Loop
微任务执行时机是在主函数执行结束之后,当前宏任务之前。
console.log('script start');setTimeout(function(){
console.log('setTimeout');},0);
Promise.resolve().then(function(){
console.log('promise');})
console.log('script end');//输出结果
script start
script end
promise
setTimeout













3.4.2 同步
3.5 DOM
//获取元素const el1 = document.getElementByClassName('class')const el2 = document.getElementById('id')const el3 = document.querySelector('#id')const el4 = document.querySelector('.class')const el5 = document.getElementsByTagName('div')//事件代理
el4.addEventListener('click',e=>{
console.log(e.target)})//window.openvar win = window.open('http://baidu.com','_blank',{
height:200,
width:400,
left:100,
top:100,
location:'no',
menubar:'no',
resizable:'no',
scrollbar:'no',
status:'no',
toolbar:'no'})
win.moveTo(200,300)
win.close()
3.6 Ajax
3.6.1 XMLHttpRequest
const xhr =newXMLHttpRequest()
xhr.open('get','url')
xhr.send()
xhr.onreadystatechange=()=>{if(xhr.readyState ===4){if(xhr.status ===200){const res =JSON.parse(xhr.responseText)
console.log(res)}}else{
console.log(xhr.status)}}//取消请求
xhr.abort()
持续更新ing
版权归原作者 xdk_WebGIS 所有, 如有侵权,请联系我们删除。