一、微信小程序简介
与网页开发不同,小程序有自己的一套标准开发模式:
-申请小程序开发账号
-安装小程序开发工具
-创建和配置小程序项目
1.1 创建第一个小程序

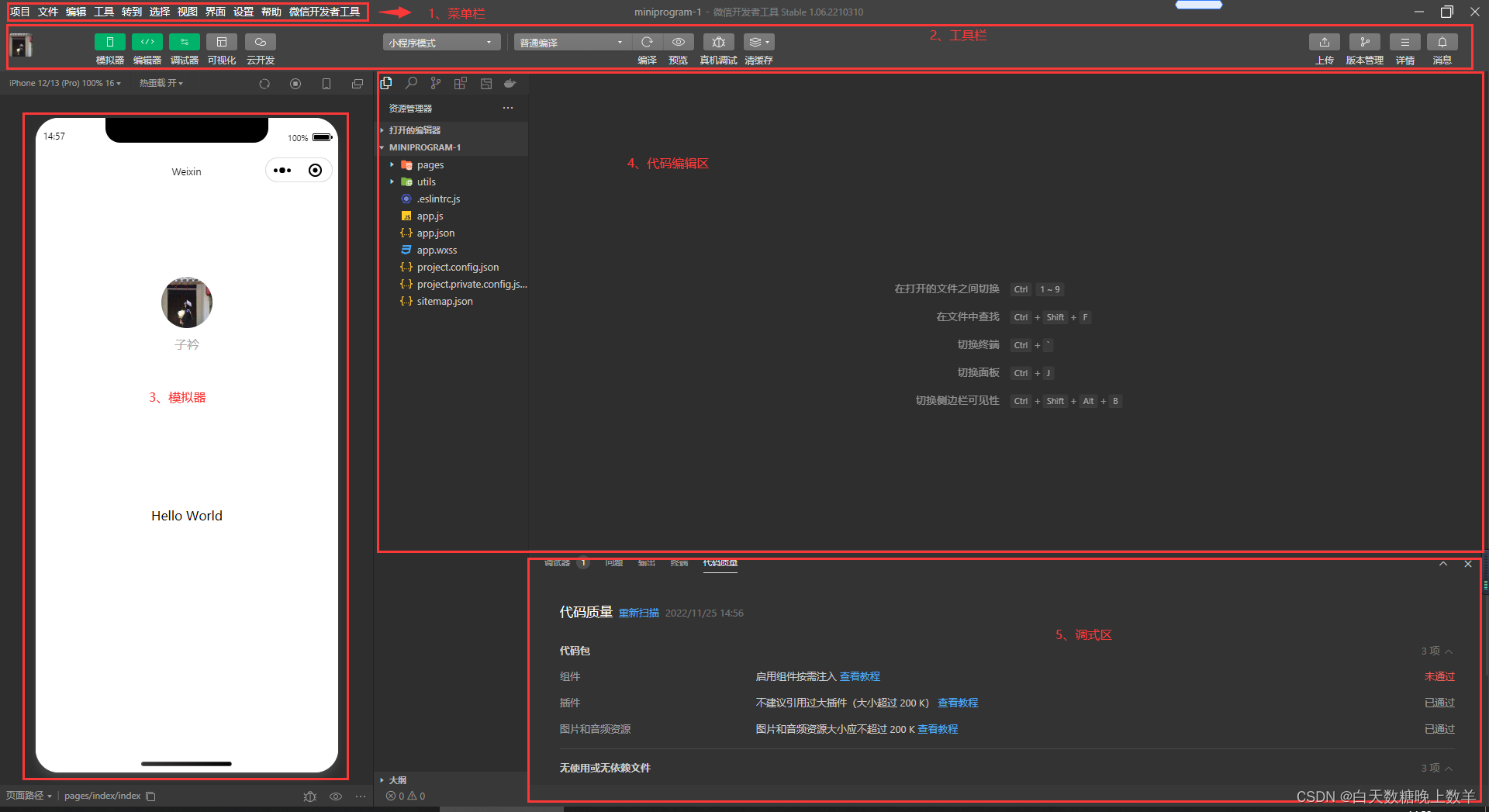
1.2 主界面的5个组成部分

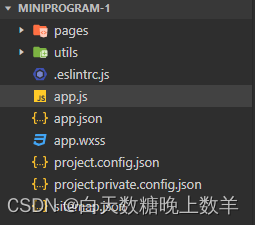
1.3小程序项目的基本构成

pages 用来存放所有小程序的页面;
utils 用来存放工具性质的模块(比如:格式化时间的自定义模块);
app.js 小程序项目的入口文件;
app.json 小程序项目的全局配置文件;
app.wxss 小程序项目的全局样式文件;
project.config.json 项目的配置文件;
sitemap.json 用来配置小程序及其页面是否允许被微信索引;

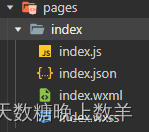
page目录中,页面通常都以单独的文件夹存在:
.js文件(页面的脚本文件,存放页面的数据、事件处理函数等)
.json文件(当前页面的配置文件,配置窗口的外观、表现等)
.wxml文件(页面的模板结构文件)
.wsss文件(当前页面的样式表文件)
1.3.1 json配置文件的作用
Json是一种数据格式,总是以配置文件形式出现。.json配置文件可以对小程序项目进行不同级别的配置。
小程序项目中有4种json配置文件:
1、项目根目录中的app.json配置文件;
2、项目根目录中的project.config.json配置文件;
3、项目根目录中的sitemap.json配置文件;
4、每个页面文件夹中的.json配置文件
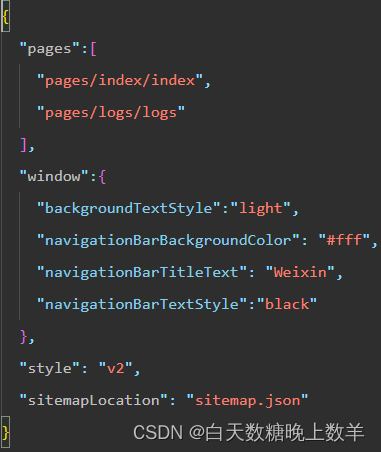
1)app.json文件
app.json是小程序的全局配置,包含了小程序的所有页面路径、窗口外观、界面表现、底部tab等

pages:用来记录当前小程序所有页面的路径;
windows:全局定义小程序所有页面的背景色、文字颜色等;
style:全局定义小程序组件所使用的样式版本;
sitemapLocation:用来指明sitemap.json的位置
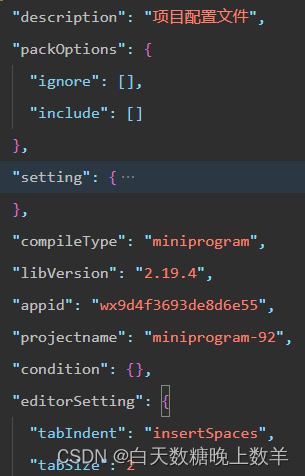
2)project.config.json文件
project.config.json是项目配置文件,用来记录对小程序开发工具所作的个性化配置

setting中保存了编译相关的配置;
projectname中保存的是项目名称;
appid中保存的是小程序的账号ID
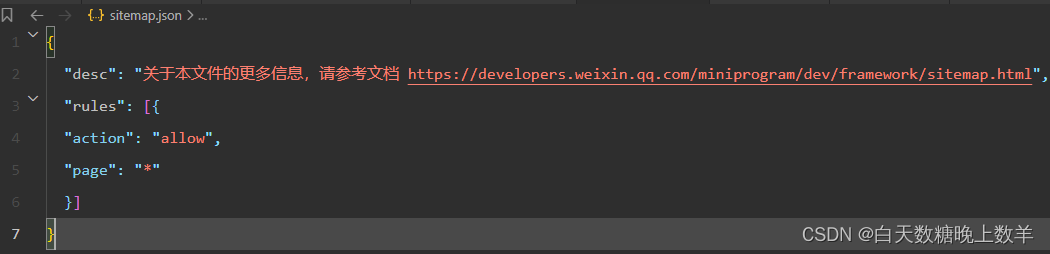
3)sitemap.json文件
sitemap.json文件用来配置小程序页面是否运行微信索引。当开发者运行微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。

4)页面的.json配置文件
小程序中的每一个页面,可以使用.json文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json的window中相同的配置项。
1.4新建小程序页面
只需要在app.json -> pages中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件

1.5如何修改项目首页
只需要调整app.json -> pages数组中页面路径的前后顺序,即可修改项目的页面。小程序会把排在第一位的页面,当作项目首页进行渲染。

1.6 WXML模板
WXML是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML。
WXML和HTML的区别:
1)标签名不同;
HTML(div,span,img,a)
WXML(view,text,image,navigator)
2)属性节点不同;
<a href = "#">超链接</a>
<navigator url="/pages/home/home"></navigator>
3)提供了类似Vue中的模板语法
数据绑定;列表渲染;条件渲染
1.7 WXSS样式
WXSS是一套样式语言,用于描述WXML的组件样式,类似于网页开发中的CSS。
WXSS和CSS的区别:
1)新增rpx尺寸单位
CSS中需要手动进行像素单位换算,如rem
WXSS在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算
2)提供了全局的样式和局部样式
项目根目录中的app.wxss会作用于所有小程序页面
局部页面的.wxss样式仅对当前页面生效
3)WXSS仅支持部分CSS选择器
.class和#id
element
并集选择器、后代选择器
::after和::before等伪类选择器
1.8 JS逻辑交互
通过.js文件来处理用户的操作。如:响应用户的点击、获取用户的位置等。
JS文件分为三大类:
1)app.js
是整个小程序项目的入口文件,通过调用APP()函数来启动整个小程序
2)页面的.js文件
是页面的入口文件,通过调用Page()函数来创建并运行页面
3)普通的.js文件
是普通的功能模块文件,用来封装公共的函数或属性供页面使用
二、小程序的宿主环境
宿主环境指的是程序运行所必须的依赖环境。手机微信是小程序的宿主环境。
小程序宿主环境包含的内容:
1)通信模型
2)运行机制
3)组件
4)API
2.1 通信模型
小程序中通信的主体是渲染层和逻辑层:
WXML和WXSS样式工作在渲染层
JS脚本工作在逻辑层
2.2运行机制
小程序启动过程:
1)把小程序的代码包下载到本地;
2)解析app.json全局配置文件
3)执行app.js小程序入口文件,调用APP()创建小程序实例;
4)渲染小程序首页;
5)小程序启动完成;
页面渲染过程:
1)加载解析页面的.json配置文件;
2)加载页面的.wxml模板和.wxss样式;
3)执行页面的.js文件,调用Page()创建页面实例;
4)页面渲染完成
2.3常用视图容器组件
1)view
普通视图区域
类似于HTML中的div,是一个块级元素
常用来实现页面的布局效果
2)scroll-view
可滚动的视图区域
常用来实现滚动列表效果
3)swiper和swiper-item
轮播图容器组件和轮播图item组件
2.3.1 view
实现如图的flex横向布局效果:

2.3.2 scroll-view
实现如图的纵向滚动效果:

2.3.3 swiper和swiper-item
注意:(1)后面的空格不能省略!!!!

swiper组件的常用属性:
属性类型默认值说明indicator-dotsbooleanfalse是否显示面板指示点indicator-colorcolorrgba(0,0,0,.3)指示点颜色indicator-active-colorcolor#000000当前选中的指示点颜色autoplaybooleanfalse是否自动切换intervalnumber5000自动切换时间间隔circularbooleanfalse是否采用衔接滑动
2.4采用基础内容组件
1)text
文本组件
类似于HTML中的span标签,是一个行内元素
2)rich-text
富文本组件
支持把HTML字符串渲染为WXML结构
2.4.1 text组件
通过text组件的user-select属性,需要设置为true,实现长按选中文本内容的效果:

2.4.2 rich-text组件
通过rich-text组件的nodes属性节点,把HTML字符串渲染为对应的UI结构:

2.5 其他采用组件
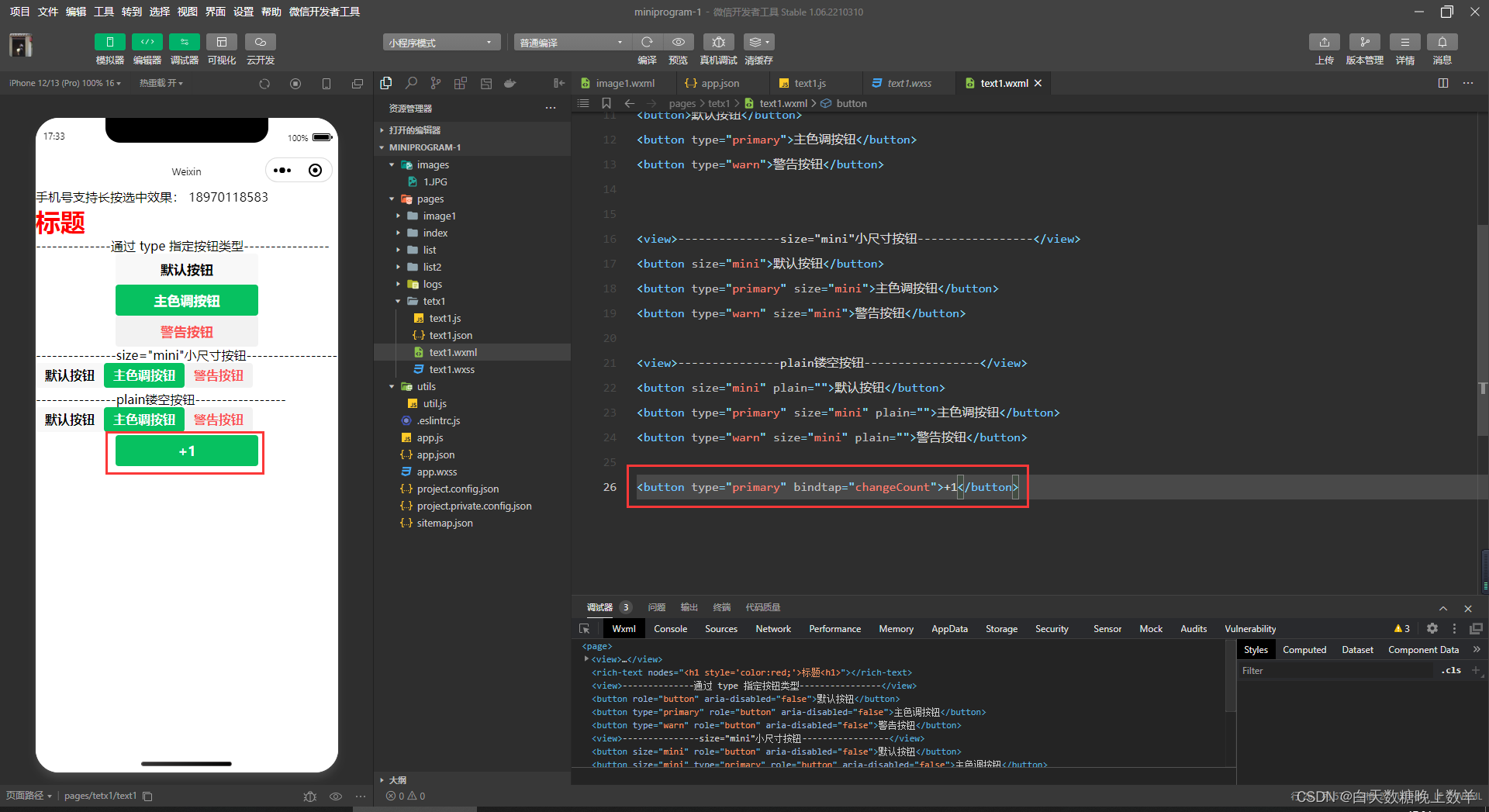
1)button
按钮组件
功能比HTML中的button按钮丰富
通过open-type属性可以调用微信提供的各种功能(客服、转发、获取用户权限、获取用户信息等)
2)image
图片组件
image组件默认宽度约300px、高度240px
3)naviagtor
页面导航组件
类似于HTML中的a链接
2.5.1 button组件

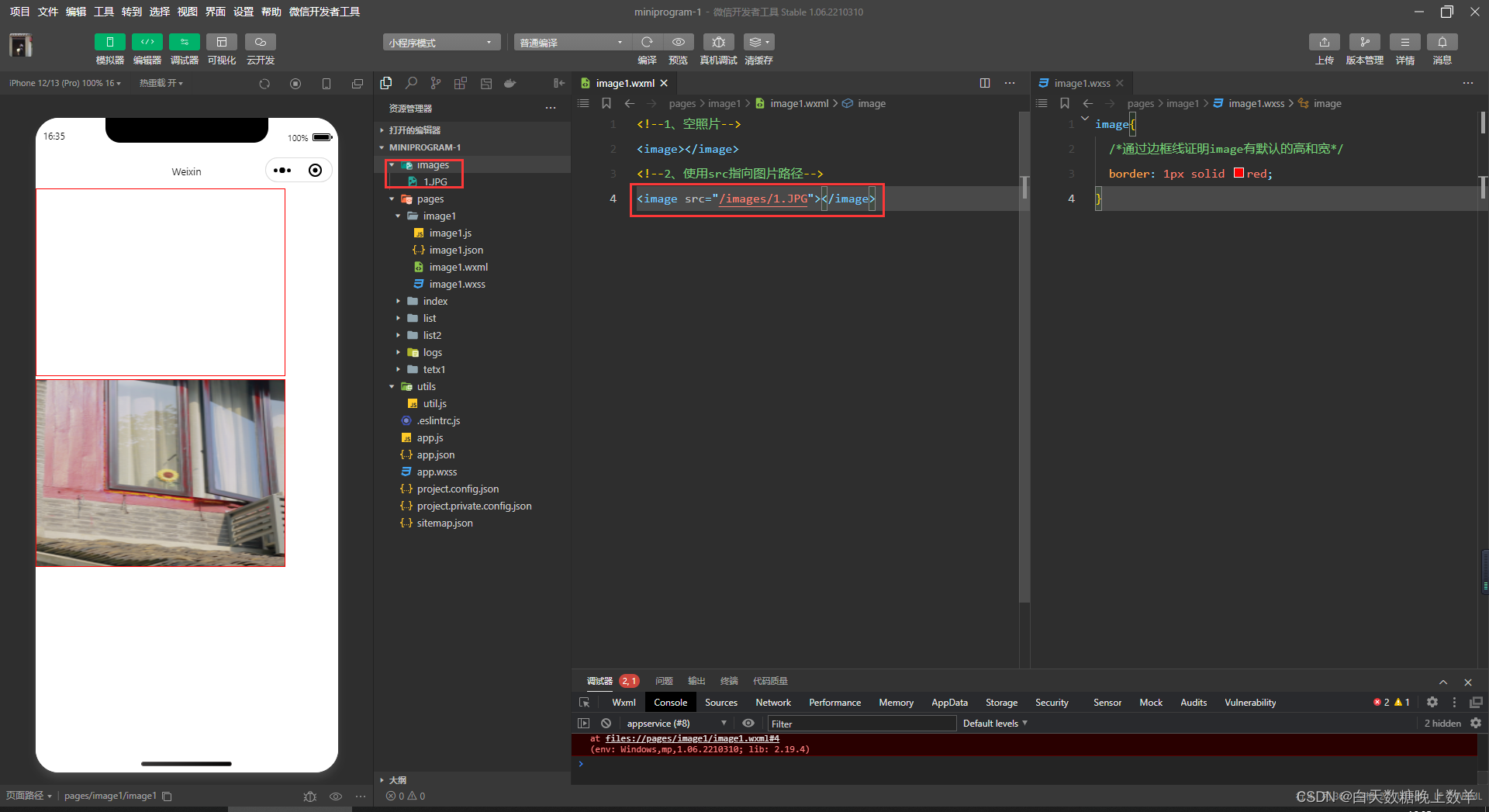
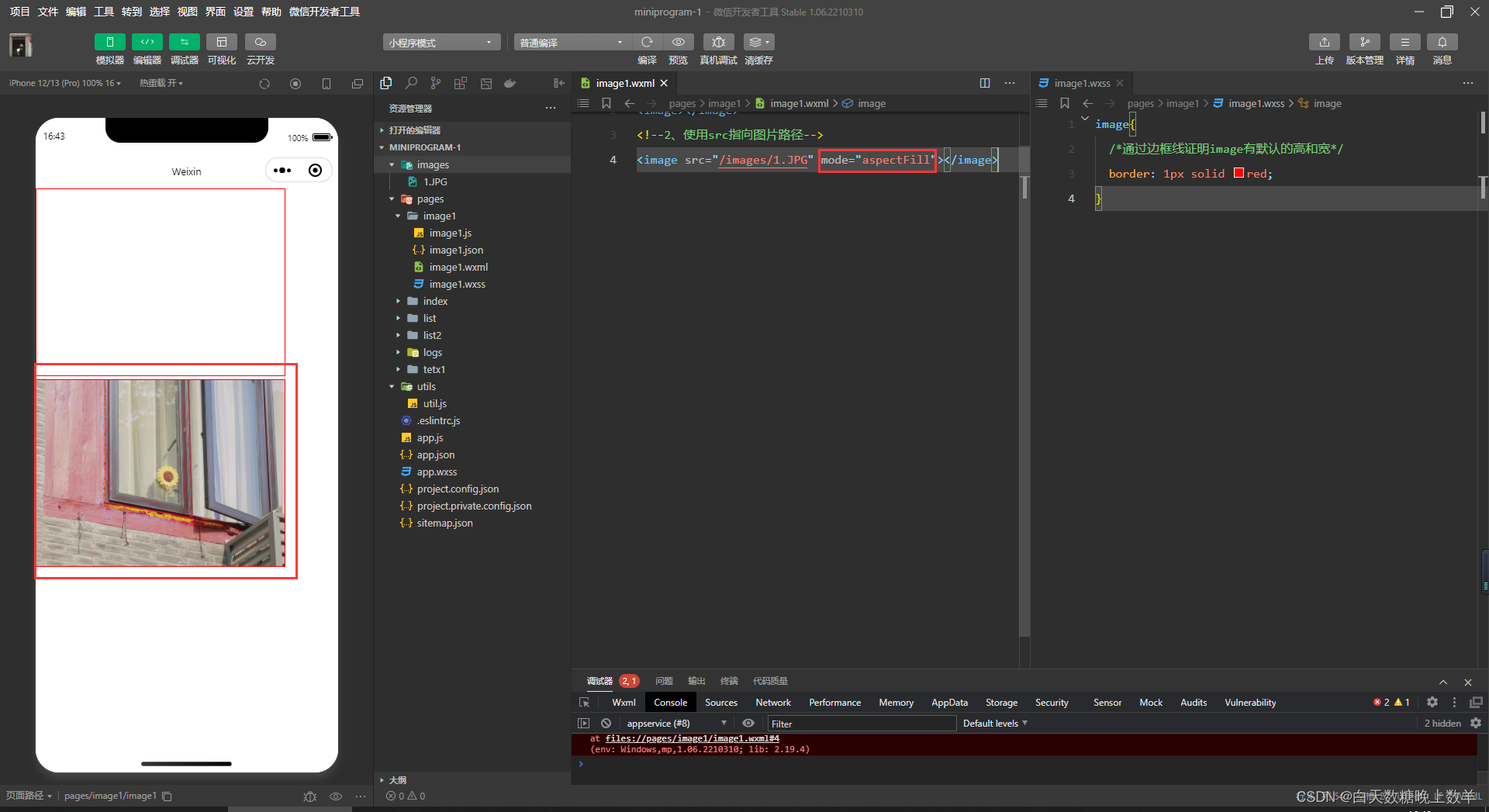
2.5.2 image组件

image组件的mode属性用来指定图片的裁剪和缩放模式,常用的mode属性值如下:
mode值说明scaleToFill(默认值)缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素aspectFit缩放模式,保存纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。aspectFill缩放模式,保存纵横比缩放图片,使图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。widthFix缩放模式,宽度不变,高度自动变化,保持原图宽高比不变。heightFix缩放模式,高度不变,宽度自动变化,保持原图宽高比不变
三、小程序API
小程序中的API是由宿主环境提供的,开发者可以调用微信提供的能力,如:获取用户信息、本地存储、支付功能等。
小程序官方把API分为3大类:
1)事件监听API
特点:以on开头,用来监听某些事件的触发
如:wx.onWindowResize(function callback)监听窗口尺寸变化的事件
2)同步API
特点1:以Sync结尾的API都是同步API
特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
如:wx.setStorageSync('key','value')向本地存储中写入内容
3)异步API
特点:类似于jQuery中的$.ajax(option)函数,需要通过success、fail、complete接收调用的结果
如:wx.request()发起网络数据请求,通过success回调函数接收数据
四、协同工作与发布
4.1 添加项目成员和体验成员

4.2 小程序发布上线步骤
上传代码->提交审核->发布
上传代码:
步骤1:点击开发者工具顶部工具栏中的“上传”按钮
步骤2:填写版本号以及项目备注

在后台查看上传之后的版本:
登录小程序管理后台-》管理-》版本管理-》开发版本,即可查看刚才提交上传的版本
发布后获取小程序码的步骤:
登录小程序管理后台-》设置-》基本设置-》基本信息-》小程序码及线下物料下载
五、WXML模板语法
5.1 数据绑定
数据绑定的基本原则:
在data中定义数据
在WXML中使用数据
在data中定义页面的数据:
在页面对应的.js文件中,把数据定义到data对象中即可

Mustach语法格式:
把data中的数据绑定到页面中渲染,使用Mustache语法(双大括号)将变量包起来即可。语法格式为;
<view>{{要绑定的数据名称}}</view>
Mustache语法的应用场景:
绑定内容
绑定属性
运算(三元运算、算术运算等)
六、事件绑定
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
小程序中常用事件:
类型绑定方式事件描述tapbindtap或bind:tap手指触摸后马上离开,类似于HTML中的click事件inpputbindinput或bind:input文本框的输入事件changebindchange或bind:change状态改变时触发
6.1 事件对象的回调列表
当事件回调触发的时候,会收到一个事件对象event,它的详细属性如下表:
属性类型说明typeString事件类型timeStampInteger页面打开到触发事件所经过的毫秒数targetObject触发事件的组件的一些属性值集合currentTargetObject当前组件的一些属性值集合detailObject额外的信息touchesArray触摸事件,当前提留在屏幕中的触摸点信息的数组changedTouchesArray触摸事件,当前变化的触摸点信息的数组
target和detail较为重要
target和currentTarget的区别:
target是触发该事件的源头组件,而currentTarget则是当前事件所绑定的组件。
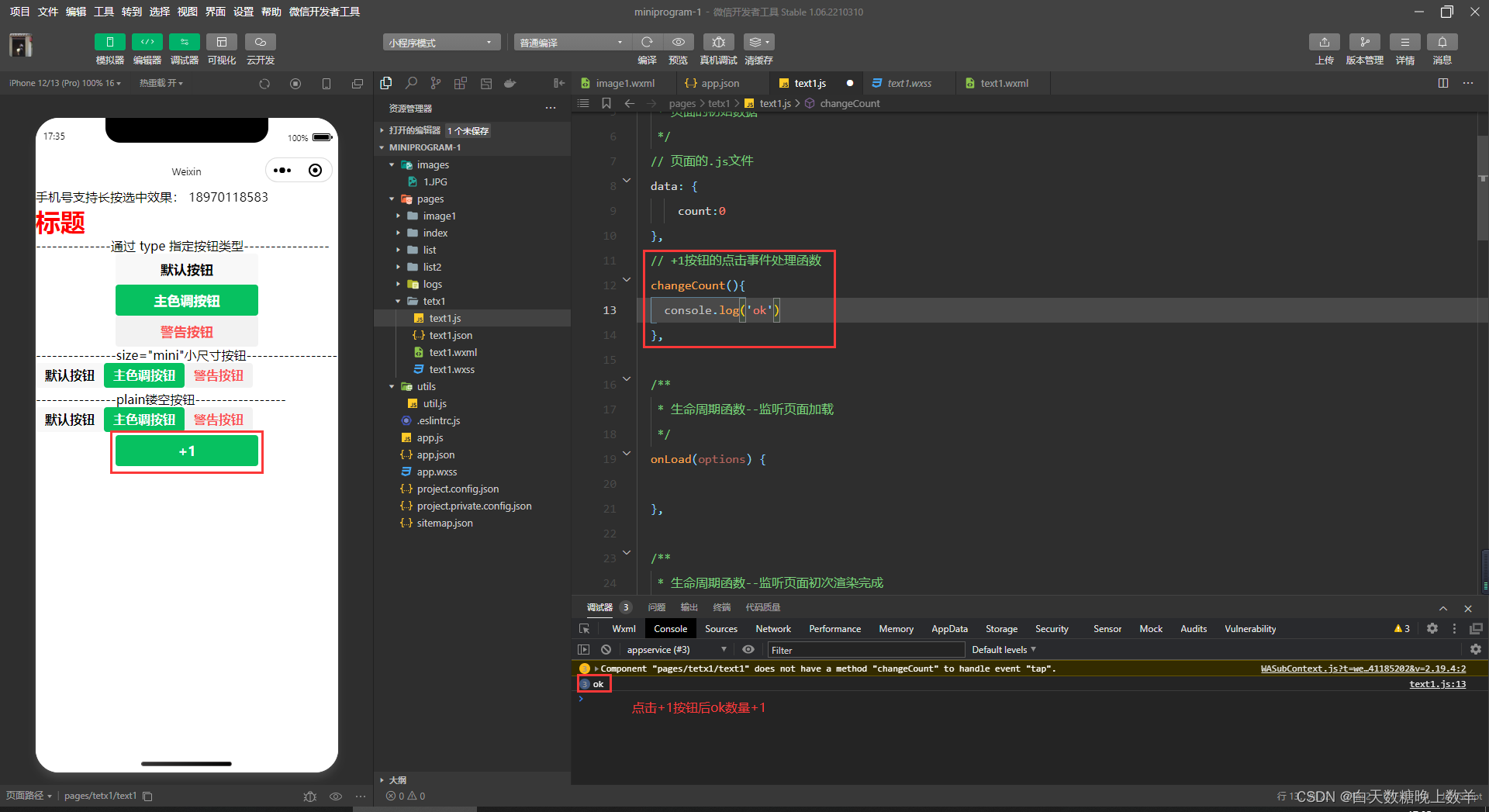
6.2 bindtap的语法格式
在小程序中,不存在HTML中的onclick鼠标点击事件,而是通过tap事件来响应用户的触摸行为。
使用步骤:
步骤1:通过bindtap,可以为组件绑定tap触摸事件,语法如下:
<button type="primary" bindtap="btnTapHandler">按钮</button>
步骤2:在页面的.js文件中定义对应的事件处理函数,事件参数通过形参event(一般写出e)来接受:
Page({
btnTapHandler(e){ //按钮的tap事件处理函数
console.log(e) //事件参数对象e
}
})
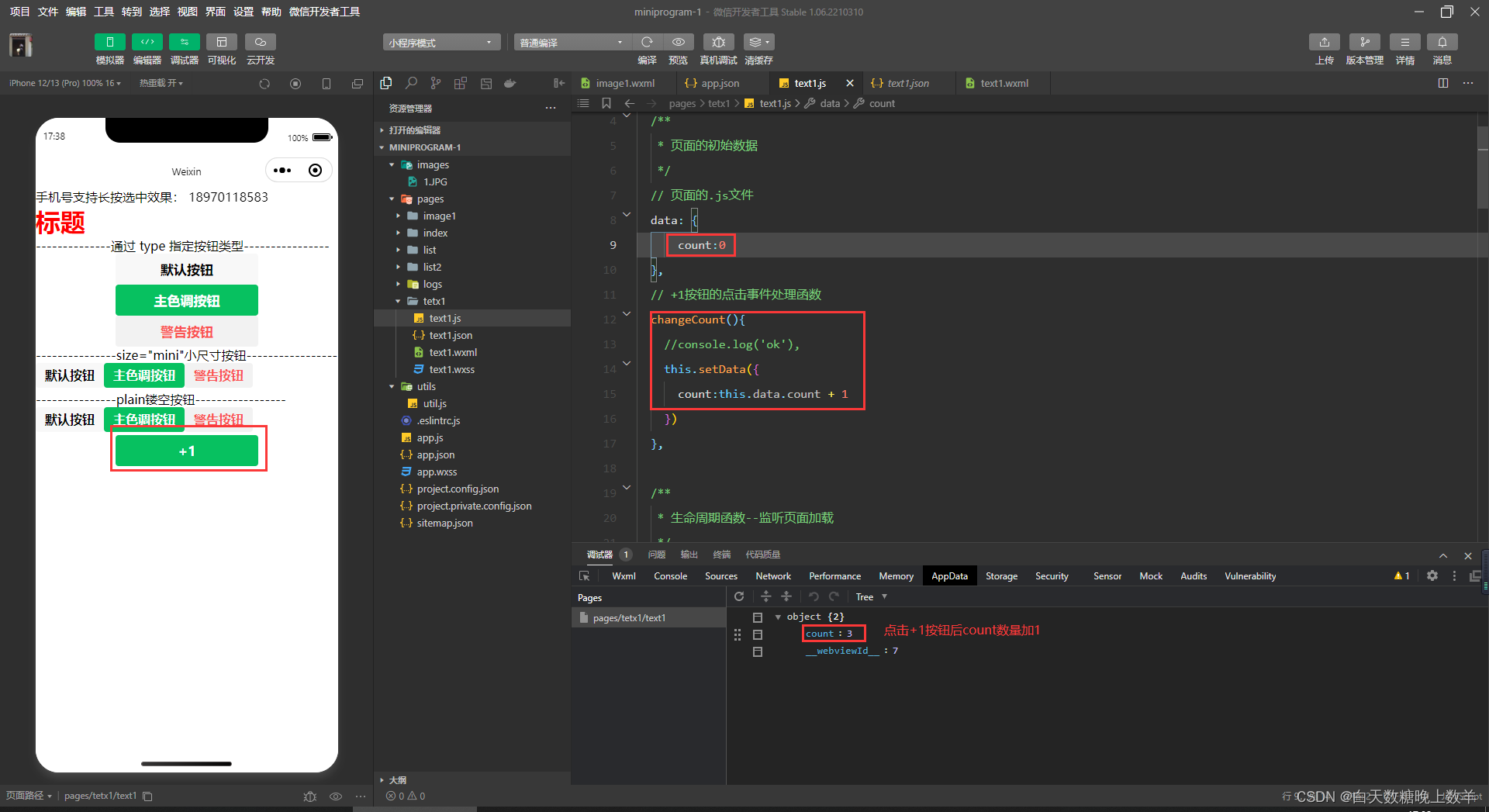
6.3 在事件处理函数中为data中的数据赋值
通过调用this.setData(dataObject)方法,可以给页面data中的数据重新赋值,如:



6.4 事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。
可以为组件提供data-自定义属性传参,其中代表的是参数的名字,如:
<button bindtap="btnHandler" data-info="{{2}}>事件传参</button>
//最终info会被解析为参数的名字,数值2会被解析为参数的值
在事件处理函数中,通过event.target.dataset.参数名即可获取到具体参数的值,示例如下:
btnHandler(event){
//dataset是一个对象,包含了所有通过data-*传递过来的参数项
console.log(event.targer.dataset)
//通过dataset可以访问到具体参数的值
console.log(event.target.dataset.info)
}

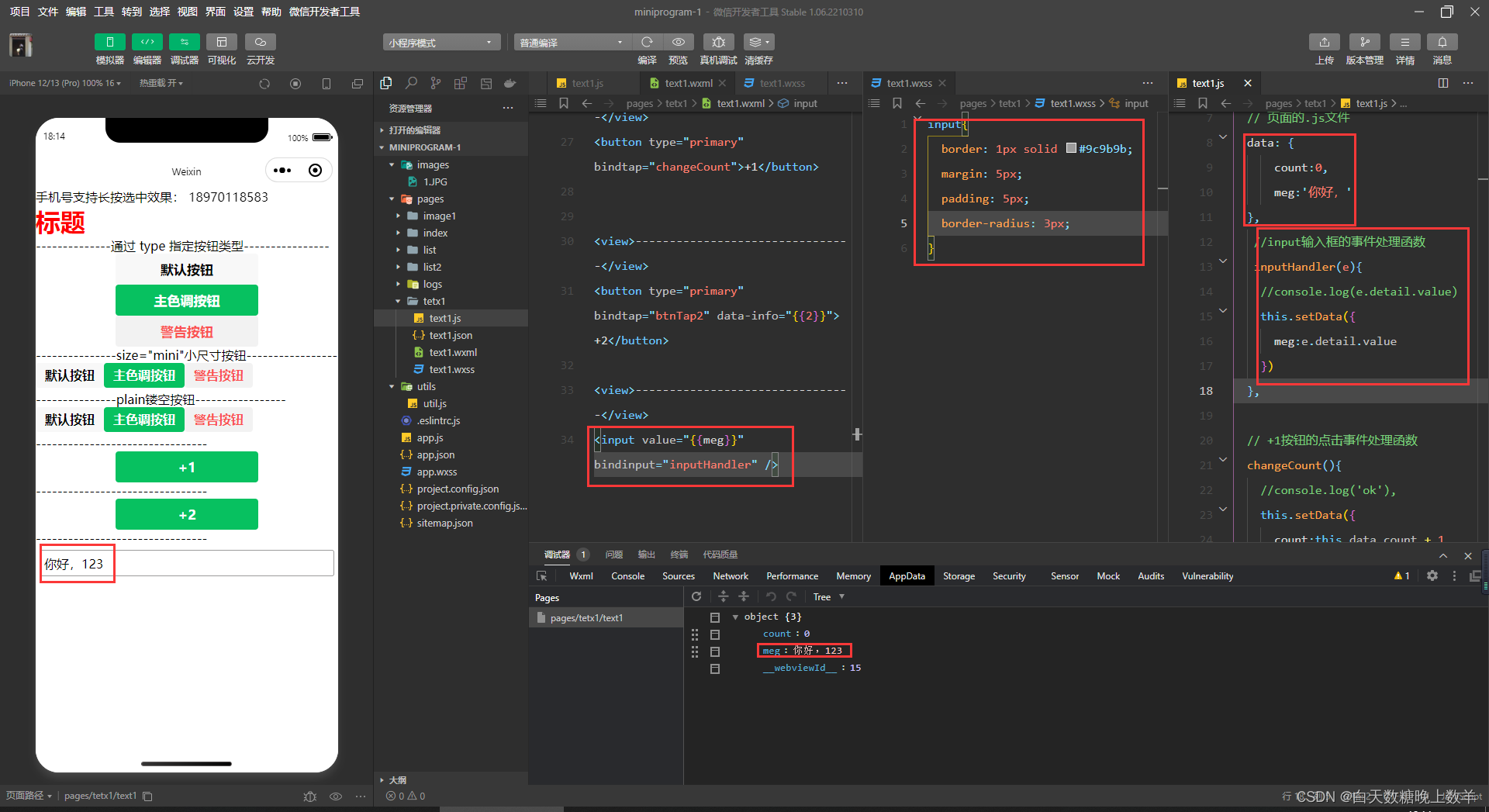
6.5 bindinput的语法格式
在小程序中,通过input事件来响应文本框的输入事件,语法如下:
步骤1-通过bindinput,可以为文本框绑定输入事件
<input bindinput="inputHandler" />
步骤2-在页面的.js文件中定义事件的处理函数:
inputHandler(e){
//e.detail.value是变化过后,文本框最新的值
consloe.log(e.detail.value)
}

6.6 实现文本框和data之间的数据同步
实现步骤:1)定义数据 2)渲染结构 3)美化样式 4)绑定input事件处理函数

七、条件渲染
7.1 wx:if
在小程序中,使用wx:if="{{condition}}"来判断是否需要渲染该代码块:
<view wx:if="{{condition}}">True</view>
也可以用wx:elif和wx:else来添加else判断:
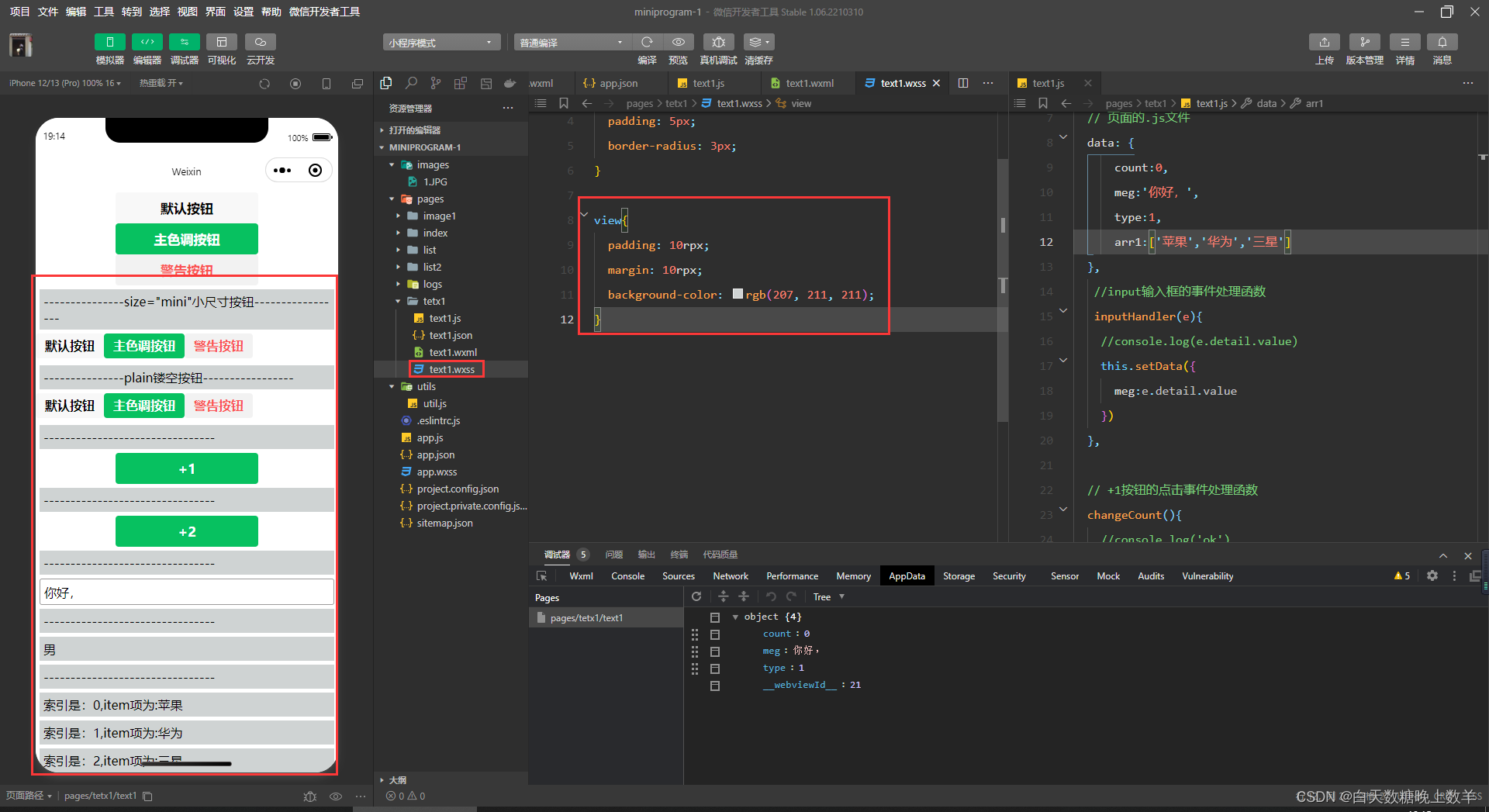
<view wx:if="{{type === 1}}">男</view>
<view wx:elif="{{type === 2}}">女</view>
<view wx:else>保密</view>

7.2 结合<block>使用wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个<block></block>标签将多个组件包装起来,并在<block>标签上使用wx:if控制属性
<block wx:if="{{true}}">
<view> view1 </view>
<view> view2 </view>
</block>
注意:<block>并不是一个组件,它只是一个包裹性质的容器,不会再页面中做任何渲染
7.3 hidden
在小程序中,直接使用hidden=“{{condition}}”也能控制元素的显示与隐藏:
<view hidden="{{condition}}">条件为true隐藏,条件为false显示</view>
八、列表渲染
8.1 wx:for
通过wx:for可以根据指定的数值,循环渲染重复的组件结构,如:
<view wx:for="{{array}}">
索引是:{{index}} 当前项是{{item}}
</view>
默认情况当前循环项的索引用index表示;当前循环项用item表示。

8.2 wx:key的使用
类似于Vue列表渲染中的:key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的key值,从而提高渲染效率,如:
<view wx:for="{{userlist}}" wx:key="id">{{item.name}}</view>
九、WXSS
wxss是一套样式语言,用于美好WXML的组件样式,类似于网页开发中的CSS。
9.1 rpx单位
rpx是微信小程序独有的,用来解决屏适配的尺寸单位。
9.2 样式导入
使用WXSS提供的@import语法,可以导入外联的样式表。
@import后跟需要导入的外联样式表的相对路径,用;表示语句结束,如:
@import "common.WXSS";
9.2.1 全局样式
定义在app.wxss中的样式为全局样式,作用于每一个页面
9.2.2 局部样式
在页面的.wxss文件中定义的样式为局部样式,只作用于当前页面。

十、全局配置
10.1全局配置文件及常用的配置项重要
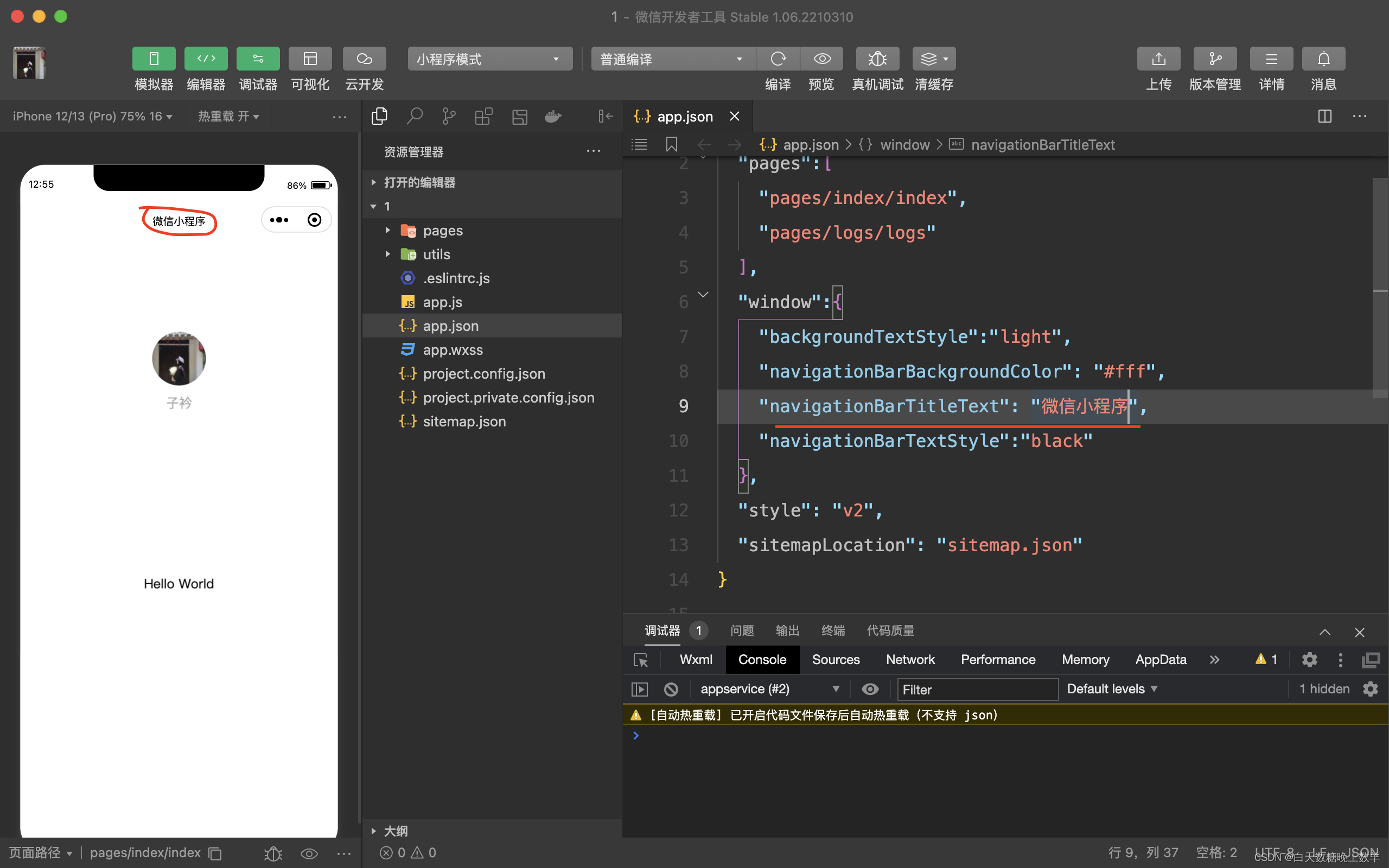
小程序根目录下的app.json文件是小程序的全局配置文件。
常用配置如下:
1)pages:记录当前小程序所有页面的存放路径
2)window:全局设置小程序窗口的外观
3)tabBar:设置小程序底部的tabBar效果
4)style:是否启动新版的组件样式
10.2小程序窗口的组成部分

window节点常用的配置项:
属性名类型默认值说明navigationBarTitleTextString字符串导航栏标题文字内容navufationBarBackgroundColorHexColor#000000导航栏背景颜色,如#000000navigationBarTextStyleStringwhite导航栏标题颜色,仅支持black/whitebackgroundColorHexColor#ffffff窗口的背景色backgroundTextStyleStringdark下拉loading的样式,仅支持dark/whiteenablePullDowerRefreshBolleanflase是否全局开启下拉刷新onReachBottomDistanceNumber50页面上拉触底事件触发时距页面底部的距离,单位为px
10.3 设置导航栏的标题
设置步骤:app.json->window->navigationBarTitleText

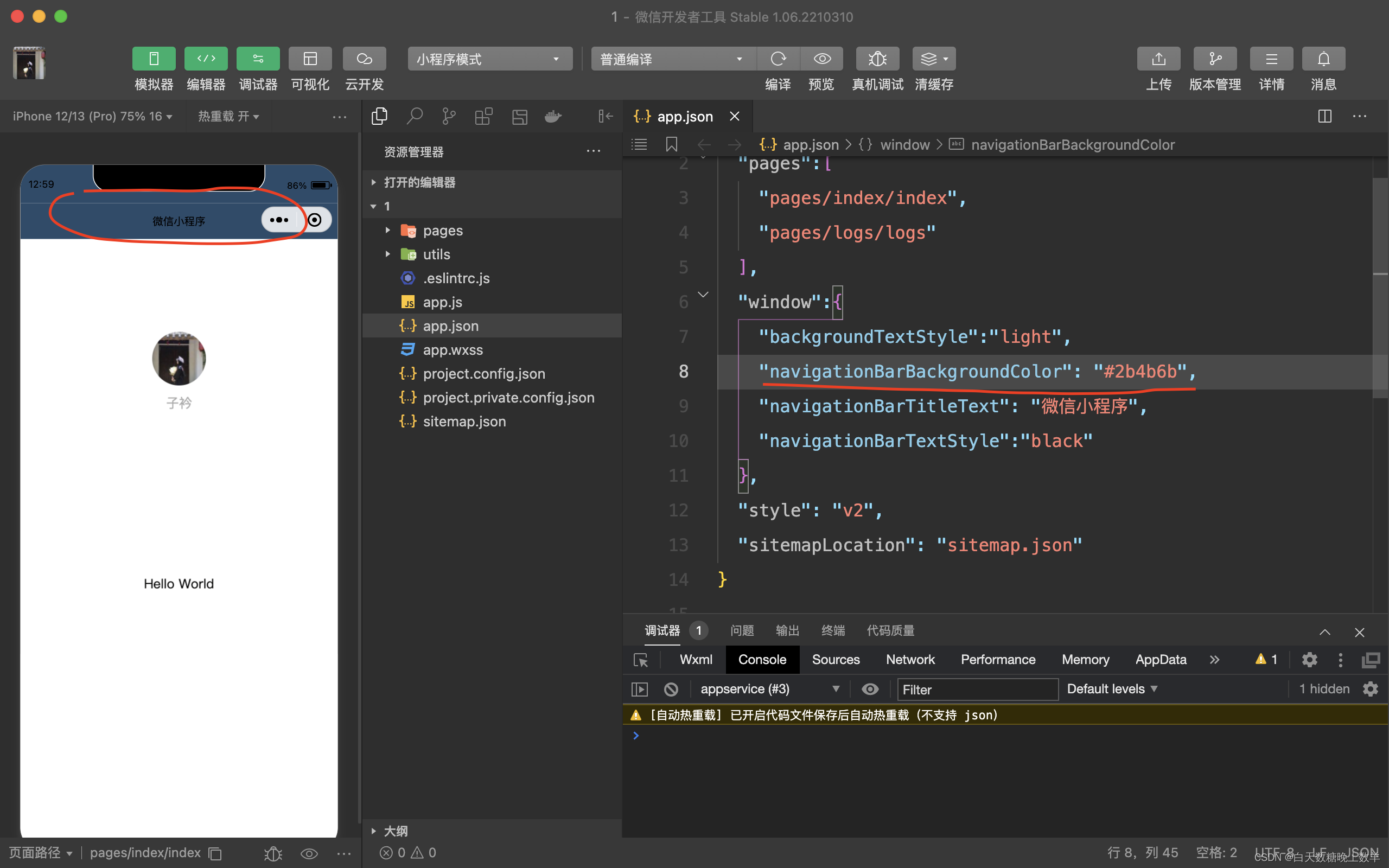
10.4 如何设置导航栏的背景色
设置步骤:app.json->window->navigationBarBackgroundColor

10.5 设置导航栏的标题颜色
设置步骤:app.json->window->navigationBarTextStyle

注意:navationBarTextStyle的可选值只有black和white
10.6 全局开启下拉刷新功能
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
设置步骤:app.json->window->把enablePullDownRefresh的值设置为true

注意:在app.json中启用下拉刷新功能,会作用于每个小程序页面!
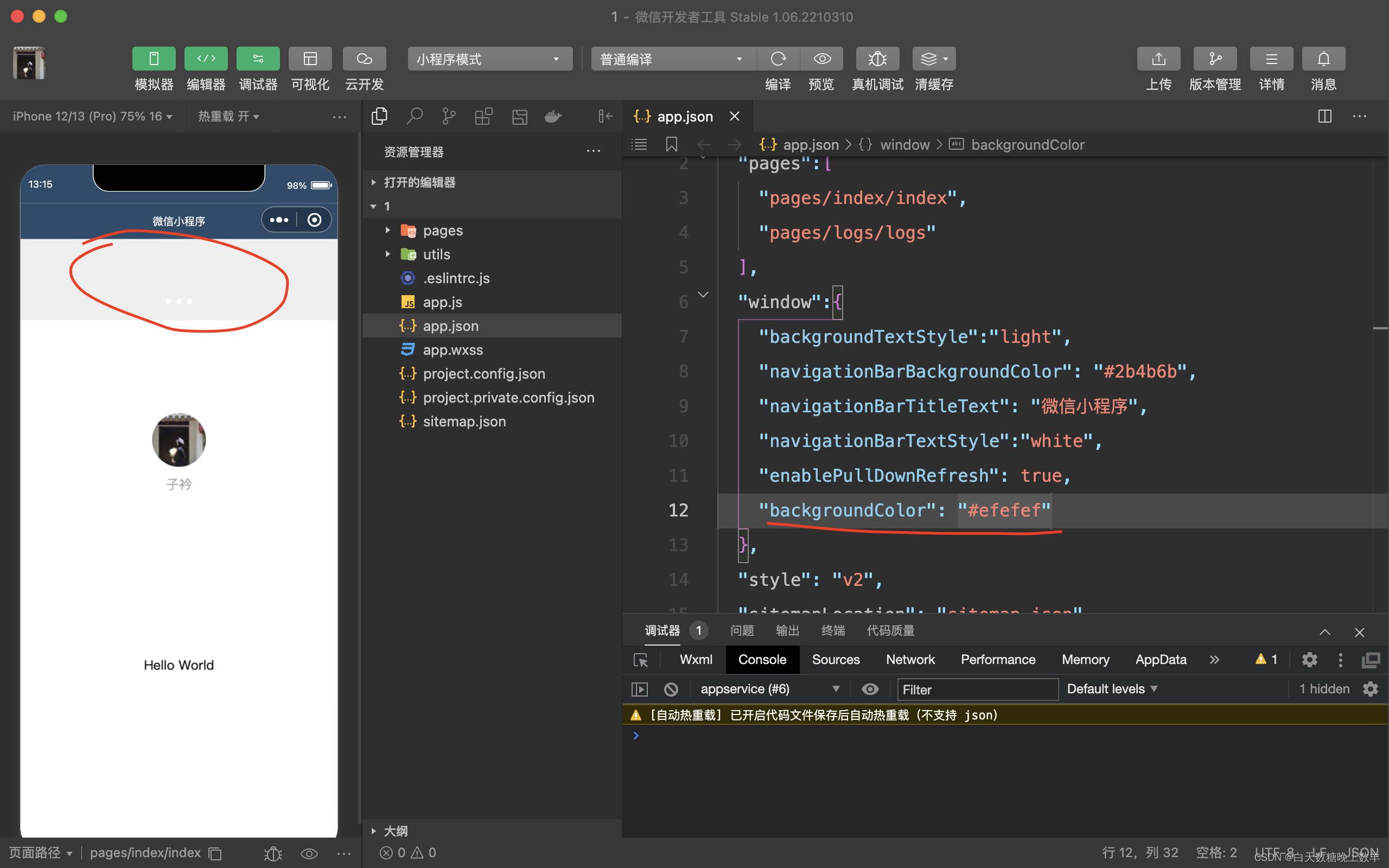
10.7 设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,设置步骤为:
app.json->window->为backgroundColor指定16进制的颜色值如#efefef

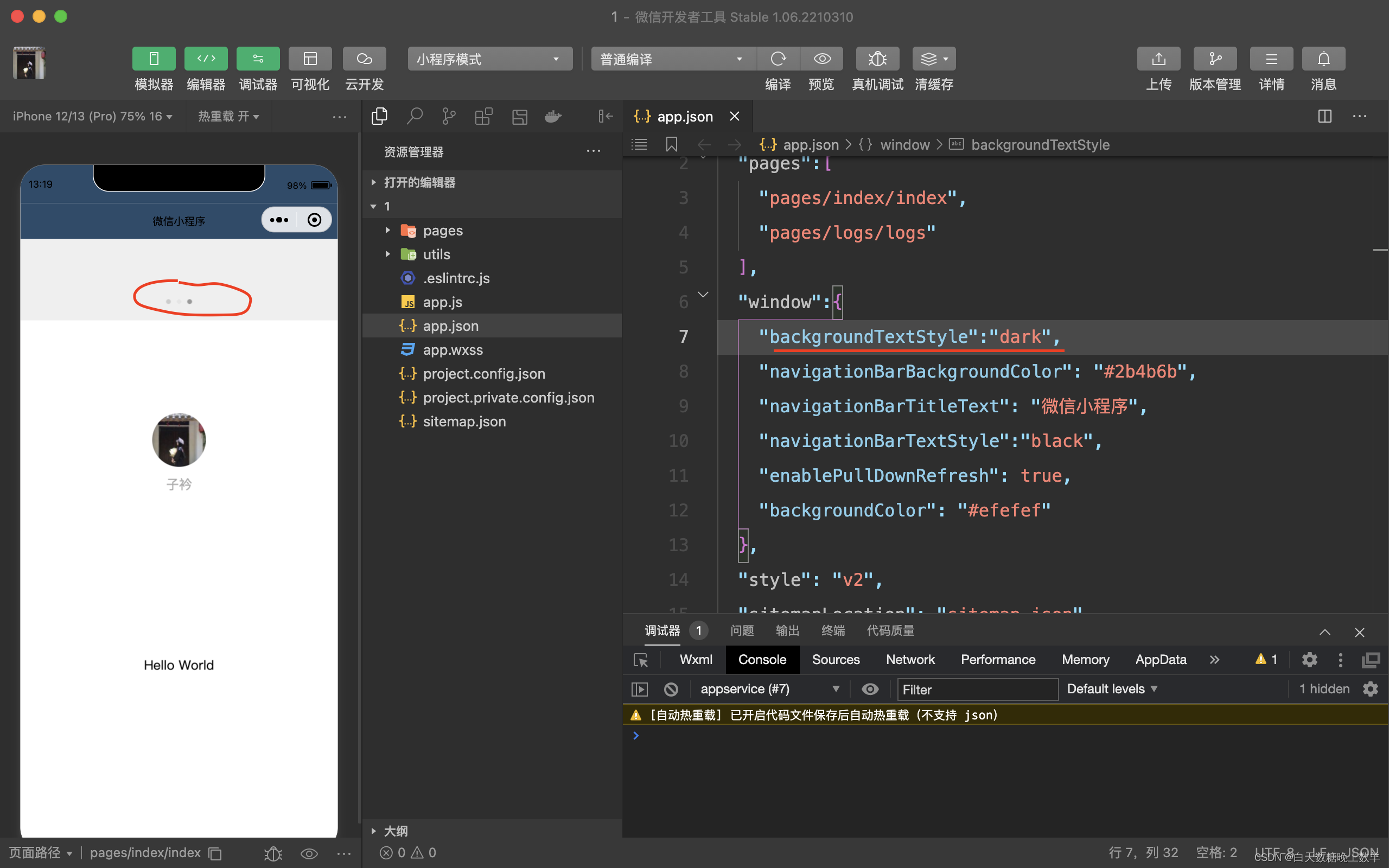
10.8 设置下拉刷新时loading的样式
当全局开启下拉刷新功能之后,默认窗口的loading样式为白色,如果要更改loading样式的效果,设置步骤为app.json->window->为backgroundTextStyle指定dark值。

注意:backgroundTextStyle的可选值只有light和dark
10.9 设置上拉触底的距离
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
设置步骤:app.json->window->为onReachBottomDistance设置新的数值

注意:默认距离为50px,如果没有特殊需求,建议使用默认值即可。
10.10 tabBar
tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:底部tabBar和顶部tabBar

注意:1)tabBar中只能配置最少2个,最多5个tab页签;2)当渲染顶部tabBar时,不显示icon,只显示文本。
10.10.1 tabBar的6个组成部分

1)backgroundColor:tabBar的背景色
2)selectedIconPath:选中时的图片路径
3)boederStyle:tabBar上边框的颜色
4)iconPath:未选中时的图片路径
5)selectedColor:tabBar上的文字选中时的颜色
6)color:tabBar上文字的默认(未选中)颜色
10.10.2 tarBar的配置项
属性类型必填默认值描述positionString否bottomtabBar的位置,仅支持bottom/topborderStyleString否blacktabBar上边框的颜色,仅支持black/whitecolorHexColor否tab上文字的默认(未选择)颜色selectedColorHexColor否tab上的文字选中时的颜色backgroundColorHexColor否tabBar的背景色listArray是tab页签的列表,最少2个、最多5个tab
每个tab项的配置选项
属性类型必填描述pagePathString是页面路径,页面必须在pages中预先定义textString是tab上显示的文字iconPathString否未选中时的图标路径;当position为top时,不显示iconselectedIconPathString否选中时的图标路径;当position为top时,不显示icon
阿里图标库可以下载icon图标,tabBar的相关页面必须放到“pages”的最前面的位置!不然无法显示!
十一、页面配置
小程序中,每个页面都要自己的.json配置文件,用来对当前页面的窗口外观、页面效果等进行配置。
页面配置中常见配置项:
属性类型默认值描述navigationBarBackgroundColorHexColor#000000当前页面导航栏背景颜色,如#000000navigationBarTextStyleStringwhite当前页面导航栏标题颜色,仅支持black/whitenavigationBarTitleTextString当前页面导航栏标题文字内容backgroundColorHexColor#ffffff当前页面窗口的背景色backgroundTextStyleStringdark当前页面下拉loading的样式,仅支持dark/lightenablePullDownRefreshBooleanfasle是否为当前页面开启下来刷新的效果onReachBottomDistanceNumber50页面上拉触底事件触发时距页面底部距离,单位为px
十二、网络数据请求
小程序官方对数据接口的请求做了两个限制:1)只能请求HTTPS类型的接口;2)必须将接口的域名添加到信任列表中

12.1 配置request合法域名
配置步骤:登录微信小程序管理后台->开发->开发设置->服务器域名->修改request合法域名
注意事项:
1)域名只支持https协议;
2)域名不能使用IP地址或localhost;
3)域名必须经过ICP备案;
4)服务器域名一个月最多可申请修改5次;
12.2 发起GET和POST请求
调用微信小程序提供的wx.request()方法,可以发起GET数据请求.
调用微信小程序提供的wx.request()方法,可以发起POST数据请求.
12.3 在页面刚加载时请求数据
需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的onLoad事件中调用获取数据的函数。如:
onLoad:function(options){
this.getSwiperList()
this.getGridList()
}
十三、页面导航
页面导航指的是页面之间的相互跳转。如浏览器中实现页面导航的方式有链接和location.herf
小程序中实现页面导航的两种方式:
1)声明式导航
在页面上声明一个<navigator>导航组件
通过点击<navigator>组件实现页面跳转
2)编程式导航
调用小程序的导航API,实现页面的跳转
13.1 声明式导航
13.1.1 导航到tabBar页面
导航到tabBar页面:
tabBar页面指的是被配置为tabBar的页面。
在使用<navigator>组件跳转到指定的tabBar页面时,需要指定url属性和open-type属性,其中:
1)url表示要跳转的页面的地址,必须以/开头;
2)open-type表示跳转的方式,必须为switchTab
如:<navigator url="/pages/message/message" open-type="switchTab">导航到消息页面</navigator>
13.1.2 导航到非tabBar页面
导航到非tabBar页面:
非tabBar页面指的是没有被配置为tabBar的页面。
在使用<navigator>组件跳转到指定的非tabBar页面时,需要指定url属性和open-type属性,其中:
1)url表示要跳转的页面的地址,必须以/开头;
2)open-type表示跳转的方式,必须为naviagte
如:<navigator url="/pages/info/info" open-type="navigate">导航到消息页面</navigator>
注意:为了简便,在导航到feitabBar页面时,open-type=“naviagte”属性可以省略。
13.1.3后退导航
后退导航:
如果要后退到上一页或多级页面,则需要指定open-type属性和delta属性,其中:
1)open-type的值必须是navigateBack,表示要进行后退导航
2)delta的值必须是数字,表示要后退的层级
如:<naviagtor open-type="navigateBack" delta="1">返回上一页</naviagtor>
注意:如果只是后退到上一页,则可以省略delta属性,因为其默认值就是1
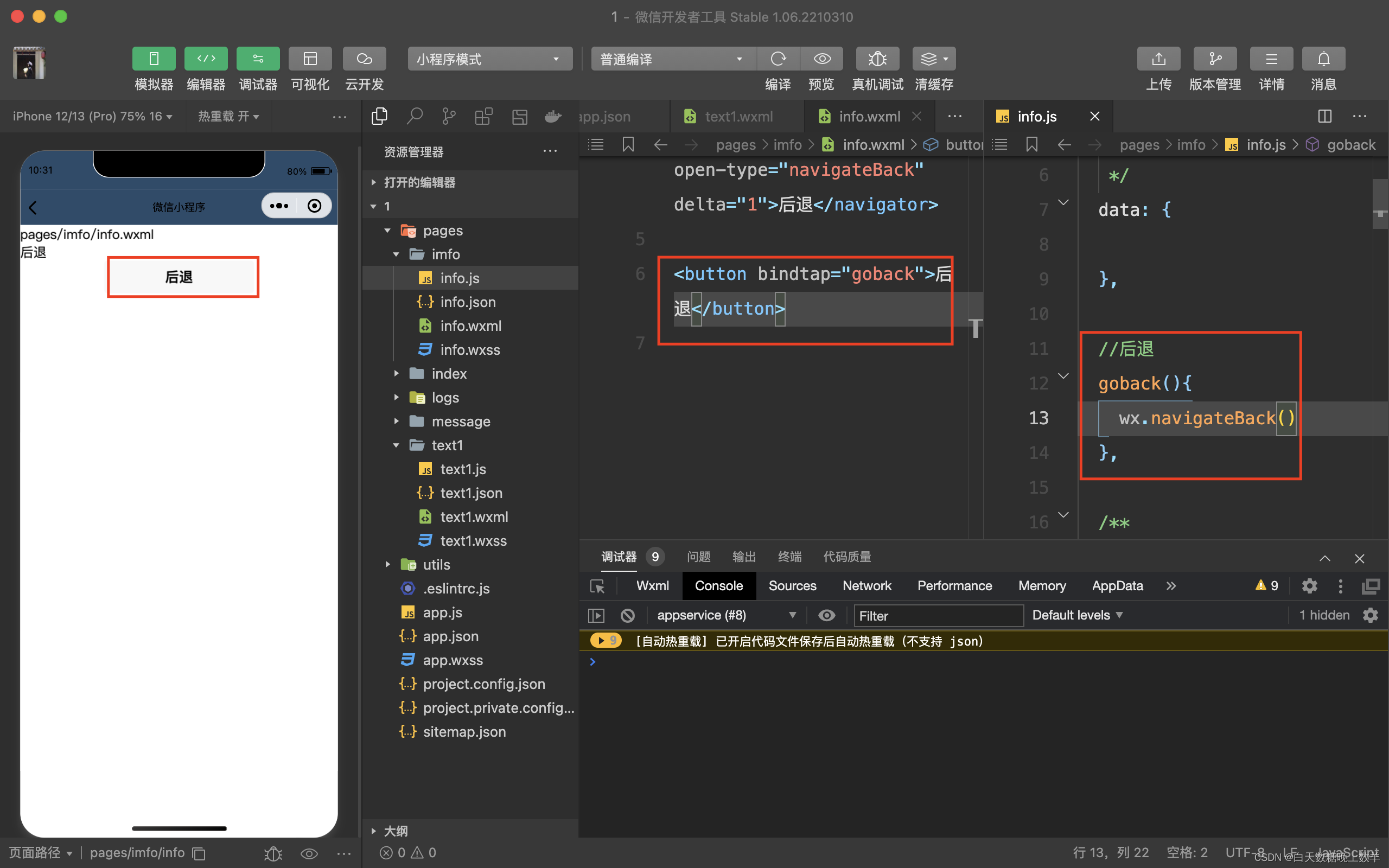
13.2 编程式导航
13.2.1、导航到tabBar页面
调用wx.switchTab(Object object)方法,可以跳转到tabBar页面。其中Object参数对象的属性列表如下:
属性类型是否必选说明urlstring是需要跳转的tabBar页面的路径,路径后不能带参数successfunction否接口调用成功的回调函数failfunction否接口调用失败的回调函数completefunction否接口调用结束的回调函数(调用成功、失败都会执行)
13.2.2 导航到非tabBar页面
调用wx.navigateTo(Object object)方法,可以跳转到非tabBar的页面。其中Object参数对象的属性列表如下:
属性类型是否必选说明urlstring是需要跳转的非tabBar页面的路径,路径后可以带参数successfunction否接口调用成功的回调函数failfunction否接口调用失败的回调函数completefunction否接口调用结束的回调函数(调用成功、失败都会执行)
13.2.3 后退导航
调用wx.navigateBack(Object object)方法,可以返回上一页面或多级页面。其中Object参数对象可选的属性如下:
属性类型默认值是否必选说明deltanumber1否返回的页面数,如果delta大于现有页面数,则返回到首页successfunction否接口调用成功的回调函数failfunction否接口调用失败的回调函数completefunction否接口调用结束的回调函数(调用失败、成功都会执行)
十四、导航传参
14.1 声明式导航传参
navigator组件的url属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
1)参数与路径之间使用?分隔;
2)参数键与参数值用=相连
3)不同参数用&分隔
如:<naviagtor url="/pages/info/info?name=zs&age=20">跳转到info页面</naviagtor>
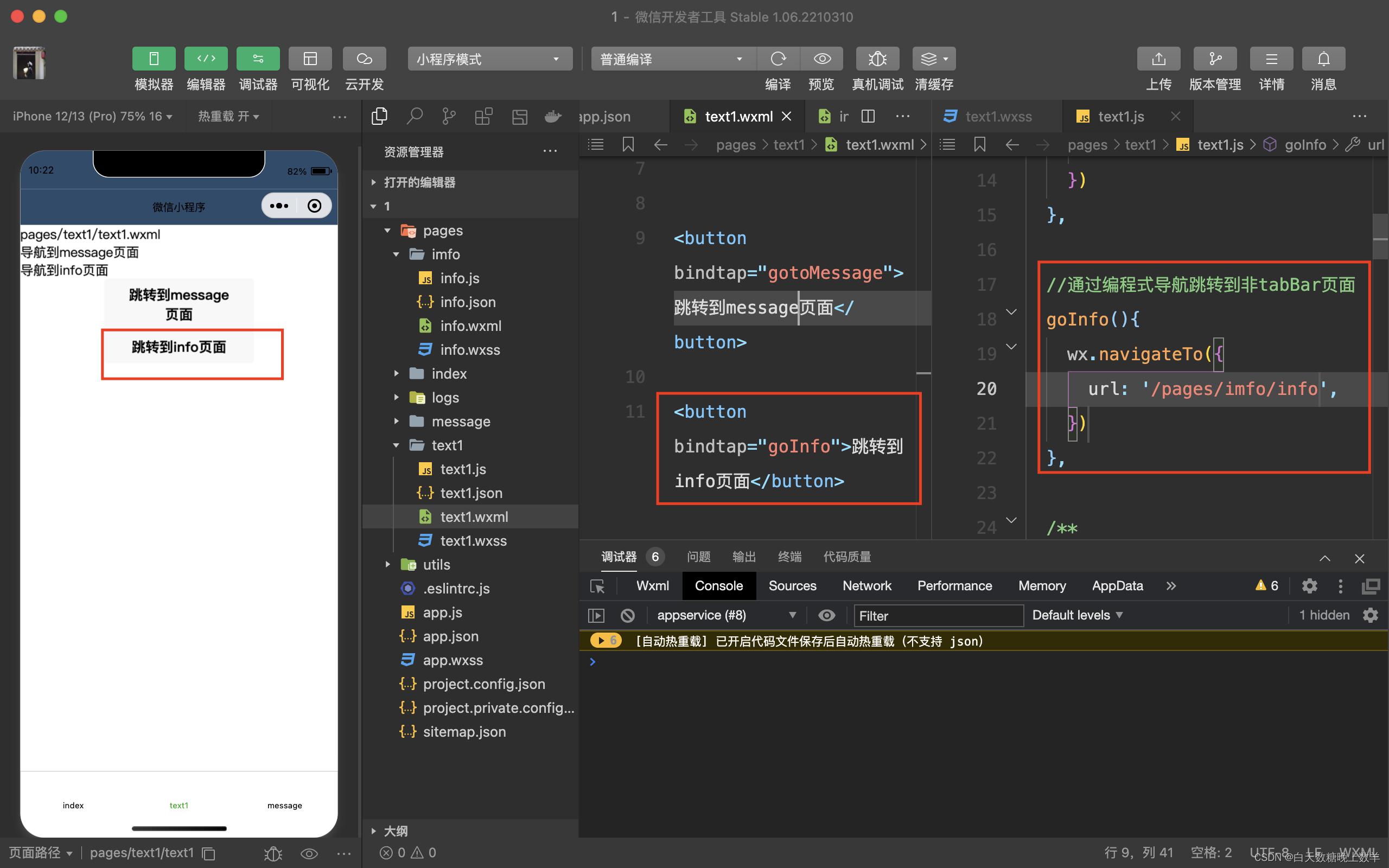
14.2 编程式导航传参
调用wx.navigateTo(Object onject)方法跳转页面时,也可以携带参数,如:
//页面结构 .wxhm
<button bindtap="gotoinfo2">跳转到info页面</button>
//通过编程式导航,跳转到info页面,并携带参数 .js
gotoinfo2(){
wx.navigateTo({
url:'/pages/info/info?name=ls&gender=男'
})
}
14.3 在onLoad中接收导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在onLoad事件中直接获取到如:
//.js文件
onLoad:function(options){
console.log(options)
},
十五、下拉刷新
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
启动下拉刷新有两种方式:
1)全局开启下拉刷新(不推荐)
在app.json的window节点中,将enablePullDownRefresh设置为true
2)局部开启下拉刷新
在页面的.json配置文件中,将enablePullDownRefresh设置为true
配置下拉刷新窗口的样式:
在全局或页面的.json配置文件中,通过backgroundColor和backgroundTextStyle来配置下拉刷新窗口的样式,其中:
1)backgroundColor用来配置下拉刷新窗口的背景颜色,仅支持16进制的颜色值
2)backgroundTextStyle用来配置下拉刷新loading的样式,仅支持dark和light
停止下拉刷新的效果:
当处理完下拉刷新后,下拉刷新的loading效果会一直显示,不会主动消失,所以需要主动隐藏loading效果。此时,调用wx.stopPullDownRefresh()可以停止当前页面的下拉刷新。
十六、上拉触底事件
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为(分页)。
16.1监听页面的上拉触底事件
在页面的.js文件中,通过onReachBottom()函数即可监听当前页面的上拉触底事件,如:
onReachBottom:function(){
console.log('触发了上拉触底的事件')
}
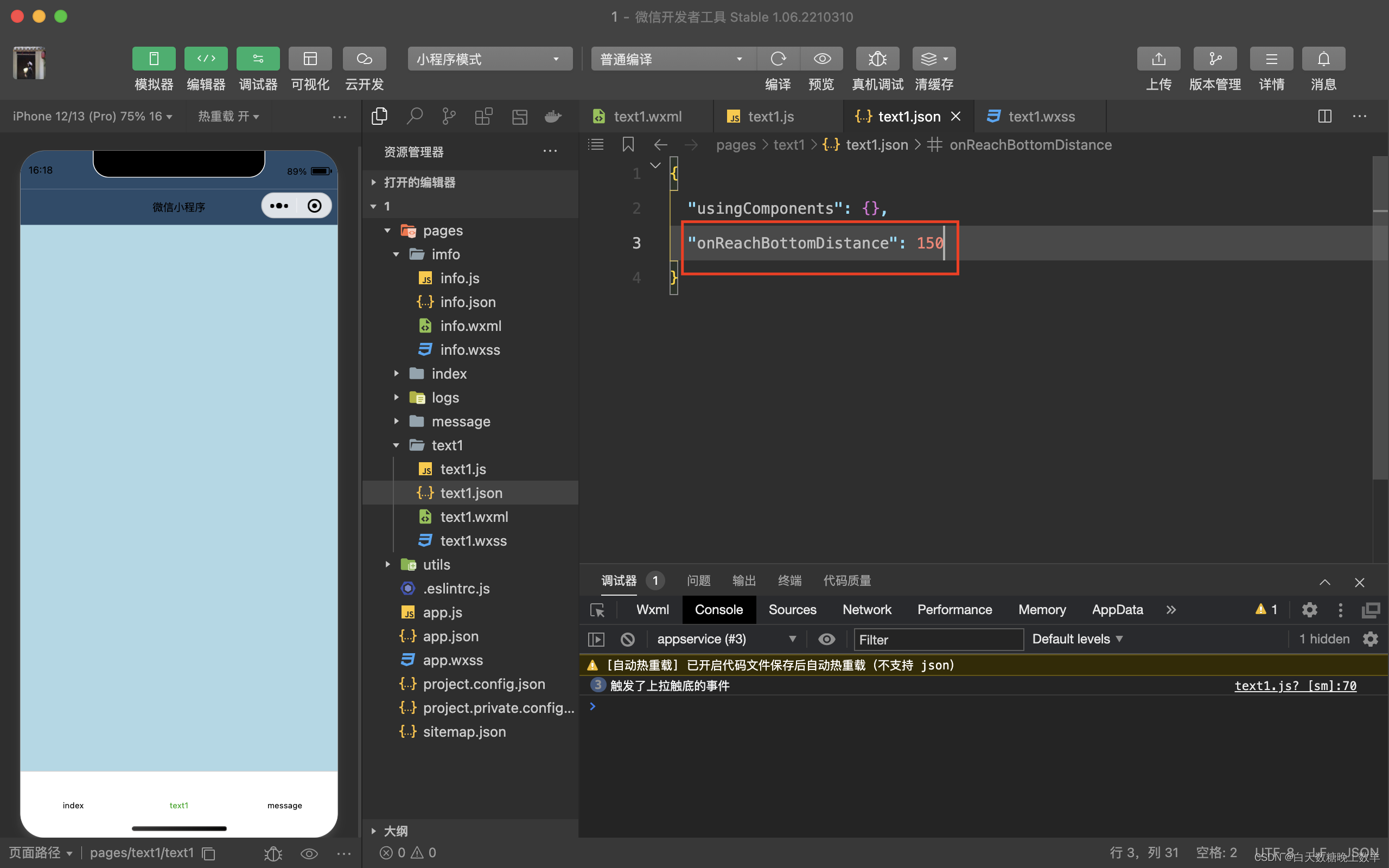
16.2配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
可以在全局或页面的.json配置文件中,通过onReachBottomDistance属性来配置上拉触底的距离(默认触底距离50px)

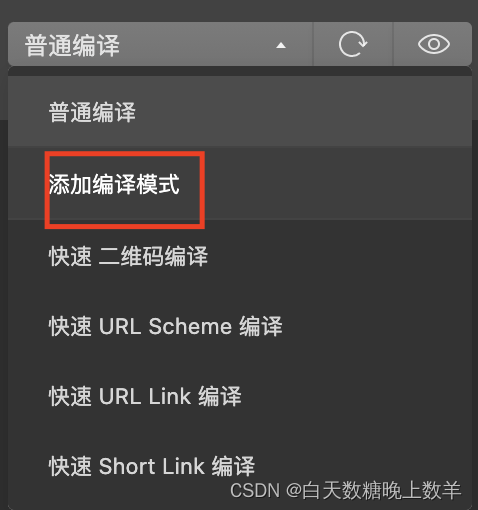
拓展:自定义编译模式
步骤1:

步骤2:

十七、生命周期
生命周期是指一个对象从创建->运行->销毁->的整个阶段,强调的是一个时间段。
生命周期的分类:
1)应用生命周期:
特指小程序从启动->运行->销毁的过程
2)页面生命周期:
特指小程序中,每个页面的加载->渲染->销毁的过程
生命周期函数:由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。如页面刚加载时,可在onLoad生命周期函数中初始化页面的数据。
生命周期函数分类:
1)应用生命周期函数:
特指小程序从启动->运行->销毁期间依次调用的那些函数
2)页面生命周期函数:
特指小程序中,每个页面的加载->渲染->销毁期间依次调用的那些函数
17.1 应用的生命周期函数
小程序的应用生命周期函数需要在app.js中进行声明,如:
//app.js文件
APP({
//小程序初始化完成时,执行此函数,全局只会触发一次。可以做一些初始化的工作。
onLaunch:function(options){},
//小程序启动,或从后台进入前台显示时触发。
onShow:function(options){},
//小程序从前台进入后台时触发
onHide:function(){}
})
17.2页面的生命周期函数
小程序的页面生命周期函数需要在页面的.js文件中进行声明如:
//页面的.js文件
Pages({
onLoad:function(options){}, //监听页面加载,一个页面只能调用1次
onShow:function(){}, //监听页面显示
onReady:function(){}, //监听页面初次渲染完成,一个页面只调用1次
onHide:function(){}, //监听页面隐藏
onUnload:function(){}, //监听页面卸载,一个页面只调用1次
})
版权归原作者 白天数糖晚上数羊 所有, 如有侵权,请联系我们删除。