写在前面:当我们将模型训练出来了,此时就需要做UI界面给别人展示了。
python
提供的
Gradio
可以快速的搭建web页面。生成本地网址和公网网址,方面自己测试和用户测试。
一、安装
Gradio介绍
Gradio是一个开源的python库,用于构建机器学习演示和Web应用- 内置丰富的组件,并且实现了前后端的交互逻辑,无需额外编写代码
环境安装
打开终端,激活环境:
conda activate yolov5(你的环境名)
执行:
pip install gradio
二、 搭建
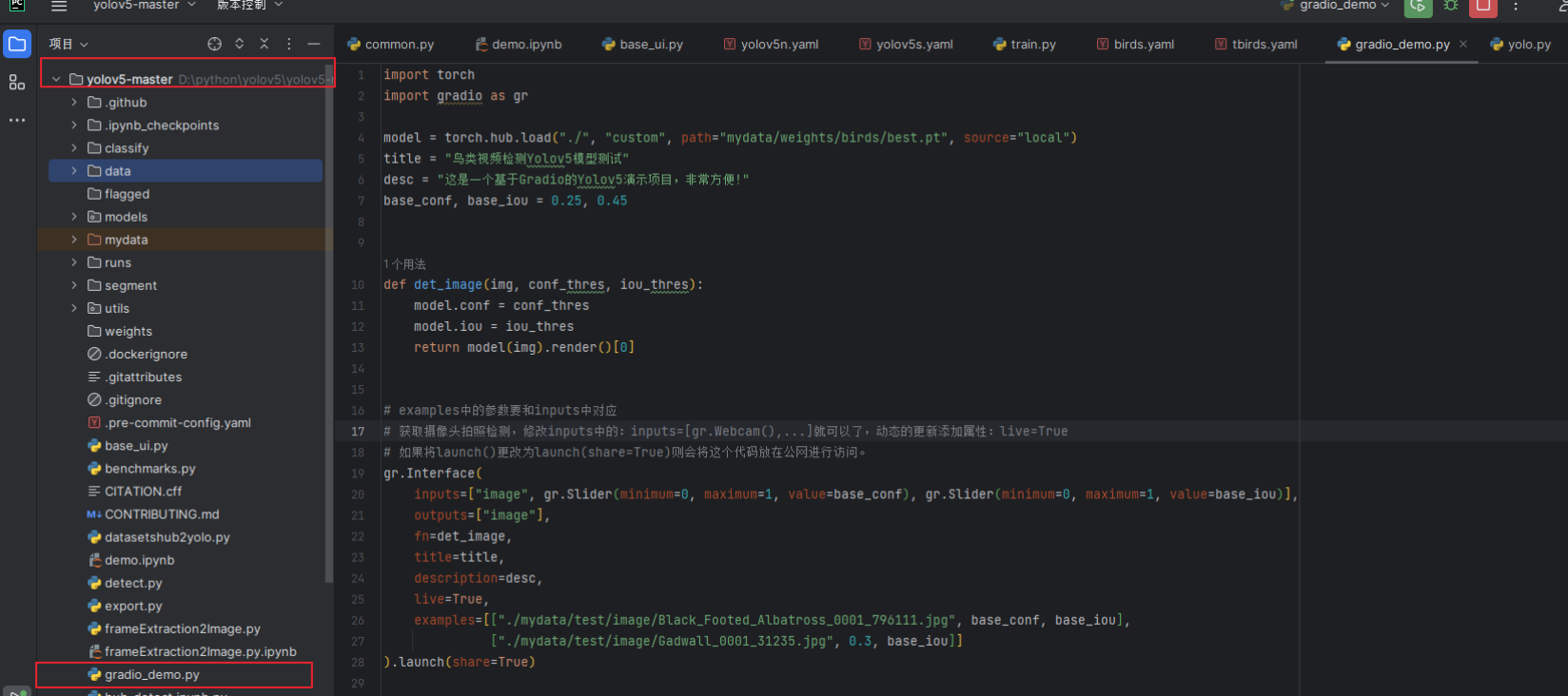
1. 在
yolov5-master
目录下创建
gradio_demo.py
文件

执行代码
注意:
path:修改成你自己训练的模型examples中属性你可以删除了,也可以将里面预设的图片地址换成你自己的
完整代码:
import torch
import gradio as gr
model = torch.hub.load("./","custom", path="mydata/weights/birds/best.pt", source="local")
title ="鸟类视频检测Yolov5模型测试"
desc ="这是一个基于Gradio的Yolov5演示项目,非常方便!"
base_conf, base_iou =0.25,0.45defdet_image(img, conf_thres, iou_thres):
model.conf = conf_thres
model.iou = iou_thres
return model(img).render()[0]# examples中的参数要和inputs中对应# 获取摄像头拍照检测,修改inputs中的:inputs=[gr.Webcam(),...]就可以了,动态的更新添加属性:live=True# 如果将launch()更改为launch(share=True)则会将这个代码放在公网进行访问。
gr.Interface(
inputs=["image", gr.Slider(minimum=0, maximum=1, value=base_conf), gr.Slider(minimum=0, maximum=1, value=base_iou)],
outputs=["image"],
fn=det_image,
title=title,
description=desc,
live=True,
examples=[["./mydata/test/image/Black_Footed_Albatross_0001_796111.jpg", base_conf, base_iou],["./mydata/test/image/Gadwall_0001_31235.jpg",0.3, base_iou]]).launch(share=True)

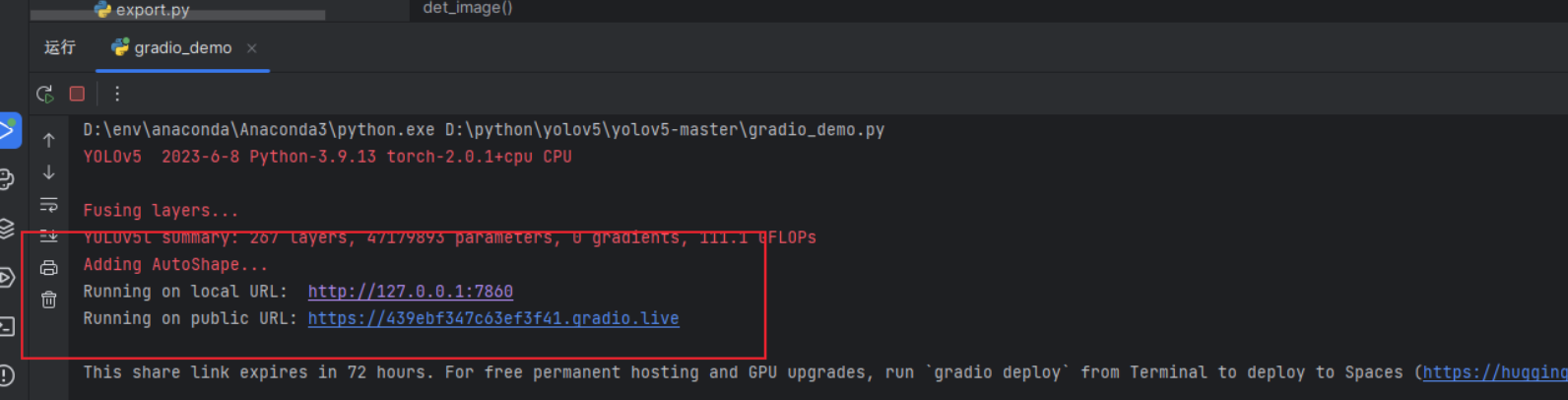
- 第一个地址是本地地址
- 第二个地址是公网地址
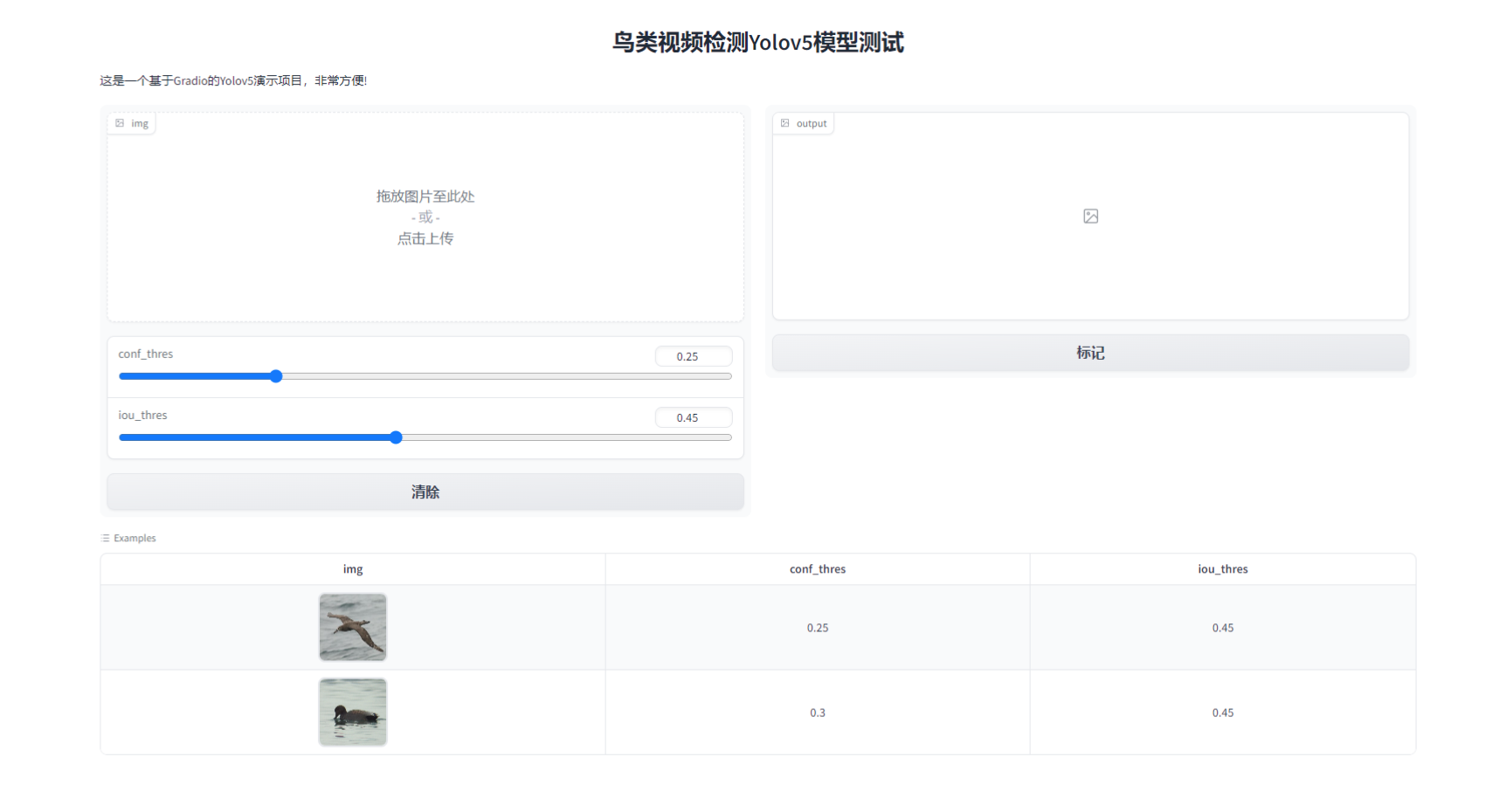
效果展示

三、代码详解
model = torch.hub.load("./","custom", path="mydata/weights/birds/best.pt", source="local")
1.这段代码使用了
PyTorch的torch.hub.load()
函数来加载一个自定义模型。让我们逐步解释每个参数的作用:
./:这是模型所在的本地目录的路径。在这种情况下,./表示当前工作目录。如果你的模型文件在当前工作目录中,可以使用相对路径或绝对路径指定模型文件的位置。custom:这是要加载的模型的名称或URL。它指定了你要加载的自定义模型的标识符。具体的标识符取决于模型的来源和用法,可以是模型的名称、URL或其他适当的标识符。path="mydata/weights/birds/best.pt":这是自定义模型文件的路径。它指定了模型文件的位置,相对于当前工作目录。source="local":这个参数指定了模型的来源。在这种情况下,source="local"表示模型文件位于本地文件系统中。你也可以使用其他来源,例如URL或远程资源。
2. 这段代码定义了一个名为
det_image
的函数,该函数接受三个参数:
img、conf_thres 和 iou_thres
。让我们逐个解释函数的每一行代码:
defdet_image(img, conf_thres, iou_thres):
model.conf = conf_thres
model.iou = iou_thres
return model(img).render()[0]
model.conf = conf_thres:这行代码将 model 对象的 conf 属性设置为 conf_thres 变量的值。这里假设 model 是一个对象或模型实例,并且它有一个名为 conf 的属性用于存储置信度阈值。model.iou = iou_thres:这行代码将 model 对象的 iou 属性设置为 iou_thres 变量的值。同样,这里假设 model 是一个对象或模型实例,并且它有一个名为 iou 的属性用于存储 IoU(交并比)阈值。return model(img).render()[0]:这行代码调用了 model 对象的 call() 方法,并将 img 作为参数传递给该方法。这意味着 model 对象被当作可调用对象,类似于函数的使用方式。然后,调用结果被传递给 render() 方法,并获取返回的结果。假设这个结果是一个可迭代对象,通过 [0] 取得其中的第一个元素,并将其作为函数的返回值。
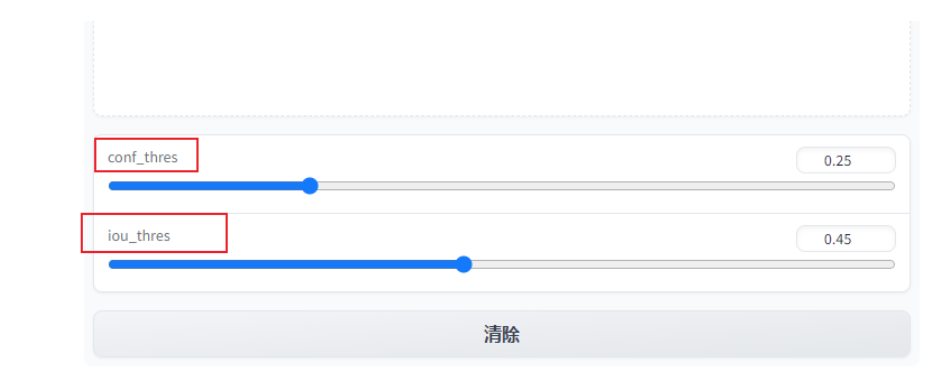
这里的参数名:
conf_thres,iou_thres是自定义的,但是页面上也有所关联。会和下图的名字对应。

title ="鸟类视频检测Yolov5模型测试"
desc ="这是一个基于Gradio的Yolov5演示项目,非常方便!"
base_conf, base_iou =0.25,0.45# examples中的参数要和inputs中对应# 获取摄像头拍照检测,修改inputs中的:inputs=[gr.Webcam(),...]就可以了,动态的更新添加属性:live=True# 如果将launch()更改为launch(share=True)则会将这个代码放在公网进行访问。
gr.Interface(
inputs=["image", gr.Slider(minimum=0, maximum=1, value=base_conf), gr.Slider(minimum=0, maximum=1, value=base_iou)],
outputs=["image"],
fn=det_image,
title=title,
description=desc,
live=True,
examples=[["./mydata/test/image/Black_Footed_Albatross_0001_796111.jpg", base_conf, base_iou],["./mydata/test/image/Gadwall_0001_31235.jpg",0.3, base_iou]]).launch(share=True)
3.这段代码使用了
gr.Interface()
函数创建了一个基于Web的图形用户界面(Graphical Interface)来展示和使用
det_image
函数的结果。具体参数作用:
inputs=["image", gr.Slider(minimum=0, maximum=1, value=base_conf), gr.Slider(minimum=0, maximum=1, value=base_iou)]:这是一个输入项的列表,用于定义用户界面中的输入组件。在这个例子中,有三个输入项:一个名为image的图像输入项,以及两个滑动条输入项,分别用于设置base_conf 和 base_iou的值。滑动条的取值范围为 0 到 1。outputs=["image"]:这是一个输出项的列表,用于定义用户界面中的输出组件。在这个例子中,只有一个输出项,即image,用于显示处理后的图像结果。fn=det_image:这是一个函数,用于处理输入项的值并生成输出项。在这个例子中,det_image函数被指定为处理函数,它将接收输入项的值并生成相应的图像输出。title=title:这是用户界面的标题,它的值通过变量title来指定。description=desc:这是用户界面的描述,它的值通过变量desc来指定。live=True:这个参数指定用户界面是实时的,即当输入项的值发生变化时,会立即进行处理和更新输出项。examples=[["./mydata/test/image/Black_Footed_Albatross_0001_796111.jpg", base_conf, base_iou], ["./mydata/test/image/Gadwall_0001_31235.jpg", 0.3, base_iou]]:这是一个示例列表,用于提供一些预定义的输入值作为用户界面的初始值和示例。每个示例包含一个图像路径、一个置信度阈值和一个IoU阈值。.launch(share=True):这个方法用于启动用户界面,并将share=True设置为启用共享模式,这样其他人可以通过共享的链接来访问和使用该界面。
版权归原作者 githubcurry 所有, 如有侵权,请联系我们删除。