步骤 1: 打开 VS Code
确保您已经成功安装了 Visual Studio Code 并打开了编辑器。

桌面上没有的话,就在【开始】和【搜索】里搜搜看吧。
打开效果图

步骤 2: 打开扩展面板
点击左侧的扩展图标(方块形状的图标),或者按下快捷键 Ctrl + Shift + X(Windows/Linux)或 Cmd + Shift + X(Mac),以打开 VS Code 的扩展面板。


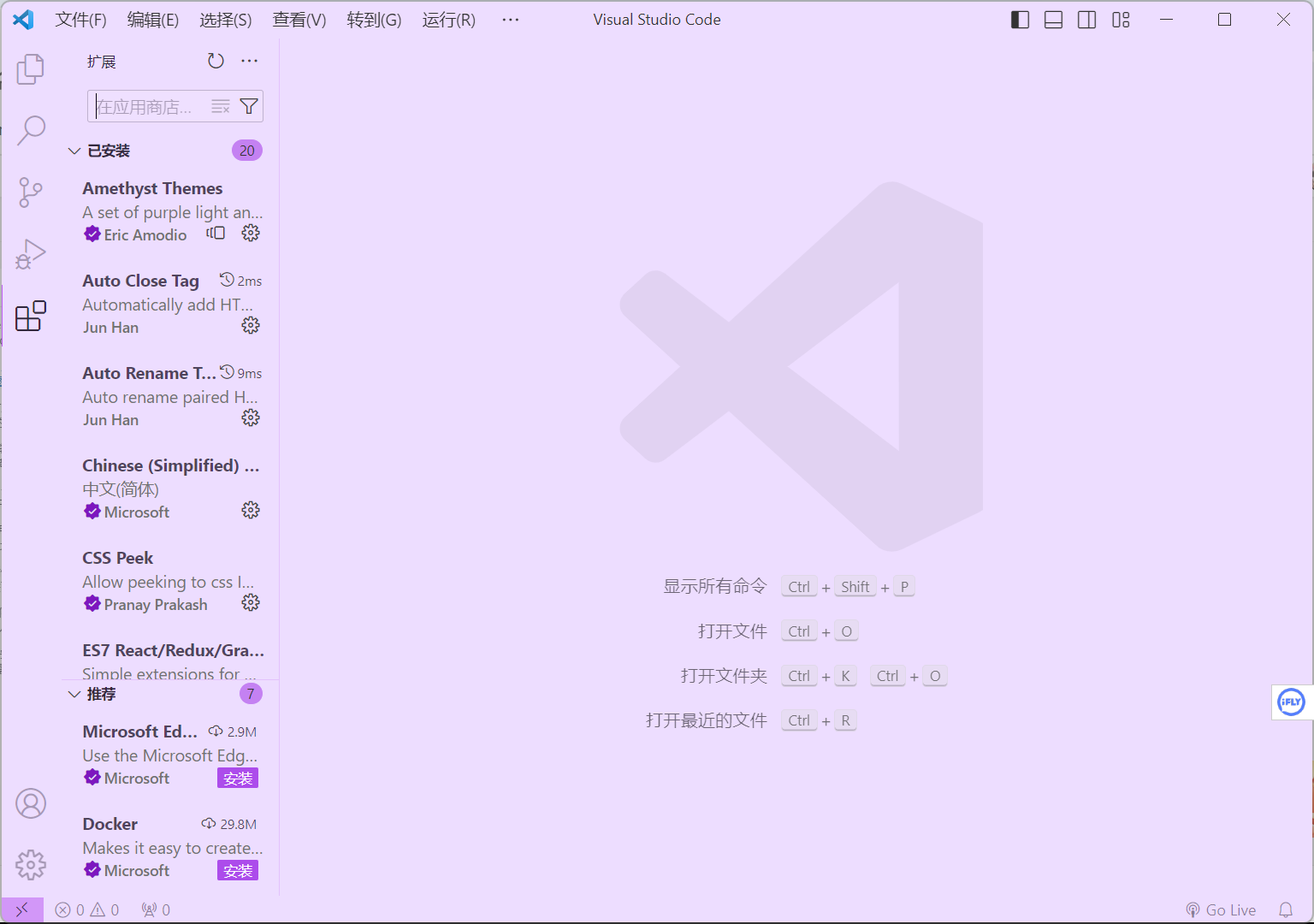
打开后长这样

步骤 3: 搜索插件
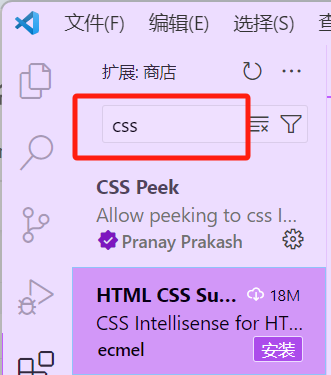
在扩展面板的搜索框中输入您想要安装的插件的名称或关键词。VS Code 将显示相关的插件列表。

步骤 4: 选择插件并安装
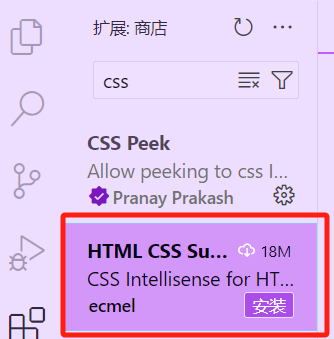
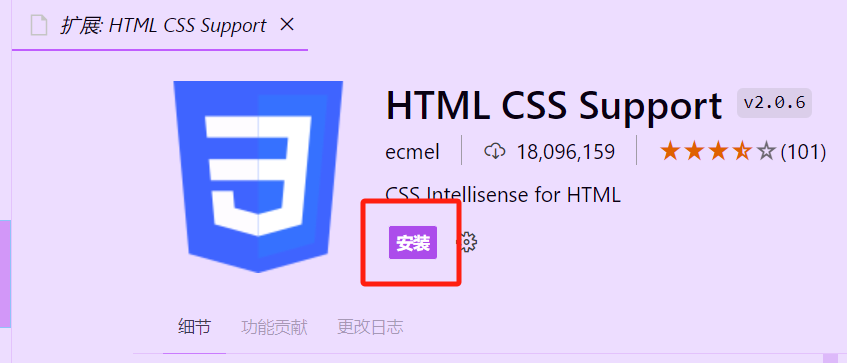
浏览插件列表,并找到您想要安装的插件。点击插件卡片上的 "安装" 按钮以安装插件。
比如我们选择了这个插件


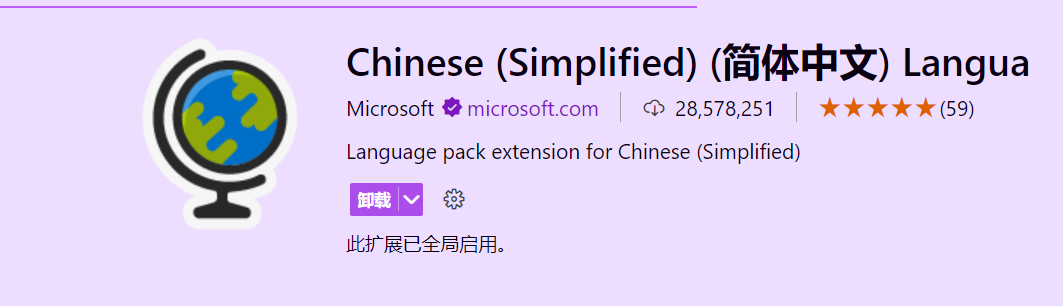
此处插播一句,实现vscode的汉化是这个插件

步骤 5: 等待安装完成
安装过程可能需要一些时间,取决于插件的大小和您的网络连接。您可以在底部状态栏上看到进度条和安装状态。
一般来说安装都是很快的,几乎秒安装,看不到这步也很正常。
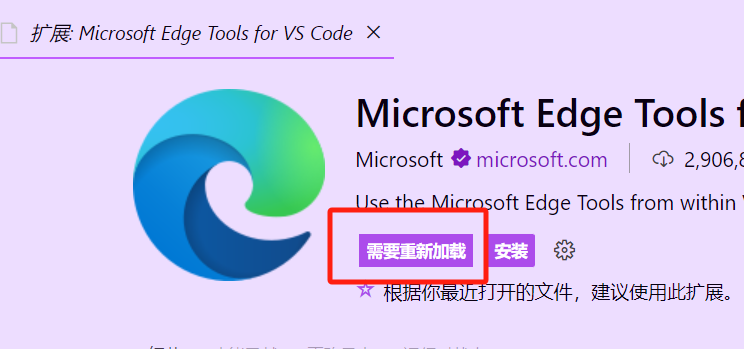
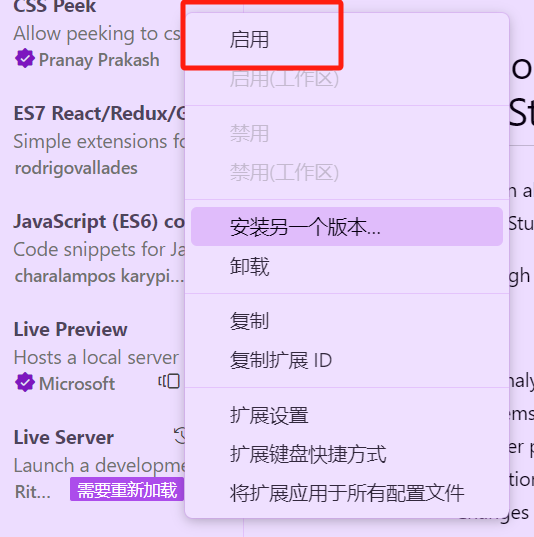
步骤 6: 重新加载或启用插件
有些插件需要重载 VS Code 才能生效,而有些插件可能需要您启用它们。

- 如果需要重新加载插件,请点击 "重新加载" 按钮,或者按下 Ctrl + R(Windows/Linux)或 Cmd + R(Mac)进行重载。
- 如果需要启用插件,请在扩展面板中找到已安装的插件,并点击插件卡片上的 "启用" 按钮。


步骤 7: 配置和使用插件
一旦插件安装完成并启用,您可以按照插件的文档或说明来配置和使用插件功能。

这里是插件用途,更新日志等,方便我们了解这个插件。
这就是在 VS Code 中安装插件的基本步骤。您可以根据需要安装其他插件,以扩展和定制您的开发环境。在 VS Code 的扩展市场里有大量的免费和付费插件可供选择。
版权归原作者 洛洛31 所有, 如有侵权,请联系我们删除。