一、html骨架生成
1、使用VSCode
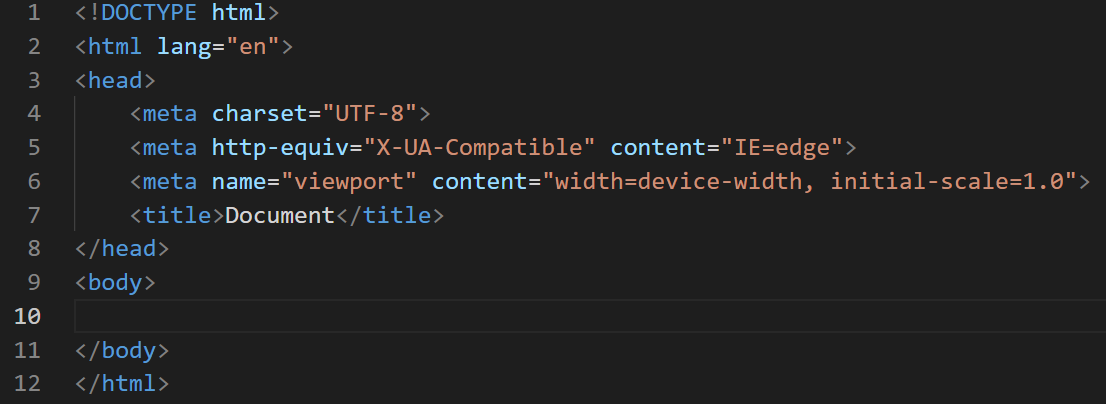
先输入一个感叹号(英文标点),再按Enter,就会出现如下的代码,即为html的基本骨架。
值得注意的是,第4行的作用是告诉浏览器该以何种字符集打开该页面,而不是设置该页面的字符编码方式。

2、使用其他编译器
以VS2022为例:先新建一个文本文档(图1),再将后缀名修改为html(图2),单击鼠标右键,选择打开方式为VS2022打开。

图1

图2
打开后可以看到如下页面。

再输入如下文字即可。

二、基本标签
- 页面标题<title></title>
图例:

浏览器中打开:

- 段落标记
图例:

浏览器中打开:

- 标题字到
图例:

浏览器中打开:

3、换行
图例:

浏览器中打开:

- 水平线
图例:

其中的50%指的是水平线占整个页面宽度的50%
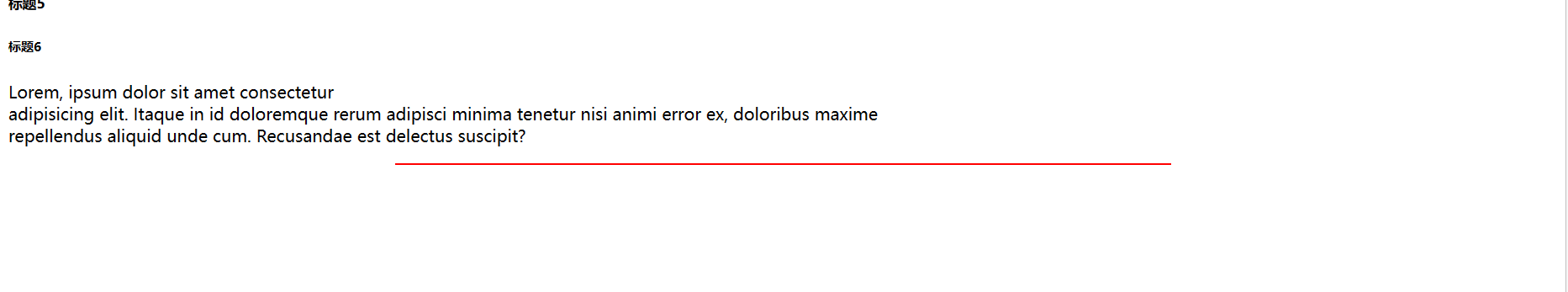
浏览器中打开:

5、预留格式
我们在编译器中输入一个for循环

在浏览器中打开会发现文字全都挤在了同一行

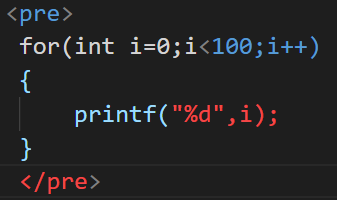
想要保留住原有的格式,就要用到格式预留,如下图

再在浏览器中打开

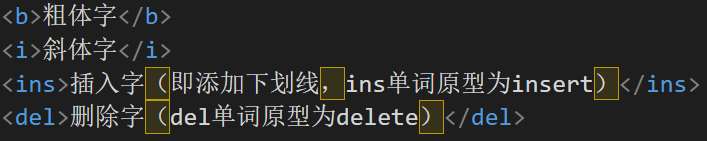
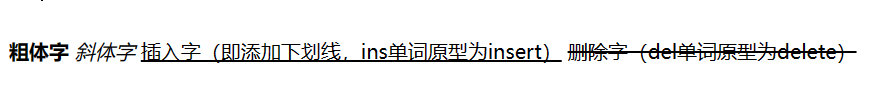
- 粗体字、斜体字、插入字、删除字
图例:

浏览器中打开:

6、左上角加字、左下角加字
图例:

浏览器中打开:

7、font标签(设置字体大小及颜色)
注意:其中,size的单位是像素
图例:

浏览器中打开:

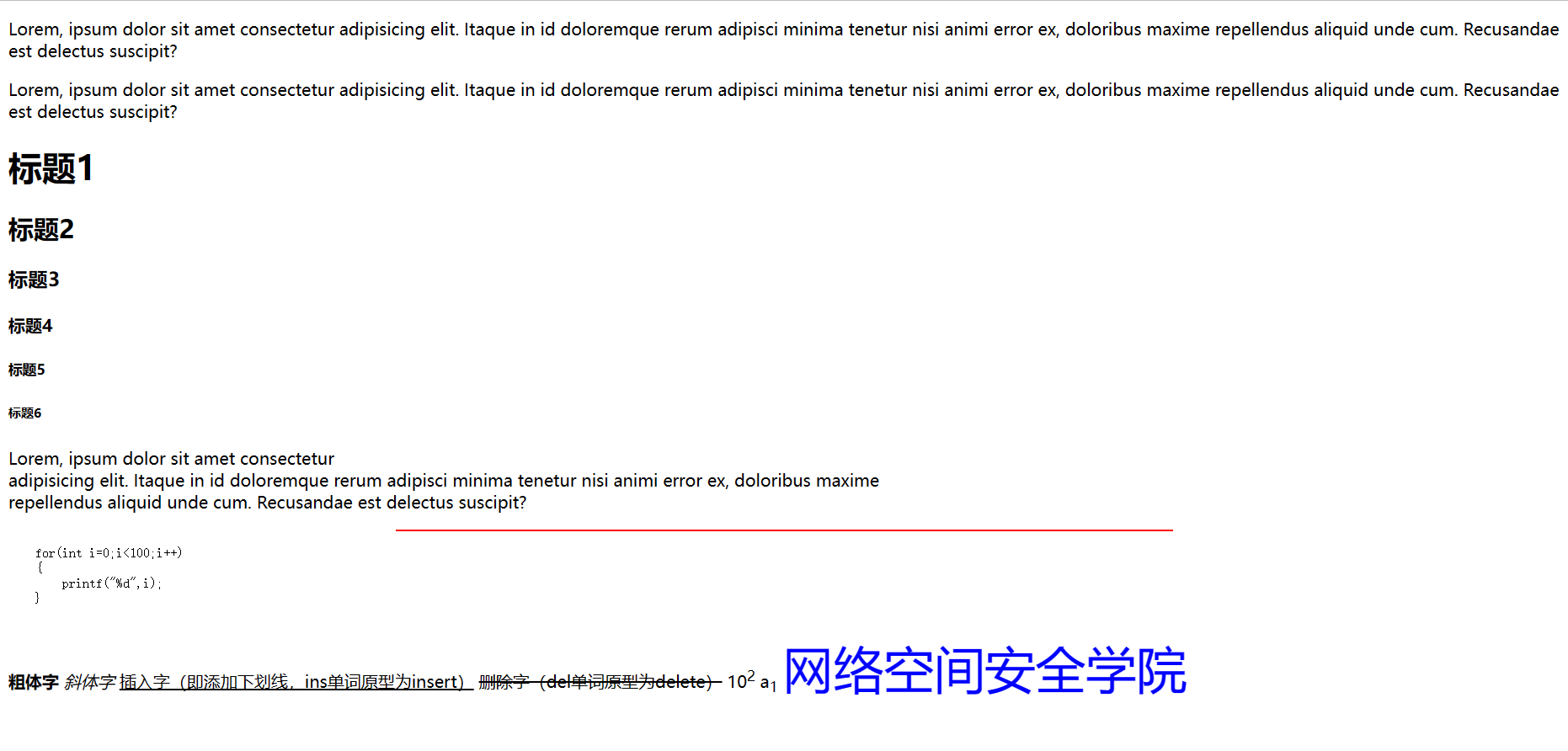
三、本节内容的完整代码和页面的完整截图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"><!-- 这行代码的作用是告诉浏览器以哪一种字符集打开当前页面,而不是设置当前页面的字符编码方式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
星宸
</title>
</head>
<body>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Itaque in id doloremque rerum adipisci minima tenetur nisi animi error ex, doloribus maxime repellendus aliquid unde cum. Recusandae est delectus suscipit?
</p>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Itaque in id doloremque rerum adipisci minima tenetur nisi animi error ex, doloribus maxime repellendus aliquid unde cum. Recusandae est delectus suscipit?
</p>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<p>
Lorem, ipsum dolor sit amet consectetur<br> adipisicing elit. Itaque in id doloremque rerum adipisci minima tenetur nisi animi error ex, doloribus maxime <br>repellendus aliquid unde cum. Recusandae est delectus suscipit?
</p>
<hr color="red" width="50%">
<pre>
for(int i=0;i<100;i++)
{
printf("%d",i);
}
</pre>
<b>粗体字</b>
<i>斜体字</i>
<ins>插入字(即添加下划线,ins单词原型为insert)</ins>
<del>删除字(del单词原型为delete)</del>
10<sup>2</sup>
a<sub>1</sub>
<font color="blue" size="50px">网络空间安全学院</font>
</body>
</html>

在最后还想说的是html语法松散不严谨,不区分大小写、不区分单引号和双引号。
版权归原作者 早八睡不醒午觉睡不够的程序猿 所有, 如有侵权,请联系我们删除。