01

前期准备
1、服务器开放端口,比如80端口或者自定义端口。(配置防火墙或者安全组,具体看服务器类型)
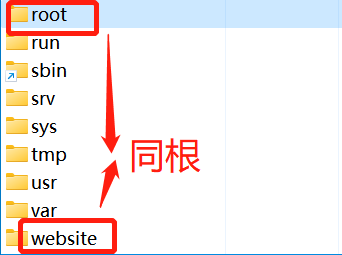
2、xftp工具配置,地址账号。进入到个人服务器后,在root同根下创建一个文件夹。

3、通过xshell或者阿里云控制台进入到服务器内部,安装并配置nginx。
(1)环境配置:
①yum install gcc-c++
②yum install -y pcre pcre-devel
③yum install -y zlib zlib-devel
④yum install -y openssl openssl-devel
(2)创建nginx目录、下载、解压、安装:
①cd /usr/local
②mkdir nginx
③cd nginx
④wget http://nginx.org/download/nginx-1.22.0.tar.gz
⑤tar -xvf nginx-1.22.0.tar.gz
⑥cd /usr/local/nginx/nginx-1.22.0
⑦./configure
⑧make
⑨make install
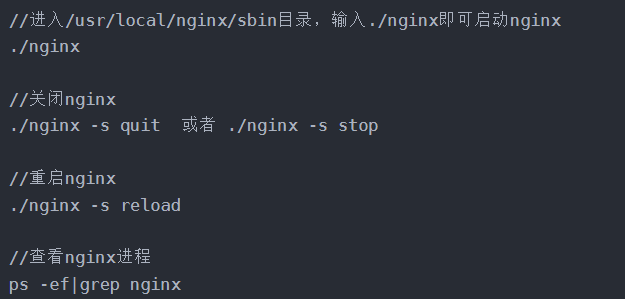
(3)启动nginx:

02

网页部署、nginx的conf文件配置
1、通过xftp传输文件到服务器上。将一个nav文件夹(里面包含index.html还有其他一下css、js等等)传输到website文件夹下。
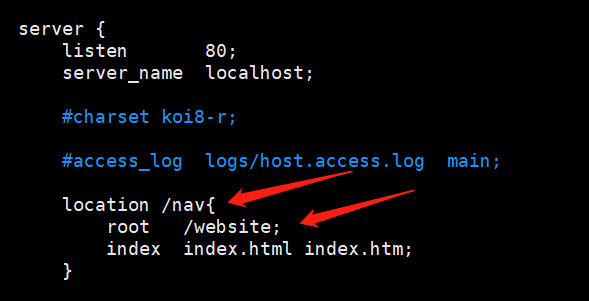
2、配置nginx的conf文件。

3、重启nginx生效
①./nginx -s quit
②./nginx
4、访问:http://ip地址/nav/即可访问到/website/nav文件夹下的index.html.
5、至此,网站部署结束。
版权归原作者 IT学习小镇 所有, 如有侵权,请联系我们删除。