🏍️作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生
🛵个人主页:亦世凡华、
🛺系列专栏:CSS专栏
🚲给大家推荐一个网站😉很实用😚我一直在上面刷题:点击跳转进入网站 注册登录即可刷题
2D效果
2D效果通过CSS3** transform **的转换,我们能够对元素进行移动、旋转、缩放、拉长或拉伸。
2D转换(transform)讲解经常需要用到的方法:
translate(); 移动,可以改变元素在页面中的位置 类似定位
rotate(); 旋转,角度为正 顺时针 为负 逆时针,rotate里面的度数 单位是deg
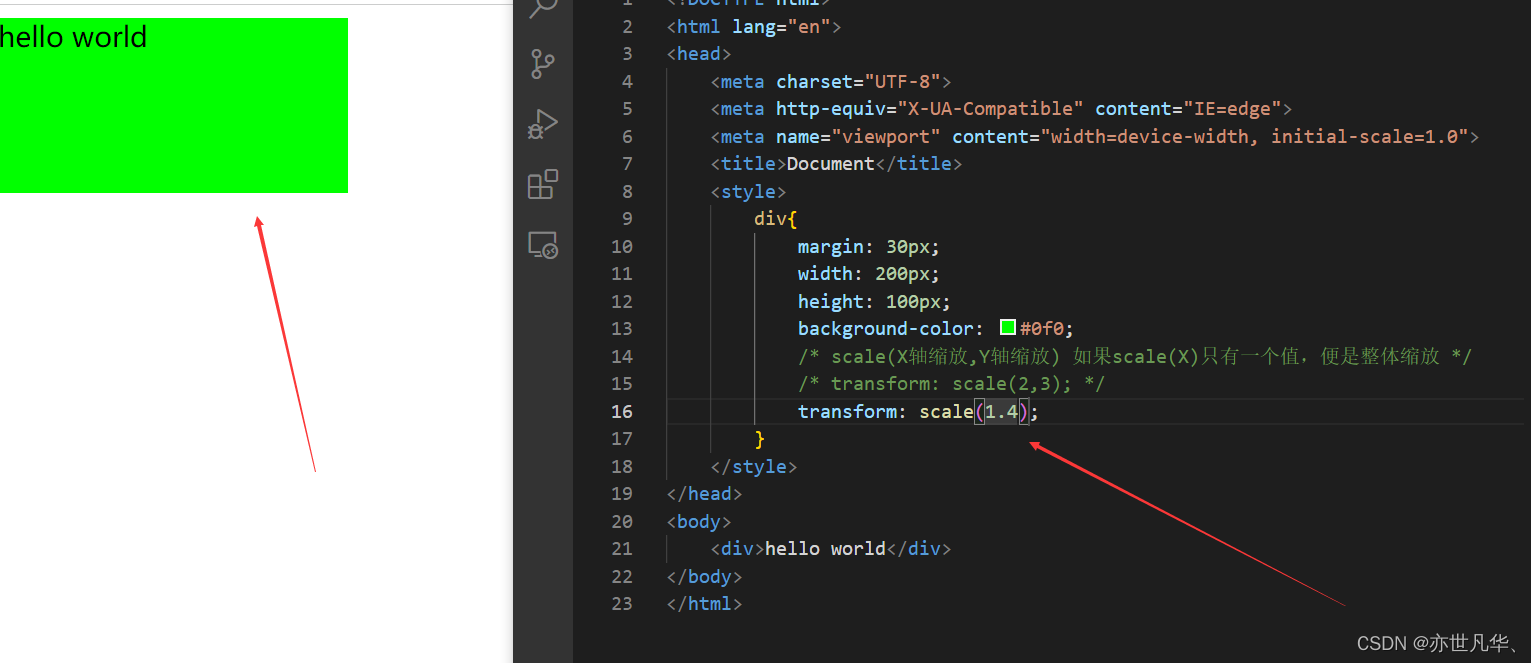
scale(); 缩放,等比例缩放 同时修改高度和宽度
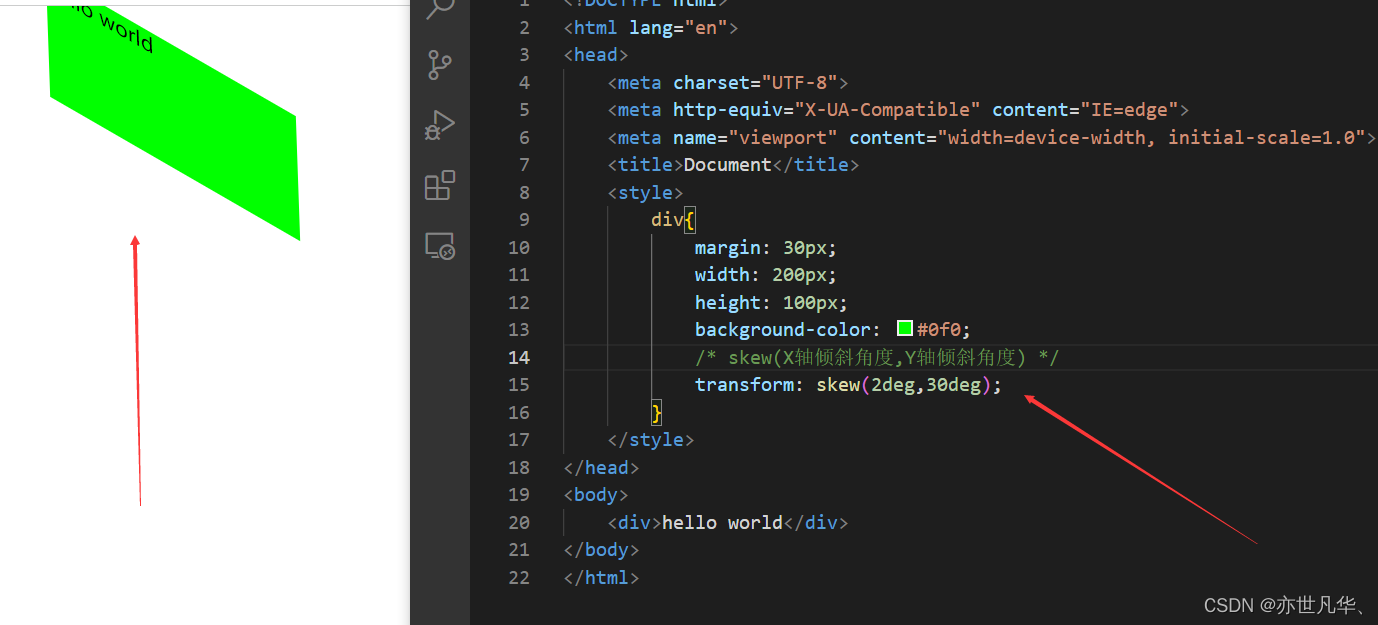
skew(); 倾斜,可以改变元素在页面中的形状,让元素沿着X和Y轴进行2D倾斜转换




3D效果
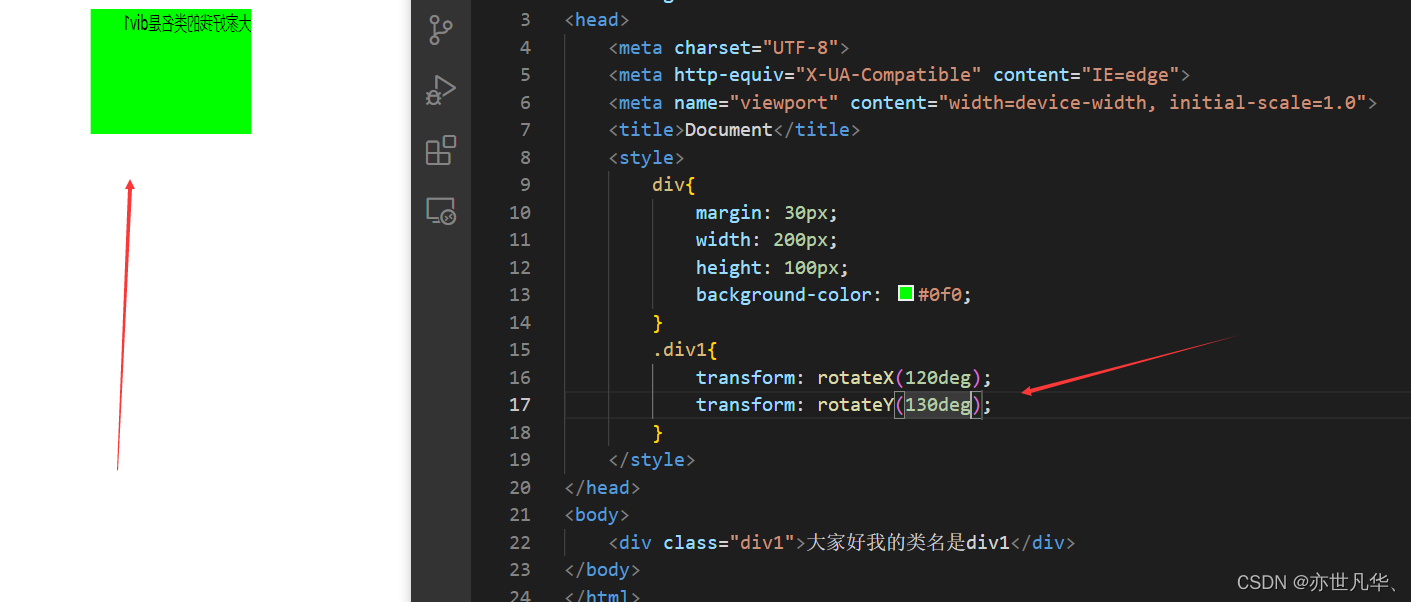
CSS3允许使用3D转换来对元素进行格式化。
举个例子,虽然看上去有点奇怪,但是从3D角度而言我们现在看的一面效果是对的,3D更直观的效果是有个过渡的阶段。

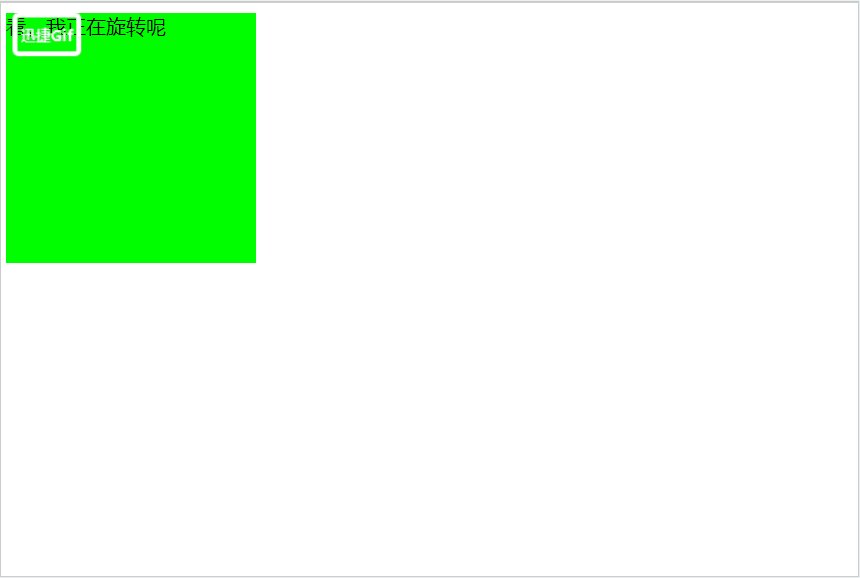
过渡
通过CSS3,我们可以在不适用Flash动画和JavaScript的情况下,当元素从一种样式变换为另一种样式时为元素添加效果,要实现过渡必须规定两项内容:1、规定把效果添加到哪个CSS属性上2、规定效果时长。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background-color: #0f0;
transition: width 2s,height 2s,transform 2s;
}
div:hover{
width: 400px;
height: 400px;
transform: rotate(180deg);
}
</style>
</head>
<body>
<div>看,我正在旋转呢</div>
</body>
</html>

动画
通过CSS3我们能够创建动画,这可以在许多网页中取代动画图片、Flash动画以及JavaScript。
CSS3 @keyframes 规则:
@keyframes 规则用于创建动画,在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画。
通过规则规定至少有以下两项 CSS3 动画,即可将动画绑定到选择器:
规定动画的名称
规定动画的时长
案例一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
margin-left: 500px;
width: 500px;
height: 100px;
background-color: #0f0;
animation: myfirstShow 3s;
}
@keyframes myfirstShow {
from{
background-color: #f00;
}
to{
background-color: #00f;
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>

案例二:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
margin-left: 100px;
background-color: red;
position: relative;
animation: myfirstShow 5s;
}
@keyframes myfirstShow {
0%{
background: red;
left: 0;
top: 0;
}
25%{
background: yellow;
left: 200px;
top: 0;
}
50%{
background: blue;
left: 200px;
top: 200px;
}
75%{
background: green;
left: 0;
top: 200px;
}
100%{
background: red;
left: 0;
top: 0;
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>

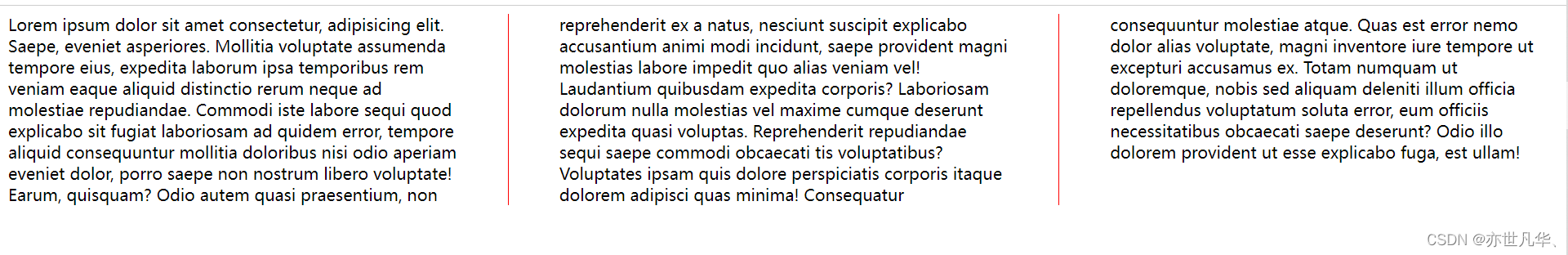
多列
通过 CSS3 ,能够创建多个列来对文本进行布局 - 就像报纸那样!
属性:column-count、column-gap、column-rule
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
/* 设置三列 */
column-count: 3;
/* 设置中间宽度 */
column-gap: 100px;
/* 设置中间分割线 */
column-rule: 1px solid #f00;
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Saepe, eveniet asperiores. Mollitia voluptate assumenda tempore eius, expedita laborum ipsa temporibus rem veniam eaque aliquid distinctio rerum neque ad molestiae repudiandae.
Commodi iste labore sequi quod explicabo sit fugiat laboriosam ad quidem error, tempore aliquid consequuntur mollitia doloribus nisi odio aperiam eveniet dolor, porro saepe non nostrum libero voluptate! Earum, quisquam?
Odio autem quasi praesentium, non reprehenderit ex a natus, nesciunt suscipit explicabo accusantium animi modi incidunt, saepe provident magni molestias labore impedit quo alias veniam vel! Laudantium quibusdam expedita corporis?
Laboriosam dolorum nulla molestias vel maxime cumque deserunt expedita quasi voluptas. Reprehenderit repudiandae sequi saepe commodi obcaecati tis voluptatibus?
Voluptates ipsam quis dolore perspiciatis corporis itaque dolorem adipisci quas minima! Consequatur consequuntur molestiae atque. Quas est error nemo dolor alias voluptate, magni inventore iure tempore ut excepturi accusamus ex.
Totam numquam ut doloremque, nobis sed aliquam deleniti illum officia repellendus voluptatum soluta error, eum officiis necessitatibus obcaecati saepe deserunt? Odio illo dolorem provident ut esse explicabo fuga, est ullam!</div>
</body>
</html>

🍃前端的学习还是要以多练习为主,想要练习HTML的朋友,推荐可以去牛客网看一看,链接:牛客网 里面的IT题库内容很丰富,属于国内做的很好的了,最重要的是里面的资源是免费的,是课程+刷题+面经+求职+讨论区分享,一站式求职学习网站,感兴趣的可以去看看。

2D、3D效果,动画过渡多列今天就讲解到这了,码文不易,大家支持一下吧。
版权归原作者 亦世凡华、 所有, 如有侵权,请联系我们删除。