文章目录
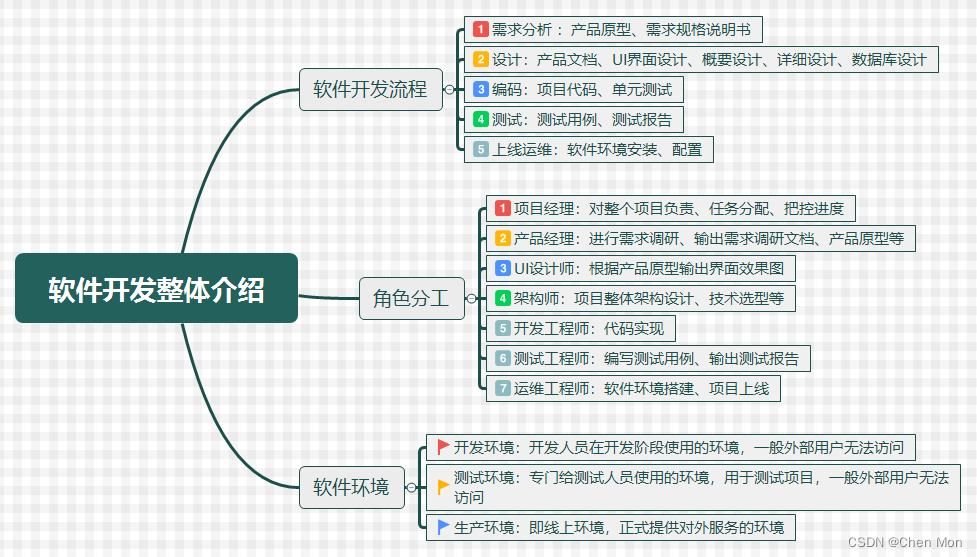
一、软件开发整体介绍

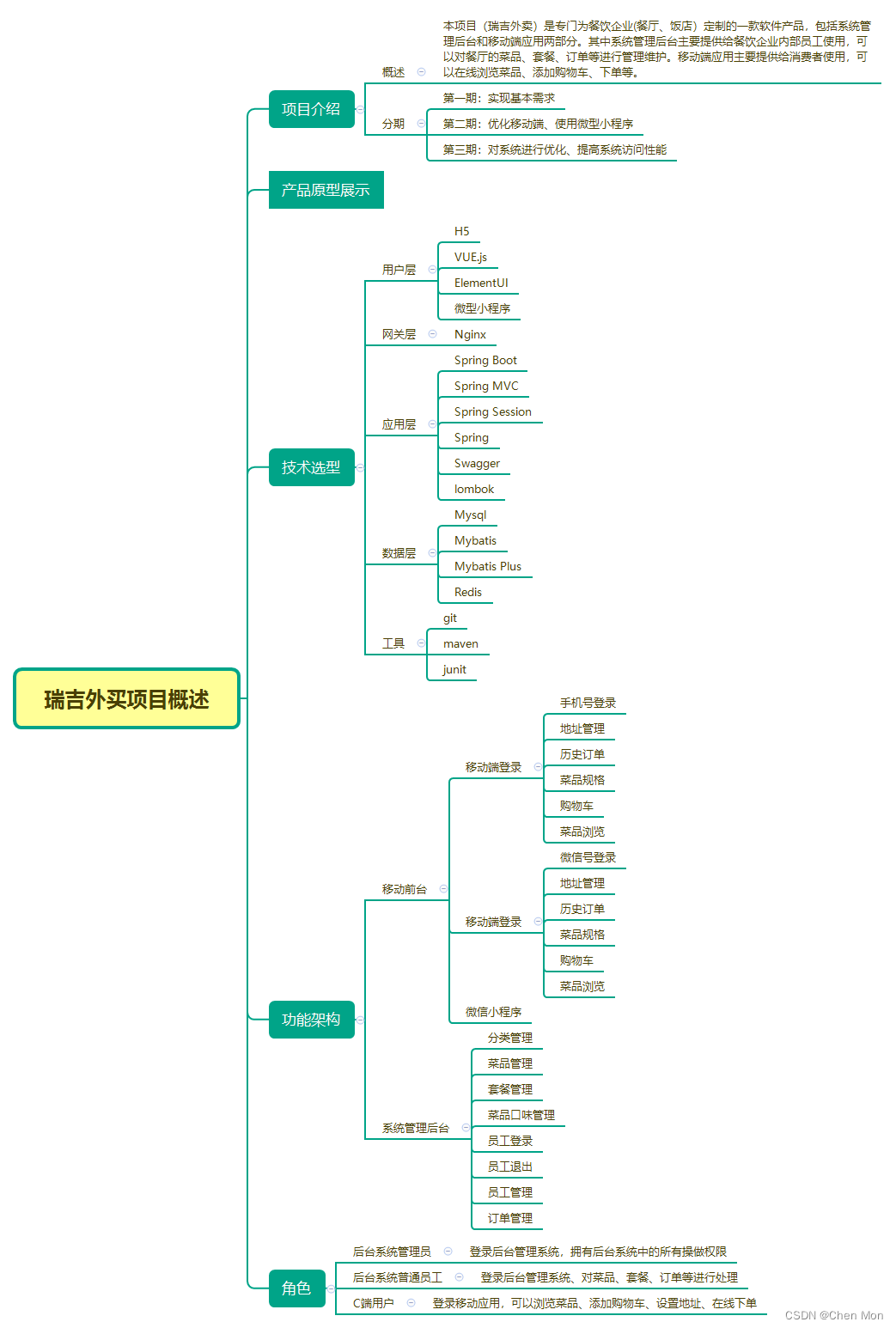
二、 瑞吉外卖项目整体介绍

三、开发环境搭建
1、数据库环境的搭建
(一)启动Navicat
- 启动Navicat ,创建mysql连接

(二)数据库设计
- 数据库设计:概念设计(E-R图)、逻辑设计、物理设计
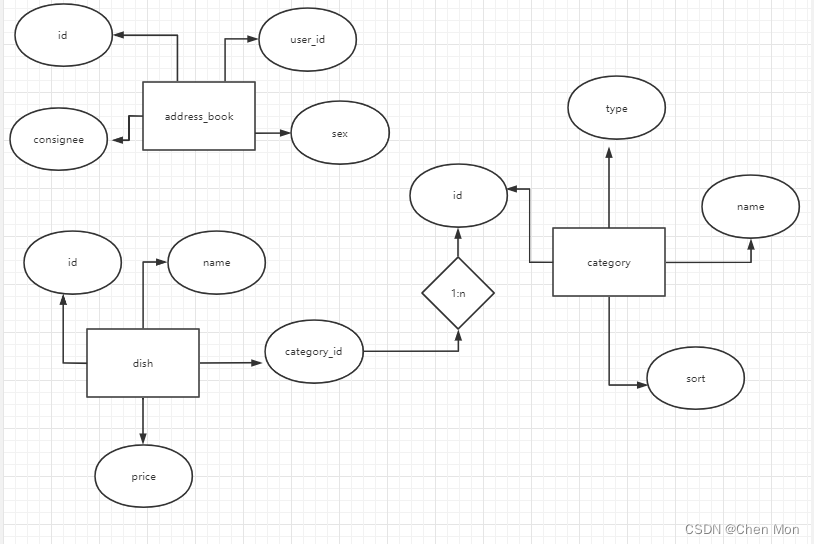
1、概念设计
- 概念设计是数据库设计的核心环节。通过对用户需求进行综合、归纳与抽象,形成一个独立于具体DBMS的概念模型。 (1)明确建模目标(模型覆盖范围) (2)定义实体集(自底向上标识和定义实体集) (3) 定义联系(实体间关联关系) (4) 建立信息模型(构造ER模型) (5)确定实体集属性(属性描述一个实体集的特征或性质) (6)对信息模型进行集成与优化(检查和消除命名不一致、结构不一致等)
- 概念设计目前采用最广泛的是ER建模方法。将现实世界抽象为具有属性的实体及联系。1976年,Peter.Chen提出E-R模型(Entity- Relationship Model),即实体联系模型,用E-R图来描述数据库的概念模型。
- 观点:世界是由一组称作实体的基本对象和这些对象之间的联系构成的。
- 实体间的联系有三类:一对一联系(1:1)、一对多联系(1:n )、多对多联系(m:n)
- E-R图实例

- 思维导图只管呈现

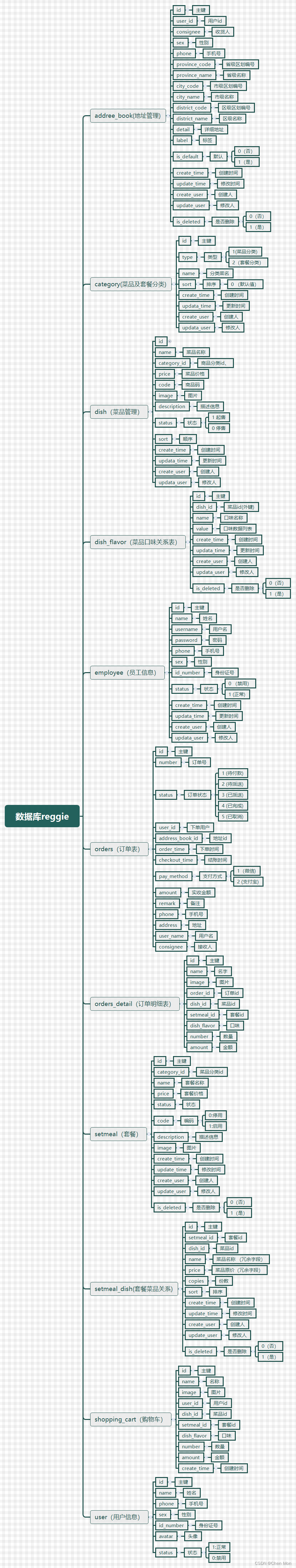
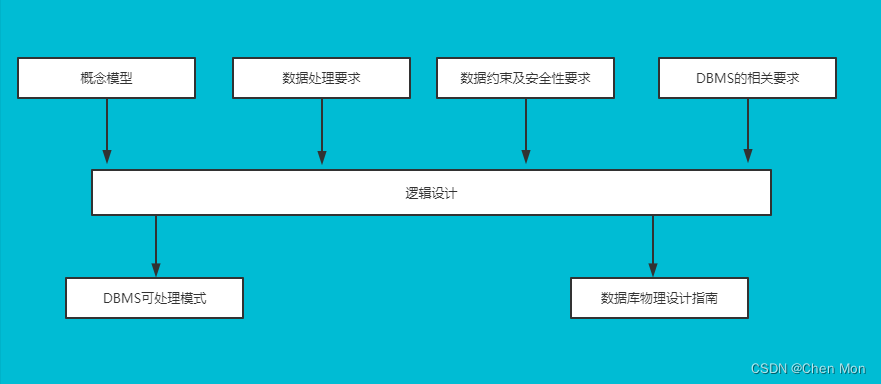
2、逻辑设计
- 将概念模型(如ER图)转化为DBMS支持的数据模型(如关系模型),并对其进行优化

(1)用户信息表(user)
字段名类型宽度小数位数是否主键备注idbigint200是主键namevarchar500否姓名phonevarchar1000否主键sexvarchar20否主键id_numbervarchar180否主键avatarvarchar5000否主键statusint110否状态 0:停用 1:启用
(2)购物车(shopping_cart)
字段名类型宽度小数位数是否主键备注idbigint00是主键namevarchar500否名称imagevarchar1000否图片user_idbigint00否主键dish_idbigint00否菜品idsetmeal_idbigint00否套餐iddish_flavorvarchar500否口味numberint00否数量amountdecimal102否金额create_timedatetime00否创建时间
(3)套餐菜品关系(setmeal_dish)
字段名类型宽度小数位数是否主键备注idbigint00是主键setmeal_idvarchar320否套餐iddish_idvarchar320否菜品idnamevarchar320否菜品名称pricedecimal102否菜品原价copiesint00否份数sortint00否排序create_timedatetime00否创建时间update_timedatetime00否更新时间create_userbigint00否创建人update_userbigint00否修改人is_deletedint00否是否删除
(4)套餐(setmeal)
字段名类型宽度小数位数是否主键备注idbigint00是主键category_idbigint00否菜品分类namevarchar640否套餐名称pricedecimal102否套餐价格statusint180否状态 0:停用 1:启用codevarchar320否编码descriptionvarchar5120否描述信息imagevarchar2550是图片create_timedatetime00否创建时间update_timedatetime00否更新时间create_userbigint00否创建人update_userbigint00否修改人is_deletedint00否是否删除
(5)订单明细表(orders_detail)
字段名类型宽度小数位数是否主键备注idbigint00是主键namevarchar500否名字imagevarchar1000否图片order_idbigint00否订单iddish_idbigint00否菜品idsetmeal_idbigint00否套餐iddish_flavorvarchar500否口味numberint00否数量amountdecimal102否金额
(6)订单表(orders)
字段名类型宽度小数位数是否主键备注idbigint00是主键namevarchar500是否订单号statusint00否订单状态 1待付款,2待派送,3已派送,4已完成,5已取消user_idbigint00否下单用户address_book_idbigint00否地址idorder_timedatetime00否下单时间checkout_timedatetime00否结账时间pay_methodint00否支付方式 1微信,2支付宝amountdecimal102否实收金额remarkvarchar1000否备注phonevarchar2550否手机号addressvarchar2550否地址user_namevarchar2550否用户名consigneevarchar2550否接收人
(7)员工信息(employee)
字段名类型宽度小数位数是否主键备注idbigint00是主键namevarchar320否姓名usernamevarchar320否用户名passwordvarchar640否密码phonevarchar110否手机号sexvarchar20否性别id_numbervarchar180否身份证号statusint00否状态 0:禁用,1:正常create_timedatetime00否创建时间update_timedatetime00否更新时间create_userbigint00否创建人update_userbigint00否修改人
(8)菜品口味关系表(dish_flavor)
字段名类型宽度小数位数是否主键备注idbigint00是主键dish_idvarchar00否菜品namevarchar640否口味名称valuevarchar5000否口味数据create_timedatetime00否创建时间update_timedatetime00否更新时间create_userbigint00否创建人update_userbigint00否修改人is_deletedint00否是否删除
(9)菜品管理(dish)
字段名类型宽度小数位数是否主键备注idbigint00是主键namevarchar640否菜品名称category_idbigint00否菜品分类idpricedecimal102否菜品价格codevarchar640否商品码imagevarchar2000否图片descriptionvarchar4000否描述信息statusint00否0 停售 1 起售sortint00否顺序create_timedatetime00否创建时间update_timedatetime00否更新时间create_userbigint00否创建人update_userbigint00否修改人is_deletedint00否是否删除
(10)菜品及套餐分类(category)
字段名类型宽度小数位数是否主键备注idbigint00是主键typevarchar00否类型 1 菜品分类 2 套餐分类namevarchar0否分类名称sortint00否顺序create_timedatetime00否创建时间update_timedatetime00否更新时间create_userbigint00否创建人update_userbigint00否修改人
(11)address_book(地址管理)
字段名类型宽度小数位数是否主键备注idbigint00是主键user_idbigint00是否用户idconsigneevarchar500否收货人sextinyint00否性别 0 女 1 男phonevarchar110否手机号province_codevarchar120否省级区划编号province_namevarchar320否省级名称city_codevarchar120否市级区划编号city_namevarchar320否市级名称district_codevarchar120否区级区划编号district_namevarchar320否区级名称detailvarchar2000否详细地址labelvarchar1000否标签labeltinyint10否默认 0 否 1是create_timedatetime00否创建时间update_timedatetime00否更新时间create_userbigint00否创建人update_userbigint00否修改人is_deletedint00否是否删除
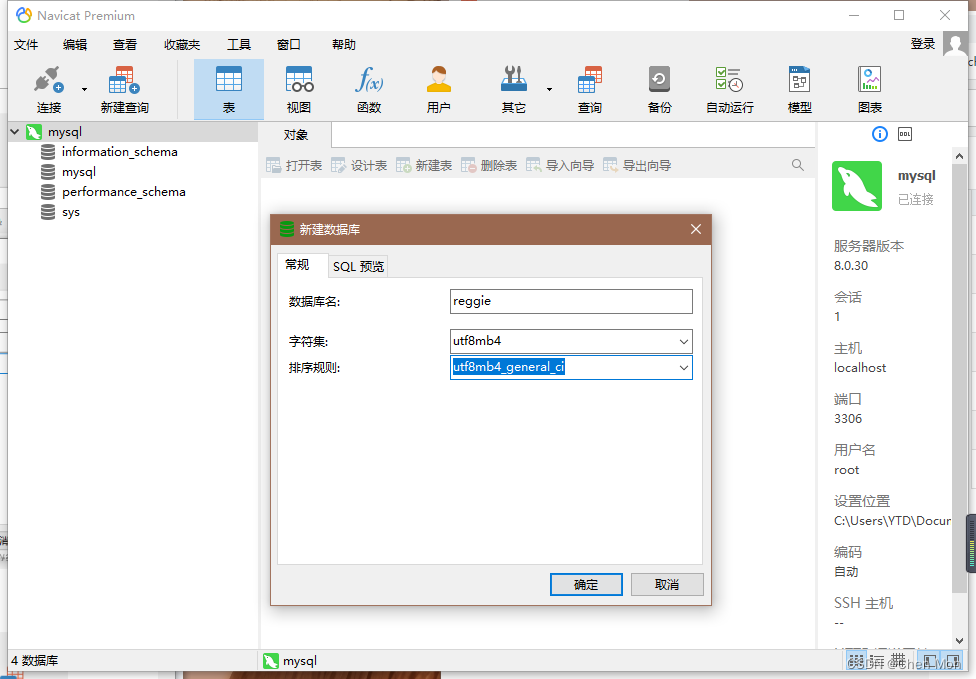
(三)创建数据库
- 创建项目需要的数据库 - reggie,字符集采用utf8mb4

- 单击[确定]按钮

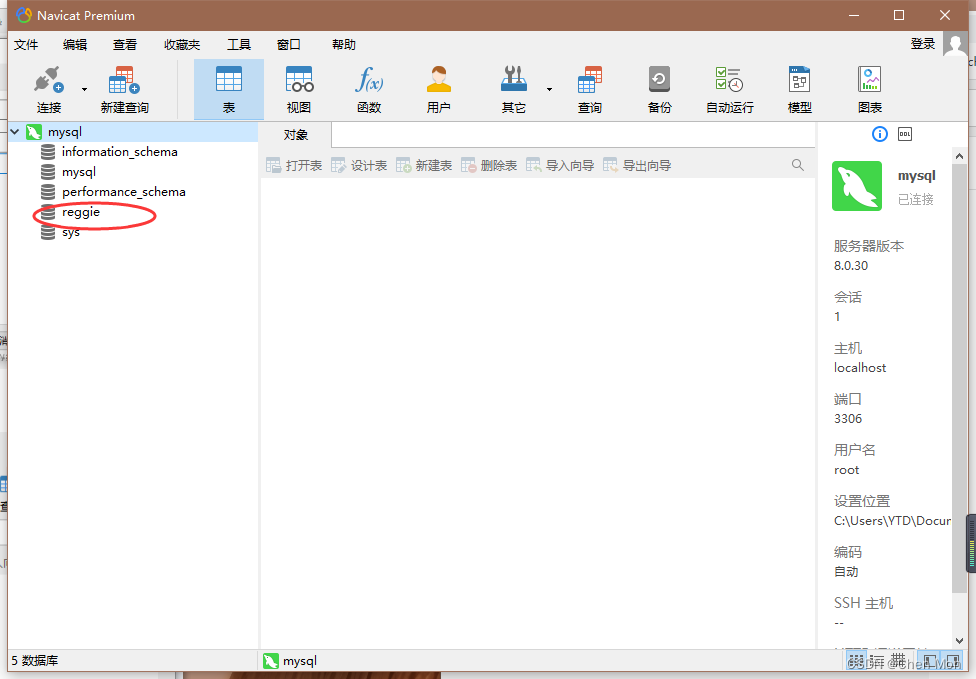
- 打开reggie数据库

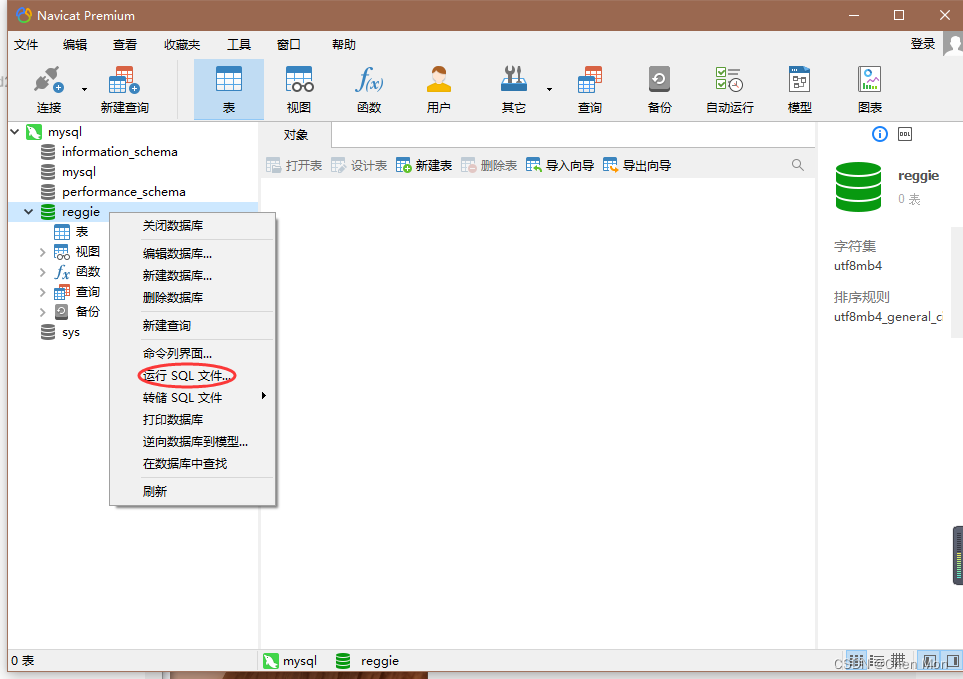
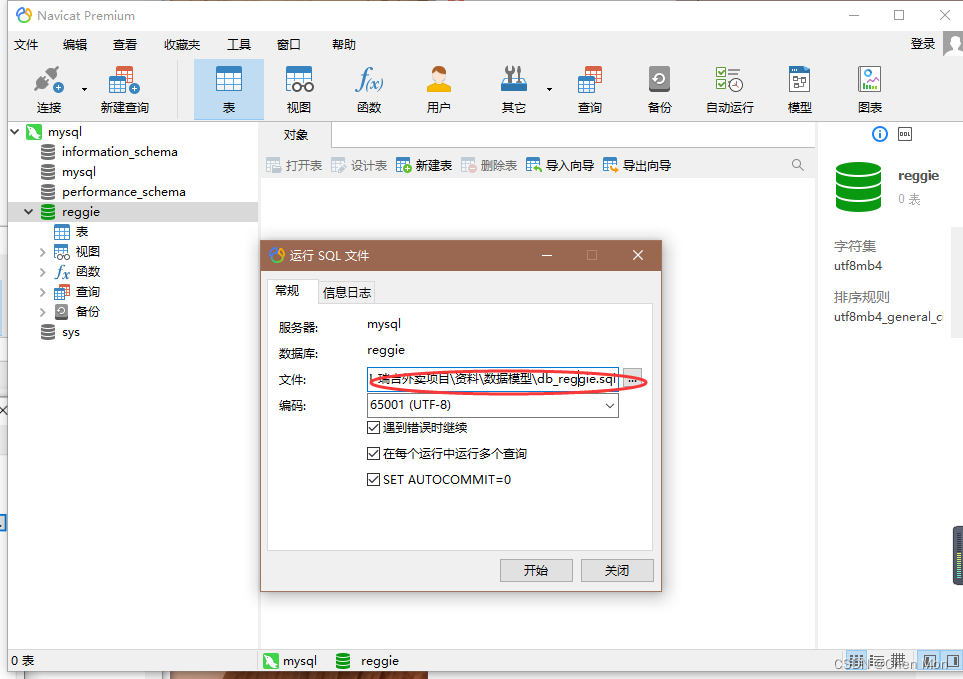
(四)导入数据库脚本
- 导入数据库脚本:db_reggie.sql


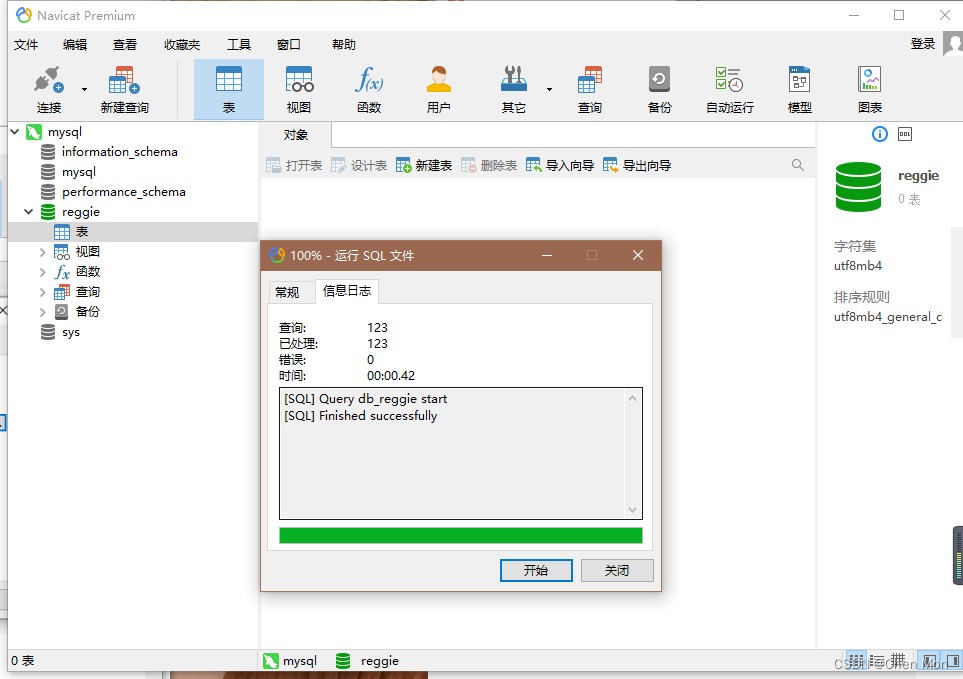
- 单击开始按钮

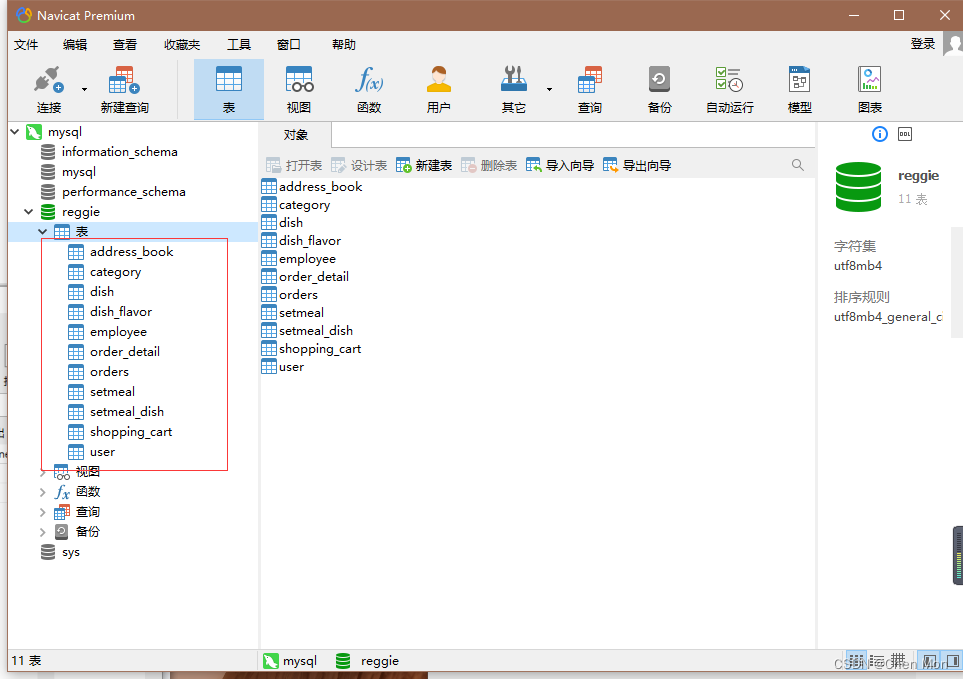
(五)查看数据库中的表
- 数据库reggie包含11张表

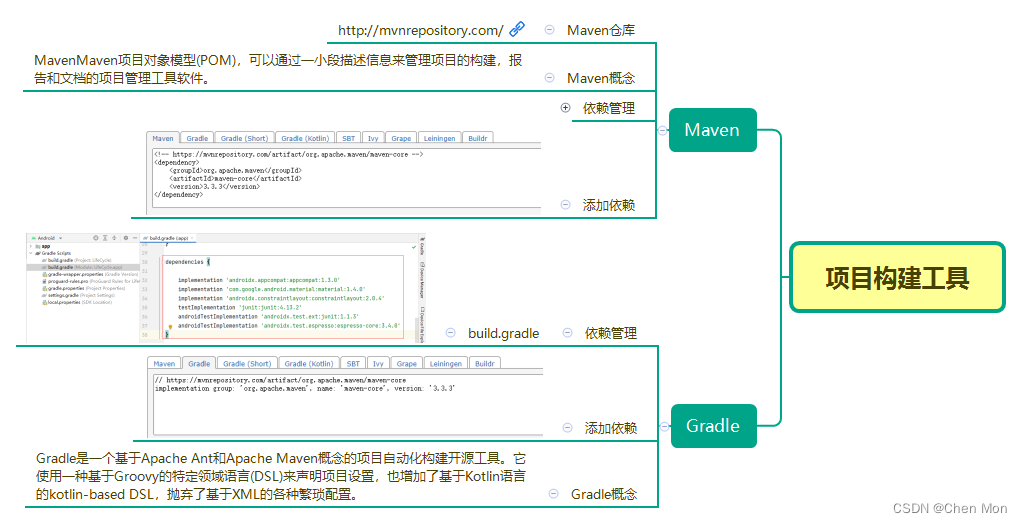
2、Maven项目搭建
- 两种常用项目构建工具

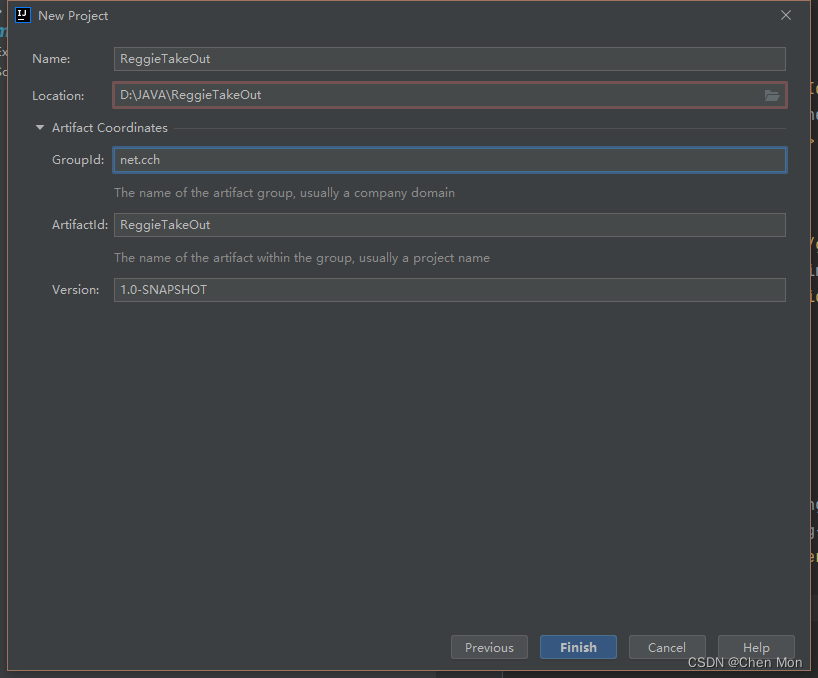
(一)创建Maven项目
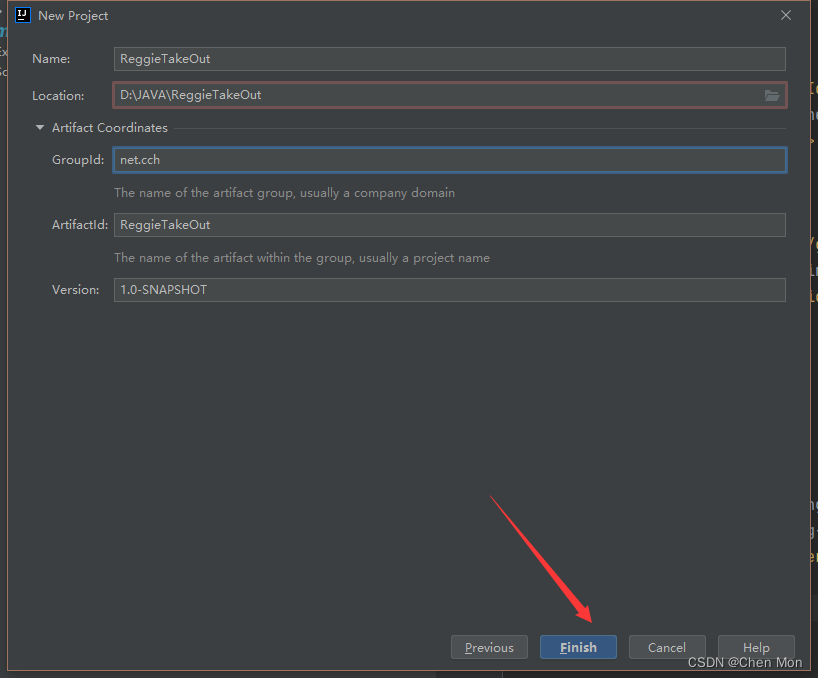
- 创建Maven项目,配置信息

- 单击【Finish】按钮


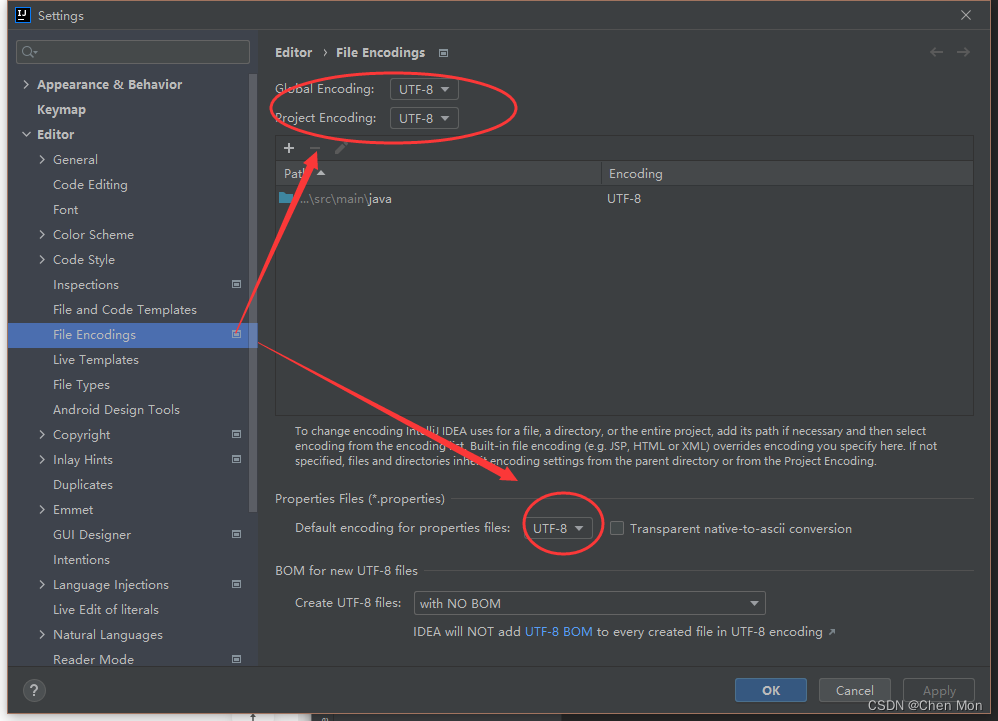
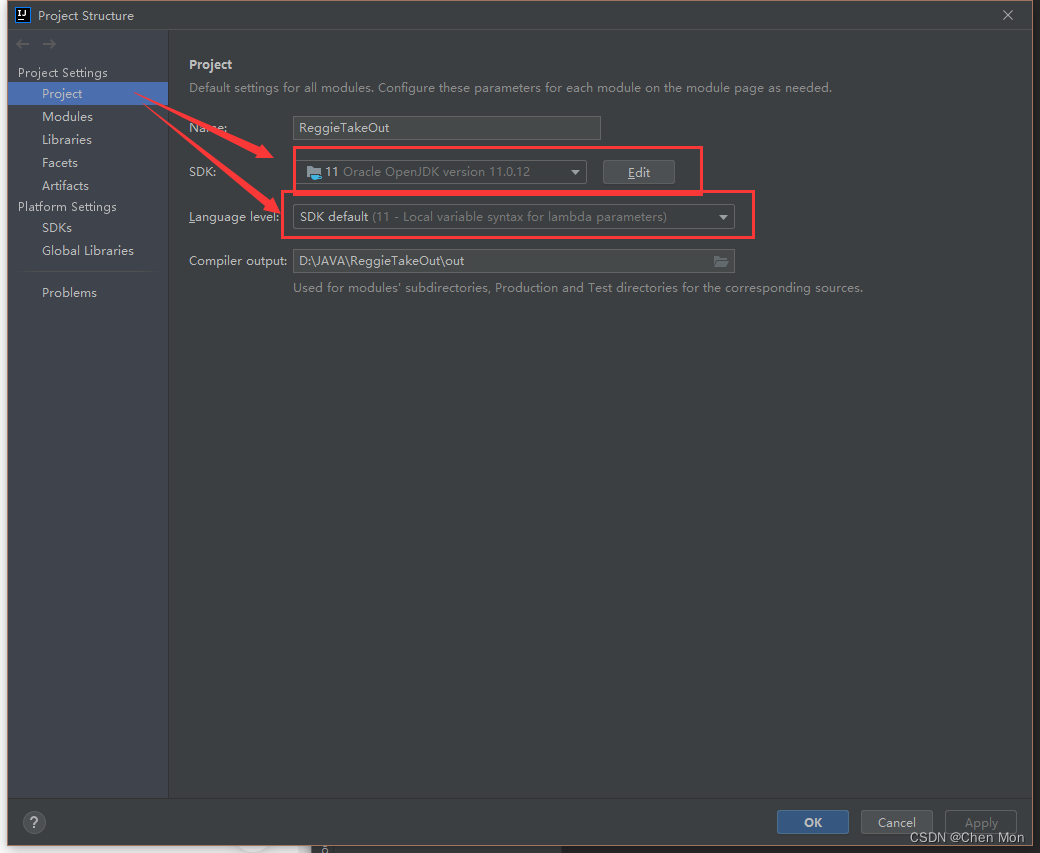
(二)检查项目编码、maven仓库配置以及jdk配置
- 对项目编码、maven仓库配置以及jdk配置进行更改

- 安装maven软件

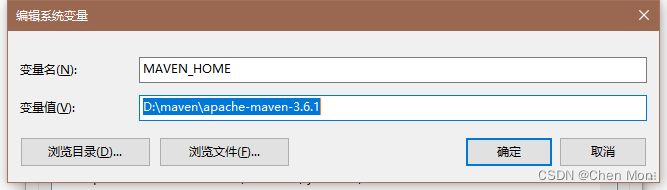
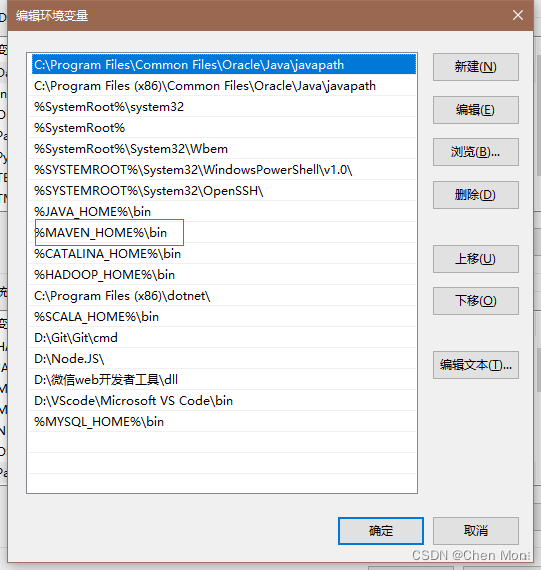
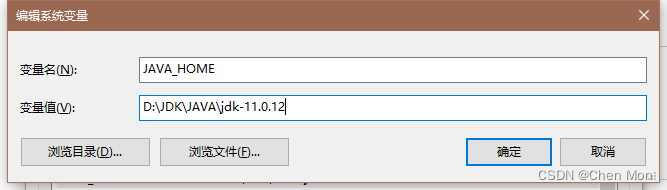
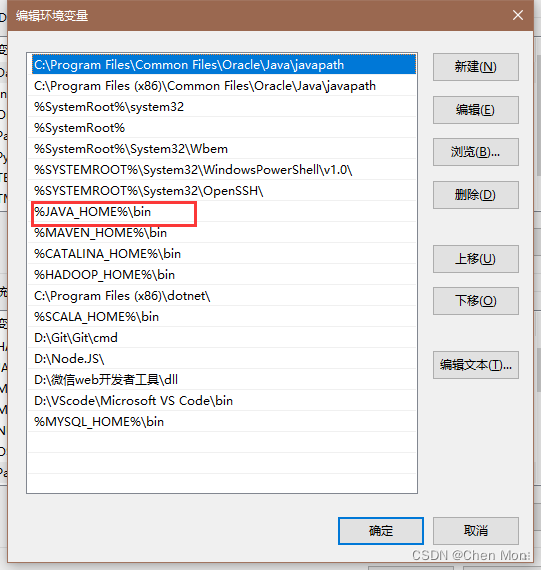
- 配置maven的环境变量

 -
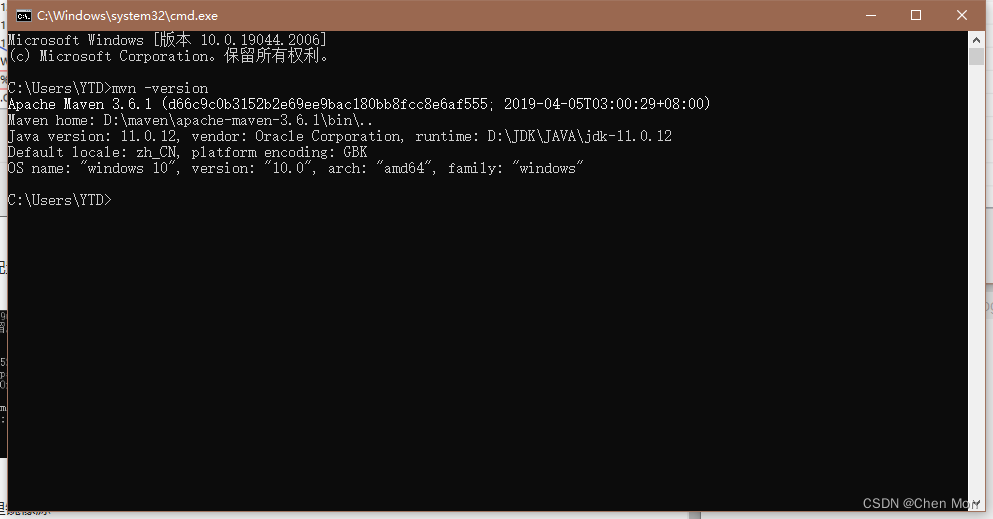
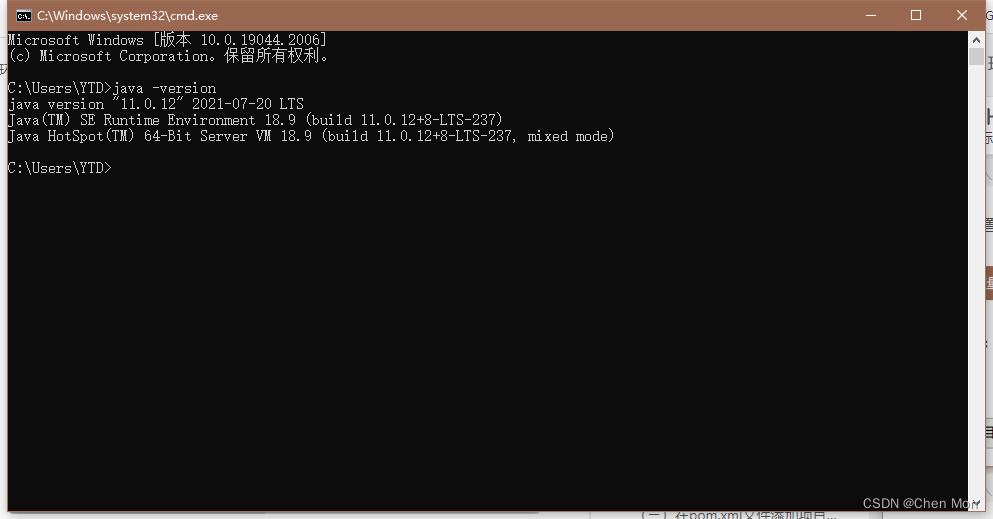
- - 检查maven环境是否配置成功

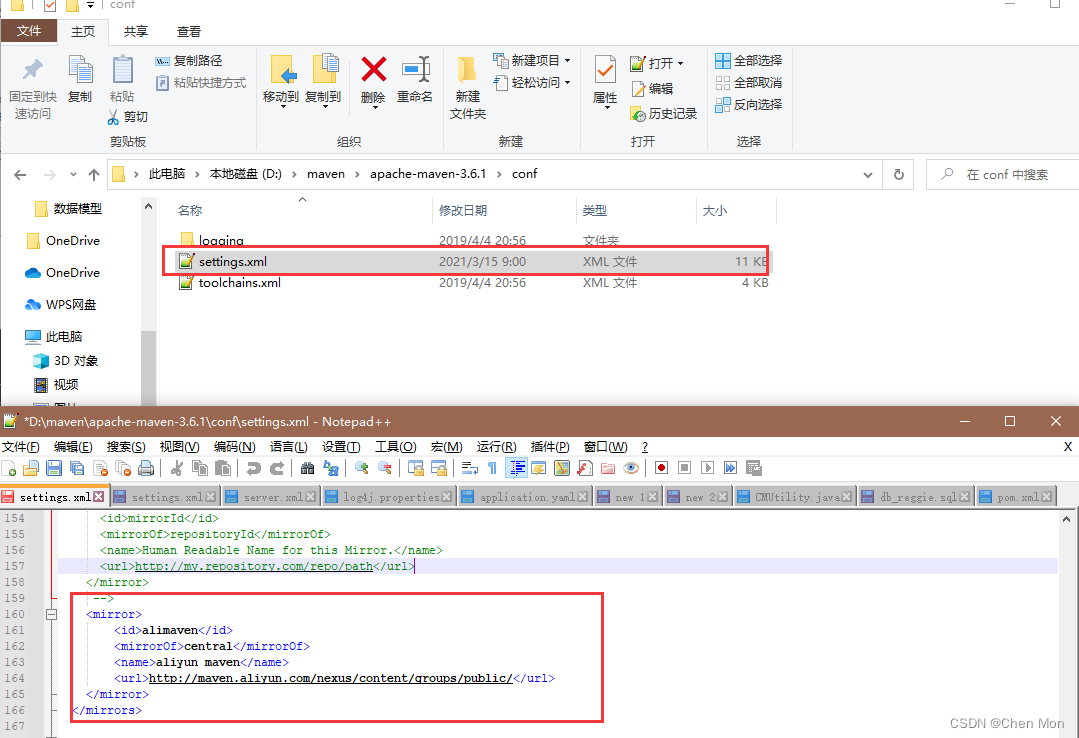
- 在maven配置文件添加阿里镜像源

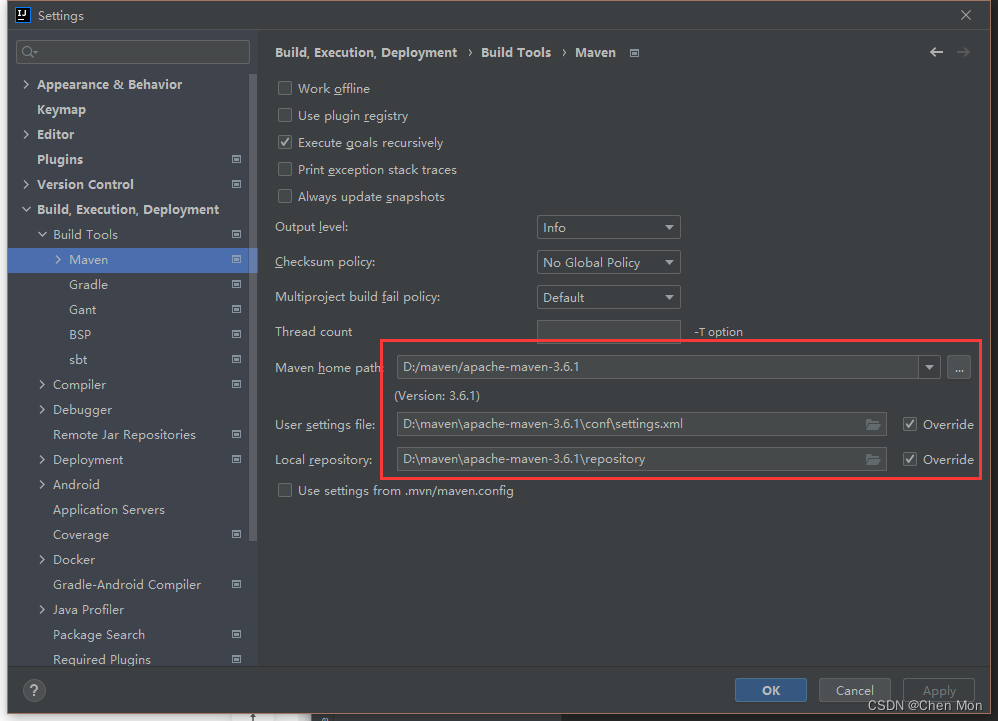
- 检查IntelliJ IDEA 2021.3里maven仓库的配置

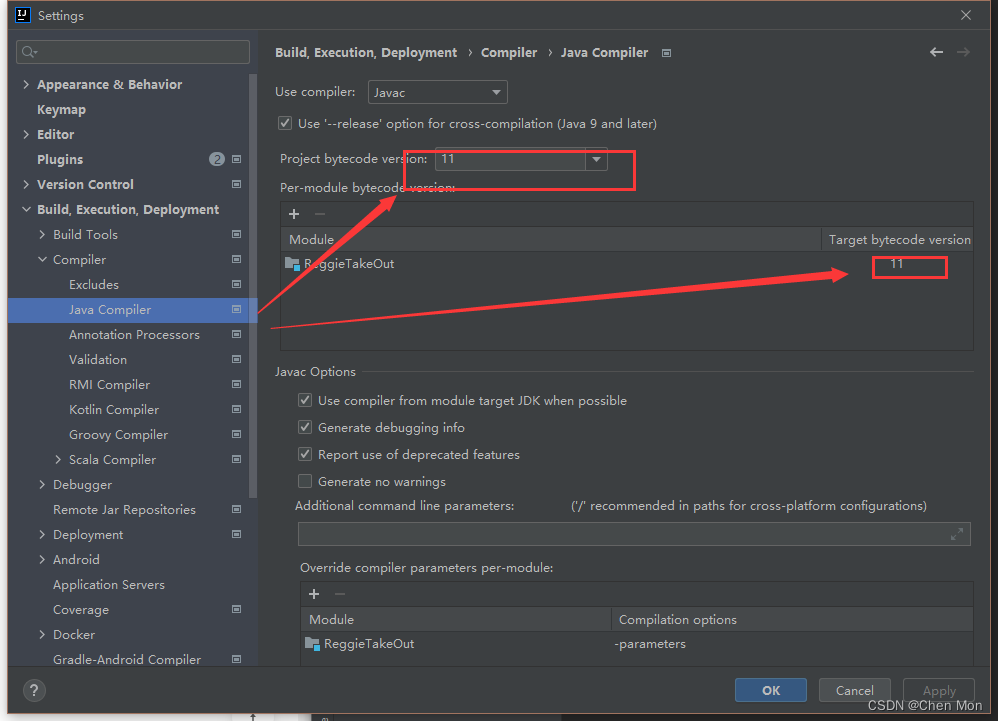
- 检查jdk配置情况


- 查看java版本



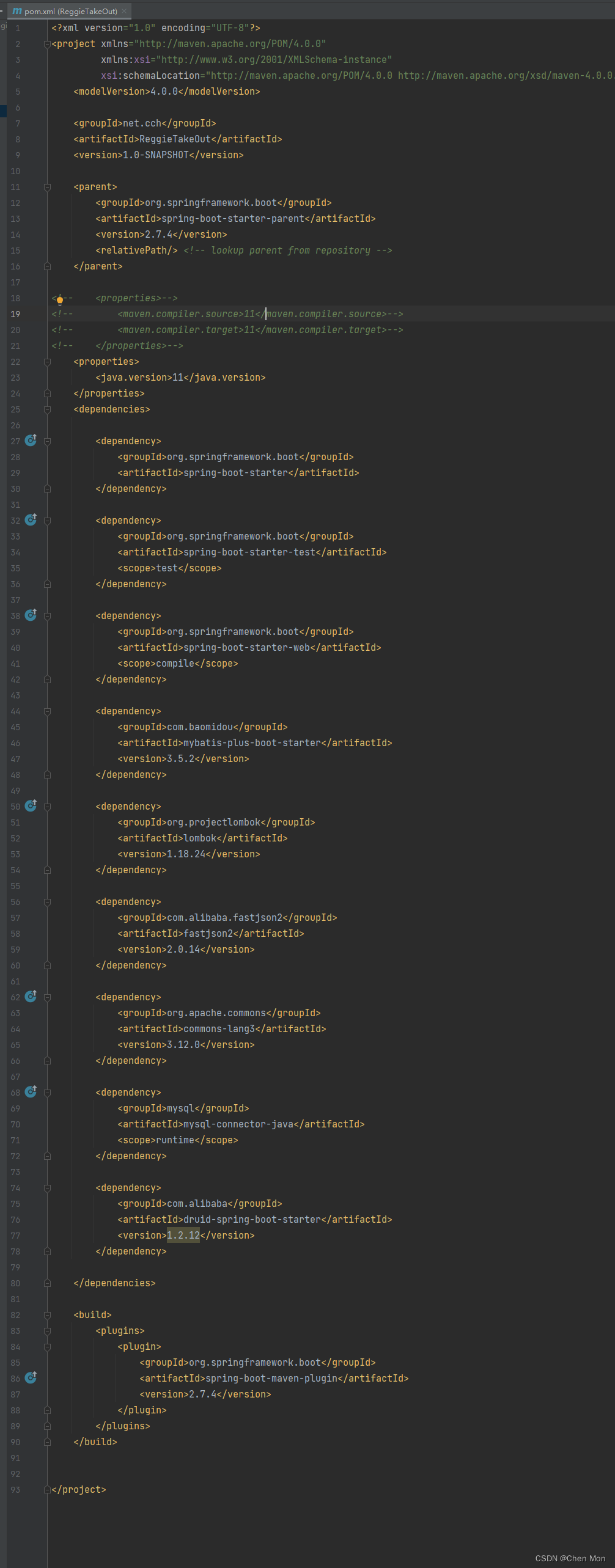
(三)在pom.xml文件添加项目依赖
- 在pom.xml文件里添加相关依赖和构建插件

<?xml version="1.0" encoding="UTF-8"?><project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>net.cch</groupId><artifactId>ReggieTakeOut</artifactId><version>1.0-SNAPSHOT</version><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.7.4</version><relativePath/><!-- lookup parent from repository --></parent><!--<properties>--><!--<maven.compiler.source>11</maven.compiler.source>--><!--<maven.compiler.target>11</maven.compiler.target>--><!--</properties>--><properties><java.version>11</java.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId><scope>compile</scope></dependency><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.5.2</version></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version>1.18.24</version></dependency><dependency><groupId>com.alibaba.fastjson2</groupId><artifactId>fastjson2</artifactId><version>2.0.14</version></dependency><dependency><groupId>org.apache.commons</groupId><artifactId>commons-lang3</artifactId><version>3.12.0</version></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><scope>runtime</scope></dependency><dependency><groupId>com.alibaba</groupId><artifactId>druid-spring-boot-starter</artifactId><version>1.2.12</version></dependency></dependencies><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><version>2.7.4</version></plugin></plugins></build></project>
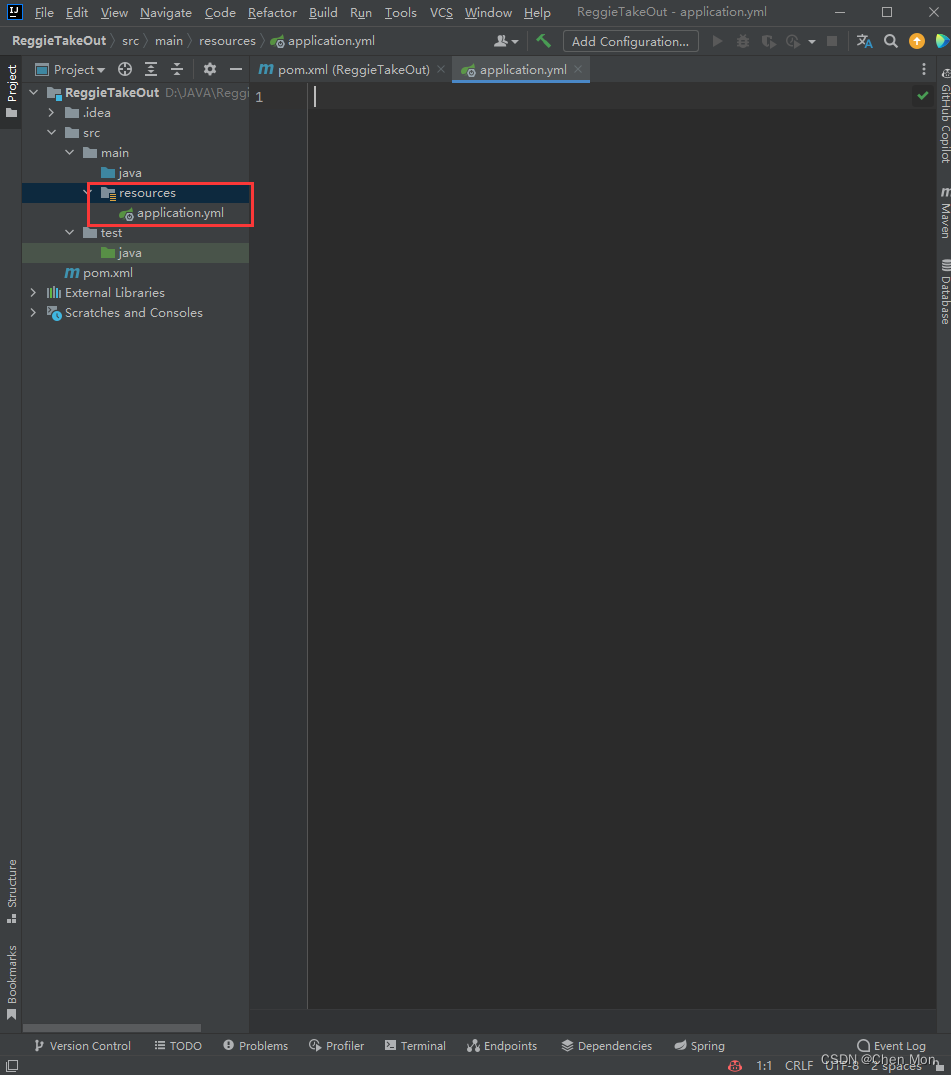
(四)创建应用属性文件
- 在resources目录下创建应用属性文件 - application.yml

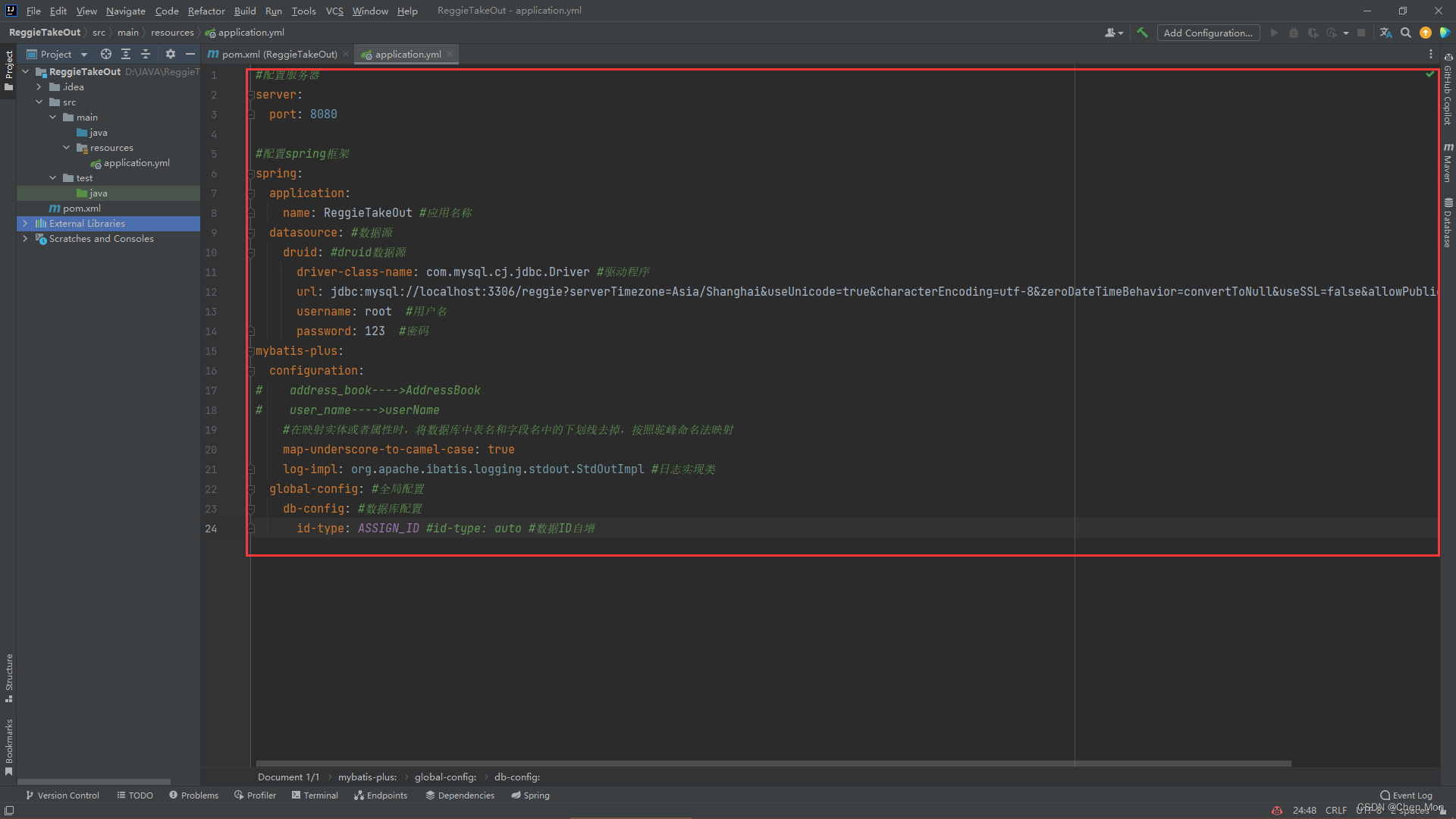
- 配置application.yml
#配置服务器server:port:8080#配置spring框架spring:application:name: ReggieTakeOut #应用名称datasource:#数据源druid:#druid数据源driver-class-name: com.mysql.cj.jdbc.Driver #驱动程序url: jdbc:mysql://localhost:3306/reggie?serverTimezone=Asia/Shanghai&useUnicode=true&characterEncoding=utf-8&zeroDateTimeBehavior=convertToNull&useSSL=false&allowPublicKeyRetrieval=trueusername: root #用户名password:123#密码mybatis-plus:configuration:# address_book---->AddressBook# user_name---->userName#在映射实体或者属性时,将数据库中表名和字段名中的下划线去掉,按照驼峰命名法映射map-underscore-to-camel-case:truelog-impl: org.apache.ibatis.logging.stdout.StdOutImpl #日志实现类global-config:#全局配置db-config:#数据库配置id-type: ASSIGN_ID #id-type: auto #数据ID自增

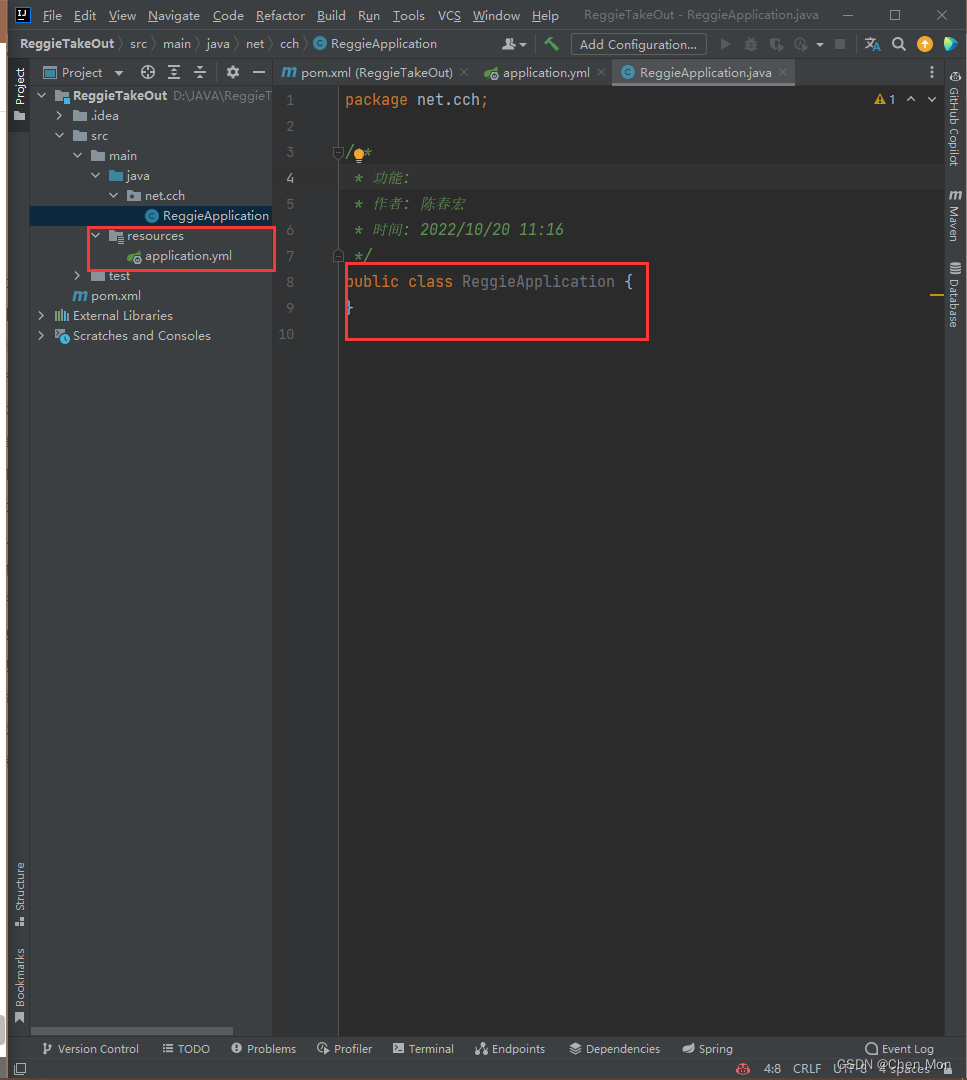
(五)创建启动的主类
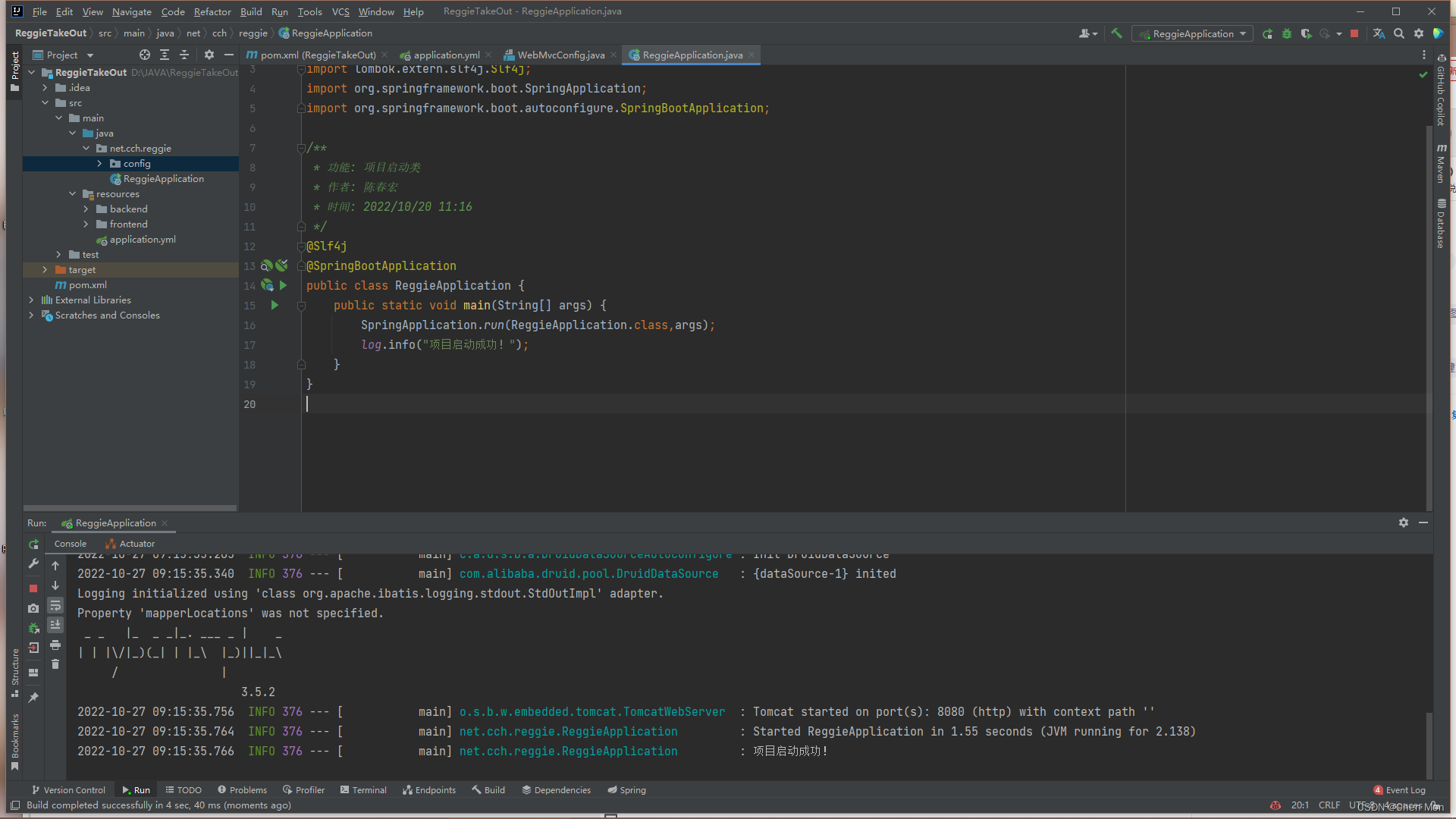
- 在java创建net.cch包,然后创建ReggieApplication类

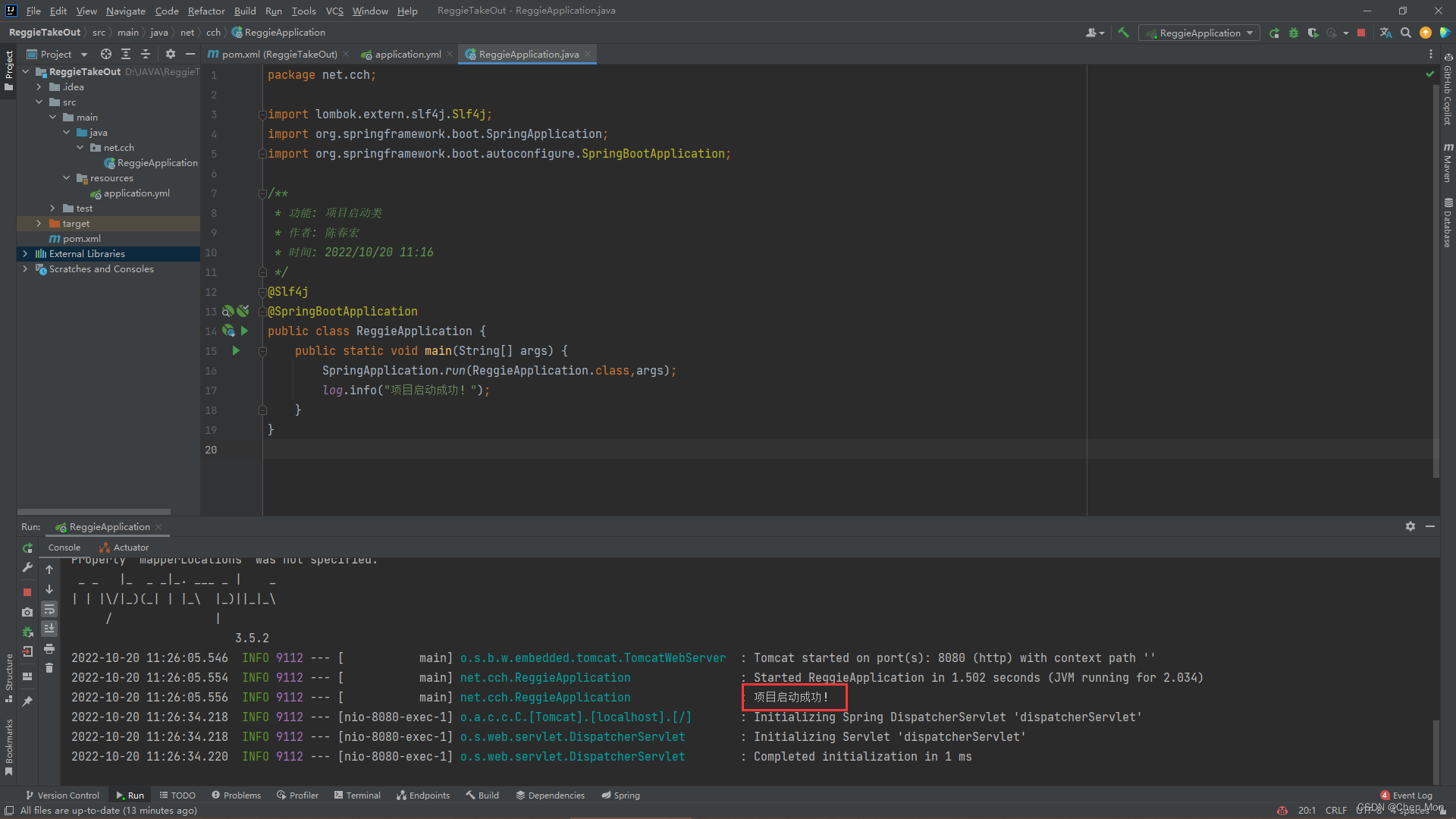
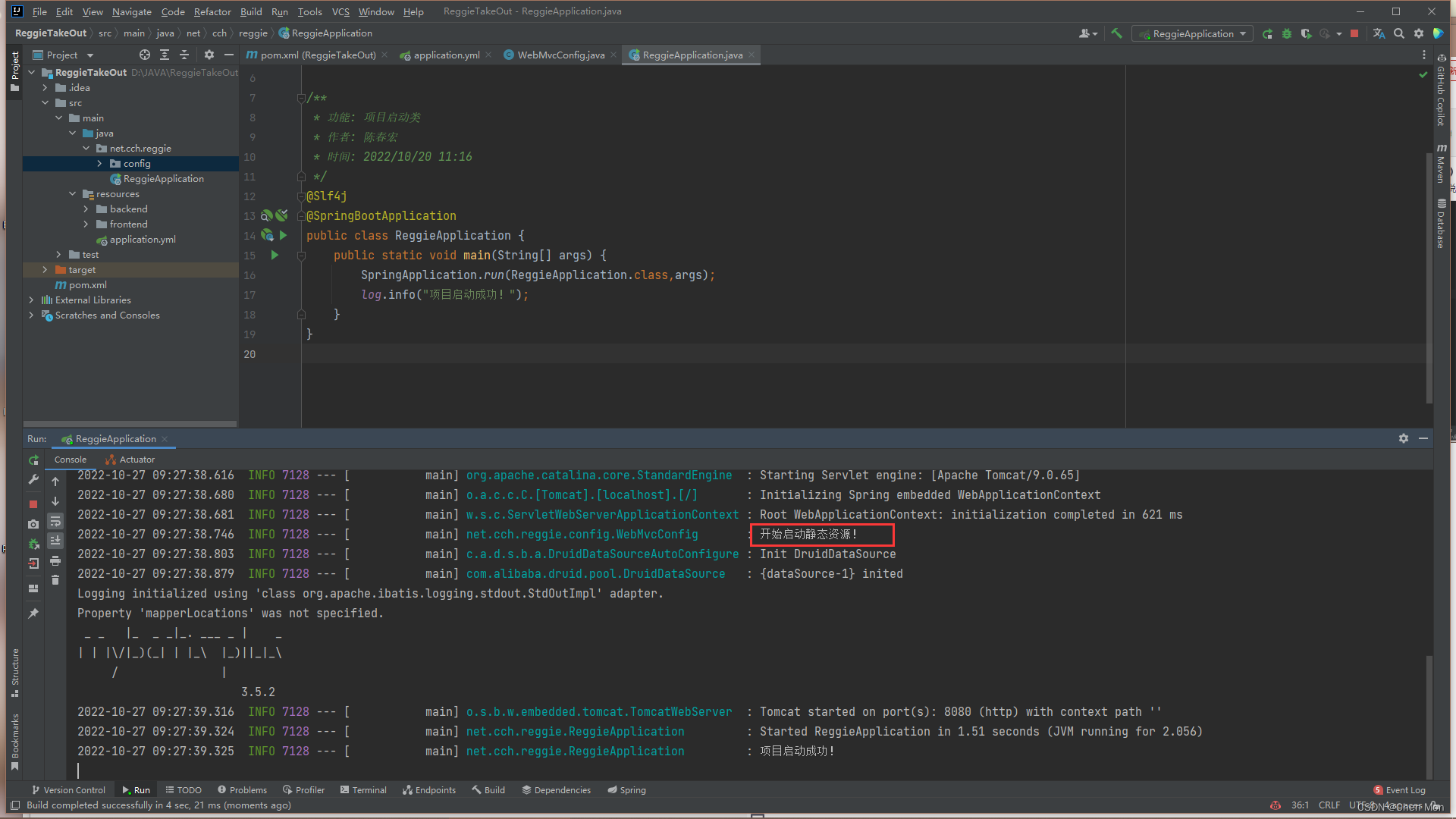
- 启动项目ReggieApplication
packagenet.cch;importlombok.extern.slf4j.Slf4j;importorg.springframework.boot.SpringApplication;importorg.springframework.boot.autoconfigure.SpringBootApplication;/**
* 功能: 项目启动类
* 作者: 陈春宏
* 时间: 2022/10/20 11:16
*/@Slf4j@SpringBootApplicationpublicclassReggieApplication{publicstaticvoidmain(String[] args){SpringApplication.run(ReggieApplication.class,args);
log.info("项目启动成功!");}}

查看项目启动页面

log对象的五个方法
方法名作用info()输出普通信息debug()输出调试信息error()输出错误信息warn()输出调试信息(六)拷贝静态资源和模板资源
将backend、frontend拷贝到ReggieTakeOut项目下的resource下面


- 启动项目

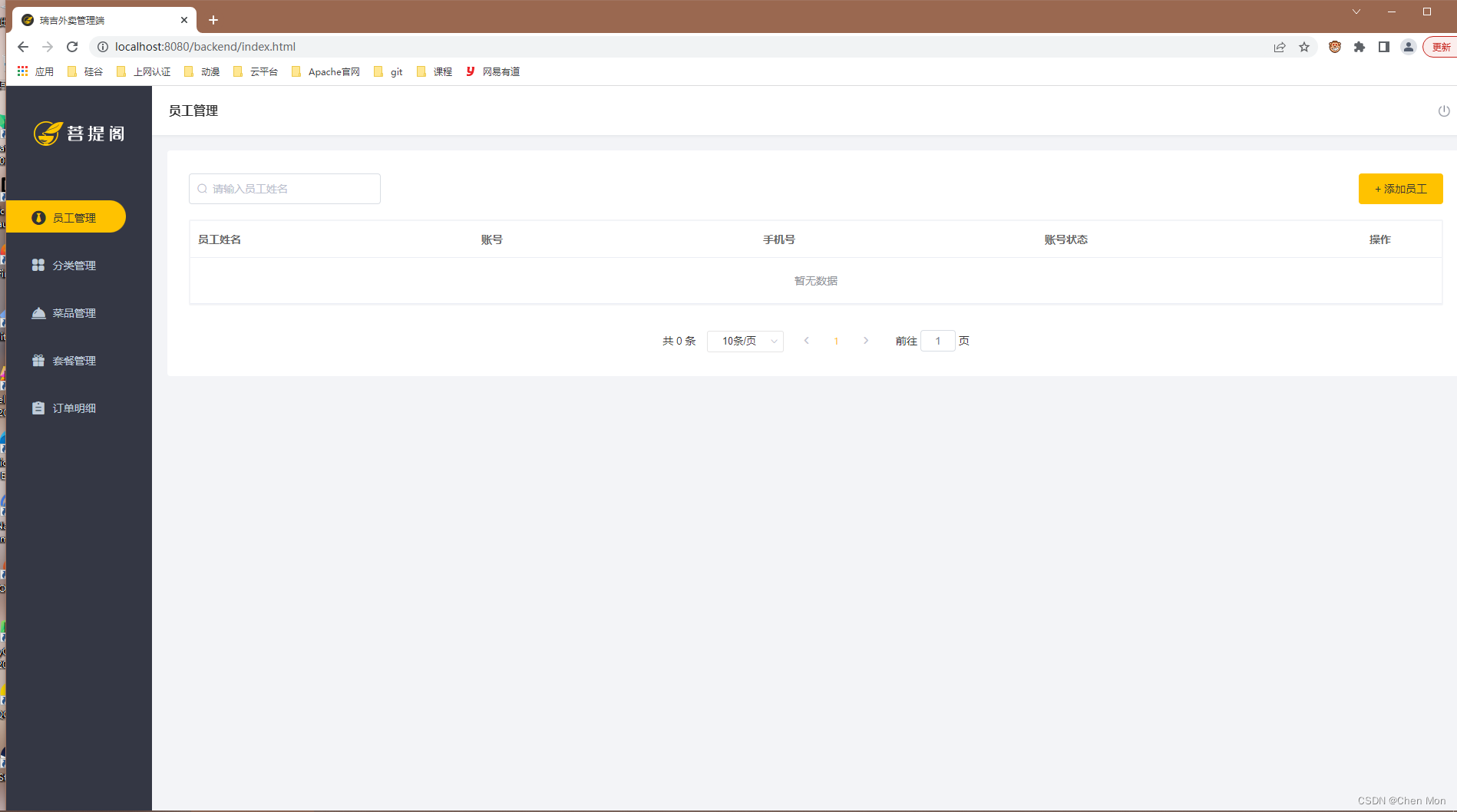
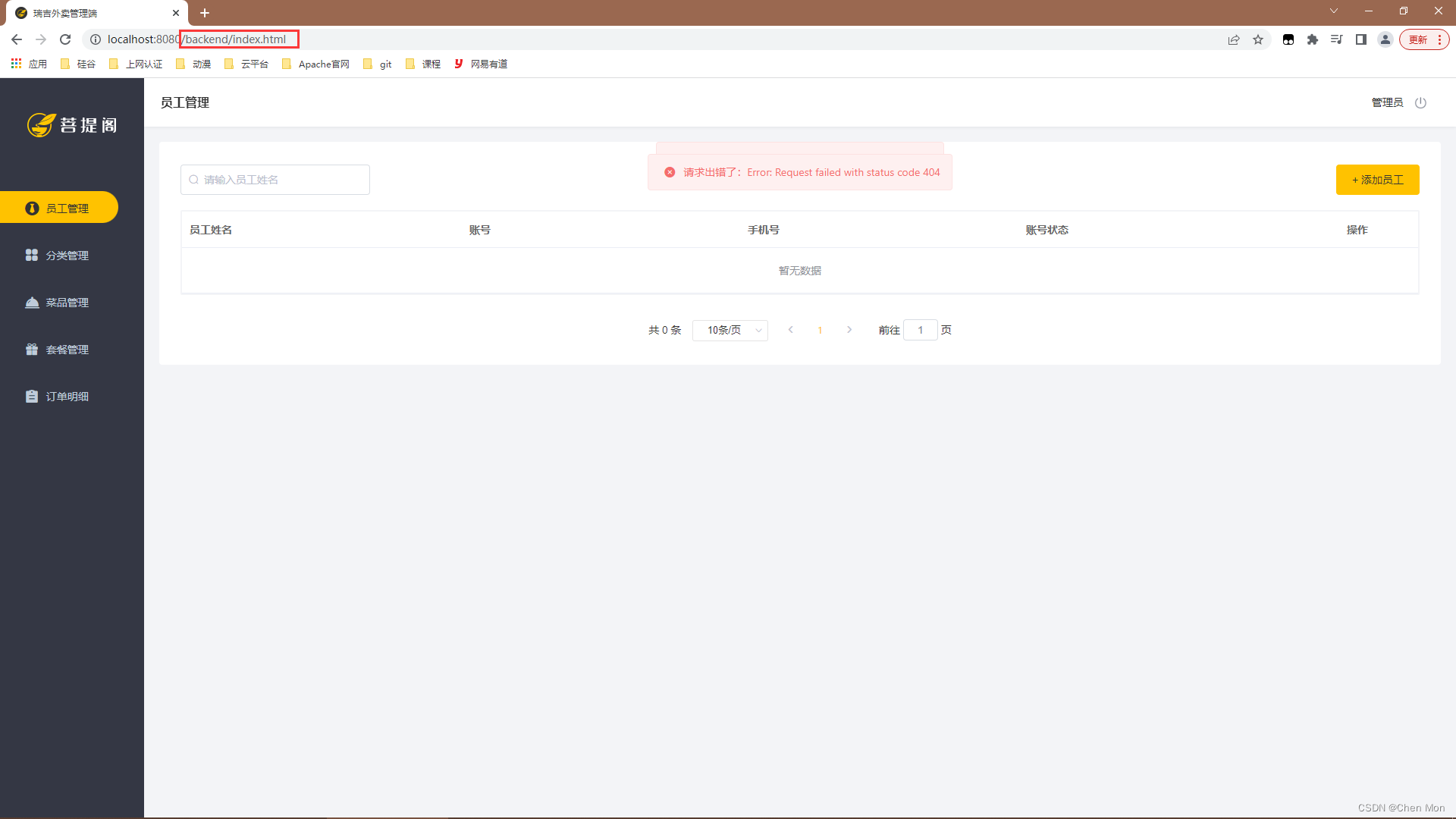
- 启动应用在浏览器输入localhost:8080/backend/index.html

(七)配置静态资源映射
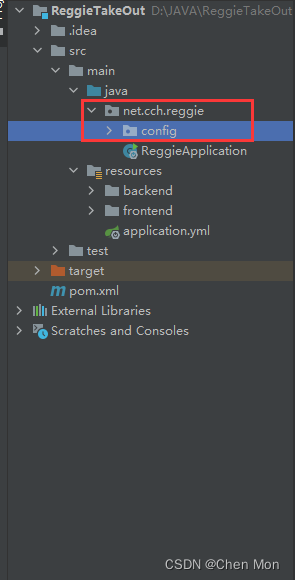
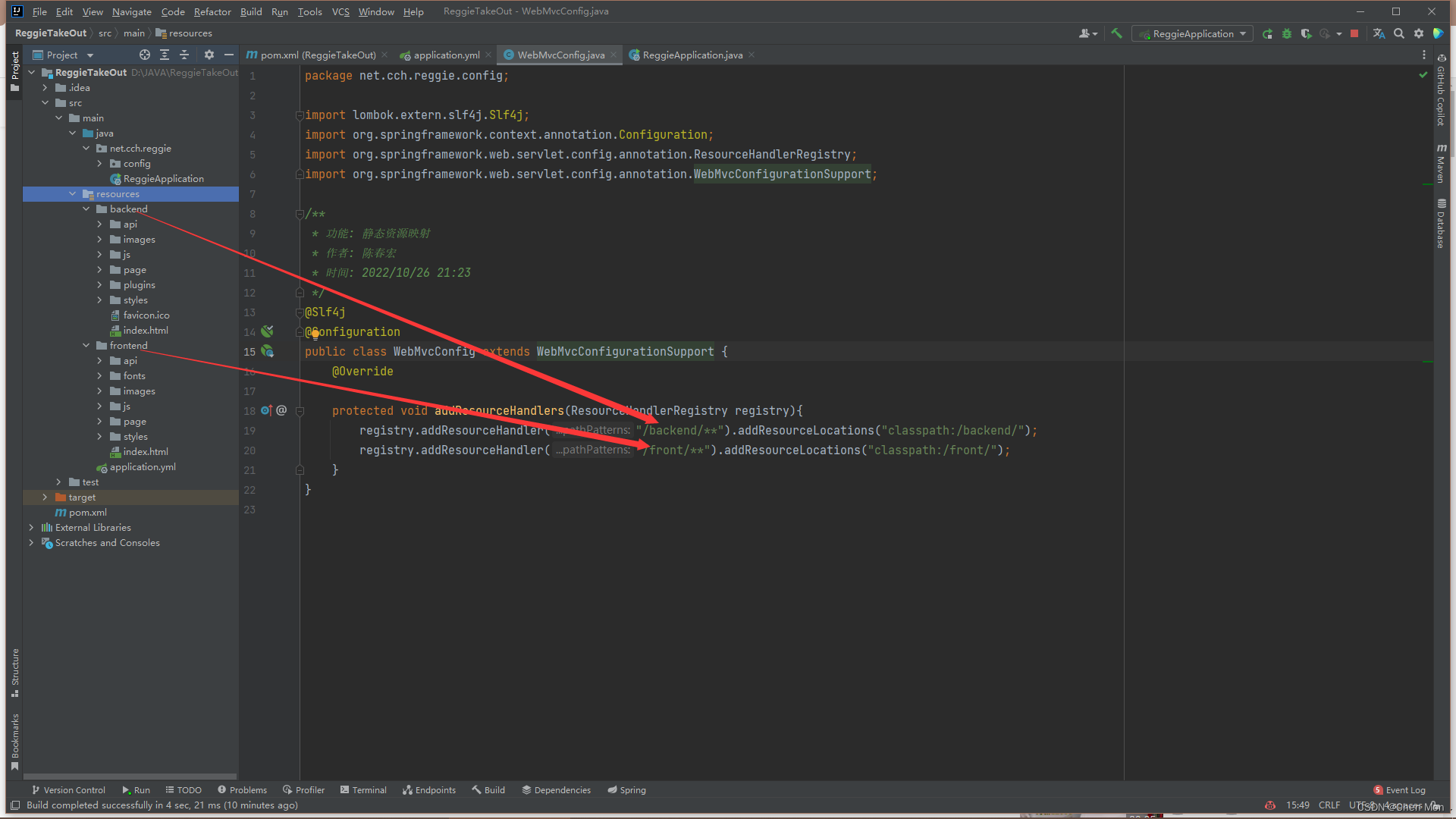
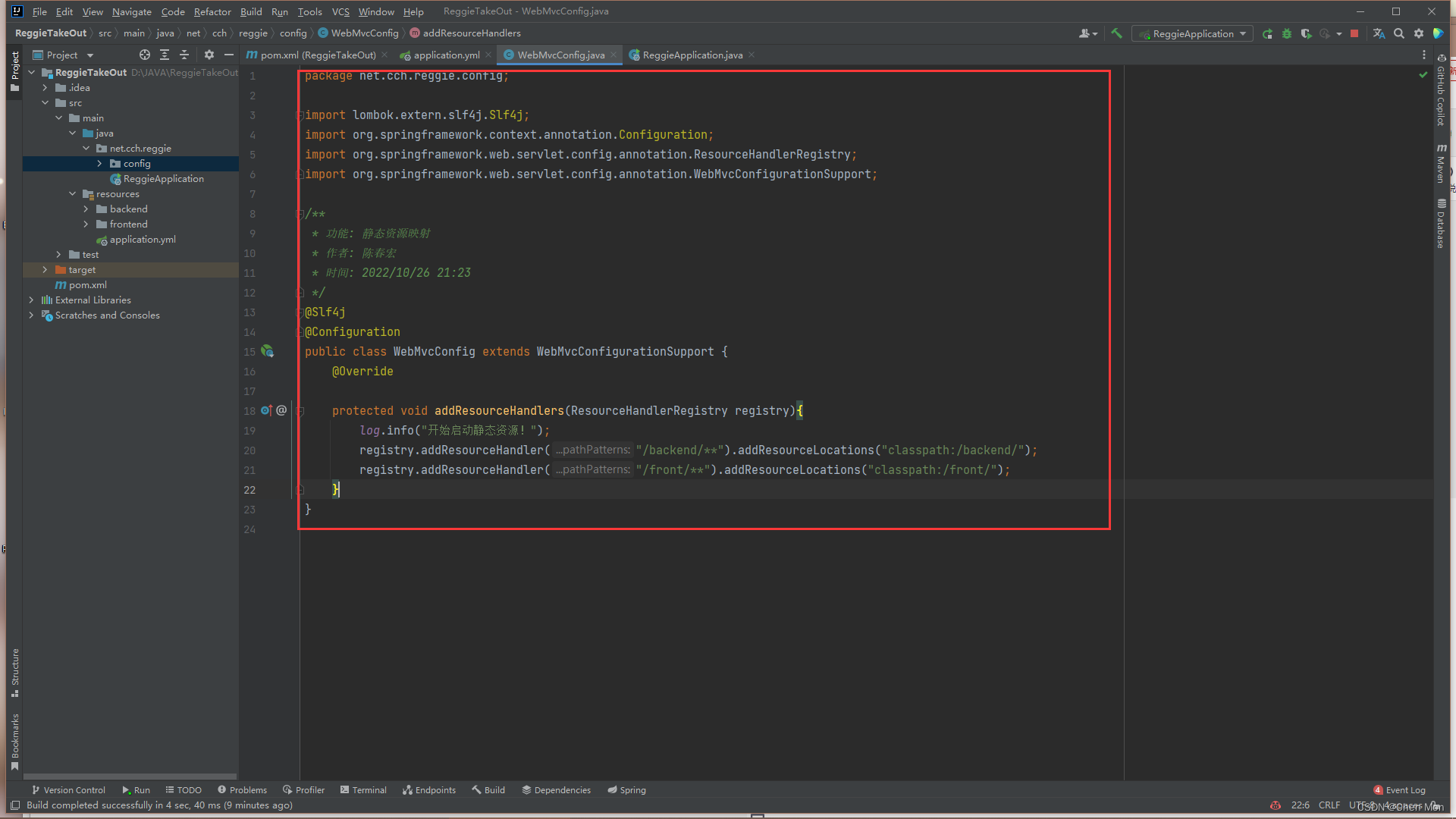
- 在ReggieTakeOut.src.main.java.net.cch.reggie创建config子包,在config里创建WebMvcConfig配置类

packagenet.cch.reggie.config;importlombok.extern.slf4j.Slf4j;importorg.springframework.context.annotation.Configuration;importorg.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;importorg.springframework.web.servlet.config.annotation.WebMvcConfigurationSupport;/**
* 功能: 静态资源映射
* 作者: 陈春宏
* 时间: 2022/10/26 21:23
*/@Slf4j@ConfigurationpublicclassWebMvcConfigextendsWebMvcConfigurationSupport{@OverrideprotectedvoidaddResourceHandlers(ResourceHandlerRegistry registry){
log.info("开始启动静态资源!");
registry.addResourceHandler("/backend/**").addResourceLocations("classpath:/backend/");
registry.addResourceHandler("/front/**").addResourceLocations("classpath:/front/");}}
- WebMvcConfig继承WebMvcConfigurationSupport类重写addResourceHandlers方法

- 打印静态资源映射

- 测试项目查看静态资源映射

- 启动应用在浏览器输入localhost:8080/backend/index.html,访问后端首页

- 访问前端图片资源

四、后台登录功能开发
1、需求分析
(一)页面原型展示
- 找到项目资源 - 产品原型 > 瑞吉外卖后台(管理端)- 登录.html

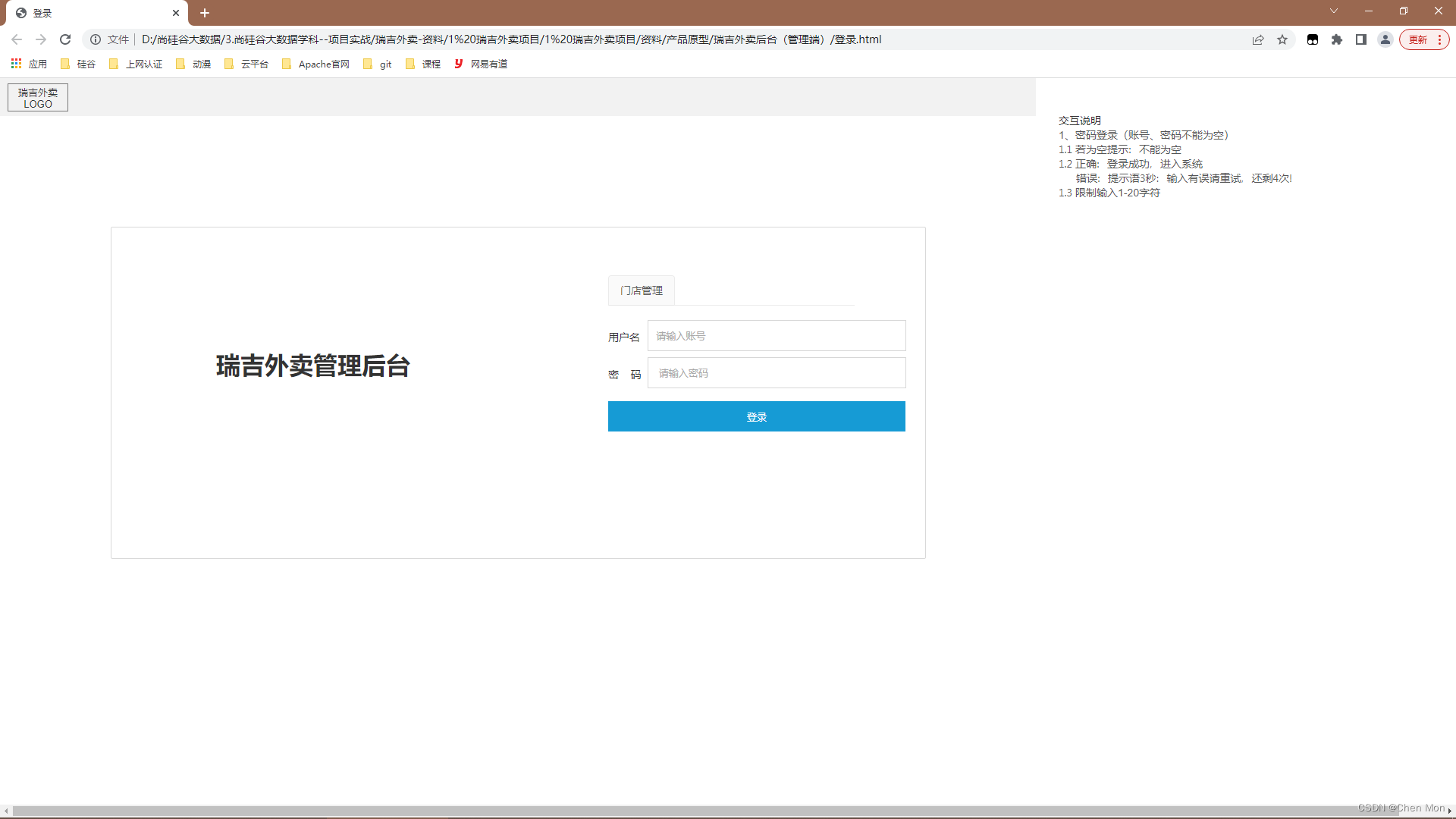
- 单击 登录.html 页面

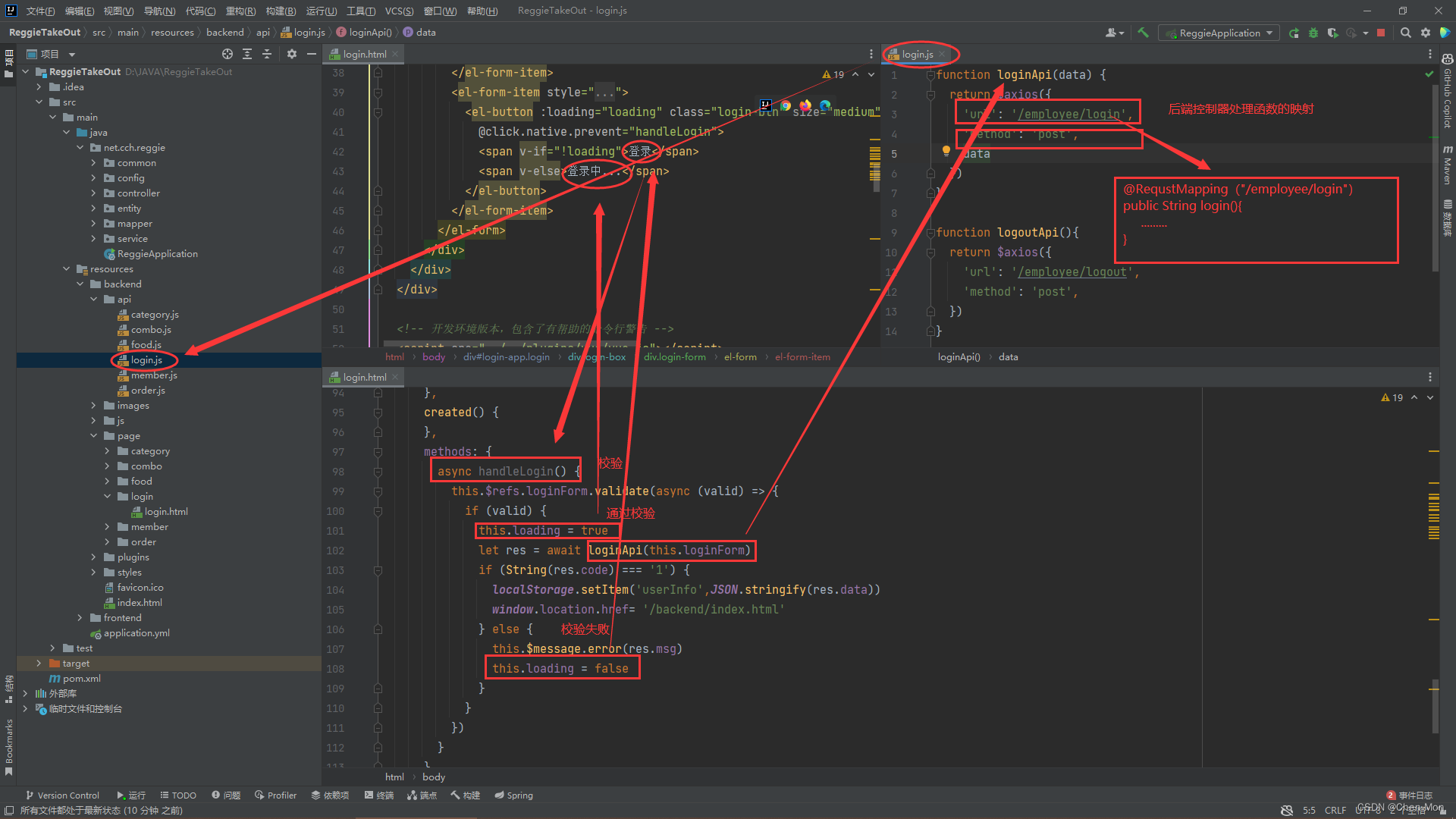
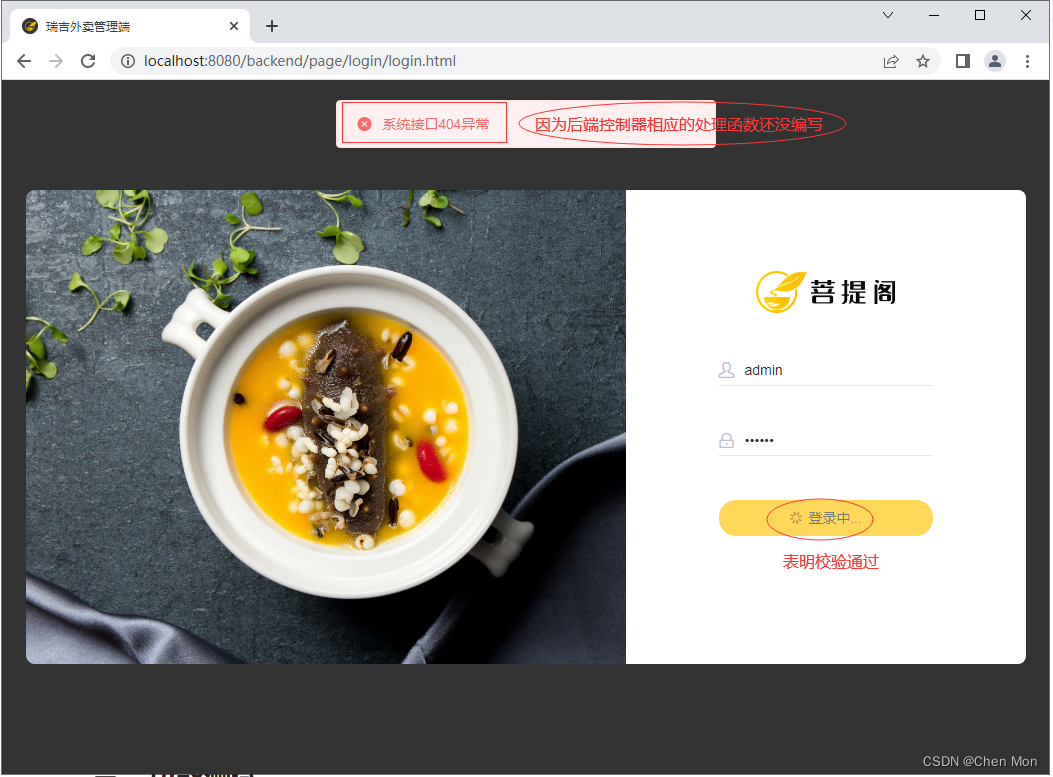
- 登录页面前端页面在输入用户名和密码后点登录时调用ajax函数并将用户名和密码传至后台,后台控制器要编写相应的处理函数,对提交的数据进行业务处理,然后将处理结果返回给前端。
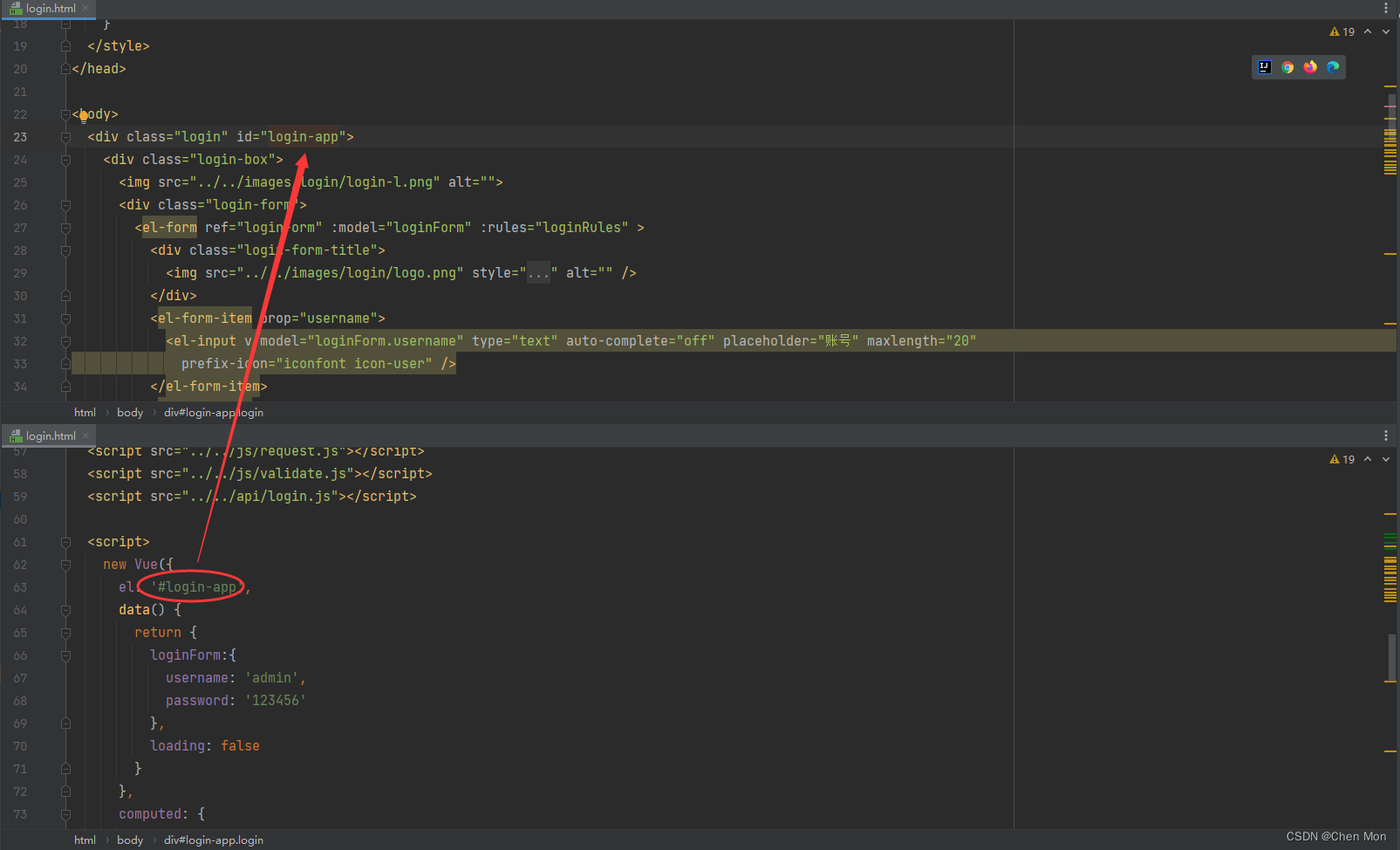
- 查看login.html 页面代码
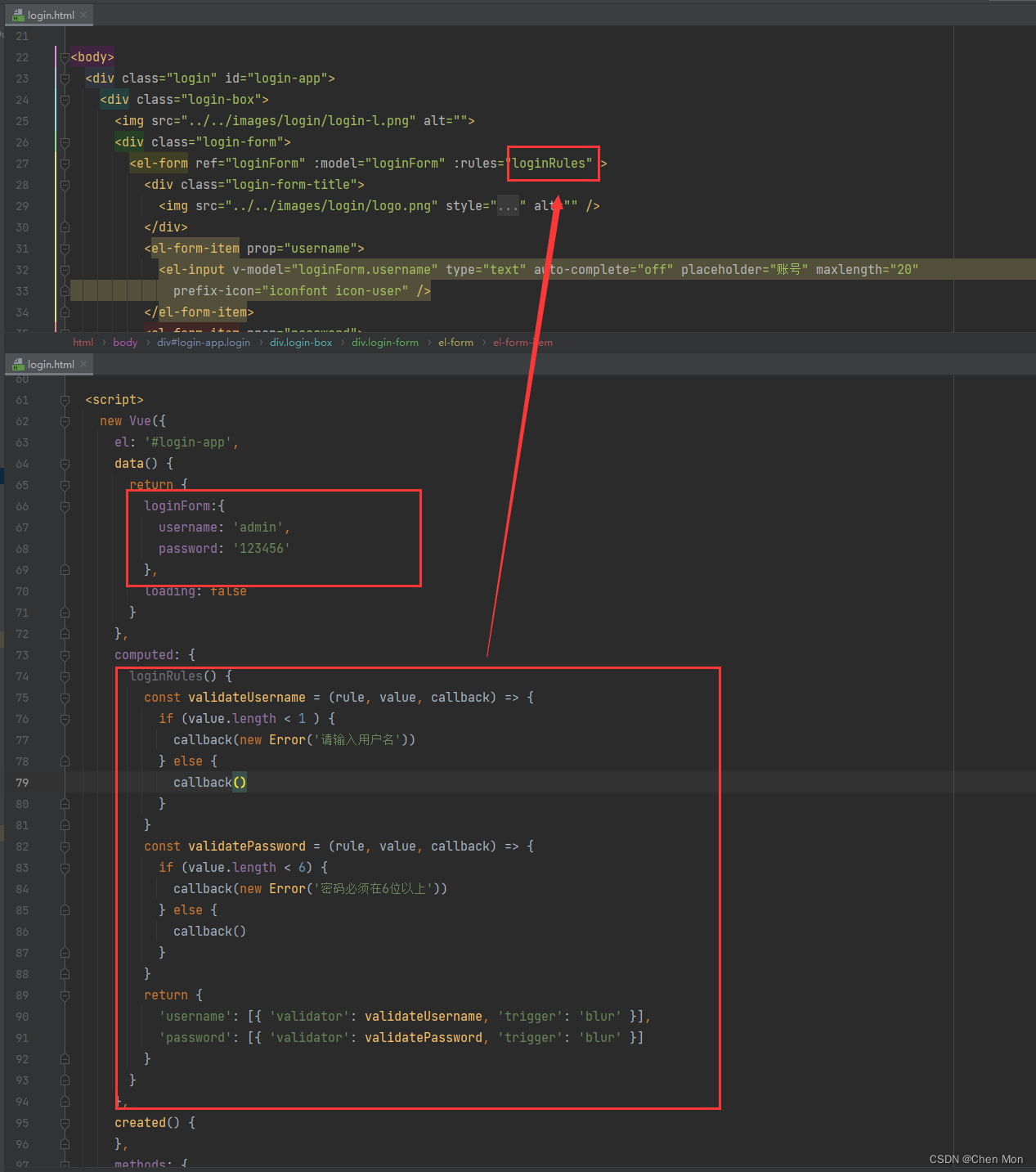
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>瑞吉外卖管理端</title><linkrel="shortcut icon"href="../../favicon.ico"><!-- 引入样式 --><linkrel="stylesheet"href="../../plugins/element-ui/index.css"/><linkrel="stylesheet"href="../../styles/common.css"><linkrel="stylesheet"href="../../styles/login.css"><linkrel="stylesheet"href="../../styles/icon/iconfont.css"/><style>.body{min-width: 1366px;}</style></head><body><divclass="login"id="login-app"><divclass="login-box"><imgsrc="../../images/login/login-l.png"alt=""><divclass="login-form"><el-formref="loginForm":model="loginForm":rules="loginRules"><divclass="login-form-title"><imgsrc="../../images/login/logo.png"style="width:139px;height:42px;"alt=""/></div><el-form-itemprop="username"><el-inputv-model="loginForm.username"type="text"auto-complete="off"placeholder="账号"maxlength="20"prefix-icon="iconfont icon-user"/></el-form-item><el-form-itemprop="password"><el-inputv-model="loginForm.password"type="password"placeholder="密码"prefix-icon="iconfont icon-lock"maxlength="20"@keyup.enter.native="handleLogin"/></el-form-item><el-form-itemstyle="width:100%;"><el-button:loading="loading"class="login-btn"size="medium"type="primary"style="width:100%;"@click.native.prevent="handleLogin"><spanv-if="!loading">登录</span><spanv-else>登录中...</span></el-button></el-form-item></el-form></div></div></div><!-- 开发环境版本,包含了有帮助的命令行警告 --><scriptsrc="../../plugins/vue/vue.js"></script><!-- 引入组件库 --><scriptsrc="../../plugins/element-ui/index.js"></script><!-- 引入axios --><scriptsrc="../../plugins/axios/axios.min.js"></script><scriptsrc="../../js/request.js"></script><scriptsrc="../../js/validate.js"></script><scriptsrc="../../api/login.js"></script><script>newVue({el:'#login-app',data(){return{loginForm:{username:'admin',password:'123456'},loading:false}},computed:{loginRules(){constvalidateUsername=(rule, value, callback)=>{if(value.length <1){callback(newError('请输入用户名'))}else{callback()}}constvalidatePassword=(rule, value, callback)=>{if(value.length <6){callback(newError('密码必须在6位以上'))}else{callback()}}return{'username':[{'validator': validateUsername,'trigger':'blur'}],'password':[{'validator': validatePassword,'trigger':'blur'}]}}},created(){},methods:{asynchandleLogin(){this.$refs.loginForm.validate(async(valid)=>{if(valid){this.loading =truelet res =awaitloginApi(this.loginForm)if(String(res.code)==='1'){
localStorage.setItem('userInfo',JSON.stringify(res.data))
window.location.href='/backend/index.html'}else{this.$message.error(res.msg)this.loading =false}}})}}})</script></body></html>
- Vue对象通过el属性绑定了id属性为login-app的div元素

- Vue对象通过data() 方法绑定JSON数据loginForm,通过computed绑定校验规则 loginRules

- Vue对象通过methods绑定对登录表单数据进行处理的一步方法handleLogin

- 在前端处理函数里,有后端处理函数返回的结果,保存在
res变量里,里面有三个数据:res.code、res.data、res.msg,这就要求后端处理函数返回JSON数据必须要包含这三项内容
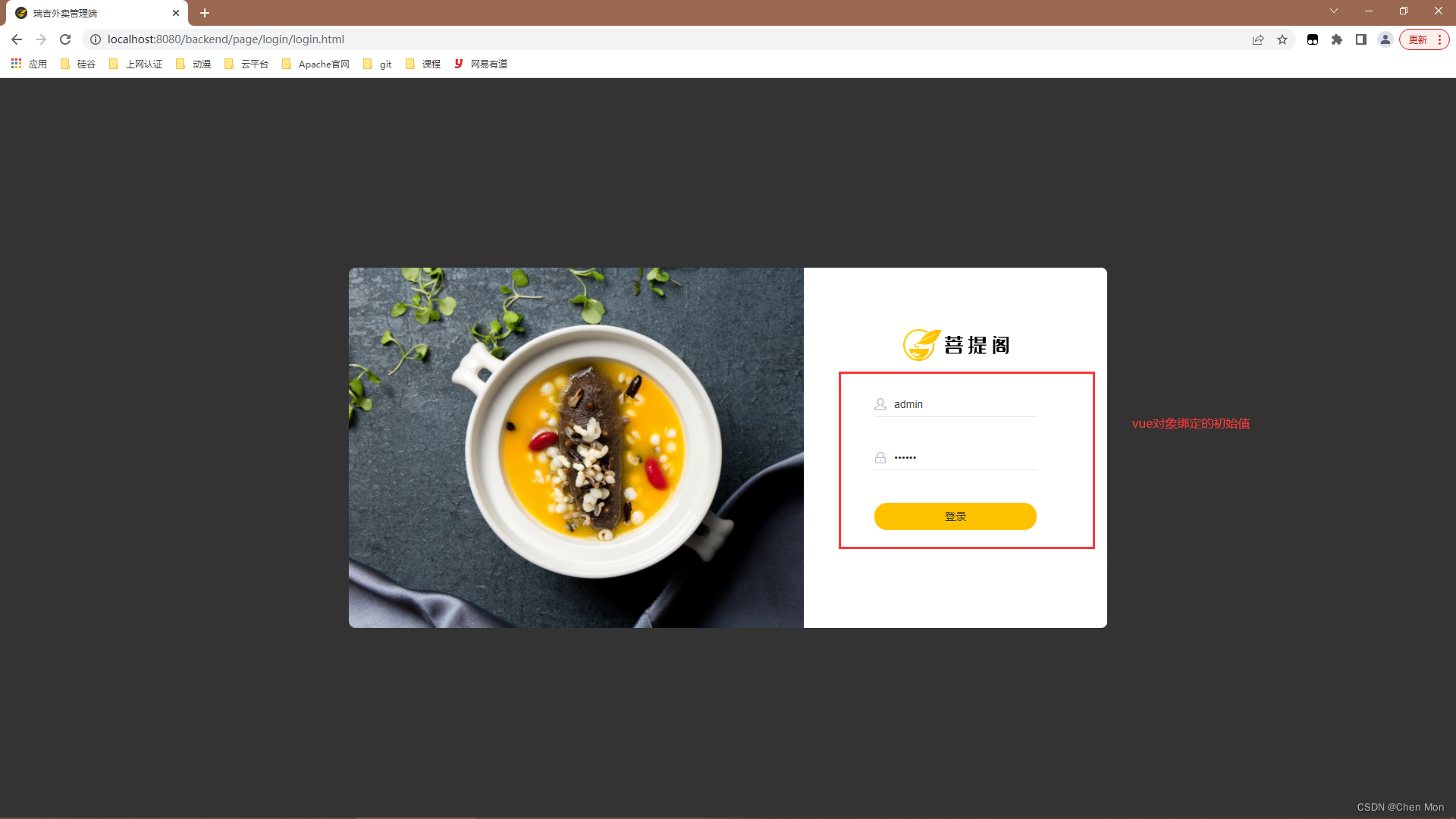
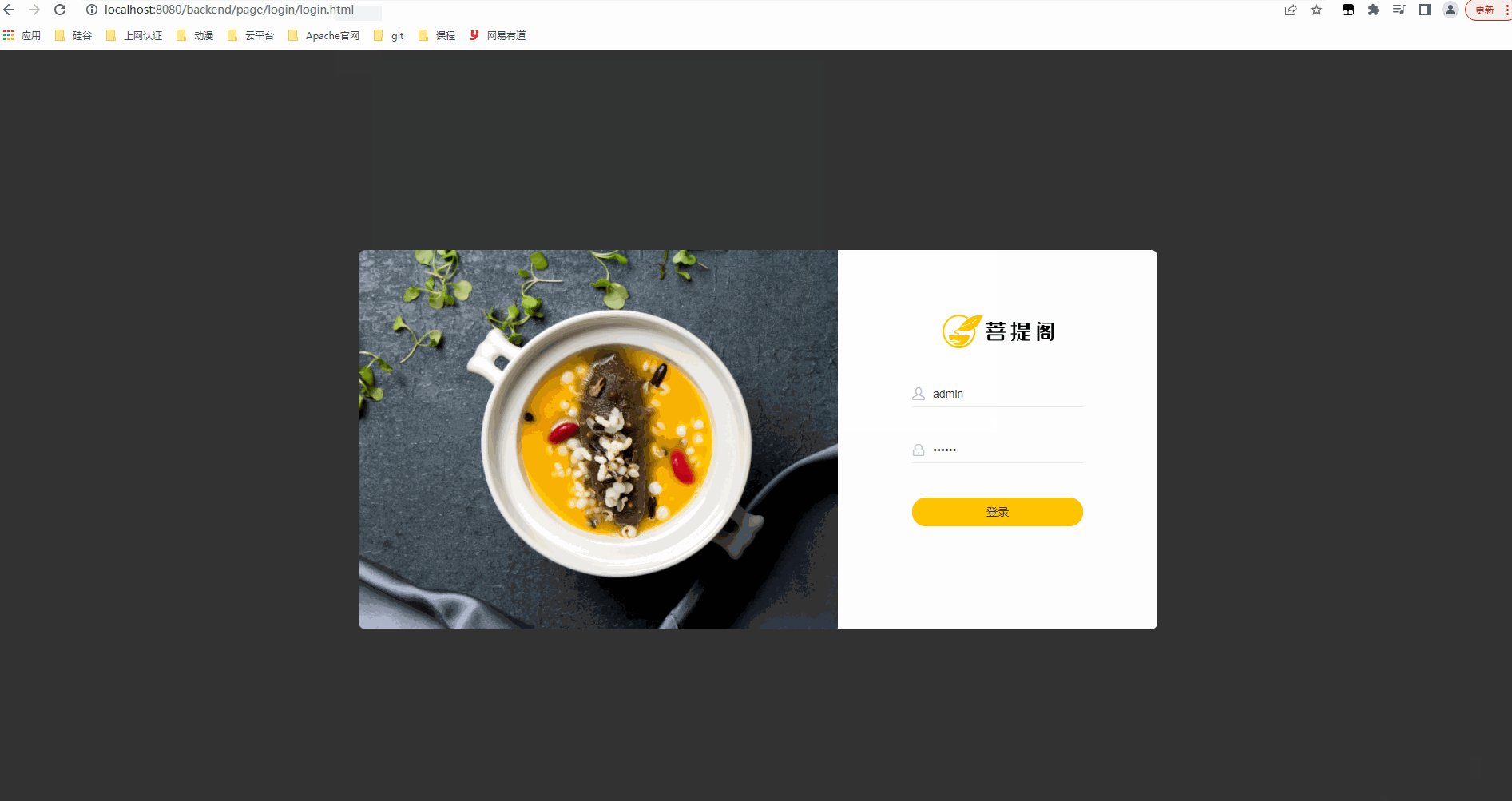
(二)登录页面展示
- 页面位置:在resource/backend/page/login/login.html

- 为什么Vue对象里要绑定这个用户登录数据呢?
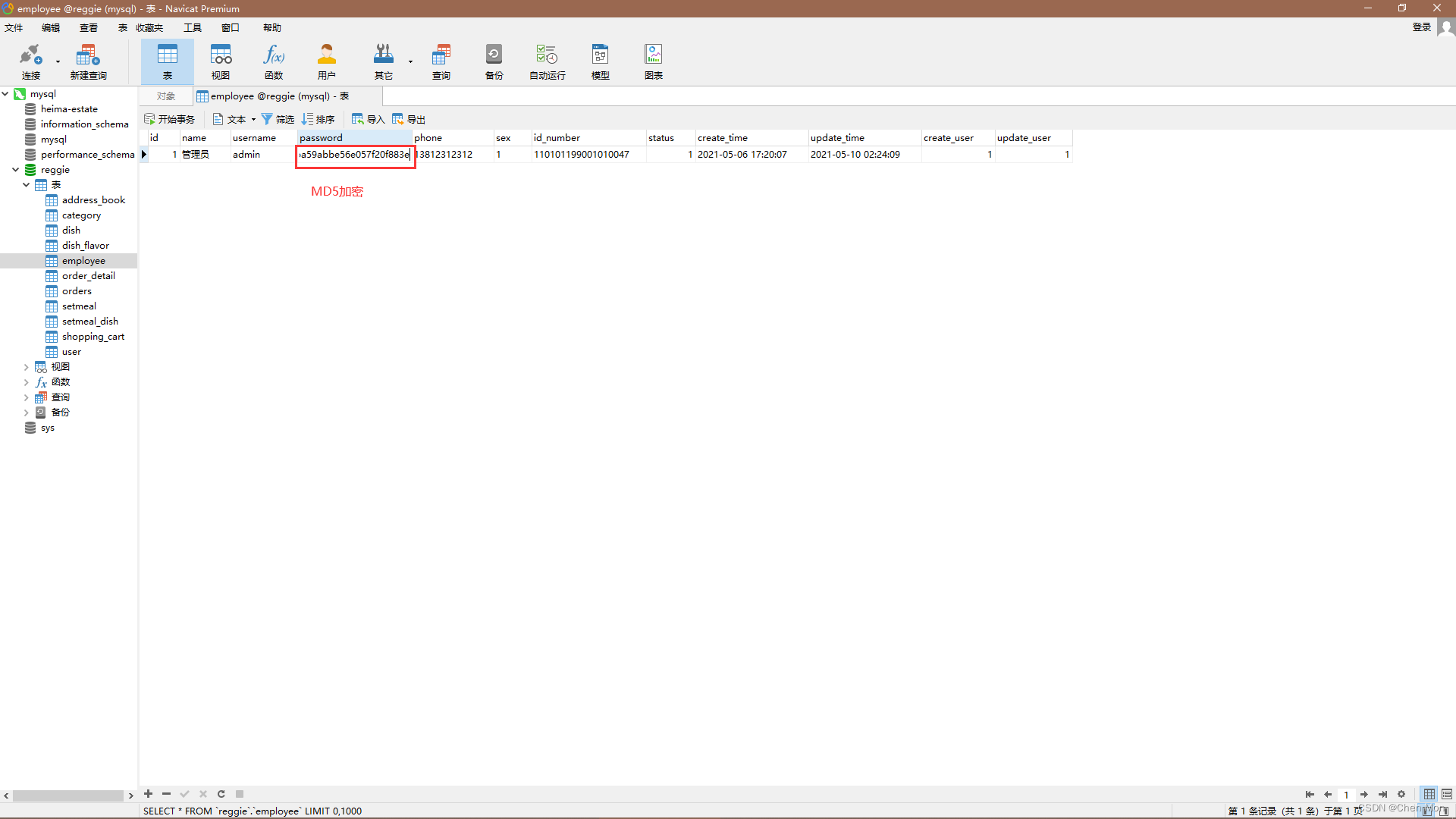
- 因为员工表employee里有一条数据:
admin与123456(MD5加密之后就成了e10adc3949ba59abbe56e057f20f883e)
- 单击【登录】按钮,首先进行校验,如果校验通过,按钮标题就会变成登录中……,如果校验失败,按钮标题就依然是登录

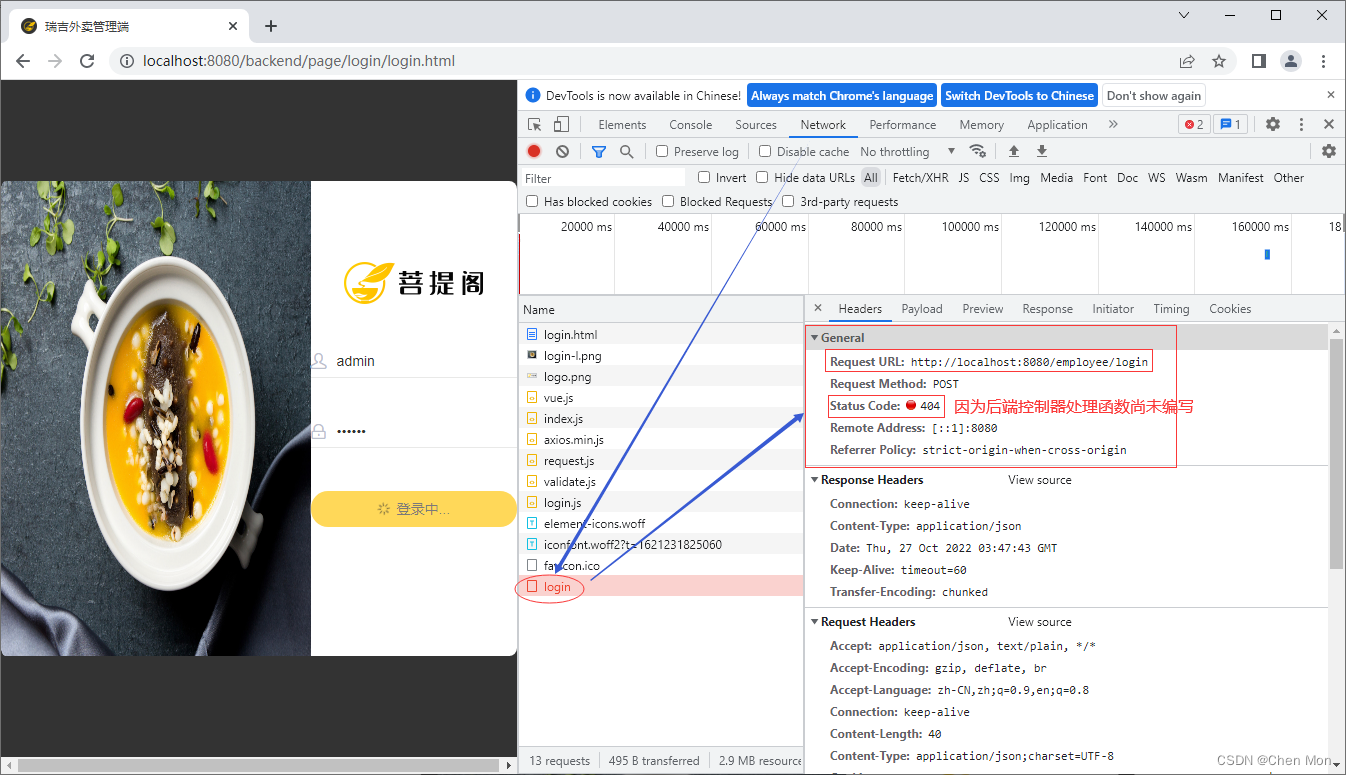
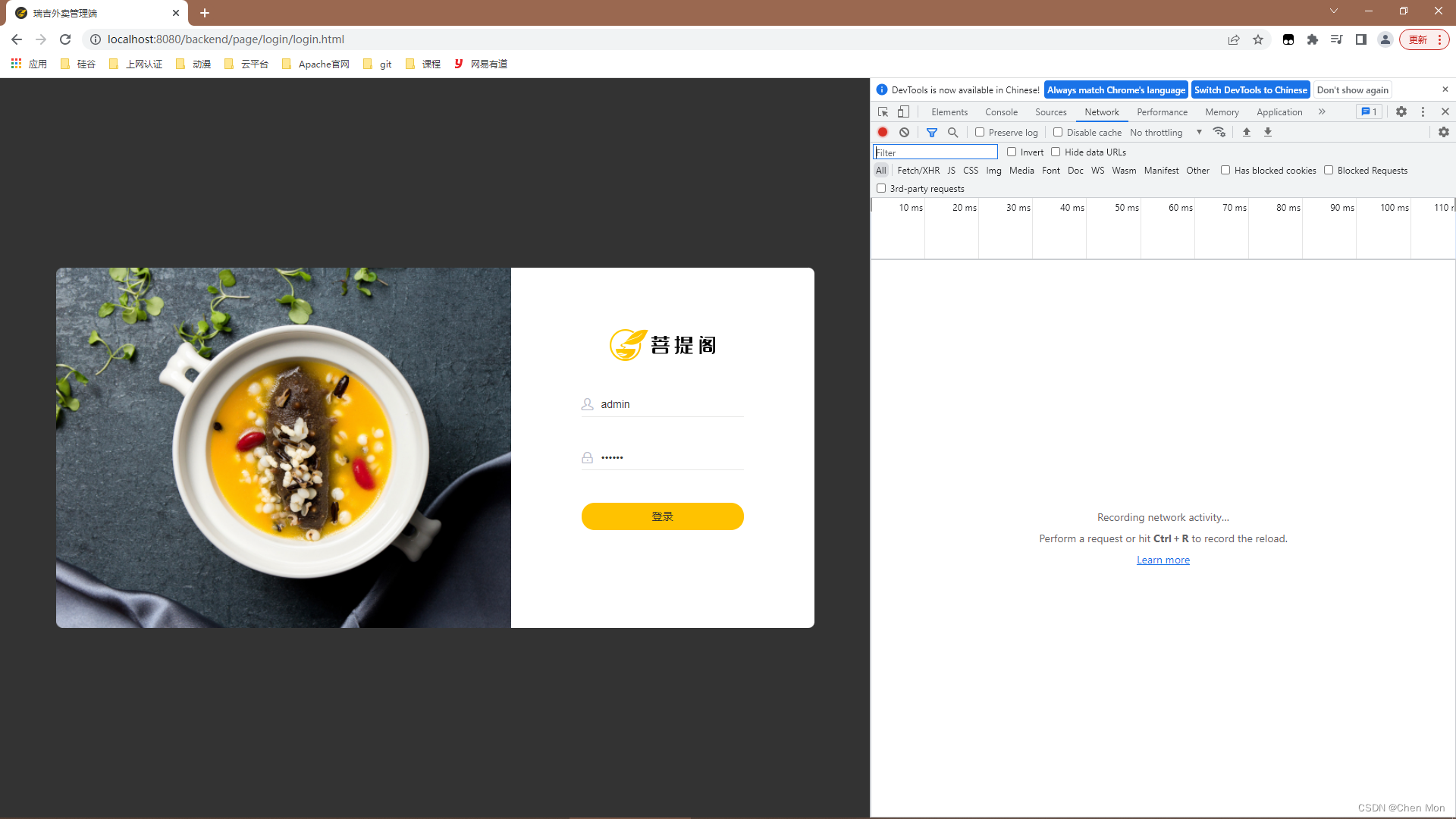
(三)查看登录请求信息
- 按
F12键进入浏览器的调试模式
- 说明单击登录按钮通过客户端校验之后,请求的URL:
http://localhost:8080/employee/login - 后面我们会在雇员控制器里编写相应的处理函数login()
@RestController// 交给Spring容器管理@RequestMapping("/employee")publicclassEmployeeController{@PostMapping("/login")publicR<Employee>login(HttpRequest request,@RequestBodyEmployee employee){returnnull;}}
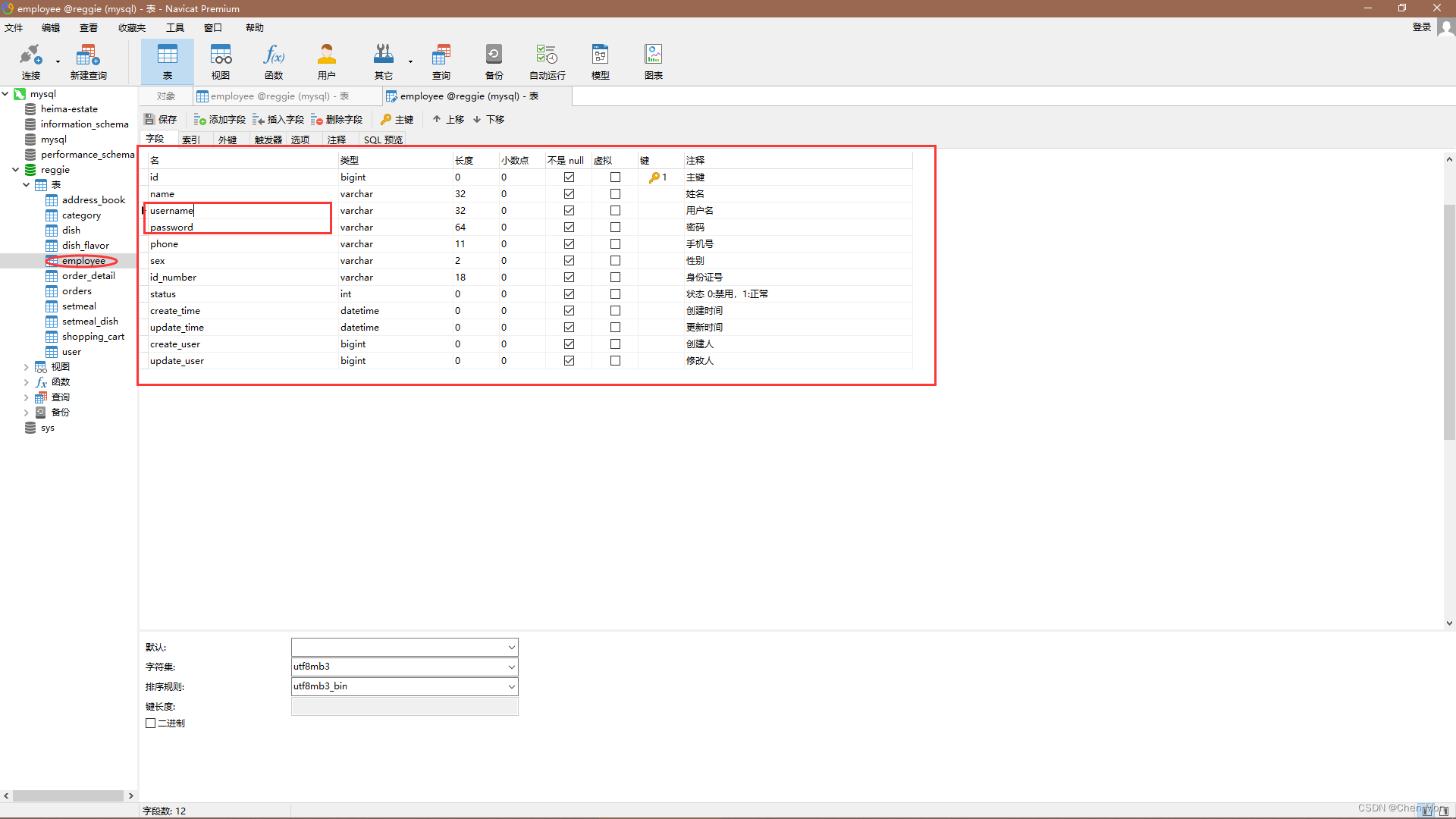
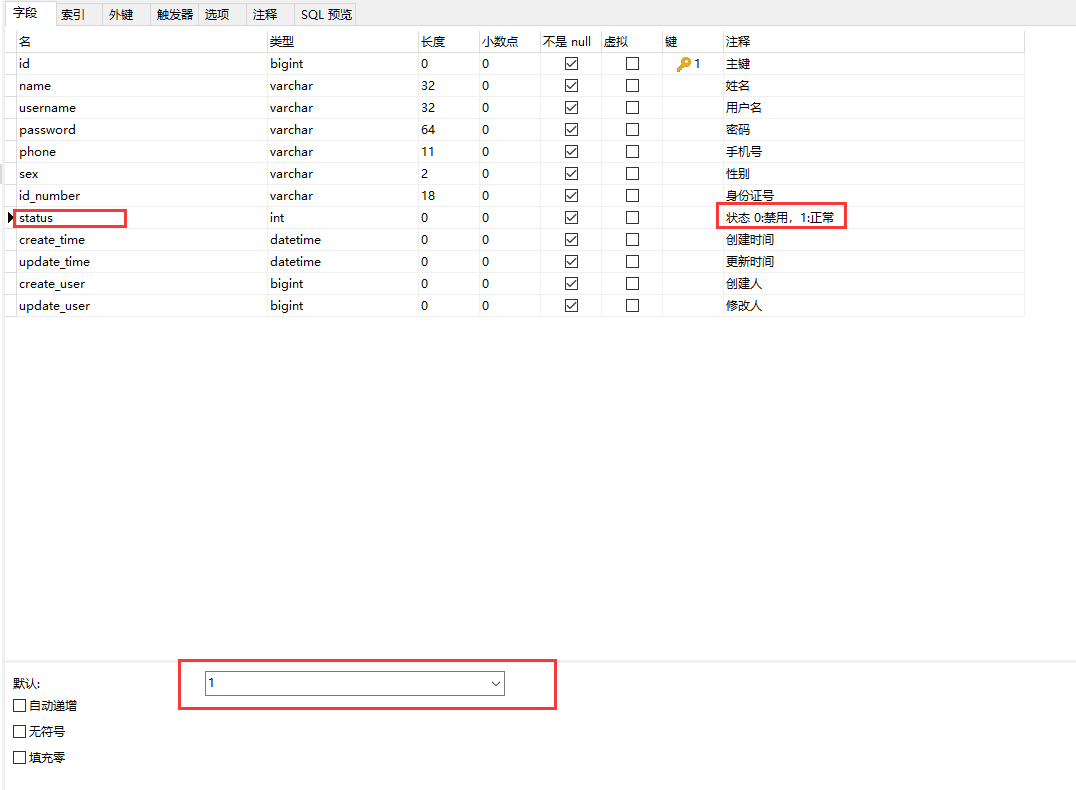
(四)数据模型 - 雇员表
- 查看雇员表结构

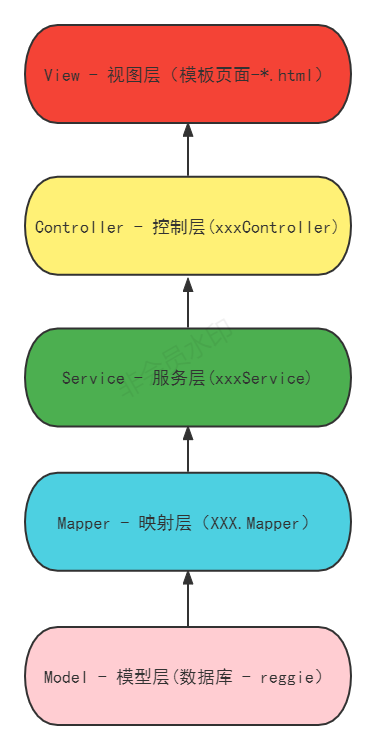
2、代码开发
- 开发流程图

(一)创建雇员实体类
ORM(Object Relation Mapping)对象关系映射
雇员实体类(Employee)— 雇员表(employee)
序号实体属性名关系字段名1idid2namename3usernameusername4passwordpassword5phonephone6sexsex7idNumberid_number8statussatus9createTimecreate_time10statusstatus11createUsercreate_user12updateUserupdate_user创建
entity子包在里面创建雇员实体类 - Employee
packagenet.cch.reggie.entity;importcom.baomidou.mybatisplus.annotation.FieldFill;importcom.baomidou.mybatisplus.annotation.TableField;importlombok.Data;importjava.io.Serializable;importjava.time.LocalDateTime;/**
* 功能: 员工实体类
* 作者: 陈春宏
* 时间: 2022/10/27 11:16
*/@Data//Lombok注解,注在类上,提供类的get、set、equals、hashCode、CanEqual、toString方法publicclassEmployeeimplementsSerializable{privatestaticfinallong serialVersionUID =1L;privateLong id;privateString username;privateString name;privateString password;privateString phone;privateString sex;privateString idNumber;//对应id_numberprivateInteger status;privateLocalDateTime createTime;privateLocalDateTime updateTime;@TableField(fill =FieldFill.INSERT)//mybatis-plus注解,填充策略privateLong createUser;//对应字段 -create_user@TableField(fill =FieldFill.INSERT_UPDATE)privateLong updateUser;//对应字段 -update_user}
(二)创建雇员映射器接口
- 创建mapper子包 ,在mapper子包里创建雇员映射器接口 - EmployeeMapper

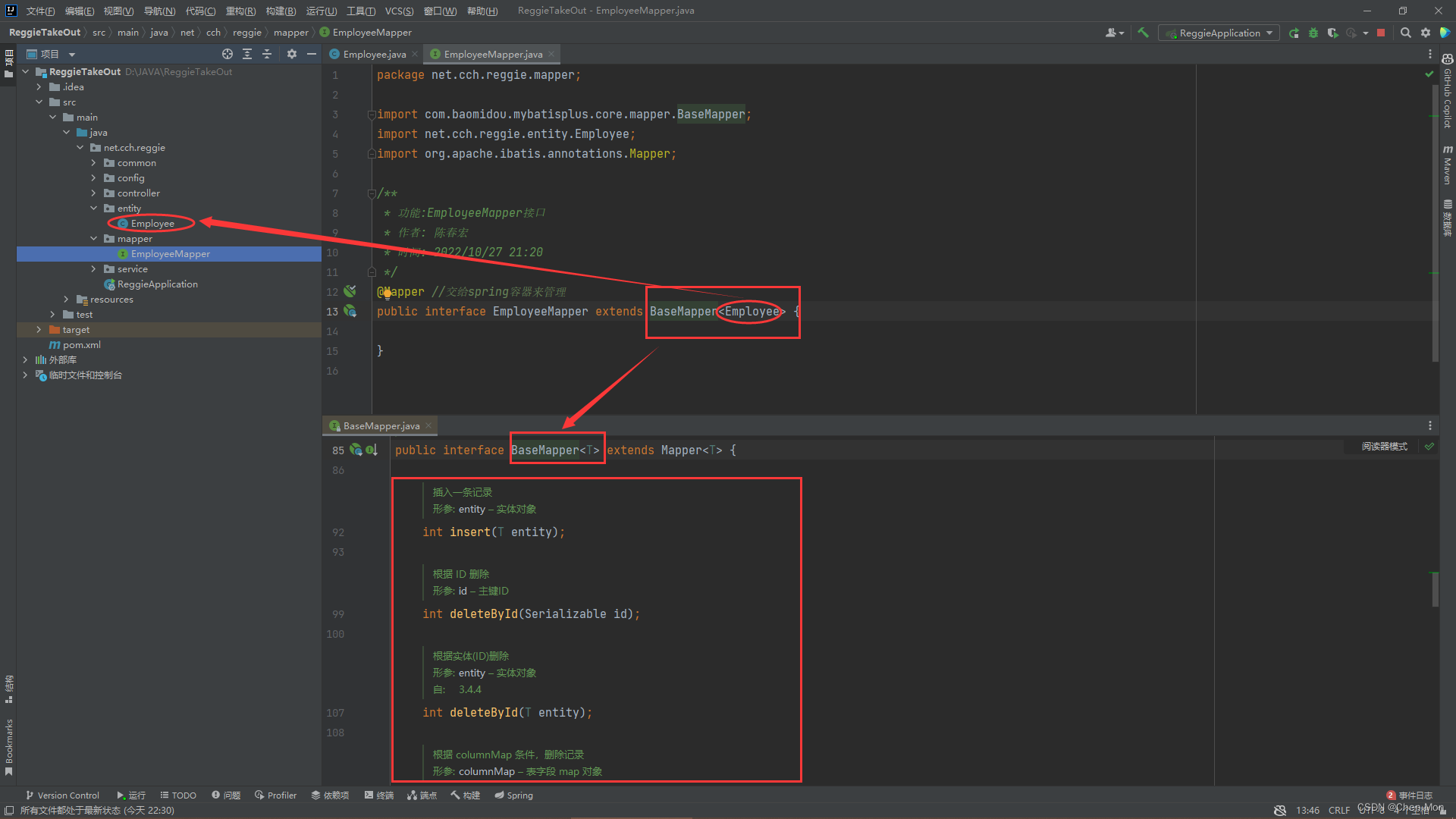
- 采用了mybatis-plus插件,就不用再去创建对应的映射器配置文件(EmployeeMapper.xml)

packagenet.cch.reggie.mapper;importcom.baomidou.mybatisplus.core.mapper.BaseMapper;importnet.cch.reggie.entity.Employee;importorg.apache.ibatis.annotations.Mapper;/**
* 功能:EmployeeMapper接口
* 作者: 陈春宏
* 时间: 2022/10/27 21:20
*/@Mapper//交给spring容器来管理publicinterfaceEmployeeMapperextendsBaseMapper<Employee>{}
(三)创建雇员服务
1、创建雇员服务接口
- 创建
service子包 ,在service包里创建雇员服务接口 - EmployeeService
- 采用mybatis-plus插件,代码及其简单,只需要继承
IService<Employee>接口
packagenet.cch.reggie.service;importcom.baomidou.mybatisplus.extension.service.IService;importnet.cch.reggie.entity.Employee;/**
* 功能: EmployeeService接口
* 作者: 陈春宏
* 时间: 2022/10/27 21:21
*/publicinterfaceEmployeeServiceextendsIService<Employee>{}
2、创建雇员服务接口实体类
在
net.cch.service
包里创建impl子包,在子包里创建雇员服务接口实体类 -
EmployeeServiceImpl

packagenet.cch.reggie.service.impl;importcom.baomidou.mybatisplus.extension.service.impl.ServiceImpl;importnet.cch.reggie.entity.Employee;importnet.cch.reggie.mapper.EmployeeMapper;importnet.cch.reggie.service.EmployeeService;importorg.springframework.stereotype.Service;/**
* 功能: EmployeeService实现类
* 作者: 陈春宏
* 时间: 2022/10/27 21:26
*/@ServicepublicclassEmployeeServiceImplextendsServiceImpl<EmployeeMapper,Employee>implementsEmployeeService{}
(四)创建返回结果类
- 服务器端所有处理方法返回结果都封装到这个通用类里
- 创建common子包 ,里创建返回结果类 -
R
packagenet.cch.reggie.common;importlombok.Data;importjava.util.HashMap;importjava.util.Map;/**
* 通用返回结果,服务器响应的数据最终会封装成此对象
* @param <T>
*/@DatapublicclassR<T>{privateInteger code;//编码:1成功,0和其它数字为失败privateString msg;//错误信息privateT data;//数据privateMap map =newHashMap();//动态数据publicstatic<T>R<T>success(T object){R<T> r =newR<T>();
r.data = object;
r.code =1;return r;}publicstatic<T>R<T>error(String msg){R r =newR();
r.msg = msg;
r.code =0;return r;}publicR<T>add(String key,Object value){this.map.put(key, value);returnthis;}}
(五)创建雇员控制器
- 创建controller子包 ,在子包下创建 -
EmployeeController
packagenet.cch.reggie.controller;importimportlombok.extern.slf4j.Slf4j;importnet.cch.reggie.common.R;importnet.cch.reggie.entity.Employee;importnet.cch.reggie.service.EmployeeService;importorg.springframework.beans.factory.annotation.Autowired;importorg.springframework.util.DigestUtils;importorg.springframework.web.bind.annotation.PostMapping;importorg.springframework.web.bind.annotation.RequestBody;importorg.springframework.web.bind.annotation.RequestMapping;importorg.springframework.web.bind.annotation.RestController;importjavax.servlet.http.HttpServletRequest;/**
* 功能: 员工管理控制层
* 作者: 陈春宏
* 时间: 2022/10/27 21:28
*/@Slf4j@RestController@RequestMapping("/employee")publicclassEmployeeController{@AutowiredprivateEmployeeService employeeService;/**
* 员工登录
* @param request
* @param employee
* @return
*/@PostMapping("/login")publicR<Employee>login(HttpServletRequest request,@RequestBodyEmployee employee){returnnull;}}
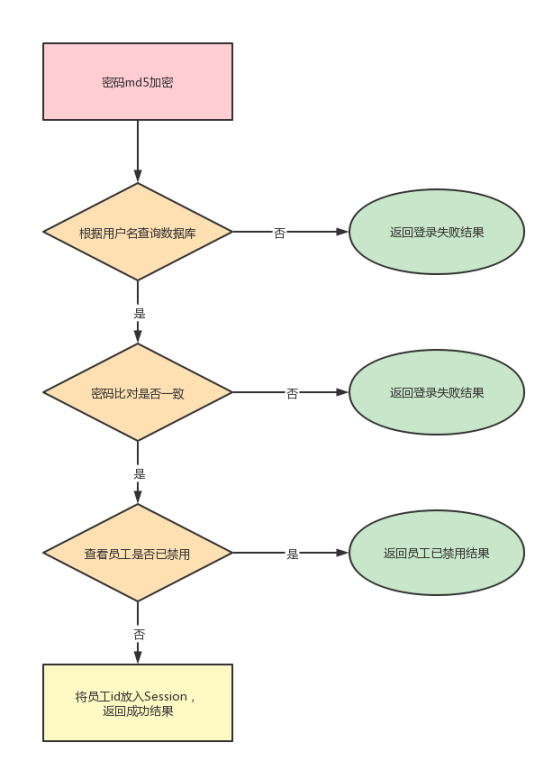
- 登录方法处理逻辑
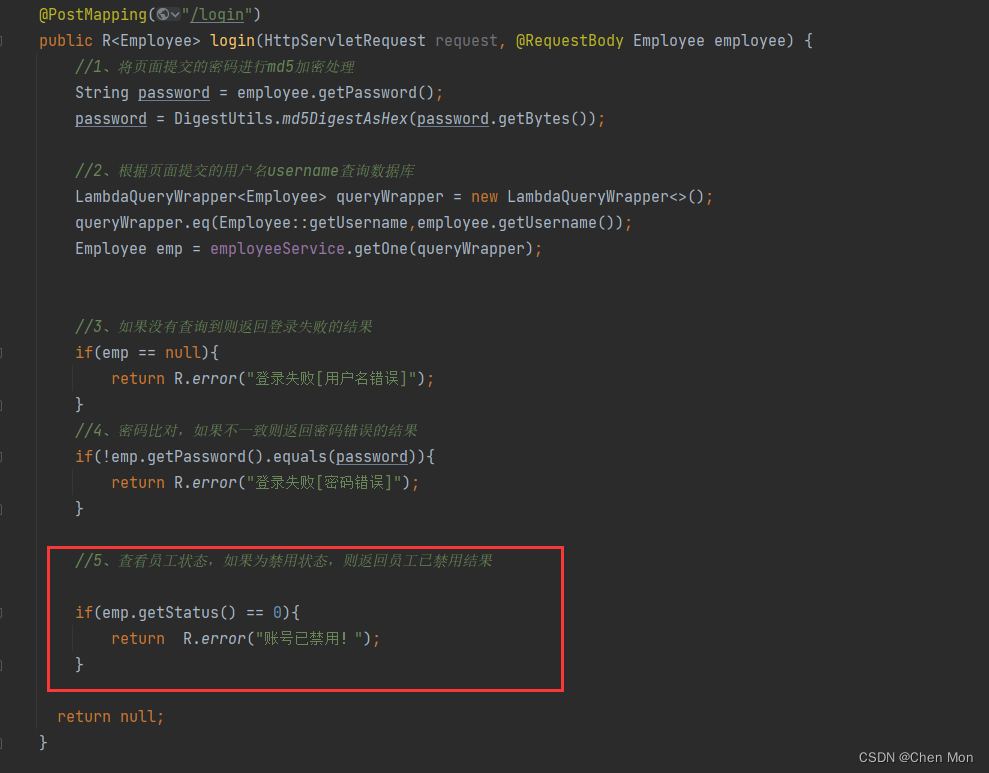
1、将页面提交的密码password进行md5加密处理
2、根据页面提交的用户名username查询数据库
3、如果没有查询到则返回登录失败结果
4、密码比对,如果不一致则返回登录失败结果
5、查看员工状态,如果为已禁用状态,则返回员工已禁用结果
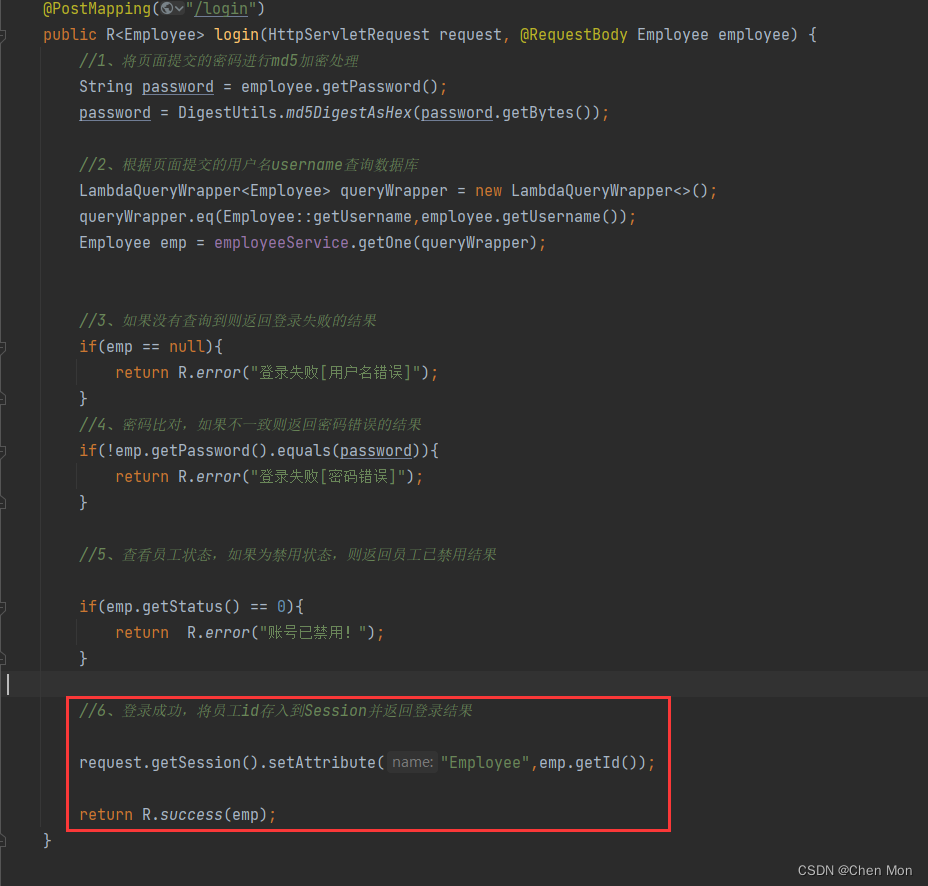
6、登录成功,将员工id存入Session并返回登录成功结果
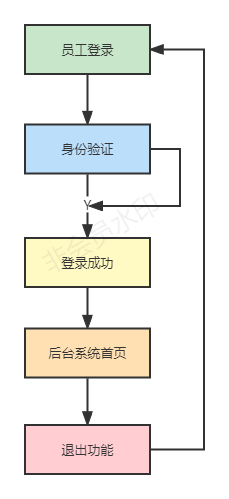
- 登录方法流程图

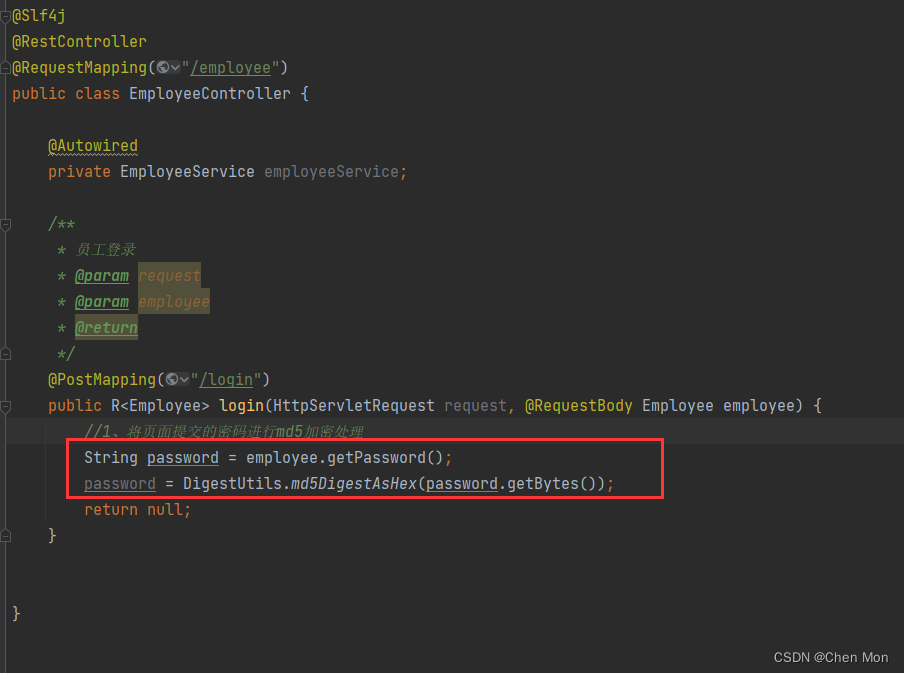
- 将页面提交的密码password进行md5处理

//1、将页面提交的密码进行md5加密处理String password = employee.getPassword();
password =DigestUtils.md5DigestAsHex(password.getBytes());
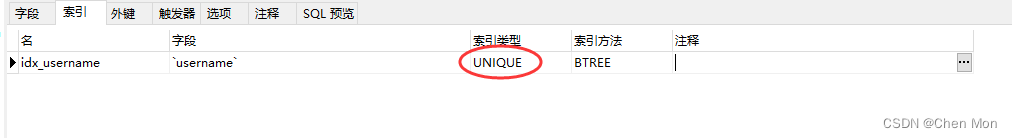
- 根据页面提交的用户名username查询数据库
- 一般情况下,按用户名查询,返回的是一个记录集,但是雇员表对用户名字短做了唯一约束。所以按用户名查询雇员表,只有两种情况:要么没找到,要么找到一条。


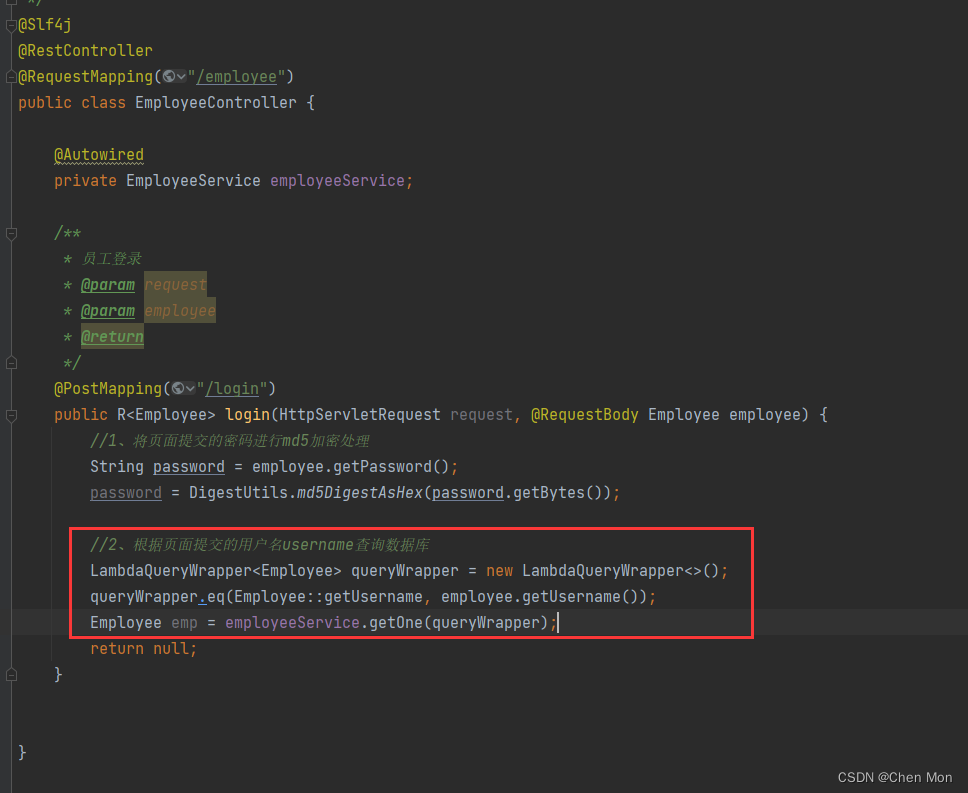
//2、根据页面提交的用户名username查询数据库LambdaQueryWrapper<Employee> queryWrapper =newLambdaQueryWrapper<>();
queryWrapper.eq(Employee::getUsername,employee.getUsername());Employee emp = employeeService.getOne(queryWrapper);
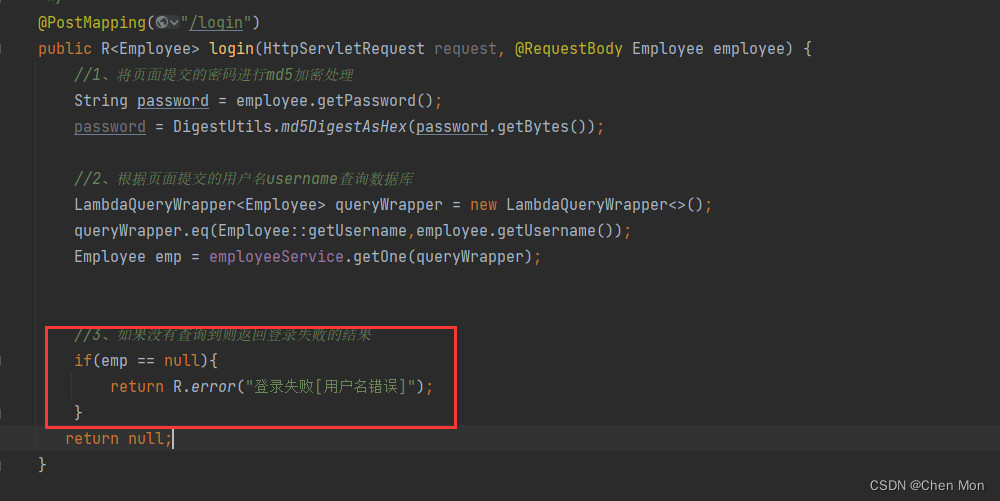
- 如果没有查询到则返回登录失败的结果

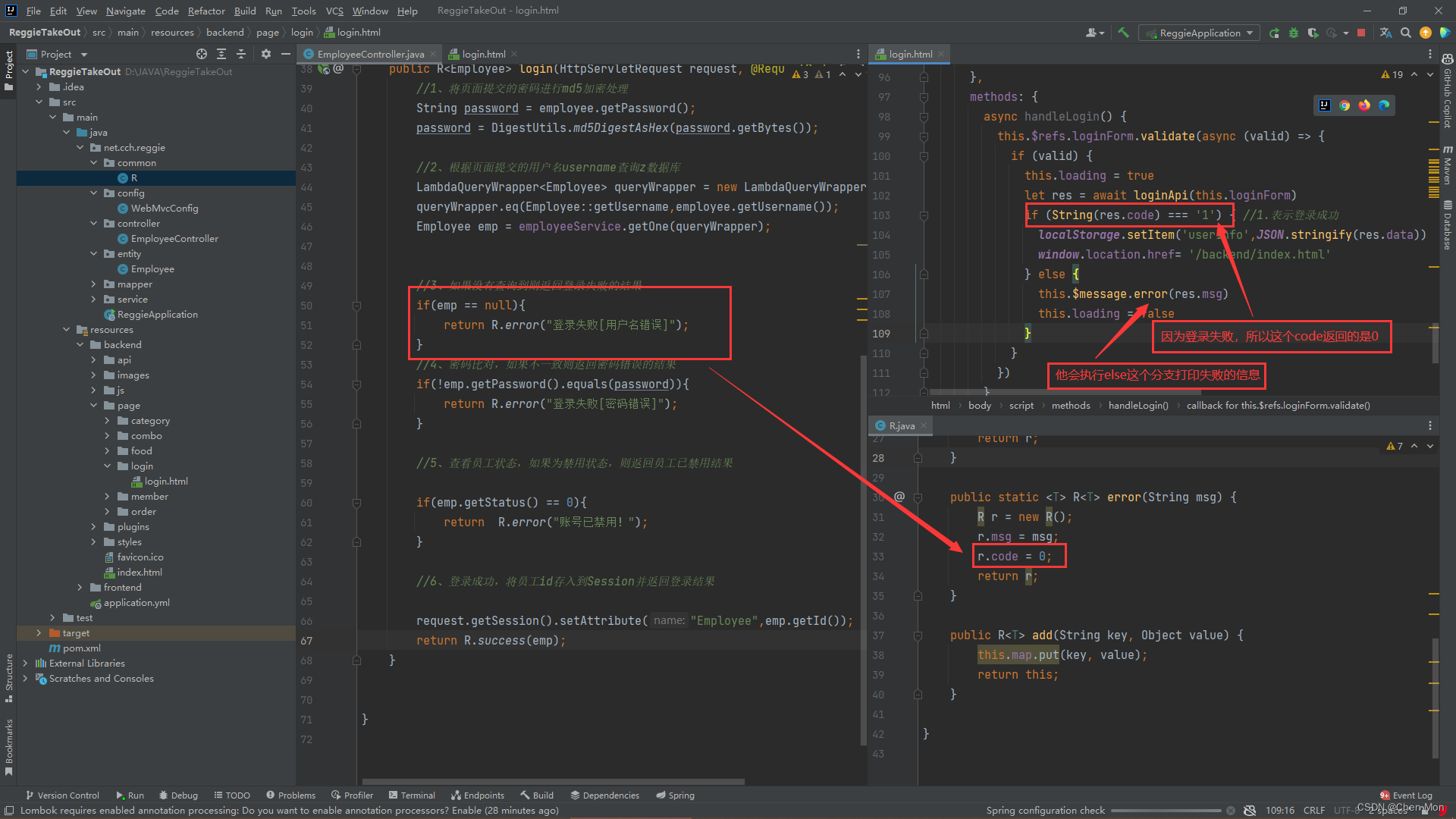
//3、如果没有查询到则返回登录失败的结果if(emp ==null){returnR.error("登录失败[用户名错误]");}
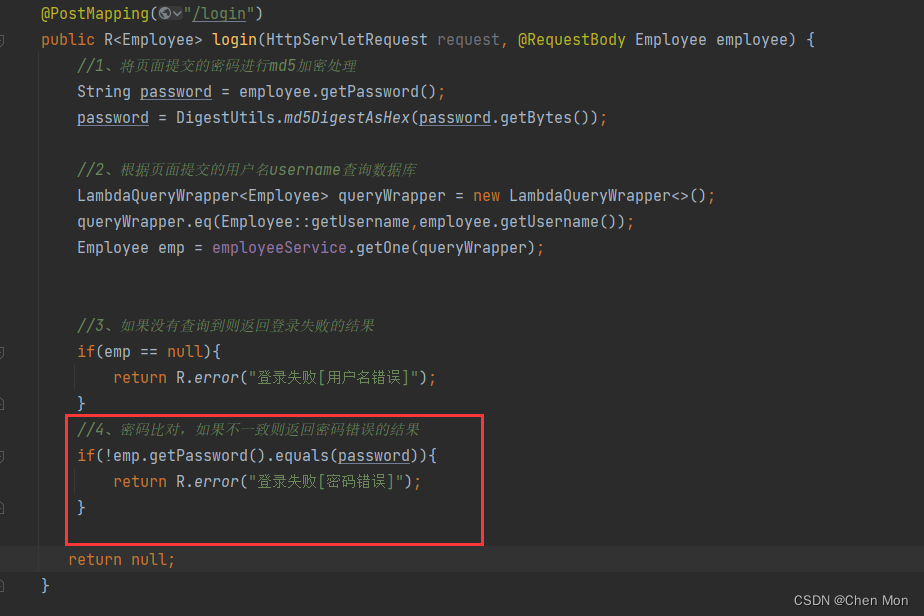
- 密码比对,如果不一致则返回密码错误的结果

//4、密码比对,如果不一致则返回密码错误的结果if(!emp.getPassword().equals(password)){returnR.error("登录失败[密码错误]");}
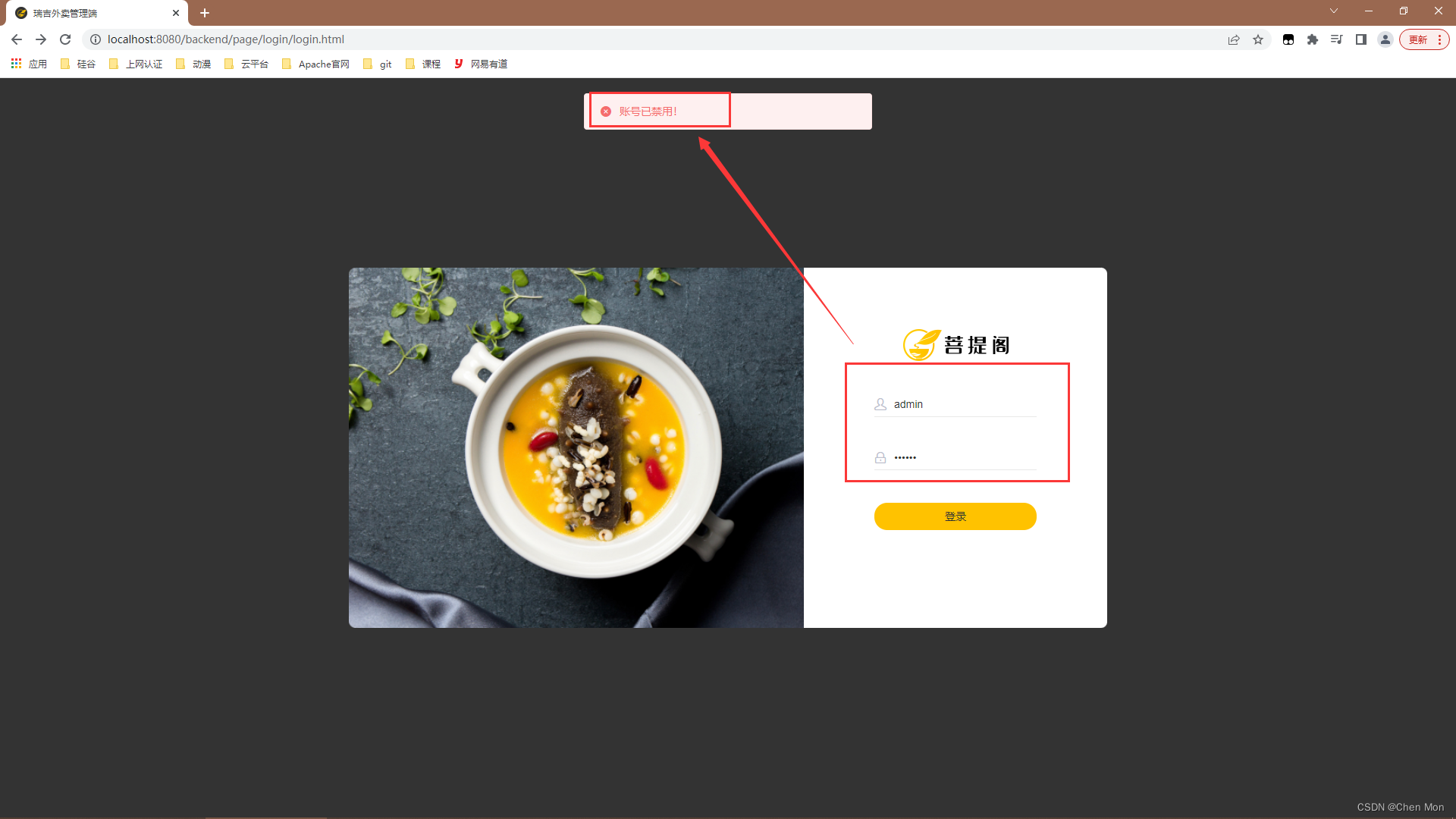
- 查看员工状态,如果为禁用状态,则返回员工已禁用结果

//5、查看员工状态,如果为禁用状态,则返回员工已禁用结果if(emp.getStatus()==0){returnR.error("账号已禁用!");}
- 登录成功,将员工id存入到Session并返回登录结果

//6、登录成功,将员工id存入到Session并返回登录结果
request.getSession().setAttribute("Employee",emp.getId());returnR.success(emp);
3、功能测试
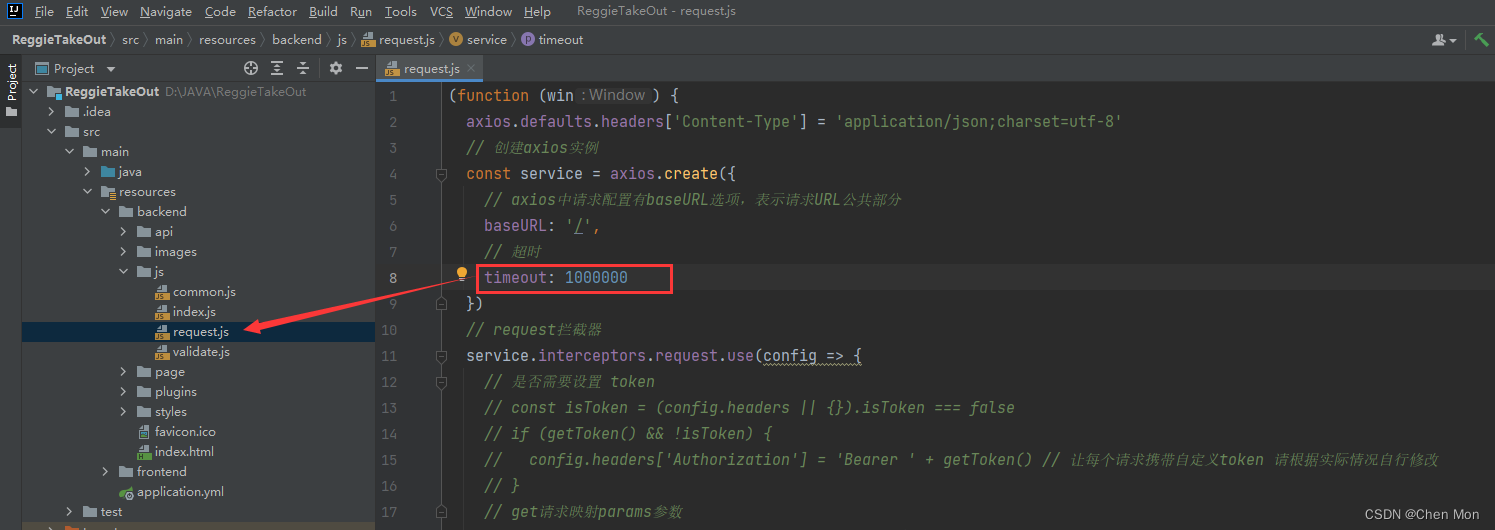
(一)修改超时配置
- 在
resources/backend/js/request.js文件里设置超时为1000000毫秒,便于后面做断点调试
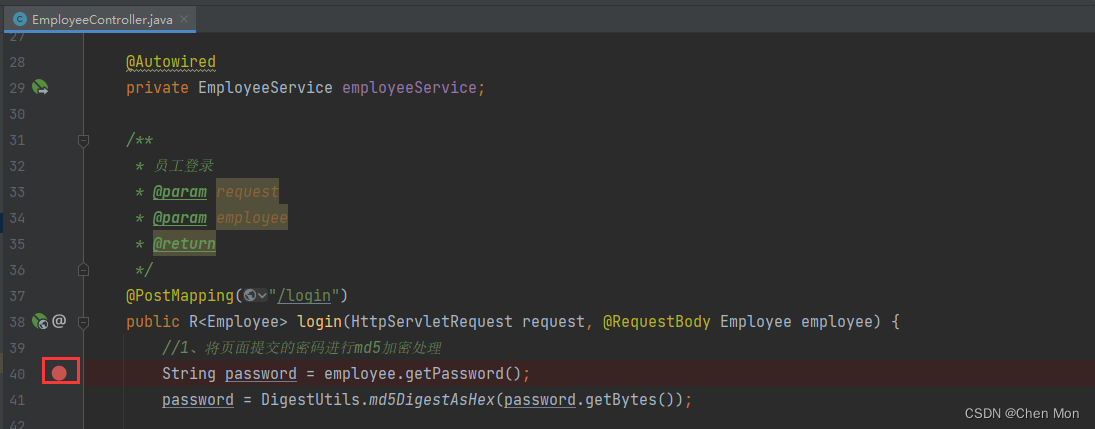
(二)设置断点
- 在
EmployeeController里设置断点
- 查看控制台信息

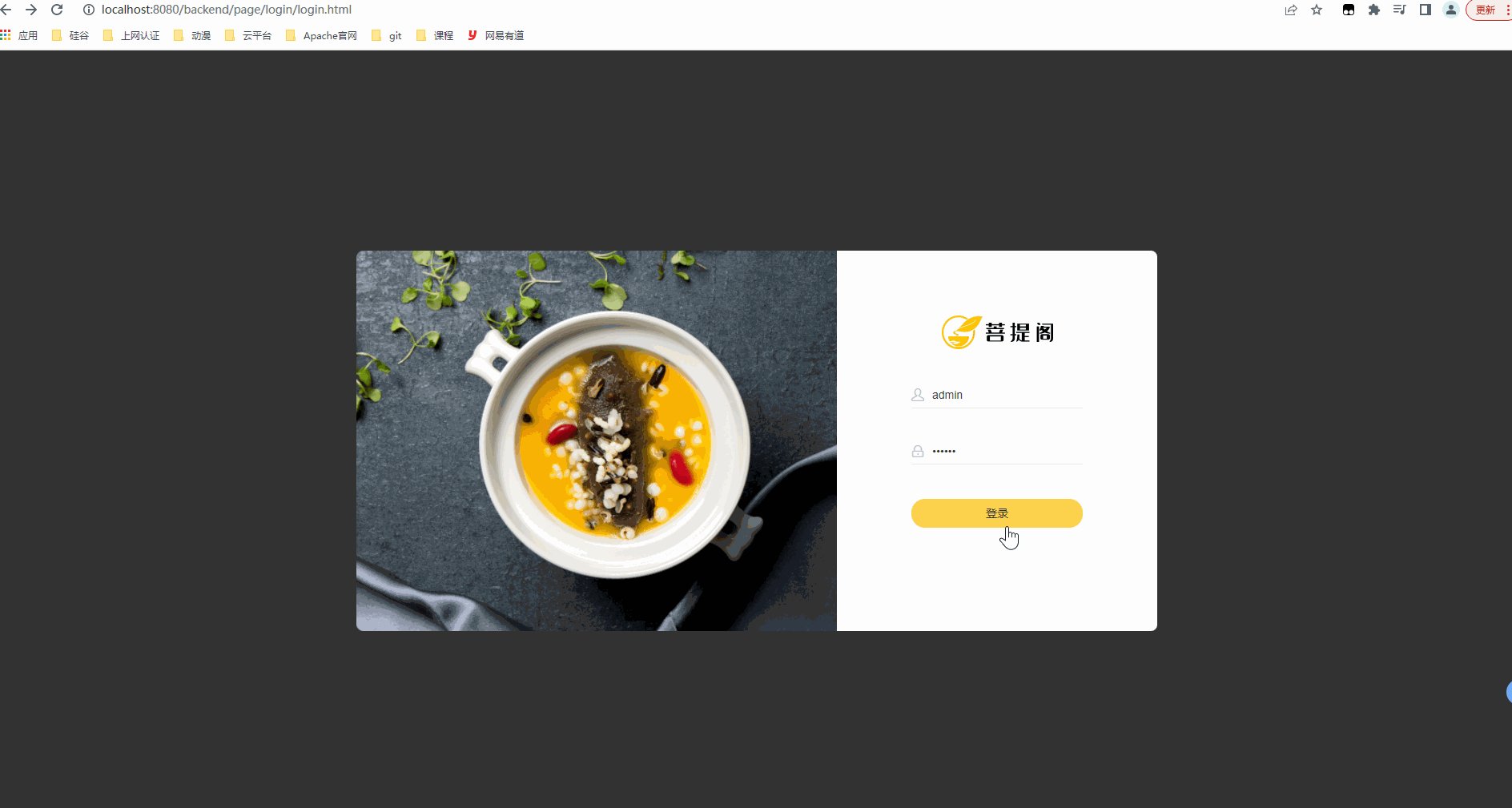
(四)测试登录 - [成功]
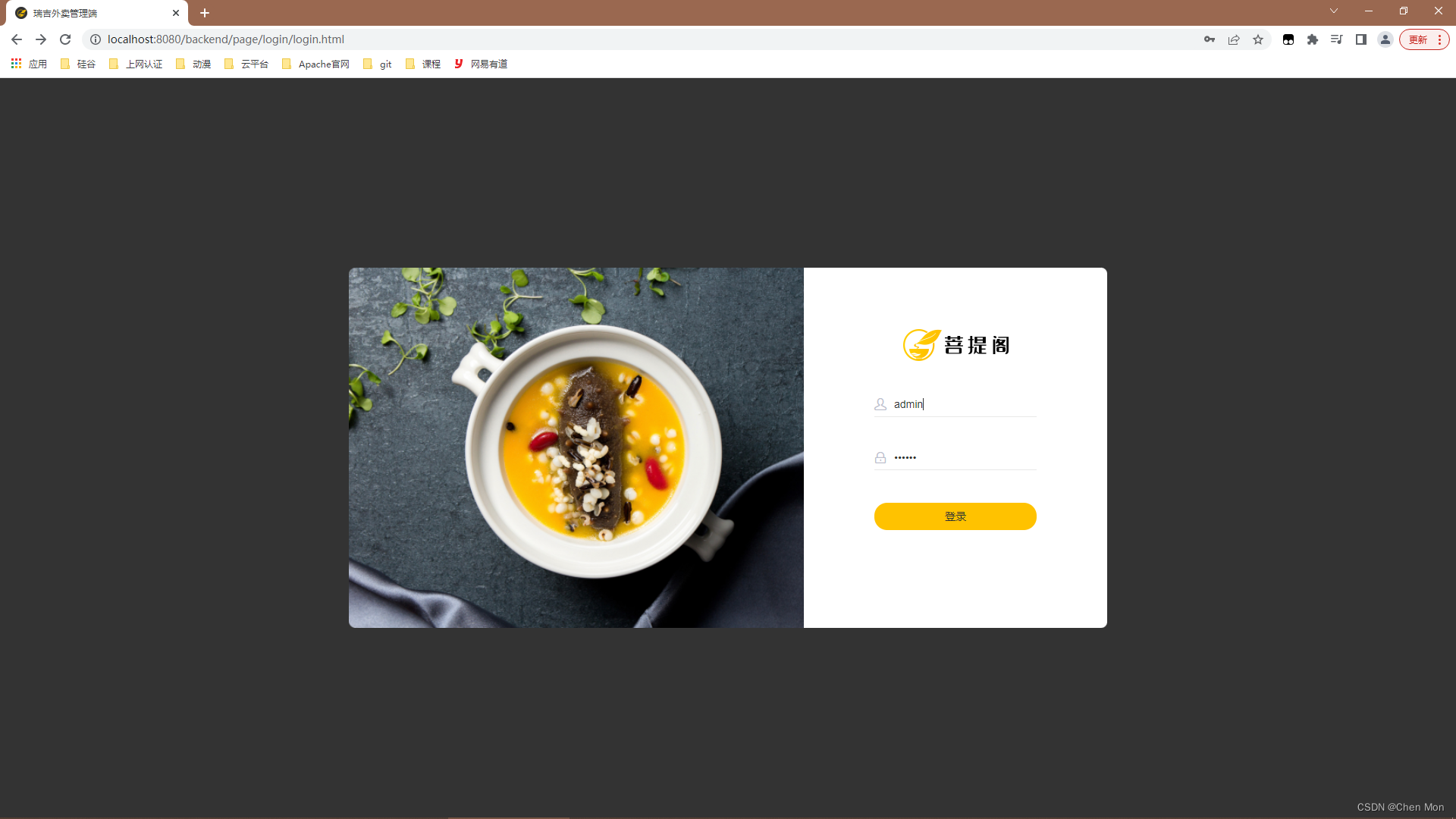
- 浏览器访问
http://localhost:8080/backend/page/login/login.html
- 按
F12键,打开开发者工具
- 使用用户名和密码登录,
admin : 123456,单击登录按钮
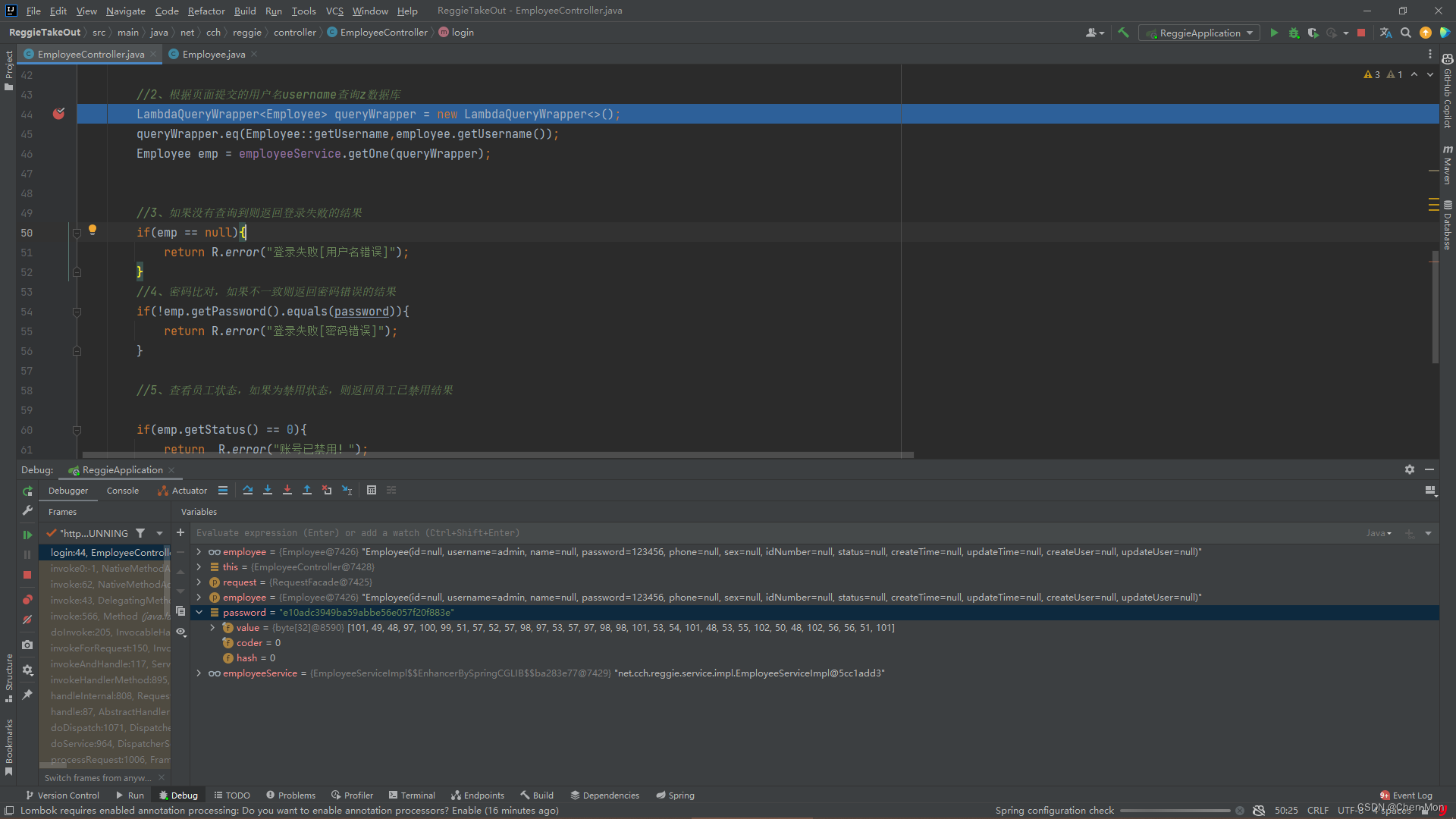
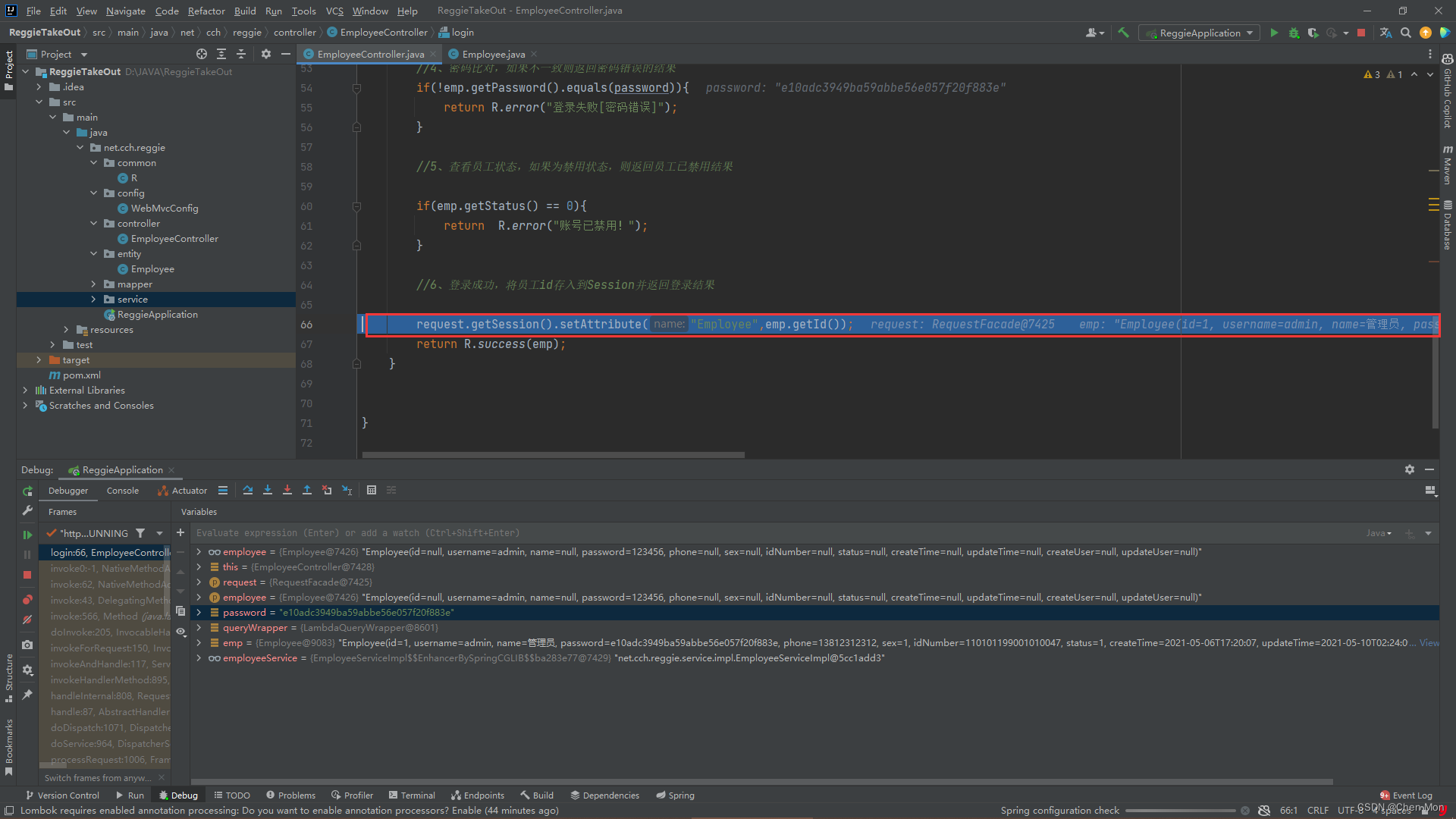
- 查看断点调试信息

- 单
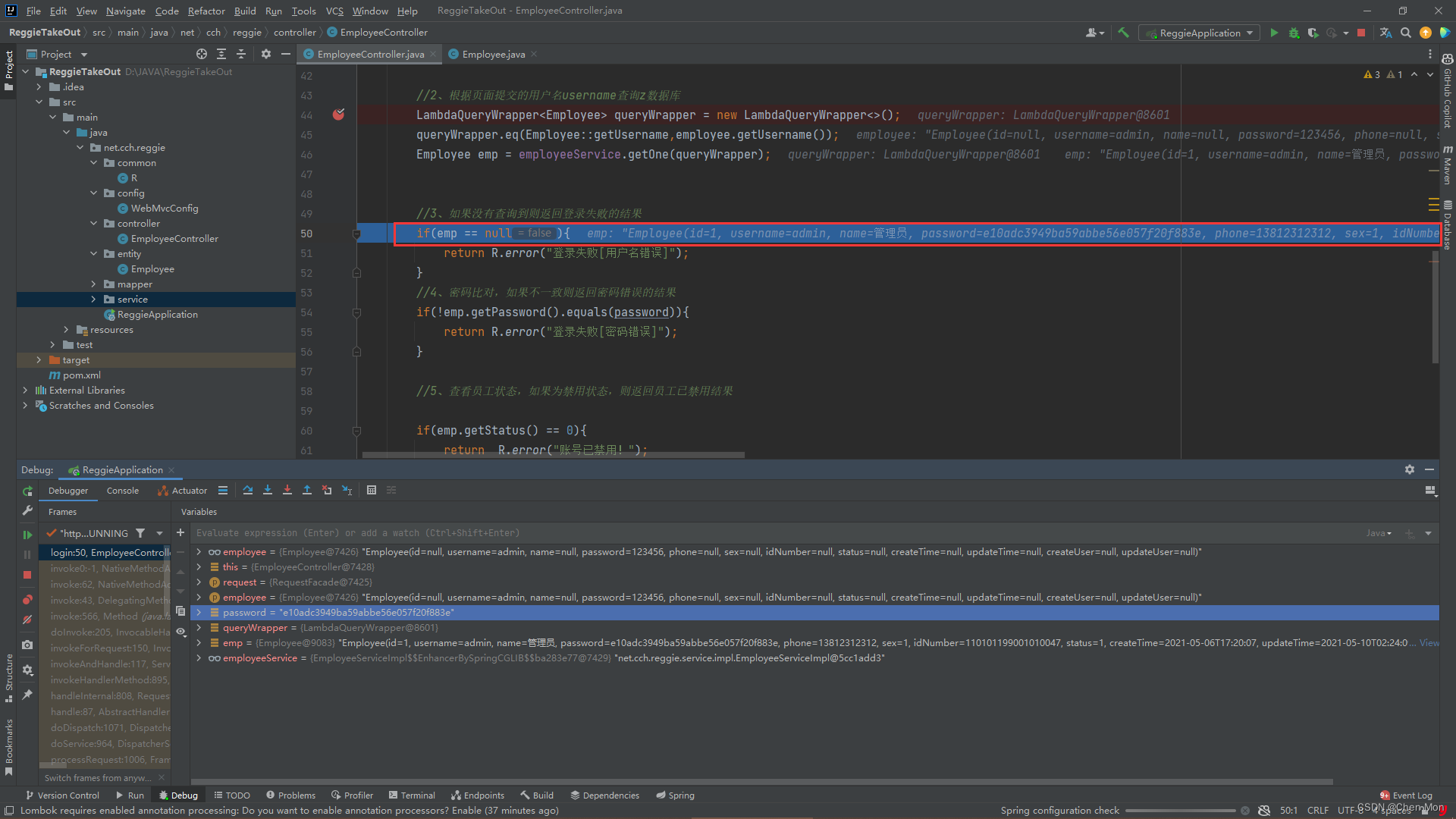
击[Step Over]按钮3次,判断用户是否错误
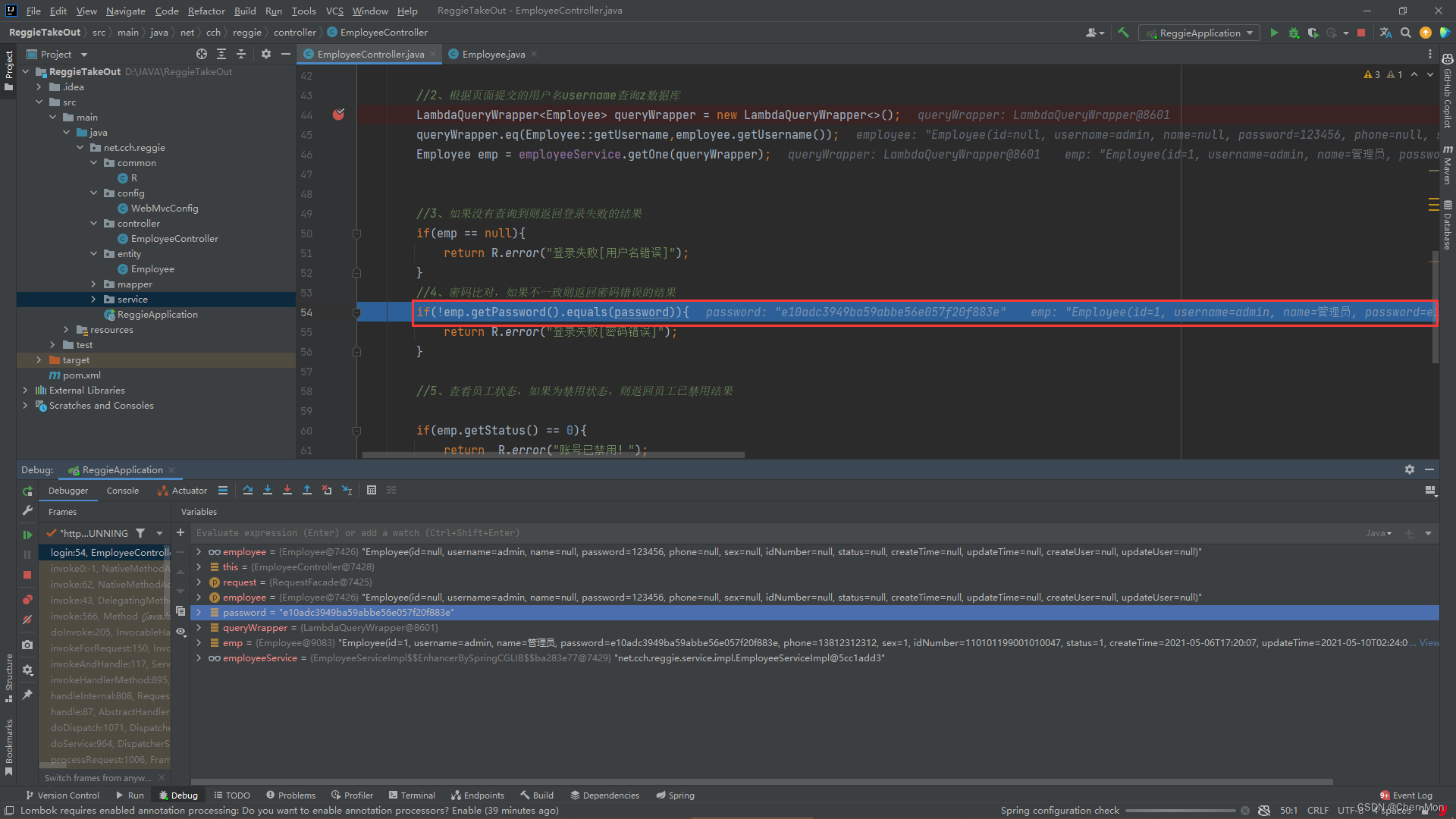
- 单击【Step Over】按钮,判断密码是否错误

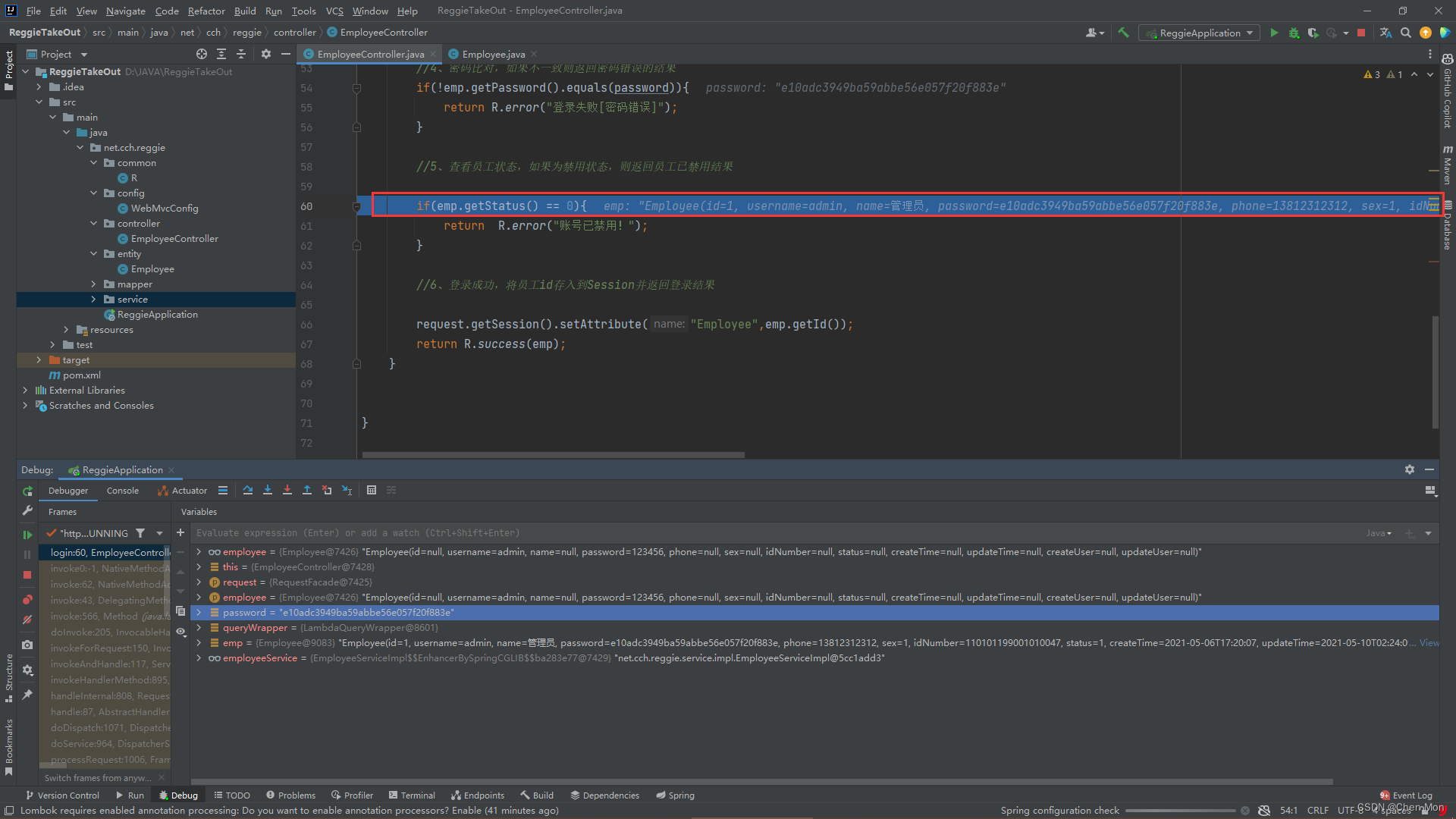
- 单击【Step Over】按钮,判断雇员状态是否已禁用

- 单击【Step Over】按钮3次,返回登录成功结果

- 此时,查看登录页面,登录成功,会本地存储用户信息

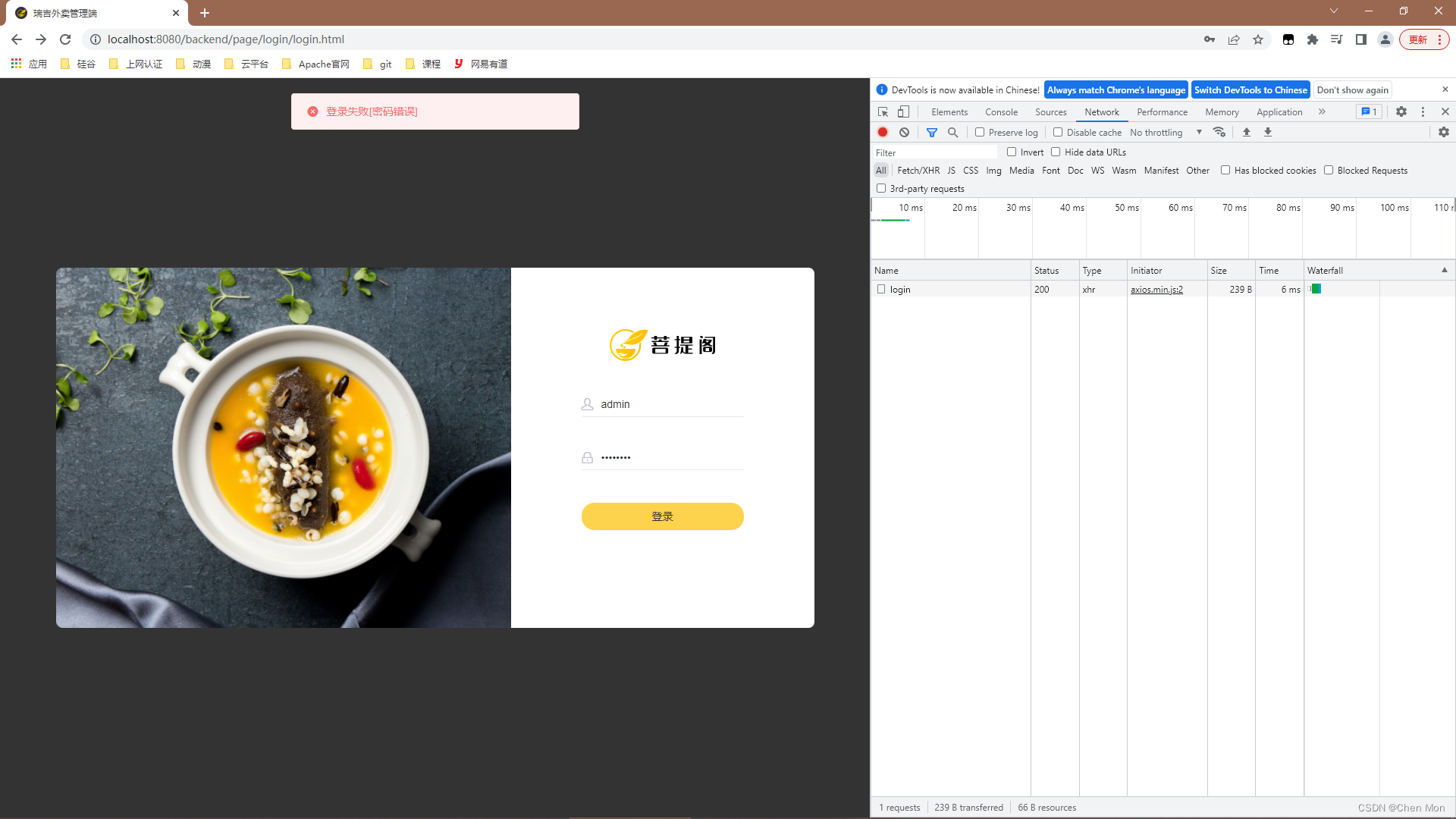
(五)测试登录 - [失败]
- 浏览器访问
http://localhost:8080/backend/page/login/login.html
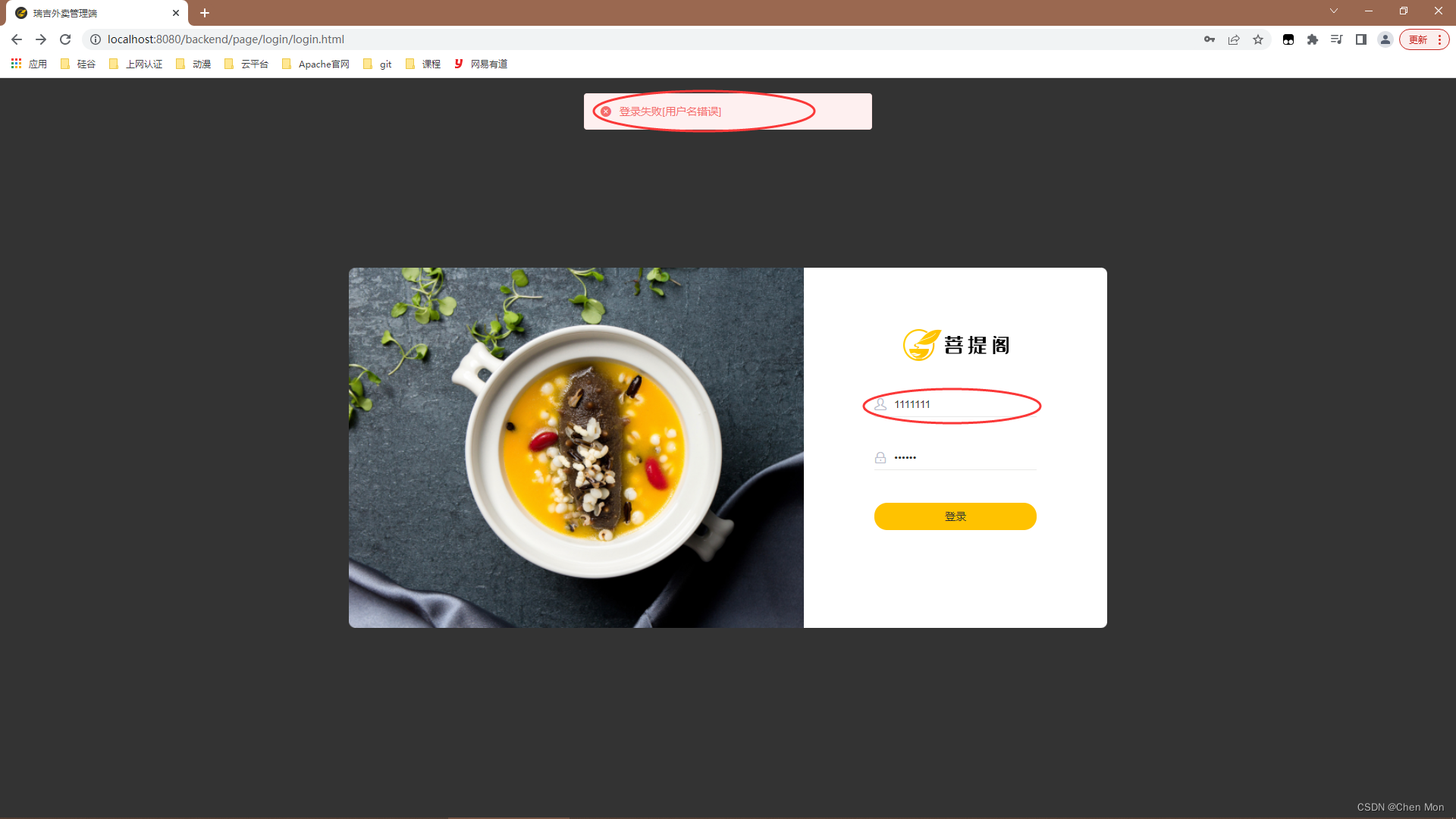
- 测试用户名登录失败


- 测试密码比对失败

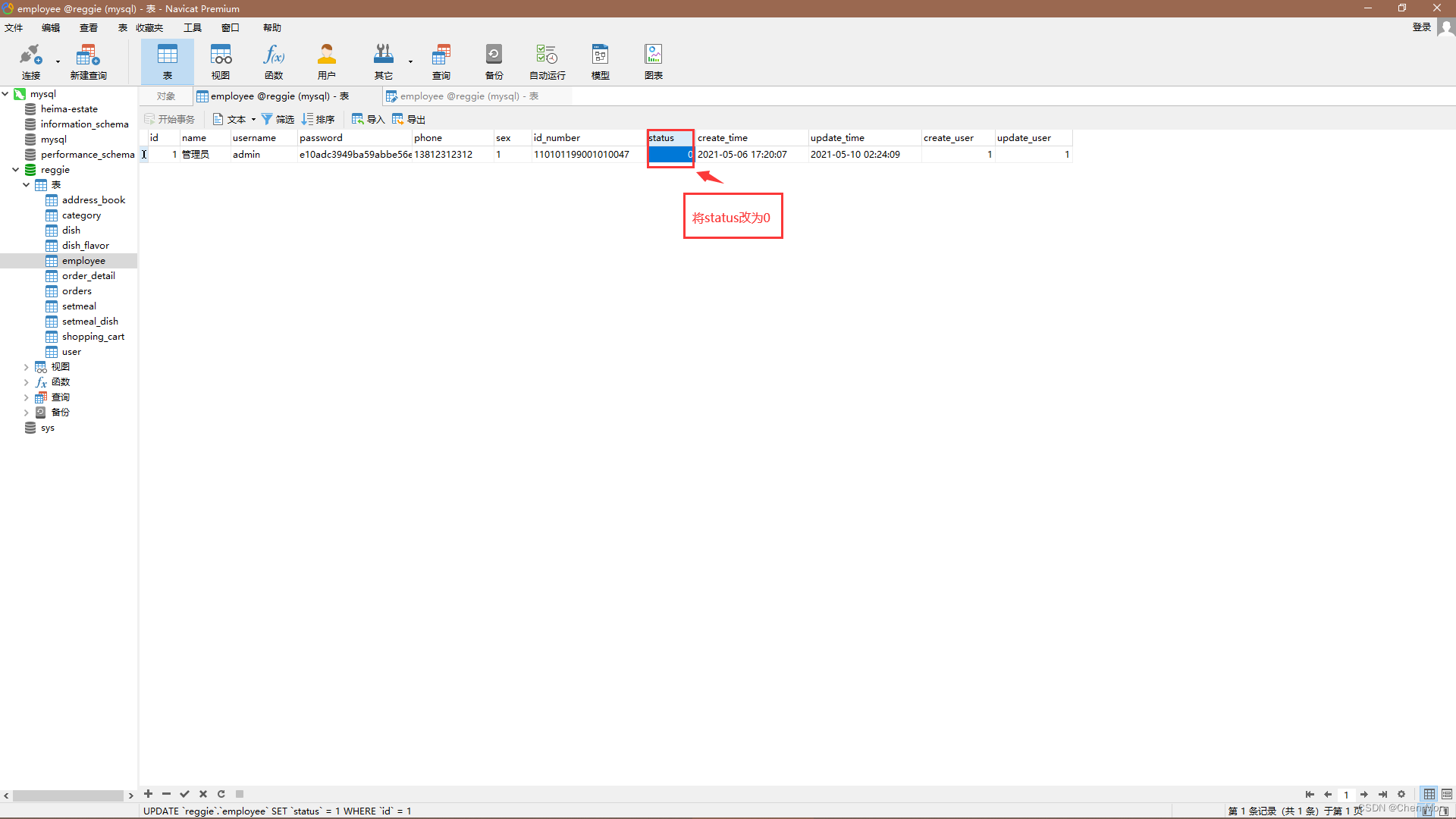
- 测试员工状态禁用,修该
employee表的status字段改为0

五、后台退出功能开发
1、需求分析
- 员工登录成功后,页面跳转到后台系统首页(backend/index.html),此时会显示当前登录用户的姓名,如果员工需要退出系系统,直接点击右侧的退出按钮即可退出系统,退出系统后页面应跳转回登录页面。

- 员工登录成功后跳转到系统首页

- 显示当前用户登录

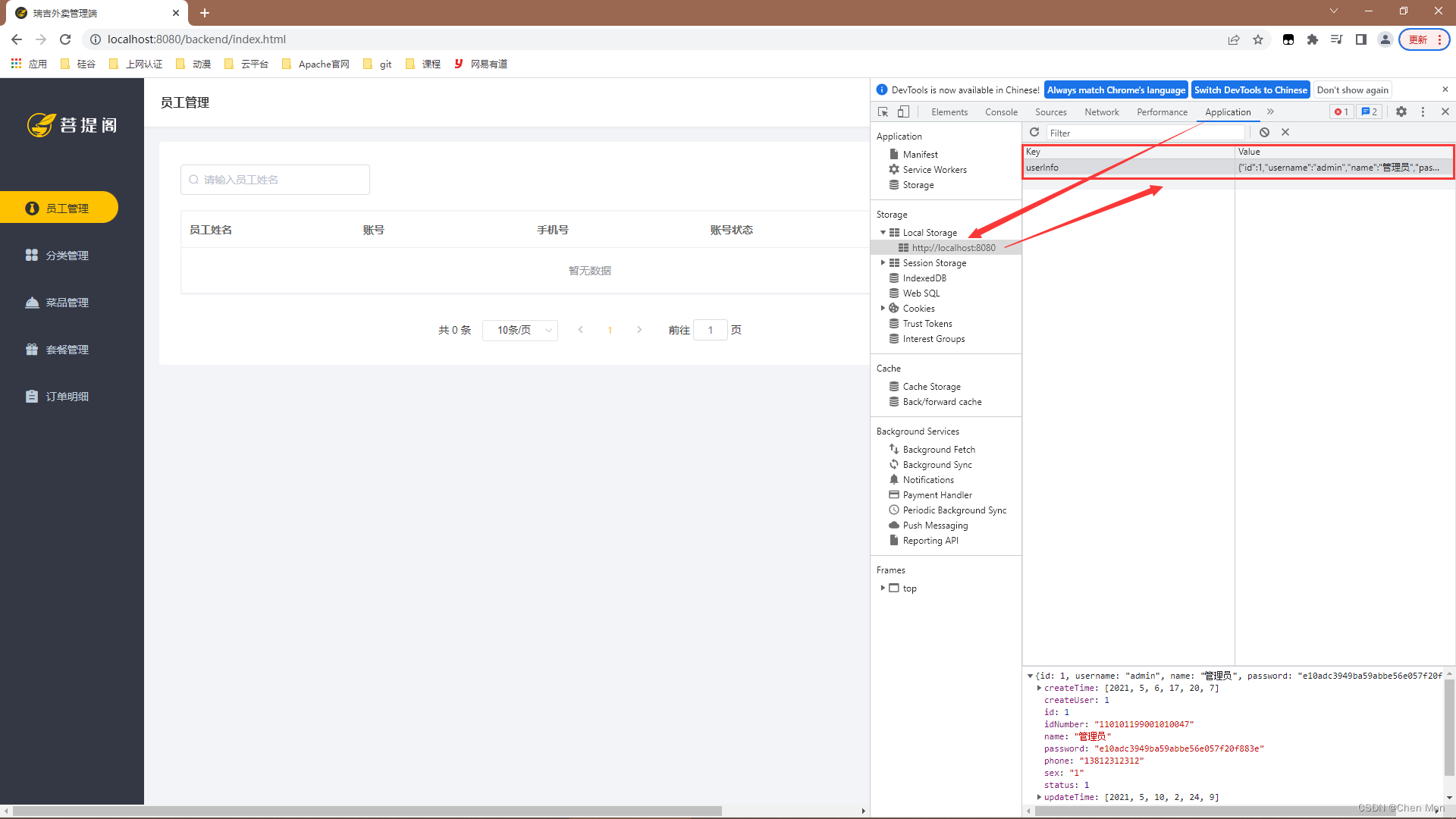
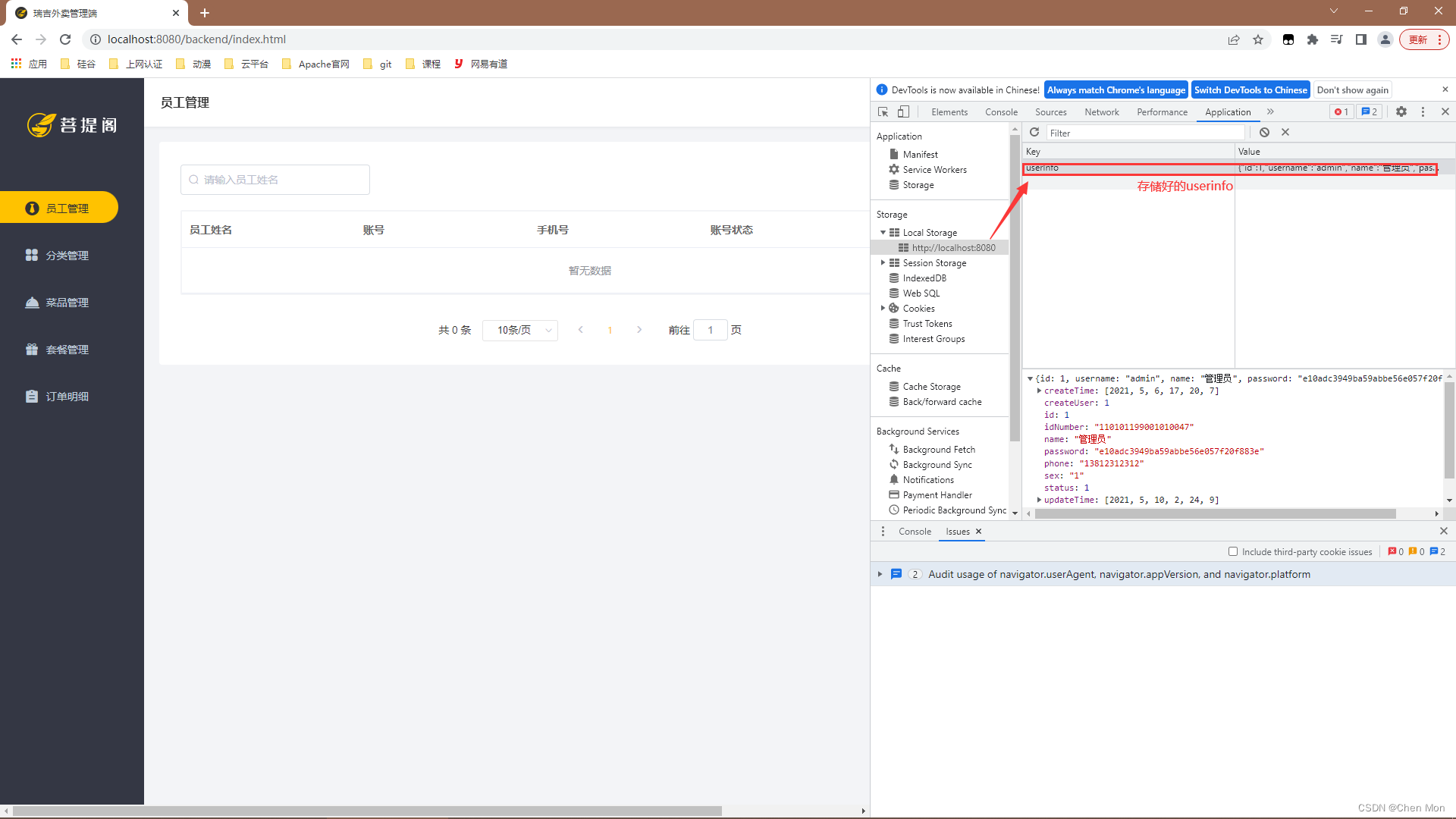
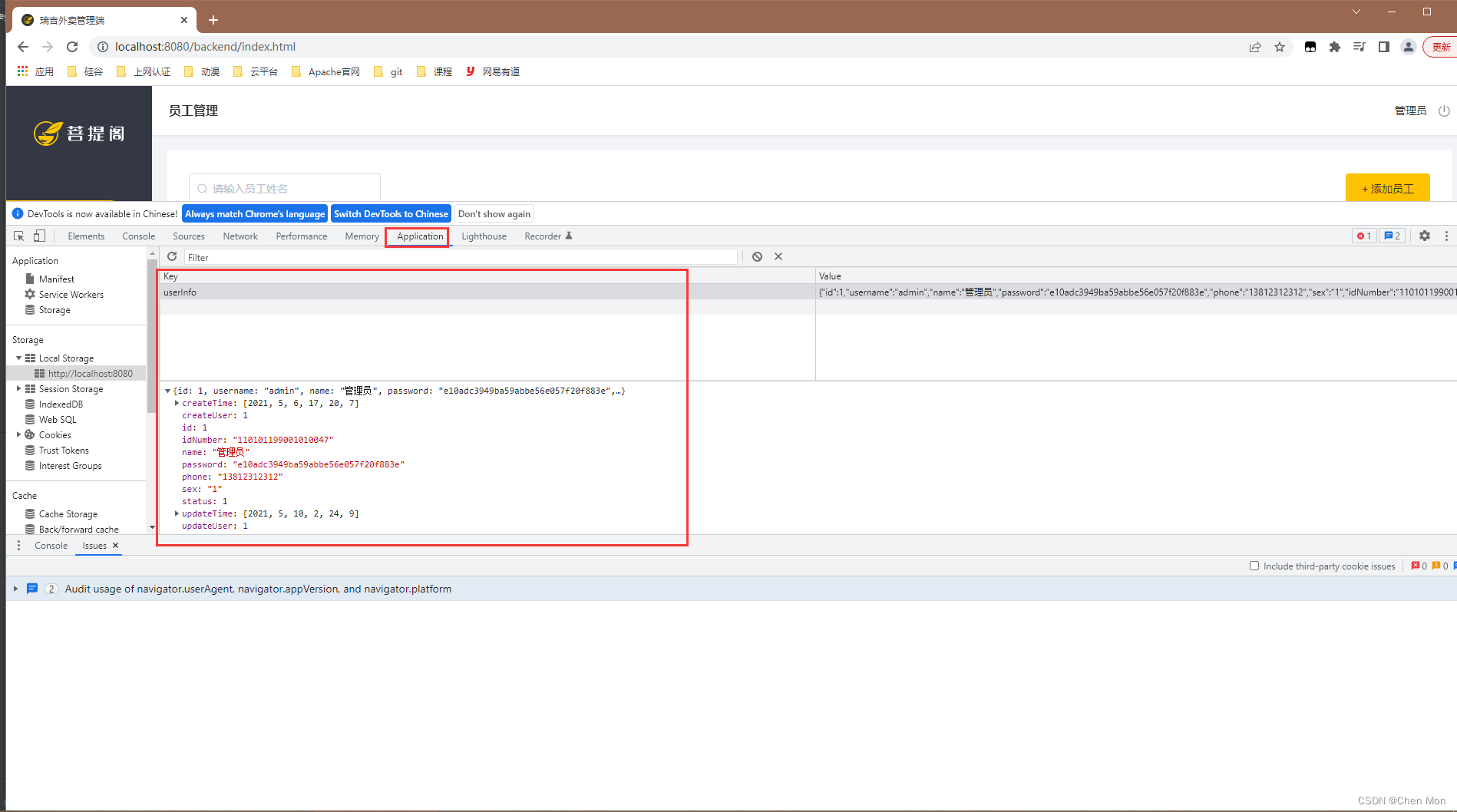
- 通过localStorage方法得到用户登录信息

- 查看存储好的userinfo信息

2、代码开发
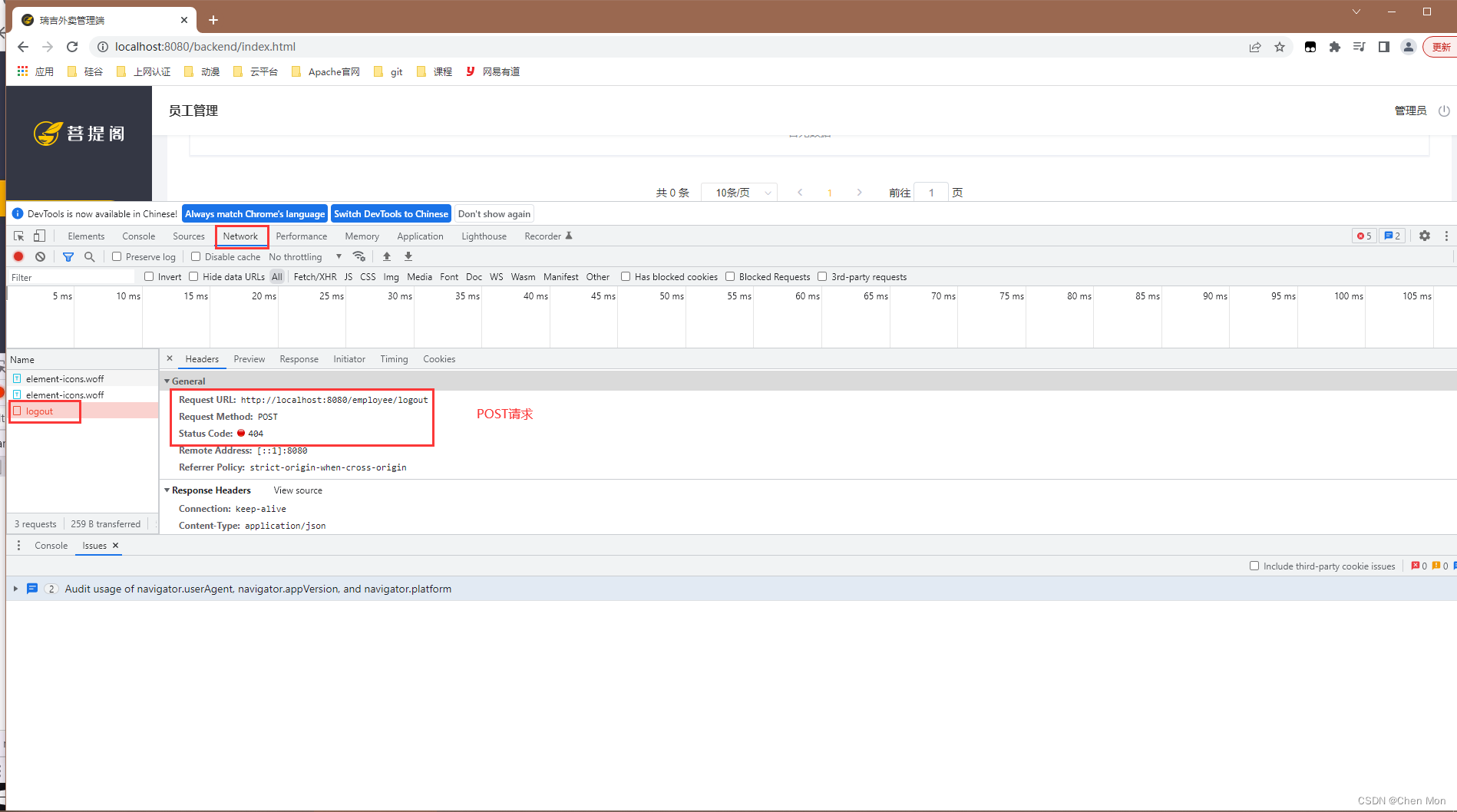
- 用户点击页面中退出按钮,发送请求,请求地址为/employee/logout,请求方式为POST.

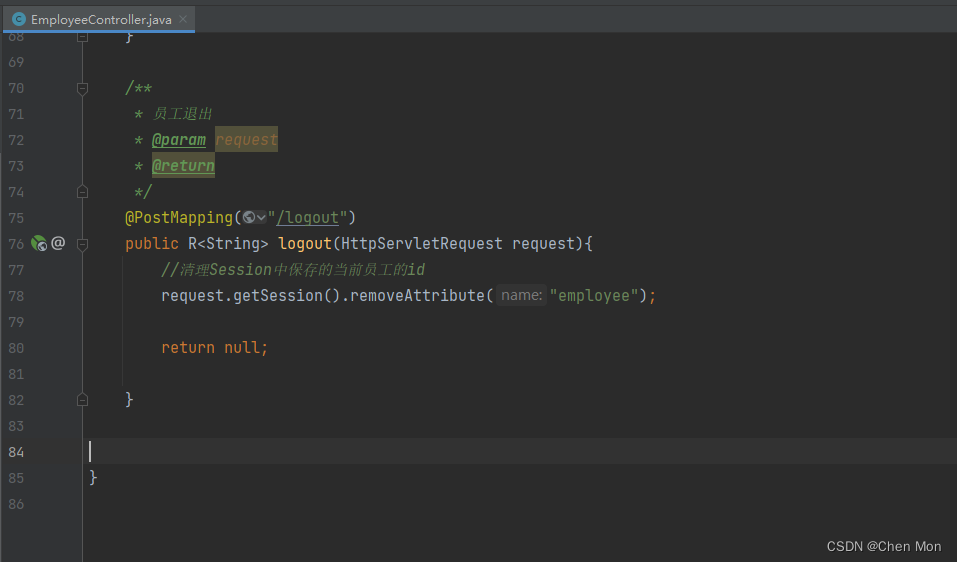
(一)清理Session中的用户id

/**
* 员工退出
* @param request
* @return
*/@PostMapping("/logout")publicR<String>logout(HttpServletRequest request){//清理Session中保存的当前员工的id
request.getSession().removeAttribute("employee");returnnull;}
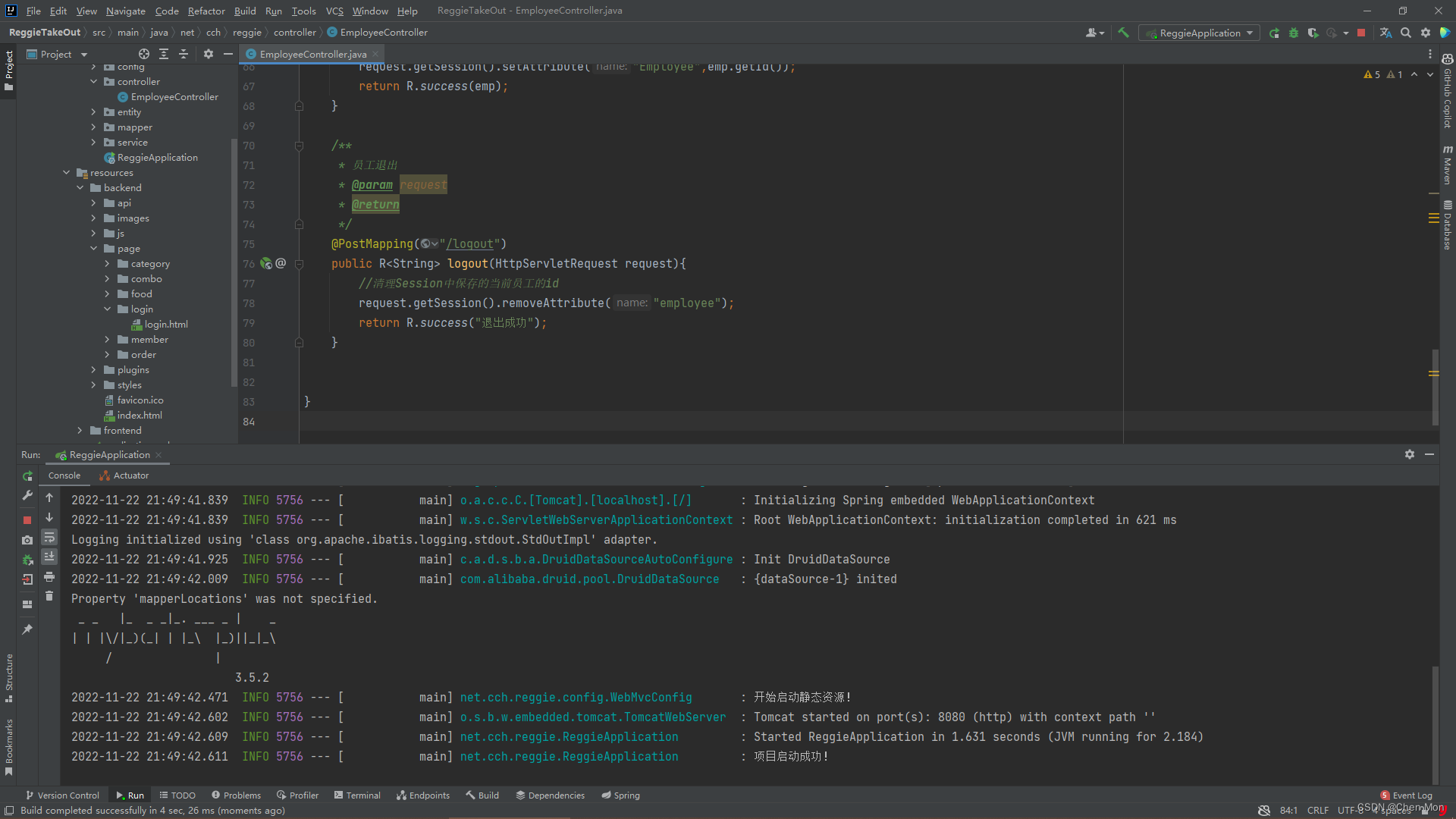
(二)返回结果

/**
* 员工退出
* @param request
* @return
*/@PostMapping("/logout")publicR<String>logout(HttpServletRequest request){//清理Session中保存的当前员工的id
request.getSession().removeAttribute("employee");returnR.success("退出成功");}
3、功能测试
(一)重启服务

(二)测试退出
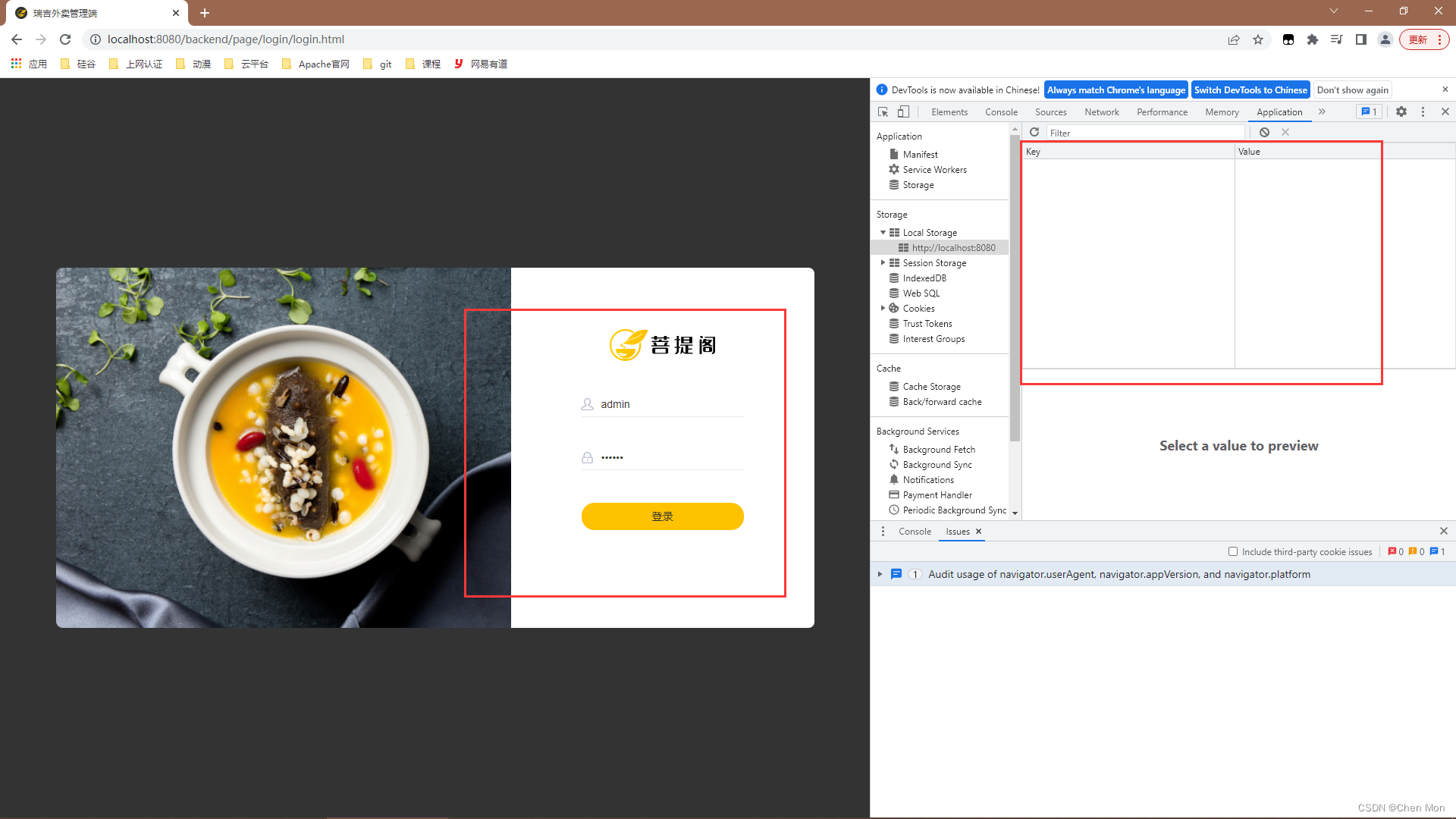
- 按住F12进入调试页面

- 点击退出跳回了登录页面,LocalStorage的userinfo没有了

六、完善登录功能
1、问题分析
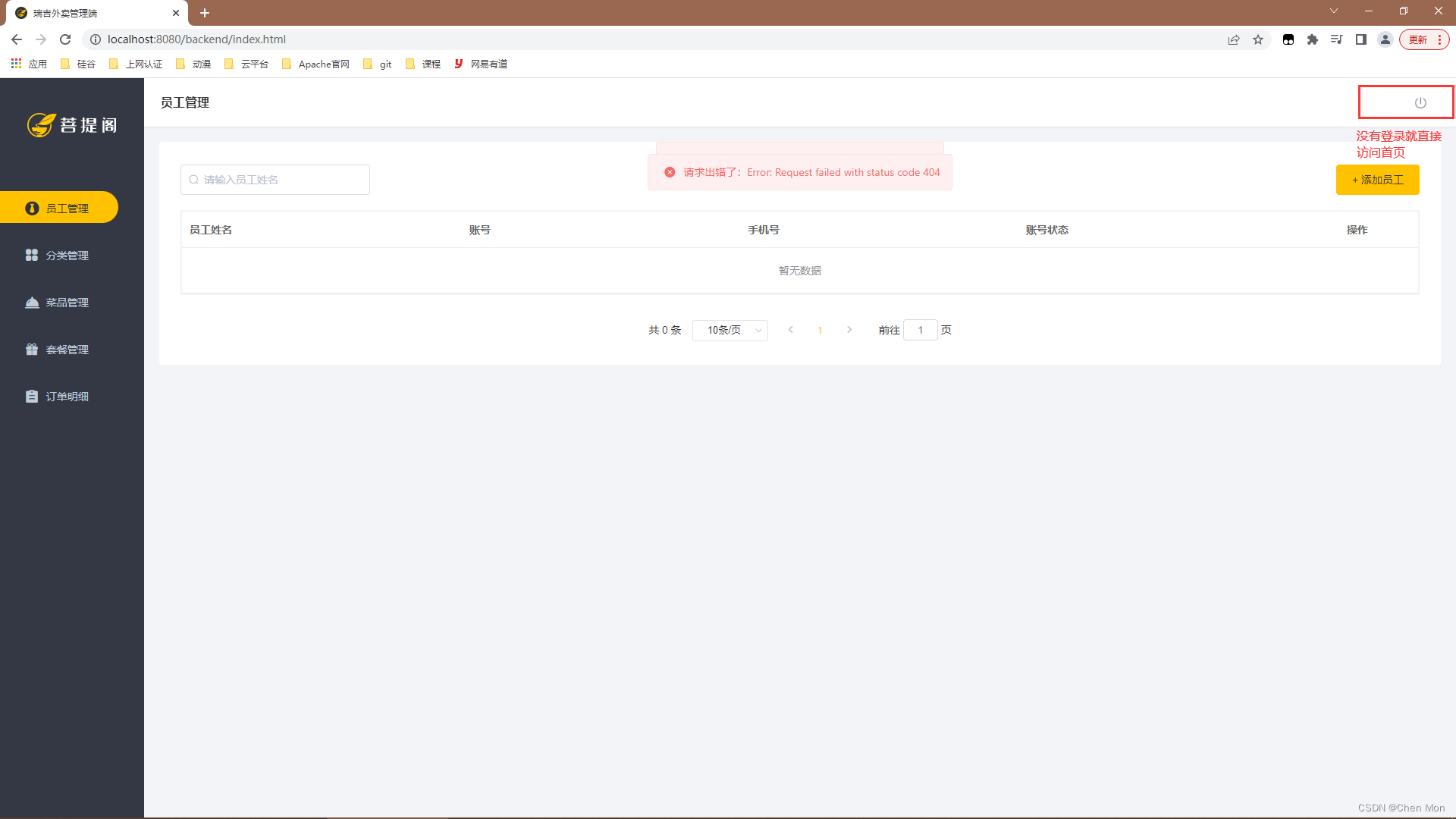
- 前面我们已经完成了后台系统员工登录功能的开发,但是还是存在一个问题:如果用户不登录,可以直接访问系统首页面。
- 这种设计不合理,我们系统看到的效果应该是,只有在登录成功后才能访问系统的首页。没有登录则跳转到登录页面

- 使用过滤器判断用户是否已经完成登录,如果没有登录跳转到登录页面。
2、代码实现
(一)创建自定义过滤器
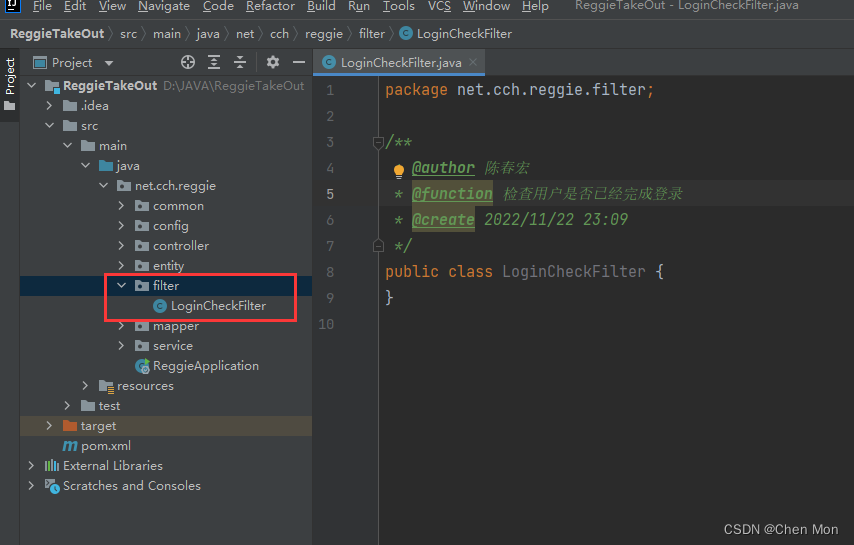
- 创建
filter子包,在filter子包里创建LoginCheckFilter过滤器
packagenet.cch.reggie.filter;importlombok.extern.slf4j.Slf4j;importjavax.servlet.*;importjavax.servlet.annotation.WebFilter;importjavax.servlet.http.HttpServletRequest;importjavax.servlet.http.HttpServletResponse;importjava.io.IOException;/**
* @author 陈春宏
* @function 检查用户是否已经完成登录
* @create 2022/11/22 23:09
*/@WebFilter(filterName ="loginCheckFilter",urlPatterns ="/*")@Slf4jpublicclassLoginCheckFilterimplementsFilter{@OverridepublicvoiddoFilter(ServletRequest servletRequest,ServletResponse servletResponse,FilterChain filterChain)throwsIOException,ServletException{HttpServletResponse response =(HttpServletResponse) servletResponse;HttpServletRequest request =(HttpServletRequest) servletRequest;
log.info("拦截到请求:{}",request.getRequestURI());
filterChain.doFilter(request,response);}}
(二)在启动类上加入注解@ServletComponentScan
- 查看过滤器是否生效,在启动类上加上注解@ServletComponentScan,这样才会扫描WebFilter注解从而过滤器创建出来
packagenet.cch.reggie;importlombok.extern.slf4j.Slf4j;importorg.springframework.boot.SpringApplication;importorg.springframework.boot.autoconfigure.SpringBootApplication;importorg.springframework.boot.web.servlet.ServletComponentScan;/**
* 功能: 项目启动类
* 作者: 陈春宏
* 时间: 2022/10/20 11:16
*/@Slf4j@SpringBootApplication@ServletComponentScanpublicclassReggieApplication{publicstaticvoidmain(String[] args){SpringApplication.run(ReggieApplication.class,args);
log.info("项目启动成功!");}}

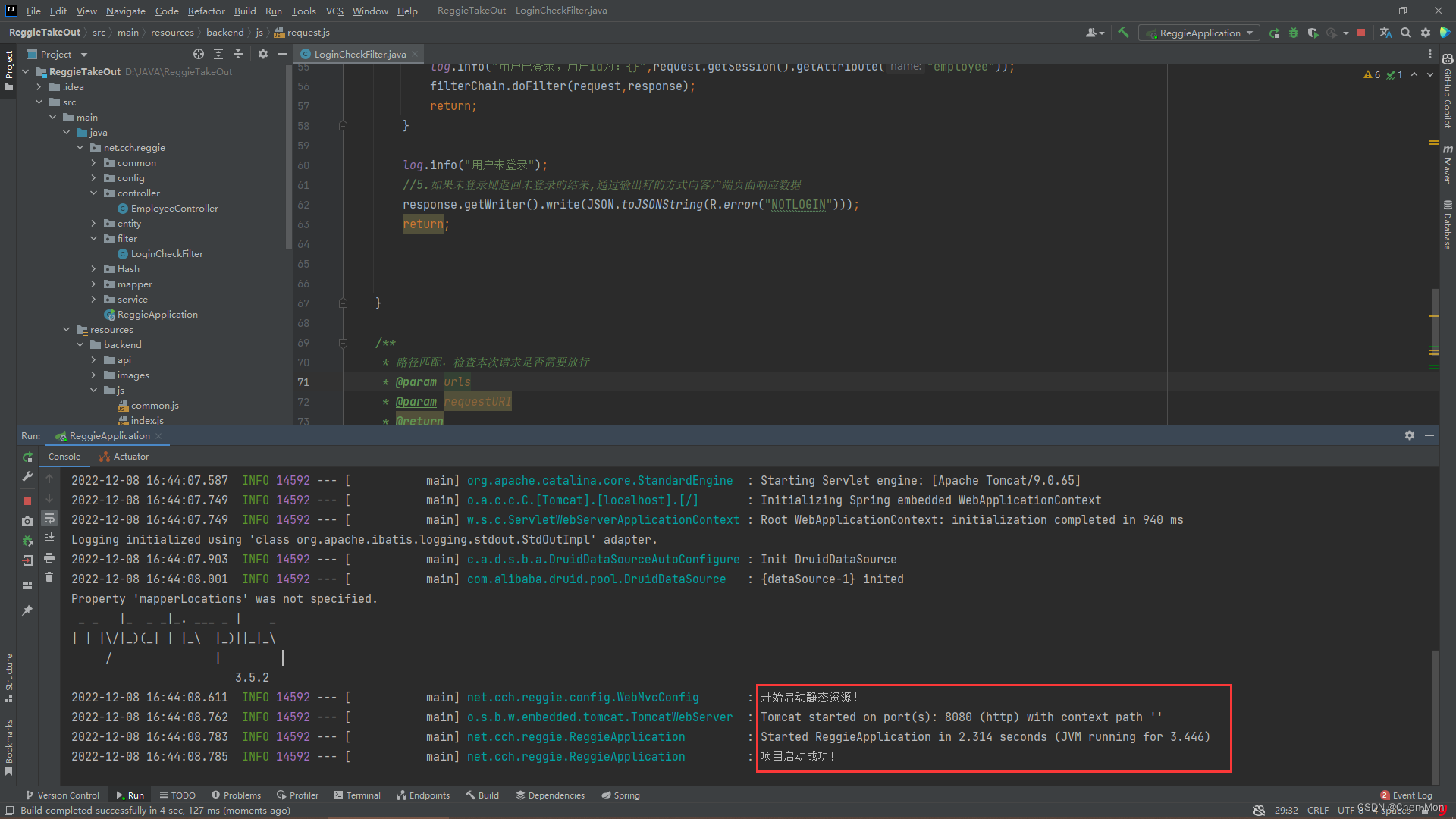
- 测试过滤器是否生效,如果能生效在具体编写处理的细节问题
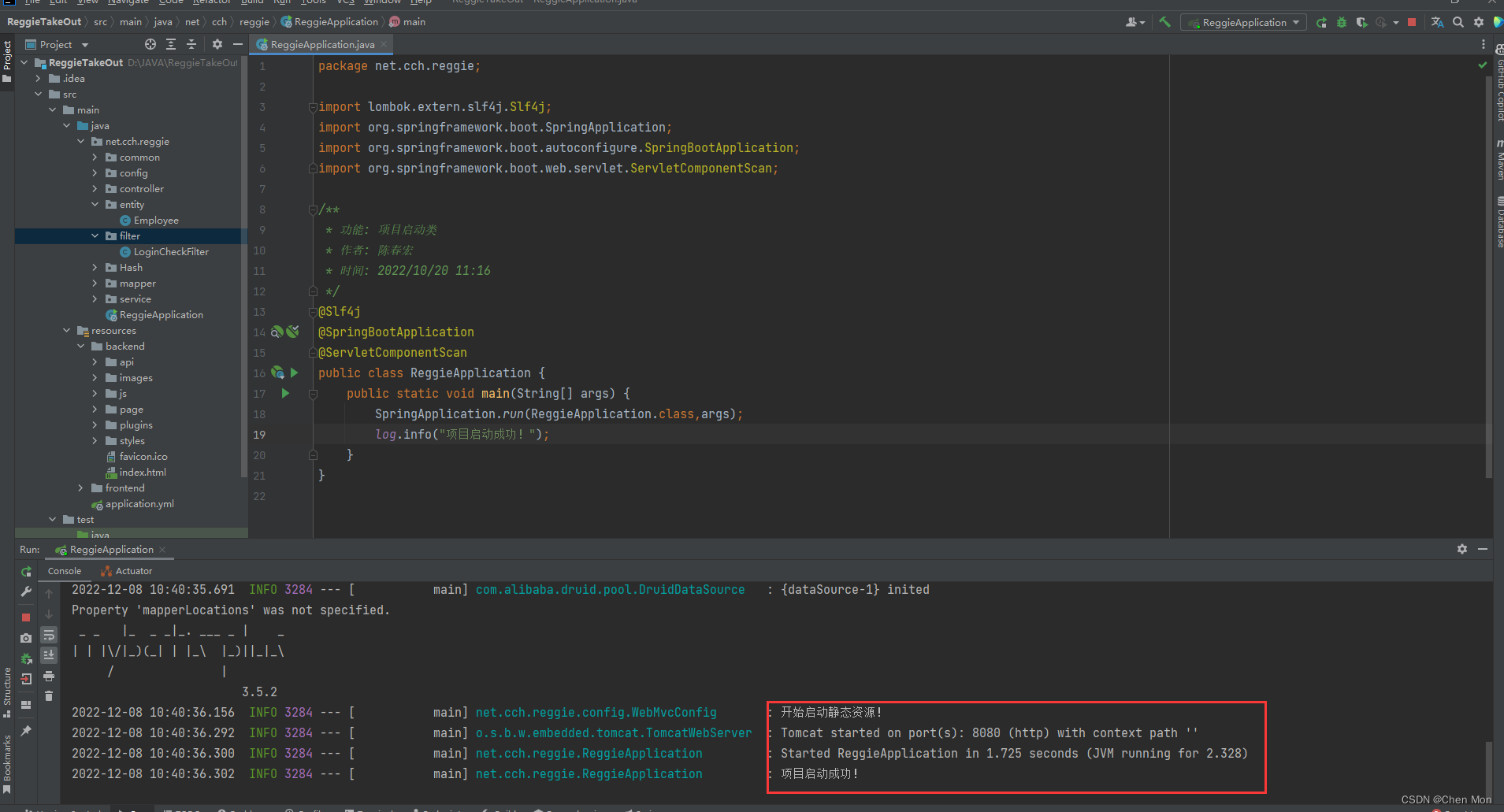
- 启动项目

- 在首页上刷新页面

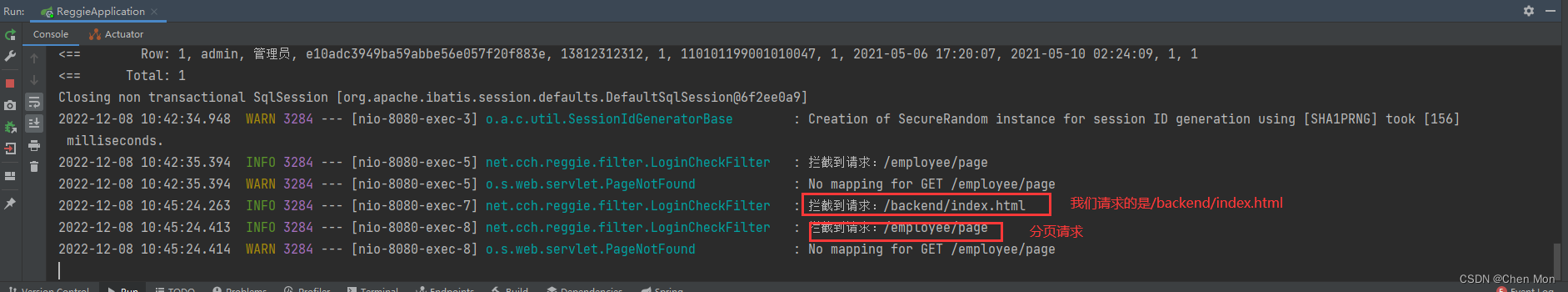
- 查看控制台,请求的是
/backend/index.html
(三)完善过滤器的处理逻辑
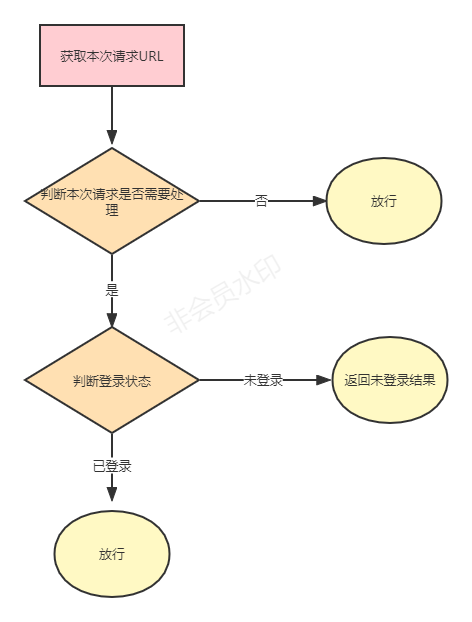
- 过滤器具体处理逻辑:
1.获取本次请求的URL
2.判断本次请求是否需要处理
3.如果不需要处理,则直接放行
4.判断登录状态,如果已经登录,则直接放行
5.如果未登录则返回未登录的结果

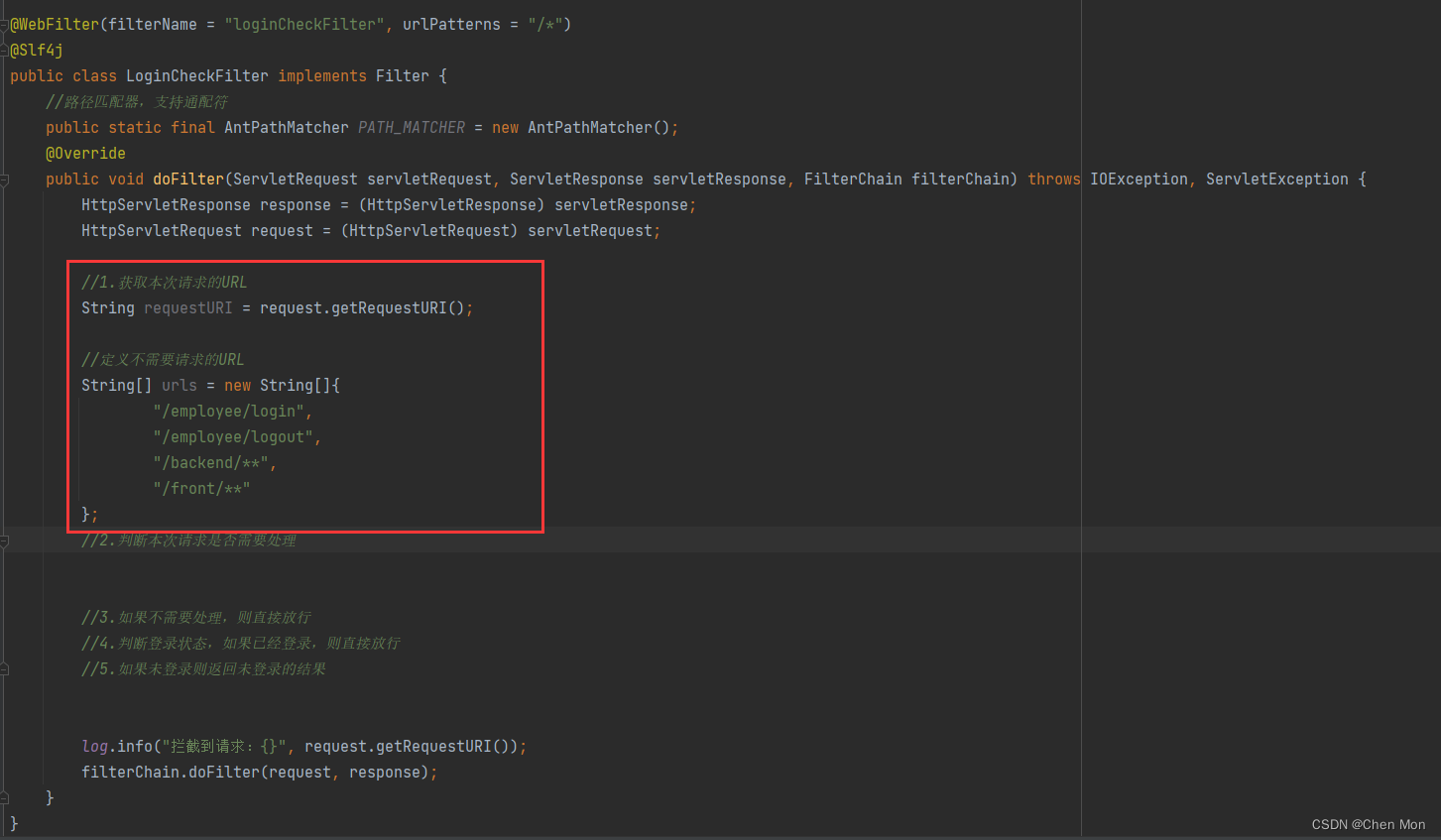
- 获取本次请求的URI
packagenet.cch.reggie.filter;importlombok.extern.slf4j.Slf4j;importorg.springframework.util.AntPathMatcher;importjavax.servlet.*;importjavax.servlet.annotation.WebFilter;importjavax.servlet.http.HttpServletRequest;importjavax.servlet.http.HttpServletResponse;importjava.io.IOException;/**
* @author 陈春宏
* @function 检查用户是否已经完成登录
* @create 2022/11/22 23:09
*/@WebFilter(filterName ="loginCheckFilter", urlPatterns ="/*")@Slf4jpublicclassLoginCheckFilterimplementsFilter{//路径匹配器,支持通配符publicstaticfinalAntPathMatcherPATH_MATCHER=newAntPathMatcher();@OverridepublicvoiddoFilter(ServletRequest servletRequest,ServletResponse servletResponse,FilterChain filterChain)throwsIOException,ServletException{HttpServletResponse response =(HttpServletResponse) servletResponse;HttpServletRequest request =(HttpServletRequest) servletRequest;//1.获取本次请求的URLString requestURI = request.getRequestURI();//定义不需要请求的URLString[] urls =newString[]{"/employee/login","/employee/logout","/backend/**","/front/**"};
log.info("拦截到请求:{}", request.getRequestURI());
filterChain.doFilter(request, response);}}

- 判断本次请求是否需要处理
packagenet.cch.reggie.filter;importlombok.extern.slf4j.Slf4j;importorg.springframework.util.AntPathMatcher;importjavax.servlet.*;importjavax.servlet.annotation.WebFilter;importjavax.servlet.http.HttpServletRequest;importjavax.servlet.http.HttpServletResponse;importjava.io.IOException;/**
* @author 陈春宏
* @function 检查用户是否已经完成登录
* @create 2022/11/22 23:09
*/@WebFilter(filterName ="loginCheckFilter", urlPatterns ="/*")@Slf4jpublicclassLoginCheckFilterimplementsFilter{//路径匹配器,支持通配符publicstaticfinalAntPathMatcherPATH_MATCHER=newAntPathMatcher();@OverridepublicvoiddoFilter(ServletRequest servletRequest,ServletResponse servletResponse,FilterChain filterChain)throwsIOException,ServletException{HttpServletResponse response =(HttpServletResponse) servletResponse;HttpServletRequest request =(HttpServletRequest) servletRequest;//1.获取本次请求的URLString requestURI = request.getRequestURI();//定义不需要请求的URLString[] urls =newString[]{"/employee/login","/employee/logout","/backend/**","/front/**"};//2.判断本次请求是否需要处理boolean check =check(urls, requestURI);//3.如果不需要处理,则直接放行//4.判断登录状态,如果已经登录,则直接放行//5.如果未登录则返回未登录的结果
log.info("拦截到请求:{}", request.getRequestURI());
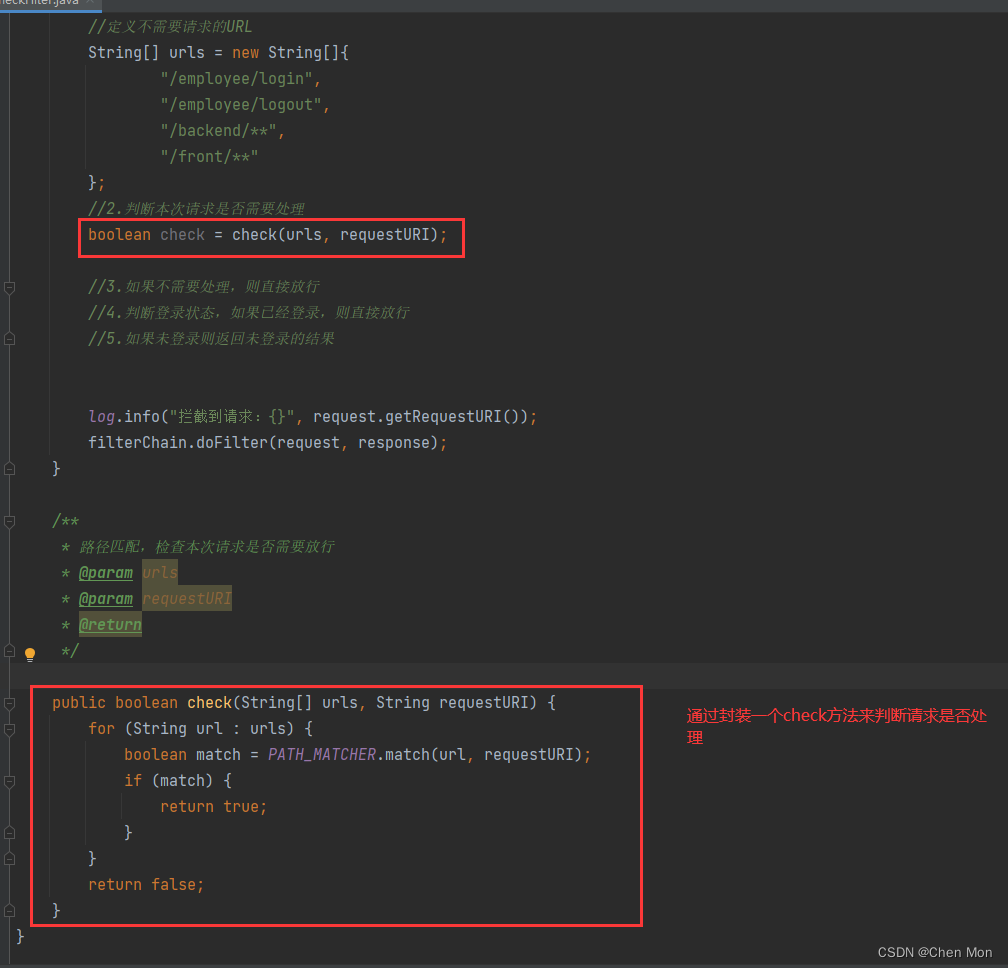
filterChain.doFilter(request, response);}/**
* 路径匹配,检查本次请求是否需要放行
* @param urls
* @param requestURI
* @return
*///封装一个check方法来判断publicbooleancheck(String[] urls,String requestURI){for(String url : urls){boolean match =PATH_MATCHER.match(url, requestURI);if(match){returntrue;}}returnfalse;}}

- 如果不需要处理,则直接放行
//3.如果不需要处理,则直接放行if(check){
filterChain.doFilter(request, response);//放行return;}
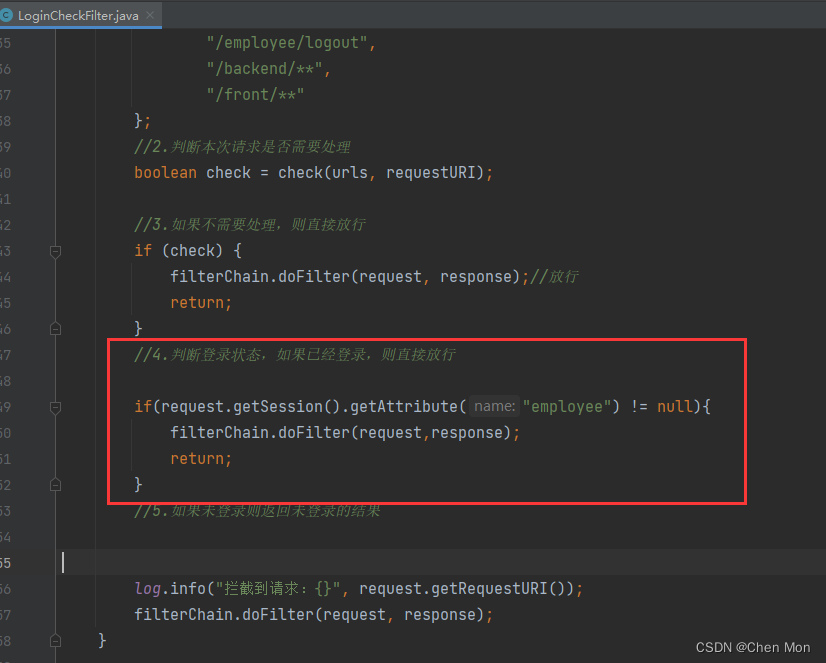
- 判断登录状态,如果已经登录,则直接放行
//4.判断登录状态,如果已经登录,则直接放行if(request.getSession().getAttribute("employee")!=null){
filterChain.doFilter(request,response);return;}

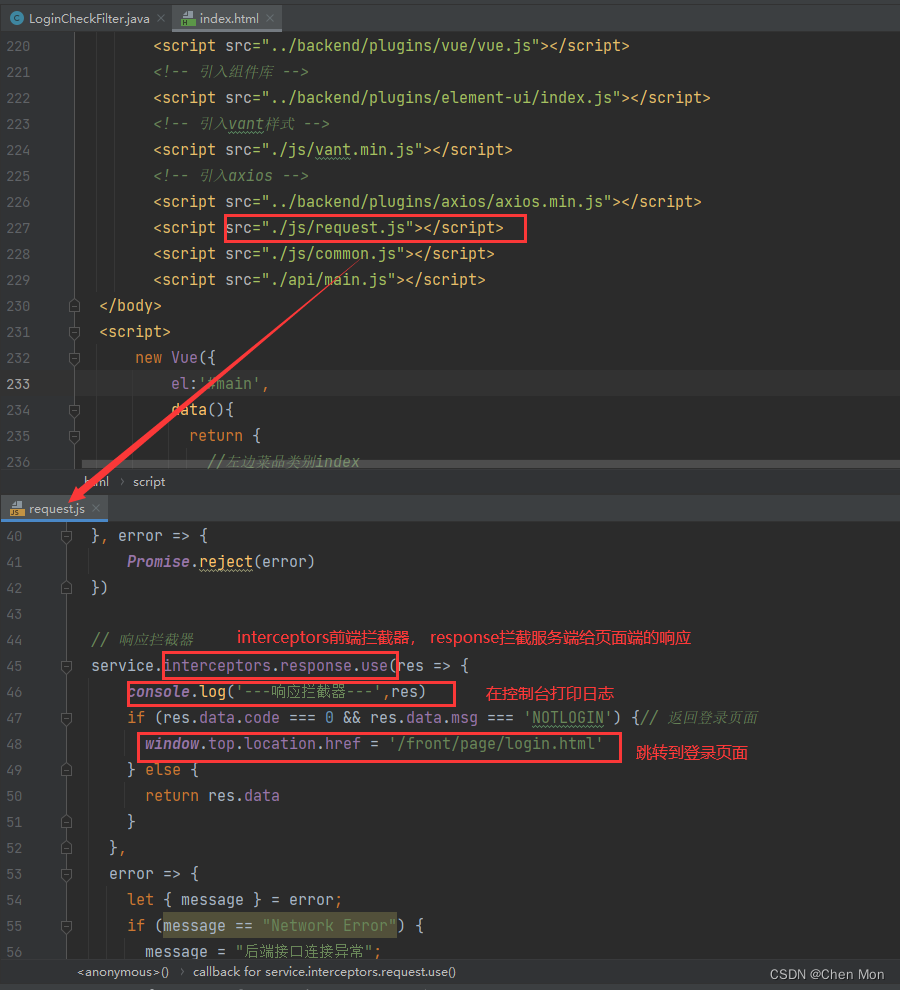
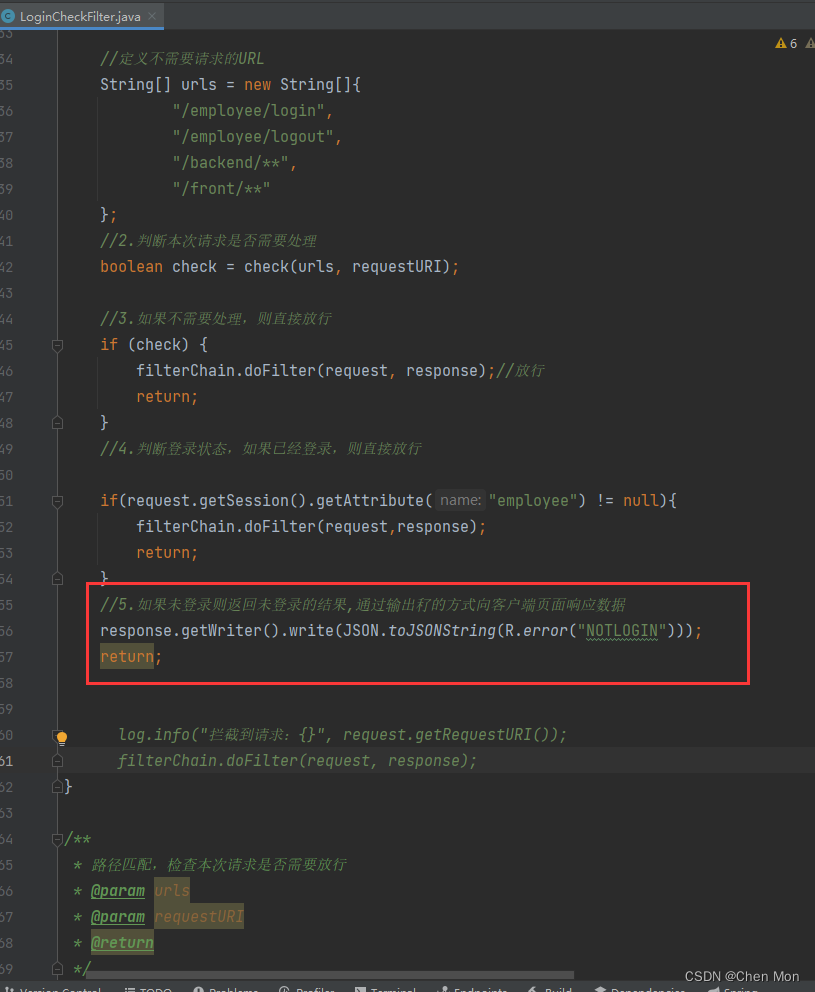
- 如果未登录则返回未登录的结果,需要结合页面上的js代码来看

packagenet.cch.reggie.filter;importcom.alibaba.fastjson2.JSON;importlombok.extern.slf4j.Slf4j;importnet.cch.reggie.common.R;importorg.springframework.util.AntPathMatcher;importjavax.servlet.*;importjavax.servlet.annotation.WebFilter;importjavax.servlet.http.HttpServletRequest;importjavax.servlet.http.HttpServletResponse;importjava.io.IOException;/**
* @author 陈春宏
* @function 检查用户是否已经完成登录
* @create 2022/11/22 23:09
*/@WebFilter(filterName ="loginCheckFilter", urlPatterns ="/*")@Slf4jpublicclassLoginCheckFilterimplementsFilter{//路径匹配器,支持通配符publicstaticfinalAntPathMatcherPATH_MATCHER=newAntPathMatcher();@OverridepublicvoiddoFilter(ServletRequest servletRequest,ServletResponse servletResponse,FilterChain filterChain)throwsIOException,ServletException{HttpServletResponse response =(HttpServletResponse) servletResponse;HttpServletRequest request =(HttpServletRequest) servletRequest;//1.获取本次请求的URLString requestURI = request.getRequestURI();//定义不需要请求的URLString[] urls =newString[]{"/employee/login","/employee/logout","/backend/**","/front/**"};//2.判断本次请求是否需要处理boolean check =check(urls, requestURI);//3.如果不需要处理,则直接放行if(check){
filterChain.doFilter(request, response);//放行return;}//4.判断登录状态,如果已经登录,则直接放行if(request.getSession().getAttribute("employee")!=null){
filterChain.doFilter(request,response);return;}//5.如果未登录则返回未登录的结果,通过输出䄦的方式向客户端页面响应数据
response.getWriter().write(JSON.toJSONString(R.error("NOTLOGIN")));return;// log.info("拦截到请求:{}", request.getRequestURI());// filterChain.doFilter(request, response);}/**
* 路径匹配,检查本次请求是否需要放行
* @param urls
* @param requestURI
* @return
*/publicbooleancheck(String[] urls,String requestURI){for(String url : urls){boolean match =PATH_MATCHER.match(url, requestURI);if(match){returntrue;}}returnfalse;}}

3、功能测试
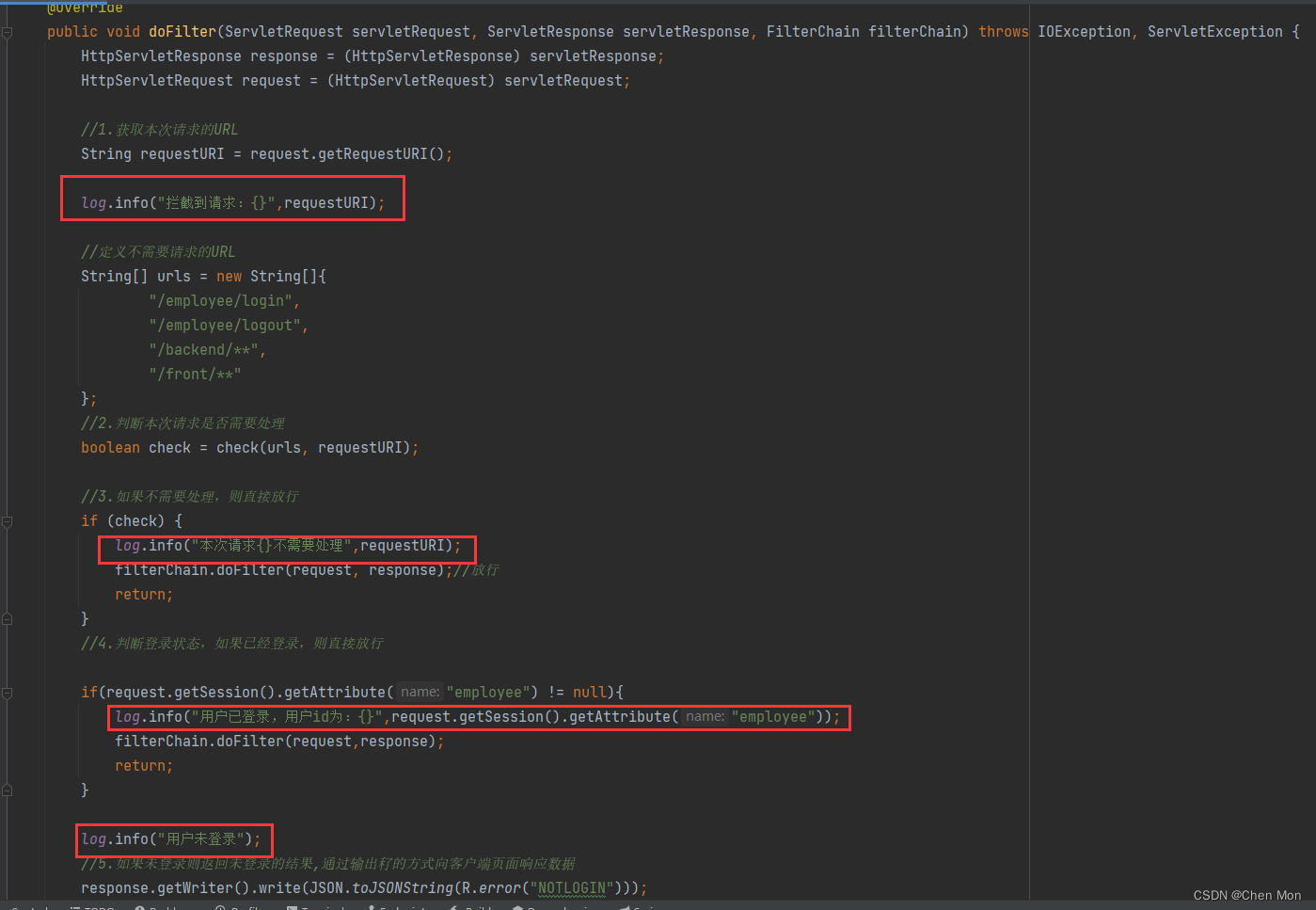
- 在测试之前在代码里加入一些日志方便我们调试代码,因为加了
@Slf4j注解,可以通过log来记录日志
packagenet.cch.reggie.filter;importcom.alibaba.fastjson2.JSON;importlombok.extern.slf4j.Slf4j;importnet.cch.reggie.common.R;importorg.springframework.util.AntPathMatcher;importjavax.servlet.*;importjavax.servlet.annotation.WebFilter;importjavax.servlet.http.HttpServletRequest;importjavax.servlet.http.HttpServletResponse;importjava.io.IOException;/**
* @author 陈春宏
* @function 检查用户是否已经完成登录
* @create 2022/11/22 23:09
*/@WebFilter(filterName ="loginCheckFilter", urlPatterns ="/*")@Slf4jpublicclassLoginCheckFilterimplementsFilter{//路径匹配器,支持通配符publicstaticfinalAntPathMatcherPATH_MATCHER=newAntPathMatcher();@OverridepublicvoiddoFilter(ServletRequest servletRequest,ServletResponse servletResponse,FilterChain filterChain)throwsIOException,ServletException{HttpServletResponse response =(HttpServletResponse) servletResponse;HttpServletRequest request =(HttpServletRequest) servletRequest;//1.获取本次请求的URLString requestURI = request.getRequestURI();
log.info("拦截到请求:{}",requestURI);//定义不需要请求的URLString[] urls =newString[]{"/employee/login","/employee/logout","/backend/**","/front/**"};//2.判断本次请求是否需要处理boolean check =check(urls, requestURI);//3.如果不需要处理,则直接放行if(check){
log.info("本次请求{}不需要处理",requestURI);
filterChain.doFilter(request, response);//放行return;}//4.判断登录状态,如果已经登录,则直接放行if(request.getSession().getAttribute("employee")!=null){
log.info("用户已登录,用户id为:{}",request.getSession().getAttribute("employee"));
filterChain.doFilter(request,response);return;}
log.info("用户未登录");//5.如果未登录则返回未登录的结果,通过输出䄦的方式向客户端页面响应数据
response.getWriter().write(JSON.toJSONString(R.error("NOTLOGIN")));return;}/**
* 路径匹配,检查本次请求是否需要放行
* @param urls
* @param requestURI
* @return
*/publicbooleancheck(String[] urls,String requestURI){for(String url : urls){boolean match =PATH_MATCHER.match(url, requestURI);if(match){returntrue;}}returnfalse;}}
- 启动服务

- 直接进入首页会自动跳转到登录页面

- 单击登录

七、新增员工
1、需求分析
- 后台系统中可以管理员工信息,通过新增员工来添加后台系统用户。点击
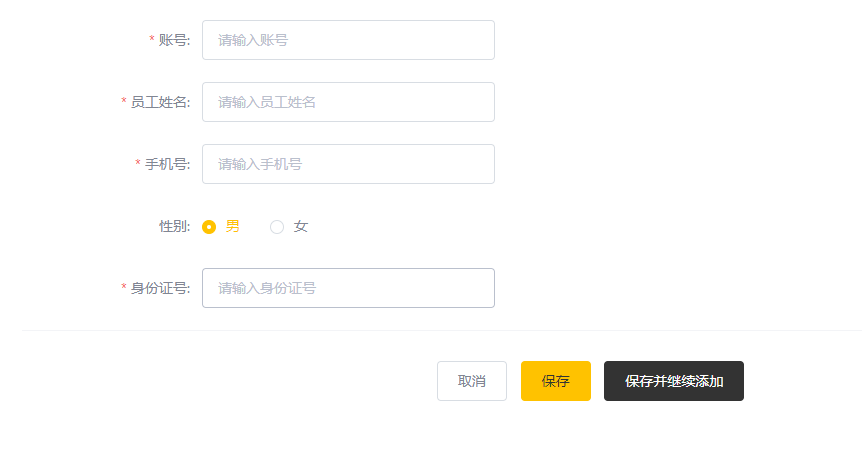
[添加员工]按钮跳转到新增页面,如下图所示:
2、数据模型
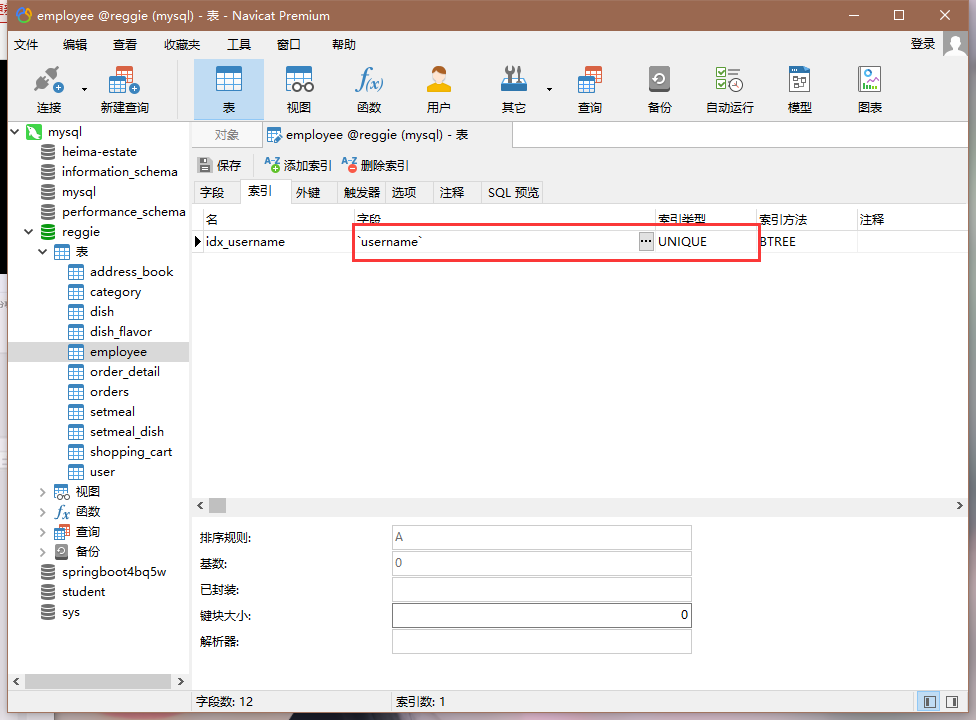
- 新增员工,其实就是将我们新增页面录入的员工数据插入到employee表。需要注意,employee表中对username字段加入了唯一约束,因为username是员工的登录账号,必须是惟一的。

- employee表中的status字段已经设置了默认值1,表示状态正常。

3、代码开发
- 在开发代码之前,需要先梳理一下整个程序的执行过程:
1、页面发送Ajax请求,将新增员工页面中输入的数据以json的形式提交到服务端
2、服务端Controller接收页面提交的数据并调研Service将数据进行保存
3、Service调用Mapper操做数据库,保存数据
版权归原作者 Chen Mon 所有, 如有侵权,请联系我们删除。