本人新手一枚,因为该错误在网上找了许多解决方法都不能解决自己出现的问题,浪费了很多时间,因此记录自己解决该问题的过程,希望能够帮助出现该错误的朋友。
先说明本人的框架使用,因为网上有许多解决办法,都有不同的框架,因此该方法可能只适用我使用的框架,当然你也可以用我的方法试试。前端使用的是原生javascript,没有使用任何框架,后端使用SpringMVC框架处理请求,但未使用SpringBoot整合,且使用的是全注解方式。
关于我的错误提示,首先在网上搜寻了很多解决办法,最后都一一实践后发现没有作用,我大概列举一下:
1、前端参数名与后端获取的参数名不一致(我的是一致的)
2、前端在请求头"Content-Type"中设置为"multipart/form-data"(关于这点大多数都是使用的jQuery语法,我的是原生javacript,有所不同,但后面我也发现了关于这点的解释)
接下来我阐述自己解决问题的过程:
**第一步**:因为我发的是js的ajax请求模拟前端post请求,一直找不到原因,因此我先从form表单直接发送请求验证原因;

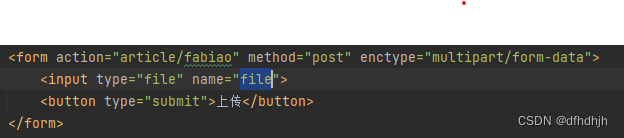
前端使用表单进行文件上传,关键点为需要将enctype设置为multipart/form-data

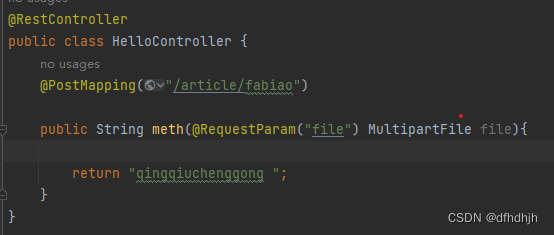
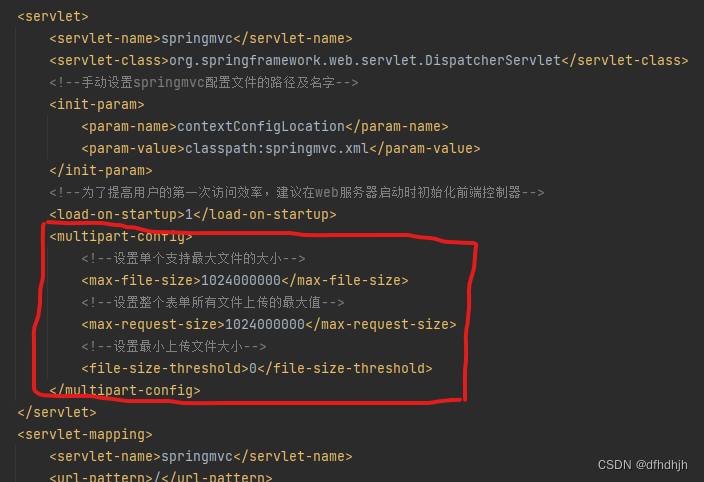
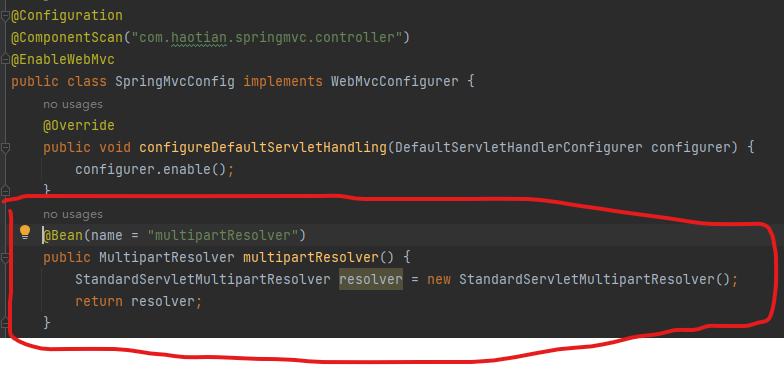
后端代码如图,在使用全注解时,依然会报Required part 'file' is not present错误,因此我先试用了xml配置的方法,使用xml则需要再web.xml配置文件中加入mutipart-config配置项即可,如下图

配置好以后前端发送请求,后端可以接收到文件信息

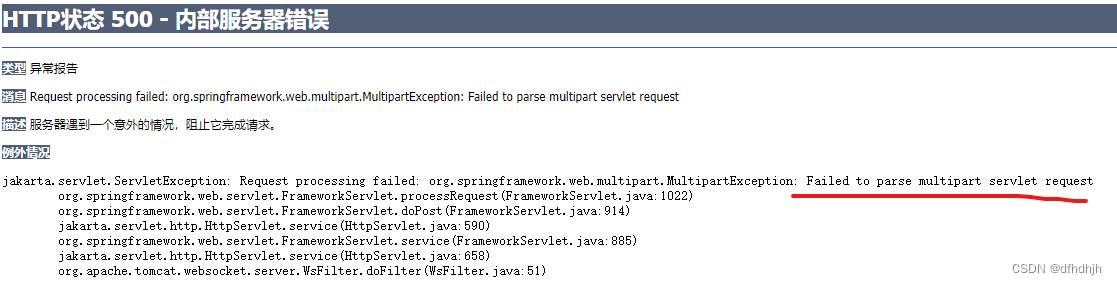
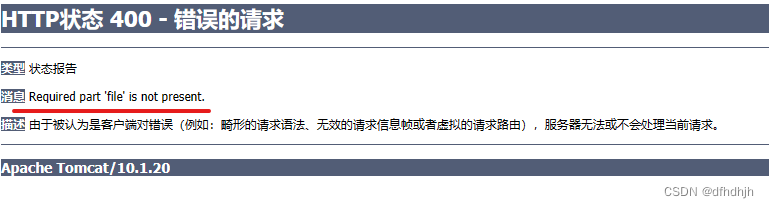
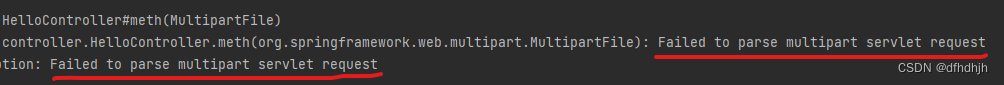
若没有加上该配置项,则会报错,报错信息如图

可以发现该错误不是Required part 'file' is not present,而出现该错误是因为我用了全注解的原因,因此在前端代码不变的情况下,我采用全注解的形式配置SpringMVC,因为网上有说加入一个mutiResolver类的解决方法,因此我也试了,最后发现加和不加都一样,因为我没有用到模板,因此该配置中略去前端模板的配置(已经证明与模板配置无关)

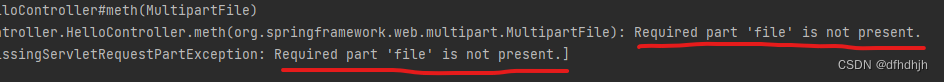
然后再次发送请求,得到了Required part 'file' is not present错误,因此可以确定错误是在使用全注解情况下才会发生。

第二步:在全注解上找问题
通过上面分析可以知道,需要在web.xml文件中加入multipart-config才可以在后端接收到前端发送的文件,而如果没有加该配置项,则会报Failed to parse multipart servelet requeset错误,与我的Required part 'file' is not present不相同,而该错误是使用全注解才会发生该错误,因此猜测是某个注解初始化了multipart-config,而我们需要自己配置,因此在网上搜索了如何在SpringMVC中使用全注解方式配置wem.xml中的multipart-config,找了许多都没有完全的解答,我也是一个个对比时间得到了答案。
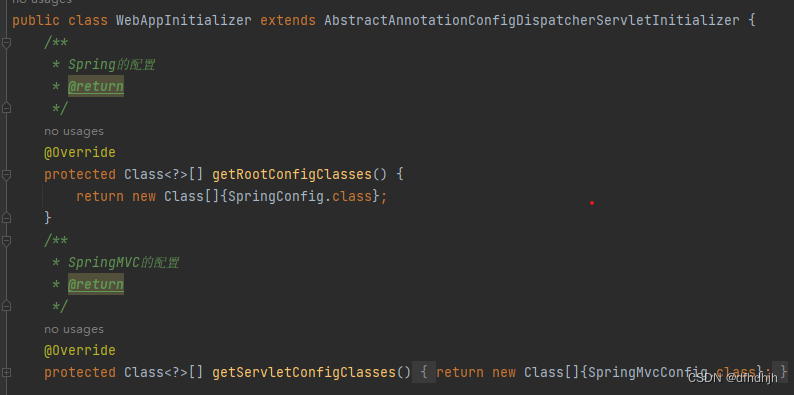
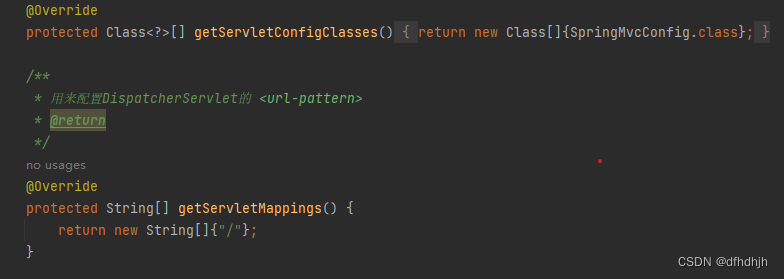
首先,因为multipart-config是web.xml配置文件中的配置,因此我们也需要在该配置类中寻找答案,以下是我发生错误时的的web.xml的全注解配置


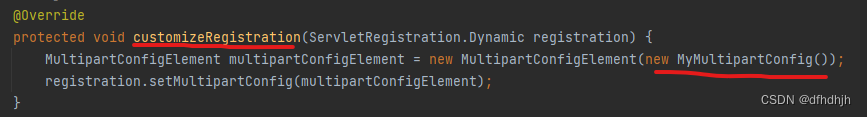
想要在该配置类中进行自定义的multipar-config配置,需要重写customizeRegistration方法,如下图所示

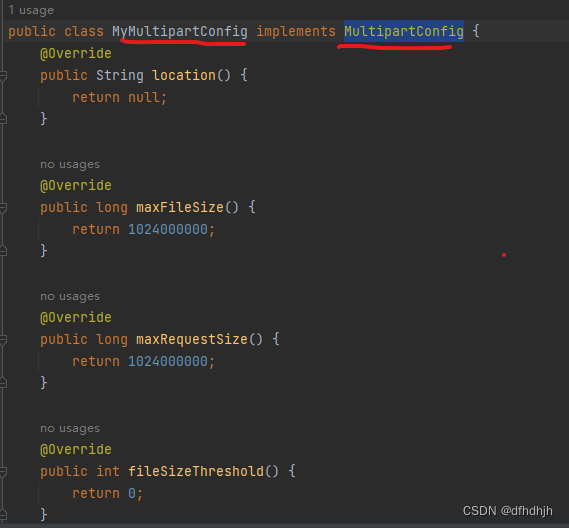
在该方法中需要一个自定义配置类,因此需要自己去定义一个类实现MultipartConfig接口

最后重新发送请求,请求成功

第三步:从上面的讨论知道了是全注解的问题,需要自己配置,但是基于表单提交的,而我的前端请求方式是通过js的ajax异步请求,没有用到表单,而没有表单的情况下需要使用前端的Formdata来发送数据,与表单形式不同,接下来便讨论该种情况
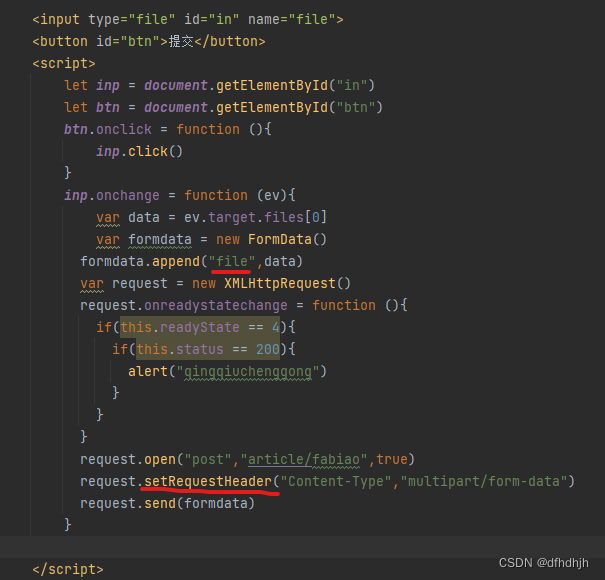
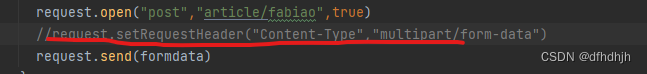
首先是我的前端代码,就是简单的js发送ajax的基本步骤

注意这里我给请求头设置了和表单一样的格式(这里也是发生错误的地方)
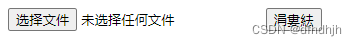
 这是网页呈现的前端效果,后端代码不变,先将自定义的multipa-config注释了看出现了什么问题
这是网页呈现的前端效果,后端代码不变,先将自定义的multipa-config注释了看出现了什么问题

出现了Required part 'file' is not present错误,接着我将自定义的multipa-config注释取消掉

可以看见出现了Failed to parse multipart servelet requeset错误,因此从这里可以得出出现Required part 'file' is not present错误的原因是后端配置问题(当然也有其他原因,这里指出我的主要原因),前面我特意标注了前端ajax请求中将请求头类型改为与form表单一直的信息,而问题就出在这里,我将该信息设置注释掉后请求成功


总结:以上便是我花了一天多的时间才找到的错误根源,每个人情况都不一样,也希望我这篇踩坑文章能够帮到各位
版权归原作者 dfhdhjh 所有, 如有侵权,请联系我们删除。