我们知道,Visual Studio Code(简称VScode)软件一般用于编写前端代码,但其实,它也可以很方便的用于接口测试,达到和postMan一样的效果。
怎么实现呢?
步骤如下:
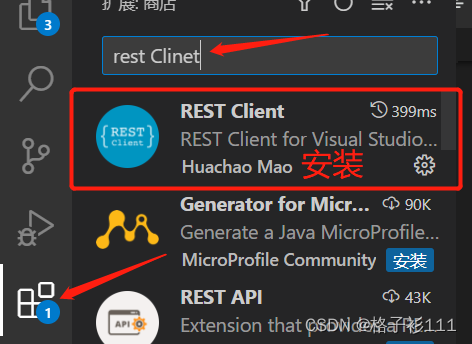
1.安装 REST Client 插件

2.步骤二:创建一个 .http 或 .rest 文件

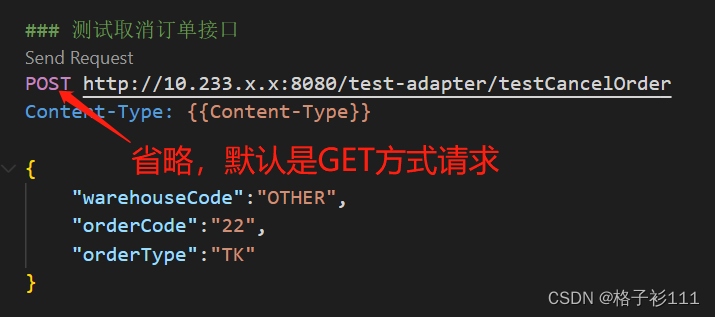
3.步骤三:写入测试接口
@Content-Type= application/json
### 测试取消订单接口
POST http://10.233.x.x:8080/test-adapter/testCancelOrder
Content-Type:{{Content-Type}}{"warehouseCode":"OTHER","orderCode":"22","orderType":"TK"}
4.发送请求,测试接口(点击 Send Request 或者右键选择 Send Request)

这样,一个接口测试就成功啦~
tips:
(1) 一个test.http文件中存在多个接口用###隔开写
(2) 如果省略 request 方法,请求将被视为 GET
(3) 如果创建的文件后缀是.rest ,需符合 CURL 标准的 POST 请求
curl -X POST "http://com.example.com/api/v1/test"
-d "Hello World"
curl -H "Content-Type: application/json" -X POST
-d '{"abc":123,"bcd":"nihao"}'"http://10.233.x.x:8080/test-adapter/testCancelOrder"
其中,-H代表header头,-X是指定什么类型请求(POST/GET/HEAD/DELETE/PUT/PATCH),-d代表传输什么数据。这几个是最常用的。
(4) 支持自定义变量
创建:@contentType = application/json
调用:Content-Type: {{contentType}}
系统自带的一些变量,使用系统变量需要有 KaTeX parse error: Expected '}', got 'EOF' at end of input: 符号,例如:{{guid}} 唯一识别号
版权归原作者 格子衫111 所有, 如有侵权,请联系我们删除。