目录
依据 swagger(openapi) 文档一键生成 typescript 或 javascript 代码
平时在和后端对接时,总是要把后端swagger声明好的类型在ts中再实现一遍,写一堆interface;今天推荐一个库,可以根据swagger文档,直接生成ts 或 js代码,并且有良好的代码提示
注意:swagger文档版本需要3.0及以上
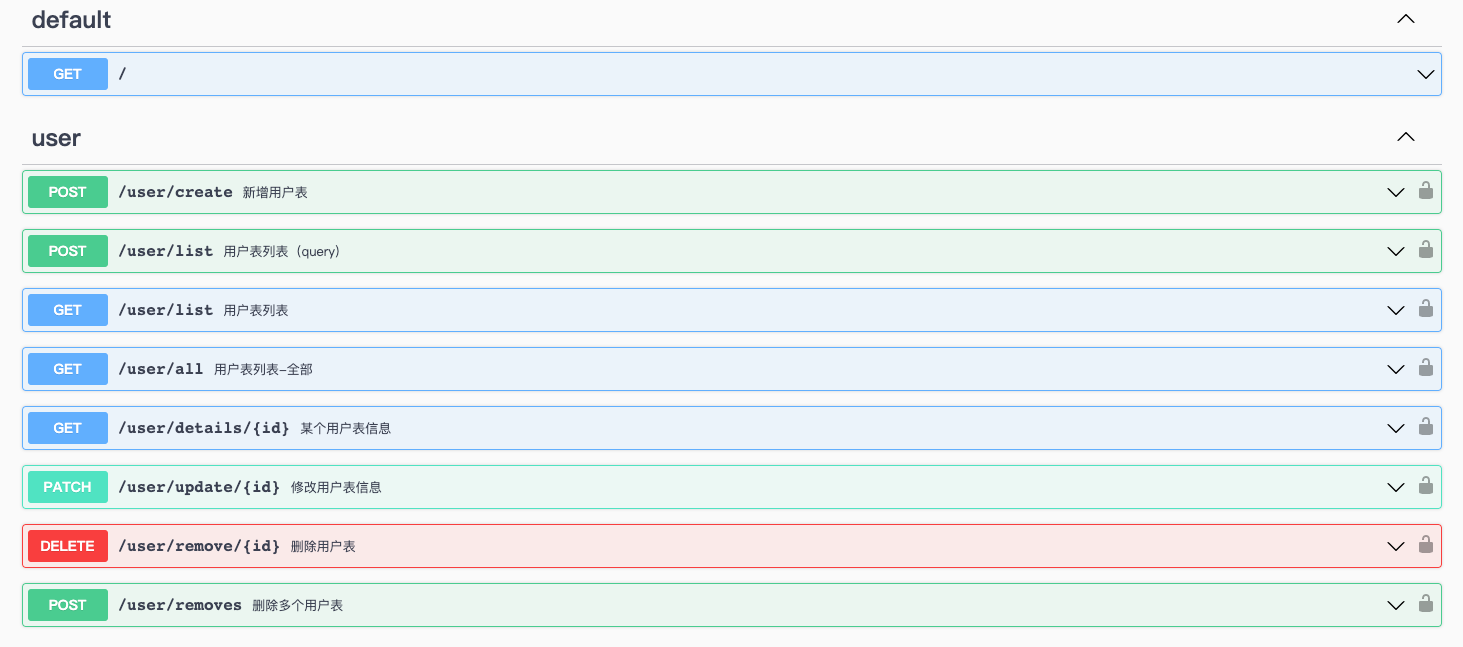
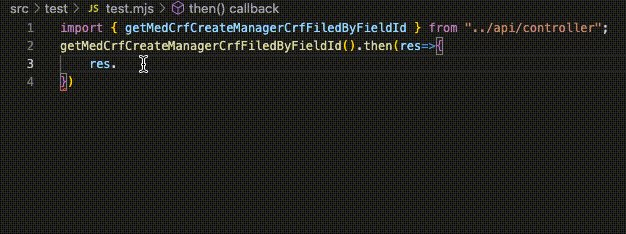
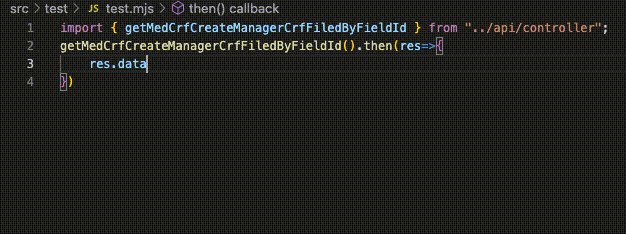
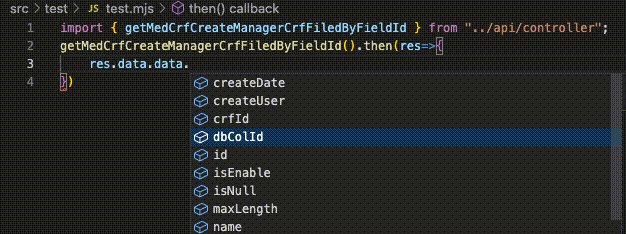
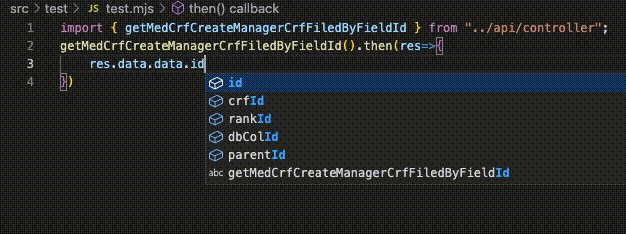
先上效果图



1.安装脚手架
npm i -g @zeronejs/cli
2.打开你的项目
我这里快速创建下
npm ini -y
然后创建一个
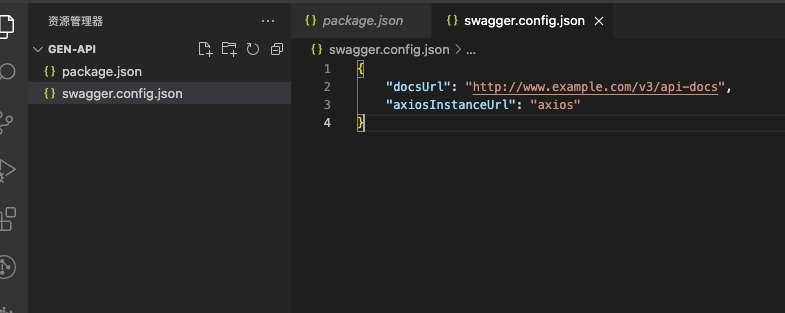
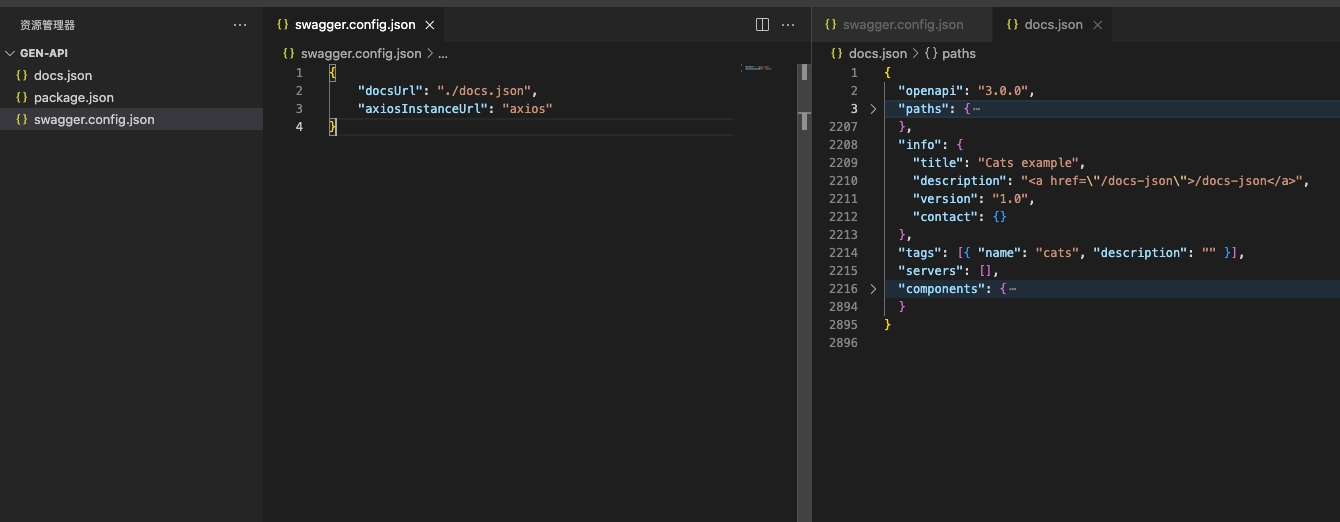
swagger.config.json
文件
配置示例:
{
"docsUrl": "http://www.example.com/v3/api-docs",
"axiosInstanceUrl": "axios"
}

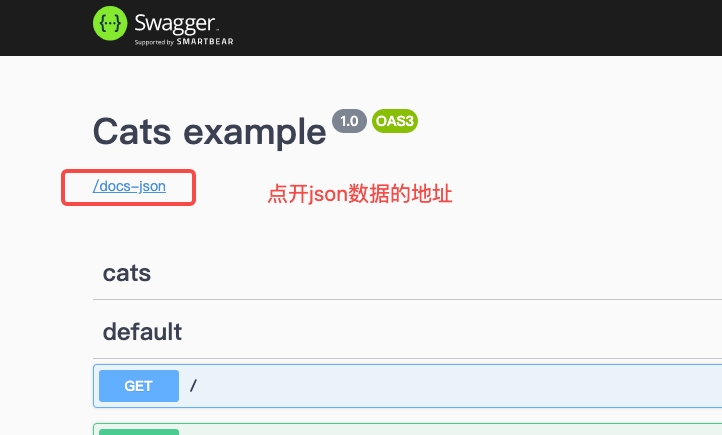
其中docsUrl指的是swagger页面上json链接地址


当然你也可以指定本地json文件

3.运行命令
3.1 ts代码
zerone api
3.2 js代码
生成js依赖于axios,请先安装axios
npminstall axios
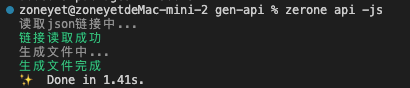
zerone api -js

代码已生成!执行成功!!
4. 实战操作
通常我们的项目并不在根目录,稍微修改下…
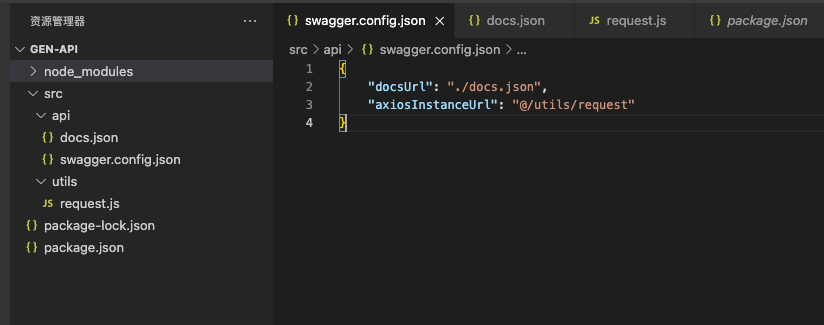
我们把
swagger.config.json
和
docs.json
放在 /src/api 下,如果需要创建axios实例的话,
axiosInstanceUrl
换成实例的地址

4.1运行命令
ts代码
zerone api -p ./src/api
js代码
zerone api -js -p ./src/api

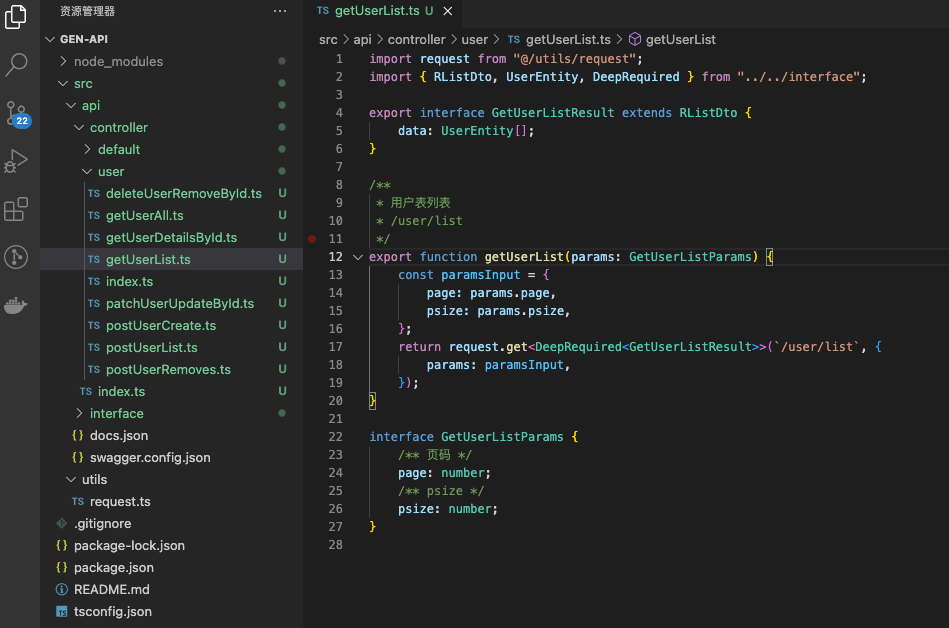
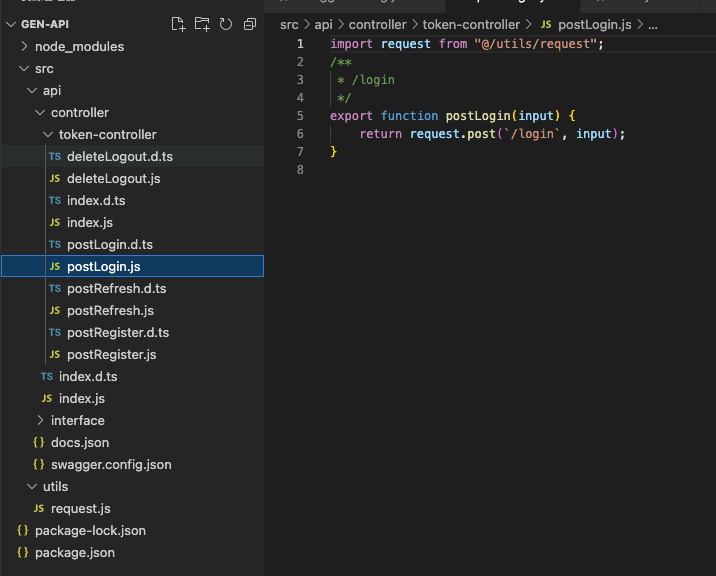
生成成功!
由于也自动生成了相应的declare文件,所以就算是js也会有很好的代码提示

完整demo代码:https://gitee.com/zzh948498/swagger-to-ts
官方文档地址:zeronejs (ps: 文档目前挂载在github上)
版权归原作者 otto0120 所有, 如有侵权,请联系我们删除。