一、HBuilder X的下载
- 这里我们前往HBuilder下载官网地址:https://www.dcloud.io/
- 进入官网后,我们可以看到HBuilder目前有两个版本,一个是windows版,一个是mac版。下载一个自己电脑适合的版本,这里我下载步骤用的是windows版本,mac版本下载安装步骤同理。
1. 点击链接进入网站后会看到如下页面

2.这里点击左上角HBuilderX极客开发工具
- 显示如下

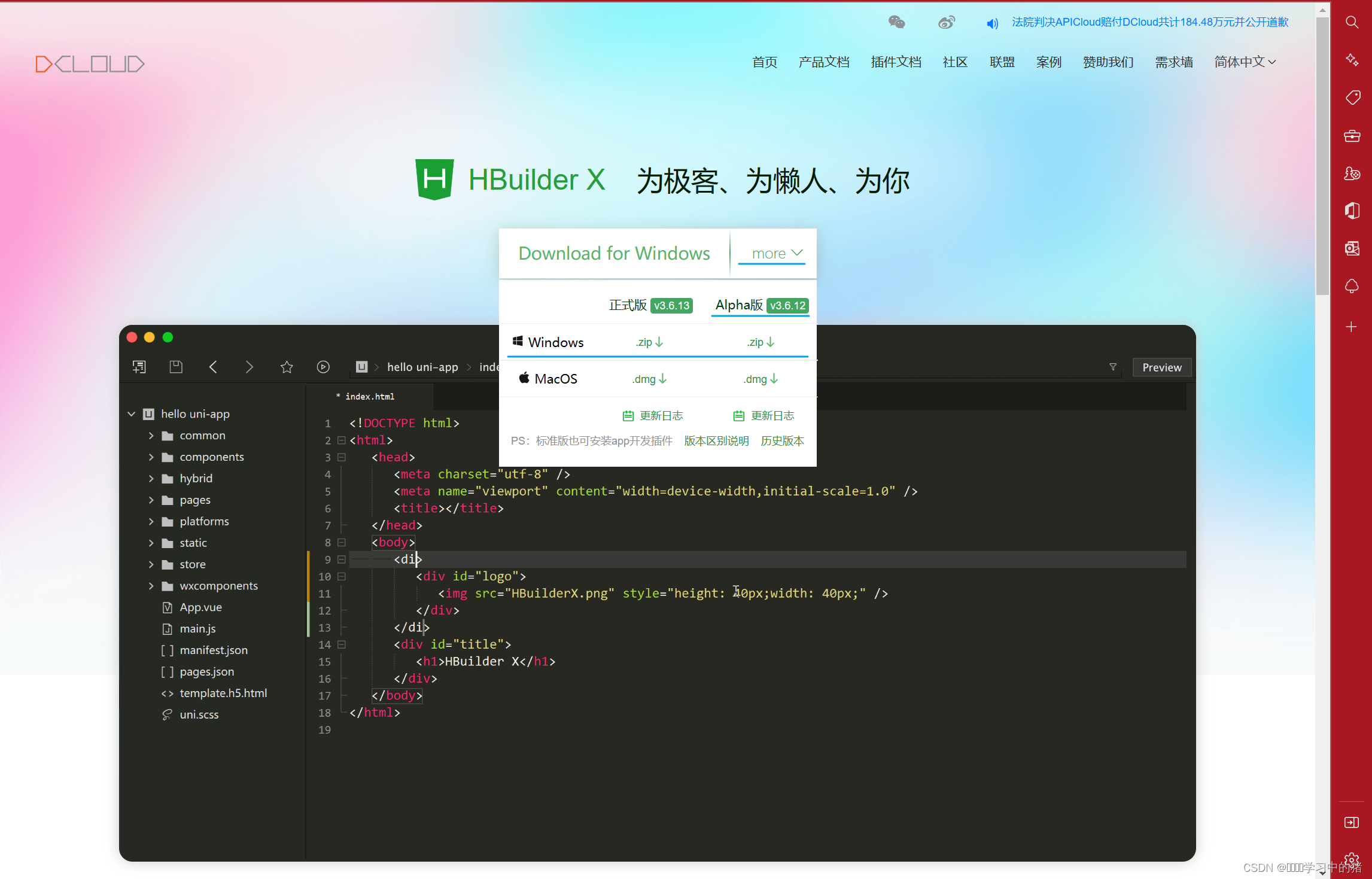
- 右击more按钮弹出弹窗,注意这里有正式版和Alpha版,选择第二个Alpha版,Mac用户同理

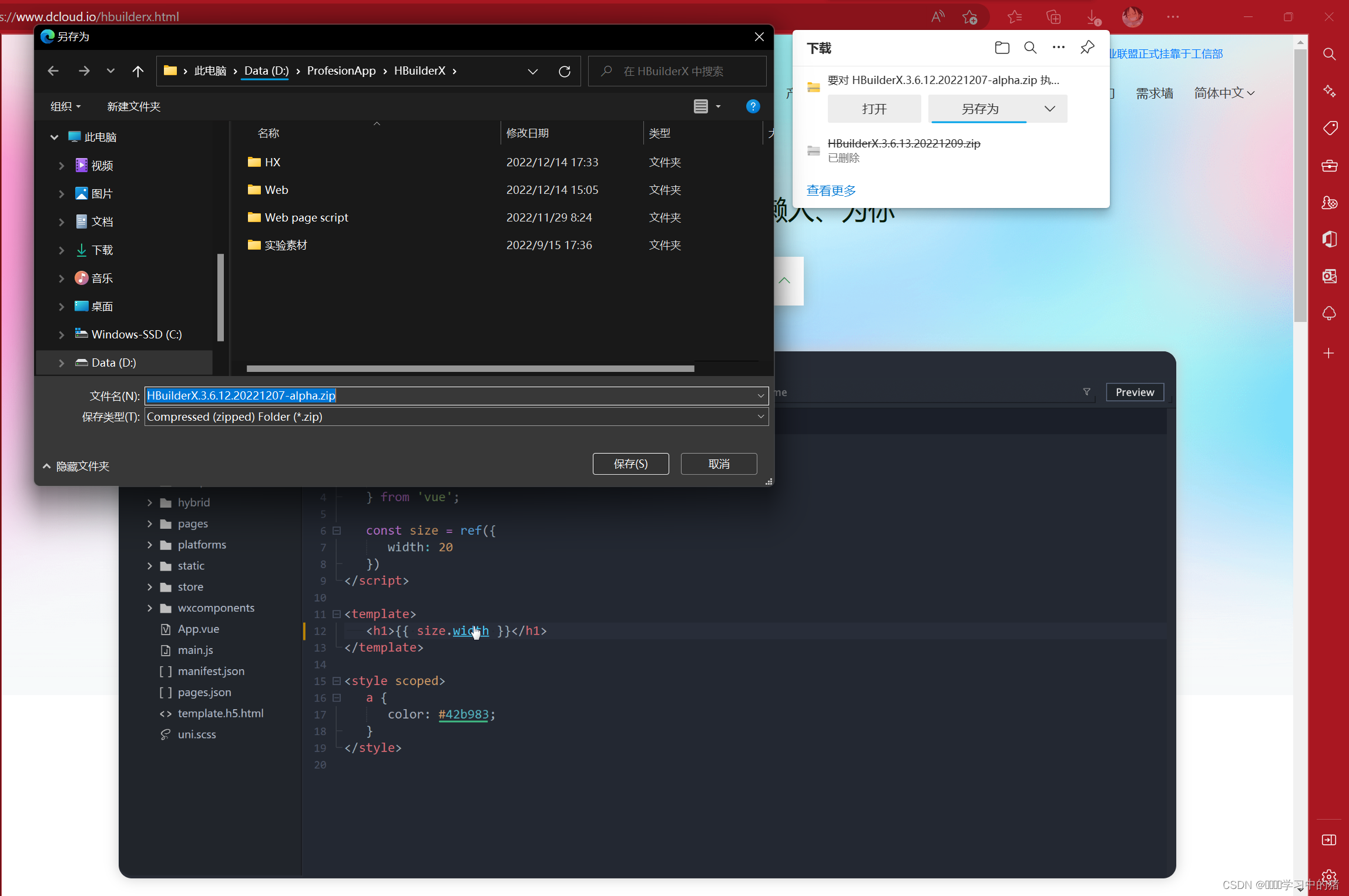
- 选择D盘保存安装文件,做好文件分类,以便于查找文件和文件管理(尽量不使用中文做文件名)

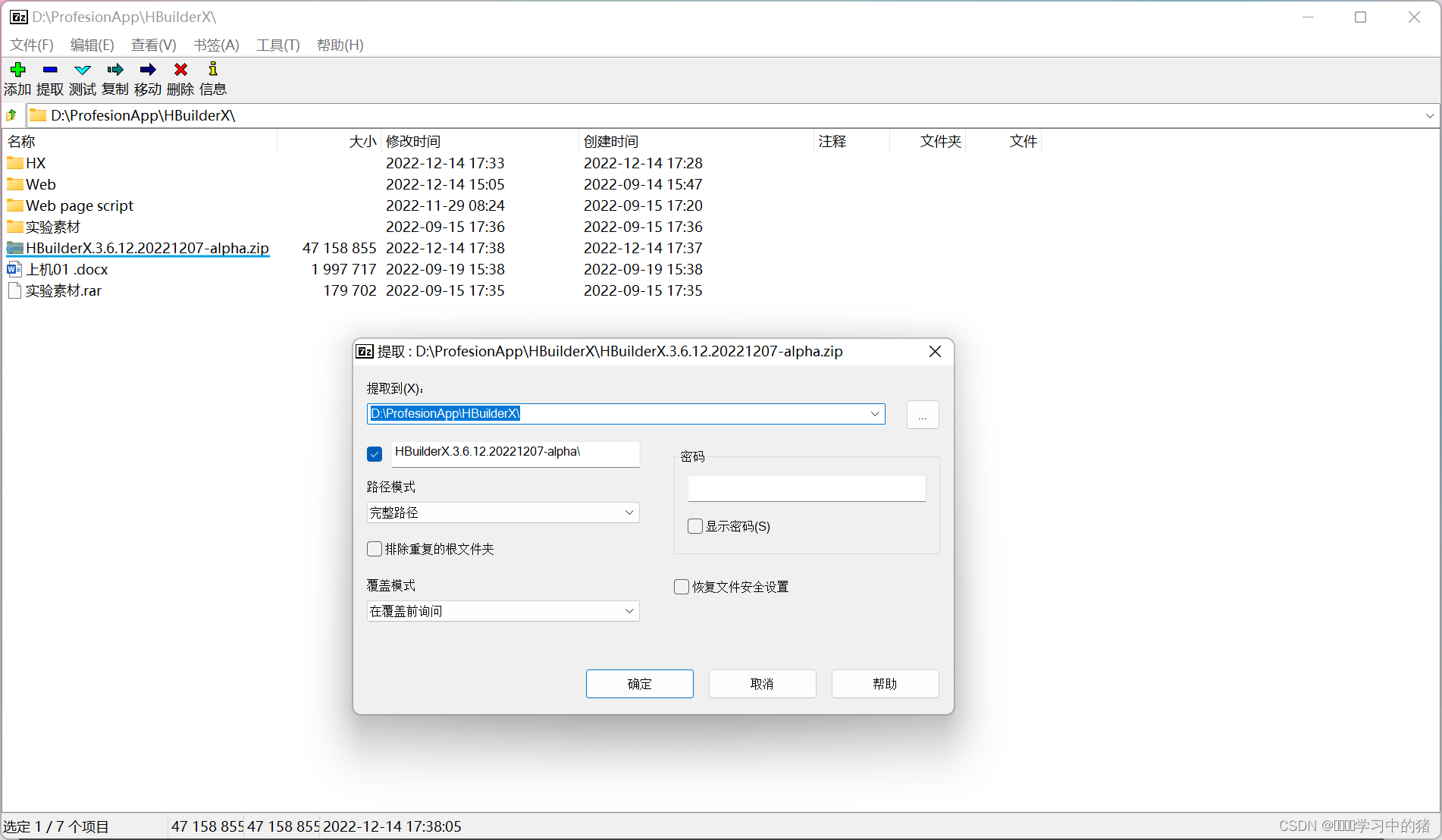
4. 解压安装包
- 这里我用的是7-Zip进行解压,选择好要解压到的文件夹后,点击确定

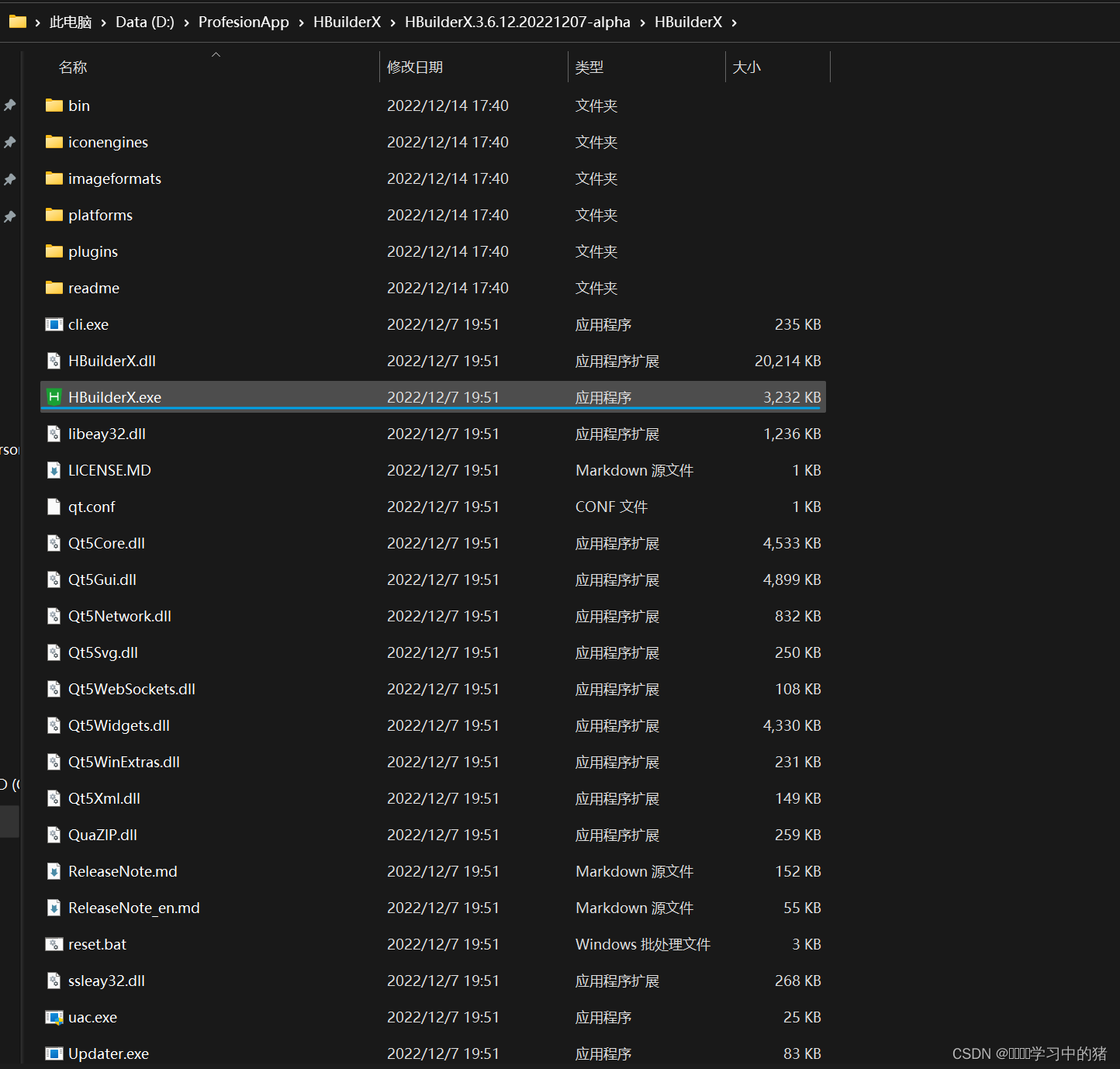
- 找到解压好的文件,点进去,找到"HBuilderX.exe"可执行文件
- 双击文件,进入HBuilder X开发编辑器,(注意,HBuilderX不需要安装,解压完成即可使用)
- 如果桌面上没有HBuilderX的快捷键,这里就需要我们手动进行快捷方式的创建了(右击"HBuilderX.exe">显示更多选项>发送到>桌面快捷方式)

二、HBuilder X的使用
打开HBuilder X
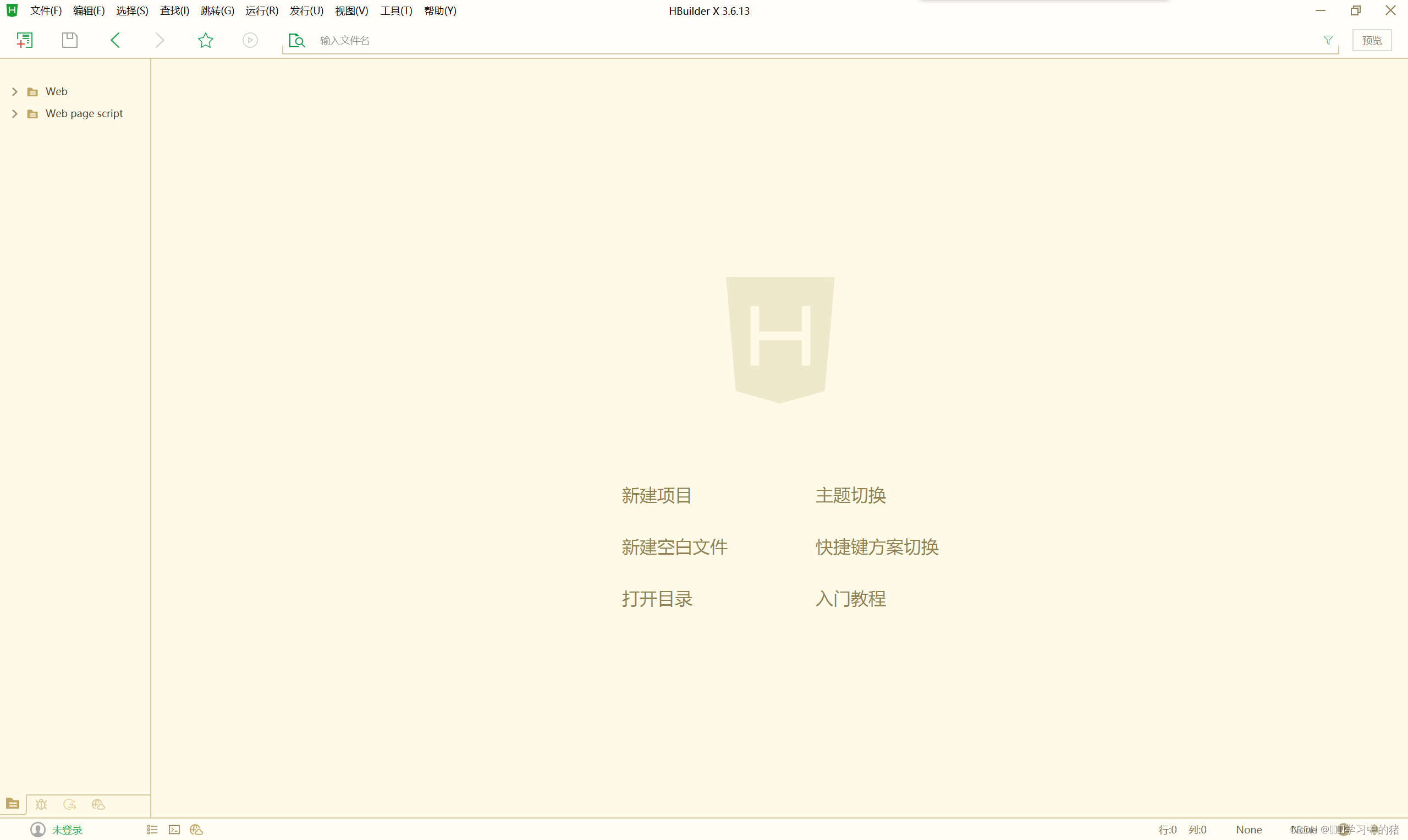
- 在桌面找到快捷方式双击或进入文件夹找到【HBuilder.exe】可执行文件进入HBuilder X开发编辑器,如下所示:

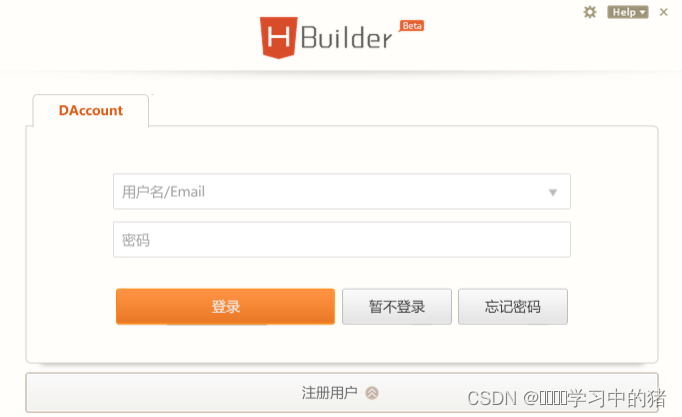
- 第一次登录需要你登录HBuilder账号,如果没有账户的可以进行注册,嫌麻烦不想登录的可以选择暂不登录,根据个人意愿即可,不会有什么影响,这个不是强制性的
了解HBuilder X编辑器
- 进入后能看见HBuilder X的编辑器风格是卡其色为主,对眼睛保护较友好,里面有许多新手入门提示,不会的新手码农可以详细看看,也能起到对这个软件的一定认识作用

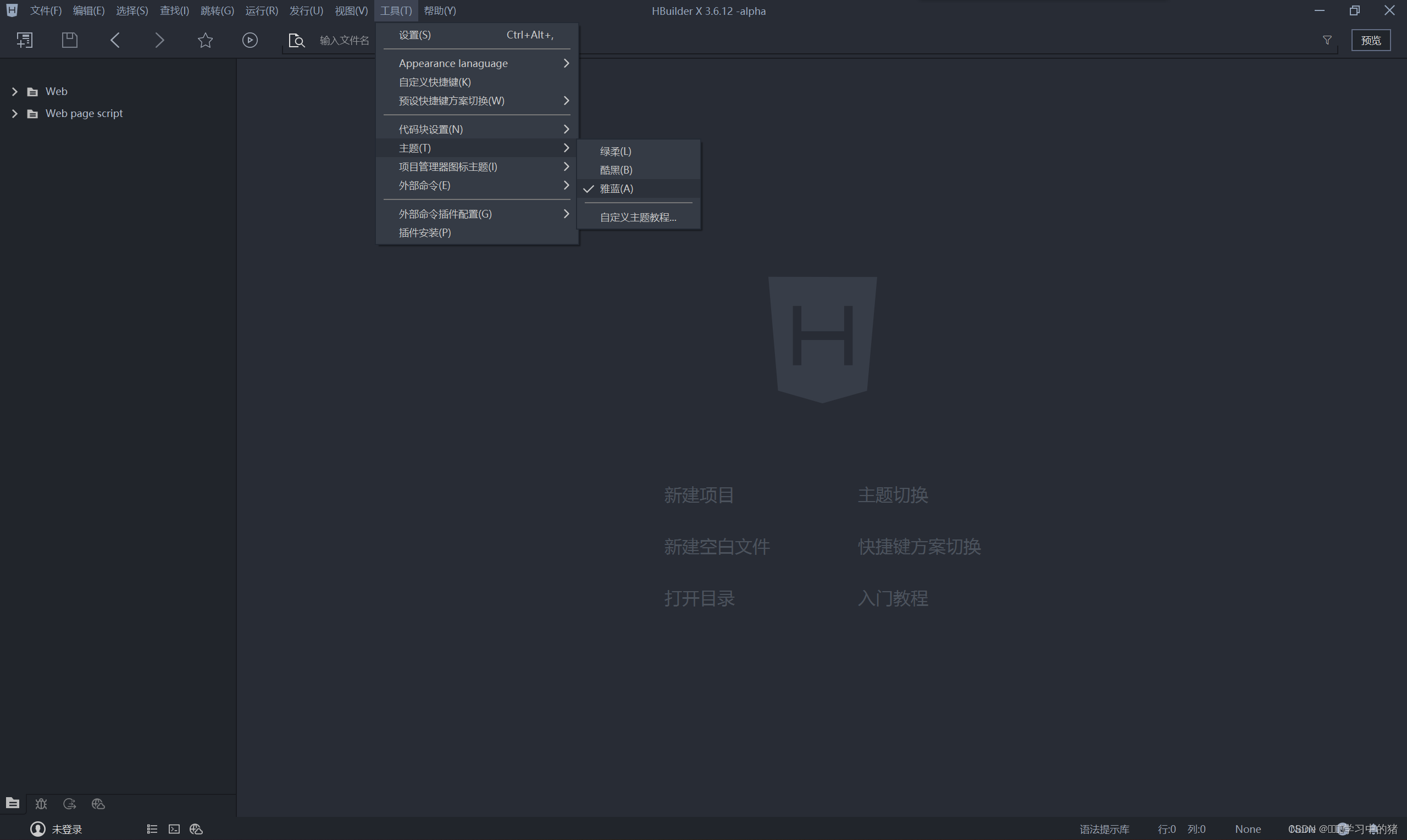
- 如果不喜欢这个颜色的主题,可以到选项栏找到工具,点击打开弹窗找到主题,选择自己喜欢的颜色,切换即可

新建项目
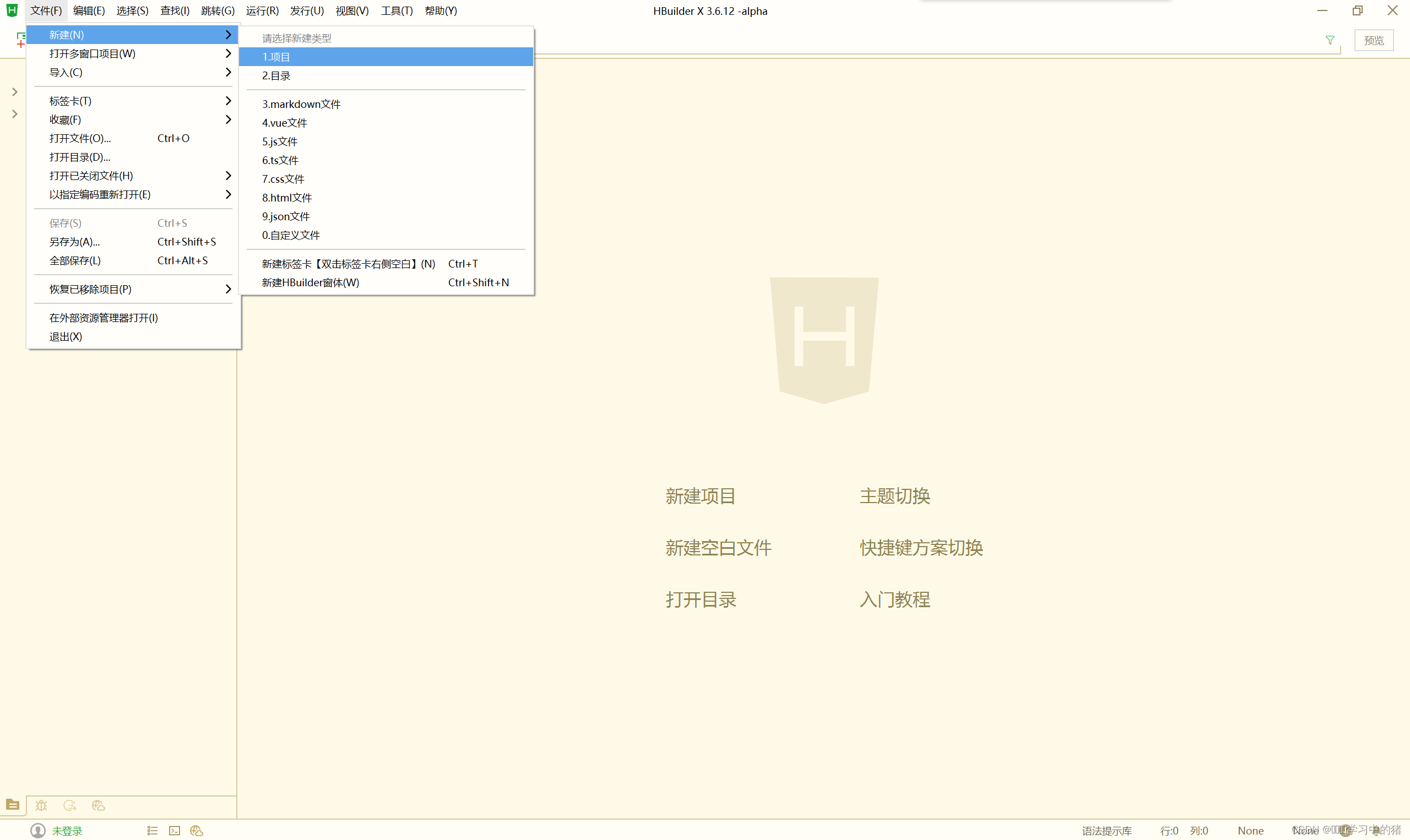
- 新建一个项目,依次点击 文件>新建>项目,也可以使用快捷组合键Ctrl+N,选择 项目 快速新建

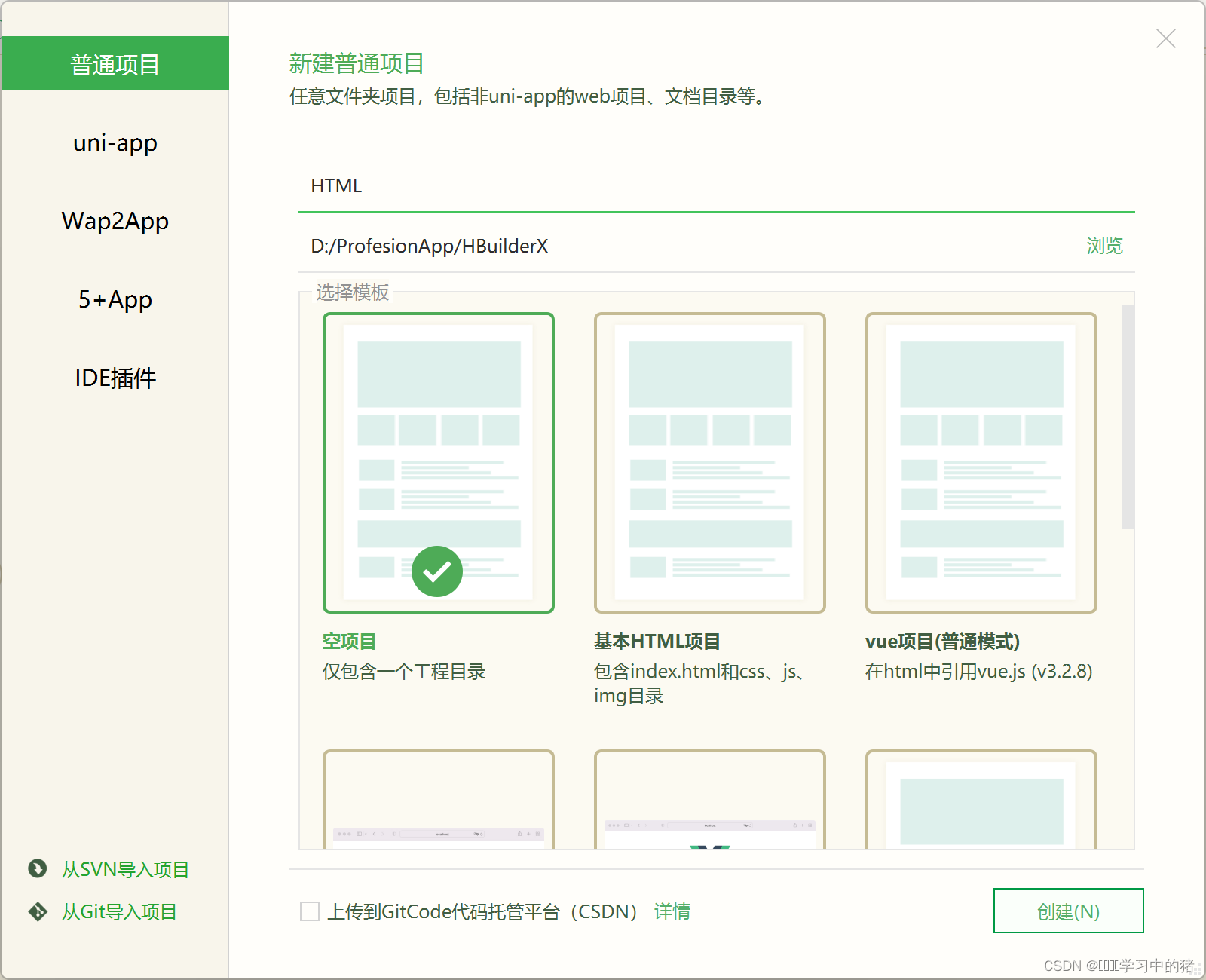
- 点击项目后,取名,我选择的是一个空项目,后续可以进行其他文件创建,根据个人选择,然后点击创建 (尽量不使用中文)

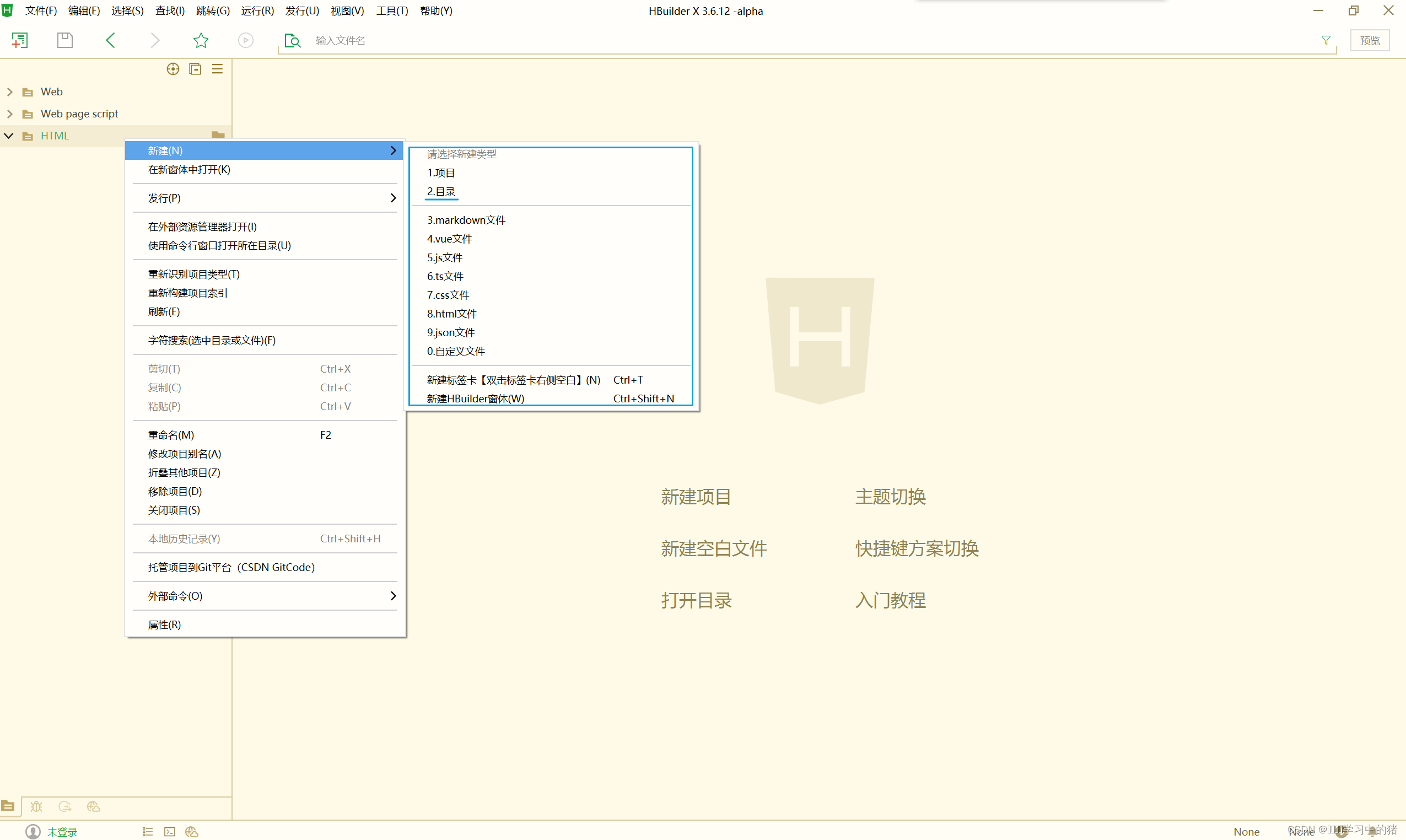
- 点击创建好的项目,右击进行需要创建的文件类型,这里可以创建一个目录(也可以不需要),对文件进行划分,可以更好的归纳文件类型

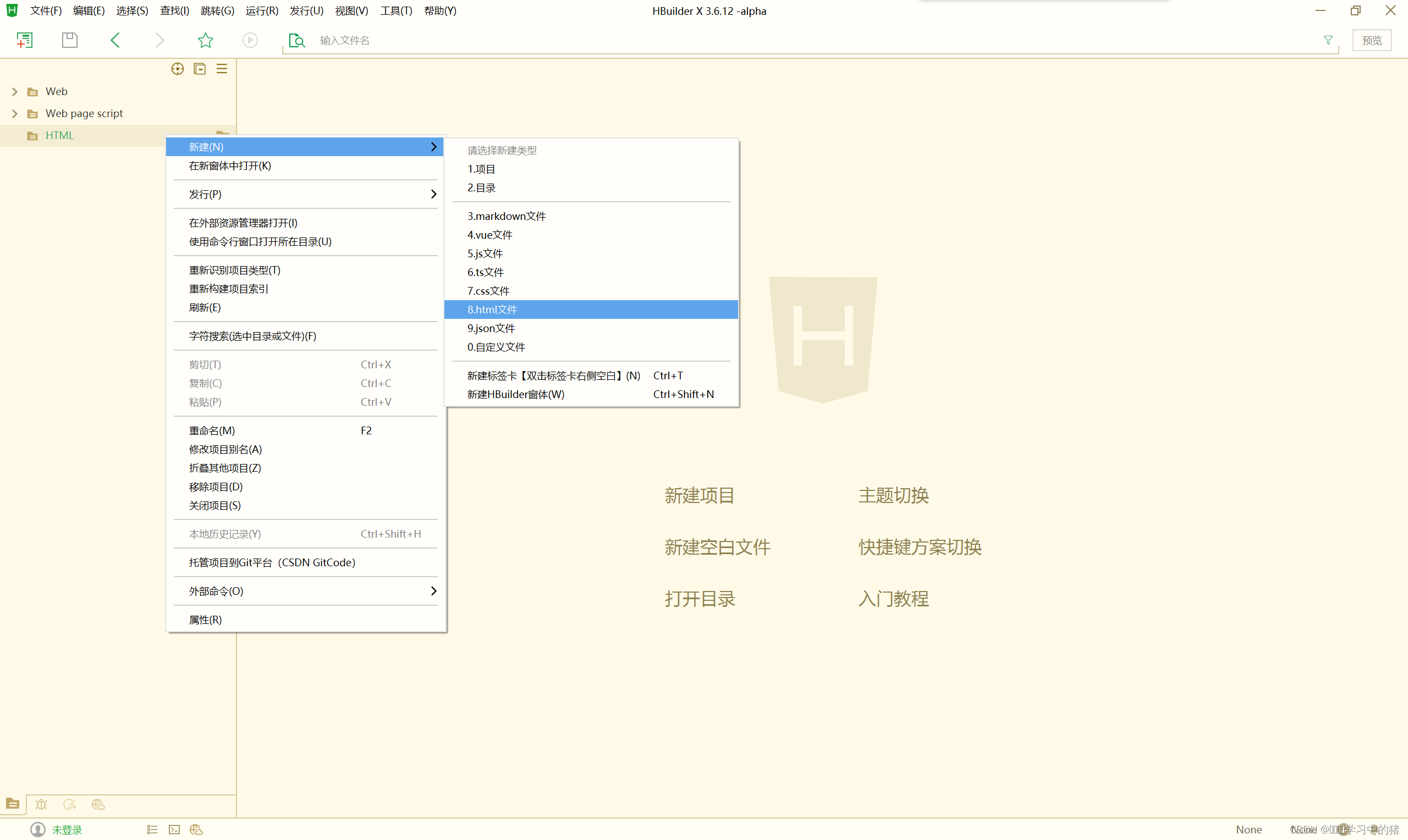
- 这里演示一个HTML文件创建

- 点击html文件后,取名,然后创建
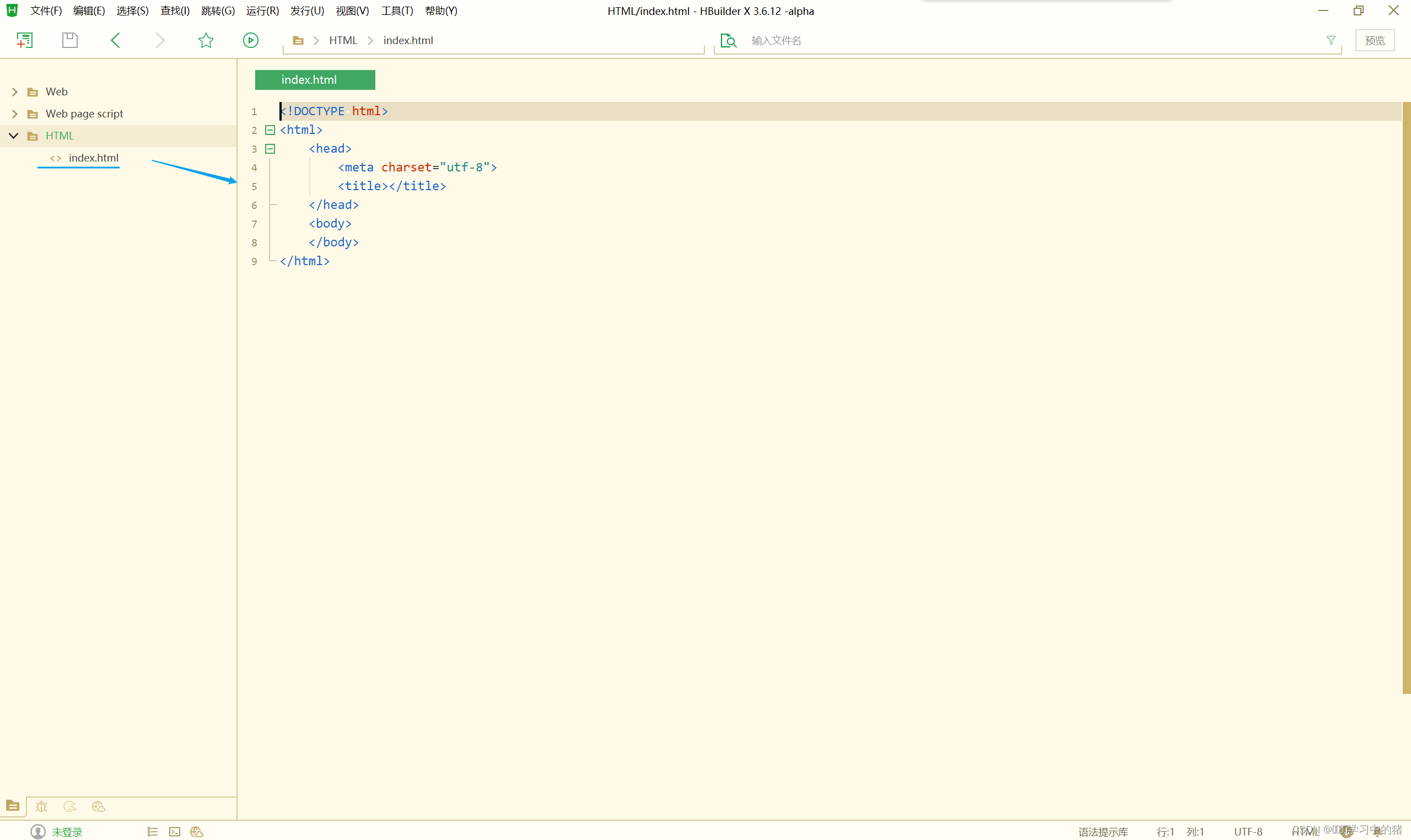
- 最后如下所示

- 那么HBuilder X的下载和使用就大致讲这么多了,有不懂的可以留言评论,记得一键三连,点赞收藏加关注
本文转载自: https://blog.csdn.net/qq_64505257/article/details/128317700
版权归原作者 学习中的猪 所有, 如有侵权,请联系我们删除。
版权归原作者 学习中的猪 所有, 如有侵权,请联系我们删除。