一:Pinia简介和五大优势
Pinia是vue生态里Vuex的替代者,一个全新的vue状态管理库。在Vue3成为正式版以后,尤雨溪强势推荐的项目就是Pinia。
那先来看看Pinia比Vuex好的地方,也就是Pinia的五大优势。
- 可以对Vue2和Vue3做到很好的支持,也就是老项目也可以使用Pinia。
- 抛弃了Mutations的操作,只有state、getters和actions.极大的简化了状态管理库的使用,让代码编写更加容易直观。
- 不需要嵌套模块,符合Vue3的Composition api ,让代码更加扁平化。
- 完整的TypeScript支持。Vue3版本的一大优势就是对TypeScript的支持,所以Pinia也做到了完整的支持。如果你对Vuex很熟悉的化,一定知道Vuex对TS的语法支持不是完整的(经常被吐槽)。
- 代码更加简洁,可以实现很好的代码自动分割。Vue2的时代,写代码需要来回翻滚屏幕屏幕找变量,非常的麻烦,Vue3的Composition api完美了解决这个问题。 可以实现代码自动分割,pinia也同样继承了这个优点。
二:Pinia开发环境安装
1.使用Vite就需要先初始化vite:
1|npm init vite@latest
2.初始化与启动项目
1|npm install
2|npm run dev
3.pinia的安装:
1|npm install pinia
4.装好之后可以在package.json里面查看到,可以看到安装的pinia最新版本是2.0.12

三:用Pinia的方式创建一个store
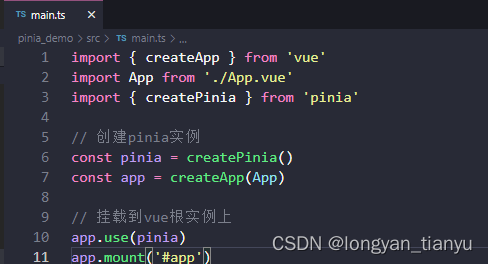
1.在main.ts文件里引入Pinia
1|import { createPinia } from 'pinia'
2. 引入后,通过createPinia( )方法,得到pinia的实例,然后将Pinia挂载到Vue根实例上。

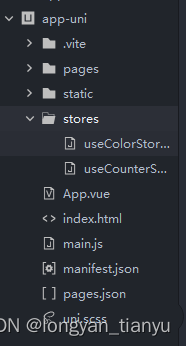
3.创建store状态管理库,在创建的项目中创建一个store的目录,在创建一个js/Ts文件

4.这个文件里的代码,我们一般只做三件事:
- 定义状态容器(仓库)
- 修改容器(仓库)中的 state
- 仓库中的 action 的使用
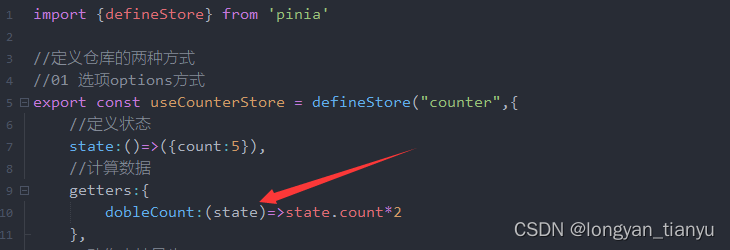
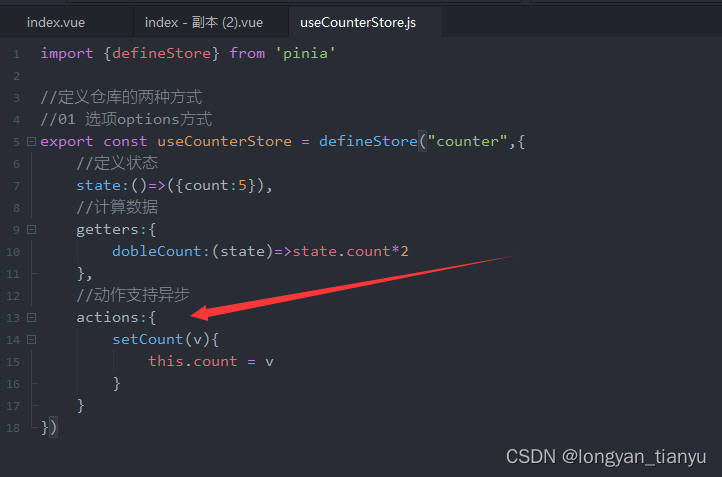
5.第一步:定义状态容器(仓库)

5.1:介绍
- defineStore( ) 方法的第一个参数:相当于为容器起一个名字。注意:这里的名字必须唯一,不能重复。
- defineStore( ) 方法的第二个参数:可以简单理解为一个配置对象,里边是对容器仓库的配置说明。当然这种说明是以对象的形式。
- state 属性: 用来存储全局的状态的,这里边定义的,就可以是为SPA里全局的状态了。
- getters属性: 用来监视或者说是计算状态的变化的,有缓存的功能。
- actions属性: 对state里数据变化的业务逻辑,需求不同,编写逻辑不同。说白了就是修改state全局状态数据的。
6. 第二步:我们在Store里定义一个State,我们这里就写Hello,这时候这个hello就是全局的状态数据,是每个页面和组件都可以通过Pinia方法读取到的。

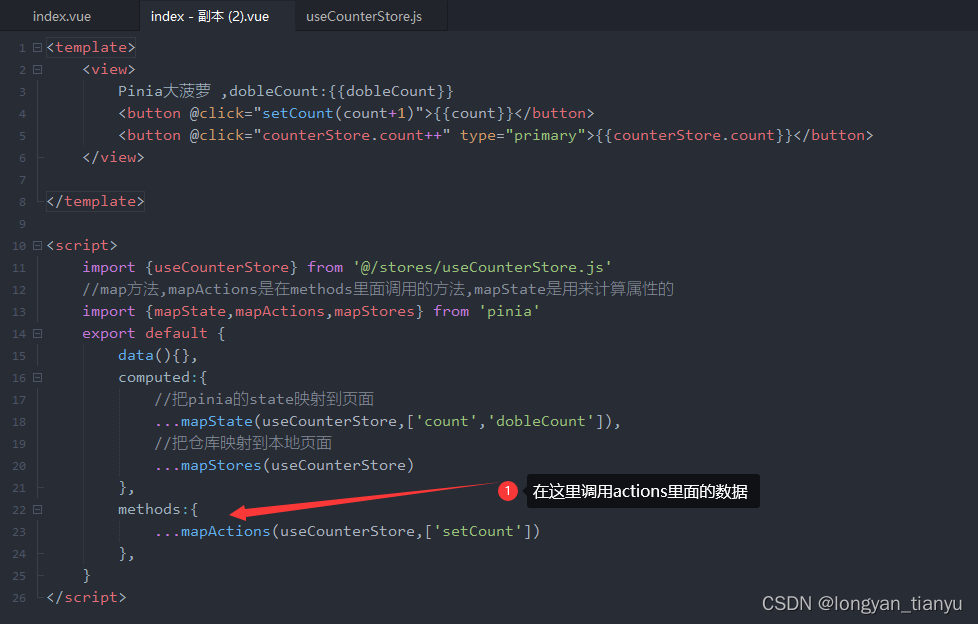
7.在vue3组件里读取Store数据
先引入useColorStore,然后通过useColorStore得到store实例,就可以在组件里调用store里的state定义的状态数据了

8.Pinia改变状态数据和注意事项
在getters属性里添加数据来计算数据的变化

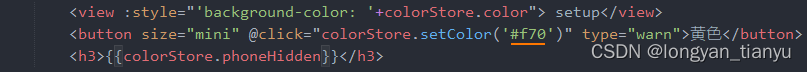
在index的组件调用这两个属性,来查看数据的变化

容易踩坑的点,通过解构的数据,只有一次作用,不是响应式数据(这就是我踩的坑了)。也就是说当你改变数据状态时,解构的状态数据不会发生变化。我们这时候再点击增加按钮,可以看到只有没结构的数据发生了变化。
于是我开始查找官方文档,显然Pinia团队也发现了这个问题,提供了storeToRefs( )方法。
//导入storeToRefs方法
import { storeToRefs } from "pinia";
//有了storeToRefs( )方法后,就可以在解构的代码中,对store使用方法了。其实这时候就是把解构出来的数据作了ref响应式代理。所以数据拥有了响应式能力。
const { helloWorld, count } = storeToRefs(store);
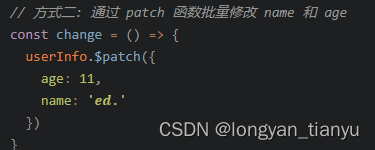
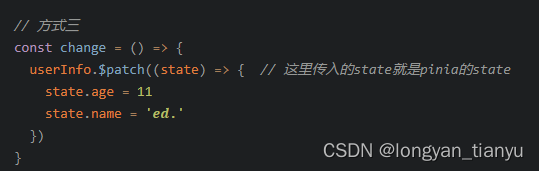
8.1使用$patch 函数批量修改数据

patch 可以传入一个函数,能够进行逻辑操作,比如说判断之类的。效果与上一种方式一样

9.在actions中写好逻辑,再调用actions

有了这个changeState( )函数后,就可以在组件中调用这个函数来修改状态数据了

注意:在用actions的时候,不能使用箭头函数,因为箭头函数绑定是外部的this。这个小伙伴们需要注意一下就可以了。
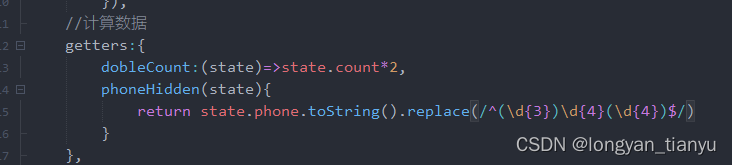
10.Pinia中的Getters使用

然后再getters里编写一个方法,这个方法就是隐藏手机号中间四位的,隐藏的方法就是使用正则表达式替换。代码如下:


三.pinia在API里的使用
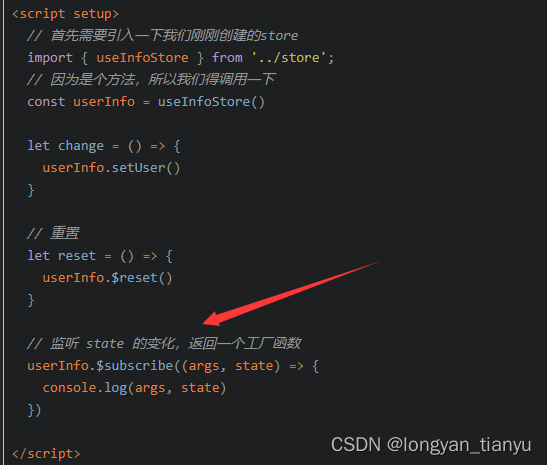
1.$reset :重置到初始值
这个 $reset 可以将 state 的数据初始到初始值,比如我们有一个数据,点击按钮改变了,然后我们可以通过这个 API ,将数据恢复到初始状态值。

2.$subscribe:监听 state 数据变化
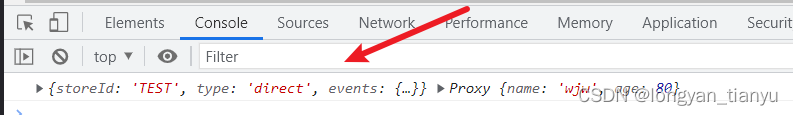
$subscribe 使用来监听的,监听 state 数据的变化,只要 state 里面的数据发生了变化,就会自动走这个函数。


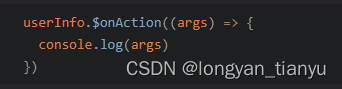
3.$onAction:一调用 actions 就触发
这个看名字就很好理解了吧,就是 action 一调用就会被触发。
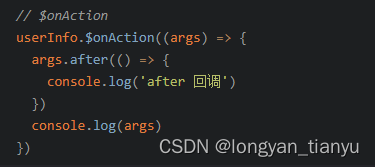
它里面只有一个参数 args。写一下关键代码吧。

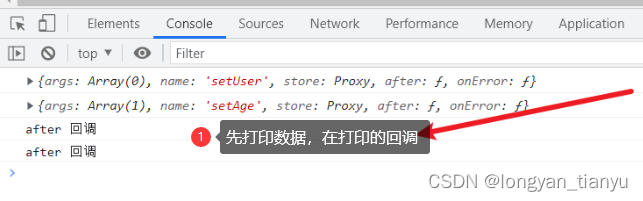
保存刷新

其中打印出来的有一个 after ,这是回调,是在监听到了之后在走的函数


版权归原作者 longyan_tianyu 所有, 如有侵权,请联系我们删除。