🧁个人主页:个人主页
✌支持我 :点赞👍收藏🌼关注🧡
文章目录
js闭包
🎀 什么是闭包?
概念:一个函数对周围状态的引用捆绑在一起,内层函数中访问到其外层函数的作用域
简单理解:闭包 = 内层函数 + 引用的外层函数的变量
那么为什么内层函数能访问到其外层函数的作用域??首先我们先思考这段代码
functionbooks(){var book ="书包里面的书本";}
console.log(book);
🍕🍔我们知道是并不能访问到book这个变量的,那么从js的执行上下文来分析其原因
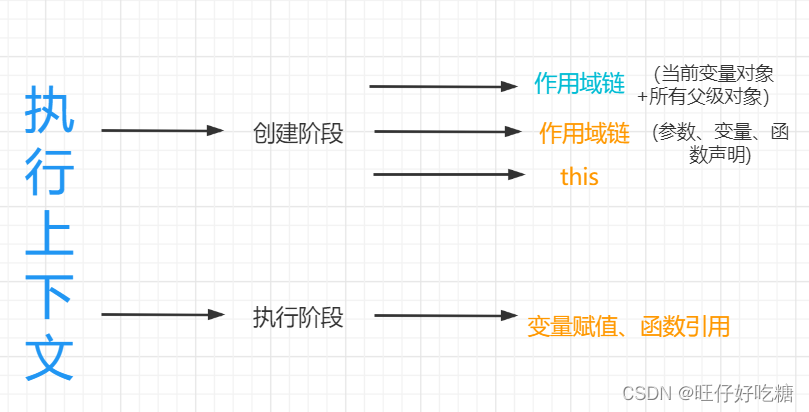
🩰 执行上下文(执行环境)

💦1. 执行上下文: 全局环境,函数环境,Eval环境(暂时不研究)
💦2. 初次运行代码,会进入 全局执行上下文
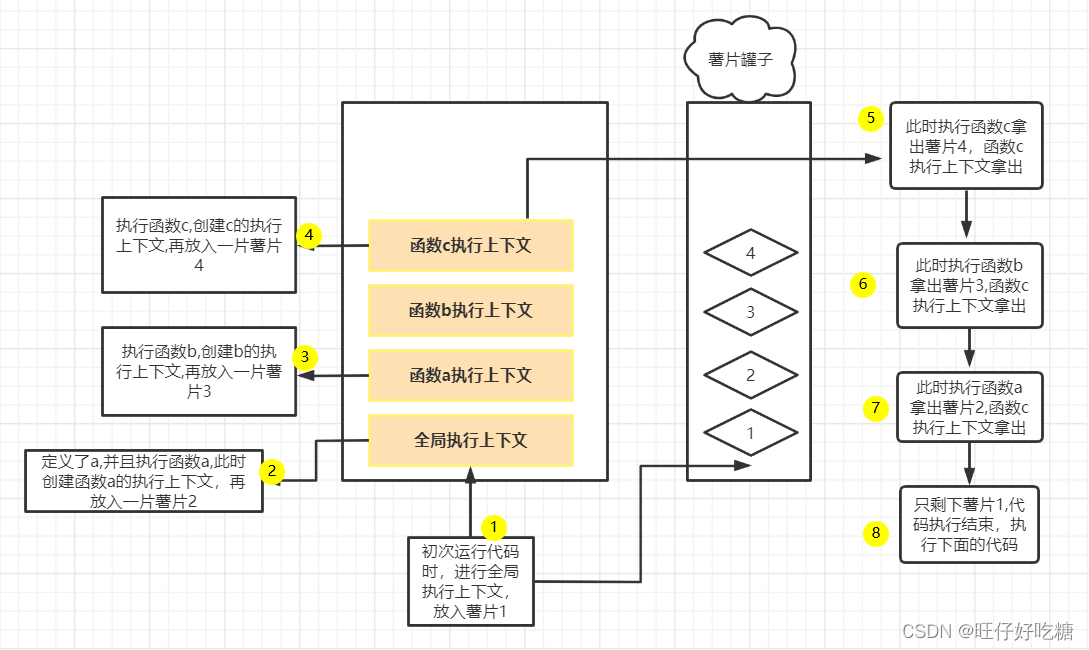
我们分析下面代码,来了解执行上下文
functiona(){b();functionb(){c();functionc(){
console.log('我在里面');}}}a();

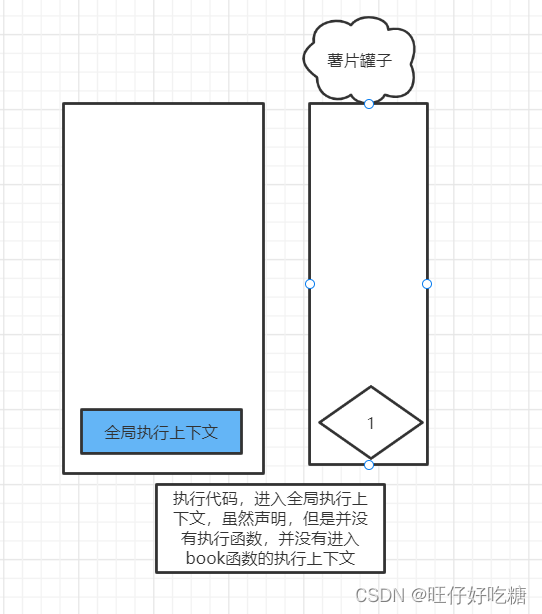
我们再来看前面讲到的代码的执行上下文

💨💨💨从图中可以得到,并没有执行函数,没有进入book函数的执行上下文,但是要求在全局环境中输出 函数中的变量book ,但是全局中并没有book这个变量,所以不行
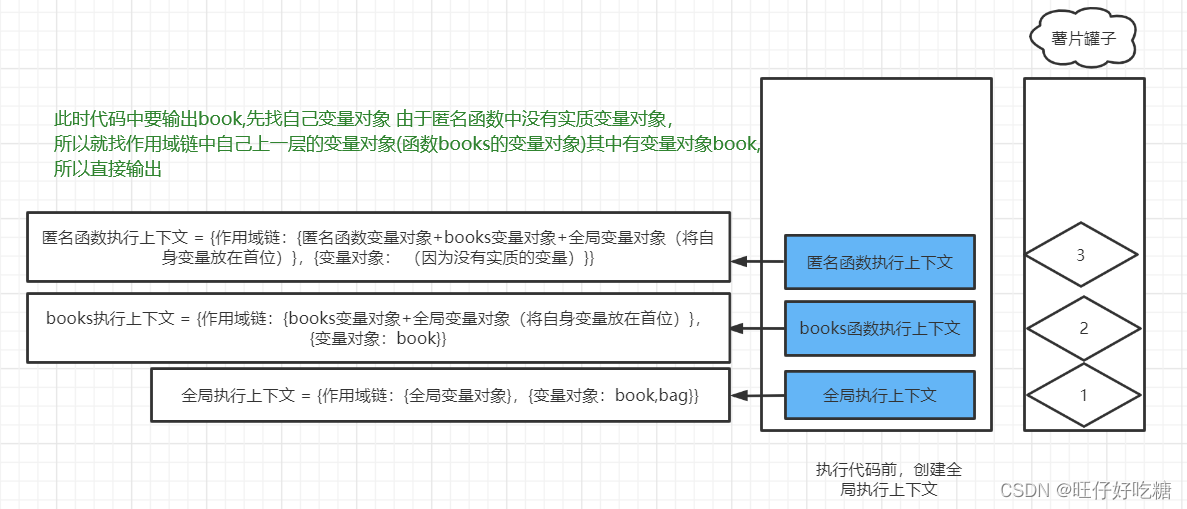
此时我们再来理解闭包的含义:为什么内层函数能访问到其外层函数的作用域
🍧解释闭包的含义
functionbooks(){var book ="书包里面的书本";returnfunction(){
console.log(book);}}var bag =books();bag();

🍭闭包一定要return吗?
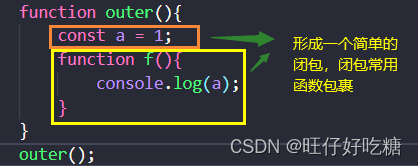
下面就是一个简单是闭包形式,可见闭包不一定必须有return

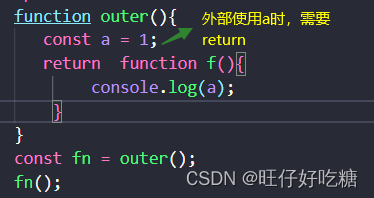
🌼闭包什么时候需要return呢?
💥外部如果想要使用闭包的变量,则此时需要return

🍄闭包的应用
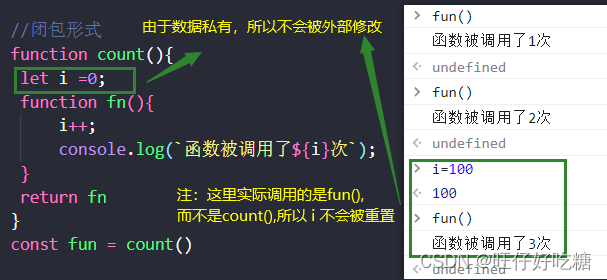
🪁实现数据的私有:外部可以使用闭包内的变量,但不能进行修改
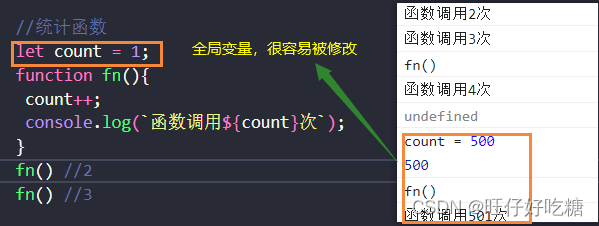
🪁比如:使用统计函数调用次数,函数统计一次,就++


🍬闭包 – 内存泄漏
👻内存泄漏👻,指在JS中已经分配内存地址的对象由于长时间未进行内存释放或无法清除,造成了长期占用内存,使得内存资源浪费,最终导致运行的应用响应速度变慢以及最终崩溃的情况。
谁会存在闭包泄漏?👀👀👀 ----- count变量
- result是一个全局变量,代码执行完毕不会立即销毁(除非关闭页面)
- result使用fn函数
- fn用到fun函数
- fun函数里面用到count
- count被引用就不会被回收,所以一直存在
此时,闭包引起了内存泄漏
注:不是所有的内存泄露都需要手动回收
👣js内存泄漏详情可见:js内存泄漏情况分析
🎉🎉🎉如有错误,请评论指出,thankyou~🎀🎀🎀
✨✨✨创作不易,如对您有帮助,欢迎给博主点赞收藏,给予鼓励哟💛
版权归原作者 旺仔好吃糖 所有, 如有侵权,请联系我们删除。