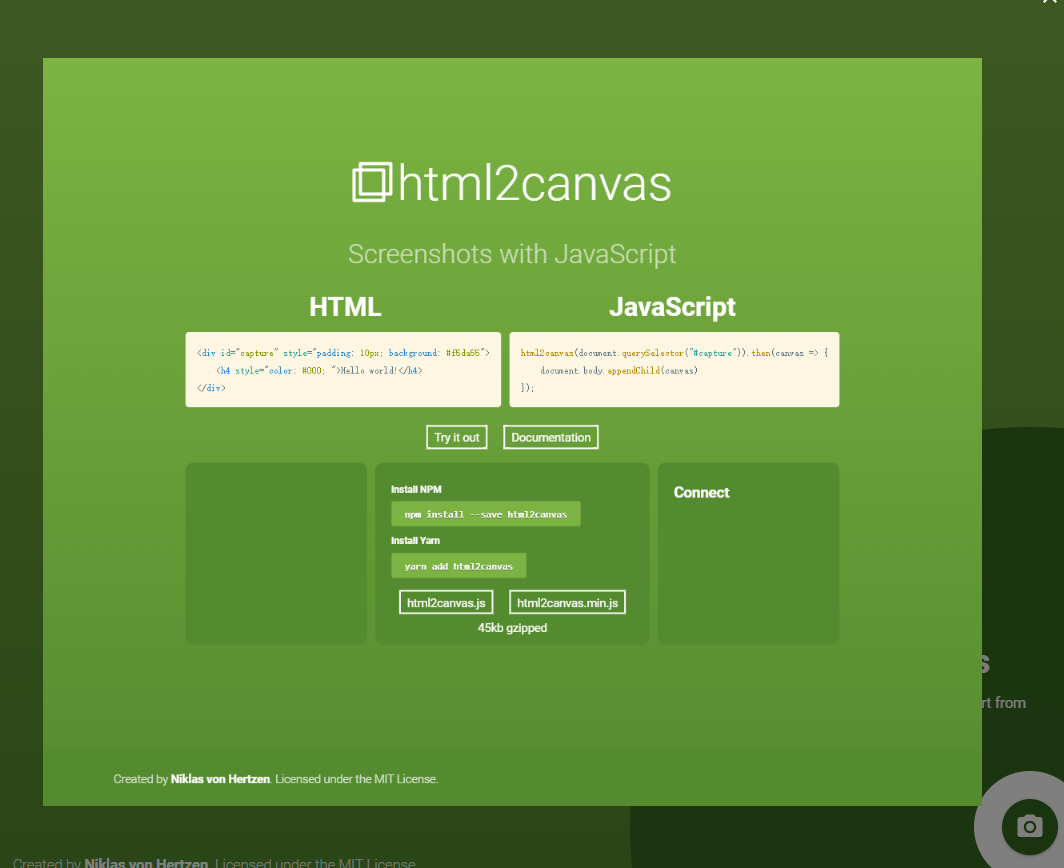
html2canvas
读取dom结构转换成canvas,最后转成图片形式展示
缺点:没有编辑功能
链接:html2canvas

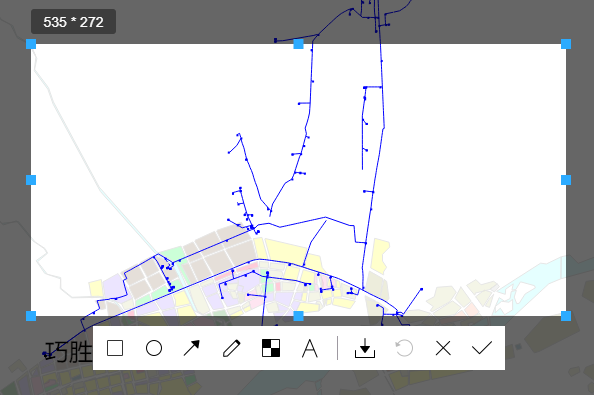
js-web-screen-shot
大佬模仿qq截图实现的,也可以搭配webrtc实现web端远程桌面共享
链接:
- github
- gitee
简单使用
npm install js-web-screen-shot --save
import ScreenShort from"js-web-screen-shot";
newScreenShort({enableWebRtc:false,// 是否启用webrtc,值为false则使用html2canvas来截图loadCrossImg:true,// 跨域level:9999,// 层级});
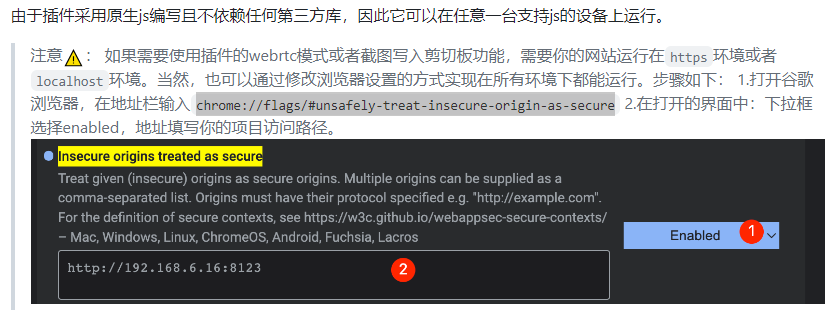
注意点:

本文转载自: https://blog.csdn.net/weixin_49219273/article/details/131855298
版权归原作者 爬不动的猫 所有, 如有侵权,请联系我们删除。
版权归原作者 爬不动的猫 所有, 如有侵权,请联系我们删除。