一、渗透防御中需要的前端基础
<meta charset="UTF-8">
万国码
程序从美国起源------>26字母 +字符 共128位 组成初始
欧盟加入----->256
日本、韩国、中国等加入-------> unicode 万国码
缺点:不可边长
UTF-8 ——可变长的unicodecla
属性
1、class
class
属性用来对网页元素进行分类。如果不同元素的
class
属性值相同,就表示它们是一类的。
<p class="para"></p>
<p></p>
<p class="para"></p>
上面代码中,第一个
<p>
和第三个
<p>
是一类,因为它们的
class
属性相同。
元素可以同时具有多个 class,它们之间使用空格分隔。
<p class="p1 p2 p3"></p>
上面的
p
元素同时具有
p1
、
p2
、
p3
三个 class。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--自适应 -->
<title>test1</title>
<style>
</style>
</head>
<body>
<!-- 盒模型 -->
<div id="test1">test1-demo</div>
<div class="test01">div-demo-id</div>
<!-- class 样式名称 -->
<link rel="stylesheet" href="style.css">
</body>
<script>
let div_class = document.getElementsByClassName('test1');
div_class.innerHTML = 'aaaaaaa';
console.log(div_class);
let div_id = document.getElementById('test1');
console.log(div_id);
</script>
</html>
2、title
title
属性用来为元素添加附加说明。大多数浏览器中,鼠标悬浮在元素上面时,会将
title
属性值作为浮动提示,显示出来。
<div title="版权说明">
<p>本站内容使用创意共享许可证,可以自由使用。</p>
</div>
上面代码中,
title
属性解释了这一块内容的目的。鼠标悬停在上面时,浏览器会显示一个浮动提示。一旦鼠标移开,提示就会消失。
3、焦点获取——tabindex
网页通常使用鼠标操作,但是某些情况下,用户可能希望使用键盘,或者只有键盘可以用。因此,浏览器允许使用 Tab 键,遍历网页元素。也就是说,只要不停按下 Tab 键,网页的焦点就会从一个元素转移到另一个元素,选定焦点元素以后,就可以进行下一步操作,比如按下回车键访问某个链接,或者直接在某个输入框输入文字。
这里就有一个问题,按下 Tab 键的时候,浏览器怎么知道跳到哪一个元素。HTML 提供了
tabindex
属性,解决这个问题。它的名字的含义,就是 Tab 的顺序(index)。
tabindex
属性的值是一个整数,表示用户按下 Tab 键的时候,网页焦点转移的顺序。不同的属性值有不同的含义。
- 负整数:该元素可以获得焦点(比如使用 JavaScript 的
focus()方法),但不参与 Tab 键对网页元素的遍历。这个值通常是-1。 0:该元素参与 Tab 键的遍历,顺序由浏览器指定,通常是按照其在网页里面出现的位置。- 正整数:网页元素按照从小到大的顺序(1、2、3、……),参与 Tab 键的遍历。如果多个元素的
tabindex属性相同,则按照在网页源码里面出现的顺序遍历。
<p tabindex="0">这段文字可以获得焦点。</p>

<p>
标签的
tabindex
为
0
,意味着该元素可以获得焦点,并且也可以被 Tab 键遍历,顺序由其在源码里面的位置决定。
一般来说,
tabindex
属性最好都设成
0
,按照自然顺序进行遍历,这样比较符合用户的预期,除非网页有特殊布局。如果网页所有元素都没有设置
tabindex
,那么只有那些默认可以遍历的元素(比如链接、输入框等)才能参与 Tab 键的遍历,顺序由其在源码的位置决定。因此实际上,只有那些无法获得焦点的元素(比如
<span>
、
<div>
)需要参与遍历,才有必要设置
tabindex
属性。
4、style
style
属性用来指定当前元素的 CSS 样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--自适应 -->
<title>test1</title>
<style>
</style>
</head>
<body>
<!-- 行内样式 优先级:就近原则 -->
<p class="p" style="color: red;">hello</p>
</body>
<style>
.p{
color: blue;
}
</style>
</html>
.test01{
color:aqua
}
.p{
color: yellow;
}
上面代码指定文字颜色为红色——行内样式 优先级:就近原则
二、渗透防御中需要的DNS 原理入门
DNS (Domain Name System 的缩写)的作用非常简单,就是根据域名查出IP地址。你可以把它想象成一本巨大的电话本。
DNS原理:dns 53 映射 IP 与域名
DNS的记录类型
域名与IP之间的对应关系,称为"记录"(record)。根据使用场景,"记录"可以分成不同的类型(type)
常见的DNS记录类型如下。
(1)
A:地址记录(Address),返回域名指向的IP地址。
(2)
NS:域名服务器记录(Name Server),返回保存下一级域名信息的服务器地址。该记录只能设置为域名,不能设置为IP地址。
(3)
MX:邮件记录(Mail eXchange),返回接收电子邮件的服务器地址。
(4)
CNAME:规范名称记录(Canonical Name),返回另一个域名,即当前查询的域名是另一个域名的跳转,详见下文。
(5)
PTR:逆向查询记录(Pointer Record),只用于从IP地址查询域名,详见下文。
一般来说,为了服务的安全可靠,至少应该有两条
NS
记录,而
A
记录和
MX
记录也可以有多条,这样就提供了服务的冗余性,防止出现单点失败。
CNAME
记录主要用于域名的内部跳转,为服务器配置提供灵活性,用户感知不到。举例来说,
facebook.github.io
这个域名就是一个
CNAME
记录。

工具软件
dig
可以显示整个查询过程。
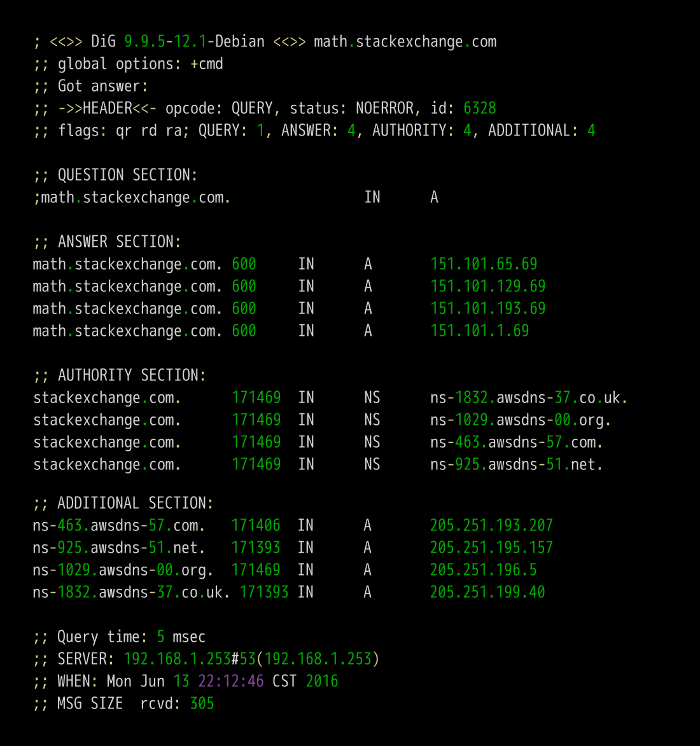
$ dig math.stackexchange.com
上面的命令会输出六段信息。

NS——nameserver:名称服务器
第一段是查询参数和统计。

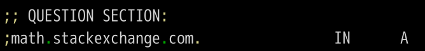
第二段是查询内容。

结果表示,查询域名
math.stackexchange.com
的
A
记录,
A
是address的缩写。
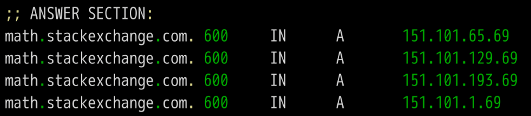
第三段是DNS服务器的答复。

结果显示,
math.stackexchange.com
有四个
A
记录,即四个IP地址。
600
是TTL值(Time to live 的缩写),表示缓存时间,即600秒之内不用重新查询。
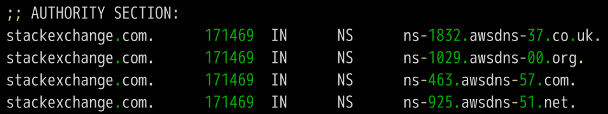
第四段显示
stackexchange.com
的NS记录(Name Server的缩写),即哪些服务器负责管理
stackexchange.com
的DNS记录。

结果显示
stackexchange.com
共有四条NS记录,即四个域名服务器,向其中任一台查询就能知道
math.stackexchange.com
的IP地址是什么。
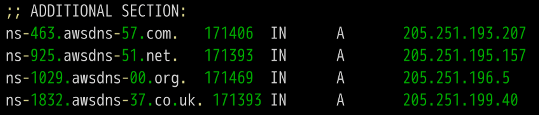
第五段是上面四个域名服务器的IP地址,这是随着前一段一起返回的。

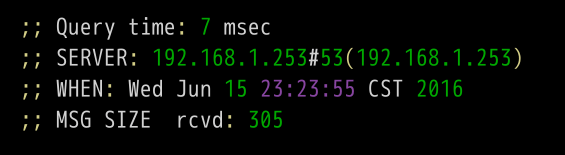
第六段是DNS服务器的一些传输信息。

上面结果显示,本机的DNS服务器是
192.168.1.253
,查询端口是53(DNS服务器的默认端口),以及回应长度是305字节。
如果不想看到这么多内容,可以使用
+short
参数。
$ dig +short math.stackexchange.com 151.101.129.69 151.101.65.69 151.101.193.69 151.101.1.69
上面命令只返回
math.stackexchange.com
对应的4个IP地址(即
A
记录)。
本机只向自己的DNS服务器查询,
dig
命令有一个
@
参数,显示向其他DNS服务器查询的结果。
$ dig @4.2.2.2 math.stackexchange.com
上面命令指定向DNS服务器
4.2.2.2
查询。
分级查询的实例
递归
迭代
dig
命令的
+trace
参数可以显示DNS的整个分级查询过程。
命令的第一段列出根域名
.
的所有NS记录,即所有根域名服务器。
$ dig +trace math.stackexchange.com
根据内置的根域名服务器IP地址,DNS服务器向所有这些IP地址发出查询请求,询问
math.stackexchange.com
的顶级域名服务器
com.
的NS记录。最先回复的根域名服务器将被缓存,以后只向这台服务器发请求。

接着是第二段。
结果显示
.com
域名的13条NS记录,同时返回的还有每一条记录对应的IP地址。
然后,DNS服务器向这些顶级域名服务器发出查询请求,询问
math.stackexchange.com
的次级域名
stackexchange.com
的NS记录。

结果显示
stackexchange.com
有四条NS记录,同时返回的还有每一条NS记录对应的IP地址。
然后,DNS服务器向上面这四台NS服务器查询
math.stackexchange.com
的主机名。

math.stackexchange.com有4条A记录,即这四个IP地址都可以访问到网站。并且还显示,最先返回结果的NS服务器是ns-463.awsdns-57.com,IP地址为205.251.193.207。

注:
- host文件:优先看host文件目录
其他DNS工具
除了
dig
,还有一些其他小工具也可以使用。
(1)host 命令
host
命令可以看作
dig
命令的简化版本,返回当前请求域名的各种记录。
$ host github.com github.com has address 192.30.252.121 github.com mail is handled by 5 ALT2.ASPMX.L.GOOGLE.COM. github.com mail is handled by 10 ALT4.ASPMX.L.GOOGLE.COM. github.com mail is handled by 10 ALT3.ASPMX.L.GOOGLE.COM. github.com mail is handled by 5 ALT1.ASPMX.L.GOOGLE.COM. github.com mail is handled by 1 ASPMX.L.GOOGLE.COM. $ host facebook.github.com facebook.github.com is an alias for github.map.fastly.net. github.map.fastly.net has address 103.245.222.133
host
命令也可以用于逆向查询,即从IP地址查询域名,等同于
dig -x <ip>
。
$ host 192.30.252.153 153.252.30.192.in-addr.arpa domain name pointer pages.github.com.
(2)nslookup 命令
nslookup
命令用于互动式地查询域名记录。
优点:可以在Windows环境下操作
$ nslookup > facebook.github.io Server: 192.168.1.253 Address: 192.168.1.253#53 Non-authoritative answer: facebook.github.io canonical name = github.map.fastly.net. Name: github.map.fastly.net Address: 103.245.222.133 >
(3)whois 命令
whois
命令用来查看域名的注册情况。
标签
<details>
基本用法
<details>
标签用来折叠内容,浏览器会折叠显示该标签的内容。
<details>
这是一段解释文本。
</details>
上面的代码在浏览器里面,会折叠起来,显示
Details
,前面有一个三角形,就像下面这样。
▶ Details
用户点击这段文本,折叠的文本就会展开,显示详细内容。
▼ Details 这是一段解释文本。
再点击一下,展开的文本又会重新折叠起来。
<details>
标签的
open
属性,用于默认打开折叠。
<details open>
这是一段解释文本。
</details>
上面代码默认打开折叠。
<summary>
标签用来定制折叠内容的标题。
<details>
<summary>这是标题</summary>
这是一段解释文本。
</details>
上面的代码显示结果如下。
▶ 这是标题
点击后,展示的效果如下。
▼ 这是标题 这是一段解释文本。
通过 CSS 设置
summary::-webkit-details-marker
,可以改变标题前面的三角箭头。
summary::-webkit-details-marker {
background: url(https://example.com/foo.svg);
color: transparent;
}
下面的样式是另一种替换箭头的方法。
summary::-webkit-details-marker {
display: none;
}
summary:before {
content: "\2714";
color: #696f7c;
margin-right: 5px;
}
未完待续……
版权归原作者 奈何@_@ 所有, 如有侵权,请联系我们删除。