大家好,上一篇文章已经介绍了PyQt5与Lottie动画交互所需要做的项目配置,没有查看的小伙伴可以点击下面的链接查看哦~
PyQt5与Lottie动画交互之项目配置_qt lottie-CSDN博客
注:我在研究这个项目的时候,发现大部分免费的Lottie动画并不能在QQuickWidget窗口中很好的显示,可能出现部分显示 / 完全不显示的情况,所以大家在学习这块的时候不必执着于某个动画的显示效果,最重要的是json动画文件中的数据,后期完全可以提取json动画文件中的数据做出自己想要的动画效果,下面看我操作!!!
我将在这篇文章介绍如何下载Lottie动画 / 获取Lottie动画链接、在QML中加载Lottie动画、使用QQuickWidget加载QML文件、修改json动画文件,让大家对PyQt5与Lottie动画交互有一个初步的认识!
一、下载动画 / 获取动画链接
**①在LottieFiles官网下载免费动画 **
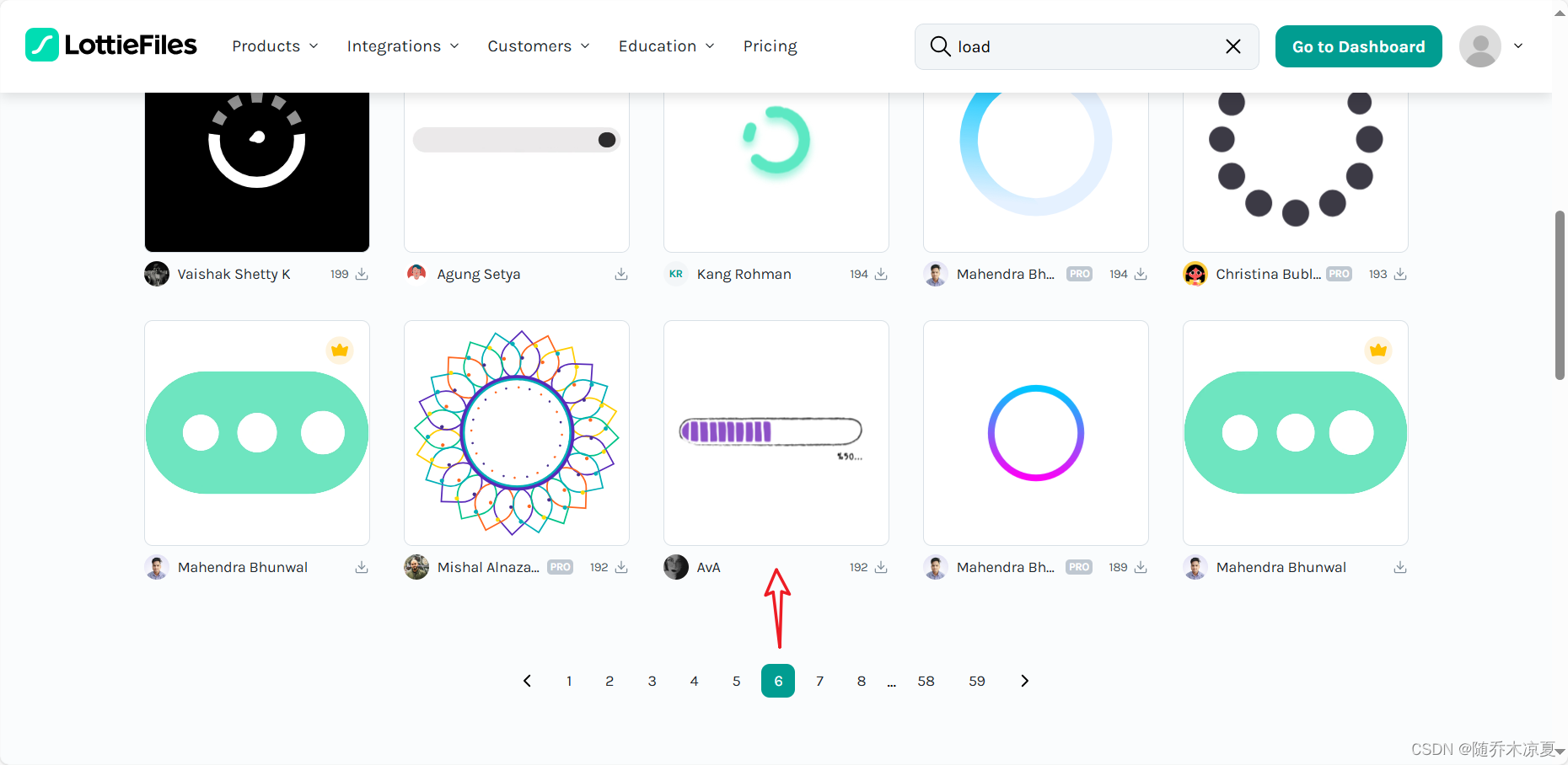
 找到了一个loading动画
找到了一个loading动画
LottieFiles: Download Free lightweight animations for website & apps.https://lottiefiles.com/search?q=load&category=animations&page=6
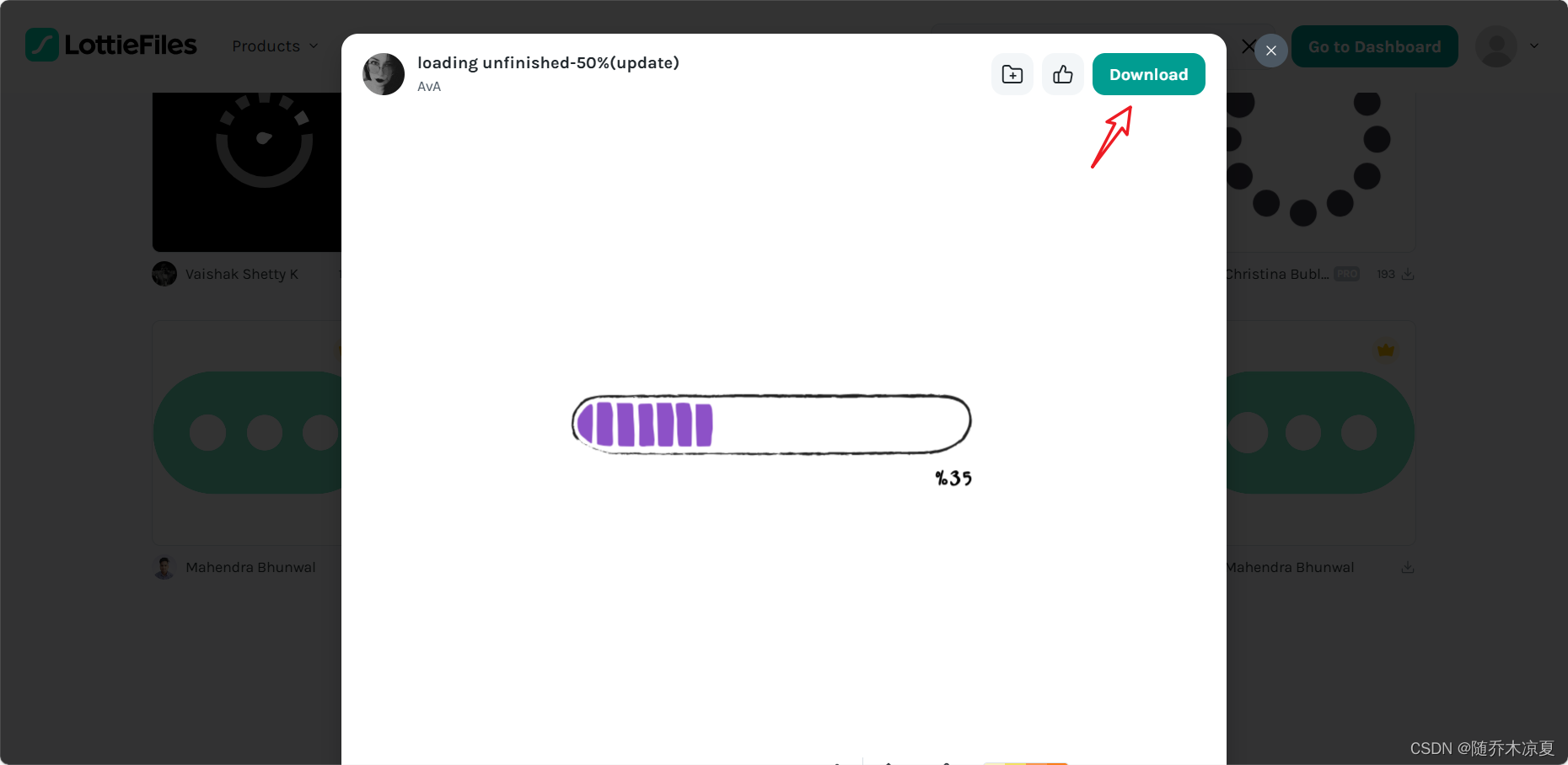
 点击下载,自动跳转到Download & export(下载和导出)页
点击下载,自动跳转到Download & export(下载和导出)页

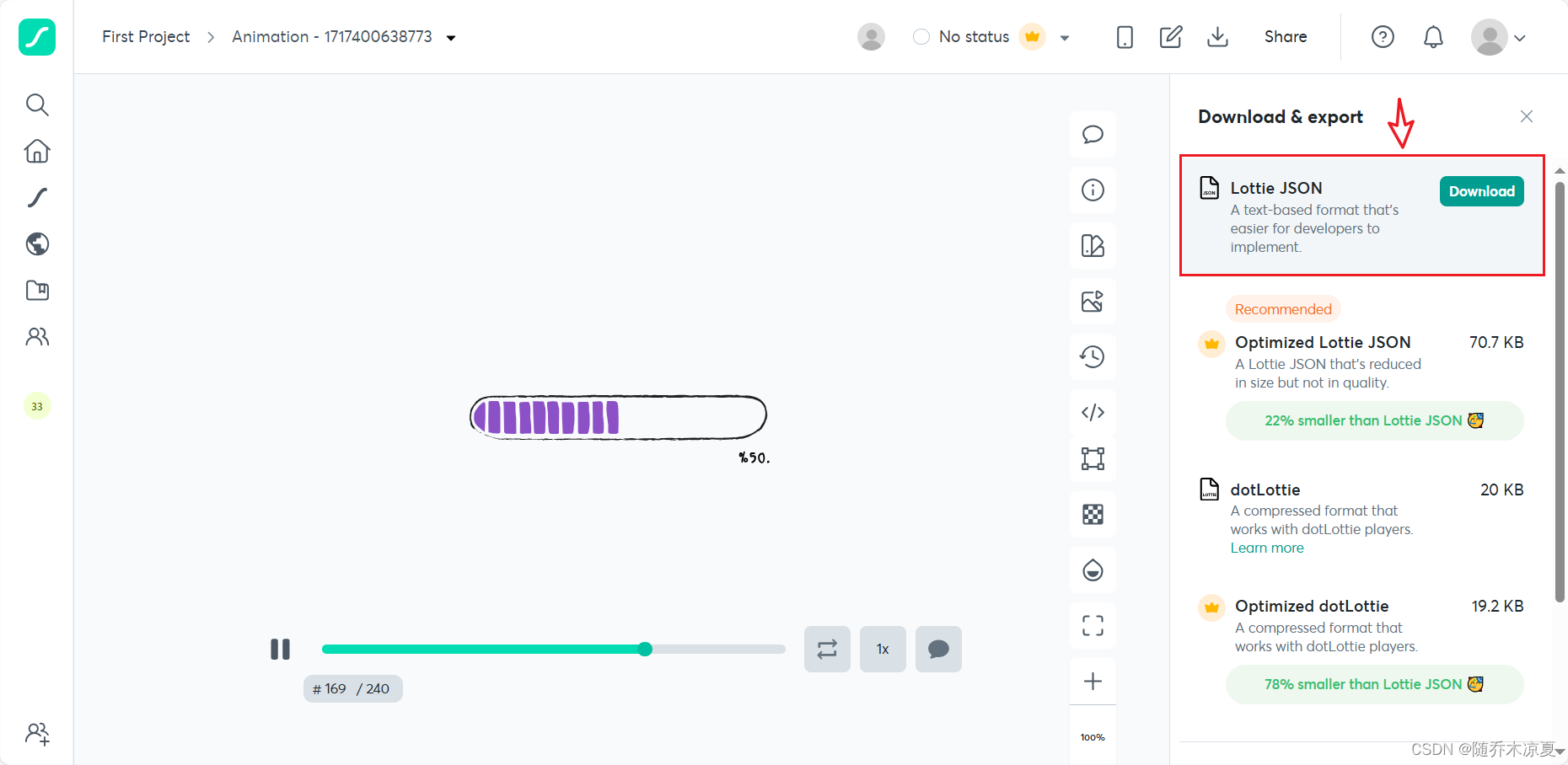
 点击 Lottie JSON 就会下载啦
点击 Lottie JSON 就会下载啦

②获取Lottie动画链接
 点击
点击
版权归原作者 随乔木凉夏 所有, 如有侵权,请联系我们删除。