

** 💟💟前言**
友友们大家好,我是你们的小王同学😗😗
今天给大家带来的是 手把手教你搭建个人博客
希望能给大家带来有用的知识
觉得小王写的不错的话 麻烦动动小手 点赞👍 收藏⭐ 评论📄
小王的主页:小王同学🚗
小王的gitee:小王同学🏩
小王的github:小王同学💦
首先 搭建博客的话 我们得了解什么是 Github 就是没有服务器的情况下 把我们的代码托管到了
**Github上 **

** Github Pages 可以被认为是用户编写的、托管在 github 上的静态网页。使用 Github Pages 可以为你提供一个免费的服务器,免去了自己搭建服务器和写数据库的麻烦。此外还可以绑定自己的域名。**
hexo
什么是hexo呢
** Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。**
官网:hexo
在搭建我们的博客之前我们需要安装几个软件~
安装Nodejs
Node.js (nodejs.org)

Git
安装Git Bash(使用Mac和Linux的朋友们可以跳过这一步):git官网
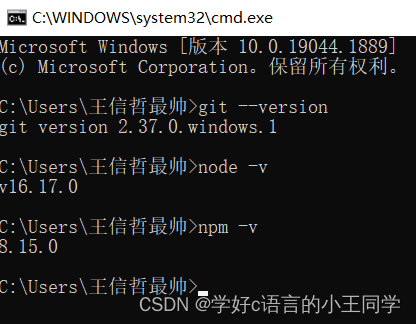
检验软件是否安装成功
我们打开我们的任务管理器
win+r
**git --version node -v npm -v**

** 好啦 安装完毕**!
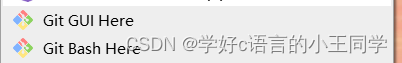
**此外若安装成功,在桌面右键鼠标,可以看到菜单里多了
Git GUI Here
和
Git Bash Here
两个选项,第一个是
图形界面的Git操作
,另一个
是命令行
,我们一般使用第二个**

接下来就是hexo的安装辣
选择一个文件夹 接着 git bash ,输入以下 npm 命令即可安装
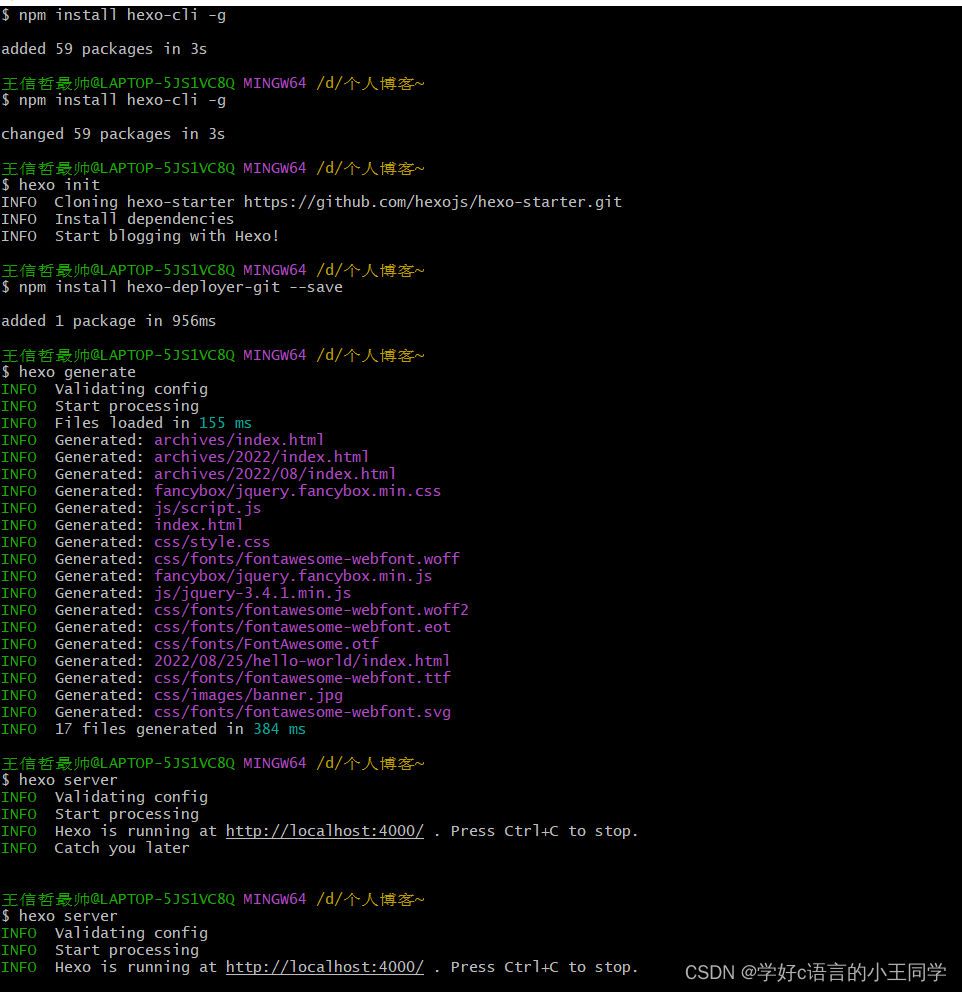
npm install hexo-cli -g
这个命令表示安装 hexo 的脚手架
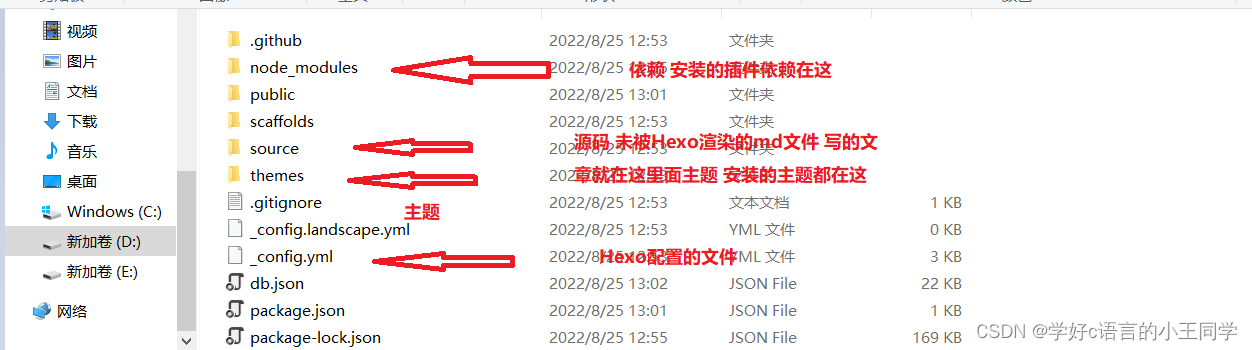
Hexo 初始化配置
hexo init
npm install hexo-deployer-git --save


** 如图表示 安装完毕 下一步就是启动我们的hexo!**
执行以下命令
hexo generate
hexo server

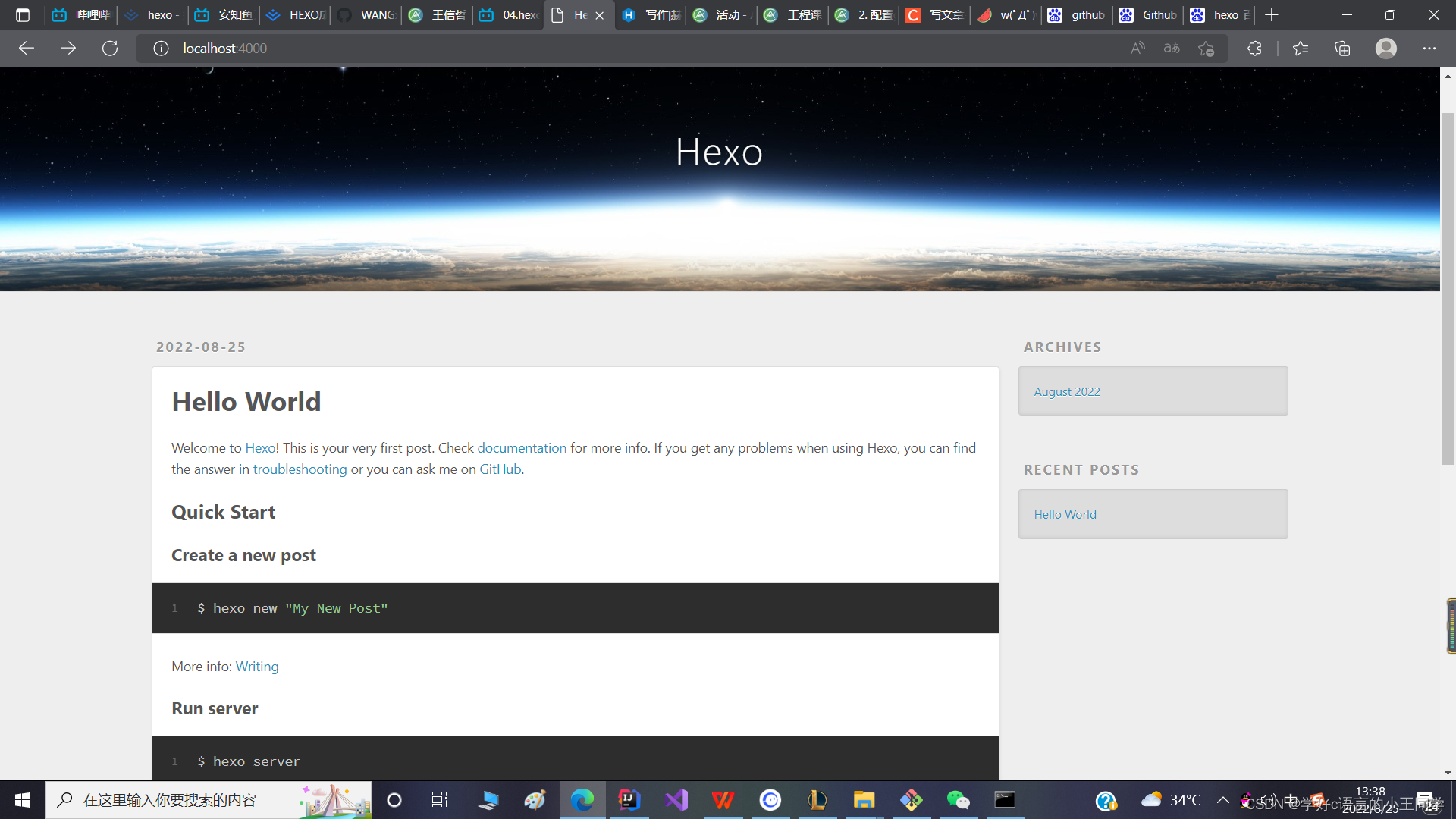
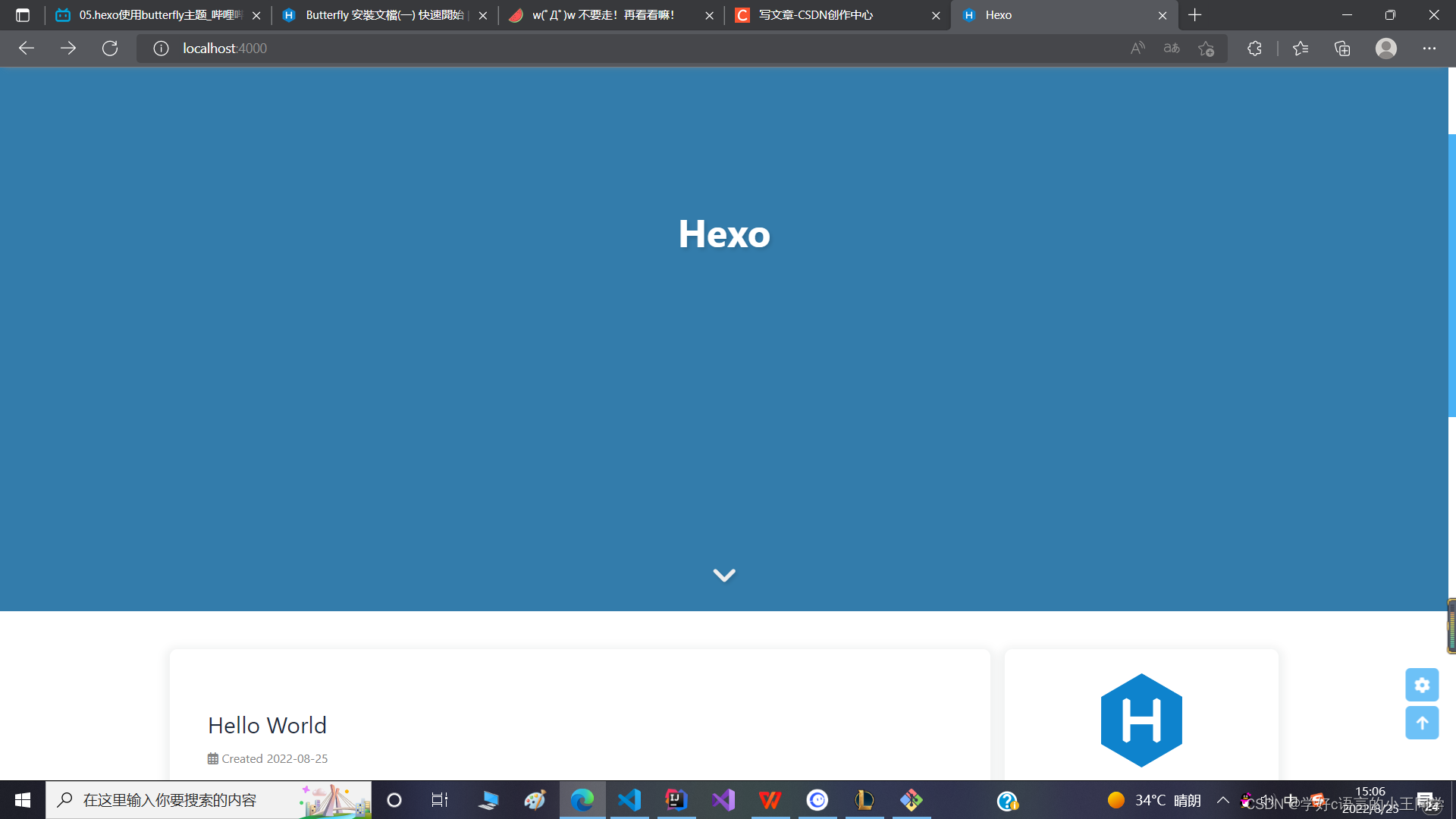
此时会出现一个端口号 我们将我们的端口 运行到网页!

此时hexo搭载的默认化界面就出来了!
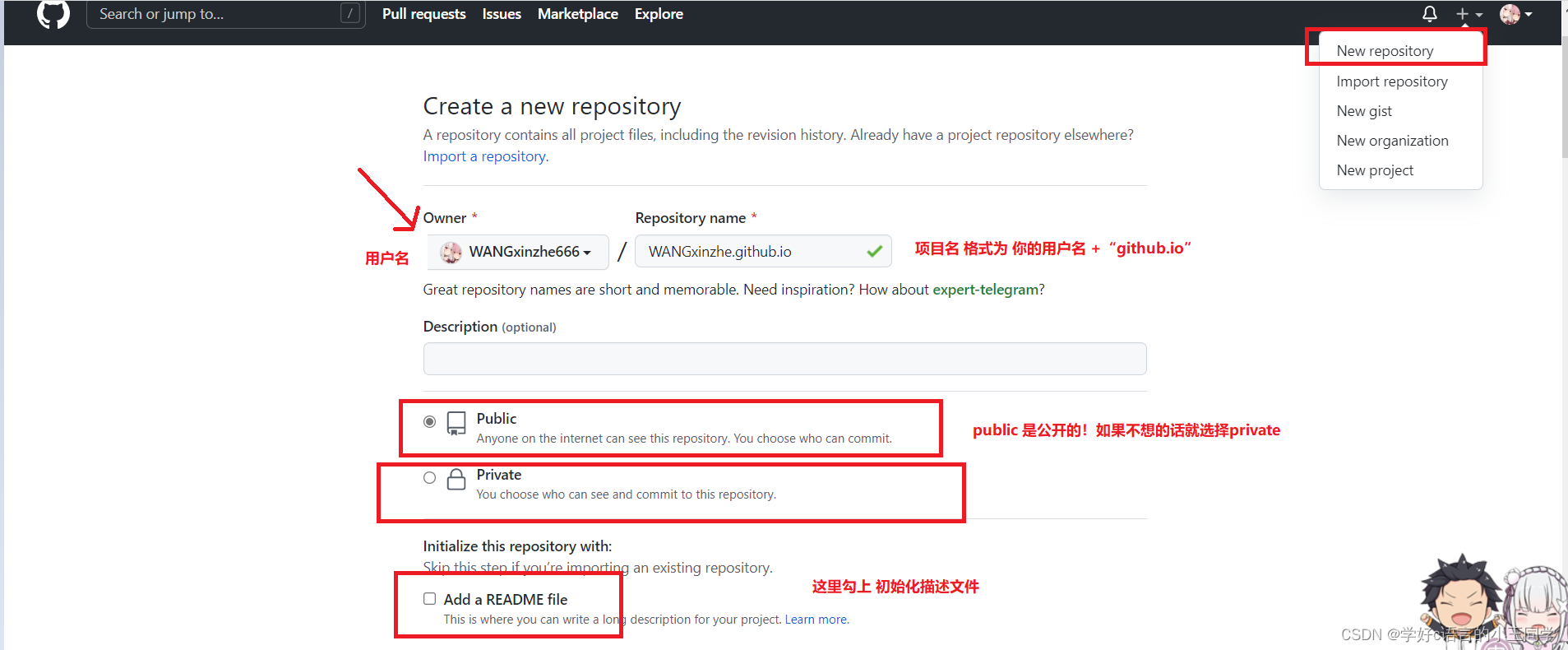
** 然后进入我们的Github 官网 **GitHub

**配置
SSH
密钥:只有配置好
SSH
密钥后,我们才可以通过 git 操作实现本地代码库与 Github 代码库同步,在你第一次新建的文件夹里面**
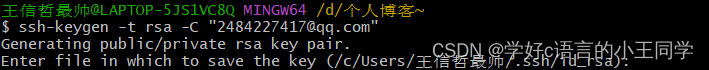
ssh-keygen -t rsa -C "your [email protected]"
//引号里面填写你的邮箱地址,比如我的是[email protected]
然后会出现下图

** 然后:**
Enter passphrase (empty for no passphrase):
//这里是要你输入密码,其实不需要输什么密码,直接回车就行
Enter same passphrase again:
然后出现
Your identification has been saved in /c/Users/you/.ssh/id_rsa.
Your public key has been saved in /c/Users/you/.ssh/id_rsa.pub.
The key fingerprint is:
这里是各种字母数字组成的字符串,结尾是你的邮箱
The key's randomart image is:
这里也是各种字母数字符号组成的字符串
运行以下命令,将公钥的内容复制到系统粘贴板上
clip < ~/.ssh/id_rsa.pub

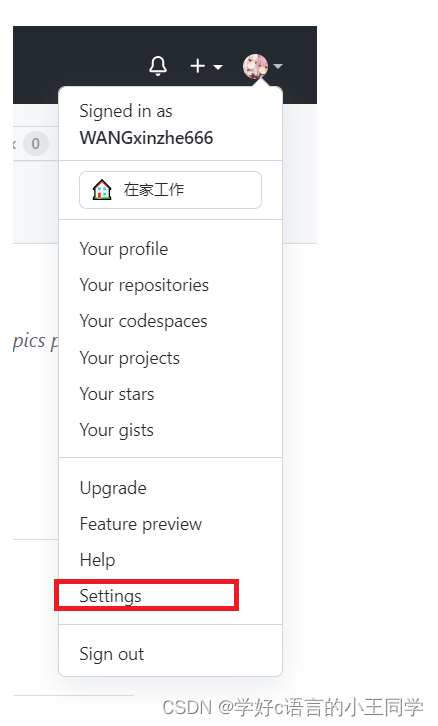
**登录你的github 点击settings **
**
SSH and GPG Keys
:**
3.选择 New SSH key:
然后把那一段公用密匙 加进去就完成了🍗
如何为博客更换自己喜欢的主题
王同学在这里力推butterfly
butterfly主题官网:Butterfly 安裝文檔(一) 快速開始 | Butterfly
安装完butterfly 的插件 如图:

以上就是王同学带给大家搭建hexo框架的第一步!
觉得写的不错的话三连奉上吧!
版权归原作者 学好c语言的小王同学 所有, 如有侵权,请联系我们删除。