Postman/Apifox使用教程
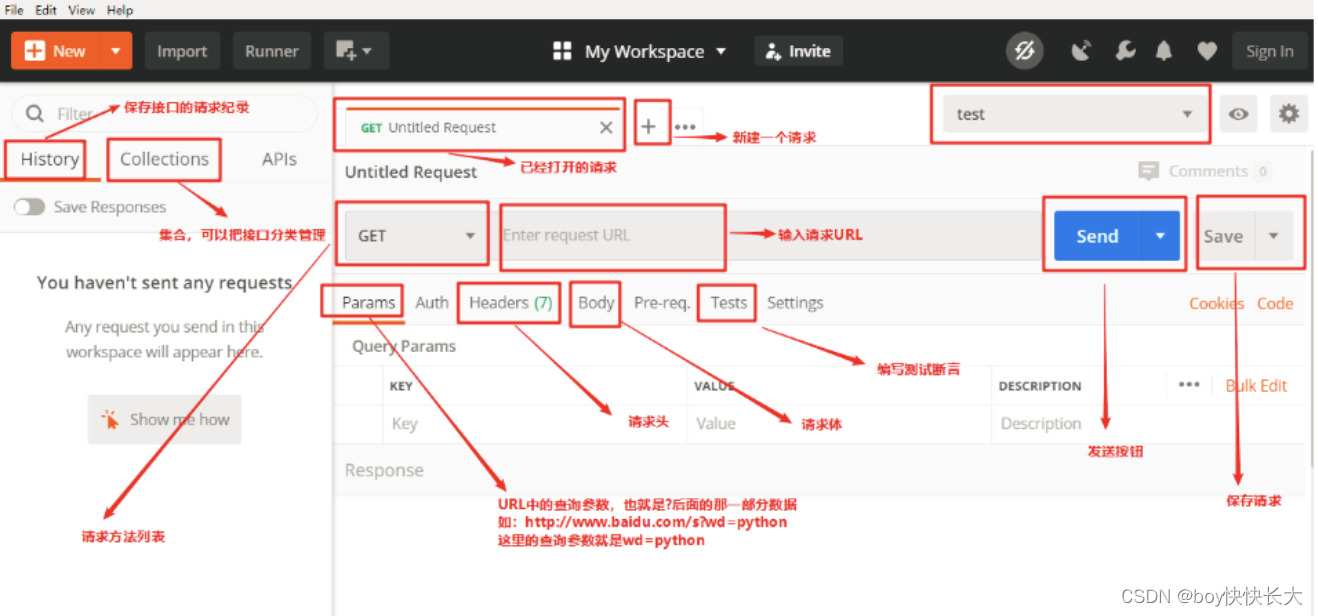
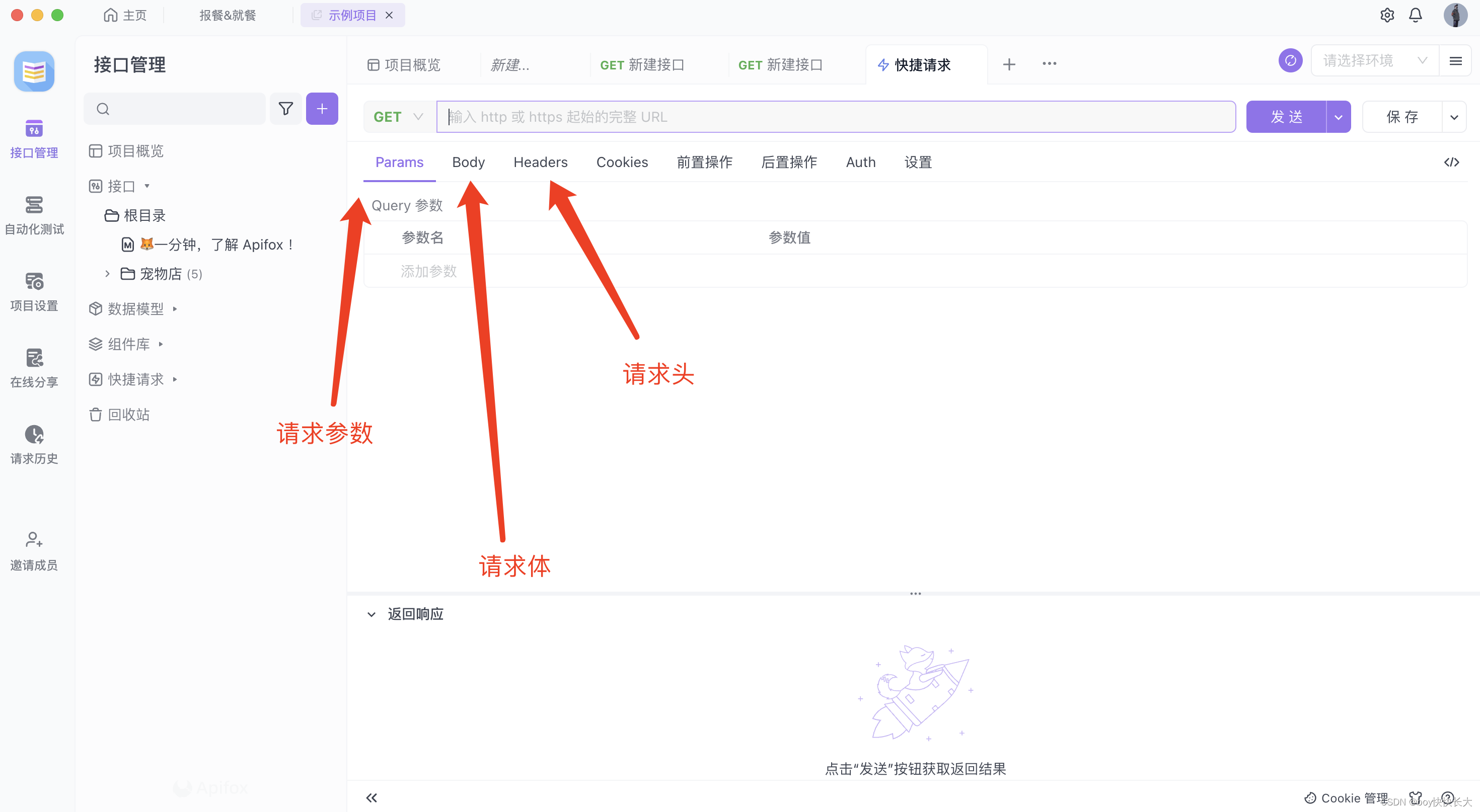
1. 界面导航说明


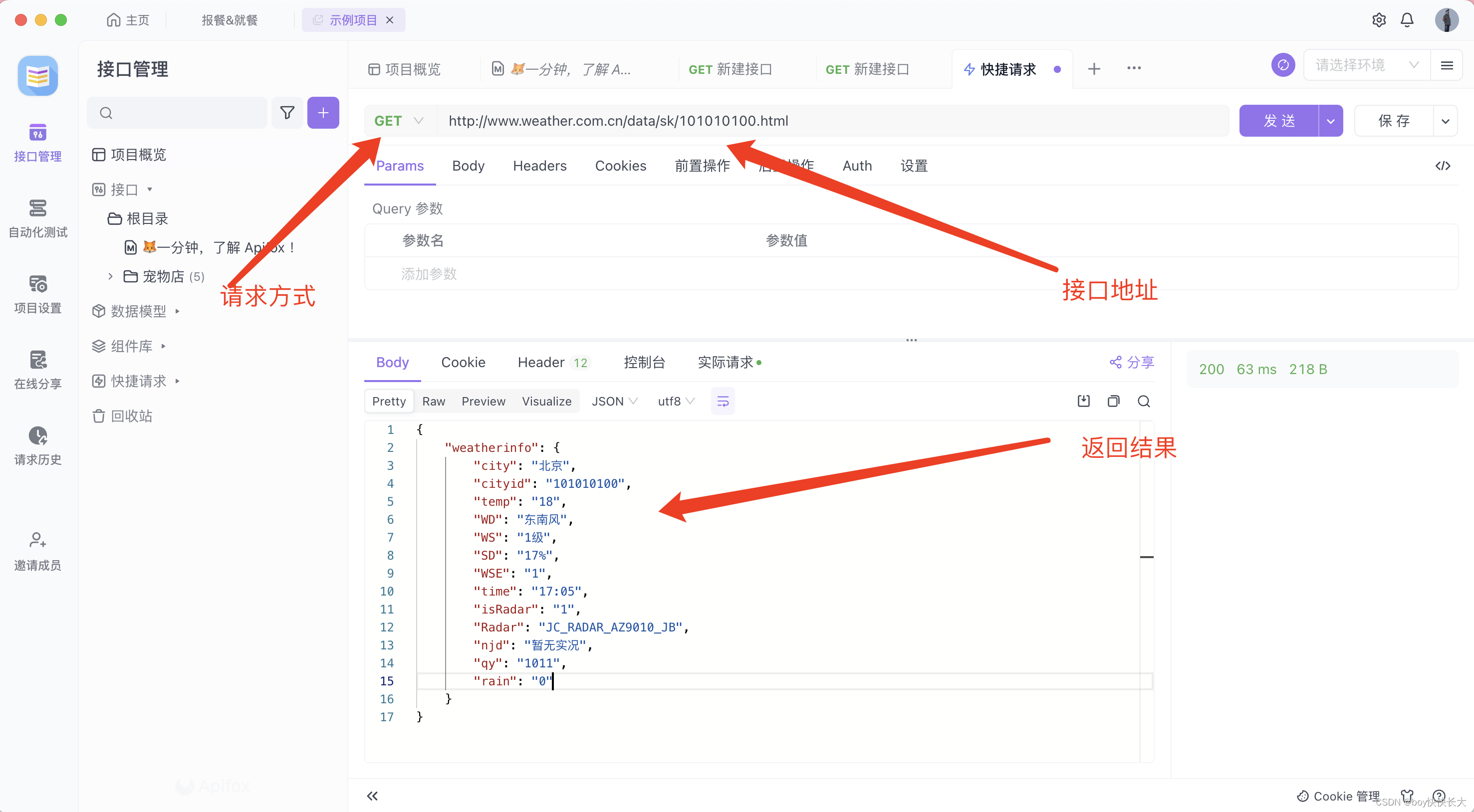
2.发送第一个请求
http://www.weather.com.cn/data/sk/101010100.html

3. 工具的基础功能
3.1 常见类型的接口请求
常见的接口有如下四种类型,分别是含有查询参数的接口,表单类型的接口,json类型的接口以及含有上传文件的接口,以下就对这四种类型接口及如何在postman中请求进行说明 。
3.1.1 查询参数的接口请求
什么是查询参数?
所谓的查询参数,其实就是URL地址中问号(?)后面的部分就叫查询参数。
比如:
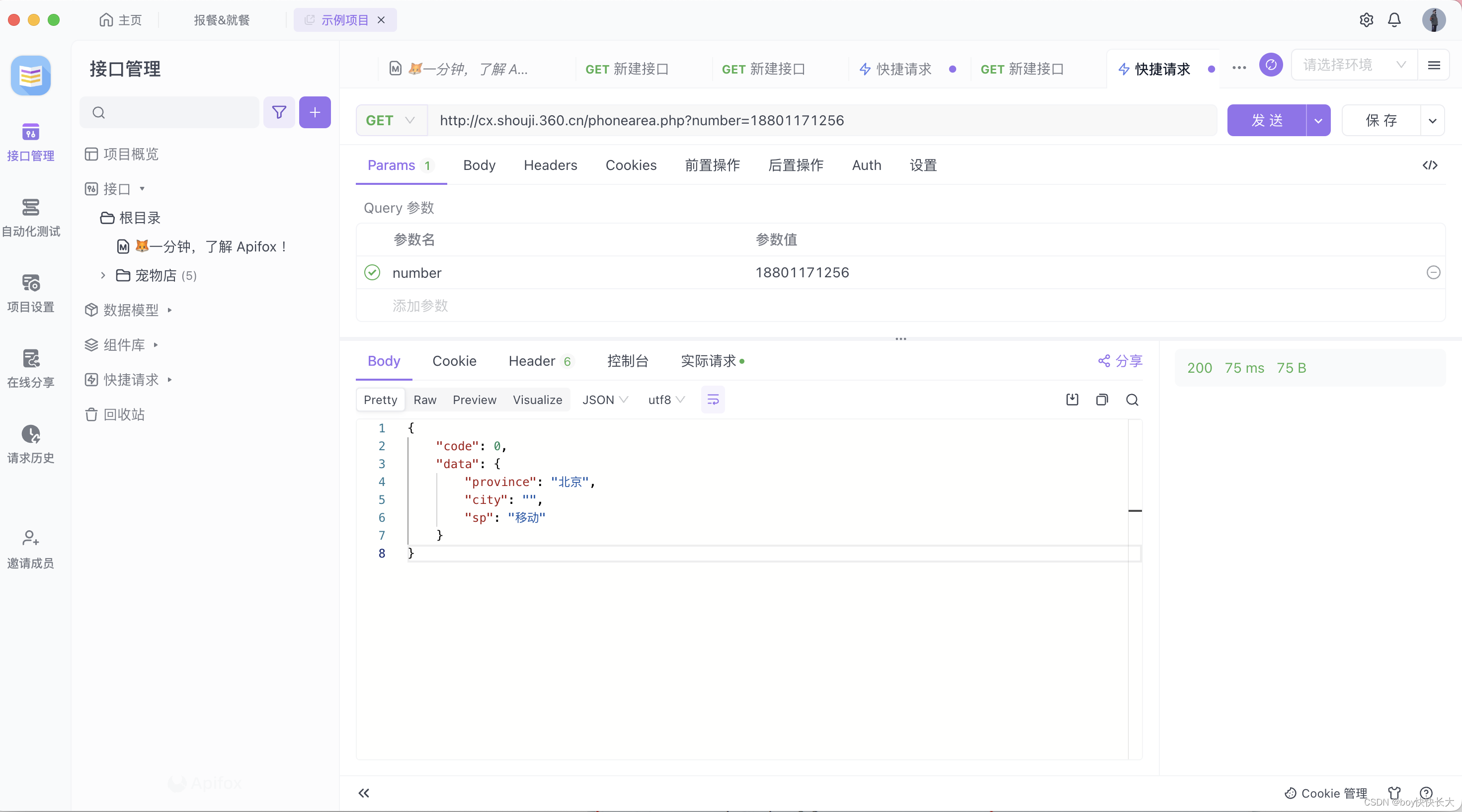
http://cx.shouji.360.cn/phonearea.php?number=13012345678
在这个接口中,查询参数就是:
number=13012345678
而这一部分是由有键值对组成,格式为:key1=value1&key2=value2, 如果有多组键值对,要用
&
隔开 。
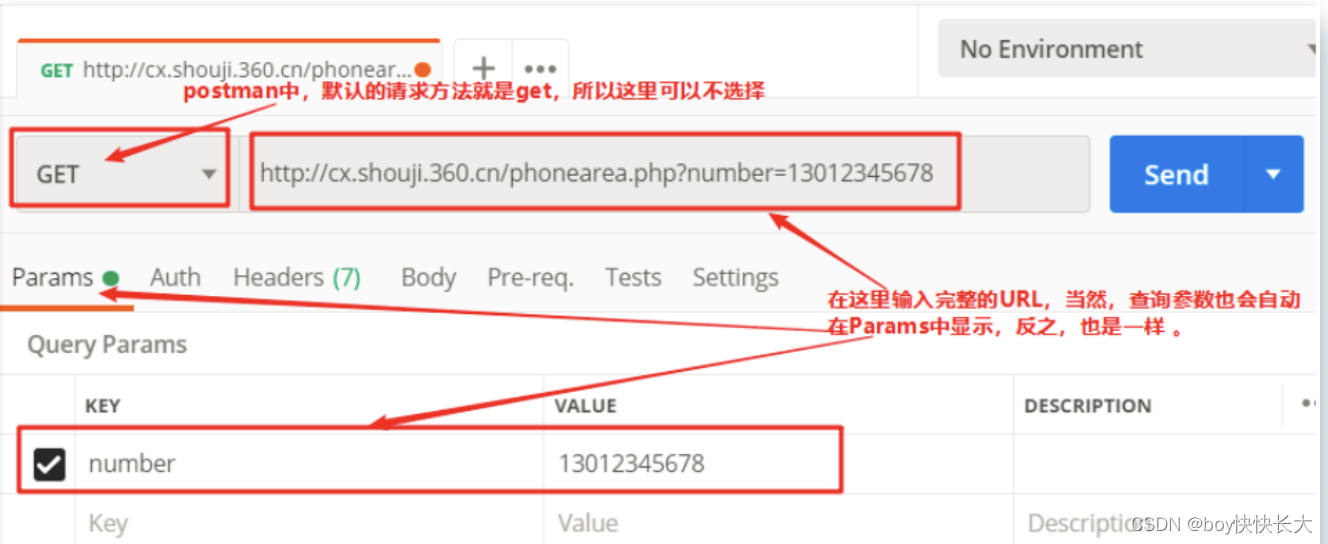
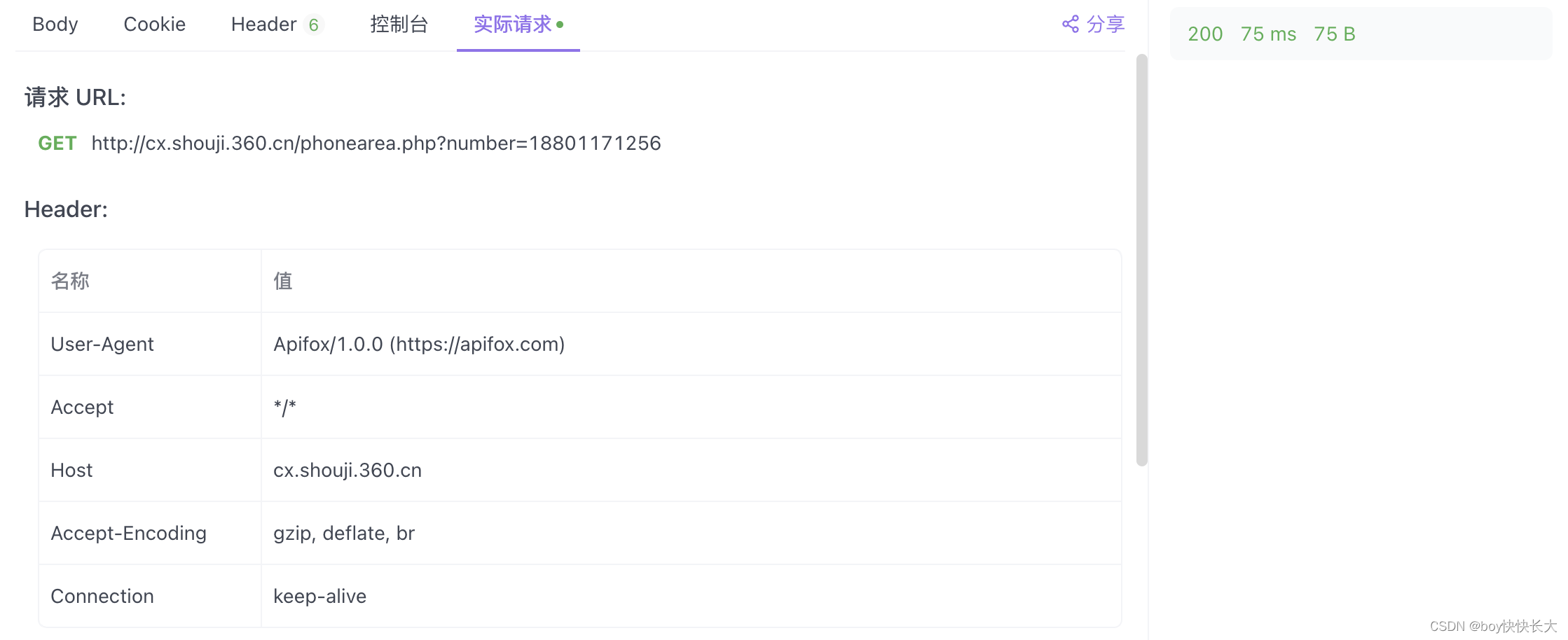
使用Postman/Apifox请求


3.1.2 表单类型的接口请求
什么是表单 ?
我们都知道,在发送HTTP请求的时候,一个请求中一般包含三个部分,分别是请求行,请求头,请求体 。
不同的接口,请求体的数据类型是不一样的,比较常见的一种就是表单类型,那么什么是表单类型呢 ?简单理解就是在请求头中查看
Content-Type
,它的值如果是:
application/x-www-form-urlencoded
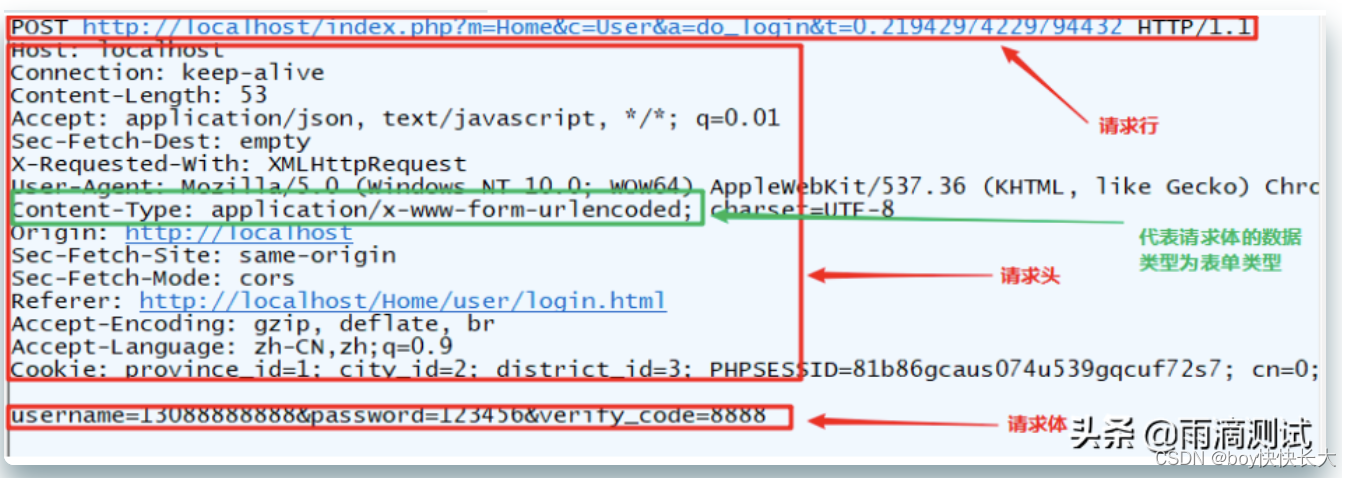
那么就说明客户端提交的数据是以表单形式提交的 。见下图:
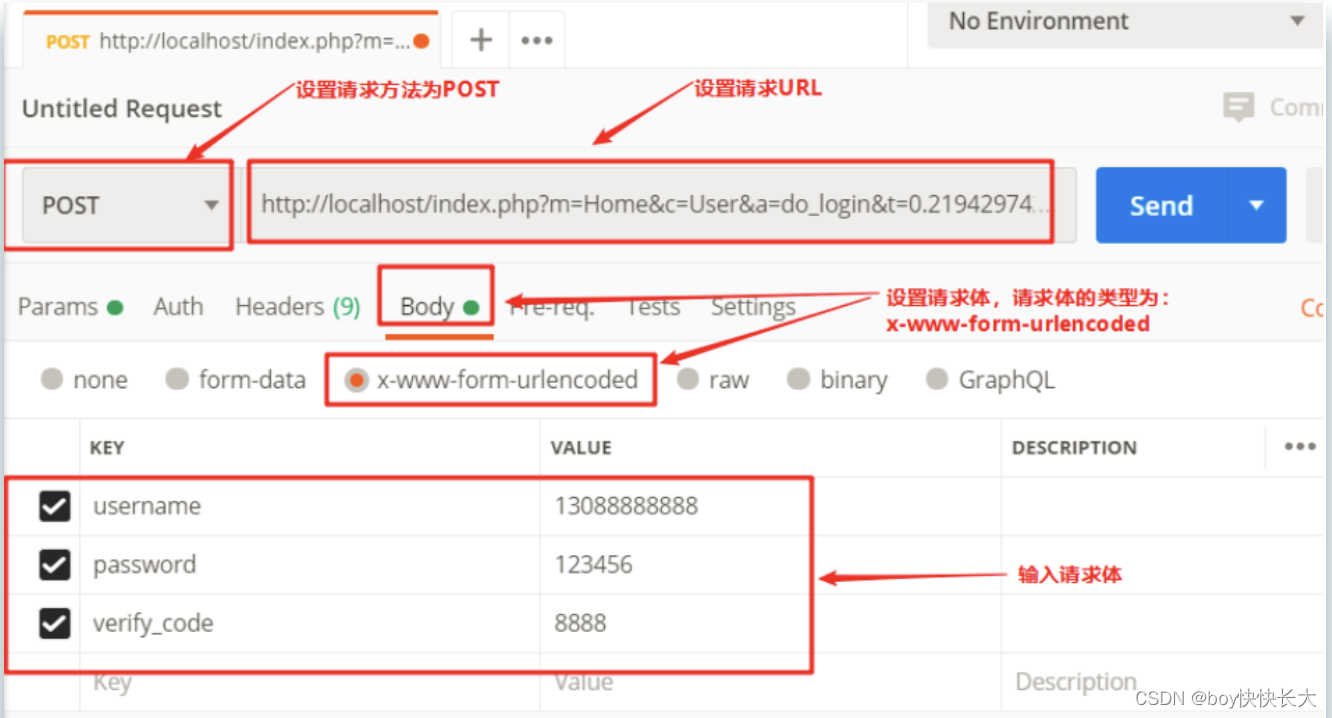
如何请求?
我们只需要填写四个参数,分别是(可以参考上图):
- 请求方法:POST
- 请求URL:http://localhost/index.php?m=Home&c=User&a=do_login&t=0.21942974229794432
- 请求头:Content-Type:application/x-www-form-urlencode
- 请求体:username=13088888888&password=123456&verify_code=8888

3.1.3 上传文件的表单请求
在做接口测试时,我们经常会遇到需要上传文件的接口,比如微信的更新头像。这就需要用到:
multipart/form-data
。它也属于一种表单,但它既支持表单请求,也支持文件上传。它的请求报文中数据往往是下面这样的。
POST http://localhost/index.php/home/Uploadify/imageUp/savepath/head_pic/pictitle/banner/dir/images.html HTTP/1.1
Content-Type: multipart/form-data
file=a1.jpg
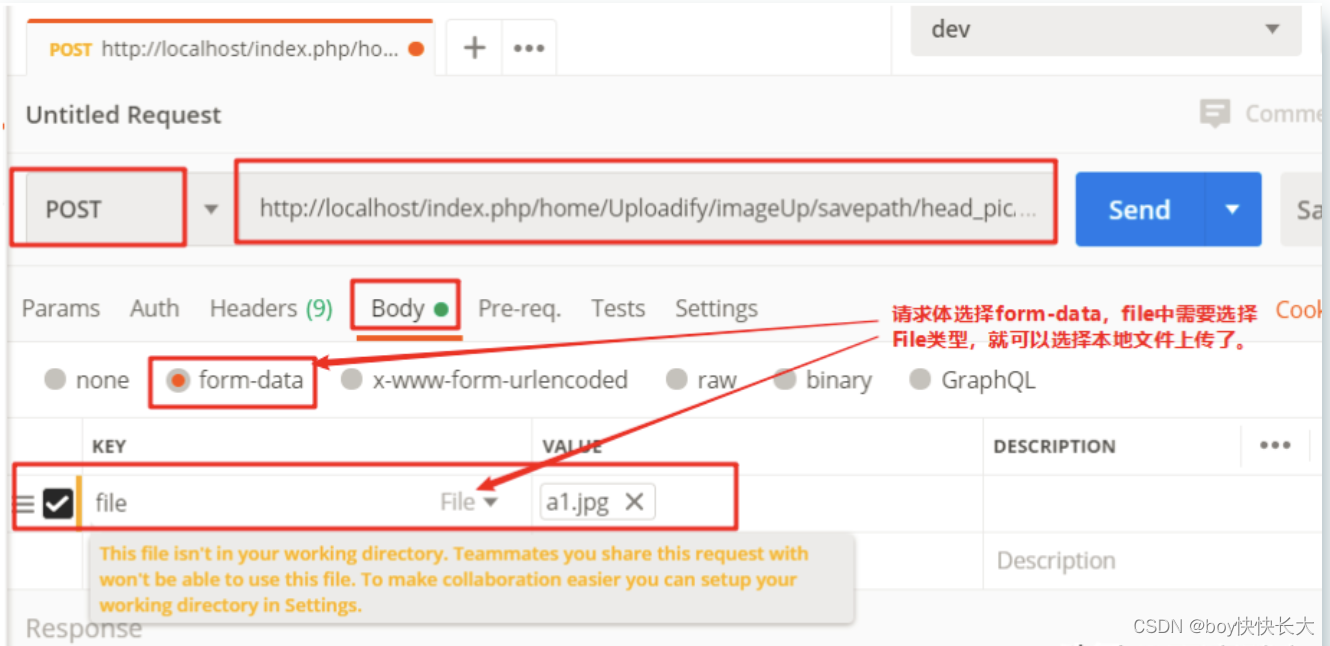
这种类型的接口,在postman中该如何请求呢 ?我们先分析需要填写的参数 。
请求方法:POST
请求URL:http://localhost/index.php/home/Uploadify/imageUp/savepath/head_pic/pictitle/banner/dir/images.html
请求类型:multipart/form-data
请求体:file=a1.jpg
实现步骤:
- 打开Postman/Apifox,新建一个请求 。
- 在请求中设置以上四个参数,点击Send按钮。注意:在Postman/Apifox中设置请求体类型,需要选择body-> form-data 。file中要选择File类型,然后上传本地的文件 。 查看响应数据。
- 查看响应数据。

3.1.4 json类型的接口请求
这应该是接口测试中最常见的一种情况了 , 也就是请求体类型为json,我们来看下这个请求报文 。
POST http://xxx/api/sys/login HTTP/1.1
Content-Type: application/json;charset=UTF-8
{"account":"root","password":"123456"}
根据以上报文,我们可以分析出,我们在Postman/Apifox只需要填写四个参数即可,具体如下:
请求方法:POST
请求地址:http://xxx/api/sys/login
请求体类型:json
请求体数据:{“account”:“root”,“password”:“123456”}
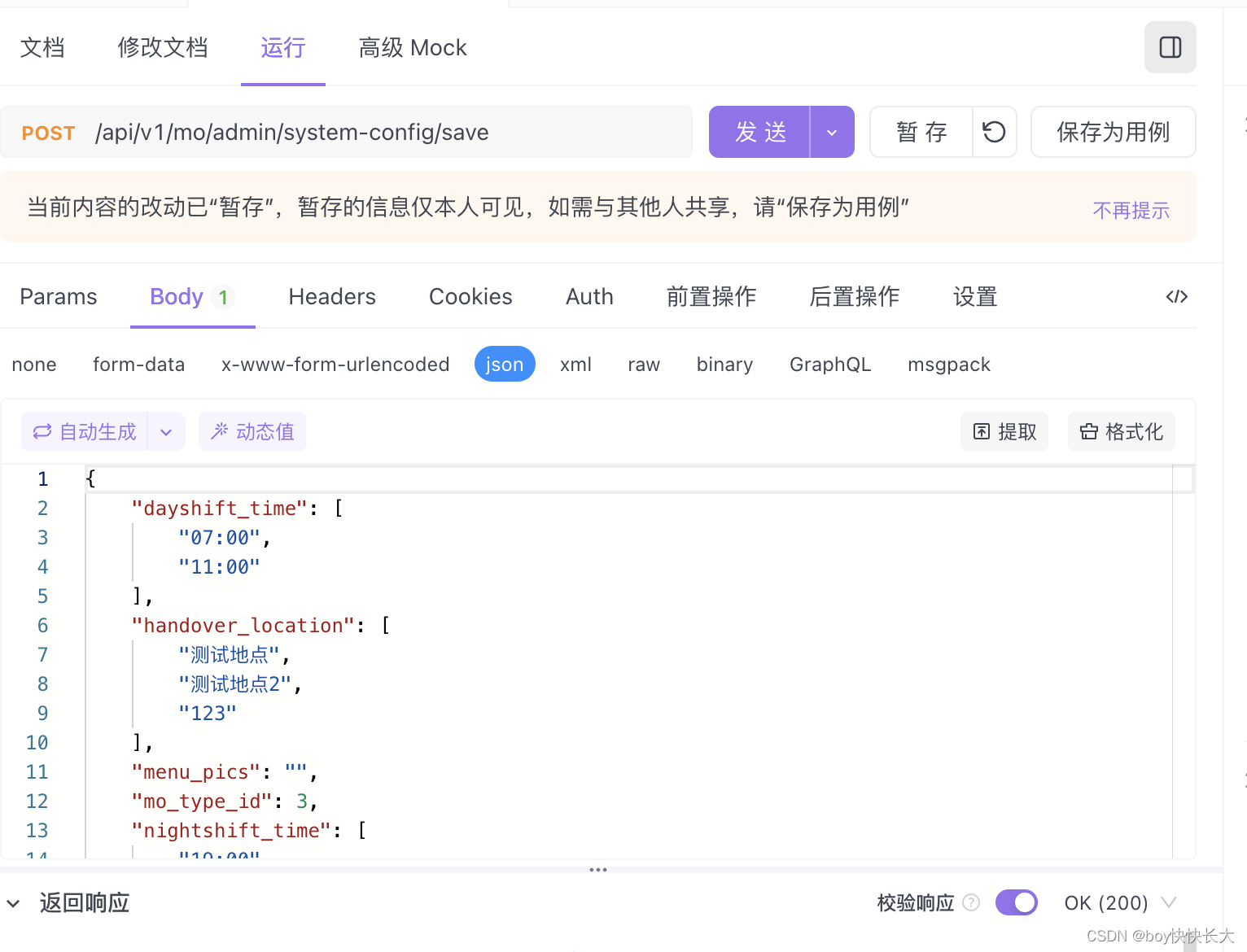
举一个同样的例子
3.2 接口响应数据解析
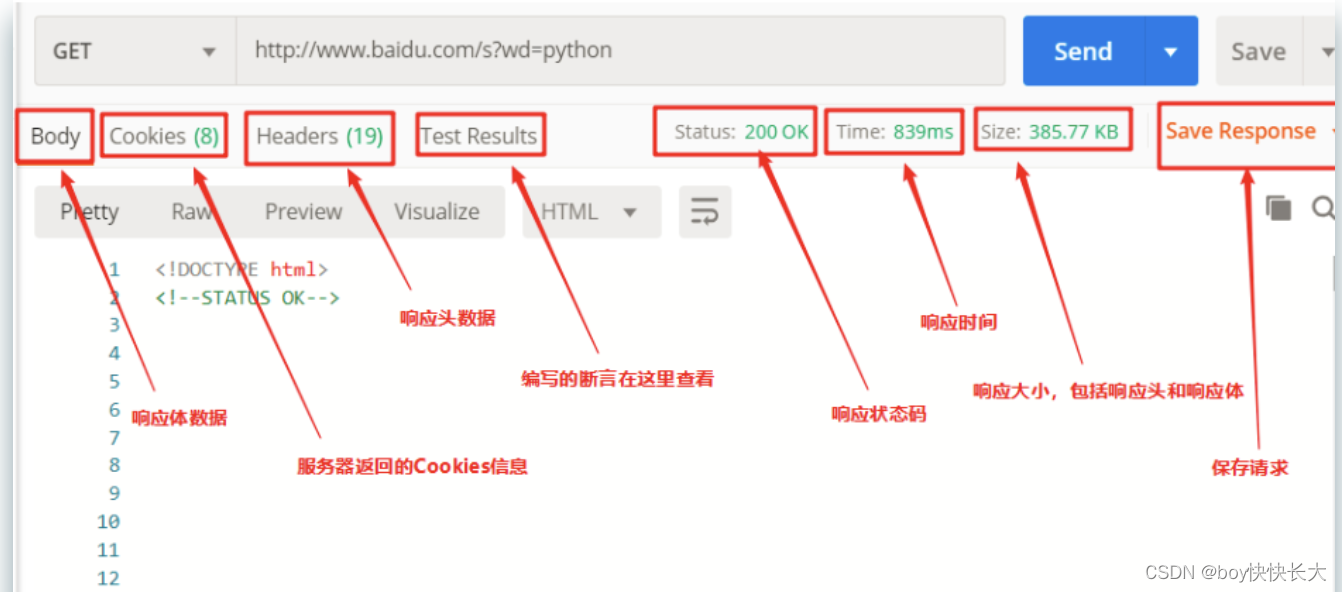
响应数据是发送请求后经过服务器处理后返回的结果,响应由三部分组成,分别是状态行、响应头、响应体。我们来看下postman的响应数据展示。

在postman中的响应数据展示:
- 状态行:Status:200 OK
- 响应头:Headers + Cookies,需要注意的是Cookies是包含在响应头中的,但是为了明显,工具会分开显示
- 响应体:Body
那么这些数据对我们做接口测试有什么作用呢 ?
- Body和Status是我们做接口测试的重点,一般来说我们都会验证响应体中的数据和响应状态码
- Test Results 是我们编写断言后,可以查看断言的执行结果 ,所以这个对我们也很有用 。
- Time 和Size 是我们做性能测试时,可以根据这两个参数来对所测接口的性能做一个简单的判断。
接下来我们再来关注下Body中的几个显示主题,分别是:Pretty,Raw,Preview
- Pretty:翻译成中文就是漂亮 , 也就是说返回的Body数据在这个标签中查看 ,都是经过格式化的,格式化后的数据看起来更加直观,所以Postman/Apifox默认展示的也是这个选项。比如返回html页面,它会经过格式化成HTML格式后展示,比如返回json,那么也会格式化成json格式展示 。
- Raw:翻译成中文未经过加工的,也就是原始数据 ,原始数据一般都是本文格式的,未经过格式化处理的,一般在抓包工具中都有这个选项 。
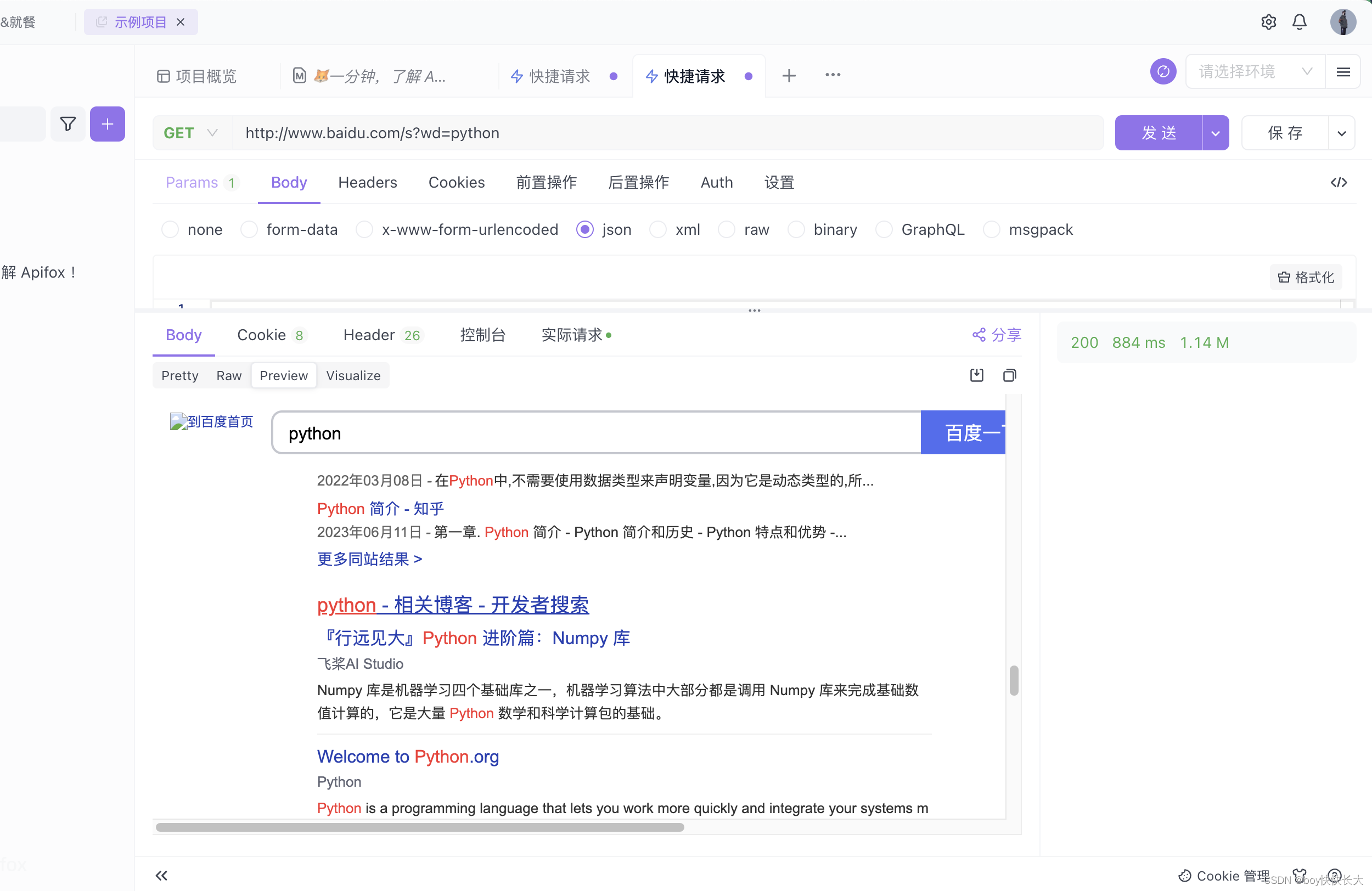
- Preview:翻译成中文就是预览,这个选项一般对返回HTML的页面效果特别明显,如请求百度后返回结果,点击这个选项后就直接能查看到的页面 ,如下图 。同时这个选项和浏览器抓包中的Preview也是一样的 。

附录
- 20分钟学会Apifox
- body的类型主要由四种类型的参数: form-data、x-www-form-urlencoded、raw、binary
版权归原作者 boy快快长大 所有, 如有侵权,请联系我们删除。