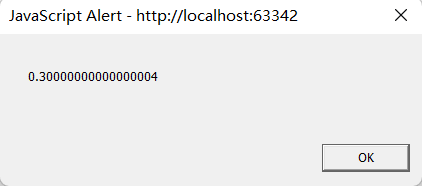
不知道大家在计算JavaScript浮点数的时候有没有遇到过0.1+0.2 != 0.3的情况,
<script>var a1 =0.1;var a2 =0.2;alert(a1+a2);</script>

化浮为整
浮点数的计算会出现这个问题,但是整数的计算就不会出现啊,把俩个小数换算为整数进行计算,再除以一个共同的倍数
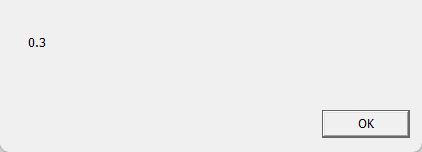
var a1 =0.1;var a2 =0.2;
a1 = a1 *10;
a2 = a2 *10;alert((a1+a2)/10);

但是当俩个位数不同的小数的时候,这个方法便不再适用,这个10不是确定的,应该根据俩个相加的具体数值动态获取
怎么动态获取?
仔细观察不难发现,0.01和0.1只有小数点后面的不一样,我们只需要处理数字的位数,把数字当成字符串来进行处理即可
var a1 ="0.01";alert(a1.length);//获取a1的长度
然后进行字符串分割(split函数)
可以把应该字符串通过某种规则和标记符号进行分割,并且返回一个数组
var a1 ="0.01";var a1_arr = a1.split(".");var a1_arr_2 = a1_arr[1];alert(a1_arr_2.length);//小数点后面的位数

这下子就转换为取俩个数中较小的那个数,俩个数乘以较小的数的小数点后的位数,化浮为整,因为整数的运算没有丢失精度,计算完成后,再将结果除以倍数,就可以得到正确答案。
那么当为1+1.01时候呢?
- toString,转换为俩个字符串
- 获取他们个周的小数位数,
- 去掉1.01的小数点,用
replace- 然后就是我们上面讲的字符串切割
- 比较谁的小数点位数大,进行补全
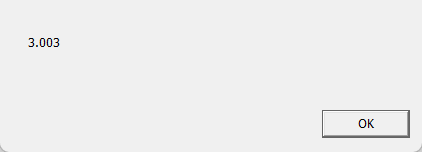
完整代码如下:
<script>varadd=function(a1,a2){//转换为字符串
a1 = a1.toString();
a2 = a2.toString();//获取小数点的位置var index1 = a1.indexOf(".");var index2 = a2.indexOf(".");//如果小数点存在,那么再获取各自的小数位数var ws1 =0;var ws2 =0;if(index1 !=-1){
ws1 = a1.split(".")[1].length;}if(index2 !=-1){
ws2 = a2.split(".")[1].length;}//谁的位数大,谁的位数小,计算要补全的0var bigger =(ws1>ws2)? ws1 : ws2;var smaller =(ws1<ws2)? ws1 : ws2;var zeroCount = bigger - smaller;//去除小数点
a1 = a1.replace(".","");
a2 = a2.replace(".","");//比较a1和a2if(ws1 == smaller){for(var i =0; i<zeroCount; i++){
a1 +="0";}}else{for(var i =0; i<zeroCount; i++){
a2 +="0";}}//计算var sum =parseInt(a1)+parseInt(a2);//较大的小数位数计算倍数var beishu =1;for(var i =0; i<bigger; i++){
beishu = beishu *10;}
sum = sum/beishu;return sum;}alert(add(1.001,2.002));</script>

如果有所帮助还请给个三连!
——本文参考《JavaScript百炼成仙》
版权归原作者 秋名山码民 所有, 如有侵权,请联系我们删除。