首先声明,使用 Jenkins 同步 GitHub 代码的时候会出现失败的情况,主要原因是拉取代码的时候拉不下来,这和墙有关...所以,是否选择 GitHub 大家自己决定。
一、使用 Jenkins 同步 GitHub 代码的原因
手动打包丢在服务器上当然可以,但是太麻烦了,如果频繁的对代码进行改动和打包丢向服务器太花时间了,所以使用 Jenkins 来监控 GitHub 的动作,设置当代码 push 后,Jenkins 监控到这一动作,就会自动的拉取新的代码进行打包丢向服务器上。
二、获取 Hook
去系统中设置全局的github

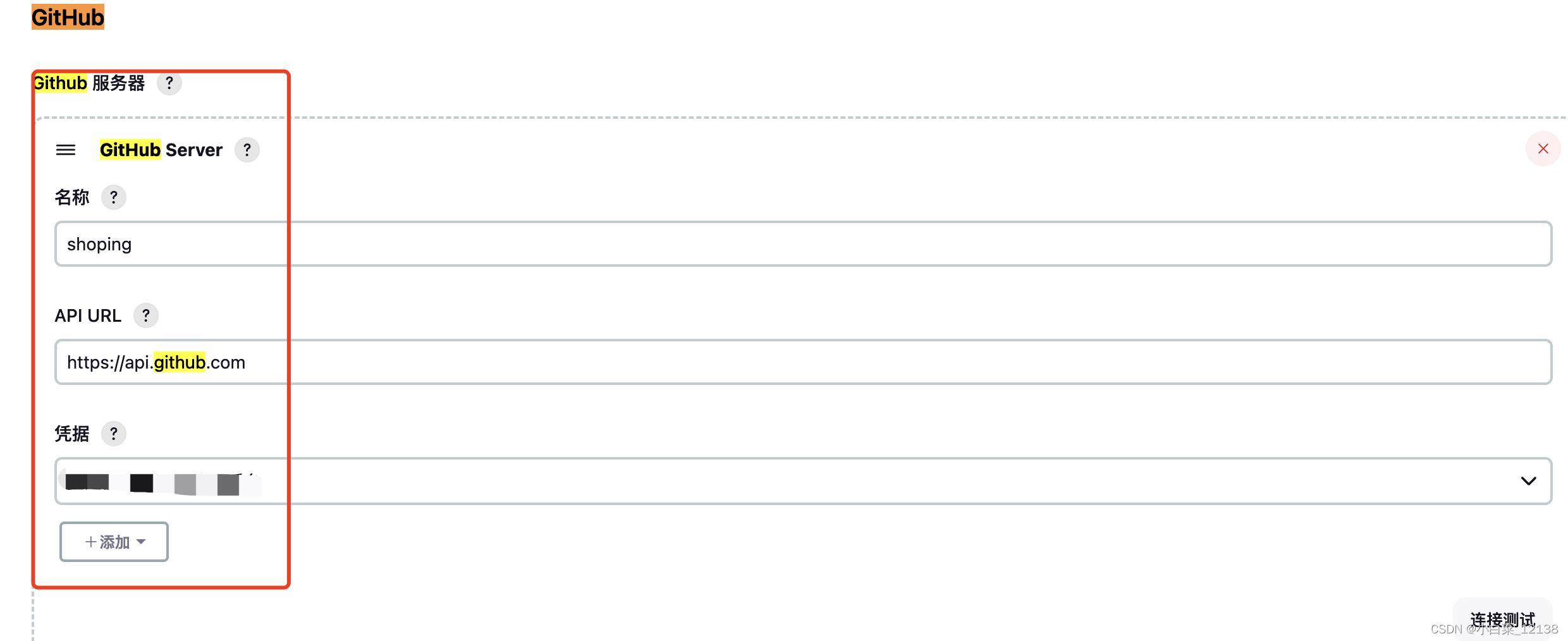
三、找到 GitHub 配置模块

名称随便取一个,API URL 就是默认的,凭证后面再说。
Jenkins在关联 GitHub 之前,需要准备好 Hook ,这个在高级里面,勾选指定 Hook URL

四、GitHub 添加 hook
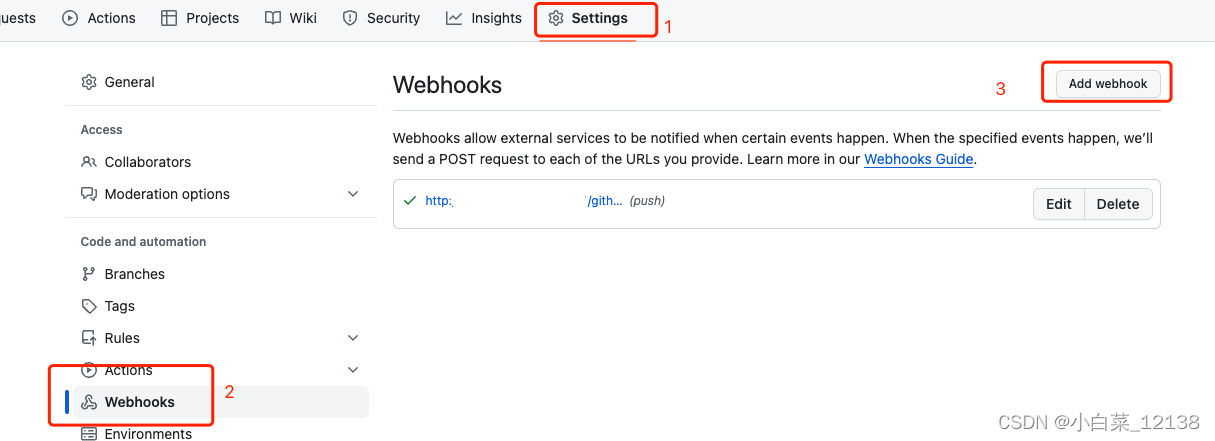
进入 GitHub ,选择需要同步的项目,点击 Settings,按照步骤添加 Webhooks

添加一个 hooks

(如果无法选择第三个也无所谓 不影响操作)
添加完成后将这个 URL 添加到上面 GitHub的 hook 里面去就可以了
五、添加凭证,生成sercret text
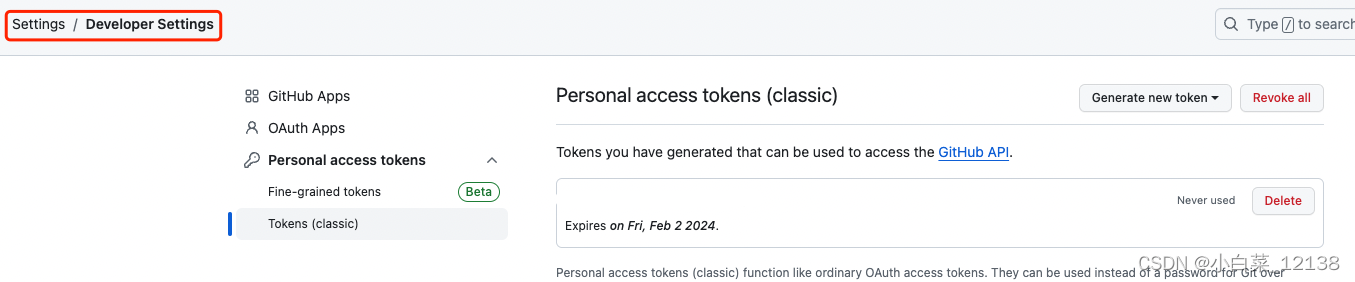
首先先进入 GitHub 的设置(Settings中),点击 Developer setting 选择 new Token 生成

 点击 classic的
点击 classic的
 这里填写的名称就是要使用的 token,一般就写 Jenkins 就好了
这里填写的名称就是要使用的 token,一般就写 Jenkins 就好了
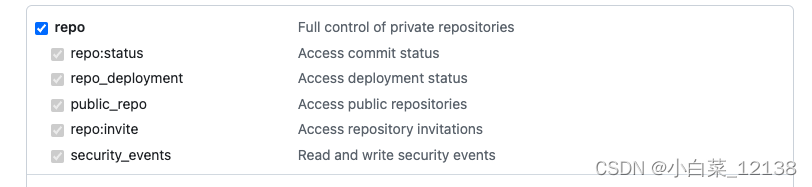
选择


点击生成
六、回到系统管理 ——> 凭证管理 添加凭证

然后将 刚刚的 token 名称填写在 Secret 中(我写的就是 Jenkins)
七、创建项目
Dashboard ——> 新建任务

这个名称就是在 jenkins_home/workspace/里面创建的文件名称,打包好的文件就放在这里面
一步一步往下来

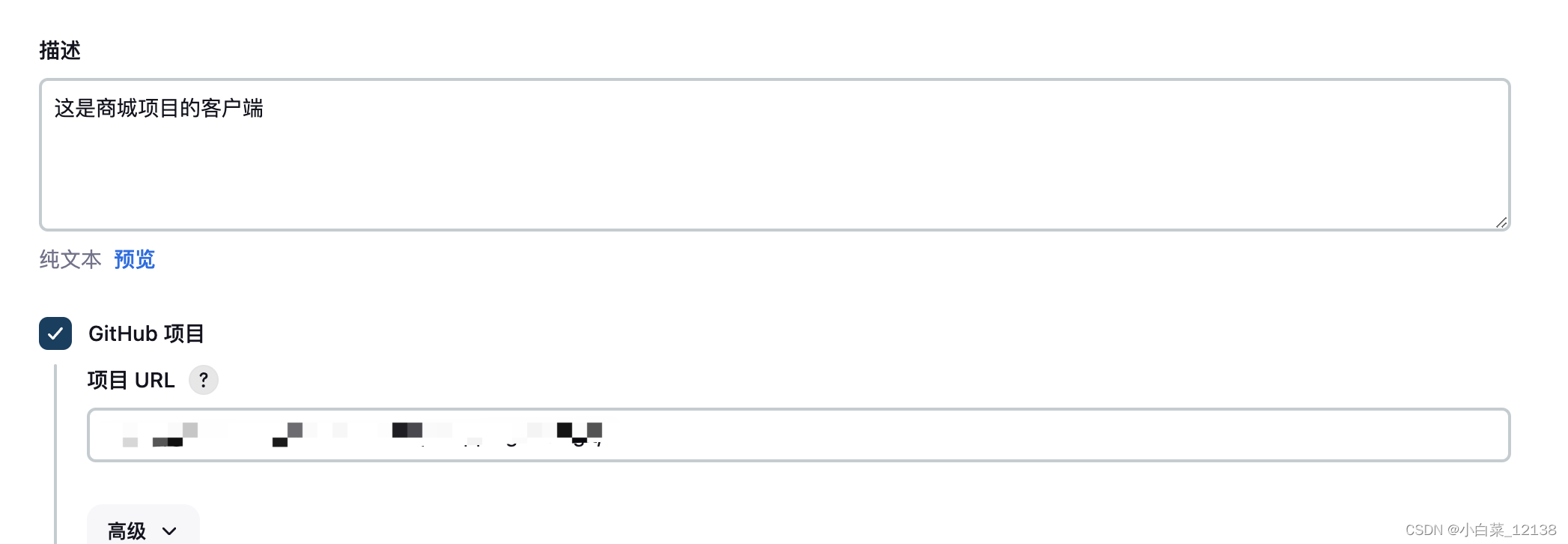
这里的 URL 就是你 GitHub项目的地址


源码管理选择 git ,分支默认选择 master(其他分支也可以,看情况填写)
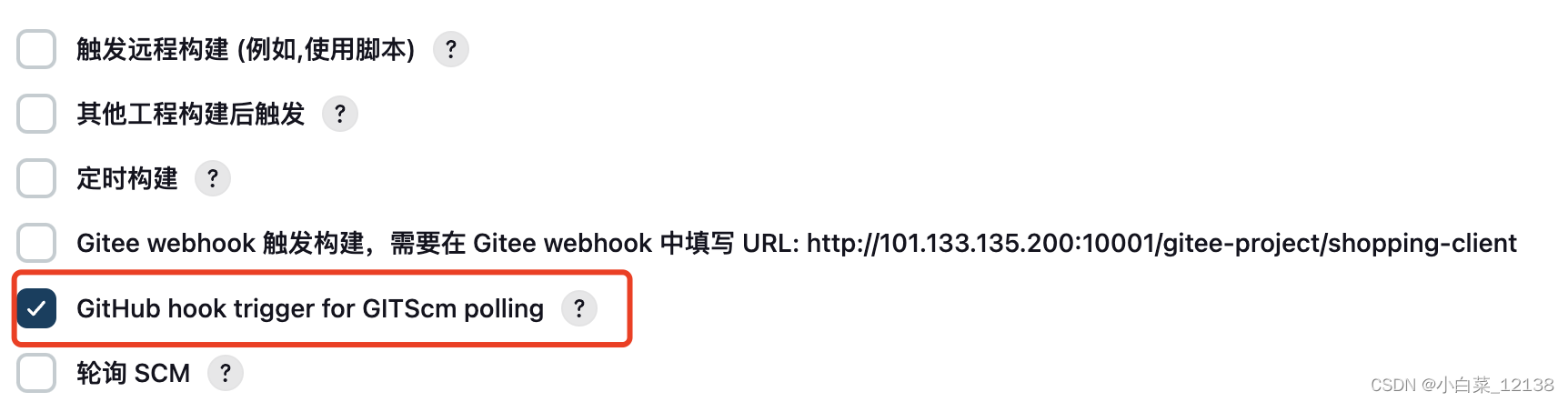
构建触发器选择

构建环境选择

Build Steps 选择 shell 脚本
npm -v //查看npm版本
node -v //查看node版本
npm i //下载依赖
npm run build //打包
cd /home //切换到服务器下的home目录
rm -rf shopping/client/dist/* //删除 指定目录下dist里面的所有文件
cp -r /home/jenkins_home/workspace/shopping-client/dist/* shopping/client/dist //将 jenkins中打包好的dist文件都复制到指定目录下
其中 shopping/client/dist 是云服务器 home目录下创建的(已经用 nginx 配置好了)
下面的 /home/jenkins_home/workspace/shopping-client/dist/ 就是你打包好的文件存放在服务器中的路径。
八、构建

6次成功了1次......主要还是网不好,拉不下来,请大家慎重考虑 GitHub♥️
版权归原作者 小白菜_12138 所有, 如有侵权,请联系我们删除。