
从头开始实现分页可能是一项耗时的任务,需要大量的精力和资源。幸运的是,有几个伟大的开源库可以简化这个过程,提高你的效率。使用分页库可以节省你的时间和精力,使你能够专注于建立你的应用程序的其他更重要的功能。
在这篇文章中,我们将探讨一些适用于Vue 3的最佳分页库,回顾它们的特点、受欢迎程度和支持情况。这些库配备了预置的组件、样式和功能,使开发者很容易在他们的项目中快速添加分页功能。让我们开始吧!
Vue Awesome Paginate
Vue Awesome Paginate 库是一个现代而强大的库,拥有各种轻量级、可定制和易于使用的分页组件。Vue Awesome Paginate使用TypeScript和Vite构建,在一个零依赖性的软件包中提供所有的分页功能,使其易于安装和使用。
Vue Awesome Paginate使用纯CSS为每个组件提供完整的定制支持,允许你根据你的网站设计来定制分页组件的外观和感觉。它还提供RTL(从右到左)支持,SEO支持,以及不同的本地化支持:

默认情况下,Vue Awesome Paginate使用以下 props 和事件,然后你可以根据自己的喜好进行定制:
<vue-awesome-paginate:total-items="100":items-per-page="5":max-pages-shown="5"v-model="currentPage":on-click="onClickHandler"/>
v-page
v-page 是一个简单而灵活的Vue 3分页库,为用户提供了一系列定制分页组件的功能。使用v-page,你可以只使用你需要的组件,此外还可以使用范围内的插槽,以获得更多可定制的选项。
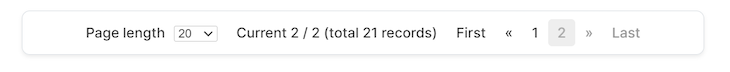
你可以在页面大小列表中添加一个
All
选项,以显示所有数据而不分页,用 props 设置当前页面、总记录数、分页语言、页面大小菜单、对齐方向等内容。
当分页数据发生变化时,v-page库会触发一个变化事件。总的来说,对于希望在应用程序中实现分页功能的Vue开发者来说,v-page是一个有用的库,有多种定制选项。它的默认格式如下,所以你可以轻松地添加额外的props:
<Page:total-row="21"@change="changeBasic"/>

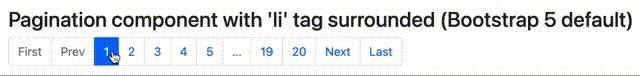
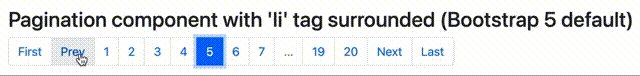
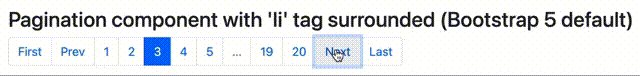
vuejs-paginate-next
vuejs-paginate-next 是一个强大的Vue库,它简化了在Vue 3应用程序中实现分页的过程。为了提供对Vue 3的全面支持,vuejs-paginate-next库是基于现有的vuejs-paginate库建立的,该库只支持Vue 2:

该库提供了一个易于使用的API,使开发者无需编写复杂的代码就能简单地实现分页。它带有来自Bootstrap v5的默认样式,但可以使用CSS轻松定制,使其很容易与现有的应用设计相整合。
vuejs-paginate-next提供了一系列的自定义选项,包括显示的页面数量、每页的项目数量和当前页面。你可以在一个组件中使用它,格式如下:
<paginate:page-count="20":click-handler="functionName":prev-text="Prev":next-text="Next":container-class="className"/>
Vue Use useOffsetPagination function
在写这篇文章的时候,Vue 3还是比较新的,这意味着可用于Vue 3的分页库选择有限。然而,仍有一些快速的替代品可供开发者使用;一种方法是使用提供可组合功能的外部库,如VueUse库。
VueUse提供了一系列有用的可组合函数,包括一个适用于Vue 3应用程序的分页函数。VueUse库是轻量级的,使其成为在Vue 3中实现分页的快速有效的解决方案。
下面的代码片段显示了一个如何使用
useOffsetPagination
函数的例子。首先,我们安装并导入该库到组件中:
npm i @vueuse/core
import{ useOffsetPagination }from'@vueuse/core'
根据不同的用例,我们可以定义所需的各种选项、参数和功能:
// 创建一个函数,从数据库中获取当前页面数据。functionfetch(page: number,pageSize: number){returnnewPromise<User[]>((resolve, reject)=>{const start =(page -1)* pageSize
const end = start + pageSize
setTimeout(()=>{resolve(database.value.slice(start, end))},100)})}constdata: Ref<User[]>=ref([])const page =ref(1)const pageSize =ref(10)fetchData({currentPage: page.value,currentPageSize: pageSize.value,})// 这个函数然后调用fetch函数来获取当前页面的数据functionfetchData({ currentPage, currentPageSize }:{currentPage: number; currentPageSize: number }){fetch(currentPage, currentPageSize).then((responseData)=>{
data.value = responseData
})}
接下来,我们可以将这些值传递给组合函数:
//这显示了分页可组合函数的实现,自定义值作为函数中的参数const{
currentPage,
currentPageSize,
pageCount,
isFirstPage,
isLastPage,
prev,
next,}=useOffsetPagination({total: database.value.length,page:1,
pageSize,onPageChange: fetchData,onPageSizeChange: fetchData,})
一旦完成,我们可以直接将其整合到模板中:
<div><div>
total: {{ database.length }}
</div><div><button:disabled="isFirstPage"@click="prev"> prev </button><buttonv-for="item in pageCount":key="item":disabled="currentPage === item"@click="currentPage = item">
{{ item }}
</button><button:disabled="isLastPage"@click="next">
next
</button></div>
有了这个,我们就很容易实现了数据库列表的分页功能,这使得我们可以逐页查看列表的分段部分。
版权归原作者 独立开发者张张 所有, 如有侵权,请联系我们删除。